Product Development Visual Aid: Design
This is the second part of a series of four articles on the development of physical products. If you missed Part 1 : Shaping an idea, be sure to read it. Soon you will be able to move on to Part 3: Design and Part 4: Validation. Posted by: Ben Einstein. The original translation was made by the teams of the fablab FABINKA and the HAND project .
Part 2: Design
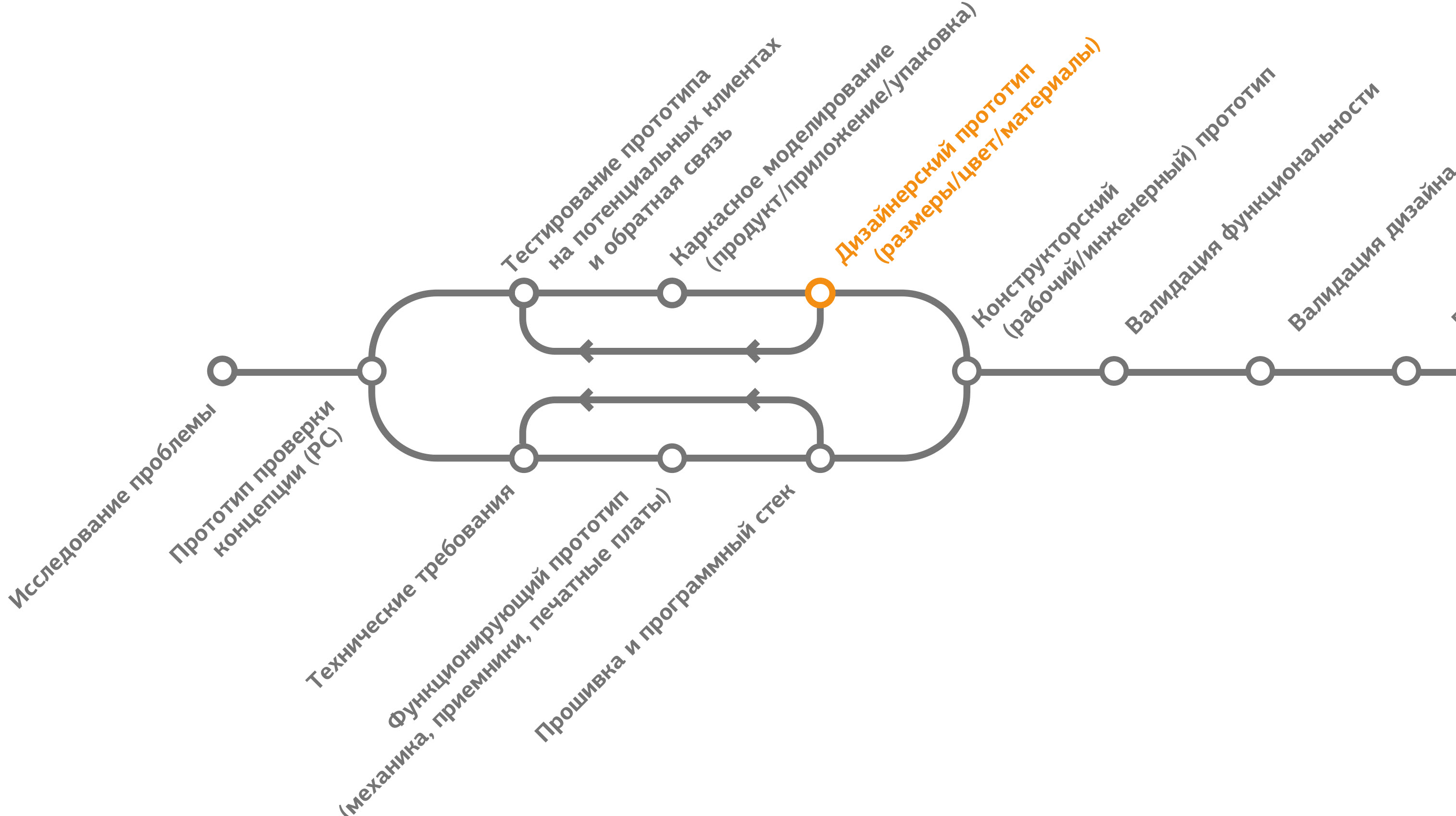
Each step at the design stage - customer study, wireframing (wireframing, more in Russian ), visual prototype - is needed to test hypotheses about how the product will look and how users will interact with it.

