Review of fresh materials, April-May 2011
This material continues a series of monthly reviews of fresh articles on the topic of interfaces, new tools and collections of patterns, interesting cases and historical stories. From the tapes of several hundred thematic subscriptions, approximately 5% of the publications worth publishing are selected, which are interesting to share. Previous materials: April 2010-March 2011 .

Designing Graceful, Gracious Interfaces for iPad (video)
An excellent tutorial on design and design for the iPad from OmniGroup. Read also the accompanying article to it.
Designing Graceful, Gracious Interfaces for iPad from The Omni Group on Vimeo .
Paper-in-Screen Prototyping
Step-by-step instructions for creating pseudo-interactive paper prototypes from Diego Pulido from Roundarch. This is a cheap and quick way to conduct more realistic usability testing at an early stage.
Paired Interviews - Applying pair programming thinking to user research
Anders Ramsay, a great specialist in the application of agile in the design process, talks about the paired user interview method. During it, respondents question each other, and then describe user scenarios on their own.
Ten Guidelines for Quantitative Measurement of UX
Richard Dalton provides 10 principles for quantifying interface parameters. They come from Vanguard's design experience and relate to both good and bad practices.
The Usability of Passwords
Thomas Baekdal describes the principles for building good security passwords. The article offers balanced criteria for constructing passwords - reliable and at the same time easy to remember.
This Is Not Just a Test - It's Primetime
Metric Lab's Demetrius Madrigal and Bryan McClain talk about the importance of a well-designed and tested interactive prototype to get good usability testing results. Typos, errors and other problems of implementation quality can “grease” the process of executing test scenarios.
Workflow Expectations - Presenting Steps at the Right Time
Jakob Nielsen writes about his company's research on user work in specific scenarios. He notes that in the case of a sequence of actions, it is important not only the contents of the current screen, but also what was in the process before and after it.
When Interviews Go Wrong
Mia Northrop tips in case user interviews go wrong. It describes the types of respondents and the features of each of them, as well as ways to solve common problems.
Mobile Application Development - Web vs Native
Although the article is somewhere between the development and design of interfaces, it will be useful for designers to answer the question "in what form to offer your service for a mobile - adapted site or application"?
Novices Orienteer, Experts Teleport
Tyler Tate describes the difference in the principles of information search, which are used by beginners and experienced users. Understanding these differences will help make search interfaces convenient for both groups of users.
What to Expect When You're Not Expecting It
Julie Norviasas and Steve Portigal share stories of unplanned user research results. Such unexpected twists and turns help to better understand the behavior and use this knowledge when working on the interface.
Fundamental Guidelines Of E-Commerce Checkout Design
Christian Holst provides 11 key recommendations for building an online checkout process. The main message is to make it as linear as possible and avoid obscure steps. This article is based on an extensive study by the Baymard Institute (http://baymard.com/checkout-usability).
Multivariate Testing 101 - A Scientific Method Of Optimizing Design
Paras Chopra from Visual Website Optimizer describes in detail the process and methods of multi-variant testing. The article provides many good practices and cases.
Toddler app user interface guidelines
Although the conclusions of the article are based on a selection from one child, it will nevertheless be useful to designers of children's applications for the iPad. The author provides 14 rules that must be considered when creating such an interface.
iPhone Template for Visio
A well-designed library for designing iPhone applications in MS Visio by Gevorg Glechyan. It makes the most of Visio's capabilities to create advanced controls. Direct Download Link (VSS).
Communicating the UX Value Proposition
An excellent model for assessing the importance of design for a project from John Dilworth and Matt Miller, which will help in communicating with the client. It clearly shows the state of the “before and after” metric of engaging the designer and clearly indicates the ROI of these works.
Place Kitten - Placeholder images for every case
A useful tool for creating stub images of any size. They can be used as wire fish in wireframes and design mock-ups. A pair of similar services are LoremPixum and PlaceHold It .
Axureland - Free Axure widget libraries and design patterns from Axure enthusiasts!
A large archive of widgets, patterns, and plug-in libraries for the Axure design tool. The set of proposed add-ons is regularly growing and includes stencils for the web, mobile and desktop applications.
