Charts.HoHli.com Service Update

At the end of 2007, I launched the service charts.hohli.com , this service is based on the Google Charts API and allows you to generate charts. And so, after a year and a half I decided to update the service ...
And what prompted me to take this step? More recently, I had to use my own service - and there was a feeling of unfinished project, but my own,
dear , sad it became - I got into the code, and there ... And there are my first steps in learning JavaScript (no, of course I’ve done before wrote form validators, etc. etc., but this project was entirely in JS). I used Prototype.js + Script.Aculo.Us then , but somehow so timidly that I decided not to mess with my old code, but to write everything from scratch using jQuery.
To begin with, I google on the topic of ready-made plugins for jQuery - I found two: jQuery Google Charts and gChart , but to my regret, the first turned out to be damp, and the second was mediocre to jQuery, and was extremely inconvenient for my purposes. As a result, I decided to write my own decision, which I will try to put as a jQuery plugin in the near future. In addition to this “plugin”, the script charts.dom.js was also written - it is he who is responsible for manipulating the DOM on the page and updating the preview.
Functionality
In addition to fixing minor bugs, the following features were also added:
- Parsing the URL of the image - in order to give users the opportunity to change the already created schedule in the future
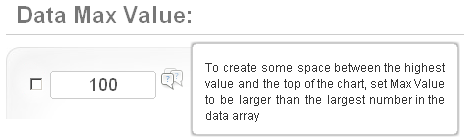
- New parameter “Max Data Value” - allows to raise the “ceiling” of the chart
- Added the ability to "fill" line graphs (option "fillarea")
- Added grid support (with fine tuning)
- Added bar chart settings (width, distance)
- More options for changing the background of images (added gradient and zebra)
Appearance
The service was redesigned - after all, minimalism should not be clumsy ... The design from the site HoHli.com was taken as the basis , and all the controls were adjusted to it:
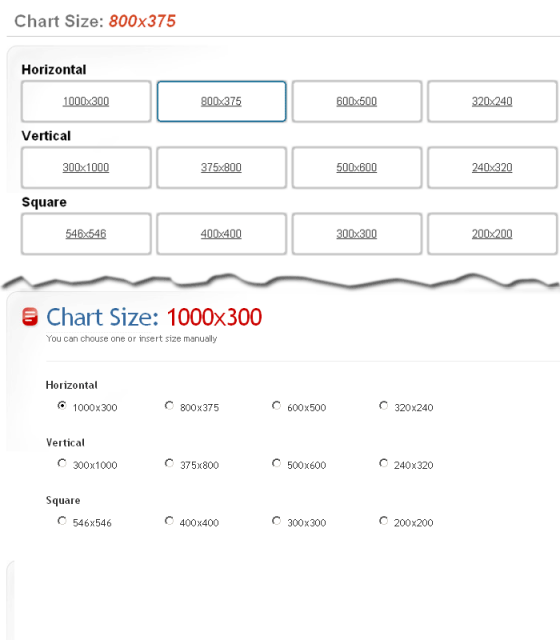
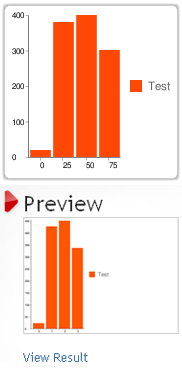
Choice of the type of graphs - got rid of the radio-buttons and chose more presentable pictures, compare: Choose the size the graphics have also been updated: Color-picker did not stand aside: Redid the preview of the graphics: Added tooltips - although the service interface is intuitive, it’s still worth clarifying some details:





Future plans
- Add Russian interface language
- Add Marker Support
- Add the ability to change line styles
- Add translucent support for background
- Taki write jQuery plugin
About monetization
For monetization, Google AdSense was chosen, for a year and a half its indicators amounted to:
- hits - 38 167
- Clicks - 3,609
- CTR - 9.46%
- profit - $ 218.66
Alternative monetization through SAPE (ref. Link) brought me ~ $ 200 per year (only 3 links on the main one).
I practically did not deal with the promotion of the service - there was only a post on the hub , but a link was left in Google Groups . At the same time, Google PR jumped to 5 and slipped a little to 2 ...
About the time spent
It took me about 16-20 hours to create the first version, about 24 hours were spent on updating the service. Based on the return - we can say that one hour of my work on the first version brought me $ 20. Now I’ll wait and hope for the return of the “update” ...
As a conclusion, we can say that the services “for the people” bring both moral and material benefits, do not be lazy to create them ...
PS The old service continues to work at: http: // charts .hohli.com / old /