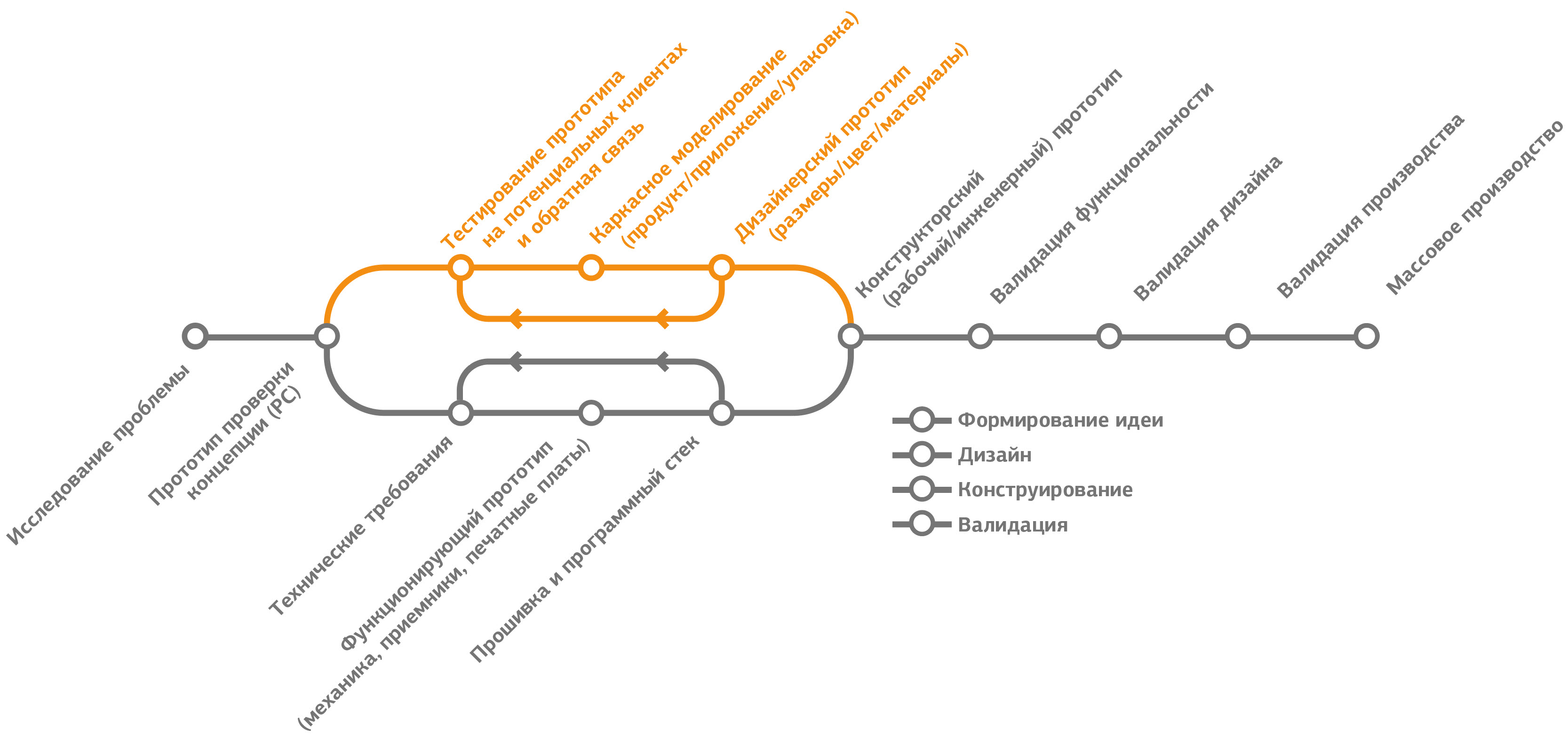
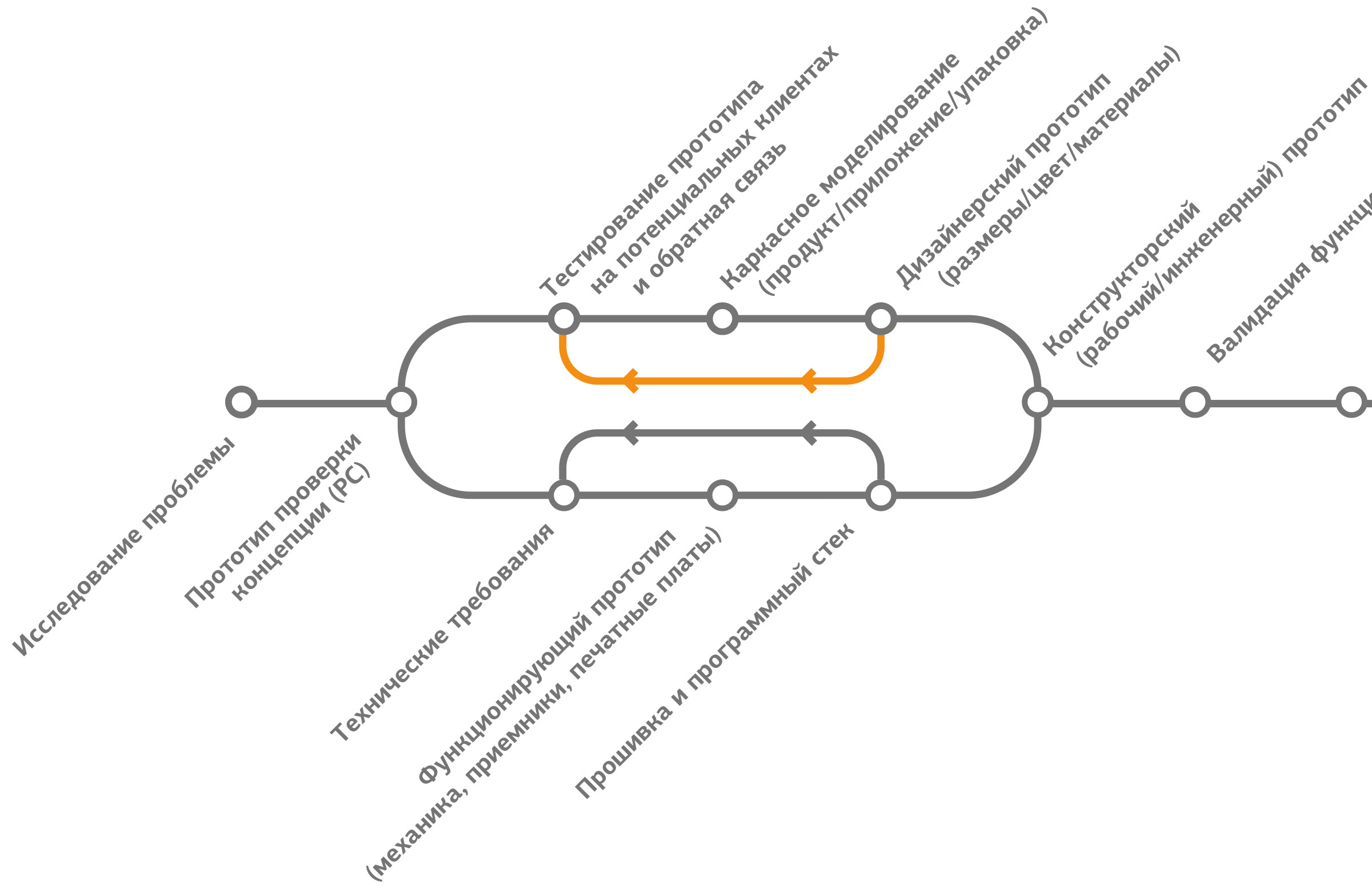
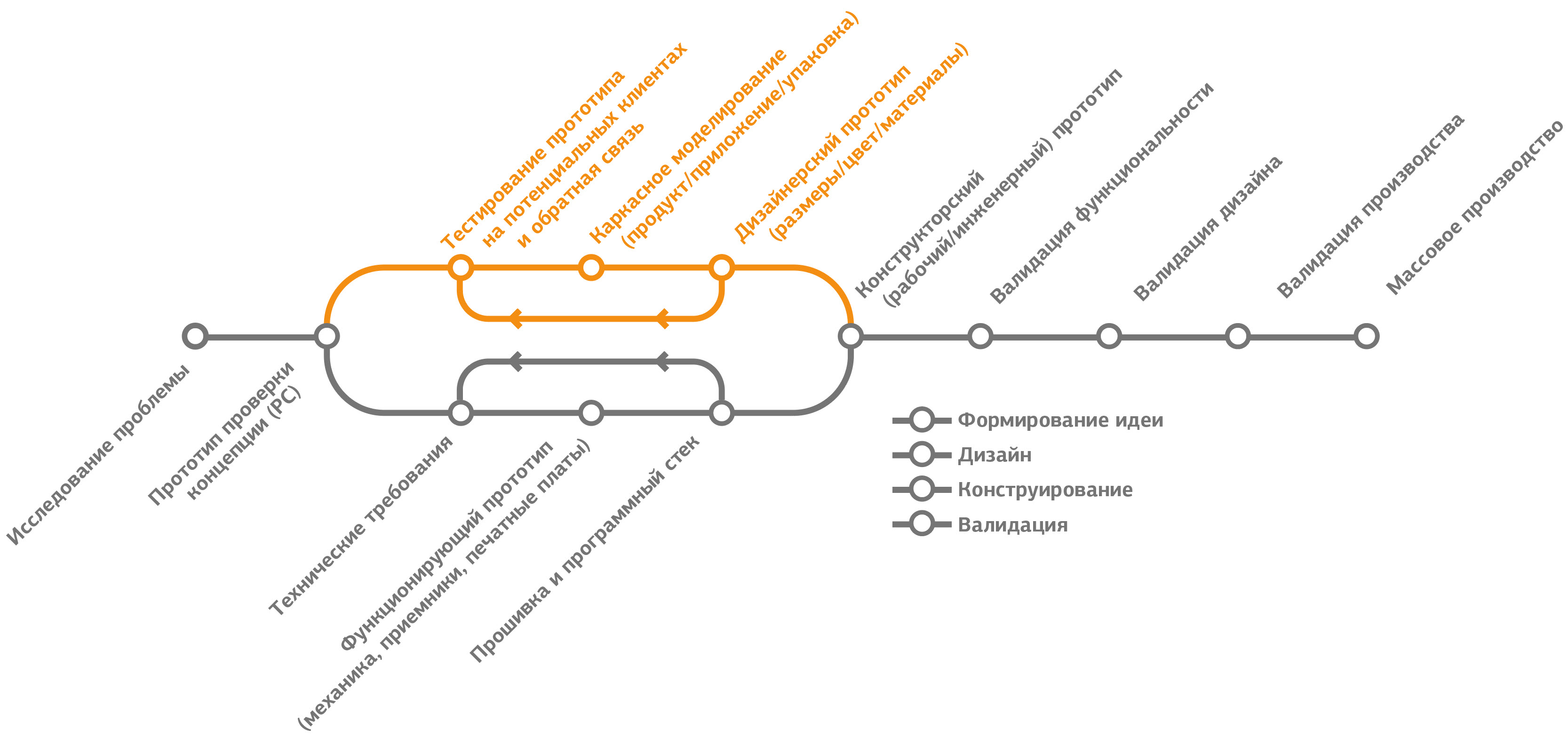
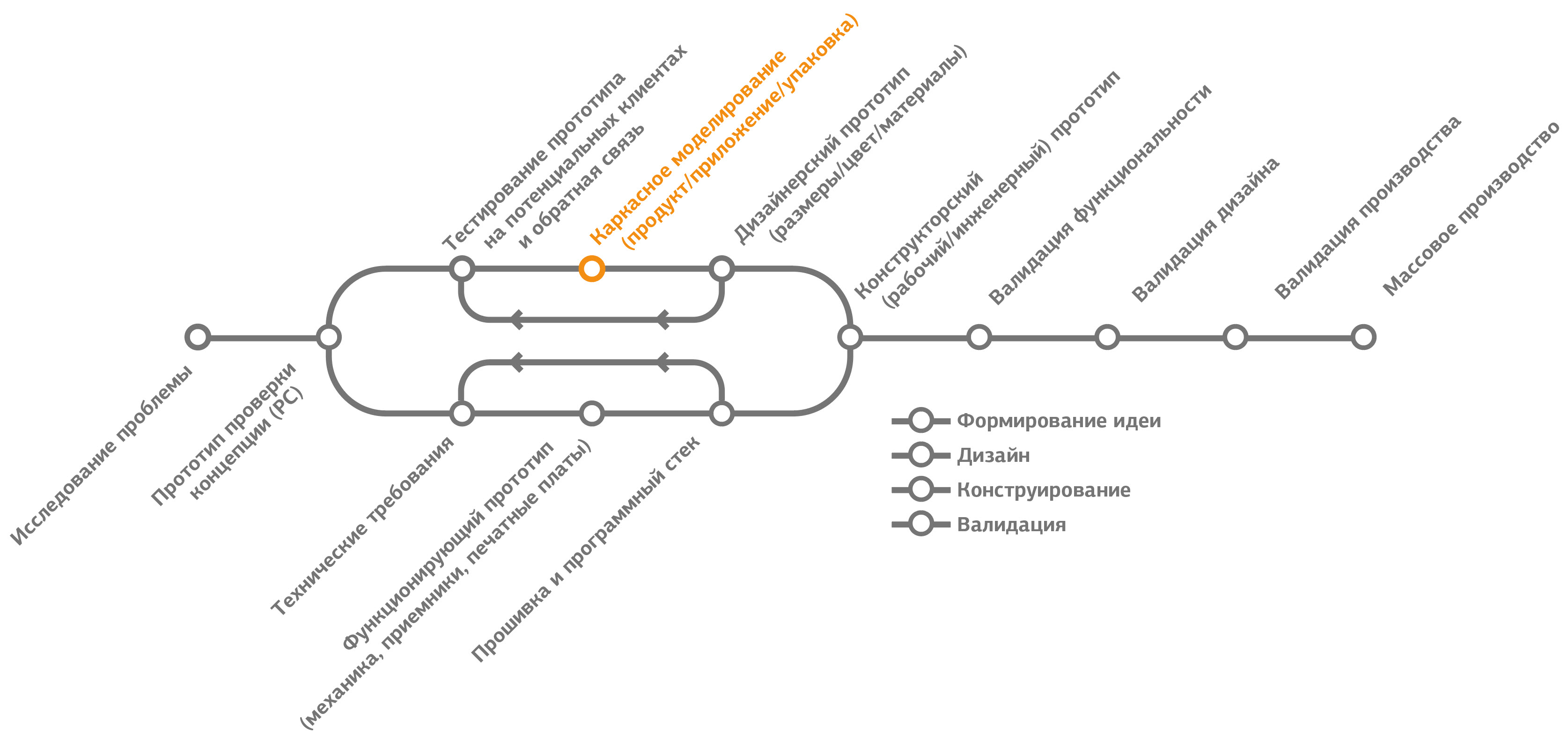
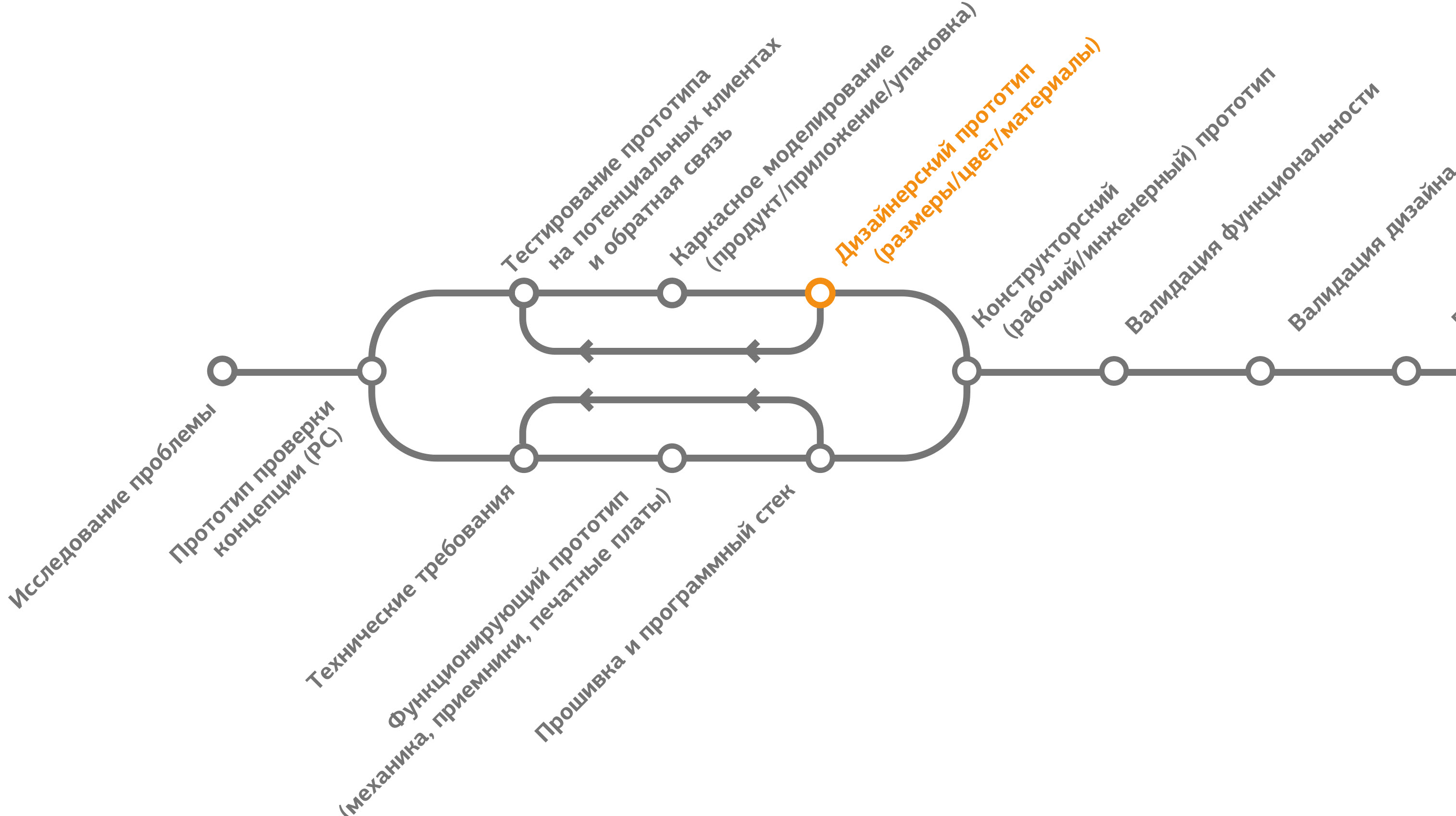
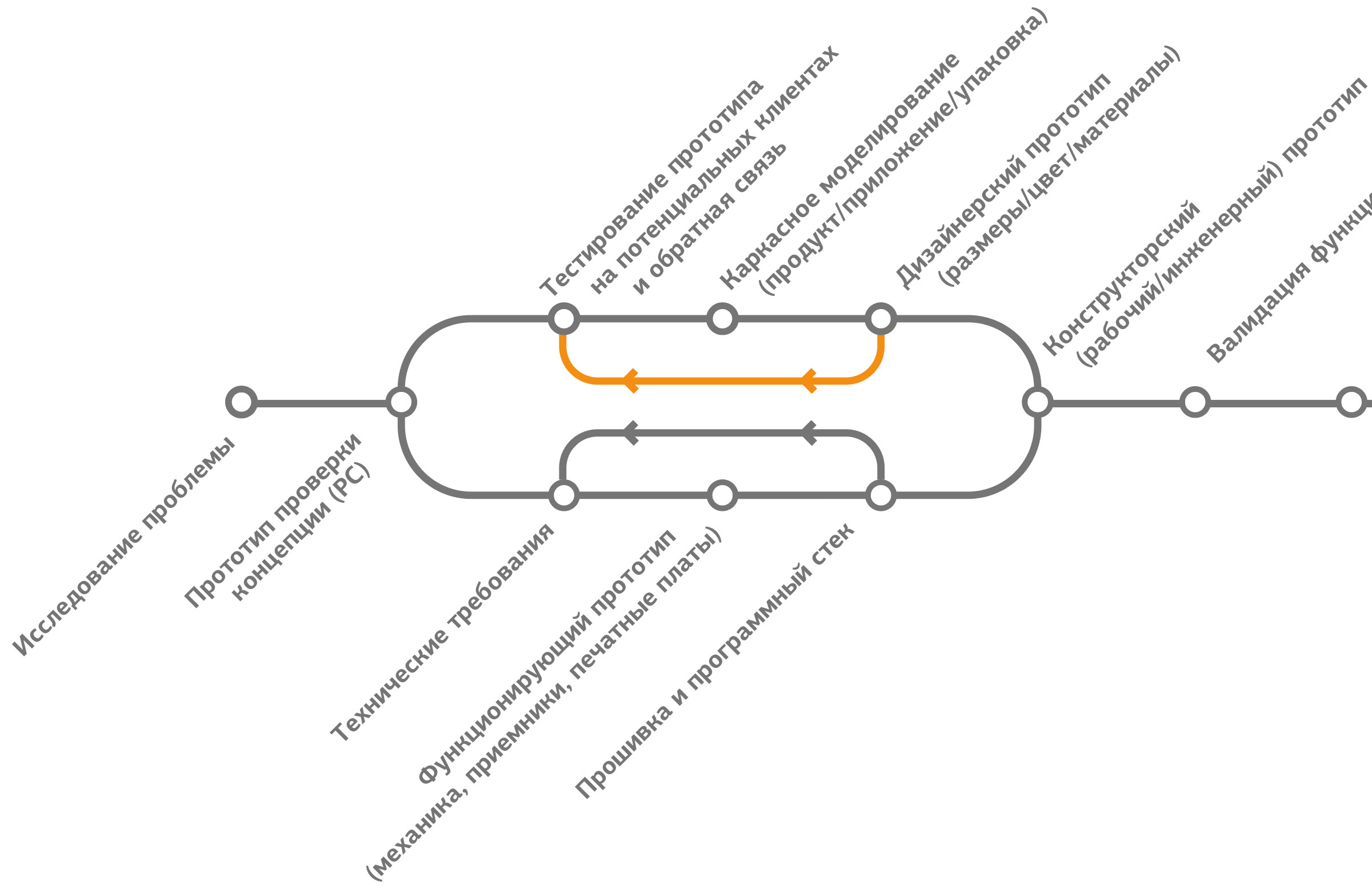
Figure 2.1 Product Design Steps
Customer research and customer feedback
with a focus on customer feedback will be much more successful than those who endlessly sit in the workshop and do development work. This is most often affected by companies that produce tangible products. And if communicating with clients is always useful, then at an early stage of development this is extremely important.

