JavaScript is the best programming language for beginners. So is it or not?
- Transfer
JavaScript, despite its many shortcomings, is arguably the best programming language for beginner developers, and the best language kids can tinker with.

It was 2007. An excellent publisher of technical books, O'Reilly Media contacted me with an idea. They asked me if I would like to write a book about JavaScript that would be for absolute beginners in programming. “Why on earth?” I immediately asked a counter question.
It could not be said that JavaScript was a completely useless language in those days. But it was just one, far from the most important ingredient from a carefully selected set of technologies needed for website development. Yes, small pieces of JS code could be used to validate forms, or to highlight buttons that are hovering over. But JavaScript was just an optional addition to the functionality of the site. If you remove it from the page, then everything continued to work in almost the same way as with its use.
JavaScript, in addition, pulled a lot of baggage, presented by other technologies. So, browser incompatibility problems were associated with it; it was slow, insecure, completely unreliable. I was not interested in teaching someone to create useless widgets for web pages in JavaScript. These widgets seemed to me as meaningless as animated GIFs with a rotating globe, which were very popular at the dawn of the Internet.

The most obvious way to use JavaScript, as I naively thought then, was something like this: a large server framework should generate all the necessary JS code and embed it in a page designed specifically for your browser. The JavaScript code generated by the server might be too cumbersome, but it would be designed for a specific version of the browser. And given that JS played only the role of an auxiliary mechanism, everything would work as it should even if the visitor to the site completely turned off JavaScript.
Needless to say, then I did not write a book about JavaScript. I continued to do server-side programming and write about my favorite technologies (usually about C # and the .NET Framework). Many years later.
Then something strange happened.
JavaScript literally took off.
I still don't think JavaScript deserves the honor of being called the best programming language in the world. Even if, quite honestly, I do not consider it a very good language. But in some ways I changed my mind. Now I think JavaScript is probably the best first language for kids and novice programmers. The thing is that JavaScript has one major advantage over all other programming languages.
One of the unique benefits of JavaScript is its prevalence.
This language can be found literally everywhere. It is supported on all operating systems, in all types of browsers, and on desktop computers and mobile devices. It is also very important that JavaScript applications work without installing them on users' computers. In fact, it’s already difficult to remember the not-so-old days when companies, deploying client-server applications on their internal networks, spent weeks struggling with the problems of setting up these applications and with unexpected errors. Faced with these nightmares, you may well appreciate the appeal of JavaScript.
JavaScript, due to its prevalence, does not have to be the best programming language. He just needs to be a good enough language.
Similar mechanisms work when it comes to learning programming. At first, the problem of language prevalence does not seem particularly important for someone whose goal is to learn time-tested practical techniques for developing programs. But many of the same problems are relevant, as for professional programming, in teaching programming. If you want anyone to use what you have created, then JavaScript is the only alternative.
Suppose you are developing a wonderful application that, by asking questions to a user, determines his personality profile. Setting up a development environment is quite simple. But what happens when you want to send your program to a friend? Will he need to install a runtime environment or recreate the same development environment as yours? Will it be necessary to “tweak” the security settings of his computer before he can download and install your program? Maybe your friend uses an operating system that simply does not support your program, or a mobile platform on which, if you do not go into details, you can install only professional applications distributed via iTunes or Google Play? If you use JavaScript to develop the program,GitHub allows you to create such sites for free), then all these problems will simply disappear.
And if our future programmer is a child, then here is an undeniable fact for you: children and browsers are very strongly connected. If you watched a child who works on a computer (not on a mobile device), then you may have noticed that he spends at least 98% of his time working with a browser. Children play browser games, use social networks, and go to school with Google Classroom and Google Docs. And if the code that children write will work in their native browser world, it will be completely natural.
We are now discussing the strengths of JavaScript. But, of course, speaking of JavaScript as a programming language for beginners, one cannot help but recall its shortcomings.
What about javascript issues? This language has serious flaws, its quirks, contradictions and limitations can be extremely unpleasant for someone who is just starting to learn programming. Fortunately, there are modern solutions that can mitigate most of the shortcomings of JavaScript.
Let’s analyze four main complaints about this language.
The most important concept that novice programmers learn very early is the idea of variables, containers that store information while the program is running. The problem with JavaScript is that this language is too loose and messy with variables. It allows you to do something that does not look right, and ignores obvious inconsistencies. His negligence can turn minor typos into disasters that disrupt the operation of programs.
Here is an example of a code that is doomed to failure:
Did you see a mistake? The second line, in fact, uses two variables: the variable
It's hard enough to learn how to program, and at the same time worry about how the programming language you are learning can harm you. But, fortunately, the problems of working safely with data types can easily be solved with the help of suitable development tools.
One of my favorite code editors that is suitable for learning programming and for professional use is Visual Studio Code . It is free, undemanding to resources, its code is open, it can be expanded to infinity. One of its most remarkable features is to support the organization of checking JavaScript code for common problems with TypeScript. You can enable this check by using the appropriate configuration file or by inserting the following comment at the top of the JavaScript file:
Here is an example in which there are two errors, none of which, from the point of view of JavaScript, is an error.

