Design patents: part two (examples from Microsoft, Snapchat, Samsung, Netflix, Airbnb, Tinder)
Under the cut - the second part of the translation of the article about how large, well-known companies defend their design solutions (and which ones). An approximate idea of how the process of registration of rights to a particular interface occurs can be obtained in the first part .

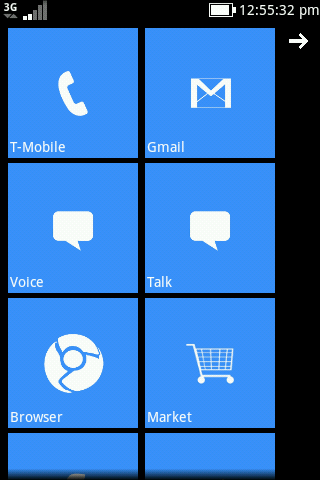
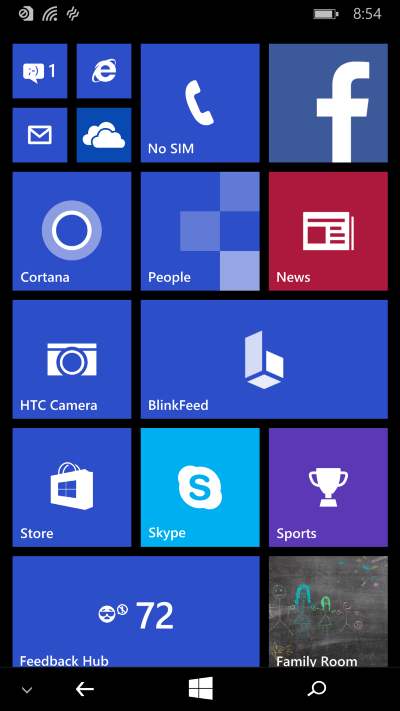
Windows Tile Panel



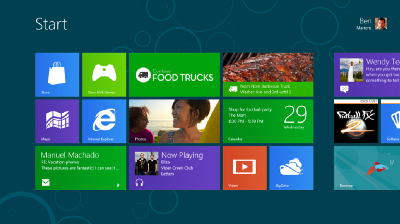
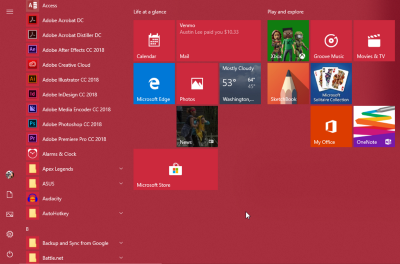
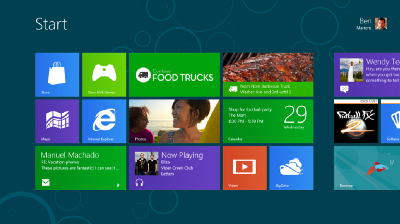
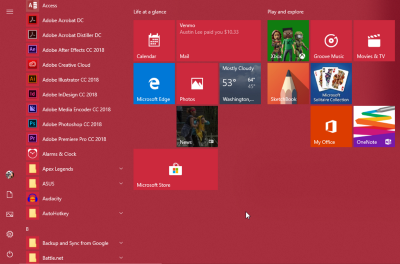
Here such a picture and rectangles has become a visual representation of the Microsoft brand, it is used on all Windows devices. In the desktop version, when you open the Start menu, a similar type of tile is also displayed, only smaller in size - it displays the available options. When designing a dashboard, make sure that you do not get a group of rectangles that looks very much like the one shown in the patented diagram.
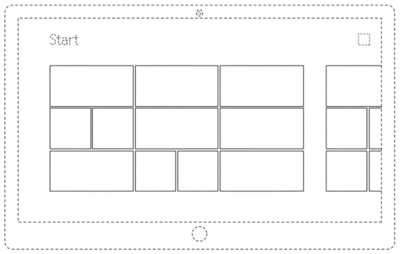
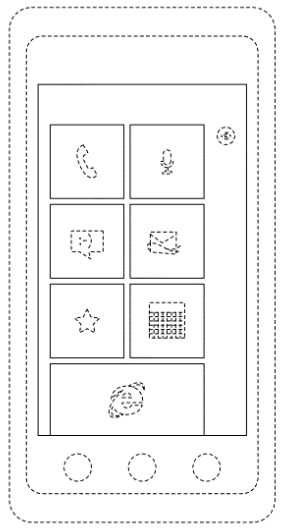
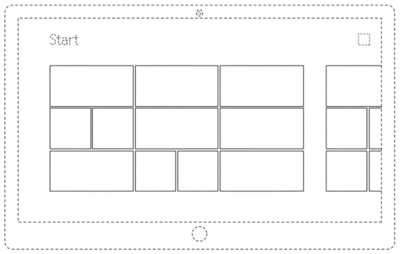
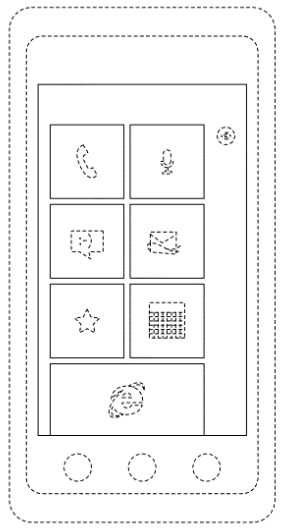
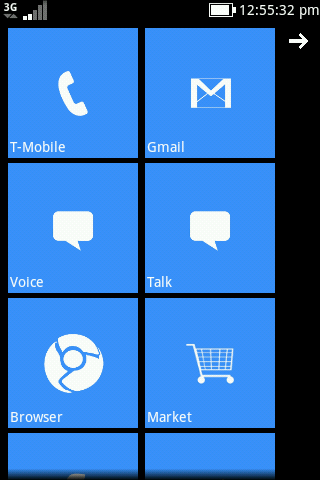
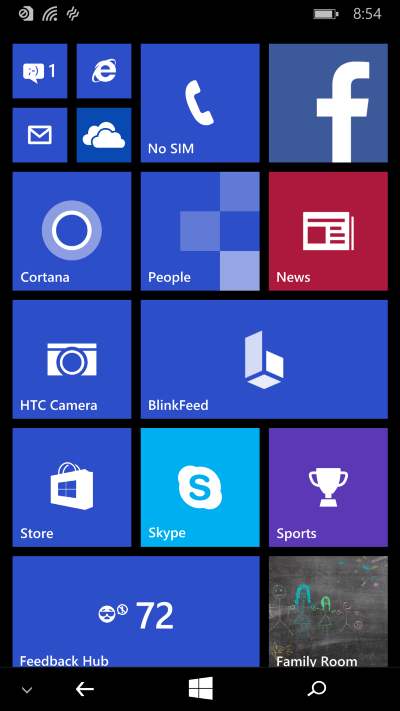
Microsoft has been reinsured by issuing a separate patent for a mobile application interface that is used on Windows Phone. The defining features here are the ratio of the sizes of the rectangles, and their location relative to each other: they are shifted to the left so that there is space for the navigation icon on the upper right of the screen. However, this design seems to be a thing of the past. On the current interface (the far right in the illustration below), the tile fills the entire screen and may include several columns. But you still cannot borrow the old version, which they refused, the patent is still valid.