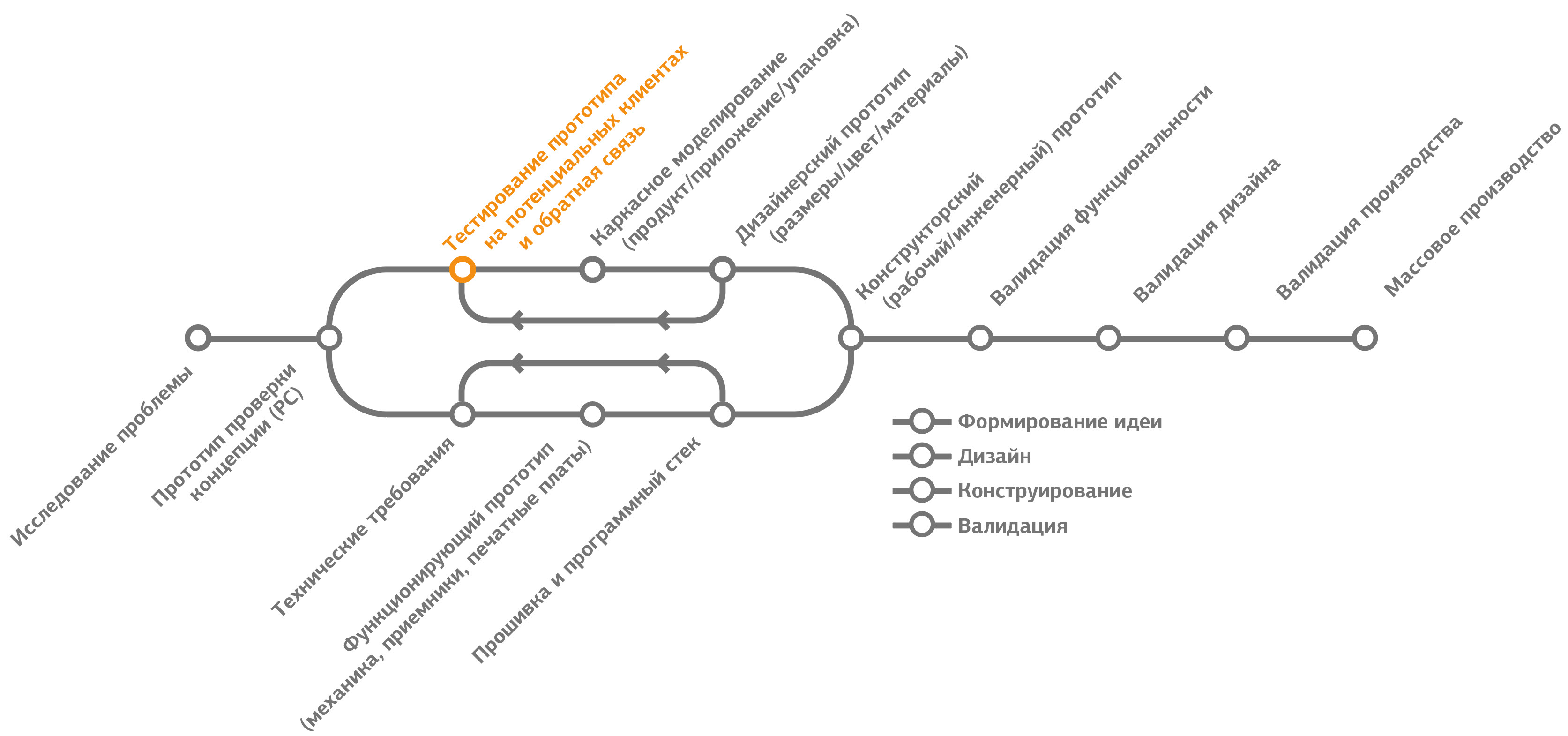
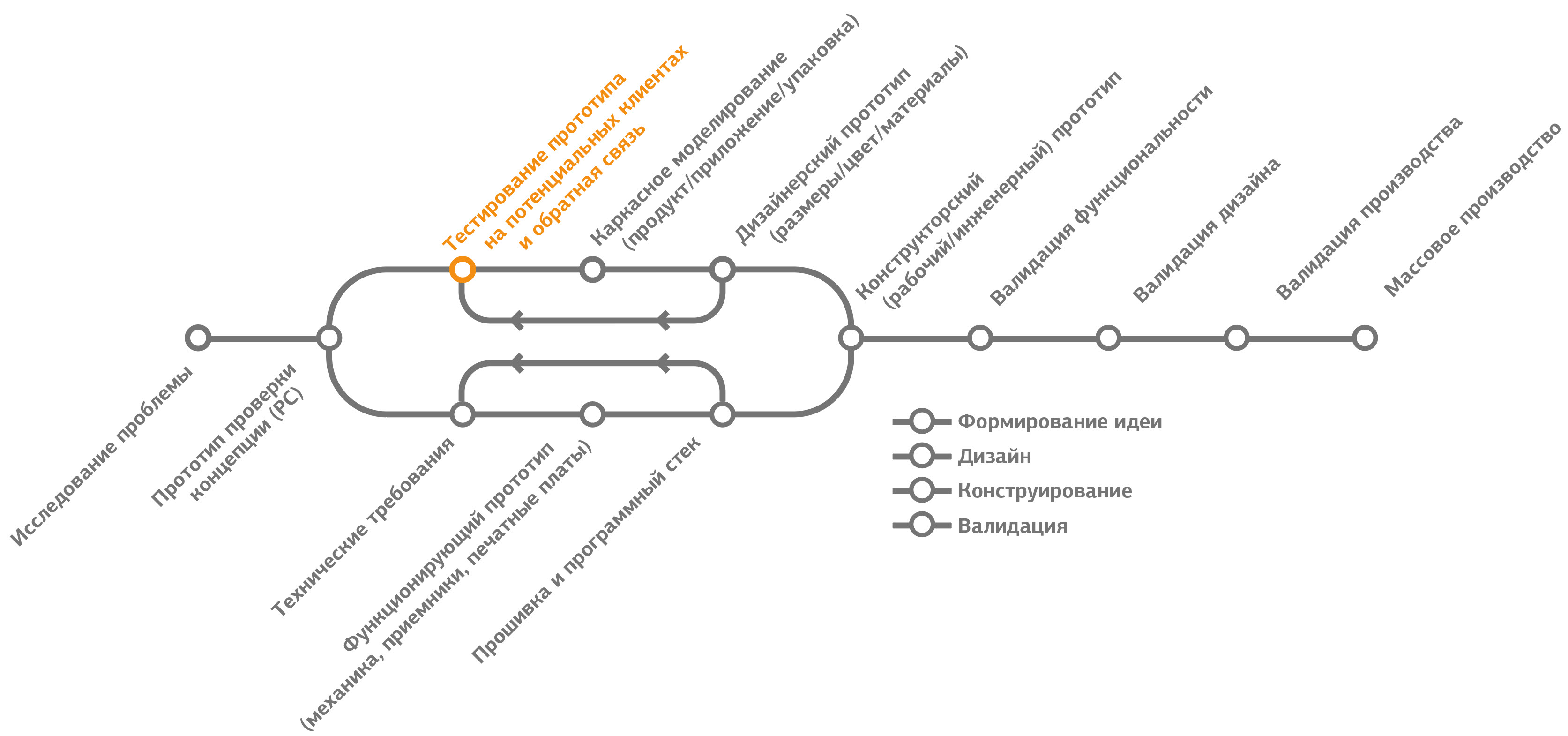
Figure 2.2. Customer development and feedback
For DipJar, it was always important to test and validate your hypotheses on clients. After creating a prototype proof of concept ( PoC ), banks released into the real world.

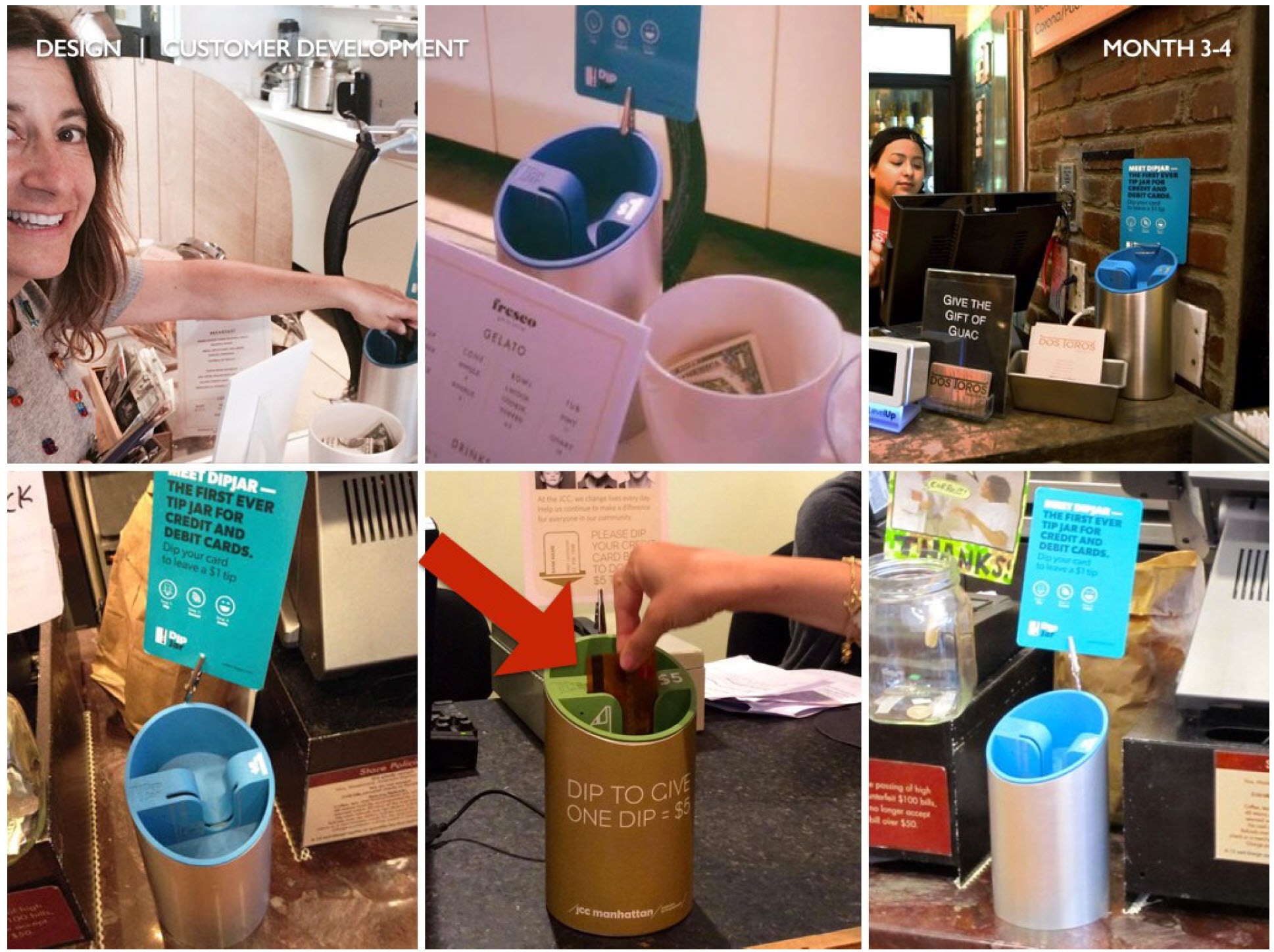
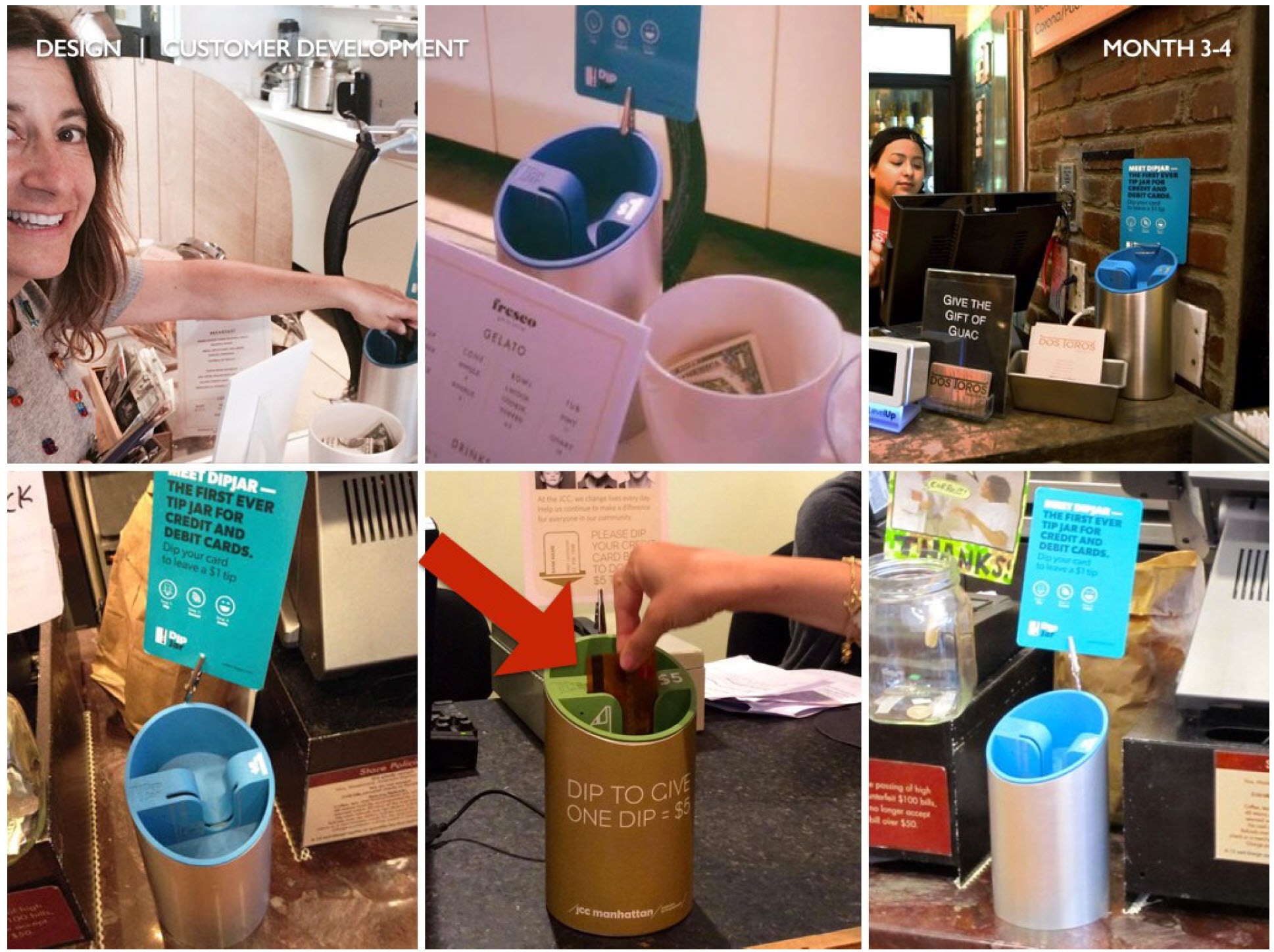
Figure 2.3. Real customer photos taken in the early testing phase
One of my mentors once said: “Do you know how to understand how bad the design of your product is? See how people use it. ” The DipJar team constantly observed the same problem (red arrow in the photo): users tried to insert the card incorrectly. It became clear that this is the main constructive limitation.
Recommendations for communication with clients at this stage (as opposed to the stage of investigation of the problem):
Wire-frame modeling
After detailed feedback on the prototype of the concept check, it is time to do iterations of the product design.