Problems JavaScript Does Not Consider Errors
If you add a comment to the top of this file

Highlighted lines of code
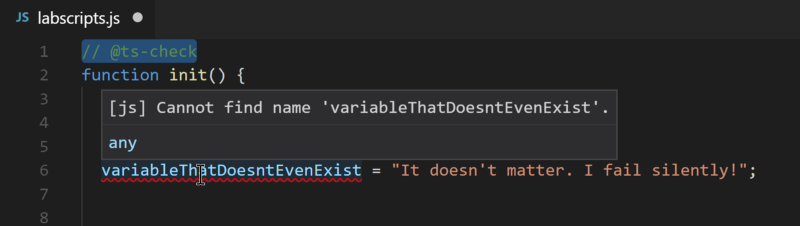
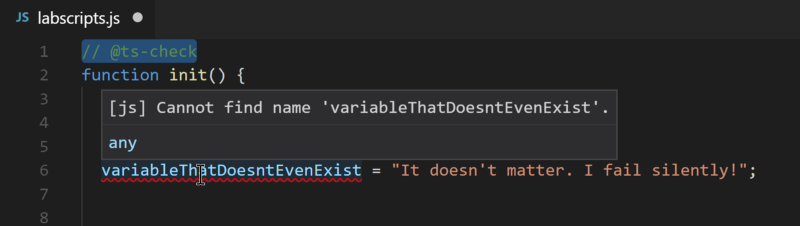
If you hover over the highlighted line, a pop-up window appears explaining the problem.

