Five free tools for choosing a site color scheme
- Transfer
One of the most important factors in creating a unique and recognizable design is color. The right choice of color scheme can determine the success or failure of a site. When a visitor takes a first look at a web page, the colors you select send him an instant message about this page. Fortunately, there are many tools available to help you choose the right color scheme. Here are the top five of them.
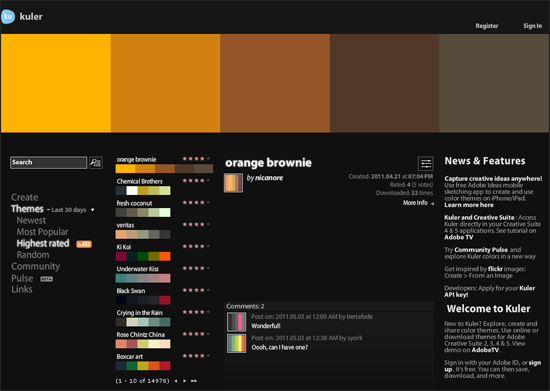
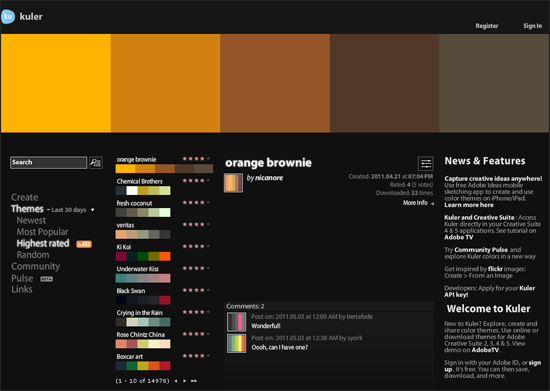
1. Kuler

Adobe Kuler has long been recognized as the best assistant to a professional web designer. Unlike competitors, there is an extensive community and you can share the created palettes or take other people's color schemes and modify to your needs. To communicate in the community you need to register and get an Adobe ID. Kuler colors are available in a variety of formats, including RGB, CMYK, LAB, and HSV.
2. Color Palette Generator

Inspiration can arise under the influence of the most unexpected occasion. For example, you can stumble upon a beautiful photo with attractive colors. This color palette generator was created just for processing such photos. Download files in JPG or PNG format and get a detailed layout by key colors. No matter what kind of reaction you are trying to provoke among your visitors, a color palette generator will help create a unique look for any website.
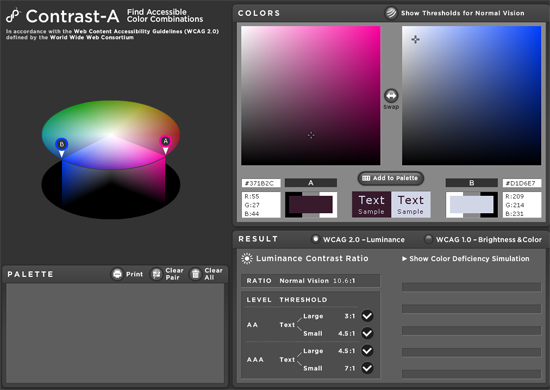
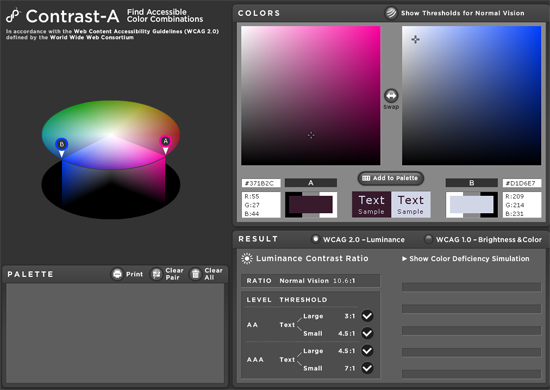
3. Contrast-A

Individual colors never hang in a vacuum, and every shade affects the environment. The Contrast-A tool takes a purely technical approach to palette configuration, providing detailed information about the Luminance Ratio and the differences in brightness and color. This is an ideal tool if you need to create a minimalist website with a small number of colors that complement each other.
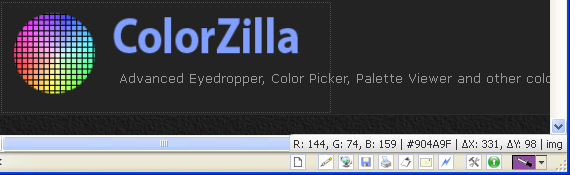
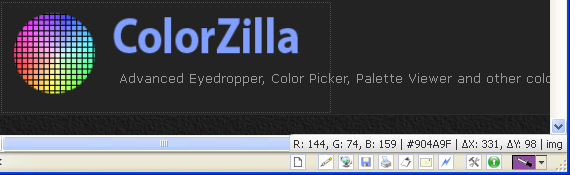
4. ColorZilla