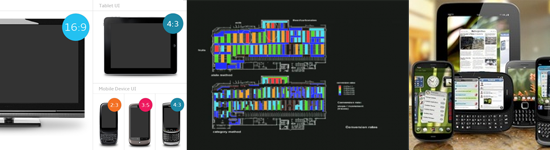
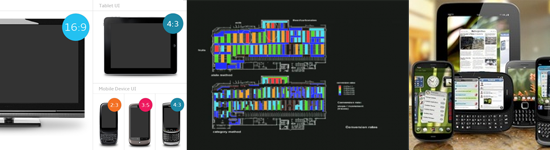
Pixel Proliferation - A Toolset For Managing Screen Resolutions
Punchcut Perspective employees have posted a collection of device templates that use the most common screen resolutions now. These are smartphones, feature phones, tablets and widescreen televisions.
PowerMockup - Mockup Toolkit for PowerPoint An
add-on to PowerPoint that allows you to quickly and easily create simple wireframes. This is a great tool for those who design a little and are used to one of the most common office products.
Exploring UI Scaling
An interesting approach to describing various screen states in wireframes. It allows you to visually show what will happen to the system with different content or at different stages of the user's work with it.
webOS Design Patterns
A collection of design patterns for the webOS mobile platform, compiled by Geoff Gauchet. While it covers only smartphones, but in the future may appear examples for the TouchPad tablet.
Mobile Auto-Suggest on Steroids - Tap-Ahead Design Pattern
Unlike the usual web, the use of auto-prompts in mobile searches has two additional limitations - slow data transfer speed and text input complexity. To solve this problem, Greg Nudelman offers a new Tap-Ahead pattern.
The iPhone Tab Bar
Petter Silfver describes how to build a good tab bar for iPhone apps. The article gives 6 basic rules and accompanies them with examples.
Should We Use Mad Libs Style Form?
Yu Centrik team describes the results of research on a new format for the presentation of forms “mad libs”. Does it help increase conversion or is it just another pointless mod?
“Checklist Thinking” for UX Professionals - Retaining your sanity in a complex project
Greg Laugero describes a checklist-based design process. It improves the final quality of the product through more reliable accounting of requirements.
Game Design Logs
An interesting approach to game design in the agile process, which will be of interest to designers. It involves the creation of a series of prototypes and their continuous improvement.
Introduction to Design Studio Methodology
Will Evans from Semantic Foundry describes the process and features of the Design Studio Methodology training. It involves conducting participants at all stages of the creation of the product - from research and first drafts to presentations and subsequent refinements.
Better together; the practice of successful creative collaboration
Stefan Klocek, one of Cooper Consulting’s employees, describes the company’s built-in game design and design process. One of its key features is the pairing of designers and fast iterations.
Why We Need Storytellers at the Heart of Product Development
Sarah Doody writes about the importance of the role of storyteller in describing and supporting the vision of a product. Such a specialist helps to rally the team around a single idea and get a better product in the end.
The Elements of Player Experience
John Ferrara offers its own variation of the well-known UX model from Jesse James Garrett, which must be used for interfaces using game mechanics. It consists of 5 layers - motivation, intelligible alternatives, balance, usability and aesthetics.
iPad Usability: Year One
A year ago, Nielsen / Norman Group conducted a usability study on the recently released iPad tablet , which was criticized for many interface solutions. Over the past year, the situation has changed and a second study showed the best results.
Co-creation workshop with Nokia Research during Lift 11
During the Lift 11 conference, researchers from Nokia Research Center held a workshop on the design of mobile interfaces. The main emphasis was placed on taking into account the current context. Direct link to the report (PDF).
UI Showdown - Tweetbot vs Twitter App
An interesting attempt to compare two identical mobile applications using the method of calculating the effectiveness of interfacesGOMS (Goals, Operators, Methods, and Selection rules). Although the article itself has been criticized by many industry experts, the idea itself is unusual and deserves attention.
Design Decisions - Basecamp mobile UI
A well-illustrated case in which 37 Signals employees describe the process of creating a mobile version of Basecamp. The article shows a step-by-step movement from a shared vision to a final solution.
Alan Penn on Shop Floor Plan Design, Ikea, and Dark Patterns
Although this article is not entirely about design, it describes extremely interesting examples of building stores and shopping centers. In these cases, architects paid special attention to the decision-making process by the buyer, as well as ways to influence him.
Are your users STUPID?
Stephen Turbek talks about how to turn users from STUPID (stressed, tired, untrained, passive, independent, distracted) to SMART (simplify, memorable, accept autopilot, recovery, test in realistic situations).
Why Users Click Right Call to Actions More Than Left Ones This
article discusses the reasons why you should place the call-to-action buttons on the right. The debate about whether to put them on the left or on the right is long-standing and is unlikely to end soon, but this article is a good justification for the supporters of the second option.
Text Advertising Blindness - The New Banner Blindness?