Gallery view (old feature)


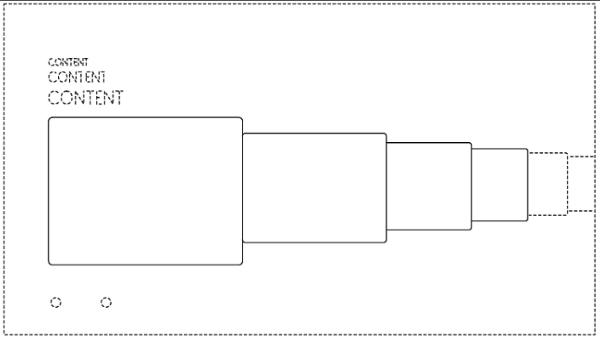
I found this interface for displaying gallery contents when I looked at Microsoft patents, and it seemed very elegant to me. I have been using Microsoft products for 25 years and have never encountered it in my life. I searched for information and asked friends; it turned out that the dashboard on the Xbox 360 once looked like that. However, I wanted to mention it because it is very cool and someone can inadvertently do something similar in a more modern style, without even knowing that the idea belongs to Microsoft , a huge corporation. Oops The design is already quite old - it was patented in 2010 - but it is still impossible to touch it until 2024, when the patent should expire.
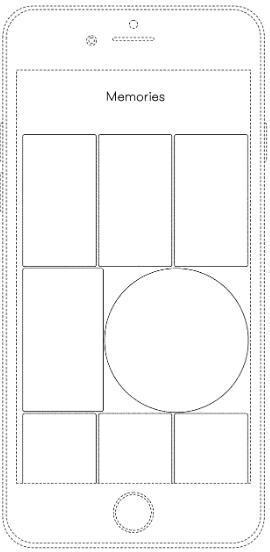
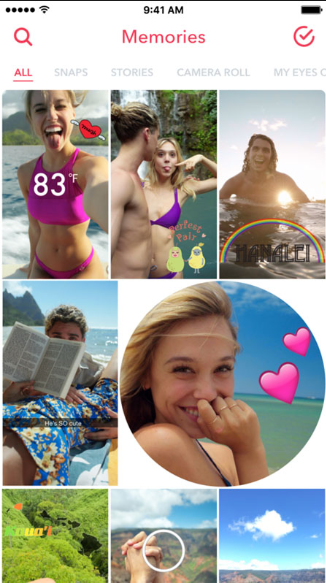
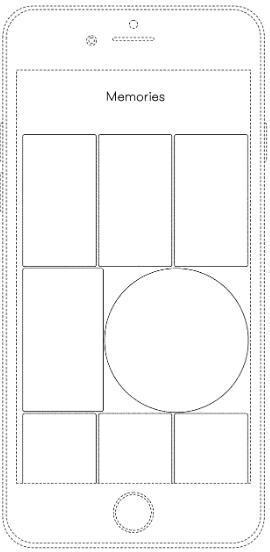
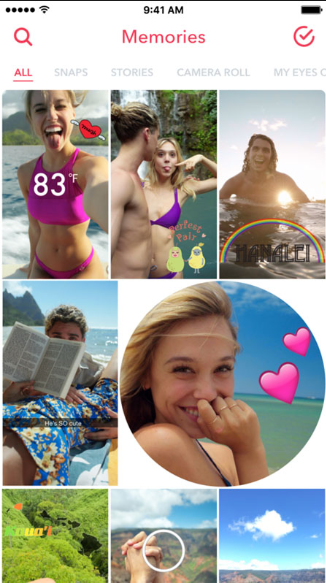
Memories (old feature)



Remember? Personally, it always seemed to me that the design was kind of silly. But I still decided to include it in the list, it was so surprising to me that, contrary to everything, they patented the idea with a circle among the rectangles - in my opinion, this is already over the edge for such an interface. Since then, the company has already managed to change the design of the tiles, making it more uniform.
Going to Story

Link to animation
This is not striking, but when you open snap, it first unfolds in a circle, and then it fills the entire rectangular screen. If you press your finger to the screen and slowly pull it down, you can see how it curls back into a circle and moves closer to the user's profile.
Swipe to unlock (old function)


Samsung uses its own version of this gesture, which assumes the presence of two arrows facing toward the center. I could not find an illustration to show this concept in action; it seems that now their business is limited to a text hint.
Guidance on the carousel element

Link to animation
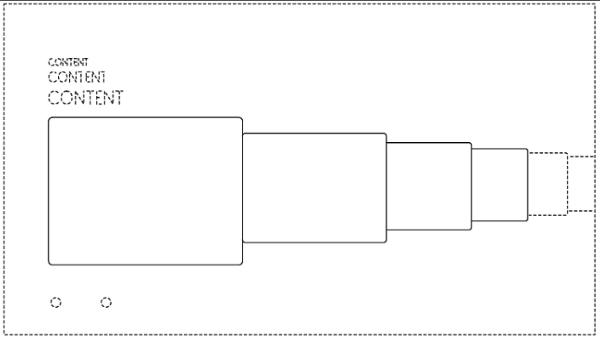
Netflix great pumped up the use of a carousel in design and tried hard so that the hover gesture brought as much user experience as possible. When you hover over any icon, the picture unfolds, the video starts playing and all the basic information about the series is displayed. This gesture also “pushes” all neighboring icons to make room for deployment. This is a very bold decision: Netflix decided to remove some of the information from the screen so as not to attack the user from all sides. Due to the use of such a design, it became necessary to clearly and coarse prescribe the name of the series on each icon. The Netflix brand prioritizes personalization of content over consistent, consistent labeling. This patent is new - it was filed in February 2018.
Unfolding icons in a carousel

Link to animation
I do not use Netflix services too often, so I did not even know about this thing until I started collecting material for the article. When you hover over the icon, an arrow appears that you can click on - and then the tab with a larger window expands, where the introductory video is played. There are other tabs with additional information about the series. This is a convenient system, it allows you to move from level to level, sequentially opening up new details. The patent entered into force in March 2018.
Animated / unfolding / fixed on top of other elements booking window



Designers love Airbnb. This product has one of the most accurate interfaces, and we all have a lot to learn from them. Airbnb designers turned out to be just one of those people who took the motto “the main thing - design and user experience” to heart, and infected others with this idea. In terms of design thinking, this is a leading company in the industry - for a business that has already gained a foothold in the market, it can be difficult to change the model of work, and you won’t force managers to get into design ideas in one day.
In the case of this patent, I had to suffer a long time to understand what exactly Airbnb claims. They wanted to say the following: if a floating panel occupies a certain position on the screen (that is, to the right of the grid), the company holds the rights to the animation that occurs when scrolling. If you look closely, you will notice that when you scroll the page, an additional field appears (“Great price”). The patent is also very fresh, from November 2018.
Back to Home screen (for future)

And another new patent, filed in October 2018. The design seems to be standard: on top of the tab, the pictures are tiled, there is a place for a label with a price. From the diagram it is not clear: either it is a spoiler of some new experience, or the design of the page to which the user returns “home”, or some other screen on the trip that I could not find. Be careful if you decide to repeat a similar pattern - there is nothing particularly characteristic about it.
Swipe to the right, swipe to the left.


