New style editor and 3D display of DOM page structure in Firefox 11
The developers of the Firefox browser, which is now experiencing fierce competition with Google Chrome, are planning to release a new 11th version of their browser in March next year. It will contain a number of new tools designed to facilitate the work of developers.
Among the new tools will appear Style Editor: a tool designed for more comfortable working with the styles of the HTML page. In fact, the tool is a two-pane window, one of the panels of which is designed to display lists of names of styles, and the second - actually, CSS-code. Developers will be able to create new styles "on the fly", import them from a file, turn individual styles on and off, getting the opportunity to evaluate how the page looks, and the changes made are immediately displayed. If the developer wants to learn the CSS-code of another site, which is often minimized in order to reduce the download speed, then Style Editor will be able to determine the “optimized” places in CSS and display them in a convenient way.
What the future tool looks like can be estimated on the screenshot below:

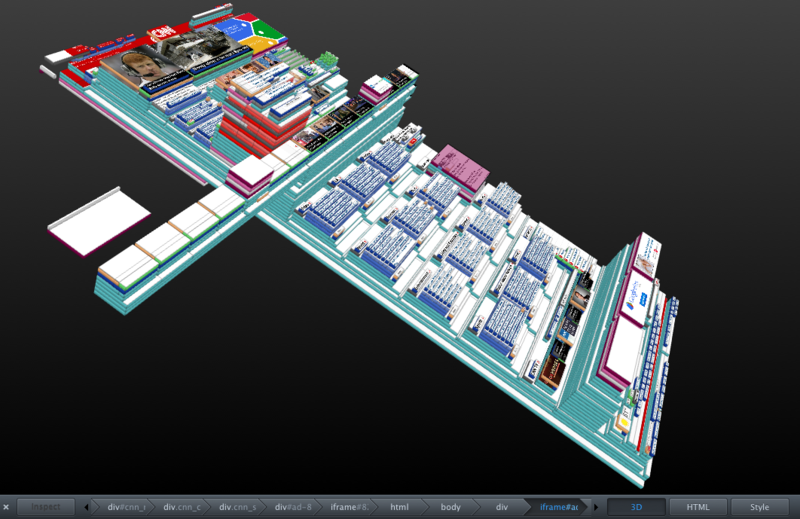
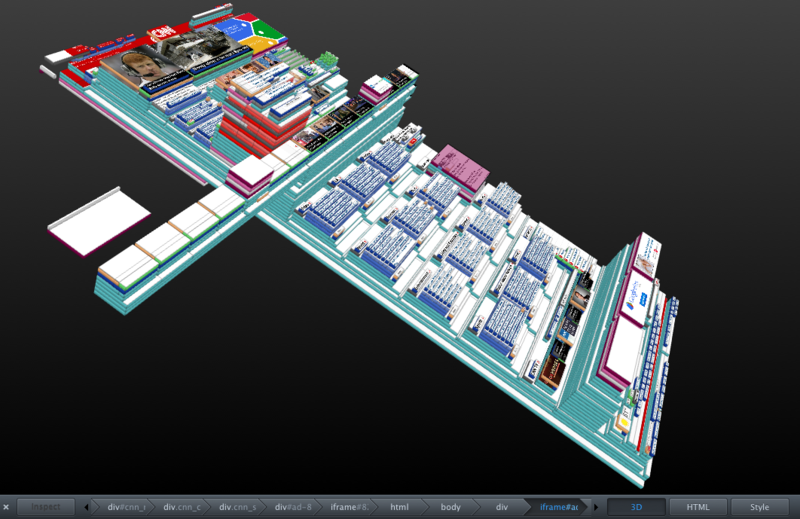
Another improvement for developers looks visually more spectacular - displaying the structure of the web page in 3D (functionality that was previously implemented in the Tilt extension )
If the developer's computer supports WebGL, then Firefox 11 will be able to display the DOM structure of the web page in the form of a 3D image in which nested elements are displayed as "stacks". Of course, the 3D DOM page supports standard elements for working with three-dimensional objects, such as scaling and rotation, and clicking on a 3D element will open its HTML and / or CSS code.
You can see how it looks in the screenshot below:

If you are not familiar with the process of working with a web page in the form of a 3D DOM, then you can study this in a video illustrating the use of the Tilt addon:
[ Source ]
Among the new tools will appear Style Editor: a tool designed for more comfortable working with the styles of the HTML page. In fact, the tool is a two-pane window, one of the panels of which is designed to display lists of names of styles, and the second - actually, CSS-code. Developers will be able to create new styles "on the fly", import them from a file, turn individual styles on and off, getting the opportunity to evaluate how the page looks, and the changes made are immediately displayed. If the developer wants to learn the CSS-code of another site, which is often minimized in order to reduce the download speed, then Style Editor will be able to determine the “optimized” places in CSS and display them in a convenient way.
What the future tool looks like can be estimated on the screenshot below:

Another improvement for developers looks visually more spectacular - displaying the structure of the web page in 3D (functionality that was previously implemented in the Tilt extension )
If the developer's computer supports WebGL, then Firefox 11 will be able to display the DOM structure of the web page in the form of a 3D image in which nested elements are displayed as "stacks". Of course, the 3D DOM page supports standard elements for working with three-dimensional objects, such as scaling and rotation, and clicking on a 3D element will open its HTML and / or CSS code.
You can see how it looks in the screenshot below:

If you are not familiar with the process of working with a web page in the form of a 3D DOM, then you can study this in a video illustrating the use of the Tilt addon:
[ Source ]
