Trends in Icon Design 2010
 Creating icons is a fairly conservative design direction. Often a new and original icon works much worse than a standard and familiar one. But the industry does not stand still - new devices with new interfaces appear, and the ways of working with them change. This all happens rather slowly, but trends can be highlighted.
Creating icons is a fairly conservative design direction. Often a new and original icon works much worse than a standard and familiar one. But the industry does not stand still - new devices with new interfaces appear, and the ways of working with them change. This all happens rather slowly, but trends can be highlighted. I will say a few words about the methodology for identifying trends. I work in a company that deals with icons and interfaces, so I need to monitor new devices, programs and their interfaces. Plus, some conclusions can be drawn on what our customers want, what kind of icons they order.
Icons are no longer small
Once upon a time, the icons were very small, and the pixels were very large. The size 16x16 was the standard, and sometimes it was necessary to draw 12x12 icons or even tiny 8x8 pixels. Icon design is sometimes even called a "digital thumbnail." The 32x32 badges were considered large and time-consuming.
Now everything has changed - the resolution and size of the screens have grown. It’s very difficult to see small icons, and getting into them with a cursor or finger is generally unrealistic (unless it’s Windows Mobile and a stylus) . The icons have become large. Very big. Now the maximum icon size on Mac OS X is 512 × 512 px. At first it was not clear - why such a big picture? But with the advent of screens with a resolution above 300 dpi, it became clear that icons of this size are needed.

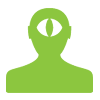
These are the pictures inside the Mac OS X Snow Leopard Dashboard icon.
In fact, the icon has become an illustration (sometimes quite complex, with a plot and several plans) . In today's industry, nobody cares whether the lines fall into pixels. Increasingly, icons are drawn using 3d editors, and sometimes even use photos.
Very high detail
Previously, icon designers had a problem - how to put the depicted objects in a small box to look realistic, the prospect was observed, and all this could be distinguished with the naked eye? In the icons, as a rule, no more than three objects were used and distinguished characteristic features by which the object could be identified. There were masters who could put in a 32x32 icon a cowboy on a horse or even a full-length naked woman.

Vintage icons from Pixture Studio and Iconfactory
Now everything has changed. The icons have become large, you can work on the details indefinitely. It is laborious, but the result is an icon - a work of art.

Icon for a mobile application from the studio SoftFacade
See the tiny little black man on the little yellow pedestrian crossing sign?
Button icons for touch-screen
Touch interfaces are widely used, mainly due to the advent of the iPhone and iPad. Styluses are a thing of the past, and everyone presses the screen with their fingers. Previously, there was no difference between the “mouse icon” and the “thumb icon”.

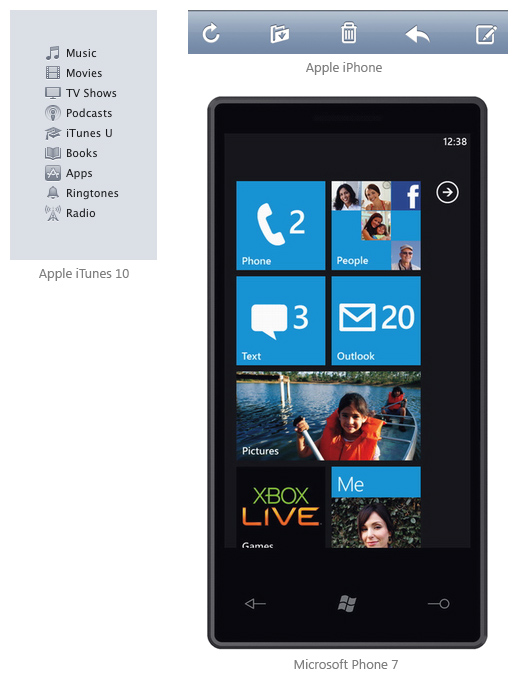
The icons are the same size but magically the icons for iOS seem larger than the icons for Mac OS X The
icons for the iPhone are square and occupy all the space allotted to them. It is easy to guess that this is done in order to make it easier to get into them with your finger - a square always has a large area. The icon has its own space, which clearly makes it clear to the user - click here. So we got a new style of icons, which over time can become the standard for touch-screen.
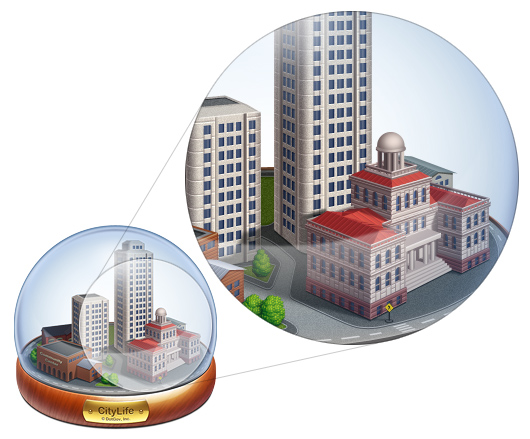
The developers of the Android platform used a slightly different approach. They also came up with their own style for the icons that you need to press with your finger. Here are the application icons, according to the instructions :
- Modern, minimalist, matte, touchable and textural.
- Frontal projection, illuminated from above, whole, limited color palette

