Create an Xcode project template

Now iOS developers have many tools to automate routine actions. In Surf we use Generamba, Fastlane, SwiftGen, SwiftLint, Jenkins. And constantly looking for ways to automate something else. And if earlier we spent 1-2 days on the initialization of a new project, now it takes no more than 4 hours.
What do you need to start developing a large project?
1. Create a repository.
- Configure access rights;
- Set up notifications in the chat developers.
2. Create a project.
- Create a folder structure;
- Add various auxiliary files like all your favorite extensions;
- Configure CI / CD;
- Add various linter and generators (Generamba / SwiftLint / SwiftGen);
- Tighten the addiction;
- ...
After 1-2 days of work, you can begin full-fledged development.
Obviously, most of these steps can be automated. Of the possible options at hand were:
- XcodeGen;
- Templates of Xcode projects;
- Basic Xcode project.
XcodeGen
+ Allows you to generate .xcodeproj on the fly using the configuration file, which adds the ability to get rid of conflicts in the project file.
- Used in conjunction with other scripts, as it works only with the project file, without affecting the rest of the files.
Xcode project templates
+ You can generate .xcodeproj with all the settings, as well as any other additional files.
- There is no full official documentation and description of templates in xml.
Basic Xcode project
+ Quickly configure and immediately with all the necessary files and dependencies.
- Remodel for a specific project for a long time. And you can accidentally skip a step and shoot yourself in the foot.
As a result, we settled on the use of Xcode projects, this allowed us to optimize the process and reduce the time to create a project. The basic Xcode project seemed like a crutch, and we don’t need the flexibility that custom scripts bring.
Xcode Project Templates
As I wrote above, using Xcode templates you can create iOS / macOS / tvOS / watchOS / Cross-platform projects and add any files and settings. The problem is that Apple does not provide any documentation for this. All that is - a couple of small tutorials and examples of different enthusiasts, I used this wiki.