A study by Justin W. Owens, Barbara S. Chaparro, and Evan M. Palmer, which focuses on “immunity to text ads,” the new “banner blindness.” Information located in typical advertisements of this kind is worse perceived and more difficult to find by users.
There Should Be Limits to Usability
Peter Hornsby goes against the established opinion of designers and says that in some cases usability should be left to the background. Convenience is not always useful for the product, and research data in the article confirm this message.
User Research Is Unnatural (But That's Okay)
A series of articles by Jim Ross in which he describes the problems and limitations of user research - they often occur in unnatural conditions for the respondent, which leads to controversial results and conclusions. The author offers solutions to some of these problems. The second part of the article is also available .
The Visual Language of Schematic Faces
A Connie Malamed article in which she describes the perceptual features of schematic images of faces. Interestingly, even conditional images are powerful images that can be used in interfaces.
The Theory Behind Social Interaction Design
Adrian Chan describes the basic principles behind the design of interfaces for social services and networks. He provides the rationale for many features of behavior from sociology and psychology.
Cognitive Styles - Get inside the user's head
Tyler Tate talks about two principles of perception - analytical and complex (holistic). They determine how a particular person works with information.
Parsons Journal for Information Mapping, volume 3, Issue 2 The
latest issue of the PJIM magazine, which explores the possibilities of data visualization as a tool for presenting information for decision-making. First of all, the peculiarities of submitting complex business processes and customer behavior scenarios are affected.
How Shortcut Decision Strategies Affect Decision Outcomes
Another Colleen Roller article on user behavior. It describes the principles of decision making in a simplified choice.
Motion and The Clay of Interaction Design
David Malouf explores the issue of animation in modern touch interfaces. He wonders - could it be that some animation techniques are more aesthetically pleasing than others? And how can we use this when building interfaces.
Alan Kay lecture @ Apple, 1987 - Doing with Images Makes Symbols (Video)
Alan Kay (Apple, ex-Xerox PARC) 50 minute lecture on graphical user interfaces recorded in 1987 Apple.
How Print Design is the Future of Interaction
Mike Kruzeniski looks at examples of how print design affects today's web. Despite the fact that the first experiments in the 90s were clumsy and poorly taken into account the features of the online environment, now this direction is one of the key trends.
The edge in eCommerce - emotion
Joe Leech from CXPartners describes the use of the emotional component in e-commerce. Many Western sites have long complied with all standard usability guidelines and are looking for new ways to increase sales.
The 'IxD Bauhaus' - What happens next?
Rauh Sen writes about the “new Bauhaus” in the field of interfaces. These are new approaches that emphasize the functional component, not the scenery.
Fresh links can also be tracked in the Facebook group of the same name or in the Friendfeed feed of User Experience .

Methods and Practices
Designing Graceful, Gracious Interfaces for iPad (video)
An excellent tutorial on design and design for the iPad from OmniGroup. Read also the accompanying article to it.
Designing Graceful, Gracious Interfaces for iPad from The Omni Group on Vimeo .
Paper-in-Screen Prototyping
Step-by-step instructions for creating pseudo-interactive paper prototypes from Diego Pulido from Roundarch. This is a cheap and quick way to conduct more realistic usability testing at an early stage.
Paired Interviews - Applying pair programming thinking to user research
Anders Ramsay, a great specialist in the application of agile in the design process, talks about the paired user interview method. During it, respondents question each other, and then describe user scenarios on their own.
Ten Guidelines for Quantitative Measurement of UX
Richard Dalton provides 10 principles for quantifying interface parameters. They come from Vanguard's design experience and relate to both good and bad practices.
The Usability of Passwords
Thomas Baekdal describes the principles for building good security passwords. The article offers balanced criteria for constructing passwords - reliable and at the same time easy to remember.
This Is Not Just a Test - It's Primetime
Metric Lab's Demetrius Madrigal and Bryan McClain talk about the importance of a well-designed and tested interactive prototype to get good usability testing results. Typos, errors and other problems of implementation quality can “grease” the process of executing test scenarios.
Workflow Expectations - Presenting Steps at the Right Time
Jakob Nielsen writes about his company's research on user work in specific scenarios. He notes that in the case of a sequence of actions, it is important not only the contents of the current screen, but also what was in the process before and after it.
When Interviews Go Wrong
Mia Northrop tips in case user interviews go wrong. It describes the types of respondents and the features of each of them, as well as ways to solve common problems.
Mobile Application Development - Web vs Native
Although the article is somewhere between the development and design of interfaces, it will be useful for designers to answer the question "in what form to offer your service for a mobile - adapted site or application"?