Explanation of the problem
What conclusions can be drawn from this? Although JavaScript is tolerant of many bad things, if you combine JavaScript with a quality code editor and the right additional tools, you can create a development environment similar to those that other modern programming languages have. As a result, development in JavaScript is as convenient as in other languages, and, of course, its other advantages do not disappear.
Object Oriented Programming (OOP) is an approach to modeling and organizing code. If OOP techniques are applied correctly, they help the programmer create simple and well-organized code. OOP also makes it easy to reuse important program features.
JavaScript is notorious for its lack of support for object-oriented programming. In fact, JavaScript developers have traditionally circumvented this shortcoming by using all sorts of strange constructs. These constructs may mean something to someone who has already studied OOP (and even to someone who has not studied, but simply copied a template into their code and is used to working with it). But if you are a completely new person in programming, the use of such dubious constructions that implement basic programming concepts is completely wrong.
Fortunately, there are beautiful solutions that provide OOP support in JavaScript. My favorite solution of this kind is TypeScript.- open source project launched by Microsoft in 2012. TypeScript is a bit of an improved kind of JavaScript that supports OOP (as well as many other useful features like strong type checking).
Someone may say that we are talking about JavaScript, and that TypeScript is, nevertheless, not JavaScript. And, in fact, it is. But here is one interesting detail. The code is written in TypeScript and then converted to JavaScript before it is executed. This allows you to enjoy all the best of the worlds of TypeScript and JavaScript. If you choose TypeScript, you will have a modern programming language in which you can write your code, and the widest support that ordinary JavaScript uses.
And, best of all, TypeScript code is converted to JavaScript automatically. Of course, the computer-generated JavaScript code uses rather cumbersome constructions to reflect in it the concepts implemented by TypeScript, but this does not change anything. The programmer studies the concepts of OOP, and the finished code works correctly, processed without problems by means of modern computers.
Do not believe? Then think that some of the most advanced innovative desktop applications use a combination of TypeScript and Electron.- A framework that allows you to execute JavaScript code outside of a traditional browser (although it should be noted that Electron uses browser capabilities). One of the most impressive examples of such an application is the VS Code editor. It turns out that the very tool with which it is very convenient to write JavaScript code is itself written in JavaScript. True, to be more precise, VS Code is written in TypeScript, but code written in this language is still converted to JavaScript code.
Of course, when learning programming it is not necessary to use TypeScript, and new JavaScript programmers, if they decide to do so, will be able to do a lot without studying the principles of OOP. This is, in fact, a matter of choice. In any case, it can be noted that JavaScript is a dynamically developing language, and features are gradually added to it that bring it closer to all the valuable that TypeScript has.
What can I say. Poor-quality code can be written in any programming language. Ever heard of Visual Basic ?
In order to gain access to a wider range of functionalities than in the language (and not to reinvent the wheel), JavaScript programmers need to use third-party libraries and frameworks. Choosing the right ingredients used to create a project is not as easy as it might seem at first glance. It is, in particular, that the selected additional tools must correctly solve the tasks assigned to them, it is necessary that the programmer has confidence that they will continue to use the support of their developers for a long time, that they do not conflict with each other friend.
Developers using other languages are also faced with some kind of problem. However, it should be noted that few languages suffer as much from this problem as JavaScript. In order to become a serious programmer in an open for all JavaScript-world, you need to assemble your own set of development tools. Moreover, each of the possible choices is so complex and multifaceted that you can only understand if a library is suitable for you, if you study it very well (and when you study it, it may turn out that it already loses its relevance by her place will come something new, attractive, perhaps - for a short time, general interest).
No matter how sad all this may be, these problems, in fact, do not affect beginners. If someone is learning programming using JavaScript, then it is best to stay away from frameworks and libraries, whether it is something widely known, like jQuery , Angular , React or Vue , or something invented at a time when this sentence was written, or the second when this article was published. Of course, a beginner, having mastered the fundamental things well, will probably want to get acquainted with at least one of the popular additional tools. But this is a completely different story.
In fact, the choice of the first programming language is a question to which it is impossible to find the absolutely correct answer. The author of this material here shared only his own opinion on this subject, gave examples that are close to him because of his experience and preferences. But, in any case, all programmers start somewhere, and no matter how difficult the choice of the first language would be, this choice still has to be made.
Dear readers! Do you agree that JavaScript is, in modern conditions, the best language for learning programming? If you do not agree, then maybe you know some language that is better suited for this purpose?


It was 2007. An excellent publisher of technical books, O'Reilly Media contacted me with an idea. They asked me if I would like to write a book about JavaScript that would be for absolute beginners in programming. “Why on earth?” I immediately asked a counter question.
It could not be said that JavaScript was a completely useless language in those days. But it was just one, far from the most important ingredient from a carefully selected set of technologies needed for website development. Yes, small pieces of JS code could be used to validate forms, or to highlight buttons that are hovering over. But JavaScript was just an optional addition to the functionality of the site. If you remove it from the page, then everything continued to work in almost the same way as with its use.
JavaScript, in addition, pulled a lot of baggage, presented by other technologies. So, browser incompatibility problems were associated with it; it was slow, insecure, completely unreliable. I was not interested in teaching someone to create useless widgets for web pages in JavaScript. These widgets seemed to me as meaningless as animated GIFs with a rotating globe, which were very popular at the dawn of the Internet.

