Texturing, or what you need to know to become a Surface Artist. Part 2. Masks and textures
- Tutorial
Masks and textures
We continue a series of lessons on how to become a surface artist.
Part 1. Pixel here .
Part 2. Masks and textures - you read it.
Part 3. PBR and materials here .
Part 4. Models, normals, and sweep here .
Part 5. Material system here .
Masks
In the last part, we looked at how the channels work and our first mask that I created - the transparency mask.
The transparency mask in the cat example was created using a separate channel called the Alpha Channel. This channel also had a dimension of 8 bits per pixel.
Each mask pixel can have a value from 0 to 255 (or up to 1), where 0 is a completely transparent pixel, and 255 (or 1) is a completely NOT transparent pixel.
Now, if you look at the Alpha channel as a regular channel, it will become clear that it is no different from any other RGB channel. In fact, these are all the same pixels that have the same intensity from 0 to 255 (up to 1). This is the same gray gradient. And if we took any other channel, copied it and pasted it into the Alpha channel, we would have an interesting effect: The

mask is superimposed on the entire image, but where the pixel intensity is as bright as possible (close to 1 or 255), there is a mask color the smallest one, and where the intensity is as low as possible (closer to 0), then the mask there is very clearly displayed on the contrary:

And now, if you export such an image and open it in any program for viewing images, you get the following picture:

Most of the pixels have a semi-transparency according to the intensity indicated in the alpha channel. But if the transparency mask is the same as other channels, then the question is - is it mandatory to use it in the Alpha channel?
In fact, not necessarily. The alpha channel is necessary so that the image can save color data and have transparency data. That is, it turns out that in the image 1 pixel has 3 required channels, and the 4th channel is optional and optional.
In total, in our image there are not 32 bits of color, but only 24 bits of color (8 bits * 3 channels) + 8 bits of transparency. Moreover, we may not include the transparency channel in the image, and then the file size will be 1/4 smaller.
What is a mask?
Mask in texturing (yes, probably, and not only) This is an image that consists of the 1st channel and is necessary for regulating other channels and visualizing the texture parameters (This is already PBR, and we will definitely encounter it a bit later).
That is, the mask is used to solve 2 problems:
- Determining the degree of transparency.
- Determining the intensity of something in a pixel (more on that later, but required).
In fact, it is not necessary to divide the work of masks into two tasks - both there and there a degree of intensity is used, just in the first case for transparency, and in the second case for the purpose of regulating the appearance of the texture.
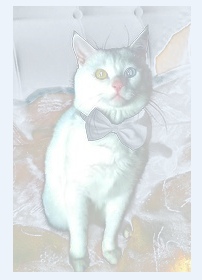
Now we will clearly examine the principle of operation of masks in Substance Painter and try to put a hat on my cat.
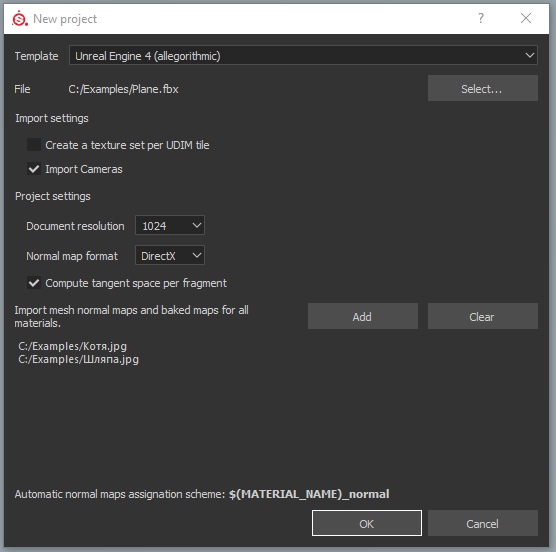
To do this, we will create a new project, point and add our photos of the hat and cat to the program. (Note: Substance Painter will not allow you to create a project without a 3D model, so I created a square plane in Autodesk Maya. Creating models is beyond the scope of our tutorials, so you need to find this information yourself. We will also not examine in detail the Substance Painter interface, so as not to delay the tutors to the maximum, however, you are working with Substance Painter for the first time, then if you do not click anything extra, all windows should be displayed correctly and it will not be difficult to find the necessary parameters).