Android app application icons are
pretty blurry. On the one hand, they give more freedom to designers. On the other hand, making unprofessional and inappropriate icons becomes easier. By the way, almost all application icons in Android magically "tend to square."
Realism in fashion
One of the main trends in icon design is the desire for realism. The stronger the objects in the icons are similar to the objects of the real world, and the higher the detail - the better. The correct perspective, shadows, highlights, material properties - all this must be taken into account.

Icons from the studio Iconfactory

Icons from the studio Turbomilk
Pictograms are relevant and do not go out of style
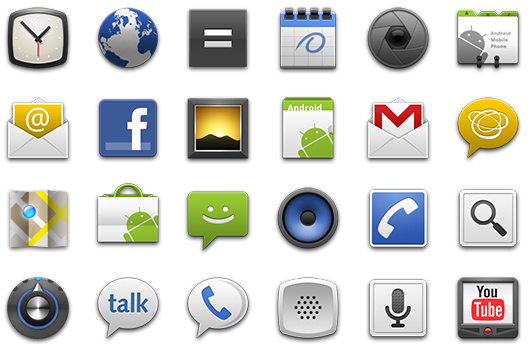
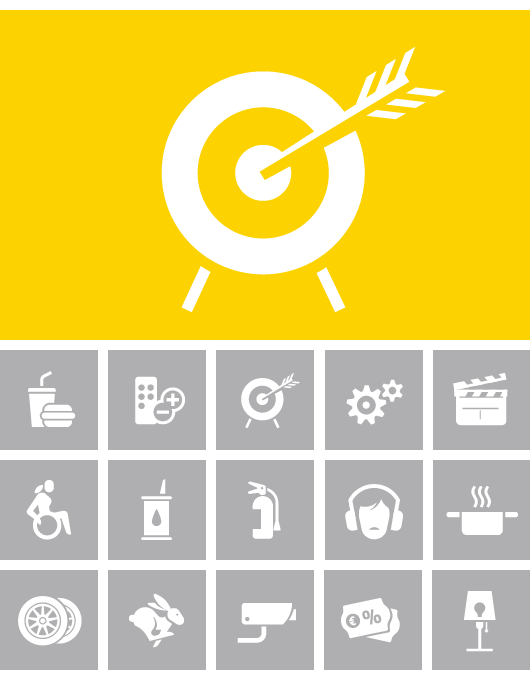
Surprisingly, the good old “flat” pictograms are becoming increasingly relevant. Everyone is already a little tired of glitter, translucency, glare and other attributes of realism. The pictograms are simple and straightforward; there is nothing superfluous in them. A kind of concentrate of meaning. The increase in the size of the icons also played a role - the pictograms also became larger and more complex.

Pictograms from Iconwerk studio
In the near future we will see a lot of pictograms in the interfaces. Most major players plan to use or are already using this style of icon.

Some metaphors are out of date and will disappear forever.
The most striking example is, of course, a metaphor for the Save action - a diskette. We all stopped using floppy disks long ago, but the metaphor turned out to be very stable. I briefly examined the programs that I use every day, and did not find a single toolbar with a floppy disk (I looked more carefully - I found it in Microsoft Office and in the wilds of Adobe Creative Suite) . Plus, our customers have not asked us to draw this magnetic information carrier for a very long time.

I am sure that soon we will say goodbye to the CD, since now not many people use CDs, especially when it comes to music. The new icon of the iTunes 10 music processor is a clear confirmation of this.

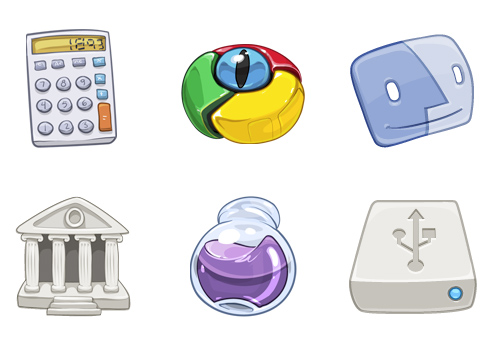
I wonder what metaphors will disappear in the future? Hard drives, files, folders?
Unusual style will always be in demand
Despite the fact that the icon designer is almost an engineer, there is room for creativity in this craft. The same realistic icons (or flat pictograms) bother, and the soul asks for an unusual unique style. If you come up with a successful stylistic device and at the same time maintain the unity of the set, then the original icons that only you have will become the reward.
Designer David Lenham from companies Iconfactory - unsurpassed master of styling. His icon sets are very unusual, but metaphors are easy to read.

Icon Set Sticker

Icon set Somatic