What is out of the box
iOS application templates are here:
/Applications/Xcode.app/Contents/Developer/Platforms/iPhoneOS.platform/Developer/Library/Xcode/Templates/Project Templates/iOS/for MacOS applications here:
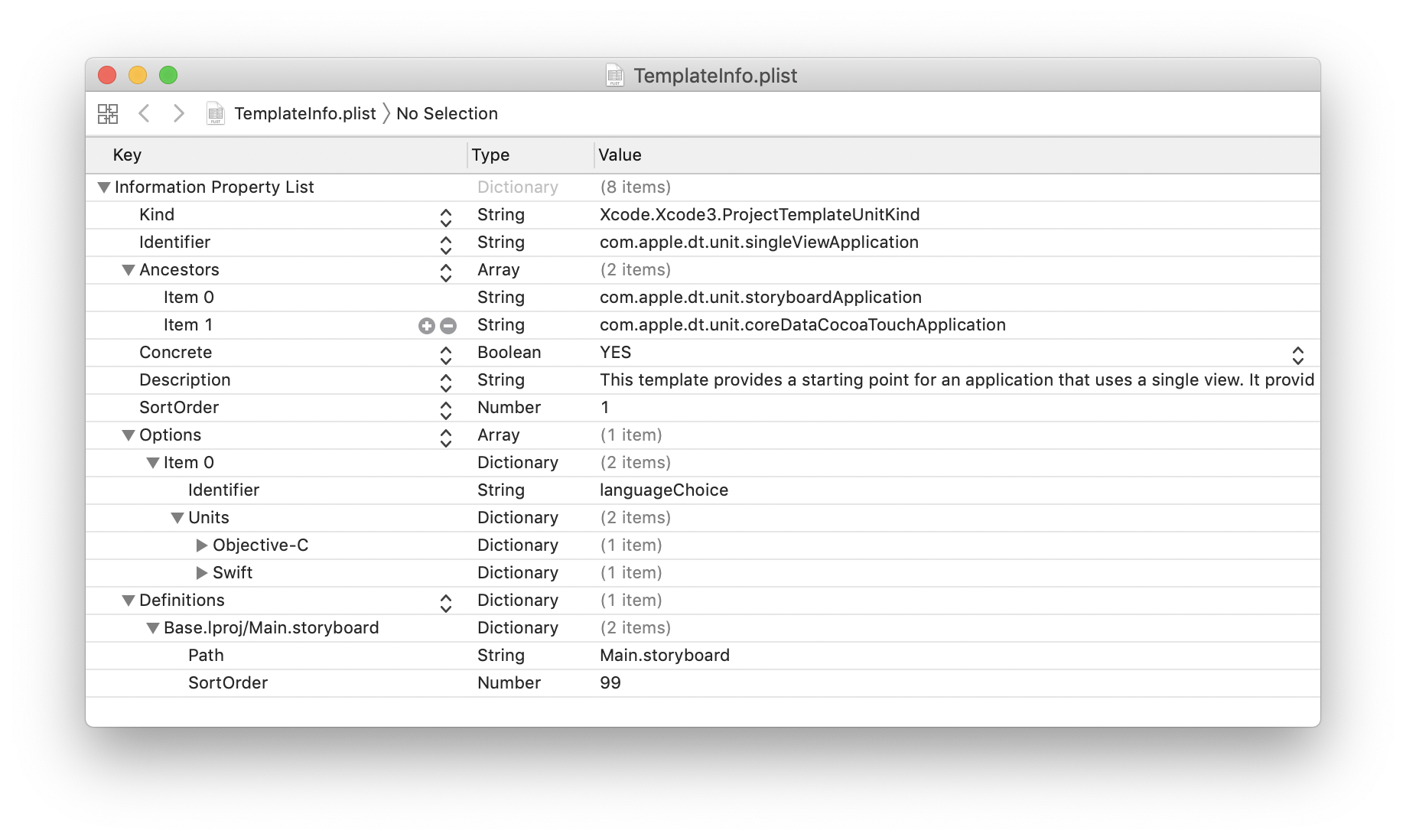
/Applications/Xcode.app/Contents/Developer/Library/Xcode/Templates/Project Templates/Mac/Project templates are represented by ordinary .plist files. Here's what the familiar Single View Application looks like.

Each template has a unique name - "Identifier", Apple's templates have com.apple.dt.unit prefix.
Ancestors are the parents of the current template. Templates support multiple inheritance, that is, the Single View Application inherits the properties from the Storyboard Application and Core Data Cocoa Touch Application.
This is what the Single View Application Hierarchy looks like.

Let's create our
template. It’s better to add custom templates to the local library ~ / Library / Developer / Xcode / Templates, so we won’t lose them when updating Xcode. If there is no such directory, create it.
I have prepared a small template that will be added to our project Podfile with predefined dependencies.
Kind Xcode.Xcode3.ProjectTemplateUnitKind Identifier ru.surfstudio.dt.unit.customTemplate Ancestors com.apple.dt.unit.singleViewApplication Concrete Description Definitions ../Podfile platform :ios, '11.0'
pod 'Alamofire'
pod 'Crashlytics'
pod 'Fabric'
Nodes ../Podfile Here we created the Definitions section, which will contain variables and files that can be added to the project. There and added the Podfile key. The key indicates the file that we are creating or editing. After the key, set the line that will be written to this file. Instead of writing lines manually, we refer to the files from the directory with the template and take them from there.
Now take this code and put it in a file called TemplateInfo.plist in the CustomTemplate.xctemplate folder from the templates directory.
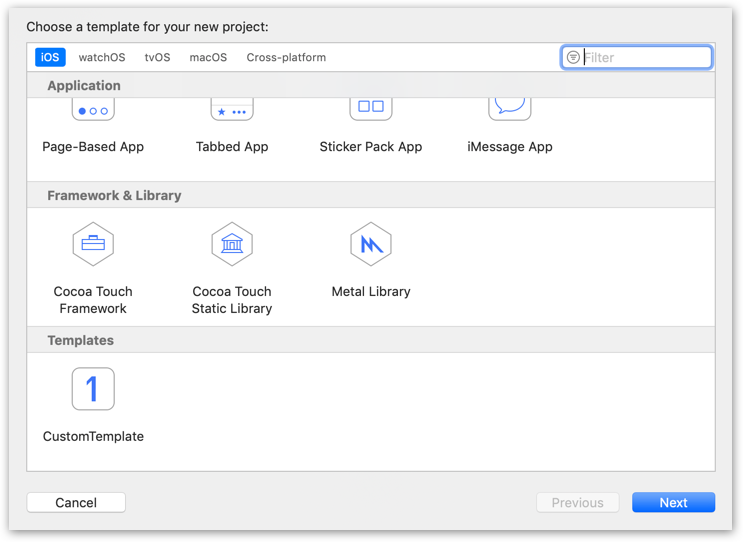
Let's see what we got. If everything went according to plan, then when creating a project in Xcode (File-> New-> Project (⇧⌘N)), we will see a new Templates section and in it our new “CustomTemplate” template.

