Java, Spring, Kurento and Media Services

There are already many media services, but people continue to create them. I decided to do the invention of my bike. Having come across the Kurento
project , I realized that this is what I need. This article is partly a translation of the Kurento Documentatin , partly notes on my experiments with the KurentoTutorial. I hope that the developers embarking on the study of this issue, this material will help to quickly master the topic of creating media services.
Kurento c Esperanto translates "stream." It was developed at the Spanish university of Rey
Juan Carlos Universidad . Kurento is a WebRTC Media Server and a set of client APIs that simplify the creation of applications for the Web and smartphones. These can be video telephony services, video conferencing, monitoring pictures from video cameras with motion recognition, can play audio-video content from a file or from the network, recognize a person or car numbers, and much more. The Kurento code is open source, distributed under the terms of the Apache License Version 2.0 and is available on GitHub.. According to the creators of Kurento, it is similar to Lego, many useful applications can be made from its program blocks. Blocks can be used directly "out of the box", but you can also develop your own plugins if you wish.
Examples of Web applications are given in Java, Node.js, JavaScript, although it can be developed in any language, the main thing is that the exchange with Kurento Media Server takes place on the Kurento protocol that it understands. True, libraries have already been invented for the aforementioned languages, so there will be less trouble. And since I'm learning Java and Spring, my comments will be for these examples.