Perhaps, if you decide to rethink the scheme in the spirit of "if you like, swipe to the left, if you don't like, swipe to the right", you can somehow get out. But in the illustration, only the cards themselves are highlighted with solid lines (like and dislike buttons, meanwhile dotted), and this suggests that any pattern associated with such a combination of gestures will be difficult to defend. In any case, if you do something similar and start pointing at you, you have to wallow in the gray zone of the law.
Tap to like

Alas and ah, but Tinder made sure that no one else implemented MVP (it’s the smallest viable product, it’s also “well, we don’t have time, remove the prettiness, leave the skeleton”) in this version.
Tinder Social


The interface where a row of other icons from contacts is built under the round icon in the user profile and all this is supplemented by the corresponding button at the bottom, was staked out in Tinder. Very specific screen design.
Finding out which elements the company’s interfaces consider to be an integral part of their brand, although this may not be too obvious for the average user, turned out to be a very interesting activity. But, more importantly, we as designers should be well-versed about what patterns in the design are prohibited for use. Of course, no one is going to copy other people's UX-schemes from and to, however, having such information in stock can be useful, especially in conversations with people who are not connected with the design.
Some companies (for example, Uber) patent almost every screen that is used in the application, while others (for example, Google) have so many that their heads spin. I advise you to look for information on patents of those companies in whose work you draw inspiration.
In the process of working on this list, I learned that sometimes even trifles are patented - the shape of the element, the location of the icon. Or something very simple and slurred - say, a group of rectangles of certain proportions in a certain order. Other patents, by contrast, are very detailed and illustrative, such as the gradual unfolding of information from an icon in a Netflix carousel.
So if you are engaged in UX-design or make interfaces and expect to release a popular product, it would be nice to get acquainted with the latest patents. From the fact that someone did not see them, they do not cease to exist. If you come up with something truly original, a business card for your company, think about whether it is worth attracting lawyers to help you file a patent. On a company-wide scale, this is not so expensive, especially since it will last you 15 years. Anyway, is there a better way to say “don't rock the boat” to your world than your own patent?

Microsoft
Windows Tile Panel



Here such a picture and rectangles has become a visual representation of the Microsoft brand, it is used on all Windows devices. In the desktop version, when you open the Start menu, a similar type of tile is also displayed, only smaller in size - it displays the available options. When designing a dashboard, make sure that you do not get a group of rectangles that looks very much like the one shown in the patented diagram.
Microsoft has been reinsured by issuing a separate patent for a mobile application interface that is used on Windows Phone. The defining features here are the ratio of the sizes of the rectangles, and their location relative to each other: they are shifted to the left so that there is space for the navigation icon on the upper right of the screen. However, this design seems to be a thing of the past. On the current interface (the far right in the illustration below), the tile fills the entire screen and may include several columns. But you still cannot borrow the old version, which they refused, the patent is still valid.



Gallery view (old feature)


I found this interface for displaying gallery contents when I looked at Microsoft patents, and it seemed very elegant to me. I have been using Microsoft products for 25 years and have never encountered it in my life. I searched for information and asked friends; it turned out that the dashboard on the Xbox 360 once looked like that. However, I wanted to mention it because it is very cool and someone can inadvertently do something similar in a more modern style, without even knowing that the idea belongs to Microsoft , a huge corporation. Oops The design is already quite old - it was patented in 2010 - but it is still impossible to touch it until 2024, when the patent should expire.
Snapchat
Memories (old feature)



Remember? Personally, it always seemed to me that the design was kind of silly. But I still decided to include it in the list, it was so surprising to me that, contrary to everything, they patented the idea with a circle among the rectangles - in my opinion, this is already over the edge for such an interface. Since then, the company has already managed to change the design of the tiles, making it more uniform.
Going to Story

Link to animation
This is not striking, but when you open snap, it first unfolds in a circle, and then it fills the entire rectangular screen. If you press your finger to the screen and slowly pull it down, you can see how it curls back into a circle and moves closer to the user's profile.
Samsung
Swipe to unlock (old function)


Samsung uses its own version of this gesture, which assumes the presence of two arrows facing toward the center. I could not find an illustration to show this concept in action; it seems that now their business is limited to a text hint.
Netflix
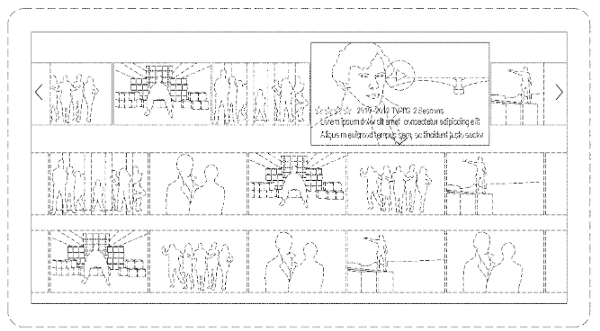
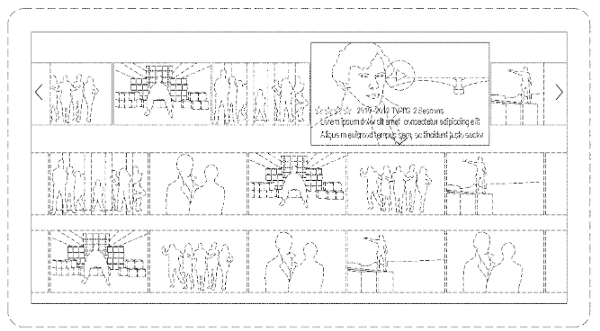
Guidance on the carousel element

Link to animation
Netflix great pumped up the use of a carousel in design and tried hard so that the hover gesture brought as much user experience as possible. When you hover over any icon, the picture unfolds, the video starts playing and all the basic information about the series is displayed. This gesture also “pushes” all neighboring icons to make room for deployment. This is a very bold decision: Netflix decided to remove some of the information from the screen so as not to attack the user from all sides. Due to the use of such a design, it became necessary to clearly and coarse prescribe the name of the series on each icon. The Netflix brand prioritizes personalization of content over consistent, consistent labeling. This patent is new - it was filed in February 2018.
Unfolding icons in a carousel

