History of a single interface

Once upon a time there was one project. And he had an interface for selecting certain entities living in a tree structure.
Initially, it looked like ordinary scrolling drop-down menus. However, after some time, there were a lot of entities and work with them acquired the character of torture. Users were asked to make at least a sajest.
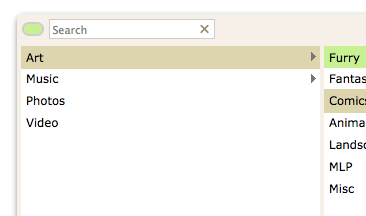
It was just boring to make a sajest, so I made just such a thing that looks a bit like Mack Finder in multicolumn mode. Hence the name - b-finder.
Initially, Finder was designed for only one project. But the people liked this thing and I was repeatedly asked if it could be used anywhere else. Therefore, I decided to “untie” it from the project and make it a jQuery plugin for greater compatibility.
What is able:
- To display tree structures of arbitrary nesting;
- Wander around the structure using the arrows on the keyboard;
- Select using the Enter key;
- Search by word and display selected entities (green button);
- Accept user parameters and callbacks;
- Work asynchronously.
What does not know how:
- Work in IE below 8;
- Make coffee.
Requirements:
- Enabled JavaScript;
- jQuery 1.6+.
Links:
- source codes and documentation ;
- b-finder in action .
Similar controls:
- DeviantArt (category selection when adding work);
- From hand to foot (region selection).
For obvious reasons, I do not pretend to be new ideas and implementations. I would be glad if someone comes in handy.
