7 CSS optimization tips to speed up page loading
- Transfer
- Recovery mode
On the modern web, site page load time is one of the most important metrics. Even milliseconds can have a huge impact on your bottom line and slow page loading can easily hurt your conversion rates. There are many tools and techniques that you can use to speed up your website. In this article, we’ll look at the best CSS optimization tips you can use to improve interface performance.

Note from the translator
A big request is to be condescending to the noticed errors and to report about them.
Thanks.
The most important thing with all types of optimization is to start with a thorough audit. Fortunately, there are many CSS diagnostic tools that can help you find performance bottlenecks. First and foremost, you can use the "Developer Tools" in your browser to check how fast the data loads. In most browsers, you can open Developer Tools by pressing F12.
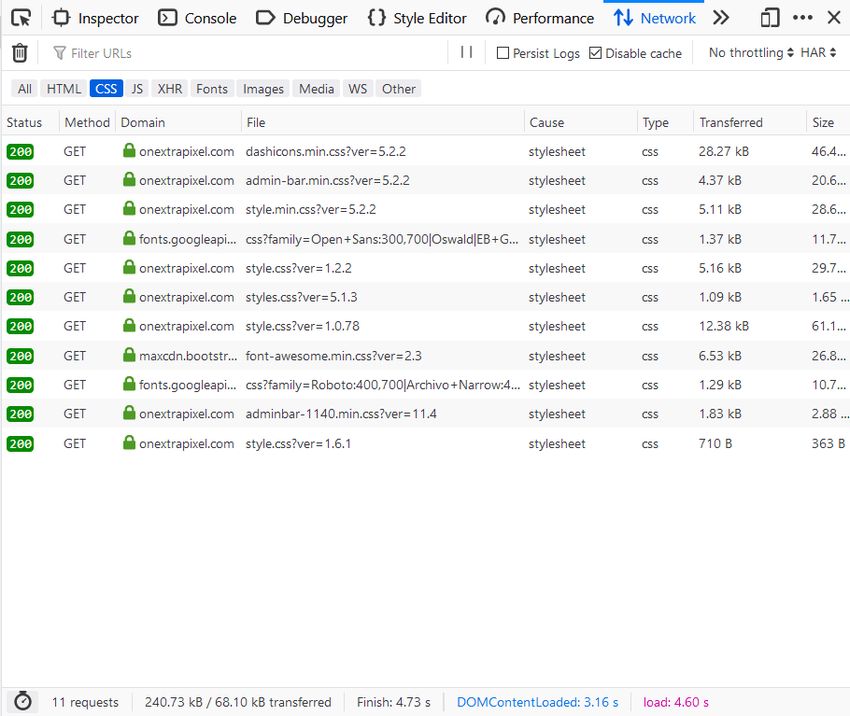
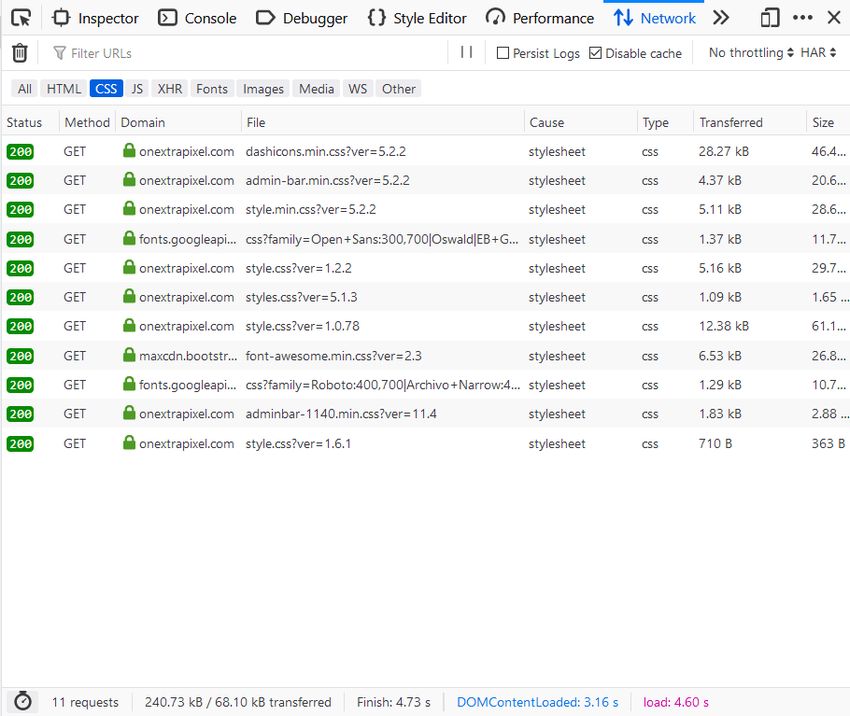
For example, in the "Developer Tools" of the Firefox browser, you can find out the size and loading time of all CSS files loaded on your page using the "Network" tab. You can also check how fast your CSS files load with or without caching. Since external CSS is shown here, such as Google Fonts font files and CSS files downloaded from third-party CDN servers, you can find many sources that

Pingdom Tools and Google Lighthouse did not even know about before - two more free tools developers often used to analyze site speed and interface performance. Pingdom Tools, for example, gives you some useful CSS optimization tips when you run a simple website speed test.

