Varieties of coordinates used in the Unity3d GUI
Why varieties and how many of them?
Often I come across the fact that people simply do not understand how to move an object in the UI by some value, and are surprised that the result is often unpredictable. Or let's say how to get the correct coordinates of the object in the UI. If we derive through the debugger the usual position of the object (position), then it will be very different from what we see in the inspector of the UI element, so what do we see there and how does it work? As a result, 100,500 solutions from forums are being sorted so far, which one does not work. I want to give a meaningful movement to such processes.
The essence of the catch is the following - the usual Transform has a descendant of RectTransform which is responsible for the position and many things related to the size, scale, etc. of the UI element. And thanks to him we can get the following coordinate options.
- position
- localPosition
- anchoredPosition (there is still anchoredPosition3D, but we will not consider it separately, but we assume that this is a subspecies of test.anchoredPosition

Normal position
The usual position does not apply to the UI coordinate system from the word at all. These are some common coordinates of the object in the whole world of the unit, and in the world there is a certain representation of the position of the object that is not connected to the interface. If you want to shift the object by its width, this will not work, since the canvas has coordinates in pixels relative to the screen. And in global coordinates, these are not pixels. Therefore, the object will shift in the world, say 200 units of the world, and not 200 pixels, and just fly away into unknown distances. But it can be used wisely. I'll tell you later how.
Anchor Position (anchoredPosition)
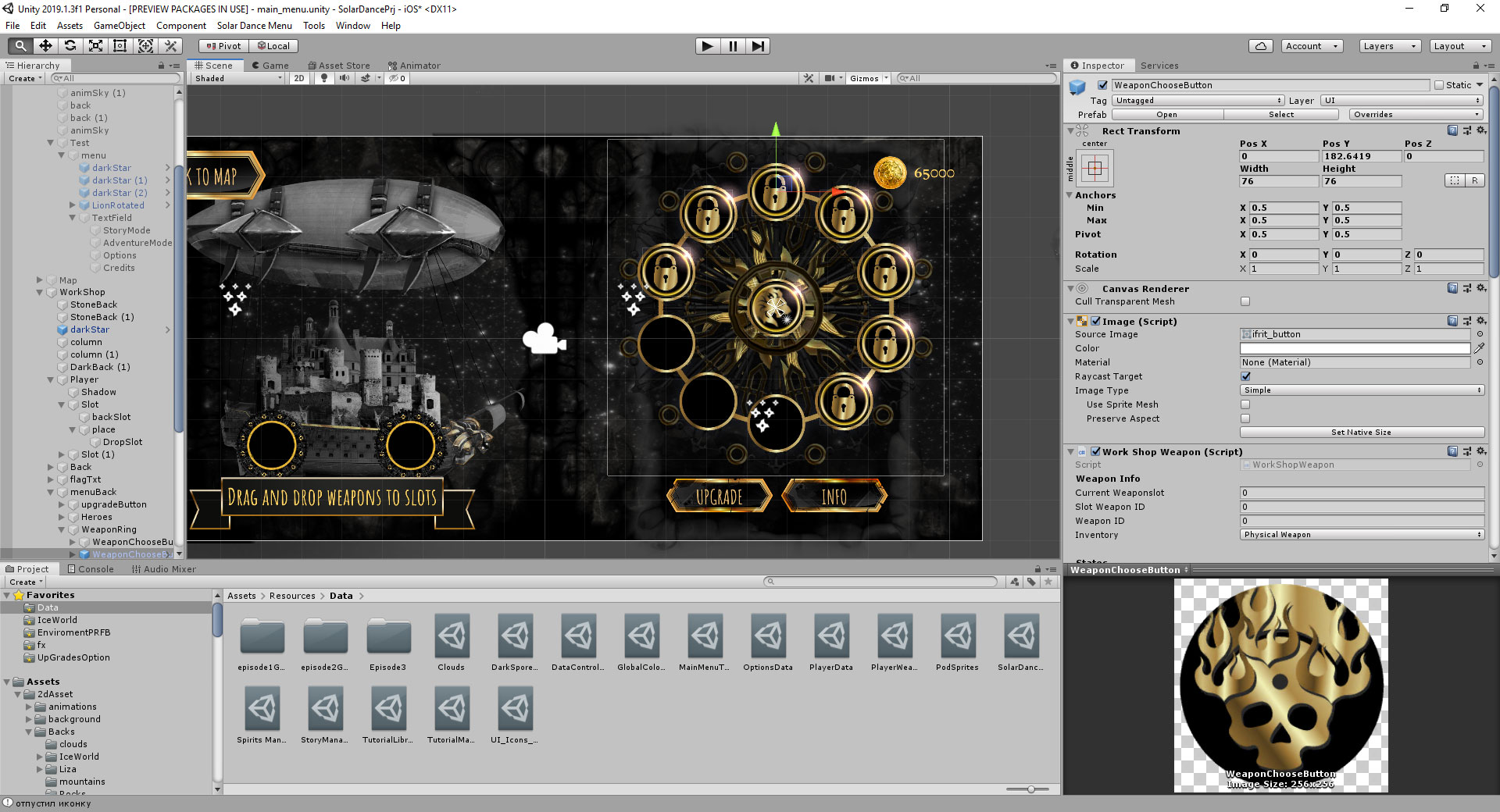
What we see in the inspector is what it is.

In a unit, you can set anchor points, this is a certain point relative to which the UI element will be positioned, including when the size / proportions of the parent object are changed.

Here you can see that we changed the size of the parent object and the proportions, our object adheres to the center of the parent object, and its coordinates have not changed, although on the screen it is no longer in the same place as before.
Anchor position - the coordinates of the object relative to the anchor. We will anchor in the upper left corner and see that the coordinates have changed.

If you want to shift the object to its width, then you need to change anchoredPosition or localPosition. The local position for UI elements is also calculated in pixels, but in a different way. Therefore, if you need to manipulate two UI elements relative to each other. It’s better to use a local position. Why so?
Local position (localPosition)
So, what is a local position:

This is the coordinate system when the center of the parent object is 0. The upper right corner is the positive width of the rect divided in half. The upper left is the negative value of the width in half. That is, if the rect width is 800 pixels, then in the middle x = 0, in the upper right 400, in the upper left -400. Therefore, if you need to calculate the coordinates without taking into account anchors, it is better to use local positions. Provided that they have a common ancestor / rect. By the way, anchors can be used not only as a specific point on the parent object, but also as a proportion relative to the parent object. In the second case, anchoredPosition will return localPosition.
Why can I use the usual position for UI elements? Let's just say, within the global coordinates, if you assign the coordinates of the second to one object, they will be at the same point, regardless of their anchors or local positions, sometimes it’s convenient when the elements are on different canvas / in different panels and the coordinate system is local / anchor do not match.
Conclusion / Summary
- In the inspector, the UI elements show anchoredPosition or proportions relative to the parent. AnchoredPosition is considered depending on the position of the anchor
- localPosition allows you to get the general coordinates relative to the parent, without binding to anchors.
- position - this is the global position of the element in the scene space, not tied to the UI.
Hope someone helps :-)