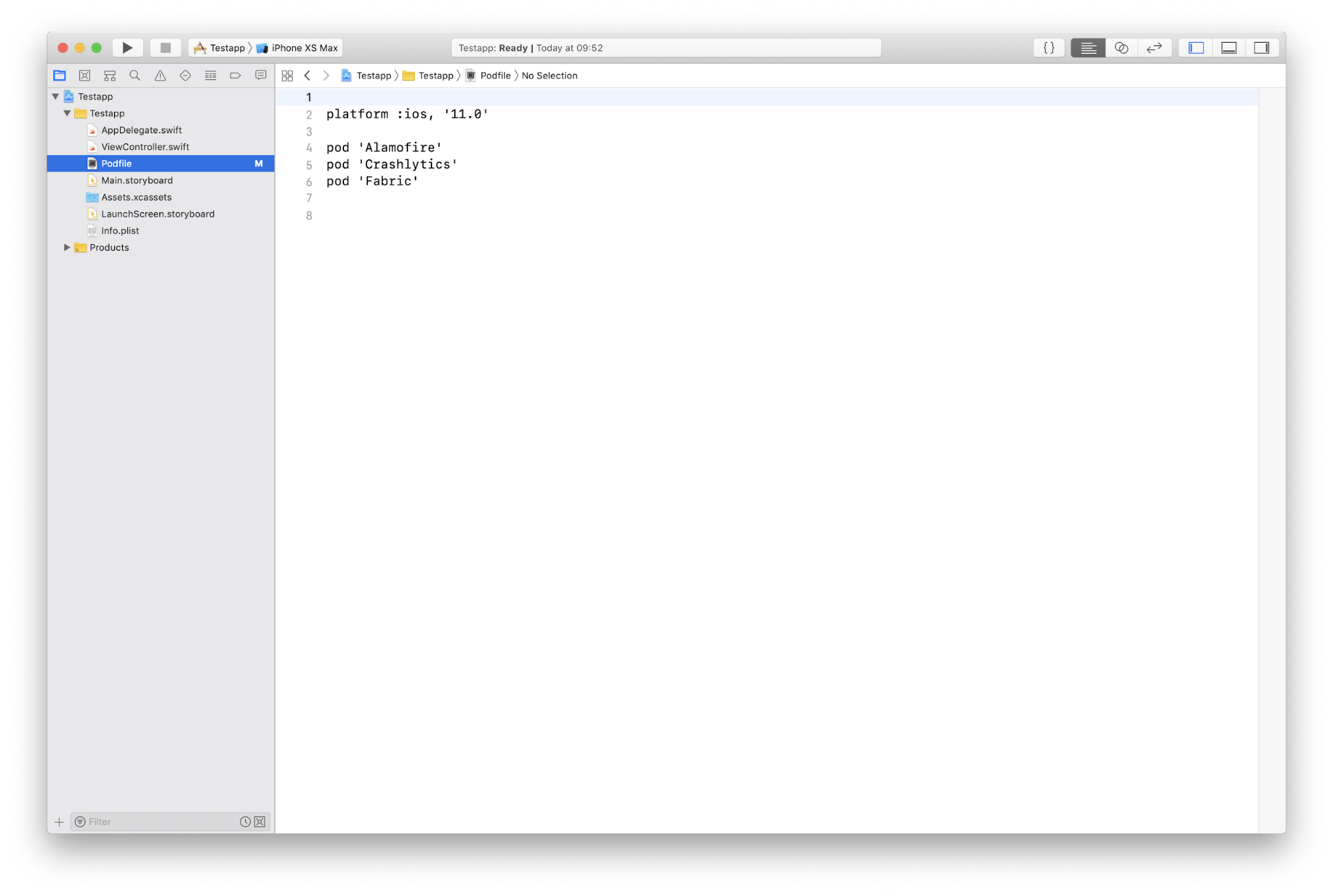
We select it and create a project. After creation, Prodfile will be added, as we need.

We pump over the template
Let's add the Readme generation for our project. Now let's try to add it immediately with a file, and not describe it inside the template.
So, add the README.md file inside our CustomTemplate.xctemplate and there it is:
# ___PROJECTNAME___
Description of my projectIn order for our template to be able to add a file to the Nodes section, you need to add:
../README.md Also, inside the Definitions section, add:
../README.md Path README.md Kind Xcode.Xcode3.ProjectTemplateUnitKind Identifier ru.surfstudio.dt.unit.customTemplate Ancestors com.apple.dt.unit.singleViewApplication Concrete Description Definitions ../Podfile
platform :ios, '11.0'
pod 'Alamofire'
pod 'Crashlytics'
pod 'Fabric'
../README.md Path README.md Nodes ../Podfile ../README.md Let's check what came of it.