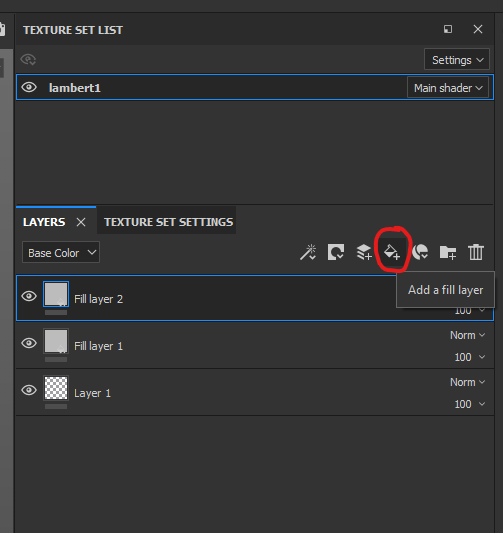
Next, we need to create 2 fill layers:

The fill layer in Substance Painter is a huge set of parameters for how the texture should look. Here you can customize visually the presentation of metal, plastic and any other textures. However, we will talk about this later, and now we should have a clear idea that the fill layer is an image (Color), consisting of 3 channels and a bunch of additional channels of 8 bits, which are responsible for how this fill layer should look.
That is, the fill layer has a more complex combination than a regular image. In this case, the fill layer consists of:
- 3 main channels that are allocated for building color. These three channels are combined into one BaseColor parameter.
- 3 additional channels, each of which is responsible for some kind of visual effects (for example, the Metal channel is responsible for how much a pixel will be considered metal in terms of PBR texturing).
- 3 channels for working with the normal map (Normal map).
We are not interested in additional channels now, since we have not yet become familiar with PBR texturing, and we will definitely return to them later, but now our task is to learn how to use masks to control which layers in the pixels we need will dominate (in the case of transparent mask), which layers will be completely hidden, and which layers will be displayed in a unique way.
We will now analyze this on a cat and a hat, and then move on to simpler monotonous colors and more deeply analyze the complex-combined use of masks to control layers.
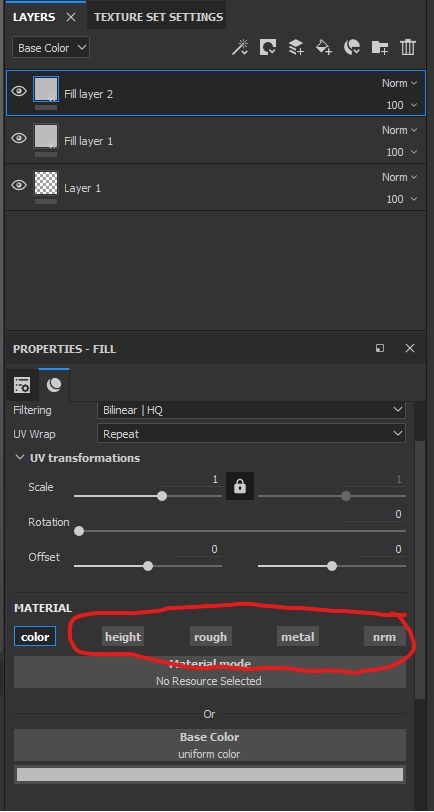
Our task now is to disable all those channels in this layer that are not of interest to us at the moment. You need to disable the channels Height, Rough, Metal, Nrm (Normal) and leave only the color (color):

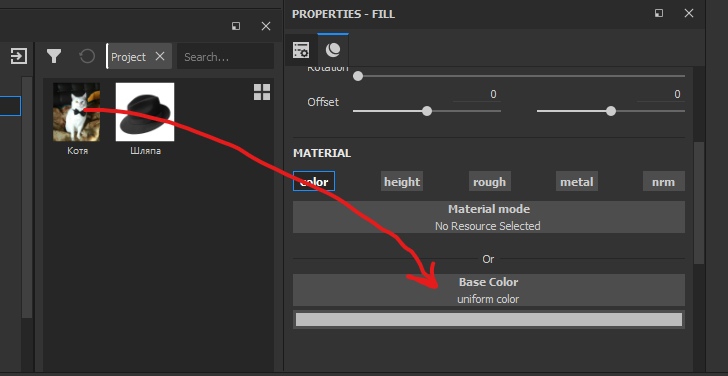
Now we need to distribute our images into layers and configure their correct display. To do this, select the layer, find the picture, import it into the Project folder (in the Shelf panel) and drag the picture into the Base Color parameter.

