MiniShop online store for MODX Revolution
I want to introduce to the community a component for MODX Revolution, which easily turns a regular website into an online store.

He does not claim to be the best store in the foreseeable universe, and he will surely lose to all specialized engines for this purpose, but in the niche of stores for Revo he will be exactly the third.
After VisionCart and Shopkeeper .
So here is my miniShop . On the demo site you can see everything both outside and in the administrative part ( login and password - demo ).
The extension is completely open-source, free. Who cares - details under the habrakat.
It is carried out through the package manager, a couple of clicks immediately from the repository . From there, updates will also be received (the store is in tight development).
After installation, you need to create 2 templates for categories and products, and specify them in the settings.
All products and categories are located in the resource tree. To distinguish some from others, use different templates. Also, categories must be containers.
Templates for them should be specified in the system settings of the component (Switch namespace to minishop).
There you need to change the status number for a new order (1 by default, already installed)
Before developing the store, I conducted a survey on how best to store goods - in my own tables, or in resources. And although the majority voted for the tables, in the discussion process, I realized that I would do everything in the resources.
And here's why:
1. You can use the TV settings.
2. You can use contexts.
3. All standard snippets can be used.
4. You can use resource groups and permissions.
5. Out of the box caching works.
6. Friendly urls for each item.
You can continue on your own.
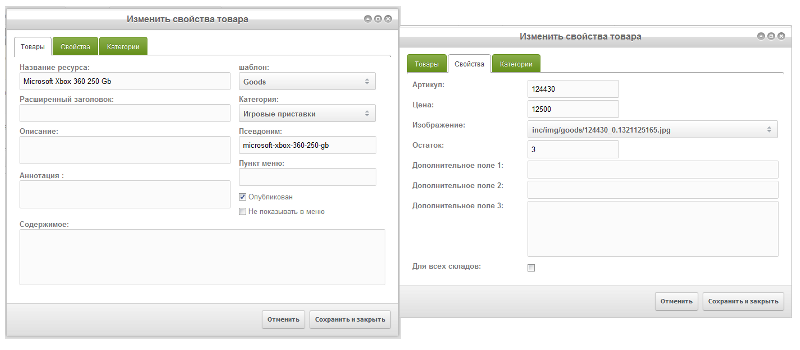
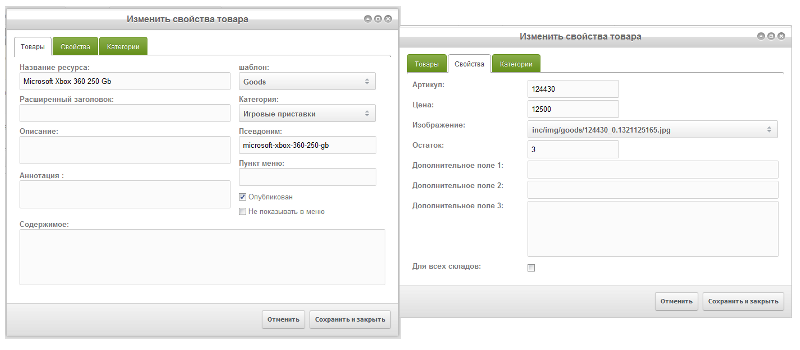
I do not see any shortcomings, the speed is quite at the level (15,000 products are scored on the demo site). All products are created and changed directly from the component. Climbing into the resource tree is not necessary for this.
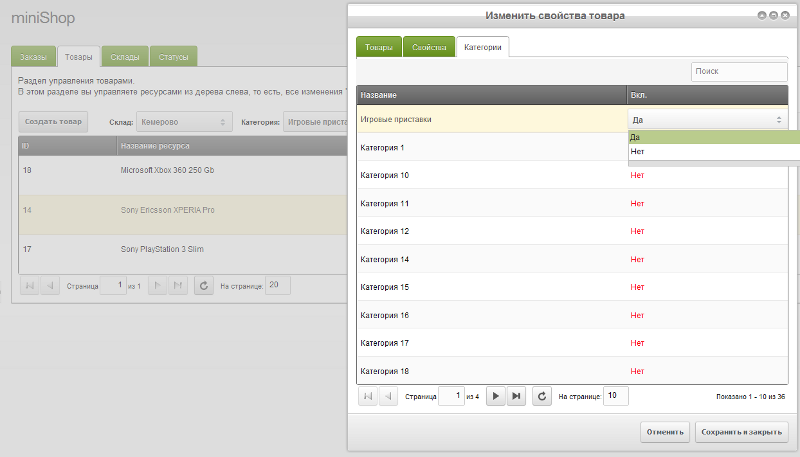
The component has a convenient filtering by category, name and article number of the product, so that nothing is lost with many hundreds / thousands of positions.