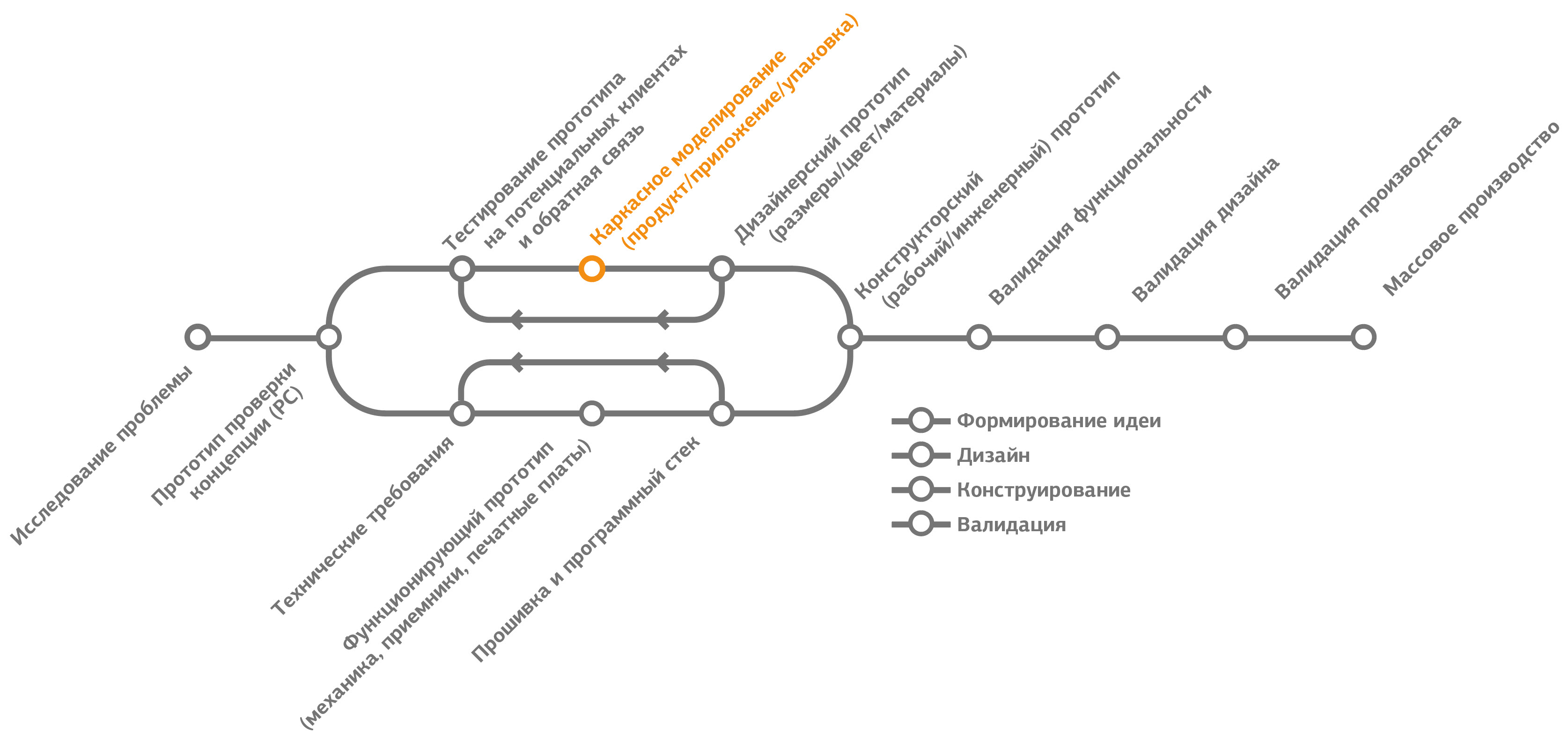
Figure 2.4. The wireframe modeling phase The wireframe modeling
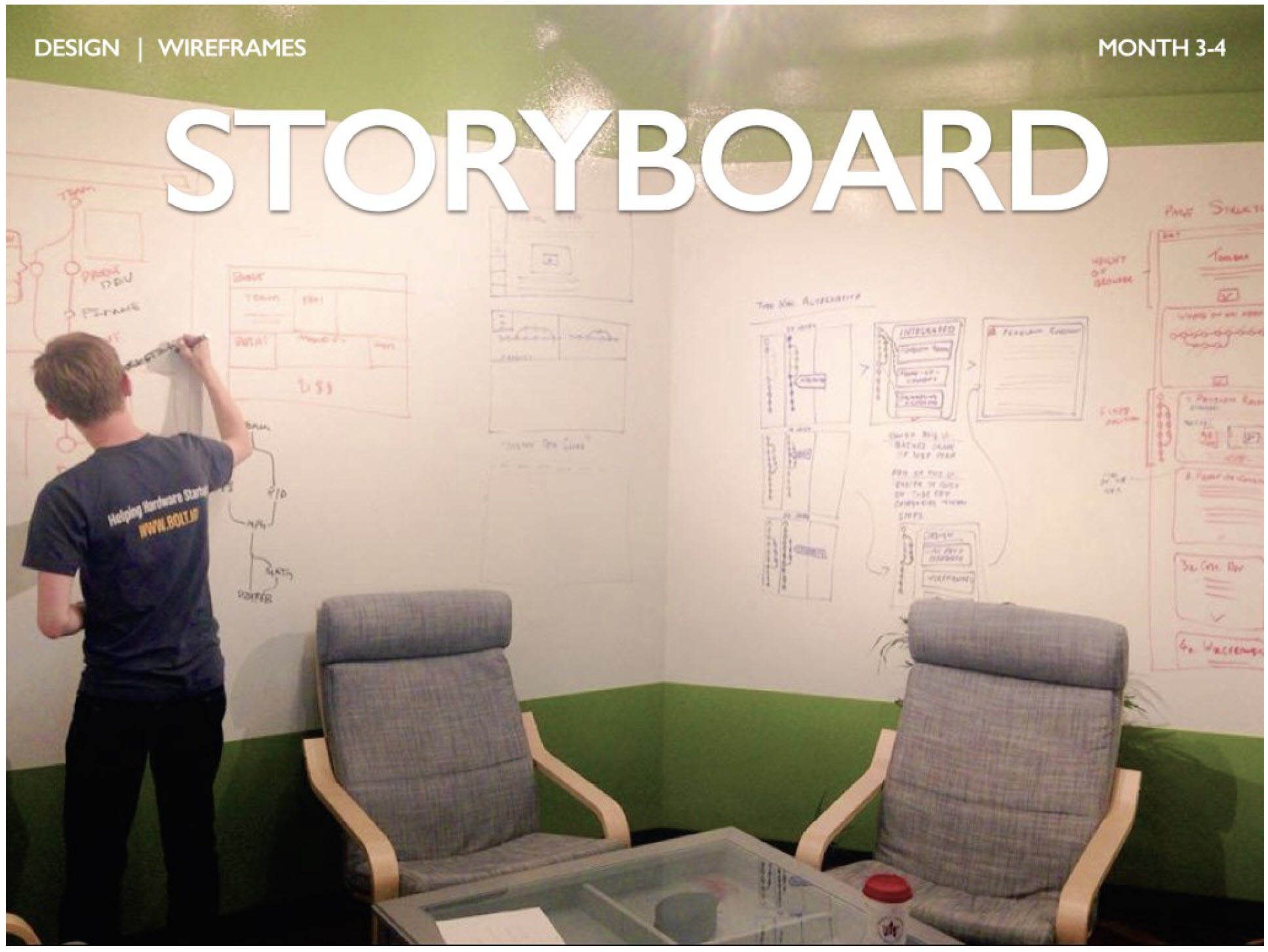
process begins with creating high-level sketches that fully describe the experience of using the product. We call this process storyboards.

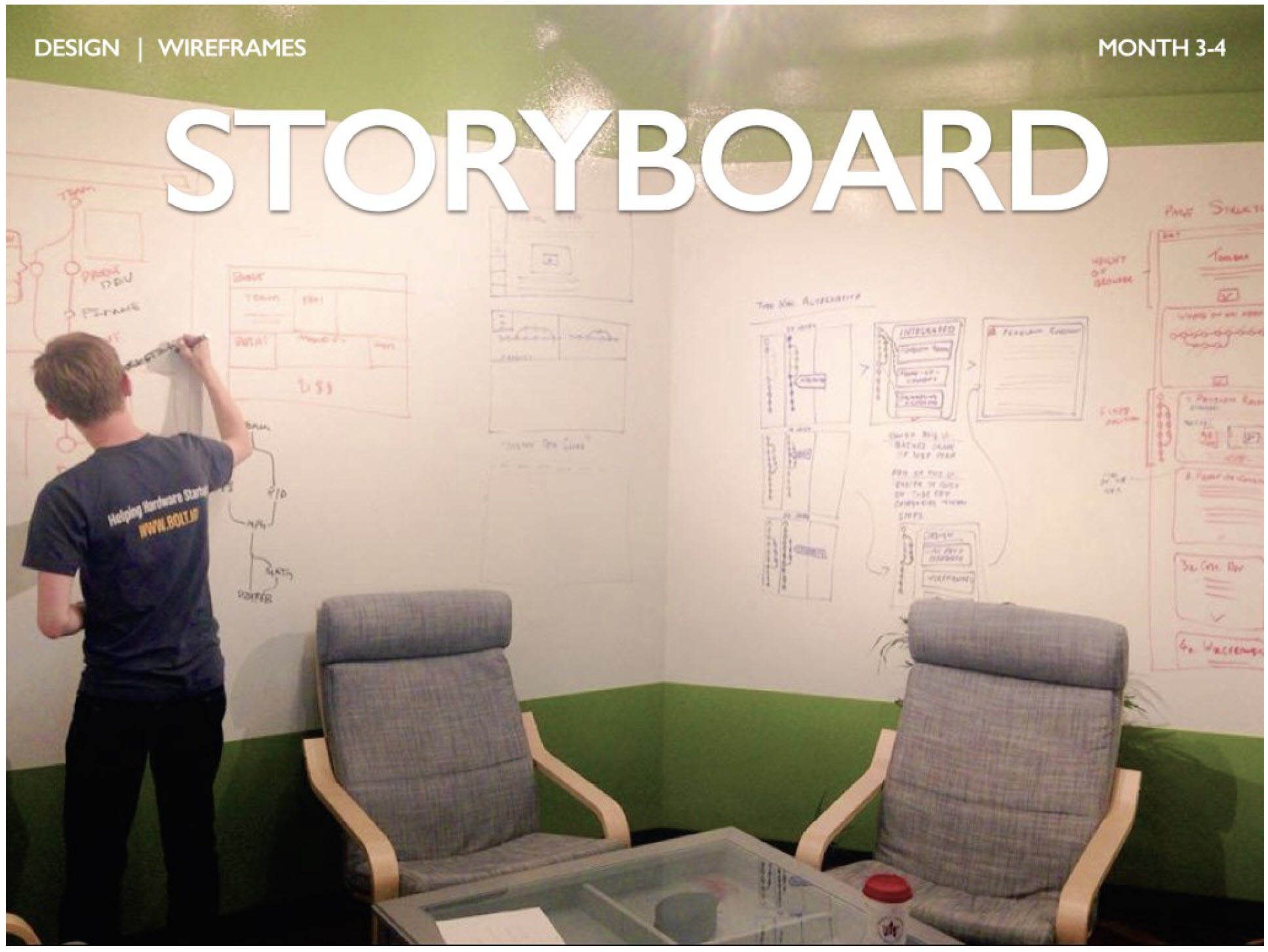
Figure 2.5. Storyboard A
storyboard helps the founders of the company think through the entire path of the product. With its help it is described:

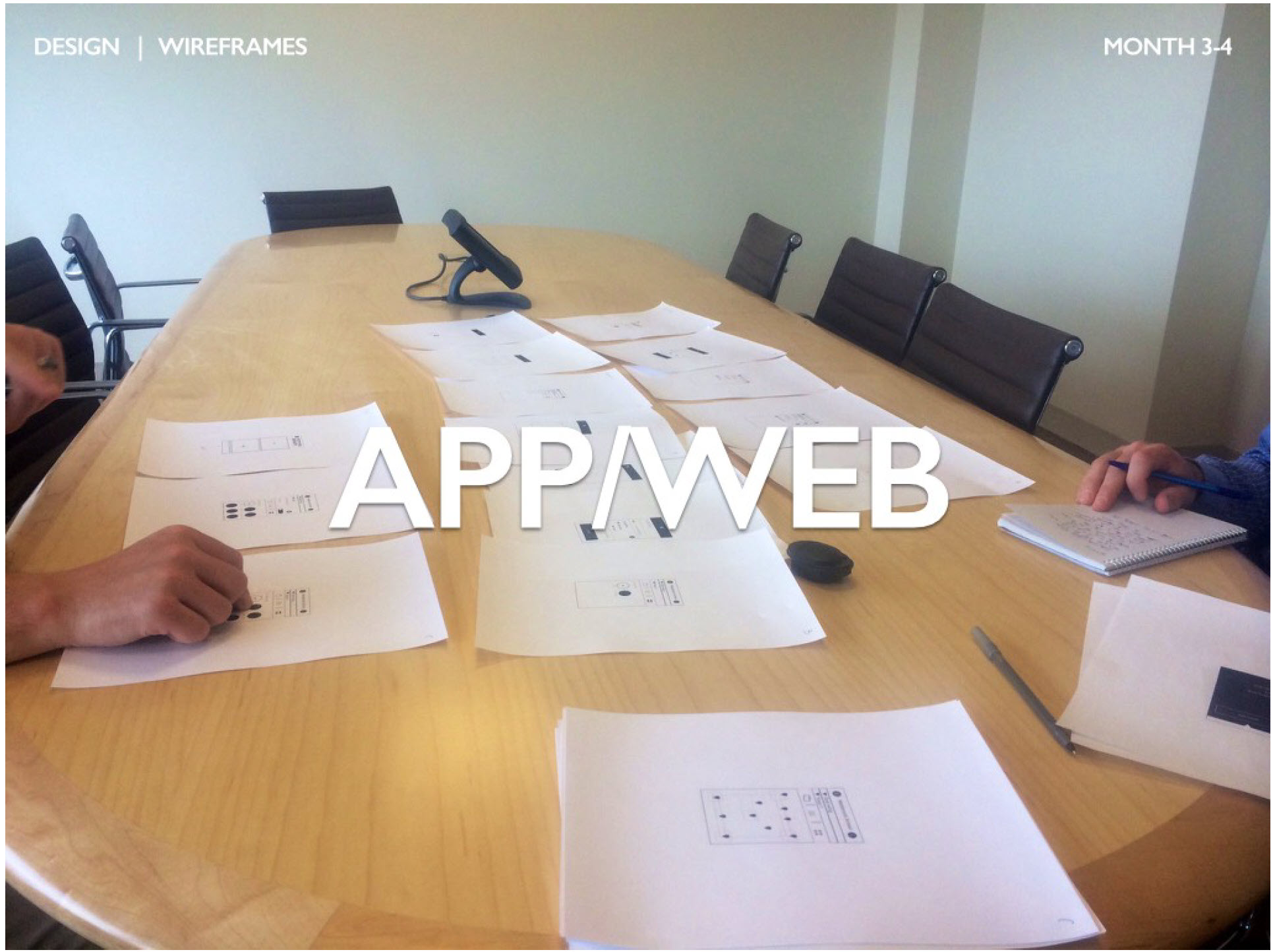
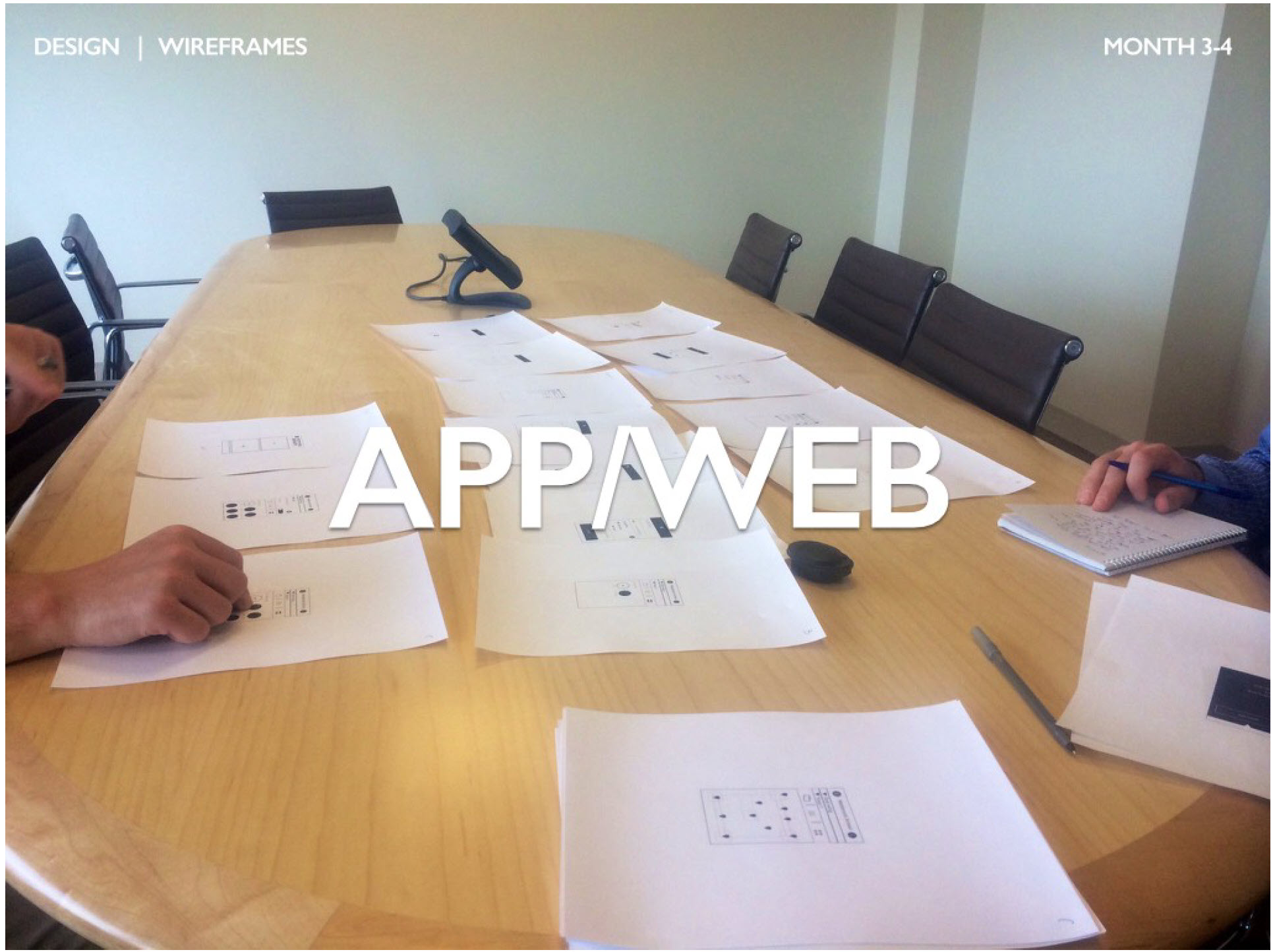
Figure 2.6. Working with a future user of an application or web interface
Wireframe modeling is also useful if your product has a digital interface (built-in interface, web interface, application on a smartphone). Usually these are simple black and white drawings, although you can use digital tools. In the photo above (2.6) you can see the founder of the company (on the right). He interviews a potential client (on the left) and makes notes while he uses the application on the paper “screen” of the smartphone. And while such testing of digital workflows may seem quite primitive, it is very effective.
By the end of wireframing, you should have a detailed understanding of how users will interact with each part of your product.
Visual prototype.
A visual prototype is a model that represents a final, but non-functioning product. As at other stages, the creation of such a model (and its frameworks) involves iterative interaction with users.

Figure 2.7. Visual Prototype Stage
Start with a wide range of ideas and work on choosing a few concepts that best suit your criteria.

Figure 2.8 Sketch
The design of a visual prototype almost always starts with high-level sketches of the product itself (as opposed to the storyboard that describes the experience of using the product). Most industrial designers first do a preliminary search for related forms and products. Designer DipJar studied a lot of other products and made sketches based on their shapes.

Figure 2.9. Choosing a Shape
Once you select a few rough concepts, you will need to check how they look in the real world. In the photo you can see the draft forms of DipJar from a foam base and tube. It takes several minutes to create each, and as a result, you can understand how the form will be perceived in the real world. I made these models from all sorts of things: from clay and lego to polystyrene and toothpicks. There is one important rule: make models quickly and cheaply.

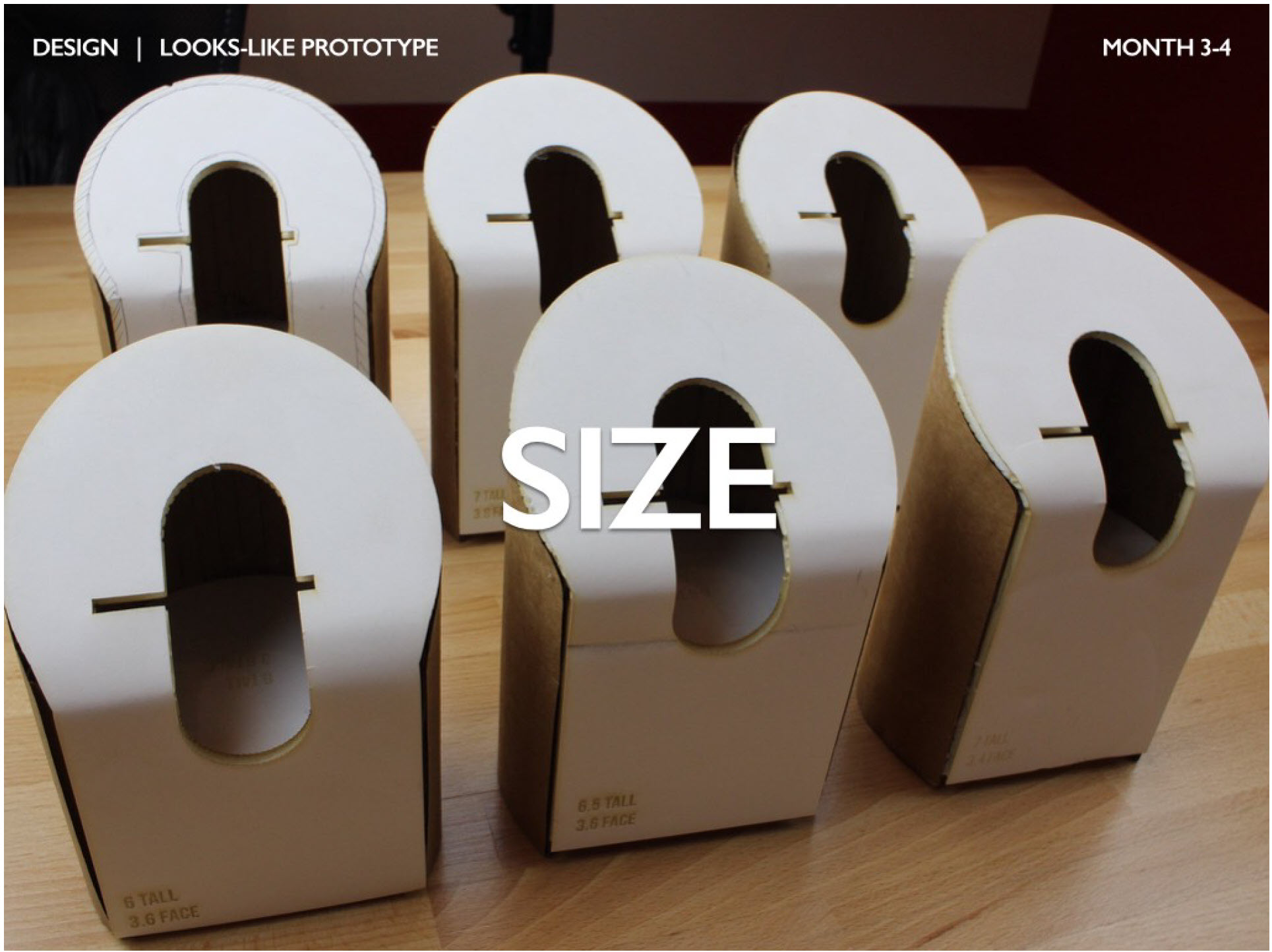
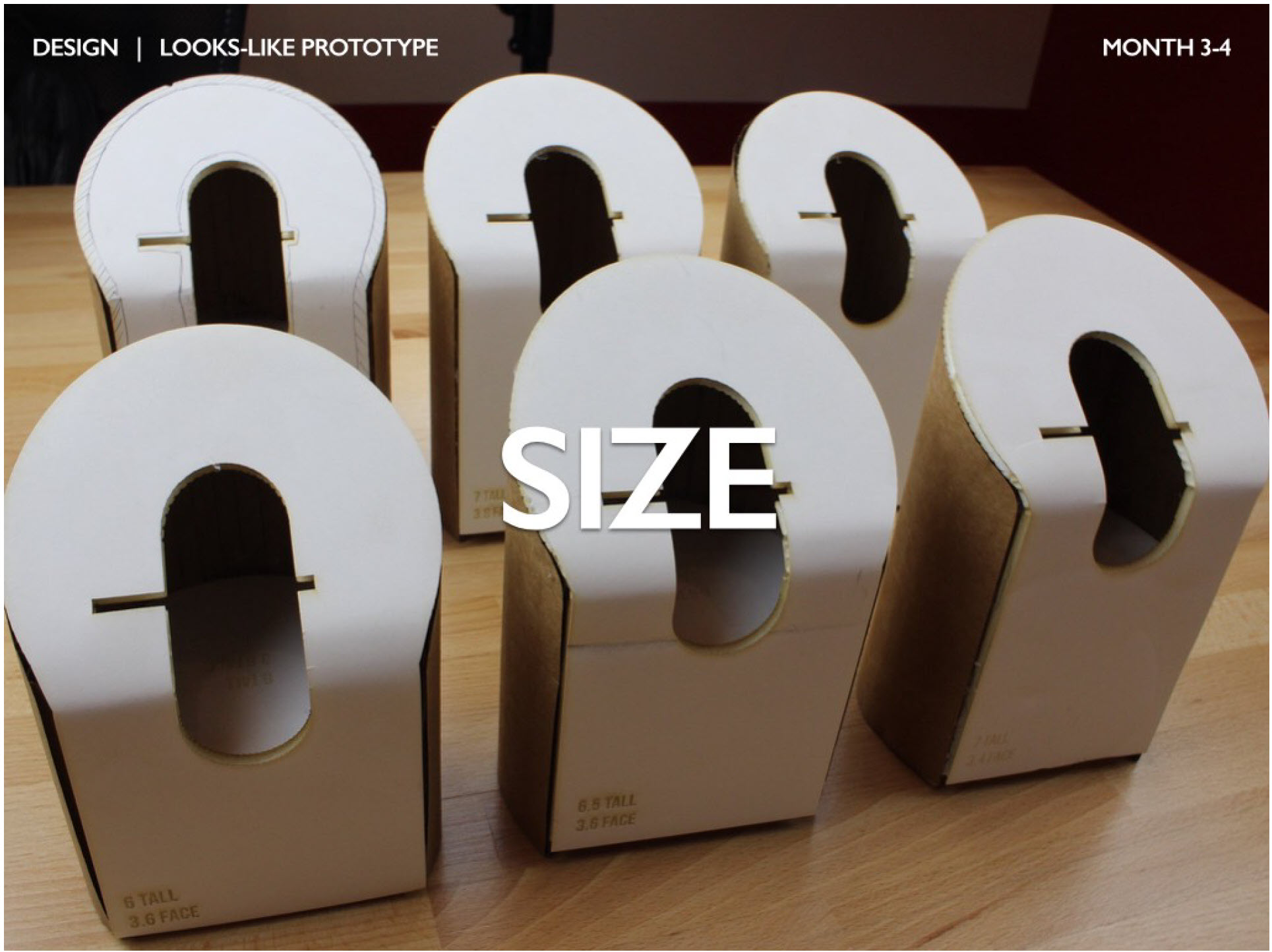
Figure 2.10. Size selection
After choosing the main shape, you need to work on the size of the model and the scale of the individual parts. Usually there are two or three parameters that are important for the “right feel” of the product. In the case of DipJar, it was the height of the can itself, the diameter of the front part and the geometry of the finger slot. To do this, more accurate models are made with slight differences in the parameters (from cardboard and foam).