Most websites use multiple CSS files. Although in most cases using modular CSS files is considered the best solution, loading each individual file may take some time. But for this very reason, there are tools for minifying and compressing CSS. If you use them wisely, this can significantly reduce page load time.
There are online services such as CSS Minify that allow you to minify a CSS file by simply copying it into a simple form. This type of service can work well with small projects. However, using them can be burdensome and time-consuming in situations with large projects that include many CSS files. In such situations, it is better to give preference to automated solutions.
Nowadays, most build tools allow you to compress automatically. For example, Webpack by default returns all project files as a minified package. PostCSS also has smart plugins, such as CSS Nano , that not only minify your files, but also perform many special optimizations on them.

If you still rely solely on the traditional block model when writing CSS and align elements on the page using margin, padding and float, you should consider switching to more advanced methods called Flexbox and CSS Grid . They allow you to implement complex layouts with much less code.
Using old approaches, you will have to use many tricks and tricks even for such simple things as centering elements vertically. However, this does not apply to Flexbox and CSS Grid. Although it may take some time to learn new approaches, it’s worth it because the size of your CSS files will be much smaller. This is especially true for Flexbox, which currently has very good browser support (98.3% globally).

Although CSS Grid is not so well supported by browsers (92.03% globally), you can already use this approach if you do not need to support older browsers or are ready to implement a fallback.

4. Use a tag instead of a rule
There are two main methods for loading CSS files into a web page:
You need to add an ad
When you add more than one CSS file to an HTML page, always consider CSS specificity. Start with a common style sheet, and then specify more specific ones. You need to follow this principle because stylesheets added later override the rules of previous CSS files. Example when CSS files are added in the correct order:
Uploading all the images on a web page can be time consuming. To reduce this time, developers use many image optimization methods, such as loading images from an external CDN or using image compression tools such as TinyJPG . These solutions can be of great help, but in some situations the use of resource-intensive JPG and PNG images can be replaced with CSS effects.
For example, you can use gradients instead of huge background images, which can slightly slow down the browser of your page visitor. You can use CSS gradient functions to create linear, radial, and repeating gradients. Using these built-in CSS functions, you can specify not only colors, but also the angle of the gradient.
The following rule, for example, creates a beautiful gradient background that loads much faster than any image:
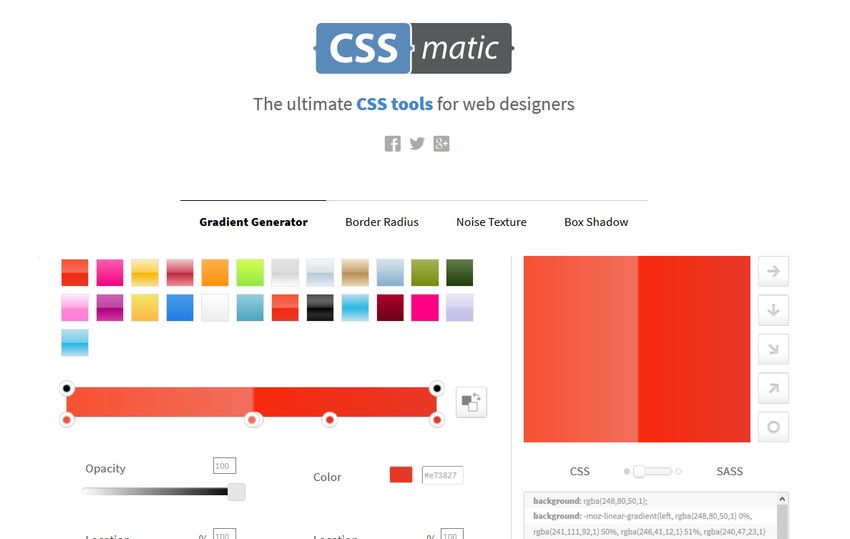
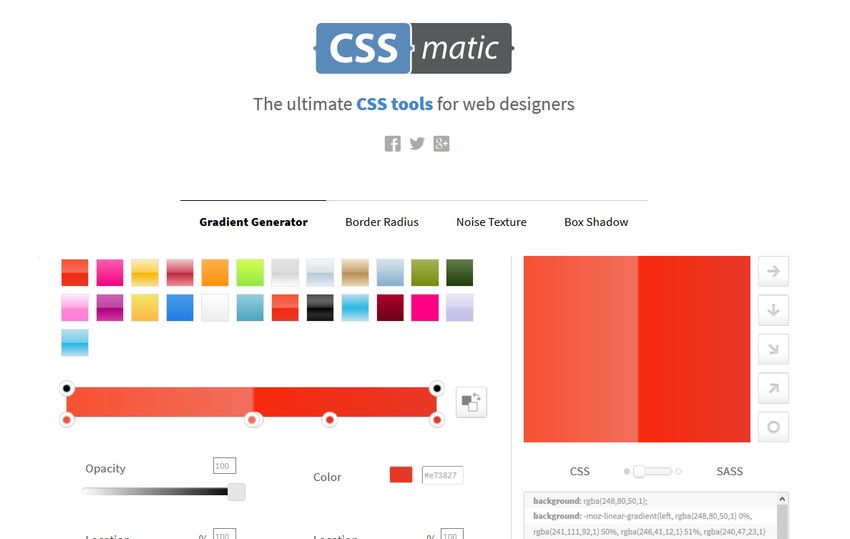
For more complex gradients and textures, you can also use generators such as CSSmatic (in the image below) and ColorZilla.