The component supports an unlimited number of warehouses.
Separately configured parameters for each. Delivery, address, mail for receiving order messages, etc.
You can not use this opportunity, but at least one warehouse for work should be (created by default).
There are so far 4 main properties of goods: article, image, price and balance. All 4 properties are tied to the ratio of warehouse-goods. Also added 3 additional properties for different needs. 2 varchar (255) and 1 text.

That is, as if you have all the goods at the same time in all warehouses, but everywhere they can have different properties (or the same). This provides rich management capabilities.
Display the goods on the site using the balance in the current warehouse. If the remainder is 0, do not display the goods, or do not give orders.
This is a chip for which (but not only!) I had to write my own store.

Each product has its own main category (the container in which it is located) and there may be additional ones - you set them in its settings. There are no restrictions.
When products are displayed through the msGetResources snippet, all products are retrieved according to categories. There is also sorting by all the properties of both the resource and the product.
This snippet is bundled and is a modified getResources (its class is also used).
Thus, one product is displayed in different categories.
You can create as many statuses for orders as you like and switch them in any order. Each status can be configured with a notification to the mail of the buyer and manager (different headers of the body of letters).

During installation, the status is "New" with notifications enabled.
Notification to the manager goes to the warehouse mail (you can specify several there, separated by commas).
When switching the order status in the component, this action is saved in the order change history and a notification is sent (or not), in accordance with the setting of this status.
All operations with the basket, adding / removing goods, placing an order work through Ajax.
Mandatory jquery 1.7+, jquery.form 2.8+ and friendly urls.
In general, in my opinion, the front-end is still weak, but it is not clear what the people want.
Everyone has different requirements for placing an order, registering users, etc. So watch $ _SESSION ['minishop'] and write your snippets, if that.
In my version of placing an order, the user is identified by email, if it is not in the database, then it is registered with a random password (then you can reset and change to your own - here is registration =)). The order and delivery address are tied to this user. The address can be changed in the admin area of the order properties. The quantity of goods can be changed there.
In the main class, there are rudiments for choosing from these addresses when ordering, but so far everything is commented out - because it is unstable.
After placing the order, the user session is cleared.
When working with a basket, a json string is returned with the status, message, number of goods and the basket amount.

This bun is released literally today. Authorization is required (Login or Loginza snippets).
The cabinet is made on ExtJS, as well as the MODX admin panel, all scripts from the manager are loaded into it, and design styles are taken from CDN Sencha.
On the one hand, it’s hard, but on the other, you can make a very cool office. While a list of all orders is displayed, with goods and a history of status changes, you can track the fate of the parcel. Given the unlimited statuses - you can publish here from the admin panel at least "Manager Petya wrapped the product in the package."

To use the account on my website, you need to log in using the login before ordering and order something. Later I will finalize my Loginza snippet.so that he can change the user's properties in the office (name, address, etc.). And then the services do not provide such information, and the buyer wants to fill out the necessary data for himself to substitute in the orders.
The package includes all the necessary snippets and chunks to create a simple store.I will write
how to use themlater (at least I will try), look in the manual , and you can always look at the demo site.
The project is still quite young, it can do a little, but with time, I think, it will grow up. I actively develop it and I'm not going to quit.
In the near future, the fastening of payment systems and the release of the finished assembly of MODX immediately with the configured miniShop . I screwed the payment through z-payment.ru and made scripts for the automated installation .
Project homepage + documentation + demo (including admin panel)
Github source code
Package in MODX repository
Demonstration of
P.S. speed
Please do not criticize me too harshly. Remember that this is an extension for the MODX Revolution engine, not a separate project.
Also, please indicate errors on the Github tracker .