Link to animation
I do not use Netflix services too often, so I did not even know about this thing until I started collecting material for the article. When you hover over the icon, an arrow appears that you can click on - and then the tab with a larger window expands, where the introductory video is played. There are other tabs with additional information about the series. This is a convenient system, it allows you to move from level to level, sequentially opening up new details. The patent entered into force in March 2018.
Airbnb
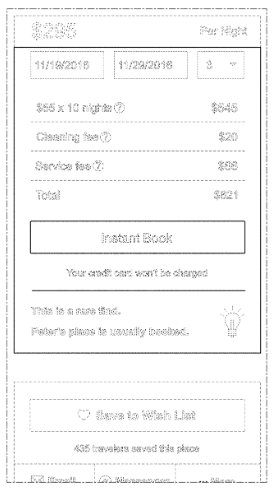
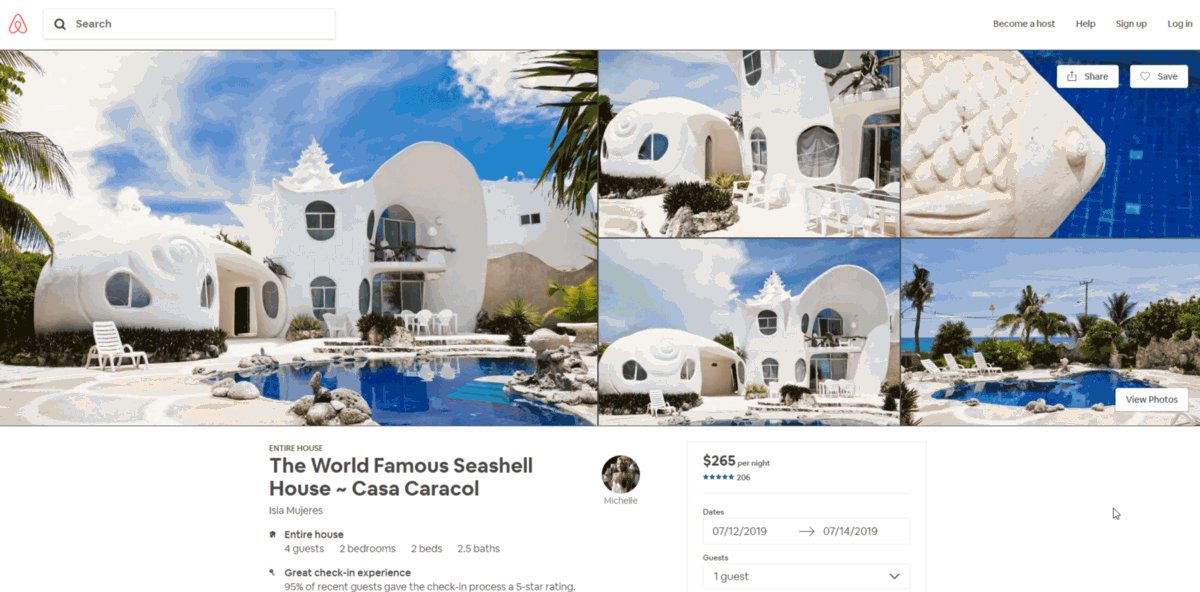
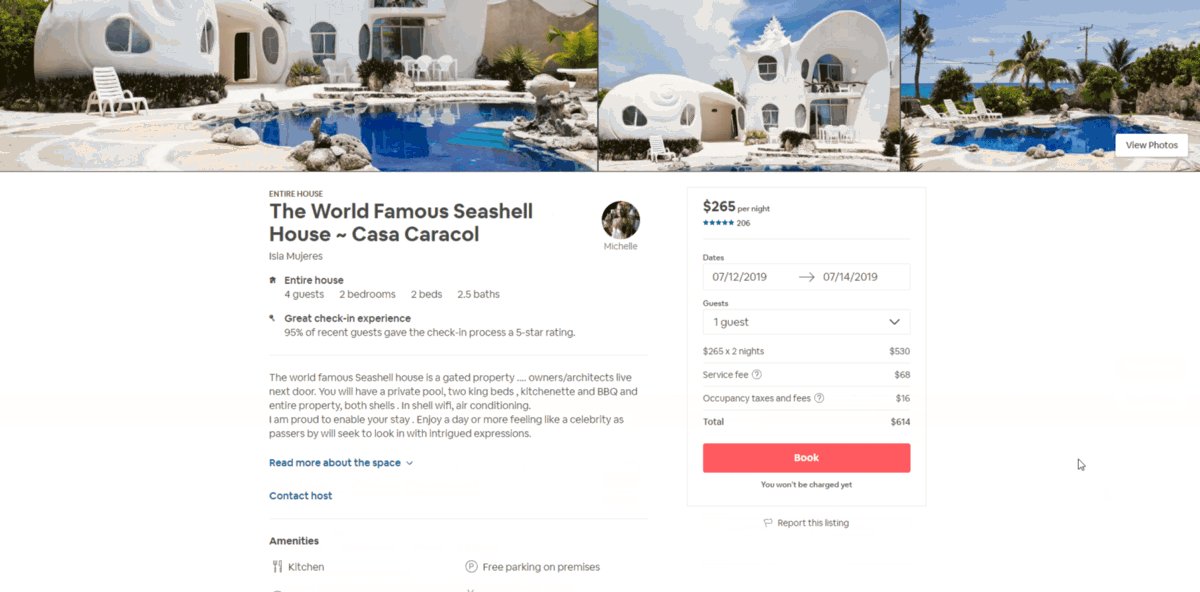
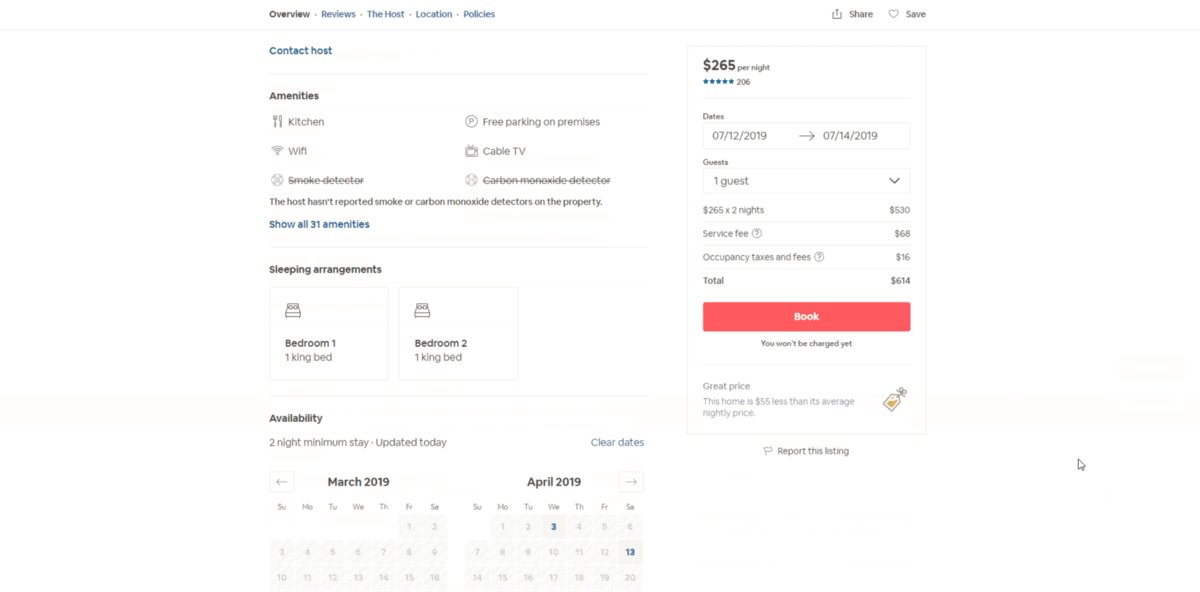
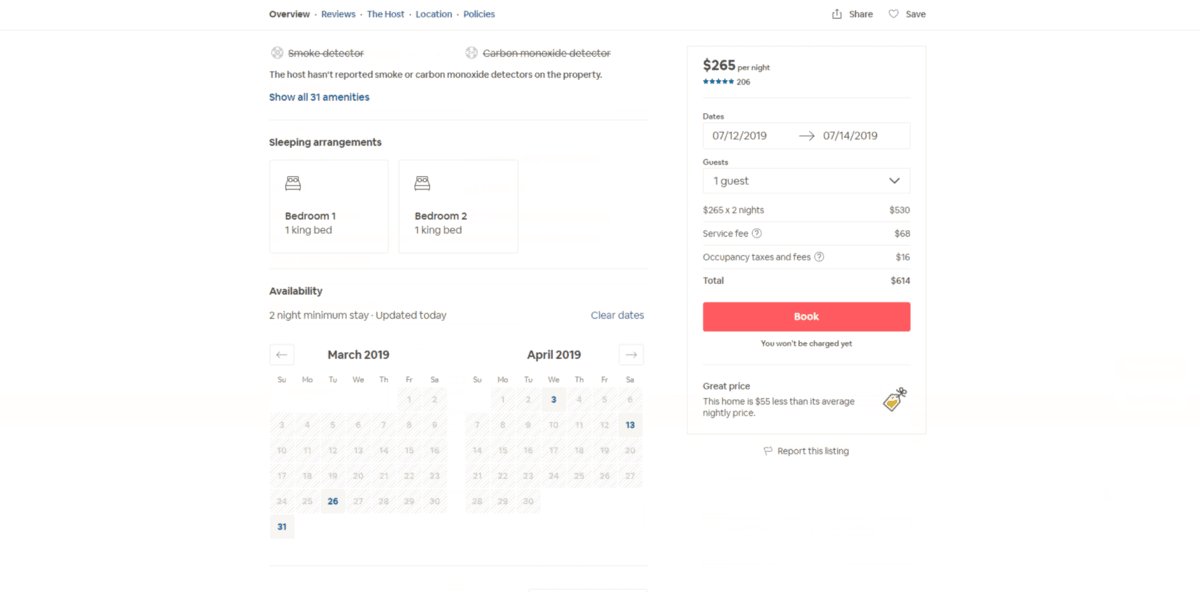
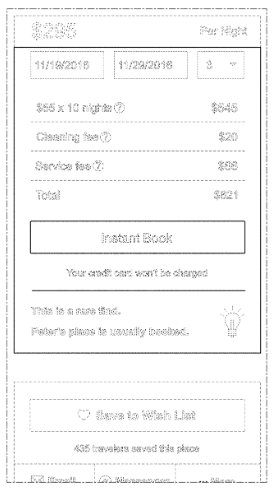
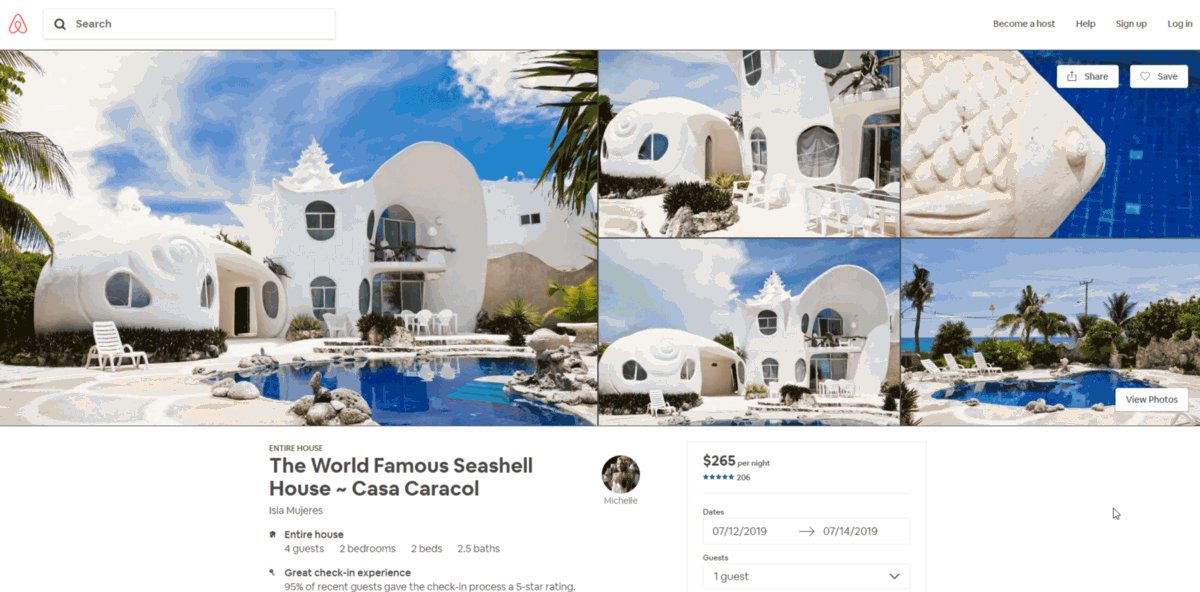
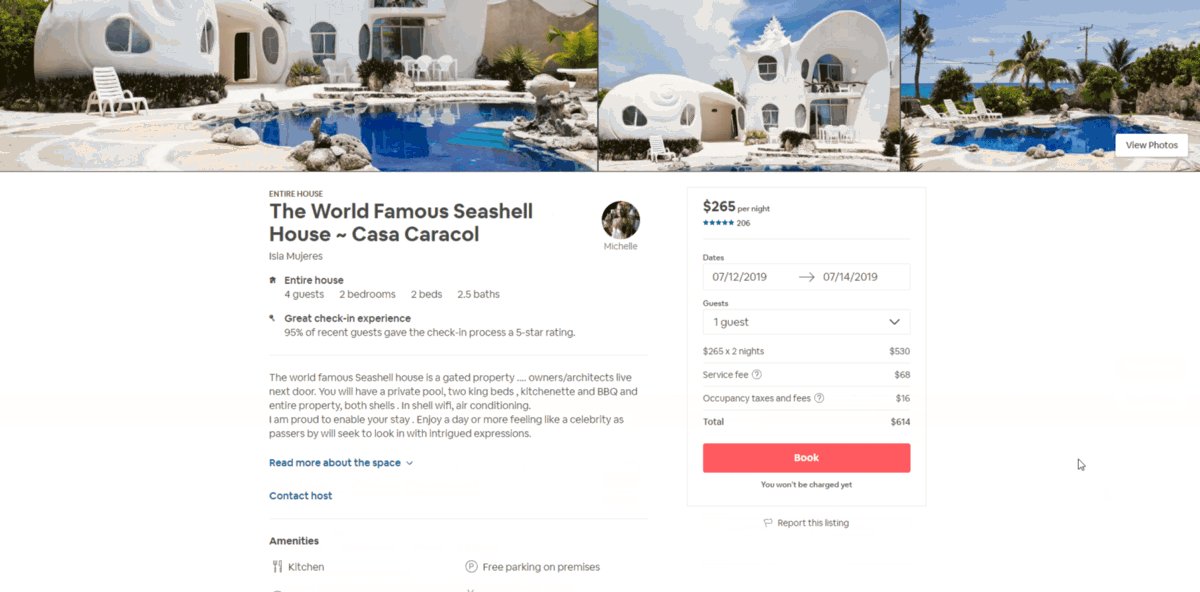
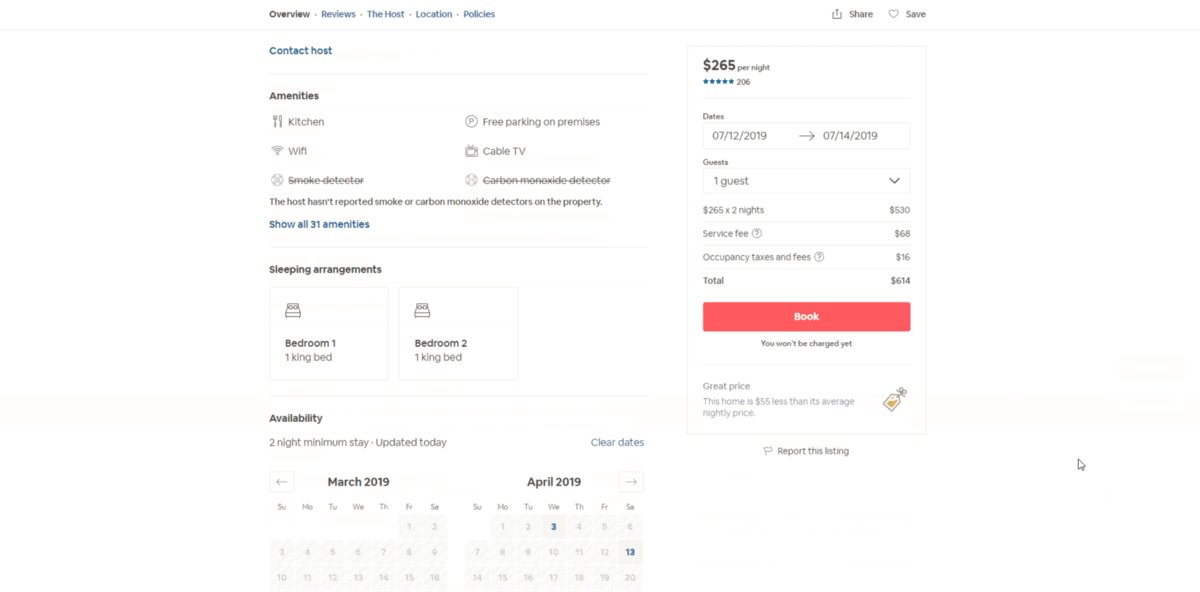
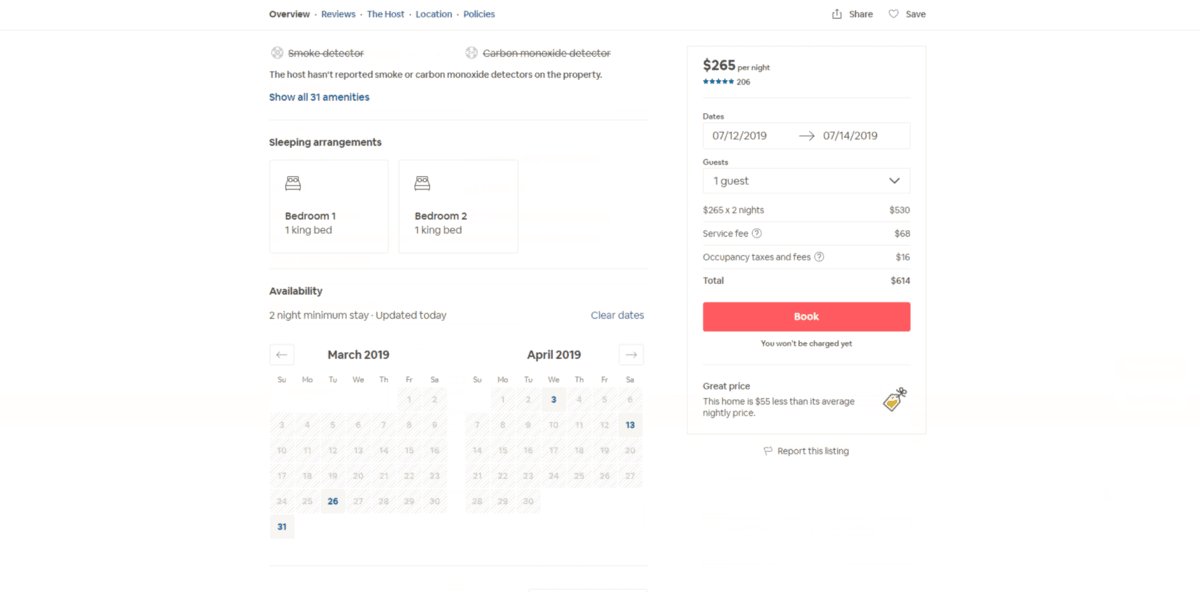
Animated / unfolding / fixed on top of other elements booking window