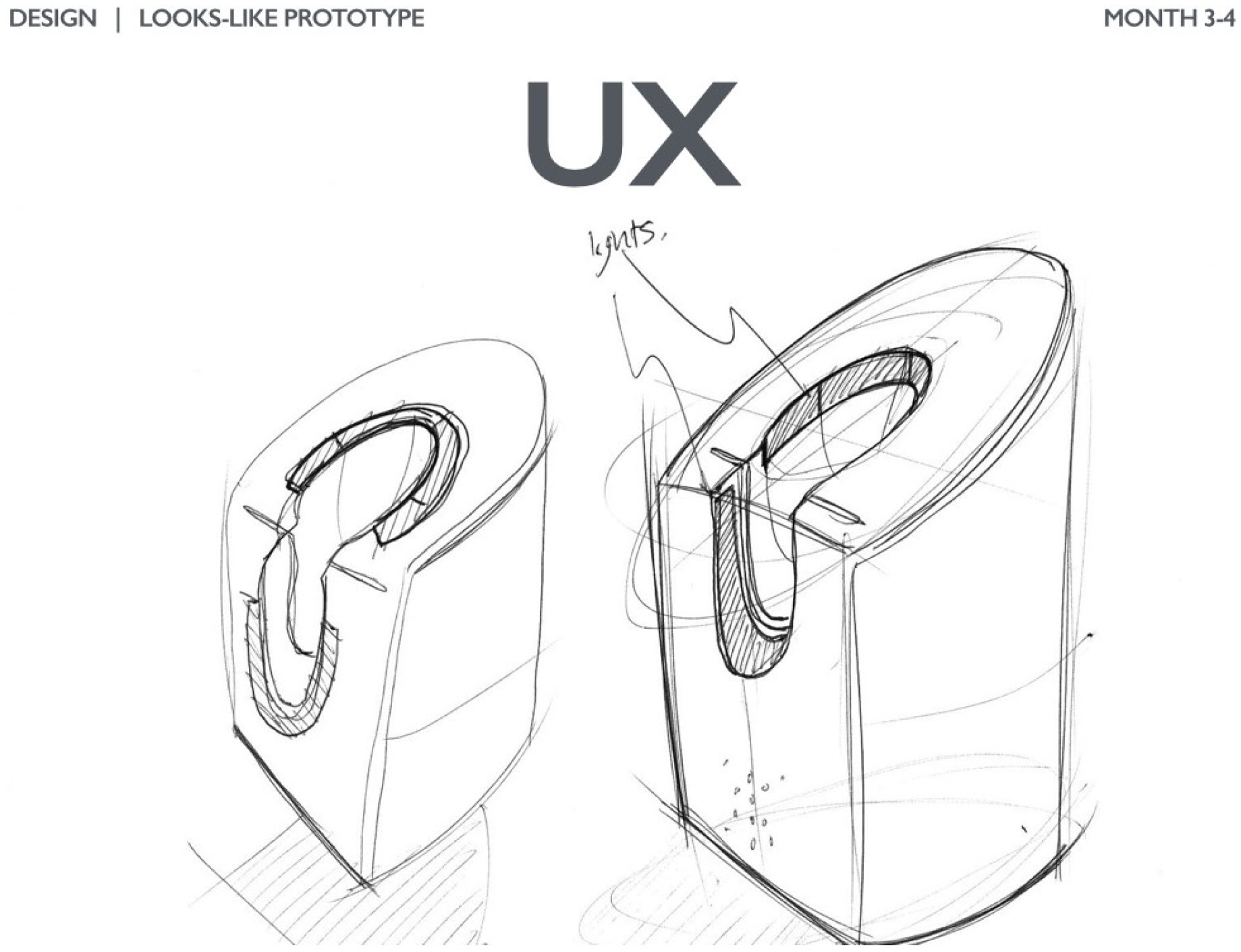
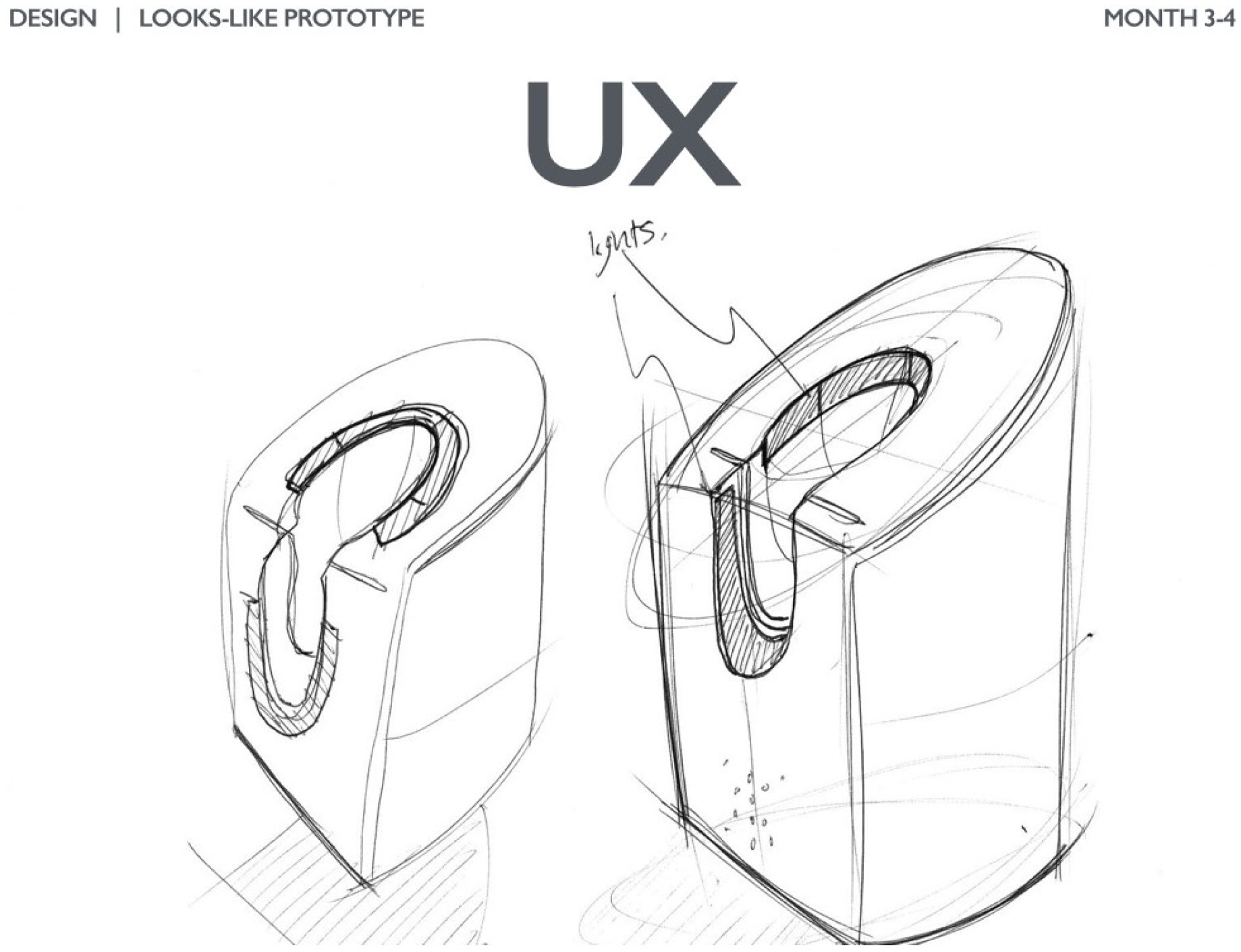
Figure 2.11. Understanding User Experience
In parallel with form development, it often becomes apparent that some features of user behavior (UX) need to be clarified. The DipJar team found that the likelihood of showing generosity increases when a tip is left in front of the queue. We found that sound and light signals are a very effective way to attract people in line and thereby increase the frequency and size of tips. As a result, we did a lot to choose the most suitable arrangement of LEDs and design communications using light.

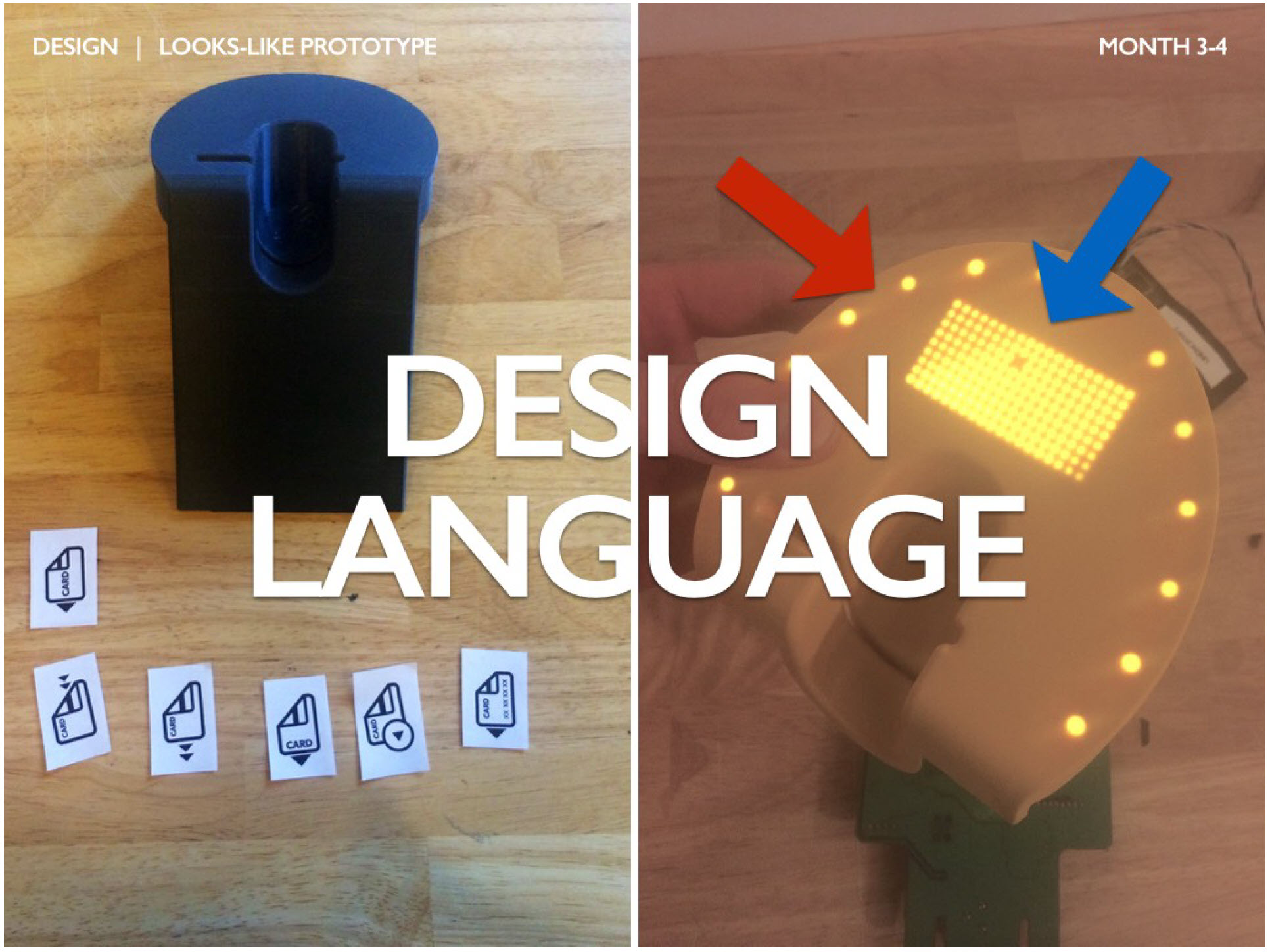
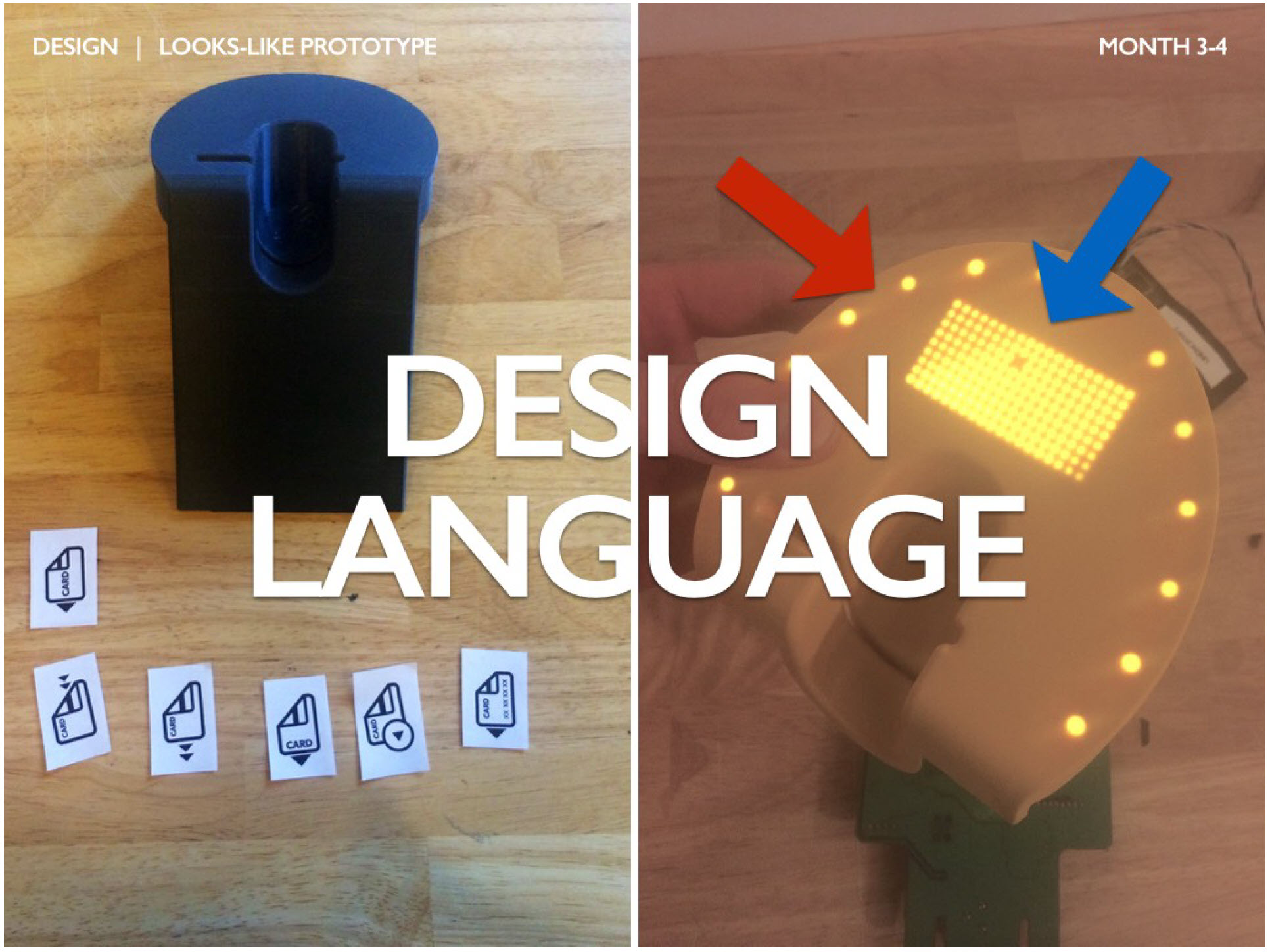
Figure 2.12. Design language
Each product has a “design language”, through which there is a visual or empirical communication with the user. For DipJar, it was important to quickly convey to the user how to insert a card. The team spent a lot of time optimizing the map logo (photo on the left) so that users could clearly understand how to insert the card correctly.
The DipJar team has also worked on optimizing LED backlight patterns. The red arrow points to the LEDs along the edge of the front part, which playfully signal the manifestation of an act of generosity. The blue arrow indicates the result of long discussions of the team - the ability of bank owners to change the collected amounts. A custom digital LED display allows the DipJar owner to easily change the tip size.