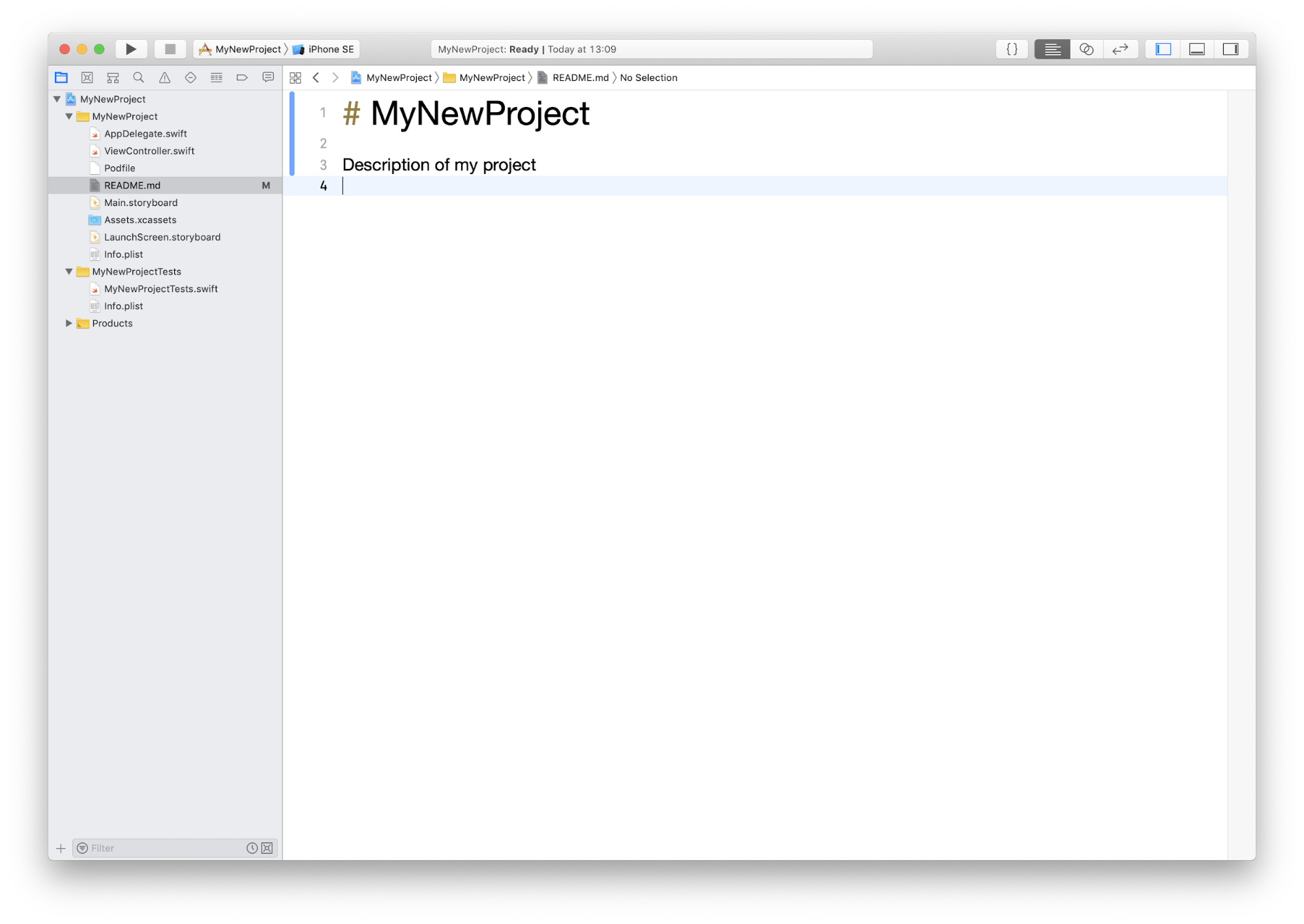
Let's try again to create a project using our CustomTemplate, and in the end we will see that Readme has been added to the project:

Attentive noticed that in README.md we added ___PROJECTNAME___ and not “MyNewProject” in the header. ___PROJECTNAME___, this is a predefined constant that you can use for your needs.
For example, in order to generate a header for a file with code, as Xcode usually does for us, use the following template:
//
// ___FILENAME___
// ___PACKAGENAME___
//
// Created by ___FULLUSERNAME___ on ___DATE___.
//___COPYRIGHT___
//More information on the available constants is here .
Conclusion
Today we learned how to create simple project templates. Now we have a template that can add Podfile and README files to our project.
If you want to follow in our footsteps and reduce the time needed to create a project, I recommend:
1. Choose the right solution.
In addition to Xcode templates, there are others: XcodeGen or the base project. In any case, before choosing a tool, study the pros and cons and choose the right one.
2. Describe in detail the steps necessary to create a typical project. Projects are not initiated very often, so you can forget some steps.
3. Try to automate the steps from point # 2.
For example, some of them should be transferred to the Xcode template, and some to scripts to be called after the creation of the project.
Helpful information:Review article templates and docks on templates