The most obvious way to use JavaScript, as I naively thought then, was something like this: a large server framework should generate all the necessary JS code and embed it in a page designed specifically for your browser. The JavaScript code generated by the server might be too cumbersome, but it would be designed for a specific version of the browser. And given that JS played only the role of an auxiliary mechanism, everything would work as it should even if the visitor to the site completely turned off JavaScript.
Needless to say, then I did not write a book about JavaScript. I continued to do server-side programming and write about my favorite technologies (usually about C # and the .NET Framework). Many years later.
Then something strange happened.
JavaScript literally took off.
I still don't think JavaScript deserves the honor of being called the best programming language in the world. Even if, quite honestly, I do not consider it a very good language. But in some ways I changed my mind. Now I think JavaScript is probably the best first language for kids and novice programmers. The thing is that JavaScript has one major advantage over all other programming languages.
The stunning prevalence of JavaScript is its main advantage.
One of the unique benefits of JavaScript is its prevalence.
This language can be found literally everywhere. It is supported on all operating systems, in all types of browsers, and on desktop computers and mobile devices. It is also very important that JavaScript applications work without installing them on users' computers. In fact, it’s already difficult to remember the not-so-old days when companies, deploying client-server applications on their internal networks, spent weeks struggling with the problems of setting up these applications and with unexpected errors. Faced with these nightmares, you may well appreciate the appeal of JavaScript.
JavaScript, due to its prevalence, does not have to be the best programming language. He just needs to be a good enough language.
Similar mechanisms work when it comes to learning programming. At first, the problem of language prevalence does not seem particularly important for someone whose goal is to learn time-tested practical techniques for developing programs. But many of the same problems are relevant, as for professional programming, in teaching programming. If you want anyone to use what you have created, then JavaScript is the only alternative.
Suppose you are developing a wonderful application that, by asking questions to a user, determines his personality profile. Setting up a development environment is quite simple. But what happens when you want to send your program to a friend? Will he need to install a runtime environment or recreate the same development environment as yours? Will it be necessary to “tweak” the security settings of his computer before he can download and install your program? Maybe your friend uses an operating system that simply does not support your program, or a mobile platform on which, if you do not go into details, you can install only professional applications distributed via iTunes or Google Play? If you use JavaScript to develop the program,GitHub allows you to create such sites for free), then all these problems will simply disappear.
And if our future programmer is a child, then here is an undeniable fact for you: children and browsers are very strongly connected. If you watched a child who works on a computer (not on a mobile device), then you may have noticed that he spends at least 98% of his time working with a browser. Children play browser games, use social networks, and go to school with Google Classroom and Google Docs. And if the code that children write will work in their native browser world, it will be completely natural.
We are now discussing the strengths of JavaScript. But, of course, speaking of JavaScript as a programming language for beginners, one cannot help but recall its shortcomings.
JavaScript flaws
What about javascript issues? This language has serious flaws, its quirks, contradictions and limitations can be extremely unpleasant for someone who is just starting to learn programming. Fortunately, there are modern solutions that can mitigate most of the shortcomings of JavaScript.
Let’s analyze four main complaints about this language.
▍1. The problem with working with data types in JavaScript
The most important concept that novice programmers learn very early is the idea of variables, containers that store information while the program is running. The problem with JavaScript is that this language is too loose and messy with variables. It allows you to do something that does not look right, and ignores obvious inconsistencies. His negligence can turn minor typos into disasters that disrupt the operation of programs.
Here is an example of a code that is doomed to failure:
var myNumber = 100;
myNumber = myNumbr + 1;Did you see a mistake? The second line, in fact, uses two variables: the variable
myNumberthat was declared in the first line, and some kind of dummy variable myNumbr. We know that the second variable is the result of a typo, but JavaScript will notify us only during program execution, giving an error message that looks like ReferenceError: myNumbr is not defined. The same thing happens if when writing the name of a variable, the upper and lower case letters are mixed up (for example, the variable from myNumberaccidentally turned intoMyNumber) A problem, but of a different nature, may arise if you, considering that a certain variable stores a number, add another number to it, and this variable, in fact, contained a string or something else. JavaScript in this case will not report an error, but the result of the calculations will be completely different from what you would expect from adding two numbers. Every JavaScript developer can recall an unpleasant story of this kind, when type confusion caused strange errors in programs. It's hard enough to learn how to program, and at the same time worry about how the programming language you are learning can harm you. But, fortunately, the problems of working safely with data types can easily be solved with the help of suitable development tools.
One of my favorite code editors that is suitable for learning programming and for professional use is Visual Studio Code . It is free, undemanding to resources, its code is open, it can be expanded to infinity. One of its most remarkable features is to support the organization of checking JavaScript code for common problems with TypeScript. You can enable this check by using the appropriate configuration file or by inserting the following comment at the top of the JavaScript file:
// @ts-checkHere is an example in which there are two errors, none of which, from the point of view of JavaScript, is an error.

Problems JavaScript Does Not Consider Errors
If you add a comment to the top of this file
// @ts-check, VS Code will highlight lines of code that contain potential errors.
Highlighted lines of code
If you hover over the highlighted line, a pop-up window appears explaining the problem.