Designers love Airbnb. This product has one of the most accurate interfaces, and we all have a lot to learn from them. Airbnb designers turned out to be just one of those people who took the motto “the main thing - design and user experience” to heart, and infected others with this idea. In terms of design thinking, this is a leading company in the industry - for a business that has already gained a foothold in the market, it can be difficult to change the model of work, and you won’t force managers to get into design ideas in one day.
In the case of this patent, I had to suffer a long time to understand what exactly Airbnb claims. They wanted to say the following: if a floating panel occupies a certain position on the screen (that is, to the right of the grid), the company holds the rights to the animation that occurs when scrolling. If you look closely, you will notice that when you scroll the page, an additional field appears (“Great price”). The patent is also very fresh, from November 2018.
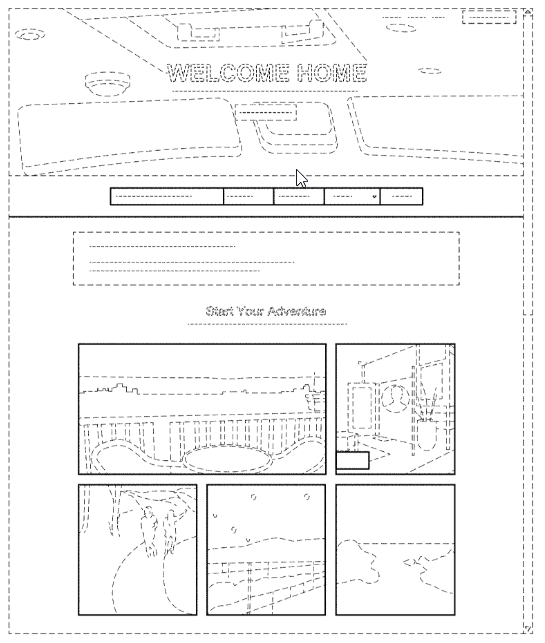
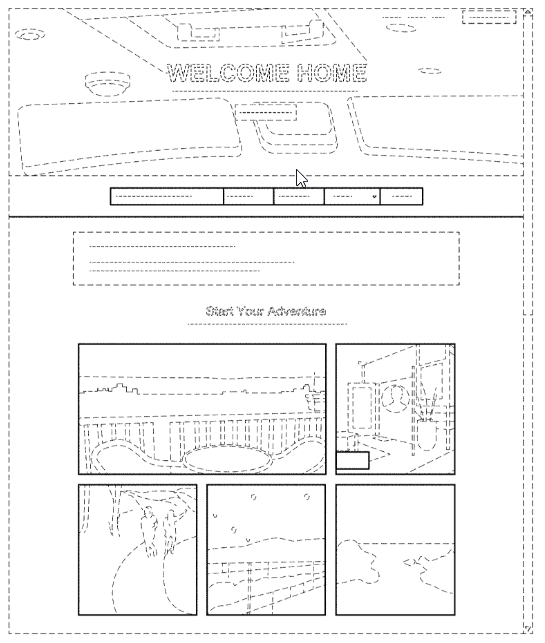
Back to Home screen (for future)