He does not claim to be the best store in the foreseeable universe, and he will surely lose to all specialized engines for this purpose, but in the niche of stores for Revo he will be exactly the third.
After VisionCart and Shopkeeper .
So here is my miniShop . On the demo site you can see everything both outside and in the administrative part ( login and password - demo ).
The extension is completely open-source, free. Who cares - details under the habrakat.
Installation
It is carried out through the package manager, a couple of clicks immediately from the repository . From there, updates will also be received (the store is in tight development).
After installation, you need to create 2 templates for categories and products, and specify them in the settings.
Categories and Products
All products and categories are located in the resource tree. To distinguish some from others, use different templates. Also, categories must be containers.
Templates for them should be specified in the system settings of the component (Switch namespace to minishop).
There you need to change the status number for a new order (1 by default, already installed)
Before developing the store, I conducted a survey on how best to store goods - in my own tables, or in resources. And although the majority voted for the tables, in the discussion process, I realized that I would do everything in the resources.
And here's why:
1. You can use the TV settings.
2. You can use contexts.
3. All standard snippets can be used.
4. You can use resource groups and permissions.
5. Out of the box caching works.
6. Friendly urls for each item.
You can continue on your own.
I do not see any shortcomings, the speed is quite at the level (15,000 products are scored on the demo site). All products are created and changed directly from the component. Climbing into the resource tree is not necessary for this.
The component has a convenient filtering by category, name and article number of the product, so that nothing is lost with many hundreds / thousands of positions.

Warehouses
The component supports an unlimited number of warehouses.
Separately configured parameters for each. Delivery, address, mail for receiving order messages, etc.
You can not use this opportunity, but at least one warehouse for work should be (created by default).
There are so far 4 main properties of goods: article, image, price and balance. All 4 properties are tied to the ratio of warehouse-goods. Also added 3 additional properties for different needs. 2 varchar (255) and 1 text.

That is, as if you have all the goods at the same time in all warehouses, but everywhere they can have different properties (or the same). This provides rich management capabilities.
Display the goods on the site using the balance in the current warehouse. If the remainder is 0, do not display the goods, or do not give orders.
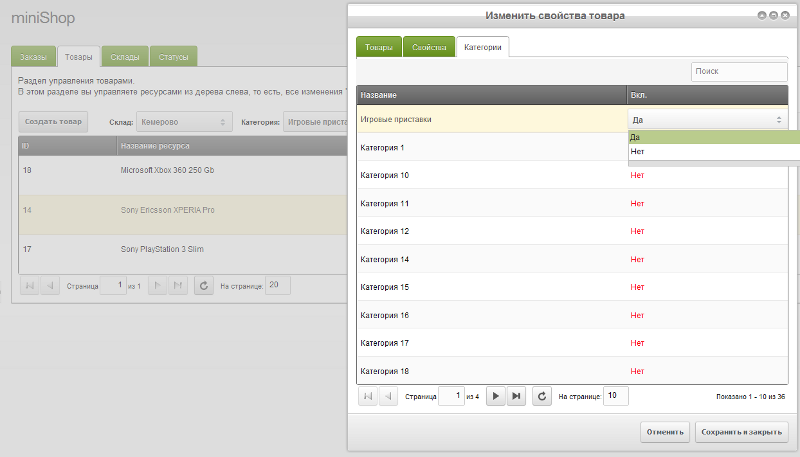
Multicategories
This is a chip for which (but not only!) I had to write my own store.

Each product has its own main category (the container in which it is located) and there may be additional ones - you set them in its settings. There are no restrictions.
When products are displayed through the msGetResources snippet, all products are retrieved according to categories. There is also sorting by all the properties of both the resource and the product.
This snippet is bundled and is a modified getResources (its class is also used).
Thus, one product is displayed in different categories.
Statuses
You can create as many statuses for orders as you like and switch them in any order. Each status can be configured with a notification to the mail of the buyer and manager (different headers of the body of letters).

