My way to create master components in Figure
I noticed that many product designers are asking the question "How to organize different states of components?". The whole design world is divided into 2 parts. The former make one component in which there are several folders for all states. The latter makes a separate component for each element state.
First, I will analyze the advantages and disadvantages of each of them, and then I will venture to propose another option. I talk about the implementation in Fig. Perhaps something is not applicable in other editors.


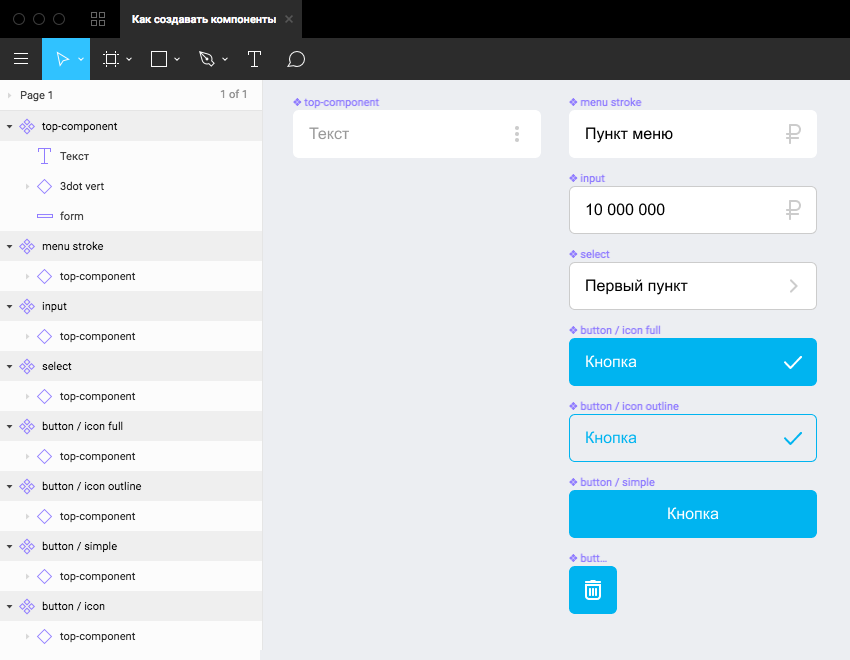
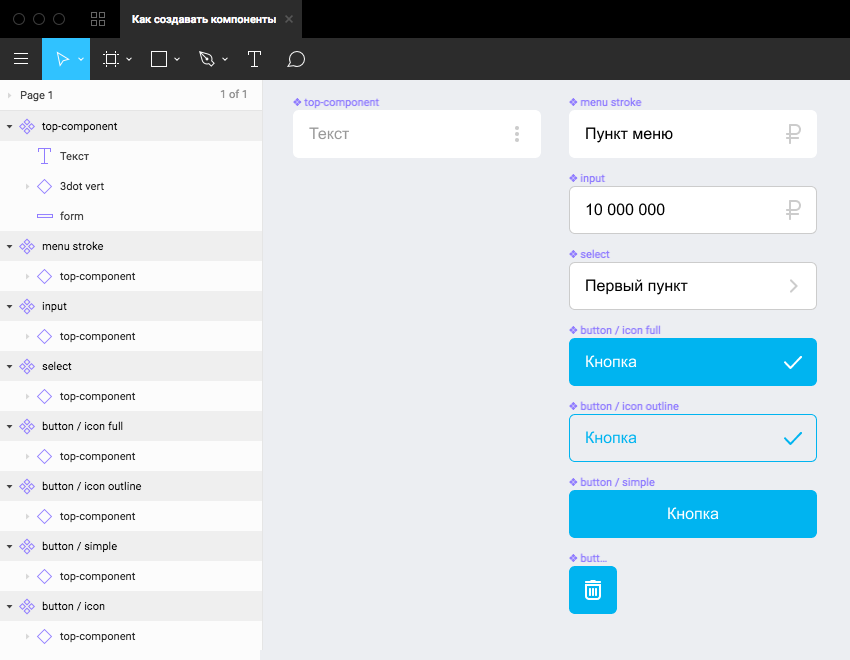
Everyone knows about atomic design , it makes no sense to talk about it. I’ll only pay attention to the fact that many interface elements are similar. For example, input, select, button, menu bar can be made according to one principle: rectangle + text + icon. In this case, we can make a component that consists of these basic elements and build on it the rest of the components: buttons, inputs, and everything else. Just came up with a name for this element "Top Component". That is, the master components of the button, input, select, and even the menu bar will consist of a top component.