And another new patent, filed in October 2018. The design seems to be standard: on top of the tab, the pictures are tiled, there is a place for a label with a price. From the diagram it is not clear: either it is a spoiler of some new experience, or the design of the page to which the user returns “home”, or some other screen on the trip that I could not find. Be careful if you decide to repeat a similar pattern - there is nothing particularly characteristic about it.
Tinder
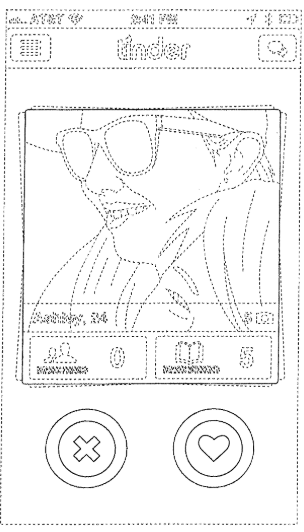
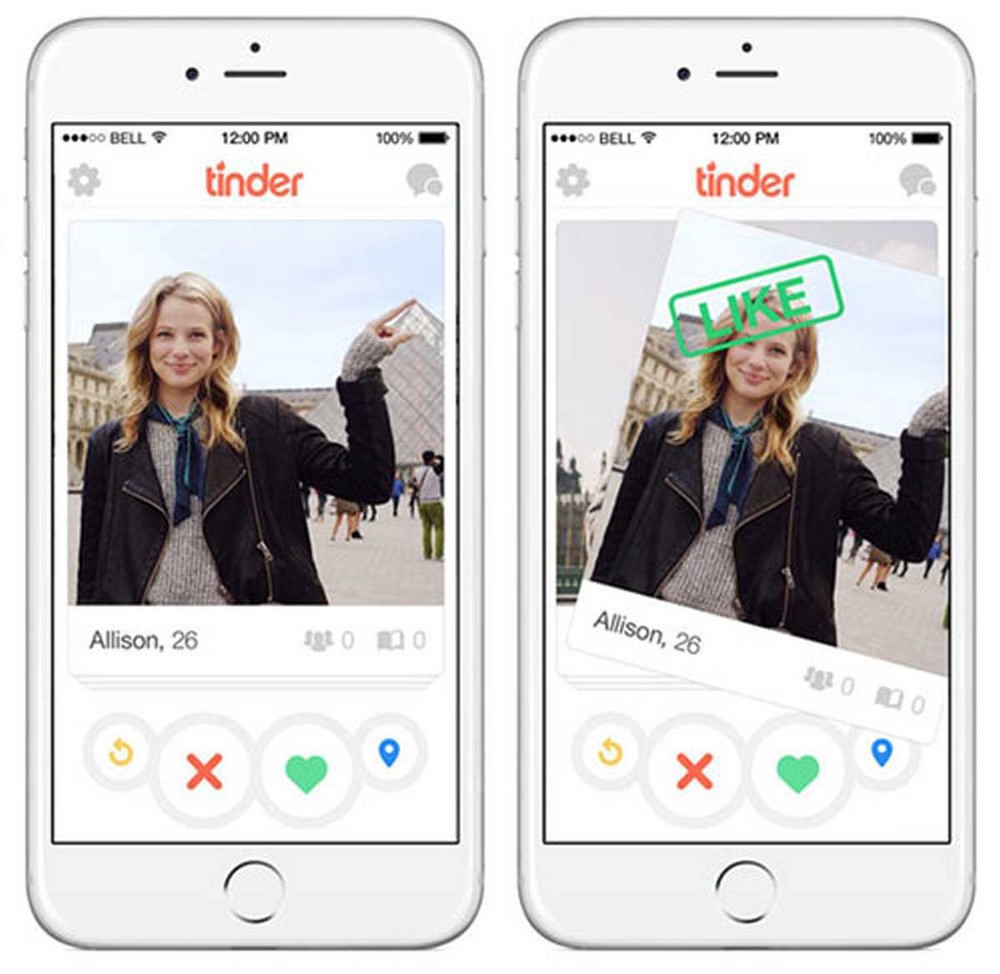
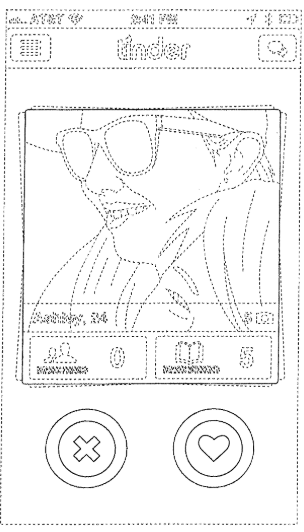
Swipe to the right, swipe to the left.