This popular plugin for Firefox allows you to directly determine the values of individual colors directly in the browser and measure the difference between them. There is a “color scheme browser” for selecting individual colors from pre-selected sets. Easy to use and extremely versatile, the ColorZilla plugin is like a Swiss army knife among browser extensions for web designers and artists.
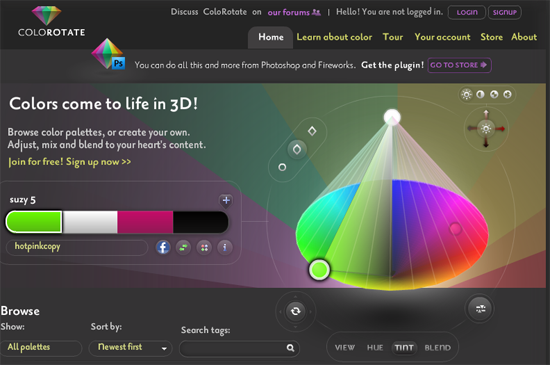
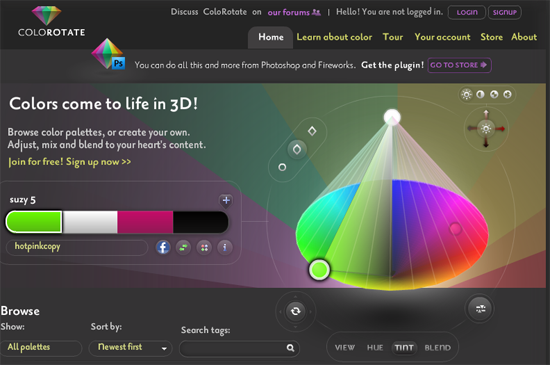
5. Colorotate Unlike most other color wheel type color scheme generators, Colorotate displays a palette on a three-dimensional cone. Like Kuler, users can save and edit their color schemes, as well as view palettes made by other designers. The tool is integrated with popular design programs Adobe Fireworks and Photoshop. ____________

When it comes to effective web design, they talk about an intuitive user interface and layouts, but color schemes are just as important, if not more. The tools listed here should direct you in the right direction to select an excellent color palette for the site on the first try. You can find other useful tools on the Internet, but it is from these that you can start selecting the perfect arsenal that matches your personal style. Good luck and happy design!
1. Kuler

Adobe Kuler has long been recognized as the best assistant to a professional web designer. Unlike competitors, there is an extensive community and you can share the created palettes or take other people's color schemes and modify to your needs. To communicate in the community you need to register and get an Adobe ID. Kuler colors are available in a variety of formats, including RGB, CMYK, LAB, and HSV.
2. Color Palette Generator

Inspiration can arise under the influence of the most unexpected occasion. For example, you can stumble upon a beautiful photo with attractive colors. This color palette generator was created just for processing such photos. Download files in JPG or PNG format and get a detailed layout by key colors. No matter what kind of reaction you are trying to provoke among your visitors, a color palette generator will help create a unique look for any website.
3. Contrast-A

Individual colors never hang in a vacuum, and every shade affects the environment. The Contrast-A tool takes a purely technical approach to palette configuration, providing detailed information about the Luminance Ratio and the differences in brightness and color. This is an ideal tool if you need to create a minimalist website with a small number of colors that complement each other.
4. ColorZilla

This popular plugin for Firefox allows you to directly determine the values of individual colors directly in the browser and measure the difference between them. There is a “color scheme browser” for selecting individual colors from pre-selected sets. Easy to use and extremely versatile, the ColorZilla plugin is like a Swiss army knife among browser extensions for web designers and artists.
5. Colorotate Unlike most other color wheel type color scheme generators, Colorotate displays a palette on a three-dimensional cone. Like Kuler, users can save and edit their color schemes, as well as view palettes made by other designers. The tool is integrated with popular design programs Adobe Fireworks and Photoshop. ____________

When it comes to effective web design, they talk about an intuitive user interface and layouts, but color schemes are just as important, if not more. The tools listed here should direct you in the right direction to select an excellent color palette for the site on the first try. You can find other useful tools on the Internet, but it is from these that you can start selecting the perfect arsenal that matches your personal style. Good luck and happy design!