During installation, the status is "New" with notifications enabled.
Notification to the manager goes to the warehouse mail (you can specify several there, separated by commas).
When switching the order status in the component, this action is saved in the order change history and a notification is sent (or not), in accordance with the setting of this status.
Catalog on the site
All operations with the basket, adding / removing goods, placing an order work through Ajax.
Mandatory jquery 1.7+, jquery.form 2.8+ and friendly urls.
In general, in my opinion, the front-end is still weak, but it is not clear what the people want.
Everyone has different requirements for placing an order, registering users, etc. So watch $ _SESSION ['minishop'] and write your snippets, if that.
In my version of placing an order, the user is identified by email, if it is not in the database, then it is registered with a random password (then you can reset and change to your own - here is registration =)). The order and delivery address are tied to this user. The address can be changed in the admin area of the order properties. The quantity of goods can be changed there.
In the main class, there are rudiments for choosing from these addresses when ordering, but so far everything is commented out - because it is unstable.
After placing the order, the user session is cleared.
When working with a basket, a json string is returned with the status, message, number of goods and the basket amount.

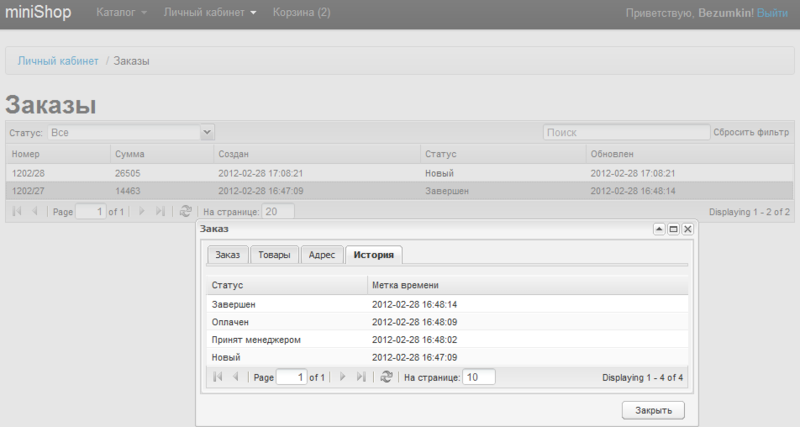
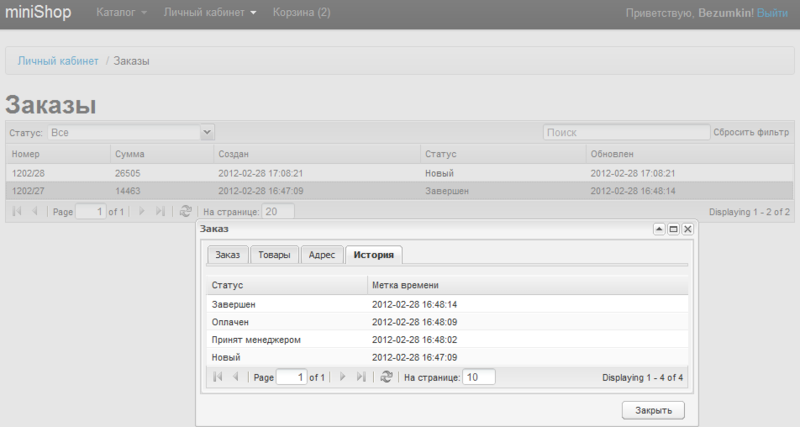
Personal Area
This bun is released literally today. Authorization is required (Login or Loginza snippets).
The cabinet is made on ExtJS, as well as the MODX admin panel, all scripts from the manager are loaded into it, and design styles are taken from CDN Sencha.
On the one hand, it’s hard, but on the other, you can make a very cool office. While a list of all orders is displayed, with goods and a history of status changes, you can track the fate of the parcel. Given the unlimited statuses - you can publish here from the admin panel at least "Manager Petya wrapped the product in the package."

To use the account on my website, you need to log in using the login before ordering and order something. Later I will finalize my Loginza snippet.so that he can change the user's properties in the office (name, address, etc.). And then the services do not provide such information, and the buyer wants to fill out the necessary data for himself to substitute in the orders.
Conclusion
The package includes all the necessary snippets and chunks to create a simple store.
how to use them
The project is still quite young, it can do a little, but with time, I think, it will grow up. I actively develop it and I'm not going to quit.
References
Project homepage + documentation + demo (including admin panel)
Github source code
Package in MODX repository
Demonstration of
P.S. speed
Please do not criticize me too harshly. Remember that this is an extension for the MODX Revolution engine, not a separate project.
Also, please indicate errors on the Github tracker .