Repeat this action with the second layer and hat.
Important. The layer with the hat should be higher in hierarchy than the cat, since we want the hat to be ON the cat, and not UNDER it. Remember that you can control the visibility of layers using the button in the form of an eye to the left of the layer.
Since the project is designed for textures, and the textures are supposed to be made square (it is desirable that the size is always a multiple of 2 m. That is, the size of 64 * 64 pixels is 2 * 2 * 2 * 2 * 2), then the image of the cat will be slightly stretched in breadth , since his photograph is rectangular vertically, and Substance Painter stretched it to a square shape.
In this regard, we need to change the image scale and stretch the photo on the layer vertically. To do this, we unlock the ratio preservation lock and extend the picture by setting the vertical scale to 0.7.

Now you need to adjust the size of the hat in the same way, but now you no longer need to turn off saving relationships. Since I got a very big hat, when zooming in, such an effect as tiling- the texture begins to repeat horizontally and vertically, so the system does not allow to leave empty spaces if the image is smaller than the size of the final image (in our case, less than 1024x1024 pixels).
A small digression: Why do we need tiling?
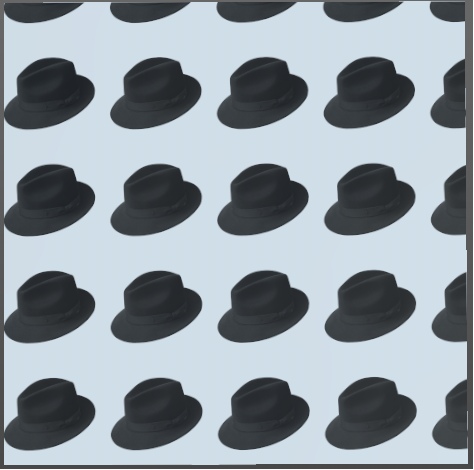
Tiling is necessary when we need to fill in some repeating texture elements. For example, a grid or some kind of fabric pattern. The image below has a specially structured image structure so that if we attach a copy of this image from above, from below, or from either side, it will still look like a whole and wider one (specifically, in the lower example, the picture already consists of 16 repeating pictures ):

These repetitions are called patterns.(or more simply - seamless textures) and they are created so that you can repeat these patterns over and over again at least a million times. In the future, we will use this repetition to improve the quality of the picture, but we will use it mainly when creating shaders, so we will not return to tiling and patterns soon.
And so, we continue.
We made the hat scale to the size we need. Now we need to place the hat plus or minus over the cat’s head - for this, we begin to twist the Offset parameters (shift), shifting the hat we need to the cat.
We got about the following picture:

Well, now it's time to use the masks in order to edit the visibility of the hat layer. Masks in Substance Painter can be created in 2 ways:
- Create a mask on the layer itself, limiting its visibility.
- Create a folder where you can put the layer. And put a mask on the folder.
The second option allows you to create more combinations of masks, but now we are interested in the principle of the mask itself, and not the complexity of the combinations, so we will create a mask on the layer and immediately make it black. To do this, we click on the RMB layer and select “Add Black Mask”.
And what happens to a pixel when the channel of the pixel transparency mask on it is 0 (completely black)? Correctly, the pixel becomes completely transparent and does not appear at all:

As you noticed, now the layer consists of two images: one image is a hat, and the second image is a completely black mask. The mask in Substance Painter (as elsewhere, in principle) is created from a single 8-bit channel. And now, controlling the intensity, we can draw on the mask with shades of gray, “showing” the top layer. The higher the pixel shading intensity, the brighter the pixel layer with hats will be until the pixels are fully displayed.
Now our task is to make the hat we need visible, and for this we need to indicate on the mask which zone of the hat fill layer will be displayed. To do this, select the layer with the mask and select the mask itself (this is important, since you cannot edit the fill layer, you can only edit the mask). When selecting a mask, the brush settings are opened for us, which we will draw on the mask, and at the very bottom of the settings there is a Grayscale setting from 0 to 1 (from 0 to 255, respectively).
Now, drawing a mask over the cat’s head, we will show the hat:

Well, and remove the excess with a brush with 0 intensity:

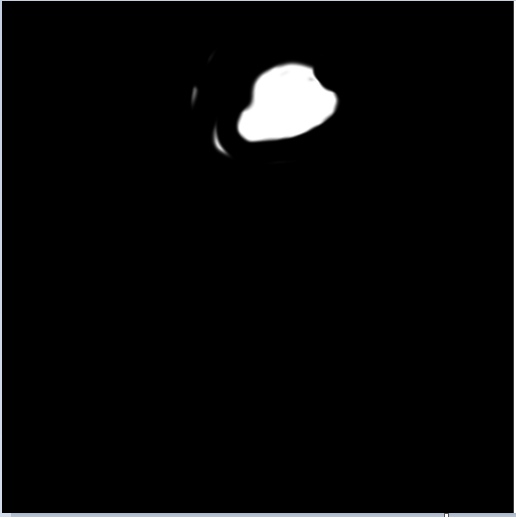
The mask itself looks like this:

Thus, the mask allowed us to determine which area in the layer with hats to display.
Well, this applies to editing seals. And how to apply it to textures in games?
Complex combinations of masks.
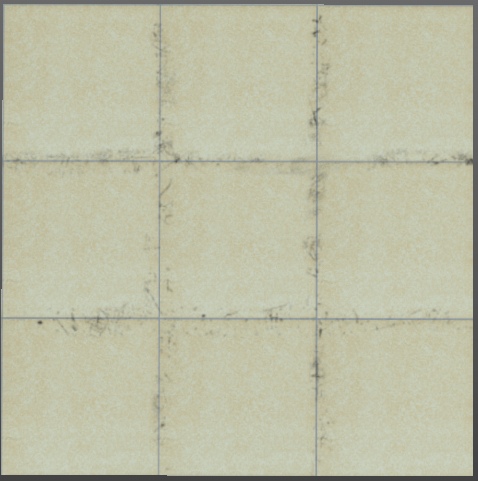
Now let's look at a clean tile for the floor. More precisely, its texture:

Now imagine that we need to create a tile texture that would be damaged, with cracks and dirt. Moreover, it’s not just dirt, but just the one below on the texture:

Accordingly, we already know how to create fill layers with textures and now our task:
- Create a new project with the same settings as in the previous one (we will consider them standard).
- Create 2 layers - one for tiles, the other for dirt. Since the dirt should be on top of the tile, we place the layer with dirt above.
But now we do not mask the layer with dirt, but create an empty folder for the layers and put the layer of dirt in this folder (remember that the folder should still be higher in hierarchy than the tile).
And the mask is already created on the folder.

Now let's define the areas in which you can paint the dirt (you do yours, and I mine). And do not forget that to edit the mask, we need to select the mask on the folder, not the layers.
So, I got about the following picture:

Not a masterpiece, but the zones in which the dirt should be displayed, we determined.
Now create another folder in the folder with the dirt layer and transfer the dirt layer to this folder. In total, it turned out that the dirt layer is in a folder that is in another folder:

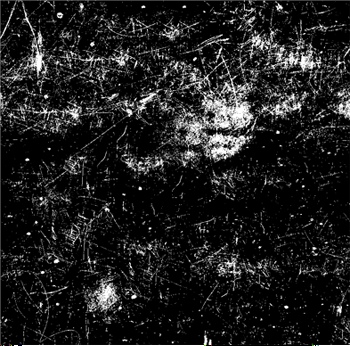
We’ll also create a mask on the new folder, But this time it’s not a solid fill, but we’ll select something from the various existing masks. For example, here I found it on the Internet:

Offtop about uploading images to Substance Painter
To upload an image and then use it as a mask, you need to transfer it to the shelf (to the folder) from the browser and select the following parameters:

Perhaps you can specify a different format rather than “texture”, and the image will still be connected as a mask, but I do not know this (suggest in the comments).

Perhaps you can specify a different format rather than “texture”, and the image will still be connected as a mask, but I do not know this (suggest in the comments).
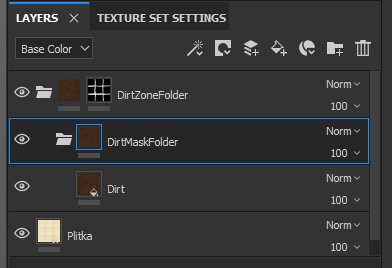
Setting this texture as a mask is easy. Right-click on the folder and select Add Bitmap Mask. In the window that appears, find the texture we need and select it as a mask. The hierarchy with folders began to look like this:

Note that in a small preview window near the top folder, instead of full dirt, a bunch of squares with little noticeable glimpses of dirt began to be displayed. This is the result of how the current layer of dirt will be processed, taking into account all the masks that we have added.
But in general, we got about the following picture:

In this example, we had a mixture of masks. The first level of the mask determined the areas where 100% should NOT appear dirt, and where it can appear. The second level of the mask determined where 100% of the dirt appears and where not. Those pixels in which both masks had values greater than 0 began to display dirt depending on the lower limit of intensity (if the first mask has an intensity of 0.5 on a pixel and 0.2 on the second, then the pixel will be transparent at 0.2). Simply put, each pixel takes into account all the masks that affect its display. And if at least one mask is 0, then the pixel will not be displayed.
Total:
Layers - this is the fill over the entire project area, which has a bunch of channels to control the image state.
A mask is 1 channel of an image pixel (texture) that is needed to process the visibility of something.
The number of channels for the 1st pixel can be very large. With standard settings, Substance Painter already takes into account 9 channels in the 1st layer - 3 per color, and 3 for various effects, 3 on normal maps. The image itself in the image in your browser contains only 3 channels + 1 additional, if there is transparency.
Moreover, the layers can overlap each other, and the program already makes calculations for 1 pixel much larger than for 9 channels. That is, in the case of mixing 2 layers in the 1st pixel, the software needs to calculate 9 channels of one layer, then take into account the transparency that was specified in the mask channel and calculate the total pixel intensity taking into account the mask. Then you need to calculate the second layer, and its 9 channels. Then apply a translucent layer on top. Total 18 channels of layers and 1 channel of mixing. Of course, when you upload it to images (textures), there will be no 19 channels - Substance Painter will create 3 images (textures):
- Image (texture) with color (3 channels per pixel).
- Image (texture) with channels for PBR parameters.
- Image (texture) for determining normals.
That is, Substance Painter will already do all the calculations so that you can just get the final result in the image. Well, as you know, it will not be possible to control the transparency mask of dirt in these images - the images (textures) in this case are obtained as the final result, which we can position on the model and get a colored model.
Texture
I intentionally wrote in the results about the masks “Image (texture)”, so that you begin to postpone the understanding that texture in fact is not an image in our usual sense.
A texture is a set of parameters so that game engines or programs for working with textures understand how to process a pixel.
A texture can contain 1 channel. For example, for transparency. Or it can contain 3 channels at once for various purposes (for example, for the parameters of the metallic work, roughness and shading).
There are a lot of varieties of applying textures, but they all come down to one thing - working with 1 or more channels.
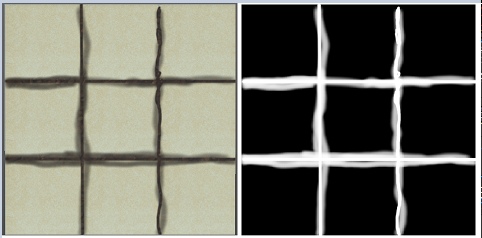
For example, the texture of Cavity (cracks) usually describes the edges (edges) of the object in the scan, highlighting the pixels with maximum white along the entire length of the edges. But in fact - it’s just a texture, the channel of which is aimed at displaying the intensity of pixels at the right points. Such a texture can be used, for example, for mud masks - that is, on it we can display dirt on the object.
Apply masks outside of texturing programs.
Masks are needed not only for programs like Substance Painter. In game engines, texturing is very similar to the work of Substance Painter - you can just stick the finished textures from Painter, or you can start customizing shaders (materials) at will, combining textures through masks in various ways. And if Painter gives a ready-made result, then a mask-based shader makes calculations on the fly (roughly speaking online).
A bit of PBR texturing
Based on how the texture works and why it is needed, you can very quickly explain what PBR is.
PBR is a physics-based texture renderer. That is, this is a set of parameters, controlling which we can make the texture look cinematic.
For this, parameters are used that are responsible for how light should be displayed on a pixel.
Here is a list of these options:
- Metallic Responsible for representing the pixel as metal. How easily light is reflected from a pixel.
- Roughness. Responsible for the degree of pixel roughness. How much light is scattered in contact with the pixel.
- Ambient Occlusion (deprecated). Responsible for pixel shading. That parameter, which is becoming obsolete and, soon, will not be used at all.
- Normal Map. It is responsible for how light can be distorted on a pixel, creating an imaginary fake depth or bend.
- Albedo (Color) - the color with which the pixel should be displayed.
There are still a ton of different parameters that you may or may not need to consider in order to get the desired result. It all depends on what effect you are achieving.
For example, if a program inserts a pixel into a metallic channel with a single channel, the intensity of which will be 1 (255), then this pixel will reflect everything around as much as pure metal.

Having set the Roughness channel to the maximum (indicating all pixels as 1 or 255), we see that now the pixel has ceased to reflect everything around and began to scatter light so strongly that it turned gray:

It is very important to understand that there are no separate textures that specialize in one thing. All textures are channels whose pixels have an intensity or values, indicating which, you tell one parameter or another to react in one way or another.
We will analyze PBR in the most detailed way in the next part of the lesson. And also consider additional techniques for mixing masks to improve the picture.
If I wrote something wrong or not clear, I beg you to let me know so that I can correct this lesson.
Thank you all for your attention =)
