Run Flash from Safari on iPhone / iPad
There is a page where Flash content is needed, but with the iPhone and iPad it’s a frustration.
For example Flash graphics.
It would seem that there are two ways:
1. Replace Flash html5
2. Replace Flash with a static picture
But ... but you can be a little distorted. The third method is under the cut.
This method, unfortunately, is not universal and is not suitable for all applications, but if you need to show Flash graphics or something like that in a page - it will do with a bang.
1. Make the iPhone version of the application
2. Edit Info.plist in the application and add the URL Scheme for the application (for example, anychart: //)
3. Add the iphone / ipad detection to the page and redirect it to iTunes or open the
Voila application . The user can see the graph.
The first step I will not even describe. Who cares - habratopik: habrahabr.ru/blogs/Flash_Platform/104538
The second step is a little more interesting. We need to open the bundled Flash-IPA and fix the file in it.
Everything is quite simple:
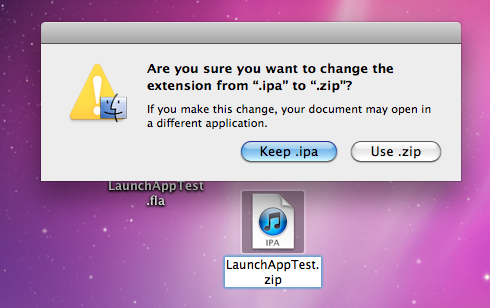
1. Rename ipa to zip
2. Unzip

3. Go to the unzipped Payload folder and see the application folder there. We go into it (on a Mac via Show package contents)

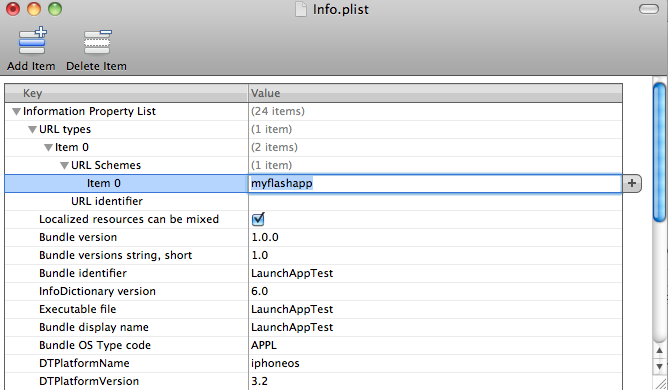
This folder contains the Info.plist file we need .
On a Mac, it is edited through the Property List Editor, but you can edit it with any text editor.
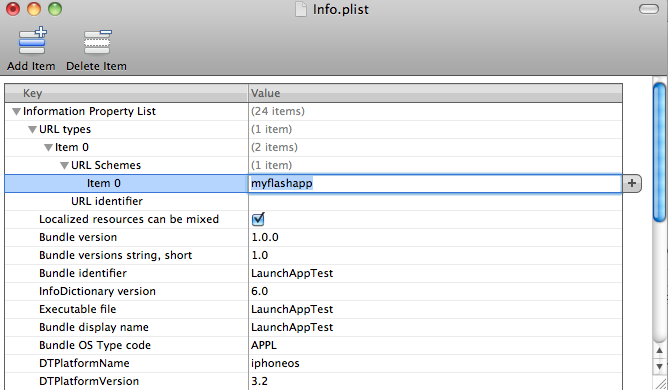
We need to add the URL types to the root, add the URL Schemes in Item 0 in it, and already prescribe the URL scheme for the application in it. For example, to open the application using a link of the form myflashapp: // param = 123, we need to register myflashapp.
Screen:

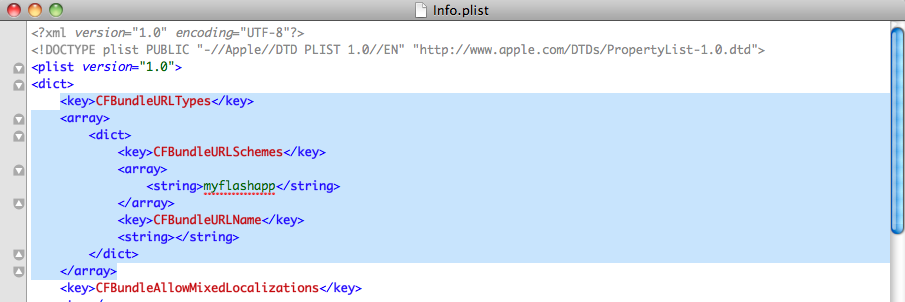
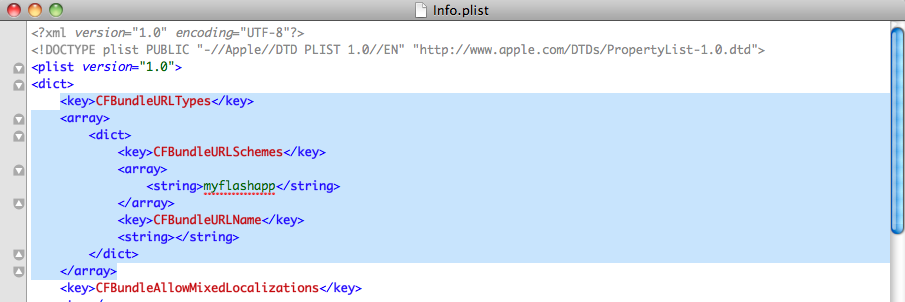
If the Mac is not at hand and edit in a text editor, then to the root node add the following:
CFBundleURLTypes
CFBundleURLSchemes
myflashapp
CFBundleURLName
Screen:

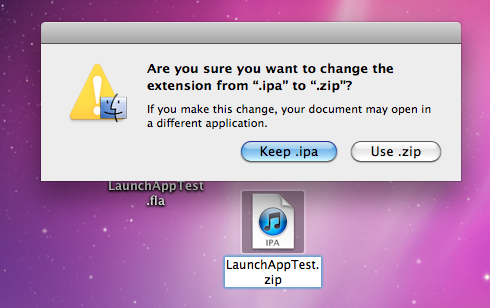
That's it. Next, save the file, pack Payload back into the zip archive and rename it to ipa. And put on the device.
Now our application will open in Safari via the link.
For example:
Open app
Simple code that either opens the application or redirects to iTunes to install the application:
setTimeout (function () {
window.location = " itunes.com/apps/yourappname ";
}, 25);
// If "custom-uri: //" is registered the app will launch immediately and your
// timer won't fire. If it's not set, you'll get an ugly “Cannot Open Page”
// dialogue prior to the App Store application launching
window.location = “custom-uri: //”;
Parameters passed to the application are caught in InvokeEvent.INVOKE
For example Flash graphics.
It would seem that there are two ways:
1. Replace Flash html5
2. Replace Flash with a static picture
But ... but you can be a little distorted. The third method is under the cut.
This method, unfortunately, is not universal and is not suitable for all applications, but if you need to show Flash graphics or something like that in a page - it will do with a bang.
Idea
1. Make the iPhone version of the application
2. Edit Info.plist in the application and add the URL Scheme for the application (for example, anychart: //)
3. Add the iphone / ipad detection to the page and redirect it to iTunes or open the
Voila application . The user can see the graph.
Implementation
Making the iPhone version of the application
The first step I will not even describe. Who cares - habratopik: habrahabr.ru/blogs/Flash_Platform/104538
Edit Info.plist in the application and add the URL Scheme for the application (for example, anychart: //)
The second step is a little more interesting. We need to open the bundled Flash-IPA and fix the file in it.
Everything is quite simple:
1. Rename ipa to zip
2. Unzip

3. Go to the unzipped Payload folder and see the application folder there. We go into it (on a Mac via Show package contents)

This folder contains the Info.plist file we need .
On a Mac, it is edited through the Property List Editor, but you can edit it with any text editor.
We need to add the URL types to the root, add the URL Schemes in Item 0 in it, and already prescribe the URL scheme for the application in it. For example, to open the application using a link of the form myflashapp: // param = 123, we need to register myflashapp.
Screen:

If the Mac is not at hand and edit in a text editor, then to the root node
Screen:

That's it. Next, save the file, pack Payload back into the zip archive and rename it to ipa. And put on the device.
Now our application will open in Safari via the link.
For example:
Open app
Add a smart link
Simple code that either opens the application or redirects to iTunes to install the application:
setTimeout (function () {
window.location = " itunes.com/apps/yourappname ";
}, 25);
// If "custom-uri: //" is registered the app will launch immediately and your
// timer won't fire. If it's not set, you'll get an ugly “Cannot Open Page”
// dialogue prior to the App Store application launching
window.location = “custom-uri: //”;
Bonus pack
Parameters passed to the application are caught in InvokeEvent.INVOKE