Explanation of the problem
What conclusions can be drawn from this? Although JavaScript is tolerant of many bad things, if you combine JavaScript with a quality code editor and the right additional tools, you can create a development environment similar to those that other modern programming languages have. As a result, development in JavaScript is as convenient as in other languages, and, of course, its other advantages do not disappear.
▍2. JavaScript does not support OOP
Object Oriented Programming (OOP) is an approach to modeling and organizing code. If OOP techniques are applied correctly, they help the programmer create simple and well-organized code. OOP also makes it easy to reuse important program features.
JavaScript is notorious for its lack of support for object-oriented programming. In fact, JavaScript developers have traditionally circumvented this shortcoming by using all sorts of strange constructs. These constructs may mean something to someone who has already studied OOP (and even to someone who has not studied, but simply copied a template into their code and is used to working with it). But if you are a completely new person in programming, the use of such dubious constructions that implement basic programming concepts is completely wrong.
Fortunately, there are beautiful solutions that provide OOP support in JavaScript. My favorite solution of this kind is TypeScript.- open source project launched by Microsoft in 2012. TypeScript is a bit of an improved kind of JavaScript that supports OOP (as well as many other useful features like strong type checking).
Someone may say that we are talking about JavaScript, and that TypeScript is, nevertheless, not JavaScript. And, in fact, it is. But here is one interesting detail. The code is written in TypeScript and then converted to JavaScript before it is executed. This allows you to enjoy all the best of the worlds of TypeScript and JavaScript. If you choose TypeScript, you will have a modern programming language in which you can write your code, and the widest support that ordinary JavaScript uses.
And, best of all, TypeScript code is converted to JavaScript automatically. Of course, the computer-generated JavaScript code uses rather cumbersome constructions to reflect in it the concepts implemented by TypeScript, but this does not change anything. The programmer studies the concepts of OOP, and the finished code works correctly, processed without problems by means of modern computers.
Do not believe? Then think that some of the most advanced innovative desktop applications use a combination of TypeScript and Electron.- A framework that allows you to execute JavaScript code outside of a traditional browser (although it should be noted that Electron uses browser capabilities). One of the most impressive examples of such an application is the VS Code editor. It turns out that the very tool with which it is very convenient to write JavaScript code is itself written in JavaScript. True, to be more precise, VS Code is written in TypeScript, but code written in this language is still converted to JavaScript code.
Of course, when learning programming it is not necessary to use TypeScript, and new JavaScript programmers, if they decide to do so, will be able to do a lot without studying the principles of OOP. This is, in fact, a matter of choice. In any case, it can be noted that JavaScript is a dynamically developing language, and features are gradually added to it that bring it closer to all the valuable that TypeScript has.
▍3. Around is full of poor-quality JavaScript code
What can I say. Poor-quality code can be written in any programming language. Ever heard of Visual Basic ?
▍4. JavaScript development requires additional libraries and frameworks
In order to gain access to a wider range of functionalities than in the language (and not to reinvent the wheel), JavaScript programmers need to use third-party libraries and frameworks. Choosing the right ingredients used to create a project is not as easy as it might seem at first glance. It is, in particular, that the selected additional tools must correctly solve the tasks assigned to them, it is necessary that the programmer has confidence that they will continue to use the support of their developers for a long time, that they do not conflict with each other friend.
Developers using other languages are also faced with some kind of problem. However, it should be noted that few languages suffer as much from this problem as JavaScript. In order to become a serious programmer in an open for all JavaScript-world, you need to assemble your own set of development tools. Moreover, each of the possible choices is so complex and multifaceted that you can only understand if a library is suitable for you, if you study it very well (and when you study it, it may turn out that it already loses its relevance by her place will come something new, attractive, perhaps - for a short time, general interest).
No matter how sad all this may be, these problems, in fact, do not affect beginners. If someone is learning programming using JavaScript, then it is best to stay away from frameworks and libraries, whether it is something widely known, like jQuery , Angular , React or Vue , or something invented at a time when this sentence was written, or the second when this article was published. Of course, a beginner, having mastered the fundamental things well, will probably want to get acquainted with at least one of the popular additional tools. But this is a completely different story.
Summary
In fact, the choice of the first programming language is a question to which it is impossible to find the absolutely correct answer. The author of this material here shared only his own opinion on this subject, gave examples that are close to him because of his experience and preferences. But, in any case, all programmers start somewhere, and no matter how difficult the choice of the first language would be, this choice still has to be made.
Dear readers! Do you agree that JavaScript is, in modern conditions, the best language for learning programming? If you do not agree, then maybe you know some language that is better suited for this purpose?