Perhaps, if you decide to rethink the scheme in the spirit of "if you like, swipe to the left, if you don't like, swipe to the right", you can somehow get out. But in the illustration, only the cards themselves are highlighted with solid lines (like and dislike buttons, meanwhile dotted), and this suggests that any pattern associated with such a combination of gestures will be difficult to defend. In any case, if you do something similar and start pointing at you, you have to wallow in the gray zone of the law.
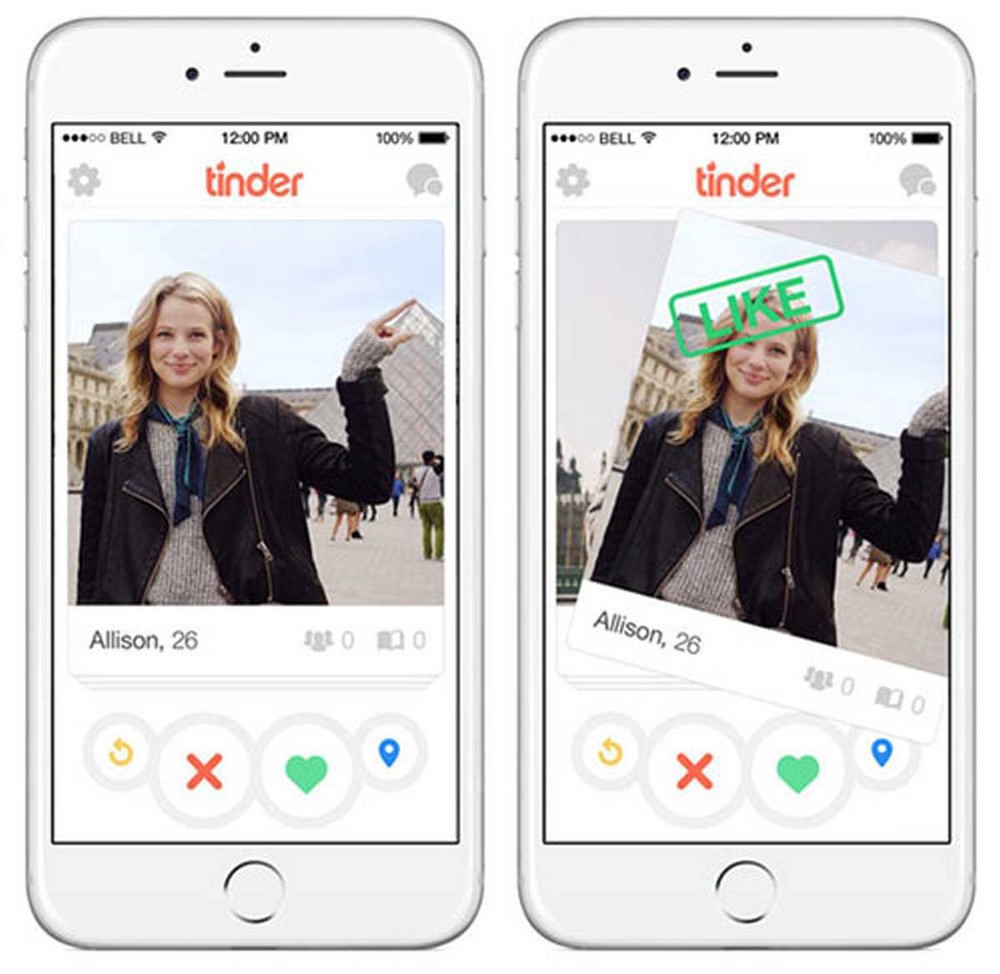
Tap to like