Every self-respecting tutorial starts with the HelloWorld application. This was no exception. But before writing the first application, you need to install KMS - Kurento Media Server, which is written in C ++ and is installed only on Ubuntu or Linux Mint, and the version (at the time of writing this article) should be between 14 and 18. I immediately installed Linux Mint 19 version and KMS was not established, I had to roll back to the 18th.
Well, we installed the system, Intellij Idea, add the Kurento repository and install the KMS:
sudo apt-key adv --keyserver keyserver.ubuntu.com --recv-keys 5AFA7A83sudo tee "/etc/apt/sources.list.d/kurento.list" >/dev/null <<EOF
# Kurento Media Server - Release packages
deb [arch=amd64] http://ubuntu.openvidu.io/6.7.1 $DISTRO kms6
EOFsudo apt-get updatesudo apt-get install kurento-media-serverWe start the KMS team:
sudo service kurento-media-server startClone the entire tutorial for Java:
git clone https://github.com/Kurento/kurento-tutorial-java.gitGo to the desired directory
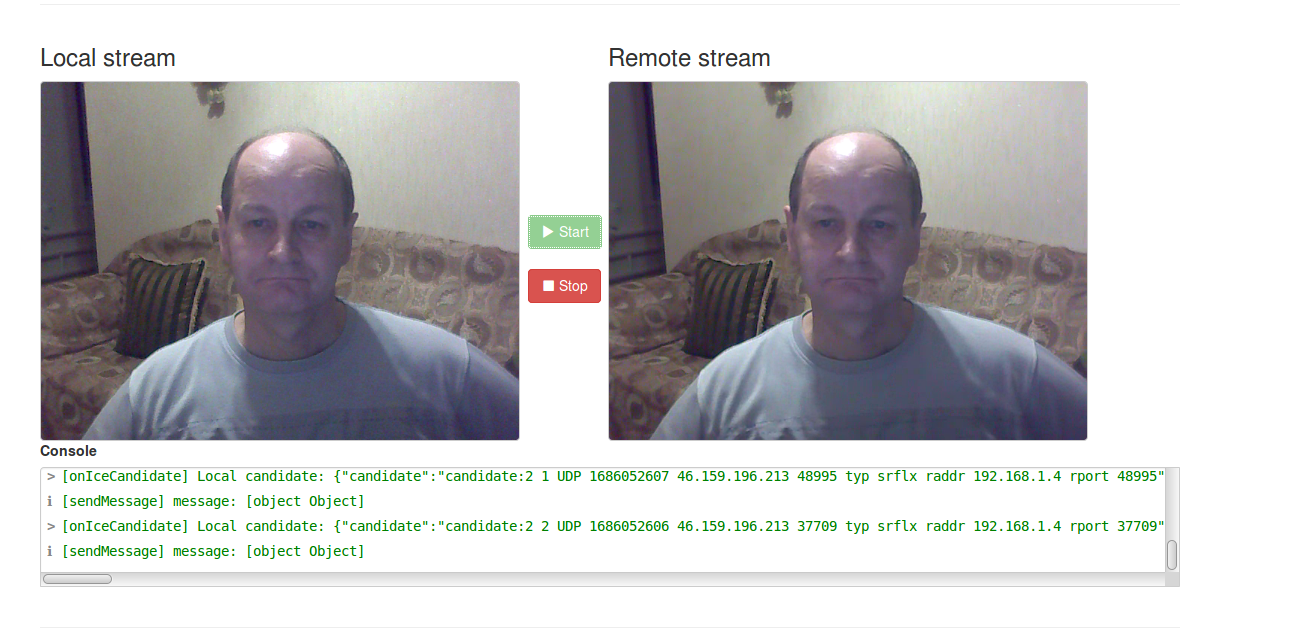
cd kurento-tutorial-java/kurento-hello-worldWe start application under Maven or, as in my case, through the Idea. After launching the Web application, we go through the Firefox browser at localhost : 8443 / we see a page where, after clicking on the “Start” button, we get something similar to this.

The left video element displays a picture from the Web camera, and the right one shows the same image, but the image is passed through a KMS loop (loop-back).
Based on this experience, we conclude: HelloWorld almost always turns out to run.
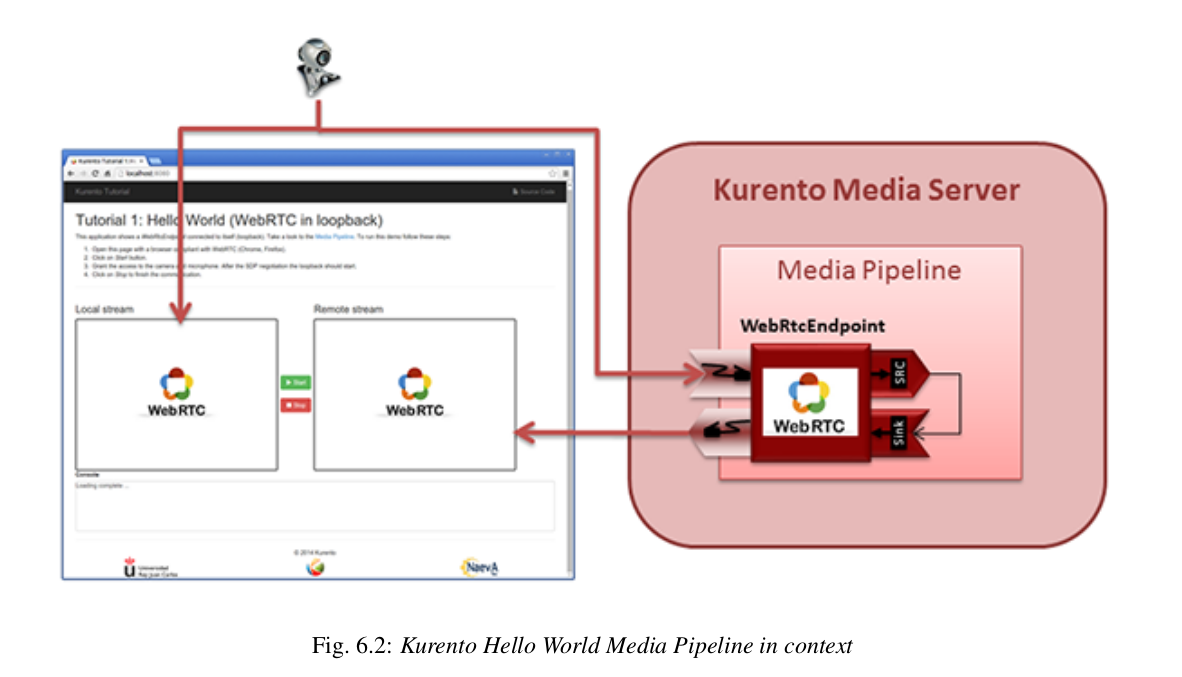
Now we will understand how it works. This figure shows the wiring diagram of parts of our experience.

