Implementing 960gs in Drupal (NineSixty theme)
About NineSixty
NineSixty is a 960gs-based Drupal theme designed to be used as a base theme.

NS benefits:
- content-oriented markup using the push and pull classes
- dynamic block width based on content
- debugging tools and grid visualization
- language support from right to left
Content Oriented Markup
This is a design approach in which content is displayed as close to the top of the markup as possible. Content should be displayed before all side blocks. Some designers believe that it should be displayed even before the main site navigation. This is difficult to achieve on sites with one or more left columns.
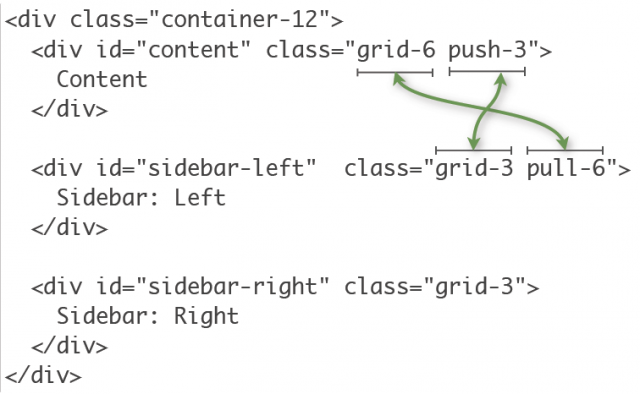
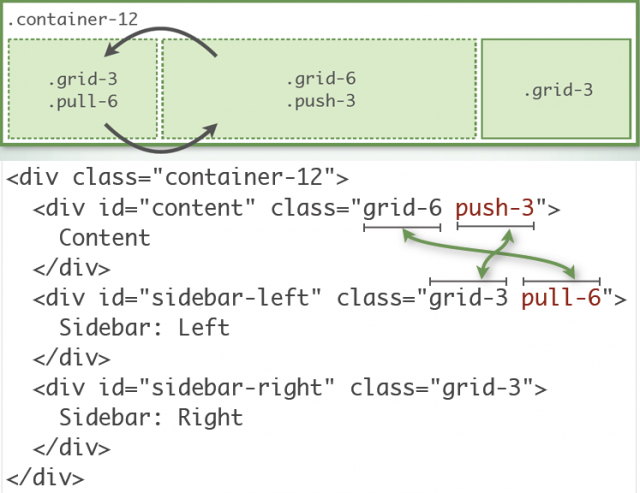
The push and pull classes
In NS, content is initially displayed by “pushing” a block with content to the right and “pulling” the side blocks to the left. These classes use the same format as .grid-X, .prefix-X, and .suffix-X, where X is the block width:
.push-X and .pull-XThe push and pull values must match the width of the draggable blocks:

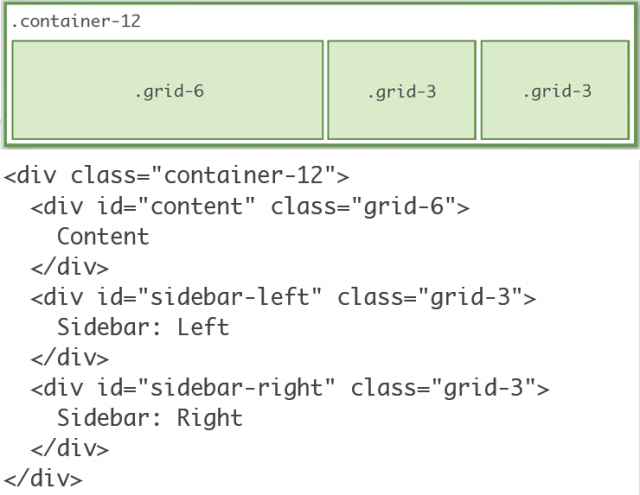
before push and pull are

added : after push and pull are added :

Dynamic column width
In some cases, it may be necessary for the columns to change width when the adjacent area is not filled. For example, markup 3-6-3 may turn into 3-9 when the right column is empty. Dynamic width is controlled by the ns () function defined in template.php
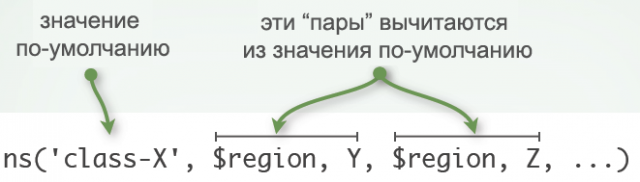
Ns () structure

- X, Y, and Z are width values
- class can be grid, prefix, suffix, push, or pull
- $ region can be any topic region
- any number of pairs can be used
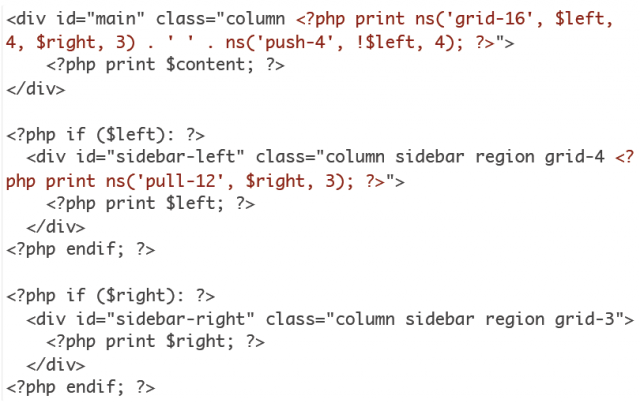
Ns () application
from page.tpl.php:

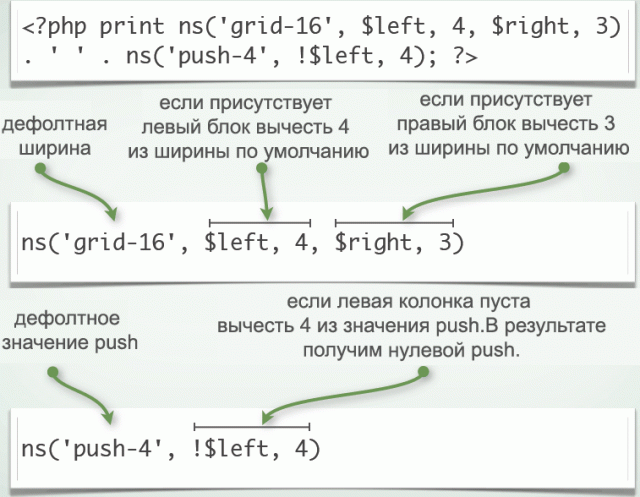
from #main

from # sidebar-left:

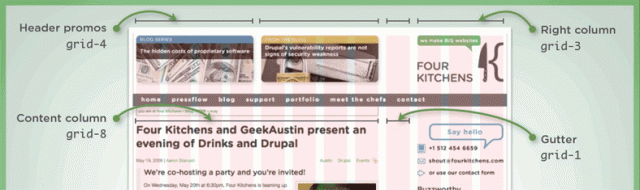
NineSixty in action
By visiting ninesixty.fkdemos.com you can see how NineSixty ...
- uses push and pull to create “content-oriented markup”;
- dynamically assigns the width of the cells depending on the content;
- used to create various site layouts
Actually familiarity with NineSixty is over here. On the Drupal website, you can read about creating a sub-theme based on NineSixty - drupal.org/node/441088 .
Translation Drupal theming using the 960.gs grid system (from 56 to 69 slides) Previously, there is a general description of frameworks in web design and grids in design in general, and after the link there are examples of how this topic works.
Share who, how it uses and whether it applies at all to Drupal.