Figure 2.13. Colors, materials, finishes
In order to quickly determine the final look of the product, designers choose colors, materials, finishes (CMF). Often this is done in digital form (as shown above), and then transformed into physical samples and models. DipJar has tested various styles of metal cases, polishes and plastic colors.

Figure 2.14. Final Renders The final
CMF selection is a high-quality digital product model. It usually includes all the elements from the previous steps: shape, size, designations, user experience (UX), backlight (LED), colors, textures and materials. Such high-quality renderings, renderings, are also the basis for almost all marketing materials (even the marketing gods of Apple use renderings for everything).

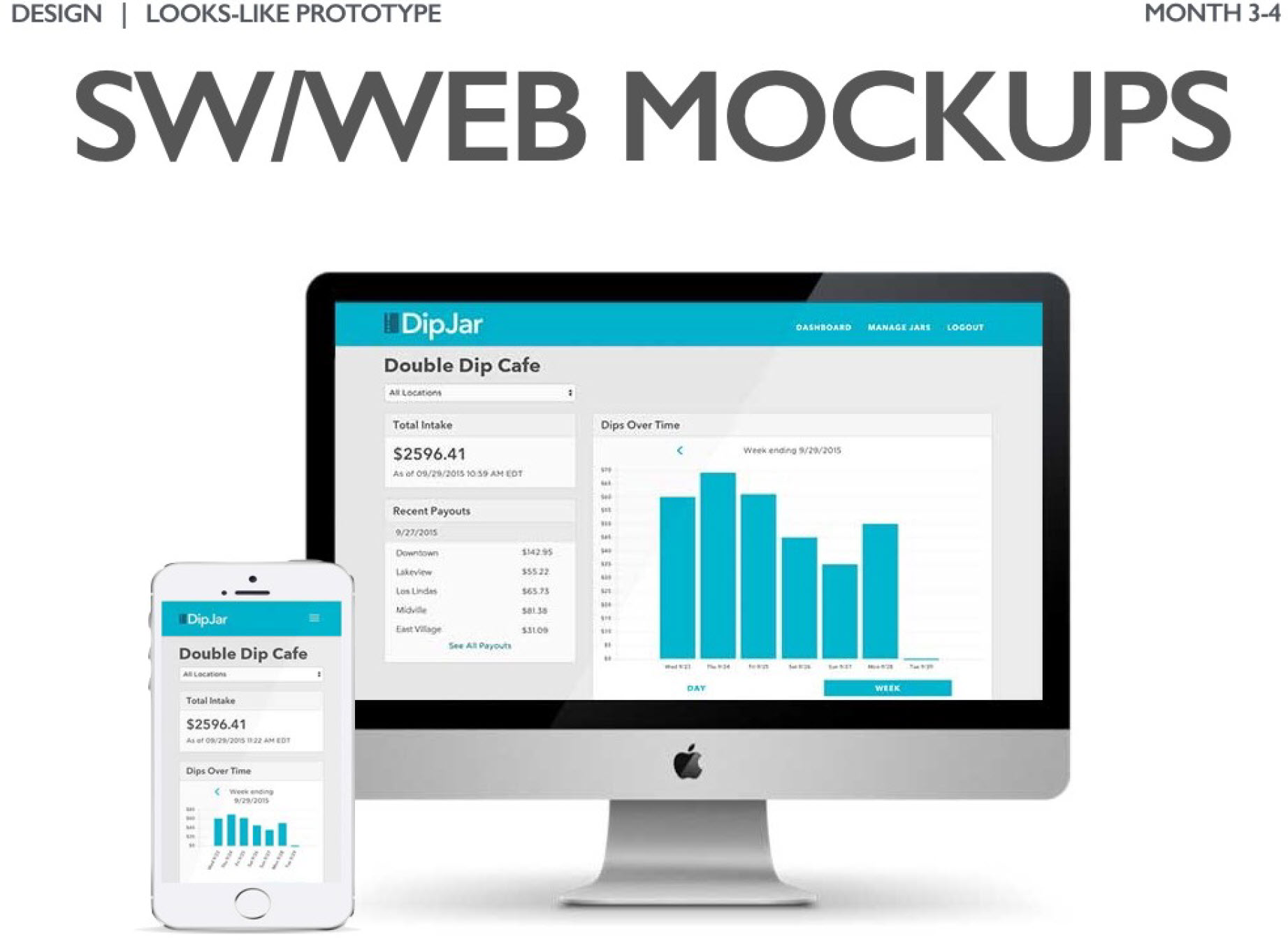
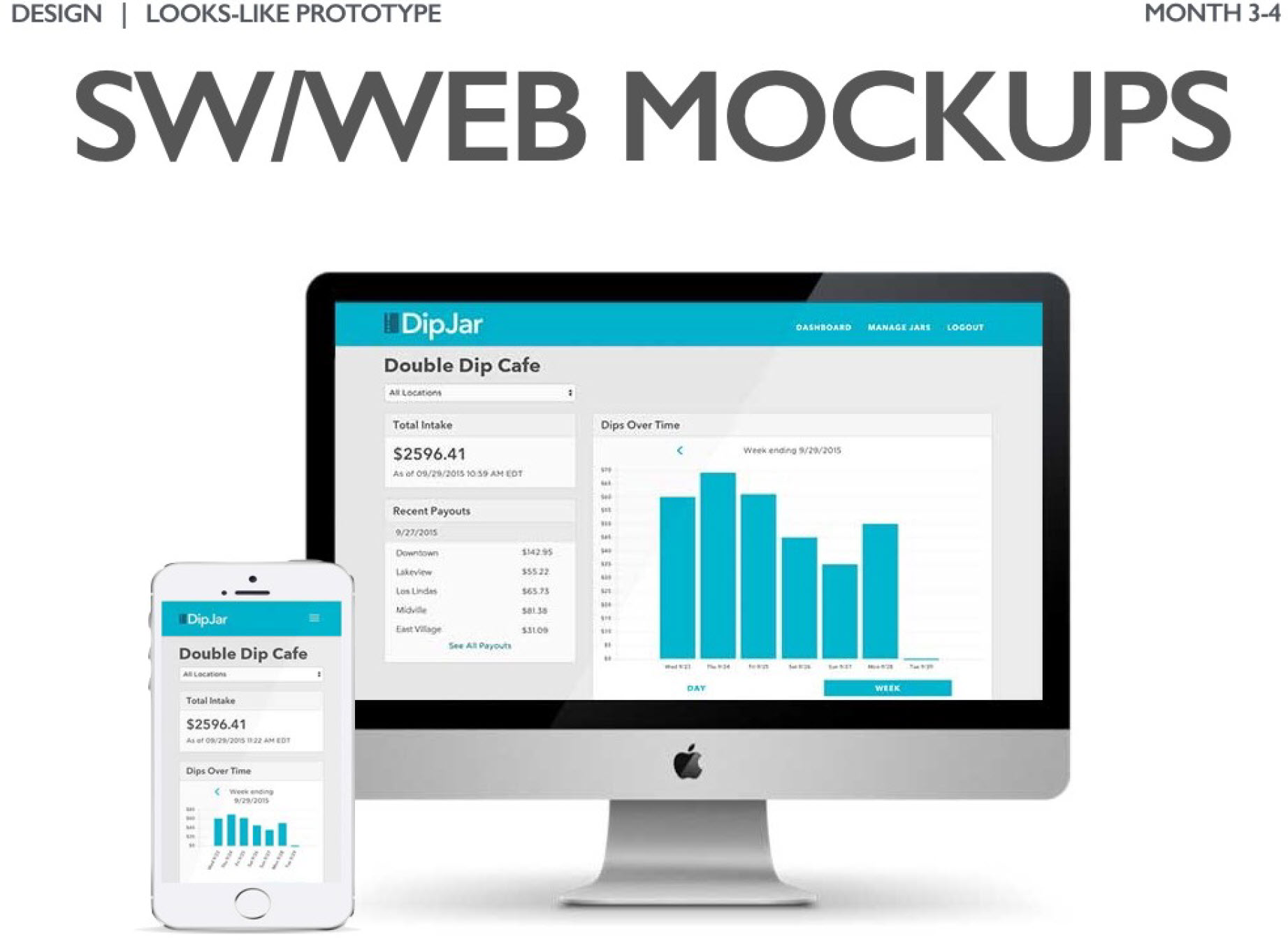
Figure 2.15. Designing a web application
If your product has a digital interface, creating more accurate layouts will be extremely useful for determining the experience of using your product. The main digital asset of DipJar is a web-based control panel for store owners and charities. The plans also to release a mobile application for employees and tipters.

Figure 2.16. Package configuration selection
An important stage that is easily forgotten at the design stage is packaging. Even a relatively simple product like DipJar went through iterations when developing packaging. In the photo on the left you can see the first version of the package; on the right photo there is a more effective and elegant packaging of the second generation. Design optimization is an important part in creating a positive user experience and specification of materials.

Figure 2.17. Do not forget about iteration!
After high-precision visual prototypes are produced, they again return to customers to test many hypotheses made during development. It is enough to do 2-3 iterations to get an excellent visual prototype.