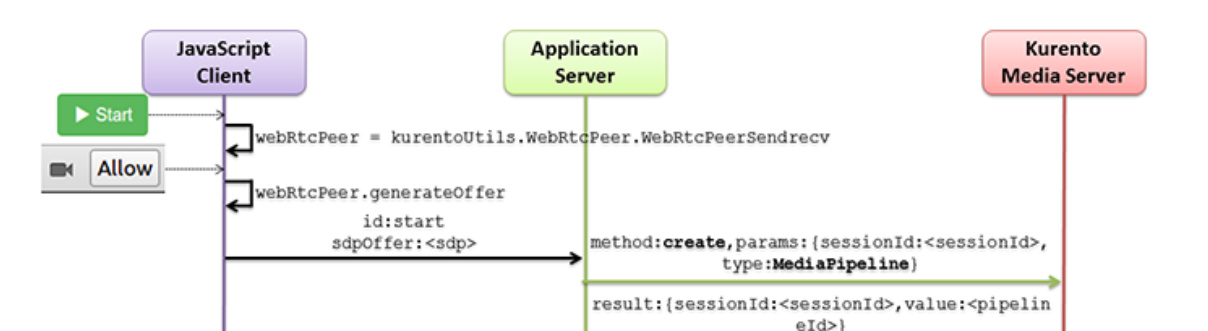
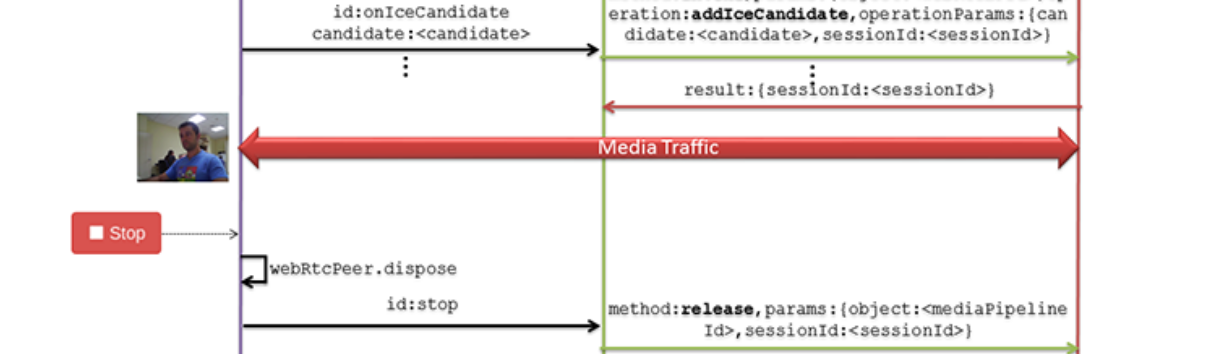
Schematically looks like I described. Logically, our experience consists of three main parts: a JavaScript Client placed in the browser, a newly compiled Application Server and installed at the very beginning of the Kurento Media Server. The interaction of these parts is shown in the figure below.


JavaScript Client sends Application Server a text message “Start”. The Application Server performs three basic actions in this application:
final MediaPipeline pipeline = kurento.createMediaPipeline();
user.setMediaPipeline(pipeline);
final WebRtcEndpoint webRtcEp =
new WebRtcEndpoint.Builder(pipeline).build();
user.setWebRtcEndpoint(webRtcEp);
webRtcEp.connect(webRtcEp);Creates a MediaPipeline, through which media traffic will be transmitted, creates a WebRtcEndpoint object that processes media traffic and wraps the transmission of this block to itself for reception.
This concludes the HelloWorld application using Kurento. I wish you a successful creation of media services.
Next article
