Mapchat
New Year holidays have passed, many of us have long-awaited New Year holidays. Taking advantage of your free time, I want to talk about the project that I have been working on for the past month.

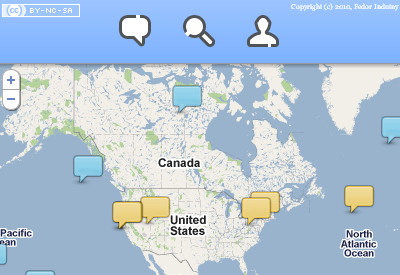
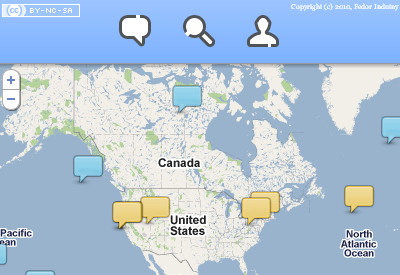
MapChat is a people chat service in which message rooms are displayed as points on the map. You can create new points, append messages to already created ones, share video / audio / photos with friends anywhere!
discussion of past events, meetings, concerts;
MapChat is made using CouchApp (J Chris Anderson, thank you!) And GeoCouch (thanks to CouchOne for providing free hosting and Volker Mische for implementation) and lives entirely in CouchDB without using any other back-ends. This application structure allows you to run it locally, use it without any delays and regardless of the Internet connection. An Android application is currently being developed (using CouchDB for Android from CouchOne and PhoneGap). The third-party embed.ly service is also used to automatically include interactive elements in user communication (youtube, twitpic, soundcloud, etc.). Embed.ly provides a JSONP API, but since during the creation of the site,
As a rule, when using third-party content (pages / scripts / embed elements), site developers resort to the cookie-less domains technique by inserting on an iframe page pointing to another domain (of course, belonging to this site). Thus, the contents of the iframe will be denied access to the main window and cookie of the site.
Unfortunately, since I was developing a distributed application, the implementation of cookie-less domain was not possible. (Each user can run the site locally, and cookie-less domain is binding to a specific domain name). Therefore, I had to develop the following simple technique:
The resulting iframe will not have access to the parent window and will not be able to read / write cookies for the main domain.
JSONP Sandboxing is implemented almost as well, except that it uses the postMessage method (which is again available in most browsers). An javascript callback function is inserted into the Iframe, which will call postMessage, and a script tag pointing to the jsonp url with a callback equal to the name of this function. And then everything is simple, the parent window adds this iframe and sets the listener to the message event. The received message is the result of the JSONP request.
At the end of the article I want to recall the site link . (For Google Chrome users, I recommend installing the application from Webstore.)
PS
Those wishing to participate in the development or help the project can write me in a personal email or send an email to fedor@indutny.com

MapChat is a people chat service in which message rooms are displayed as points on the map. You can create new points, append messages to already created ones, share video / audio / photos with friends anywhere!
Opportunities:
discussion of past events, meetings, concerts;
- learning foreign languages through talking with indigenous people;
- geo-targeted games, puzzles and quests;
- dating, search for friends.
Technology:
MapChat is made using CouchApp (J Chris Anderson, thank you!) And GeoCouch (thanks to CouchOne for providing free hosting and Volker Mische for implementation) and lives entirely in CouchDB without using any other back-ends. This application structure allows you to run it locally, use it without any delays and regardless of the Internet connection. An Android application is currently being developed (using CouchDB for Android from CouchOne and PhoneGap). The third-party embed.ly service is also used to automatically include interactive elements in user communication (youtube, twitpic, soundcloud, etc.). Embed.ly provides a JSONP API, but since during the creation of the site,
JSONP and EMBED Sandboxing.
As a rule, when using third-party content (pages / scripts / embed elements), site developers resort to the cookie-less domains technique by inserting on an iframe page pointing to another domain (of course, belonging to this site). Thus, the contents of the iframe will be denied access to the main window and cookie of the site.
Unfortunately, since I was developing a distributed application, the implementation of cookie-less domain was not possible. (Each user can run the site locally, and cookie-less domain is binding to a specific domain name). Therefore, I had to develop the following simple technique:
- Take the html content (foreign_html_content) from the third-party site that we want to display.
- Generate the following url
"data:text/html;charset=utf-8;plain," + foreign_html_content. As you can see, this url is nothing but a data url implemented in all modern browsers - We insert into the iframe page with src equal to this url.
- All is ready!
The resulting iframe will not have access to the parent window and will not be able to read / write cookies for the main domain.
JSONP Sandboxing is implemented almost as well, except that it uses the postMessage method (which is again available in most browsers). An javascript callback function is inserted into the Iframe, which will call postMessage, and a script tag pointing to the jsonp url with a callback equal to the name of this function. And then everything is simple, the parent window adds this iframe and sets the listener to the message event. The received message is the result of the JSONP request.
At the end of the article I want to recall the site link . (For Google Chrome users, I recommend installing the application from Webstore.)
PS
Those wishing to participate in the development or help the project can write me in a personal email or send an email to fedor@indutny.com