My proposal closes the question raised at the beginning only partially. So how do you draw element states? It will not work for the input and buttons to make the same state. Here I can offer the following:
First, I will analyze the advantages and disadvantages of each of them, and then I will venture to propose another option. I talk about the implementation in Fig. Perhaps something is not applicable in other editors.
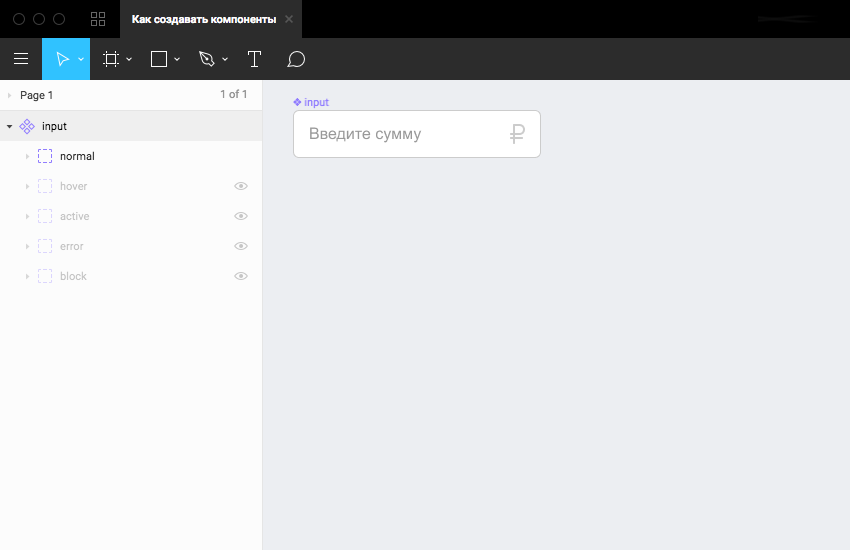
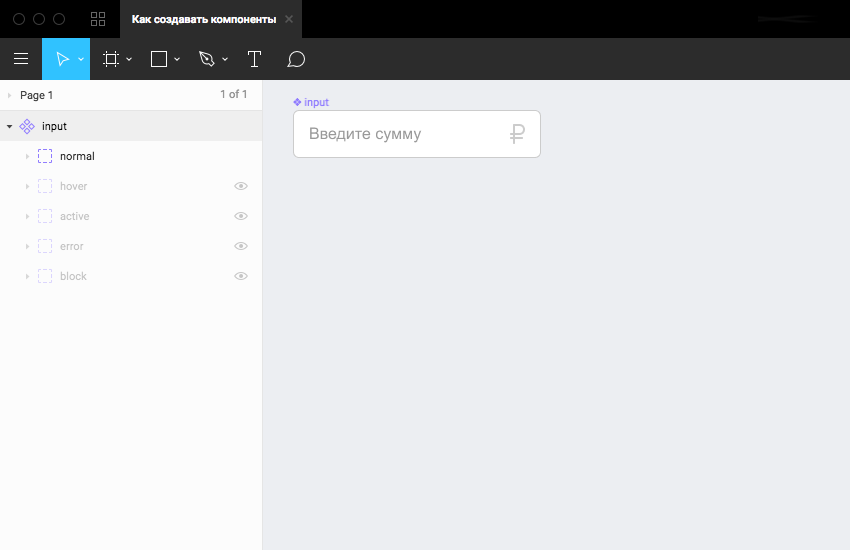
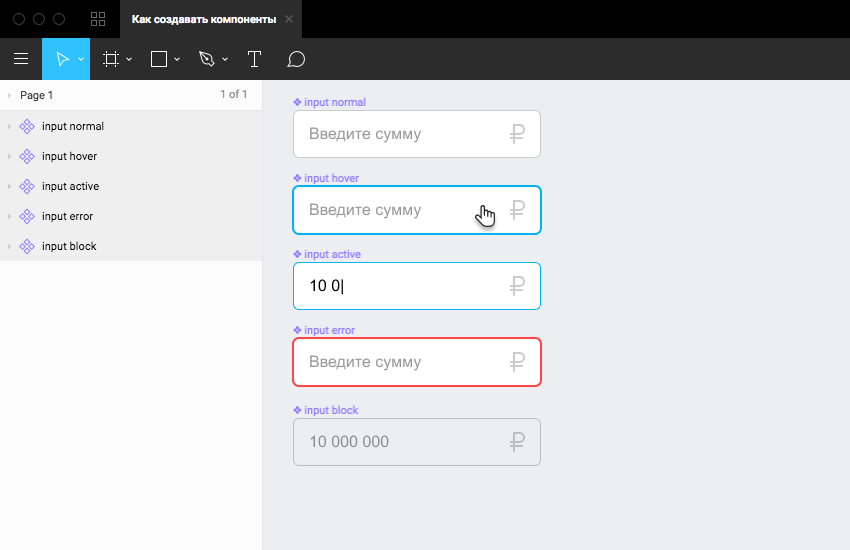
1. One component with many states