In addition to gradients, you can also replace traditional JPG and PNG images with scalable vector graphics (SVG). Not only does it load faster, but you also need to download only one version of the image. This is due to the fact that the SVG image can be scaled to any size without loss of quality due to its vector nature. In addition, you can also style SVG with CSS, just like a regular HTML file.
Although the ! Important rule can be a real find in certain situations, it should only be used as a last resort. This rule throws an exception from the cascade. That is, when you add! Important to a CSS declaration, it overrides any other declarations, even those that are more specific. Here is its syntax:
If there are many! Important rules in CSS, the user’s browser will have to perform additional checks in the code, which may slow down the page further. It’s good practice to never use! Important for the whole site or when creating a theme or plugin. If possible, use this rule only in situations where you want to override CSS from a third-party library.
Although refactoring CSS is rarely an easy task, often it can significantly improve website performance. For example, when your CSS files are too large, or you get an outdated code base, or you have very poor page load time, which seriously harms your conversion. The goal of CSS refactoring is to make your code more elegant, easier to maintain, and faster to load.
CSS refactoring is a multi-step process in which you need to analyze every aspect of your CSS code. You need to check the following points:
Before you start refactoring, set measurable goals and select the criteria by which you will be guided, such as page load speed or time of the first rendered content, so that you can compare their values before and after.
Also remember to use a version control system such as Git. In this case, if something goes wrong, you can return to the previous version of the code.
There are many CSS optimization tips that you can use to improve the performance of your website. Most of them are easy to implement, but can significantly affect the loading time of your page. Faster page loading not only improves usability, but also helps improve your position on Google and other search engines.
In addition to the best practices for optimizing CSS, you can use other loading acceleration techniques such as caching, Google AMP, and the HTTPS protocol. If you want to know more about them, you can also check out our article 10-step guide to improve website loading speed .

Note from the translator
A big request is to be condescending to the noticed errors and to report about them.
Thanks.
1. Find performance bottlenecks
The most important thing with all types of optimization is to start with a thorough audit. Fortunately, there are many CSS diagnostic tools that can help you find performance bottlenecks. First and foremost, you can use the "Developer Tools" in your browser to check how fast the data loads. In most browsers, you can open Developer Tools by pressing F12.
For example, in the "Developer Tools" of the Firefox browser, you can find out the size and loading time of all CSS files loaded on your page using the "Network" tab. You can also check how fast your CSS files load with or without caching. Since external CSS is shown here, such as Google Fonts font files and CSS files downloaded from third-party CDN servers, you can find many sources that

Pingdom Tools and Google Lighthouse did not even know about before - two more free tools developers often used to analyze site speed and interface performance. Pingdom Tools, for example, gives you some useful CSS optimization tips when you run a simple website speed test.

2. Minify and compress CSS files
Most websites use multiple CSS files. Although in most cases using modular CSS files is considered the best solution, loading each individual file may take some time. But for this very reason, there are tools for minifying and compressing CSS. If you use them wisely, this can significantly reduce page load time.
There are online services such as CSS Minify that allow you to minify a CSS file by simply copying it into a simple form. This type of service can work well with small projects. However, using them can be burdensome and time-consuming in situations with large projects that include many CSS files. In such situations, it is better to give preference to automated solutions.
Nowadays, most build tools allow you to compress automatically. For example, Webpack by default returns all project files as a minified package. PostCSS also has smart plugins, such as CSS Nano , that not only minify your files, but also perform many special optimizations on them.

