Design audit on the example of a famous portal

Almost every designer at least once in his practice faced the following problem: everything seemed to work out well, but something is wrong somewhere, there is a feeling of some incompleteness and sloppiness. Someone in this case habitually gives up and, hoping for the incompetence of the client, displays the unfinished site on the Web. Someone will begin a series of searches for a solution to the problem and go into the deep jungle of endless alterations and improvements. And almost no one will turn for help to specialists who are directly involved in this category of problems - to design auditors. But in vain. Site audit as a whole only relatively recently began to arouse interest in our country, experts appeared in the field of site usability, promotion and promotion. But only a few are directly involved in improving the appearance, and even few people know about them.
Of course, in large and reputable studios there are qualified art directors who will bring any site to a gloss. But, firstly, far from always and everywhere there is such a person. For example, the site was ordered from a freelancer, who did everything well, but from the point of view of professional design made a number of minor errors and shortcomings. And secondly, even after the hard work of a high-class art director, there may well remain a field of activity for a design auditor with a trained eye.
In this article, I would like to use practical examples of a well-known western portal to analyze practical methods of visual website improvement.
ATTENTION: the article has a large number of large images.
_________________________________________________________________________________
So, for examples we will not go far. Take two well-known portal of the largest football associations: UEFA and FIFA .
One can argue about the appropriateness and modernity of this kind of design; arrange a debate about whose design school is better: European or American; breed a long debate about the old-fashioned portal design style. We will not do this. Just take it for granted: since such sites exist on the Web (and you will find thousands of such portals with very well-known logos in their caps), it means someone does it, gets paid for it, and many other people consume it daily. What is important to us is that such portals consist of a multitude of somehow arranged text blocks, which allows us to analyze each area separately.
The FIFA site looks much better compared to UEFA. The point here is not the design style itself and some frills. It's just that there is much less sloppiness, errors and inaccuracies in the placement and interaction of blocks. In short, the work of an art director is visible at FIFA. However, in this case, as mentioned above, it is possible to find and eliminate a considerable number of small glitches.
And for the UEFA website, we’ll try to finalize the design.
It should be noted that there are three main methods in design audit:
- Re-color, repainting. Suppose you want to make the whole site brighter or softer, eliminate the feeling of dirt and heaviness, shift the range to warmer or colder colors, etc. Usually this method is applied to some individual blocks, but can be applied to the entire site as a whole.
- Re-layout, re-layout. From the change of place of the terms, the amount in the design often changes. Therefore, sometimes you need to shuffle blocks, resize, align columns to fit the layout to a more balanced look. For otherwise, one column may turn out to be too short, while the other will hang as a “sheet” on several screens.
- Details tuning, tuning parts. Actually, the most popular and important method. Here the indentation from bulletins is aligned, typography is adjusted, icons, logos, bulletins, rulers and other design elements are finalized.
Repainting and re-arranging is most often not required or prohibited by the client: he wants to leave everything as it is (he likes the color scheme and the arrangement of the blocks). In this case, we also will not change almost anything, just slightly adjust the color in a couple of places and move the blocks very little. But detailed tuning we will do to the maximum.
The UEFA portal changes almost every hour, blocks are rebuilt there, information changes, etc. But we are interested in some specific static state of the site.
At the time of writing, the appearance of the portal was like that .
Since there is practically no green on the UEFA website, I will do all the adjustment frames and footnotes with this color.
_________________________________________________________________________________
Reordering blocks
First of all, consider the entire layout in a reduced form. In Photoshop, it’s convenient to do this on a scale of 25% - a large enough site layout fits on the screen, and at this scale the text and graphics are smoothed out best, while at most other scales the appearance is somewhat messy.
Sadly, this site should have been stabilized by shuffling the blocks at the bottom a bit. The client needs to be convinced that in this form the site is “falling” on the right side, because on this side there is an impressive void, destabilizing the entire structure. There are also irrational voids in other places:

After a short re-layout, you can get something like this:

All voids are filled, blocks are stabilized relative to each other. It may not immediately come out to take such steps. Some areas are tightly connected with each other, and you won’t be able to transfer them to another column, shrink or expand. You will probably need to add some additional block. Here in reserve should always be proven solutions. For example, you can offer the client to include a block with polls (if this is not already) or something like “Photo of the day”. Well, either pull out heels or two of headlines from the forum, introduce informers from other sites, or simply increase the number of news in the previous block by several lines. It is much more difficult to convince the client to abandon any block or squeeze it, reduce the number of links or headers.
In any case, the re-arrangement of blocks is important at an early stage, because it allows you to get a more capacious and balanced design.
Fans of the “empty place” may object to me. Say, do not touch the vast voids, everything is fine. Yes, “white space” is very important, and we will return to this issue. But these voids must always be justified. If they do not emphasize anything, do not serve as a means of attracting attention, but are formed spontaneously due to imperfections in the layout, then these are spurious phenomena, and they must be disposed of. Because on small screens with smooth scrolling, sooner or later, there is any one single long narrow column in absolutely empty space, and this does not contribute to a better perception of information. In addition, such portals should save space, cherish space and in vain do not scatter dozens, or even hundreds of pixels. You need to remember an important postulate: in a professionally executed design, every block, every detail is justified and carries a certain semantic load. Even if it's a plain piece of white field.
In the end, when we are summing up, we will try to add and trim something so that this layout is balanced.
_________________________________________________________________________________
Column and line spacing
Another hypostasis of re-layout, which requires maximum attention from the layout designer. As a rule, HTML encoders neglect the values of vertical and horizontal indentation, and then we get very carelessly arranged blocks.
From personal experience I will say that the most convenient are indents that are multiples of 10 or 5 pixels. In rare cases, you can use values like 12 or 27 points, but it’s better to round them to the nearest values (10 or 15, 25 or 30) - it will be much easier to make calculations in the future when layout layout. The designer should arrange the guides in advance in order to correctly set the convenient distance between the columns for work. You also need to make sure that the indentation of the text from the frames is everywhere the same size.
On the UEFA website, a colorful zoo of various indents awaits us (between columns, from edges to frames and from frames to objects):

In general, a complete mess. Obviously, such a miscellaneous in the values of the indentation (from 1 to 12 and from 15 to 18 meets all values!) Catches the eye of even an uninitiated visitor, and inaccurately aligned information is worse perceived, plus there remains a subconscious feeling of slight discomfort. Over the many years of the existence of the strict foundations of typography and text design (thanks to the Swiss and Chihold), people are accustomed to the concept of “plain text” equivalent to the words “professional” and “beautiful”.
The impression is aggravated by approximately the same bacchanalia reigning in horizontal margins. Which, however, are already moving out of the re-layout area, because the line spacing for multi-column layout plays a slightly different role and is easily modified without requiring the whole site to be re-arranged.
And in the case of these jagged verticals, there can be only one conclusion: immediately redo the entire layout. We'll have to sweat pretty, tidying up the attributes in the style sheets.
What should be done? The total width of the layout is 1000 pixels. The layout is divided into three equal-sized columns (for the possibility of shuffling the columns on the fly) with a width of 320 pixels. Then the intercolumn indent should be 10 pixels: 10 + 320 + 10 + 320 + 10 + 320 + 10 = 1000.
We will need four types of vertical indents:
- Distances between the two columns, intercolumn indentation. Now they range from 16 to 18 pixels. But judging by the above calculations, they should be equal to 10 points. We also make the indentation of the text and graphic objects from the frames, as well as from the vertical borders of the dark dice.
- The intervals between the photos will be done in 3 pixels.
- Indentation in tabular cells, distances from photos to accompanying text - 5 pixels.
- In certain cases, we can use beats at 30, 20 and 15 points.
We will do approximately the same with horizontal indents.
So, global changes have been made, and the layout has been rearranged properly. You should pay close attention to each block individually.
_________________________________________________________________________________
Top of the cap
For some reason, UEFA did not begin to place their easily recognizable logo in the usual upper left corner. Obviously, due to the small height of the uppermost dark die, it was decided to limit the spelling of the domain name.
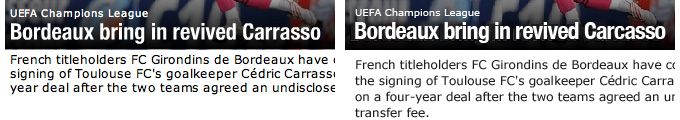
On an enlarged scale, artifacts of excessive JPEG compression and very blurry anti-aliasing are clearly visible. We clear the plate of debris and interrupt the inscription (font Europe) by setting antialiasing to Crisp. At the same time, we slightly modify kerning to make the inscription look more modern and neat:

The next step can cause a heap of disputes, therefore I quote it as optional and optional.
There is a language selector on the right side of the header. European languages are indicated by HTML text (I have it smoothed, see the series of previous articles on antialiasing), and Asian - graphics. Moreover, the hieroglyphs are made pixel and significantly larger than the neighboring text. Current technologies allow you to use these characters directly in Unicode encoding directly in HTML. In extreme cases, you can leave the graphics, but it’s better to smooth the lines and make the characters the same size as the text next to it. In addition, you will have to slightly clean the plate from JPEG artifacts and shift the entire block to the right by 11 pixels, so that instead of a ridiculous indent to 31 points, a distance of 20 pixels is formed (like the domain name on the left):

_________________________________________________________________________________
Menu
As it turned out, the top of the menu (NEWS, PHOTOS, etc.) is made in plain HTML text. Whereas the lower part (UEFA CHAMPIONS LEAGUE, etc.) is the graphics. The font Helvetica was used with a size of 10.5 points and a tracking of 80 units. We keep this style and apply to the top menu: let all the items be graphic for uniformity. Set the left vertical indent to 20 pixels. We also adjust the horizontal margins so that the text does not stick to the upper border. In addition, we will arrange vertical separators between menu items at distances of 10 pixels from each label. You get this menu option:

What follows is some kind of absurdity. The Login button in this form is quite logical, but why is the search field executed in exactly the same style? Among other things, both of these elements are slightly offset from each other vertically. And the bulge style came out somehow messy and old-fashioned. We correct:

_________________________________________________________________________________
Bottom of the cap
Here you could leave everything as it is, but it will be very interesting to try to modify this part a bit.
First, adjust the indentation. Between the bottom edge of the menu and this block, we will reduce the indent to 5 pixels. Let go of the dark blue plate from the top edge of the block to 9 pixels (not 10 because we now consider the side margins along with the single-pixel border, and the white outline around the dark blue plate should be uniform).
Then we trim all the text blocks: the inscriptions should be made more readable, they must be unfastened from the lower and upper edges of the
plate, the leading should be increased, and the last fragment should be split into two lines for a more balanced look.
Here is the result:

On the left side of the layout we see the UEFA logo. However, it is not very well rasterized, and it’s also a bit small. We clean the artifact dirt on the die, find the appropriate option in the search engine , invert and insert it in the appropriate size, not forgetting the indentation:

_________________________________________________________________________________
News block
We align all the indents according to the accepted scheme: the indent between the blocks is 10 pixels, and the distance from the photo to the accompanying text is 5 pixels. We arrange the whole text more evenly, fitting the size and leading. We lift the news ticker and the logo next to it and align them along the guides. We put a smaller and more accurate RSS icon. Due to a slight increase in all of these elements and an increase in the line spacing in the text under the main news, we get rid of stray voids:

_________________________________________________________________________________
Gallery block
First you need to slightly modify the title bar. All other similar dies are much darker, because the white text on them is read much better. And in this case (and on some other similar dies) gray is too pale for the title to be well perceived. Therefore, we will draw a little re-color and add juiciness to this element. You should also increase the height of the plate by one pixel (20 versus 19 previous ones).
Of course, align the indentation. 5 pixels should be placed between the photos, but then they begin to look too distant from each other, besides they do not fit into the column of the already formed width in their current sizes. Therefore, we make a distance of 3 pixels here. It looks more organically.
There is a light gray gradient at the bottom of the block. This technique is not used on all blocks, and its purpose is doubtful. But we leave this element, making it the background for the bottom links. Before the correction, the gradient seemed to form a frame in the lower part of the block, while the entire upper part of the photo gallery, due to the lack of gray there, created the impression of an ugly alignment with the title bar. We fix this problem by adding a thin gray frame around the entire perimeter of the block:

_________________________________________________________________________________
Set of text blocks
Further in the content part, we continue to make similar corrections.
For a block with a calendar, we allocate more empty space: here it is necessary so that this small fragment does not seem too crushed.
All the dies (blue and gray) are aligned and made 20 pixels high. We also align all the texts and photos along the guides. In places where there is a slight gray gradient, add a thin border. We select a more optimal variant of leading for plain text and for a list of links. We make all block-by-link links (More news, etc.) with the same size and type of alignment.
In general, we bring everything to a single style.
For greater integrity of the entire area, we move the block with the logos to the left column, which allows us to remove the notorious spurious voids.
In the lower block, we also fit all the elements, saving precious pixels.
As a result, the entire content part becomes this:

_________________________________________________________________________________
Side column
The first problem is found when looking at the headers. They are all typed in different fonts, and it hurts the eye.
Of course, you can leave everything as it is, but we already have enough fonts in the layout (Europe, Helvetica, Verdana, Arial). On the gray bars, we leave the Verdana HTML font, and all other headings we fix on Helvetica:

In the pink column we even out the indentation, soften the dark bars under the names of the matches and add light bars for the date. Intermediate headers (FINAL, etc.) are painted red for contrast, put lowercase and with discharge. We make the button with the arrow more clear and similar in style to those buttons that we put in the header. In the resulting void at the bottom of the column, add a couple of blocks borrowed from the internal pages of the UEFA website.
After all these manipulations, the column looks more natural and strict:

Well, perhaps the very bottom of the site with many links should not be touched - everything is more or less all right.
_________________________________________________________________________________
Conclusion
So, in the end we got a slightly more balanced layout, in which all the blocks are level and do not generate unnecessary holes. Of course, all the methods used are hardly suitable for the UEFA site, since all semantic areas are automatically generated using scripts, and while this article was being written, the appearance of the main page changed several times. But in this specific example (which turned out to be suitable from the point of view of an abundance of minor flaws), we examined how to improve regular pages on such sites.
We added an additional block, but at the same time saved 140 pixels in height. Here's what happened in comparison with what it was (scaled down, full version HERE ):

At the same scale, what was originally:

Design audit is just starting to gain momentum in Runet, and I want to believe that in the near future there will be more sensible and competent specialists in this field. I hope that my article will be useful for both beginners in the field of design, and those who are seriously involved in art directing or design audit.
UPD: By this time, the UEFA site has undergone significant changes, and now many blocks are re-arranged more logically, although the indentation still leaves much to be desired. But spurious voids disappeared, and now the site looks a little better (full-blown sketch HERE ):