Benefits
- The component library looks more compact.
- In the component panel there are fewer elements and therefore less scroll in finding the right one. In this case, the search by name saves.
disadvantages
- Somewhere, you still need to show the layout designer all the possible states, because he does not see the hidden layers.
- You have to spend time searching for the desired state: showing it and hiding the unnecessary. This is especially tiring if the structure of the component is complex.
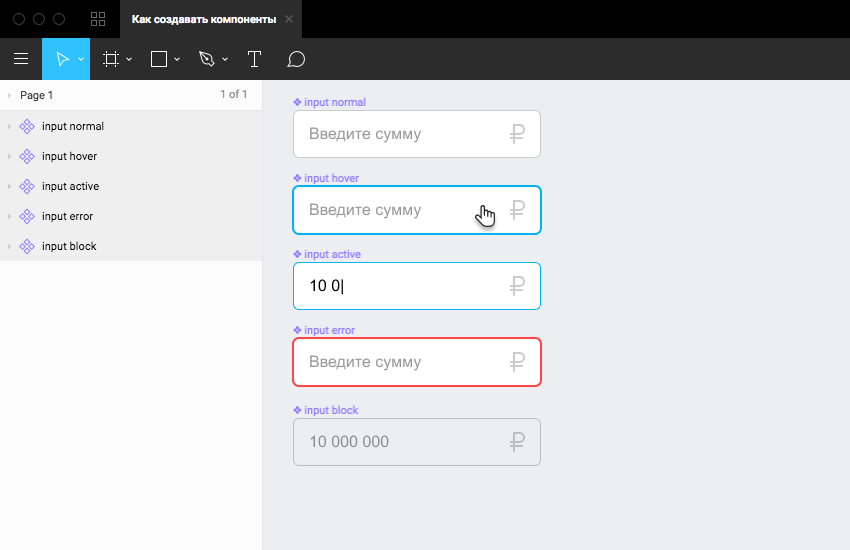
2. Many components for each of the conditions

Benefits
- For the layout designer everything is clear right away.
- All states are also visible for comparison with other components. This is useful when creating the following components.
- In the Instance select, it is easy to find the desired component, provided that everything is correctly named.
disadvantages
- The library is getting huge. However, some of the conditions in 99% of cases are not needed. The type of guidance and pressing is usually imposed once and then it is no longer necessary to show it.
3. What I offer
Everyone knows about atomic design , it makes no sense to talk about it. I’ll only pay attention to the fact that many interface elements are similar. For example, input, select, button, menu bar can be made according to one principle: rectangle + text + icon. In this case, we can make a component that consists of these basic elements and build on it the rest of the components: buttons, inputs, and everything else. Just came up with a name for this element "Top Component". That is, the master components of the button, input, select, and even the menu bar will consist of a top component.

Benefits:
- All interface elements look the same: indents, sizes, fonts and more.
- Editing the top component, the remaining components based on it are edited.
- The design system is more holistic, more unified.
- It makes it faster and easier.
Features (I would not call it disadvantages):
- You need to be careful editing, because changing the top component, you can break the rest of the components.
- If you changed the styles of the master components, then editing the styles (and even if you rewrite the text) of the top component will not break anything. Obviously, this is not about structural editing of the top component.
- Nesting is deeper. There are more clicks to get to the lower layers. You have to get used to it. This is the only thing I would call a minus.
- In the page design process, the top component can get in the way among work components. This can be solved by inventing some name for him, thanks to which he will go to the end of the list. Perhaps this will also seem a minus to someone, it does not bother me.
My proposal closes the question raised at the beginning only partially. So how do you draw element states? It will not work for the input and buttons to make the same state. Here I can offer the following:
- Try to describe states somewhere separately using styles. Well, why do you need the look of a pressed button on each layout?
- Think over the top components so that you can conveniently use them in subsequent master components.
- When a component is complex (for example, a card with a combination of pictures, texts, labels, etc.), use common sense. If you have a bunch of hidden folders that you are trying to dig into, make a separate component. If switching between states takes no more than 3-4 clicks, leave folders in the component.
- If more than one designer is working on a project, then agree on how the master component will look in the state in which it should be published. In order for the component update not to break the finished layouts. For example, by default, the most basic state is shown in the topmost folder, all others should be hidden. Or an extreme measure: all folders are hidden by default.
- Everything else depends on your imagination and taste preferences.
