Improving border-radius.htc
I think many coders know a solution that forces IE to draw rounded corners: “ curved-corner ” (or border-radius.htc).
In this article I will tell you how to get rid of the "Invalid argument" errors when using it, and also how to speed up its work many times.
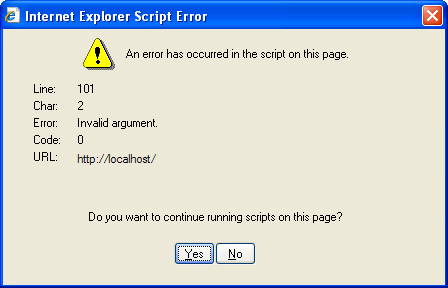
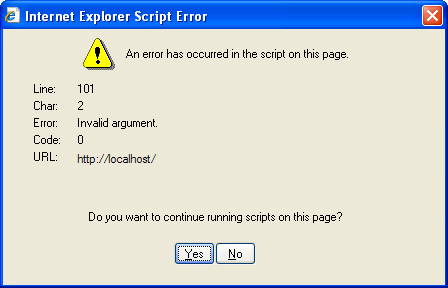
In one project where this method was used, 7 windows crashed in IE with the following error:

It appeared in border-radius.htc and this is what caused it:
It turned out that using the method
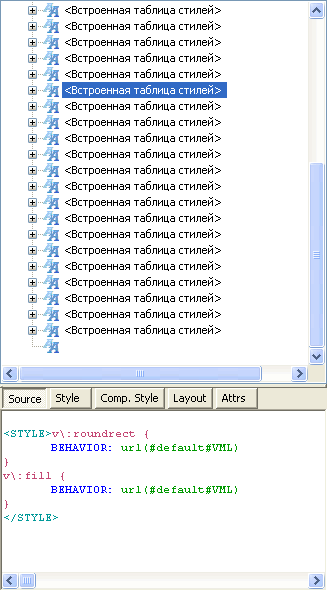
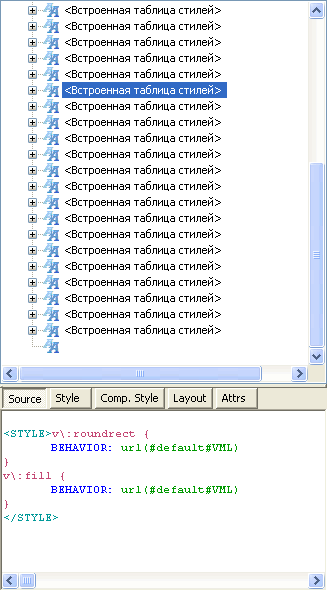
When I opened the DebugBar, I saw the following:

<Built-in style sheet> - this is the style sheet created by the script. And there were about 38 of them and they all contained the same code. Hence the obvious solution: we simply paste this code into the css file, which we connect via IE only for Conditional comments. And in border-radius.htc we delete (or comment on) these 3 lines: As a result, Invalid Argument errors disappeared and the load time of the site in IE was reduced, as no longer need to generate 38 style sheets. Profit!
In this article I will tell you how to get rid of the "Invalid argument" errors when using it, and also how to speed up its work many times.
In one project where this method was used, 7 windows crashed in IE with the following error:

It appeared in border-radius.htc and this is what caused it:
var css = el.document.createStyleSheet();It turned out that using the method
createStyleSheetyou can add up to 31 stylesheets. After this value, the error Invalid Argument will be displayed. When I opened the DebugBar, I saw the following:

<Built-in style sheet> - this is the style sheet created by the script. And there were about 38 of them and they all contained the same code. Hence the obvious solution: we simply paste this code into the css file, which we connect via IE only for Conditional comments. And in border-radius.htc we delete (or comment on) these 3 lines: As a result, Invalid Argument errors disappeared and the load time of the site in IE was reduced, as no longer need to generate 38 style sheets. Profit!
v\:roundrect {
BEHAVIOR: url(#default#VML)
}
v\:fill {
BEHAVIOR: url(#default#VML)
}var css = el.document.createStyleSheet();
css.addRule("v\\:roundrect", "behavior: url(#default#VML)");
css.addRule("v\\:fill", "behavior: url(#default#VML)");