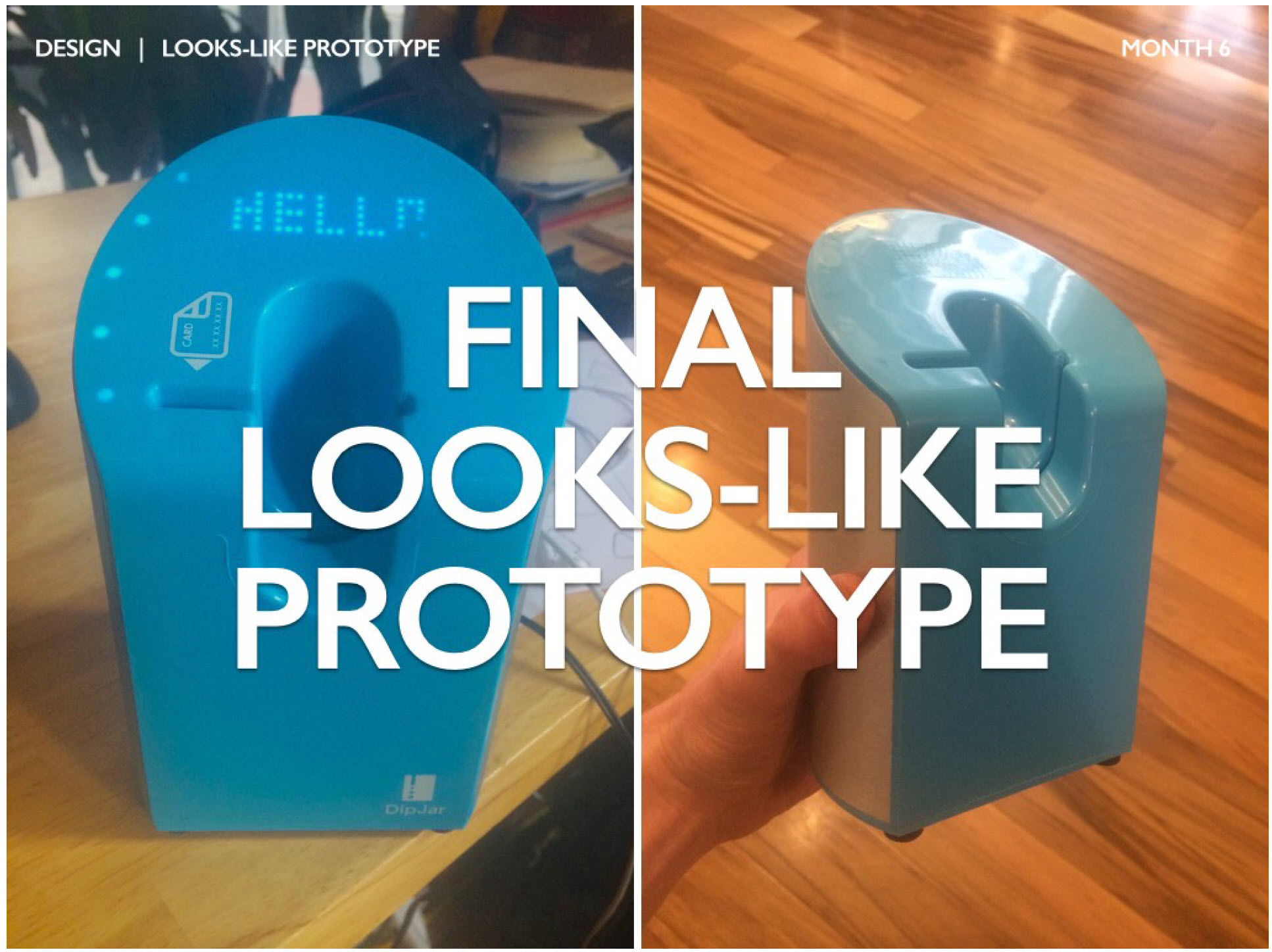
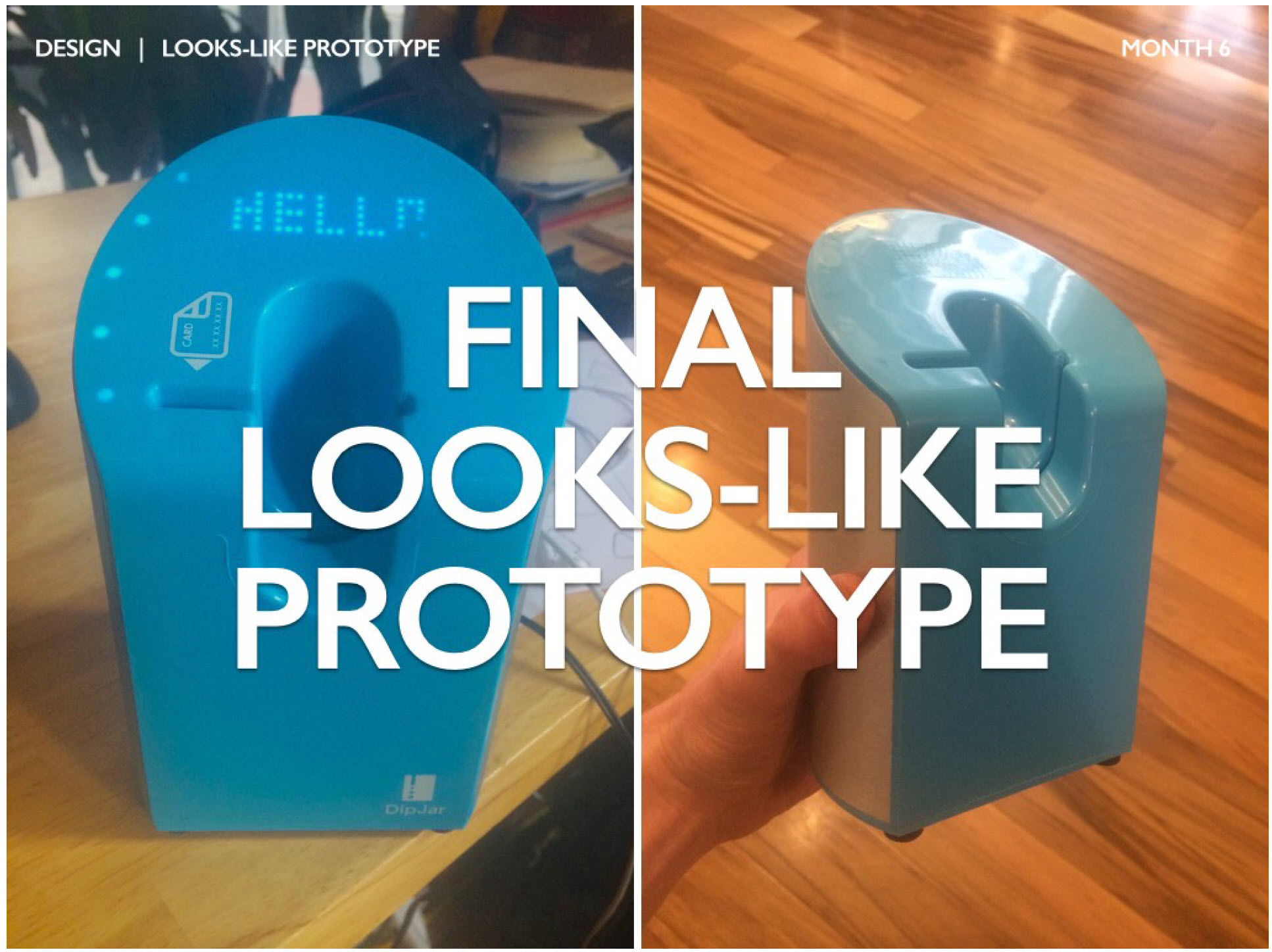
Figure 2.18. Final prototype visually close to the product
Once the design process is completed, you get a beautiful model showing the design intent, but so far without functionality. Customers and investors should be able to quickly understand your product by interacting with this model. But let's not forget about the importance of making a product functional. To do this, immerse yourself in Part 3: Design.
You read the second part of a series of four articles on the development of physical products. Be sure to read Part 1 : Shaping an Idea. Soon you will be able to move on to Part 3: Design and Part 4: Validation. Posted by: Ben Einstein. The original translation was made by the teams of the fablab FABINKA and the HAND project .
Part 2: Design
Each step at the design stage - customer study, wireframing (wireframing, more in Russian ), visual prototype - is needed to test hypotheses about how the product will look and how users will interact with it.

Figure 2.1 Product Design Steps
Customer research and customer feedback
with a focus on customer feedback will be much more successful than those who endlessly sit in the workshop and do development work. This is most often affected by companies that produce tangible products. And if communicating with clients is always useful, then at an early stage of development this is extremely important.

Figure 2.2. Customer development and feedback
For DipJar, it was always important to test and validate your hypotheses on clients. After creating a prototype proof of concept ( PoC ), banks released into the real world.

Figure 2.3. Real customer photos taken in the early testing phase
One of my mentors once said: “Do you know how to understand how bad the design of your product is? See how people use it. ” The DipJar team constantly observed the same problem (red arrow in the photo): users tried to insert the card incorrectly. It became clear that this is the main constructive limitation.
Recommendations for communication with clients at this stage (as opposed to the stage of investigation of the problem):
- Prepare a detailed conversation script and stick to it;
- Record in detail what you heard in writing or on the recorder;
- If possible, track the consumer loyalty index ( NPS , many companies prefer to do this later, and this is normal);
- Let users play with the product (when ready) without prior explanation or customization
- Do not ask customers what they would change in the product: instead, watch how they use it;
- Do not pay much attention to details, for example, color and size are a matter of taste.
Wire-frame modeling
After detailed feedback on the prototype of the concept check, it is time to do iterations of the product design.

Figure 2.4. The wireframe modeling phase The wireframe modeling
process begins with creating high-level sketches that fully describe the experience of using the product. We call this process storyboards.

Figure 2.5. Storyboard A
storyboard helps the founders of the company think through the entire path of the product. With its help it is described:
- Packaging: how will it look? How to describe a product in nine or fewer words on a package (average package size)? What size will the box be? Where will she stand in the store / on the shelf?
- Sales: where will the product be sold and how will people interact with it before buying? Will interactive displays help? Should customers know a lot about the product or will it be an impulsive purchase?
- Unpacking: what will be the experience of unpacking? It should be simple, understandable and require minimal effort.
- Customization: What actions should customers take before the product is ready for first use? What will be required, besides the accessories in the kit? What happens if the product does not work (there is no wifi connection or the application does not install on the smartphone)?
- First use experience: how should the product be designed so that users can quickly start using it? How should the product be designed so that users come back with positive emotions?
- Reuse or use in special cases: how to make users constantly use the product and enjoy it? What happens during special use cases: loss of connection / service, firmware upgrade, lack of accessory, etc.?
- User support: what do users do in case of problems? If they are sent a replacement product, how will this happen?
- Service life: Most products will expire after 18 or 24 months. How does this statistic relate to the client’s path? Do you expect users to buy another product? How will they move from one product to the next?

Figure 2.6. Working with a future user of an application or web interface
Wireframe modeling is also useful if your product has a digital interface (built-in interface, web interface, application on a smartphone). Usually these are simple black and white drawings, although you can use digital tools. In the photo above (2.6) you can see the founder of the company (on the right). He interviews a potential client (on the left) and makes notes while he uses the application on the paper “screen” of the smartphone. And while such testing of digital workflows may seem quite primitive, it is very effective.
By the end of wireframing, you should have a detailed understanding of how users will interact with each part of your product.
Visual prototype.
A visual prototype is a model that represents a final, but non-functioning product. As at other stages, the creation of such a model (and its frameworks) involves iterative interaction with users.

Figure 2.7. Visual Prototype Stage
Start with a wide range of ideas and work on choosing a few concepts that best suit your criteria.

Figure 2.8 Sketch
The design of a visual prototype almost always starts with high-level sketches of the product itself (as opposed to the storyboard that describes the experience of using the product). Most industrial designers first do a preliminary search for related forms and products. Designer DipJar studied a lot of other products and made sketches based on their shapes.

Figure 2.9. Choosing a Shape
Once you select a few rough concepts, you will need to check how they look in the real world. In the photo you can see the draft forms of DipJar from a foam base and tube. It takes several minutes to create each, and as a result, you can understand how the form will be perceived in the real world. I made these models from all sorts of things: from clay and lego to polystyrene and toothpicks. There is one important rule: make models quickly and cheaply.

Figure 2.10. Size selection
After choosing the main shape, you need to work on the size of the model and the scale of the individual parts. Usually there are two or three parameters that are important for the “right feel” of the product. In the case of DipJar, it was the height of the can itself, the diameter of the front part and the geometry of the finger slot. To do this, more accurate models are made with slight differences in the parameters (from cardboard and foam).

Figure 2.11. Understanding User Experience
In parallel with form development, it often becomes apparent that some features of user behavior (UX) need to be clarified. The DipJar team found that the likelihood of showing generosity increases when a tip is left in front of the queue. We found that sound and light signals are a very effective way to attract people in line and thereby increase the frequency and size of tips. As a result, we did a lot to choose the most suitable arrangement of LEDs and design communications using light.

Figure 2.12. Design language
Each product has a “design language”, through which there is a visual or empirical communication with the user. For DipJar, it was important to quickly convey to the user how to insert a card. The team spent a lot of time optimizing the map logo (photo on the left) so that users could clearly understand how to insert the card correctly.
The DipJar team has also worked on optimizing LED backlight patterns. The red arrow points to the LEDs along the edge of the front part, which playfully signal the manifestation of an act of generosity. The blue arrow indicates the result of long discussions of the team - the ability of bank owners to change the collected amounts. A custom digital LED display allows the DipJar owner to easily change the tip size.

Figure 2.13. Colors, materials, finishes
In order to quickly determine the final look of the product, designers choose colors, materials, finishes (CMF). Often this is done in digital form (as shown above), and then transformed into physical samples and models. DipJar has tested various styles of metal cases, polishes and plastic colors.

Figure 2.14. Final Renders The final
CMF selection is a high-quality digital product model. It usually includes all the elements from the previous steps: shape, size, designations, user experience (UX), backlight (LED), colors, textures and materials. Such high-quality renderings, renderings, are also the basis for almost all marketing materials (even the marketing gods of Apple use renderings for everything).

Figure 2.15. Designing a web application
If your product has a digital interface, creating more accurate layouts will be extremely useful for determining the experience of using your product. The main digital asset of DipJar is a web-based control panel for store owners and charities. The plans also to release a mobile application for employees and tipters.

Figure 2.16. Package configuration selection
An important stage that is easily forgotten at the design stage is packaging. Even a relatively simple product like DipJar went through iterations when developing packaging. In the photo on the left you can see the first version of the package; on the right photo there is a more effective and elegant packaging of the second generation. Design optimization is an important part in creating a positive user experience and specification of materials.

Figure 2.17. Do not forget about iteration!
After high-precision visual prototypes are produced, they again return to customers to test many hypotheses made during development. It is enough to do 2-3 iterations to get an excellent visual prototype.

Figure 2.18. Final prototype visually close to the product
Once the design process is completed, you get a beautiful model showing the design intent, but so far without functionality. Customers and investors should be able to quickly understand your product by interacting with this model. But let's not forget about the importance of making a product functional. To do this, immerse yourself in Part 3: Design.
You read the second part of a series of four articles on the development of physical products. Be sure to read Part 1 : Shaping an Idea. Soon you will be able to move on to Part 3: Design and Part 4: Validation. Posted by: Ben Einstein. The original translation was made by the teams of the fablab FABINKA and the HAND project .