3. Use Flexbox and CSS Grid
If you still rely solely on the traditional block model when writing CSS and align elements on the page using margin, padding and float, you should consider switching to more advanced methods called Flexbox and CSS Grid . They allow you to implement complex layouts with much less code.
Using old approaches, you will have to use many tricks and tricks even for such simple things as centering elements vertically. However, this does not apply to Flexbox and CSS Grid. Although it may take some time to learn new approaches, it’s worth it because the size of your CSS files will be much smaller. This is especially true for Flexbox, which currently has very good browser support (98.3% globally).

Although CSS Grid is not so well supported by browsers (92.03% globally), you can already use this approach if you do not need to support older browsers or are ready to implement a fallback.

4. Use a tag instead of a rule@import
There are two main methods for loading CSS files into a web page:
- add HTML pages to the section using the tag
- import from other stylesheets using CSS declaration
@import
You need to add an ad
@importto the top of the main CSS file. In most cases, this approach is used to load small resources such as fonts and other design elements. At first glance, this may look like a good solution, however, the browser needs much more time to load additional stylesheets than in a situation where the HTML page loads them directly using the tag . When you add more than one CSS file to an HTML page, always consider CSS specificity. Start with a common style sheet, and then specify more specific ones. You need to follow this principle because stylesheets added later override the rules of previous CSS files. Example when CSS files are added in the correct order:
5. Use gradients and SVG instead of images
Uploading all the images on a web page can be time consuming. To reduce this time, developers use many image optimization methods, such as loading images from an external CDN or using image compression tools such as TinyJPG . These solutions can be of great help, but in some situations the use of resource-intensive JPG and PNG images can be replaced with CSS effects.
For example, you can use gradients instead of huge background images, which can slightly slow down the browser of your page visitor. You can use CSS gradient functions to create linear, radial, and repeating gradients. Using these built-in CSS functions, you can specify not only colors, but also the angle of the gradient.
The following rule, for example, creates a beautiful gradient background that loads much faster than any image:
div {
background: linear-gradient(45deg, lightgreen, royalblue);
}
For more complex gradients and textures, you can also use generators such as CSSmatic (in the image below) and ColorZilla.

In addition to gradients, you can also replace traditional JPG and PNG images with scalable vector graphics (SVG). Not only does it load faster, but you also need to download only one version of the image. This is due to the fact that the SVG image can be scaled to any size without loss of quality due to its vector nature. In addition, you can also style SVG with CSS, just like a regular HTML file.
6. Avoid the rule! Important
Although the ! Important rule can be a real find in certain situations, it should only be used as a last resort. This rule throws an exception from the cascade. That is, when you add! Important to a CSS declaration, it overrides any other declarations, even those that are more specific. Here is its syntax:
h1 {
margin-bottom: 20px !important;
}
If there are many! Important rules in CSS, the user’s browser will have to perform additional checks in the code, which may slow down the page further. It’s good practice to never use! Important for the whole site or when creating a theme or plugin. If possible, use this rule only in situations where you want to override CSS from a third-party library.
7. CSS Refactoring
Although refactoring CSS is rarely an easy task, often it can significantly improve website performance. For example, when your CSS files are too large, or you get an outdated code base, or you have very poor page load time, which seriously harms your conversion. The goal of CSS refactoring is to make your code more elegant, easier to maintain, and faster to load.
CSS refactoring is a multi-step process in which you need to analyze every aspect of your CSS code. You need to check the following points:
- are there unused or duplicate CSS rules or resources
- Is it possible to use more modern techniques, such as Flexbox and CSS Grid
- Is too much specificity used (this can be calculated using the visual specificity calculator )
- Is the structure of CSS files properly organized (for example, it is easier to maintain smaller files than larger ones)
- is it worth it to start using auto-build tools
- and much more.
Before you start refactoring, set measurable goals and select the criteria by which you will be guided, such as page load speed or time of the first rendered content, so that you can compare their values before and after.
Also remember to use a version control system such as Git. In this case, if something goes wrong, you can return to the previous version of the code.
To summarize
There are many CSS optimization tips that you can use to improve the performance of your website. Most of them are easy to implement, but can significantly affect the loading time of your page. Faster page loading not only improves usability, but also helps improve your position on Google and other search engines.
In addition to the best practices for optimizing CSS, you can use other loading acceleration techniques such as caching, Google AMP, and the HTTPS protocol. If you want to know more about them, you can also check out our article 10-step guide to improve website loading speed .