Alas and ah, but Tinder made sure that no one else implemented MVP (it’s the smallest viable product, it’s also “well, we don’t have time, remove the prettiness, leave the skeleton”) in this version.
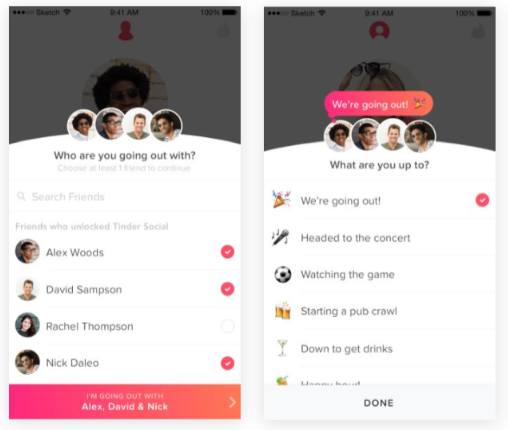
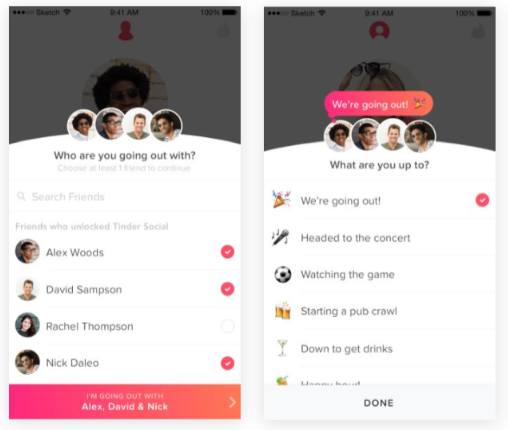
Tinder Social


The interface where a row of other icons from contacts is built under the round icon in the user profile and all this is supplemented by the corresponding button at the bottom, was staked out in Tinder. Very specific screen design.
Finally
Finding out which elements the company’s interfaces consider to be an integral part of their brand, although this may not be too obvious for the average user, turned out to be a very interesting activity. But, more importantly, we as designers should be well-versed about what patterns in the design are prohibited for use. Of course, no one is going to copy other people's UX-schemes from and to, however, having such information in stock can be useful, especially in conversations with people who are not connected with the design.
Some companies (for example, Uber) patent almost every screen that is used in the application, while others (for example, Google) have so many that their heads spin. I advise you to look for information on patents of those companies in whose work you draw inspiration.
In the process of working on this list, I learned that sometimes even trifles are patented - the shape of the element, the location of the icon. Or something very simple and slurred - say, a group of rectangles of certain proportions in a certain order. Other patents, by contrast, are very detailed and illustrative, such as the gradual unfolding of information from an icon in a Netflix carousel.
So if you are engaged in UX-design or make interfaces and expect to release a popular product, it would be nice to get acquainted with the latest patents. From the fact that someone did not see them, they do not cease to exist. If you come up with something truly original, a business card for your company, think about whether it is worth attracting lawyers to help you file a patent. On a company-wide scale, this is not so expensive, especially since it will last you 15 years. Anyway, is there a better way to say “don't rock the boat” to your world than your own patent?