Novices Orienteer, Experts Teleport
Tyler Tate describes the difference in the principles of information search, which are used by beginners and experienced users. Understanding these differences will help make search interfaces convenient for both groups of users.
What to Expect When You're Not Expecting It
Julie Norviasas and Steve Portigal share stories of unplanned user research results. Such unexpected twists and turns help to better understand the behavior and use this knowledge when working on the interface.
Fundamental Guidelines Of E-Commerce Checkout Design
Christian Holst provides 11 key recommendations for building an online checkout process. The main message is to make it as linear as possible and avoid obscure steps. This article is based on an extensive study by the Baymard Institute (http://baymard.com/checkout-usability).
Multivariate Testing 101 - A Scientific Method Of Optimizing Design
Paras Chopra from Visual Website Optimizer describes in detail the process and methods of multi-variant testing. The article provides many good practices and cases.
Toddler app user interface guidelines
Although the conclusions of the article are based on a selection from one child, it will nevertheless be useful to designers of children's applications for the iPad. The author provides 14 rules that must be considered when creating such an interface.
Instruments
iPhone Template for Visio
A well-designed library for designing iPhone applications in MS Visio by Gevorg Glechyan. It makes the most of Visio's capabilities to create advanced controls. Direct Download Link (VSS).
Communicating the UX Value Proposition
An excellent model for assessing the importance of design for a project from John Dilworth and Matt Miller, which will help in communicating with the client. It clearly shows the state of the “before and after” metric of engaging the designer and clearly indicates the ROI of these works.
Place Kitten - Placeholder images for every case
A useful tool for creating stub images of any size. They can be used as wire fish in wireframes and design mock-ups. A pair of similar services are LoremPixum and PlaceHold It .
Axureland - Free Axure widget libraries and design patterns from Axure enthusiasts!
A large archive of widgets, patterns, and plug-in libraries for the Axure design tool. The set of proposed add-ons is regularly growing and includes stencils for the web, mobile and desktop applications.
Pixel Proliferation - A Toolset For Managing Screen Resolutions
Punchcut Perspective employees have posted a collection of device templates that use the most common screen resolutions now. These are smartphones, feature phones, tablets and widescreen televisions.
PowerMockup - Mockup Toolkit for PowerPoint An
add-on to PowerPoint that allows you to quickly and easily create simple wireframes. This is a great tool for those who design a little and are used to one of the most common office products.
Exploring UI Scaling
An interesting approach to describing various screen states in wireframes. It allows you to visually show what will happen to the system with different content or at different stages of the user's work with it.
Patterns
webOS Design Patterns
A collection of design patterns for the webOS mobile platform, compiled by Geoff Gauchet. While it covers only smartphones, but in the future may appear examples for the TouchPad tablet.
Mobile Auto-Suggest on Steroids - Tap-Ahead Design Pattern
Unlike the usual web, the use of auto-prompts in mobile searches has two additional limitations - slow data transfer speed and text input complexity. To solve this problem, Greg Nudelman offers a new Tap-Ahead pattern.
The iPhone Tab Bar
Petter Silfver describes how to build a good tab bar for iPhone apps. The article gives 6 basic rules and accompanies them with examples.
Should We Use Mad Libs Style Form?
Yu Centrik team describes the results of research on a new format for the presentation of forms “mad libs”. Does it help increase conversion or is it just another pointless mod?
Process
“Checklist Thinking” for UX Professionals - Retaining your sanity in a complex project
Greg Laugero describes a checklist-based design process. It improves the final quality of the product through more reliable accounting of requirements.
Game Design Logs
An interesting approach to game design in the agile process, which will be of interest to designers. It involves the creation of a series of prototypes and their continuous improvement.
Introduction to Design Studio Methodology
Will Evans from Semantic Foundry describes the process and features of the Design Studio Methodology training. It involves conducting participants at all stages of the creation of the product - from research and first drafts to presentations and subsequent refinements.
Better together; the practice of successful creative collaboration
Stefan Klocek, one of Cooper Consulting’s employees, describes the company’s built-in game design and design process. One of its key features is the pairing of designers and fast iterations.
Why We Need Storytellers at the Heart of Product Development
Sarah Doody writes about the importance of the role of storyteller in describing and supporting the vision of a product. Such a specialist helps to rally the team around a single idea and get a better product in the end.
The Elements of Player Experience
John Ferrara offers its own variation of the well-known UX model from Jesse James Garrett, which must be used for interfaces using game mechanics. It consists of 5 layers - motivation, intelligible alternatives, balance, usability and aesthetics.
Cases
iPad Usability: Year One
A year ago, Nielsen / Norman Group conducted a usability study on the recently released iPad tablet , which was criticized for many interface solutions. Over the past year, the situation has changed and a second study showed the best results.
Co-creation workshop with Nokia Research during Lift 11
During the Lift 11 conference, researchers from Nokia Research Center held a workshop on the design of mobile interfaces. The main emphasis was placed on taking into account the current context. Direct link to the report (PDF).
UI Showdown - Tweetbot vs Twitter App
An interesting attempt to compare two identical mobile applications using the method of calculating the effectiveness of interfacesGOMS (Goals, Operators, Methods, and Selection rules). Although the article itself has been criticized by many industry experts, the idea itself is unusual and deserves attention.
Design Decisions - Basecamp mobile UI
A well-illustrated case in which 37 Signals employees describe the process of creating a mobile version of Basecamp. The article shows a step-by-step movement from a shared vision to a final solution.
Alan Penn on Shop Floor Plan Design, Ikea, and Dark Patterns
Although this article is not entirely about design, it describes extremely interesting examples of building stores and shopping centers. In these cases, architects paid special attention to the decision-making process by the buyer, as well as ways to influence him.
Theory
Are your users STUPID?
Stephen Turbek talks about how to turn users from STUPID (stressed, tired, untrained, passive, independent, distracted) to SMART (simplify, memorable, accept autopilot, recovery, test in realistic situations).
Why Users Click Right Call to Actions More Than Left Ones This
article discusses the reasons why you should place the call-to-action buttons on the right. The debate about whether to put them on the left or on the right is long-standing and is unlikely to end soon, but this article is a good justification for the supporters of the second option.
Text Advertising Blindness - The New Banner Blindness?
A study by Justin W. Owens, Barbara S. Chaparro, and Evan M. Palmer, which focuses on “immunity to text ads,” the new “banner blindness.” Information located in typical advertisements of this kind is worse perceived and more difficult to find by users.
There Should Be Limits to Usability
Peter Hornsby goes against the established opinion of designers and says that in some cases usability should be left to the background. Convenience is not always useful for the product, and research data in the article confirm this message.
User Research Is Unnatural (But That's Okay)
A series of articles by Jim Ross in which he describes the problems and limitations of user research - they often occur in unnatural conditions for the respondent, which leads to controversial results and conclusions. The author offers solutions to some of these problems. The second part of the article is also available .
The Visual Language of Schematic Faces
A Connie Malamed article in which she describes the perceptual features of schematic images of faces. Interestingly, even conditional images are powerful images that can be used in interfaces.
The Theory Behind Social Interaction Design
Adrian Chan describes the basic principles behind the design of interfaces for social services and networks. He provides the rationale for many features of behavior from sociology and psychology.
Cognitive Styles - Get inside the user's head
Tyler Tate talks about two principles of perception - analytical and complex (holistic). They determine how a particular person works with information.
Parsons Journal for Information Mapping, volume 3, Issue 2 The
latest issue of the PJIM magazine, which explores the possibilities of data visualization as a tool for presenting information for decision-making. First of all, the peculiarities of submitting complex business processes and customer behavior scenarios are affected.
How Shortcut Decision Strategies Affect Decision Outcomes
Another Colleen Roller article on user behavior. It describes the principles of decision making in a simplified choice.
Motion and The Clay of Interaction Design
David Malouf explores the issue of animation in modern touch interfaces. He wonders - could it be that some animation techniques are more aesthetically pleasing than others? And how can we use this when building interfaces.
History
Alan Kay lecture @ Apple, 1987 - Doing with Images Makes Symbols (Video)
Alan Kay (Apple, ex-Xerox PARC) 50 minute lecture on graphical user interfaces recorded in 1987 Apple.
Trends
How Print Design is the Future of Interaction
Mike Kruzeniski looks at examples of how print design affects today's web. Despite the fact that the first experiments in the 90s were clumsy and poorly taken into account the features of the online environment, now this direction is one of the key trends.
The edge in eCommerce - emotion
Joe Leech from CXPartners describes the use of the emotional component in e-commerce. Many Western sites have long complied with all standard usability guidelines and are looking for new ways to increase sales.
The 'IxD Bauhaus' - What happens next?
Rauh Sen writes about the “new Bauhaus” in the field of interfaces. These are new approaches that emphasize the functional component, not the scenery.
Fresh links can also be tracked in the Facebook group of the same name or in the Friendfeed feed of User Experience .
