18 rules for a perfect psd layout - a useful checklist for designers
General Principle - Do Not Marry.
Do not take the marriage. Do not pass the marriage.
Toyota.
We rarely take projects with an already implemented design into development, but this happens. When mockups are created inside the studio, at any problematic stage of the layout, the developer can check with the project manager or the designer himself what was meant and how it should look. But in a situation where a customer has already given money to someone for layouts and afterwards has come to you for development, this will not work: it becomes impossible to communicate between the designer and the developer, and there is no one to correct flaws in the layouts. In this article, you will find out where grief designers go and what to check before giving layouts for layout.
The grid is designed to simplify layout and determine the location of key elements. In some cases, designers deliberately move away from the 12-column grid to create an extraordinary design.
But if, while creating the layout, you still adhered to the grid - please be sure to make sure that this is true. Layout designers complain that the design can vary greatly from page to page: identical blocks appear to the left or right, the icons are of different sizes, and the buttons are not like each other.
When the elements are knocked out of the grid, the layout process is delayed - additional time is spent on figuring out the position of the blocks or on the edits, if the layout of the page does not match the layout visually. There are also problems with page responsiveness, because it is unclear how objects that go beyond the grid should behave on devices with a smaller diagonal.
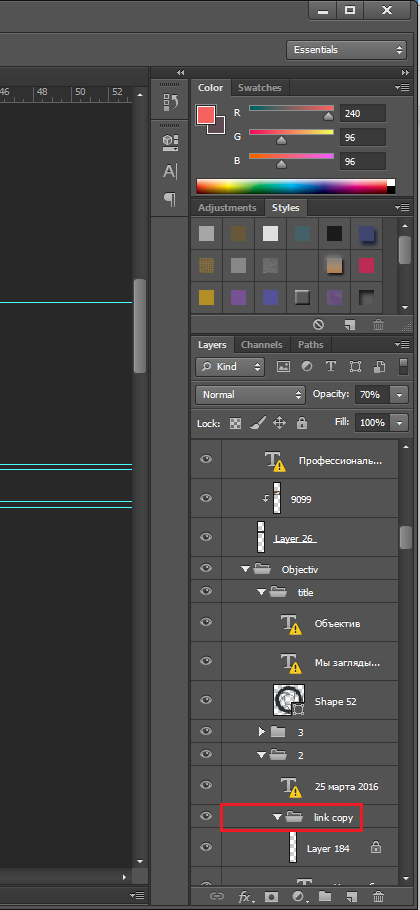
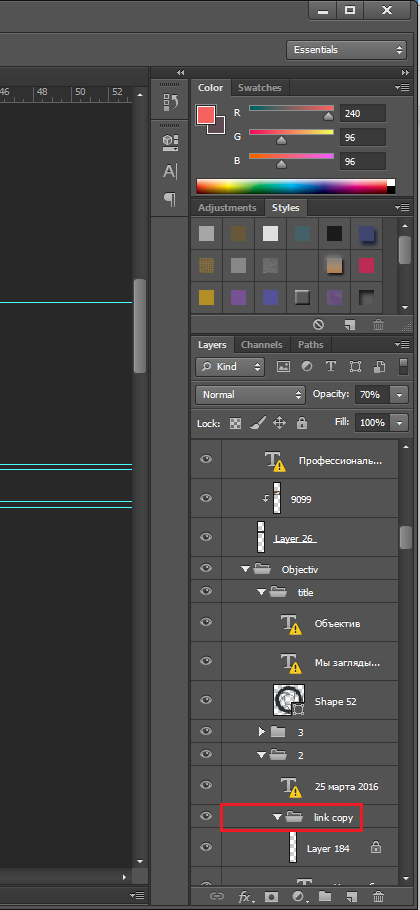
In Photoshop, it’s convenient to multiply layers: copied along with the style and all the settings and dragged it to the right place. In a creative impulse, some designers do not bother to give the layers adequate names and arrange them among themselves, and after that they can no longer understand which block the layer belongs to and where to look for it on the layout.

When transferring to layout, make sure that your layers are uniquely named and distributed in folders based on the layout logic. And do not forget to remove unnecessary or at least glue layers with effects among themselves (why it is not always possible to do this - below).
In an ideal layout, all indentation and dimensions of the blocks should be unified. There is one pixel more, here - one less, and then the layout designer can sit and choose how to use it. Perhaps this will not affect the appearance of the page, although the clients are different: for someone, every extra pixel is striking. Or perhaps the tester will impose the finished layout on the layout source through the Pixel Perfect plugin and write a list of a million bugs, considering such inconsistencies to be an error. Make sure that the margins of the content area from the header and footer are the same on all your pages.
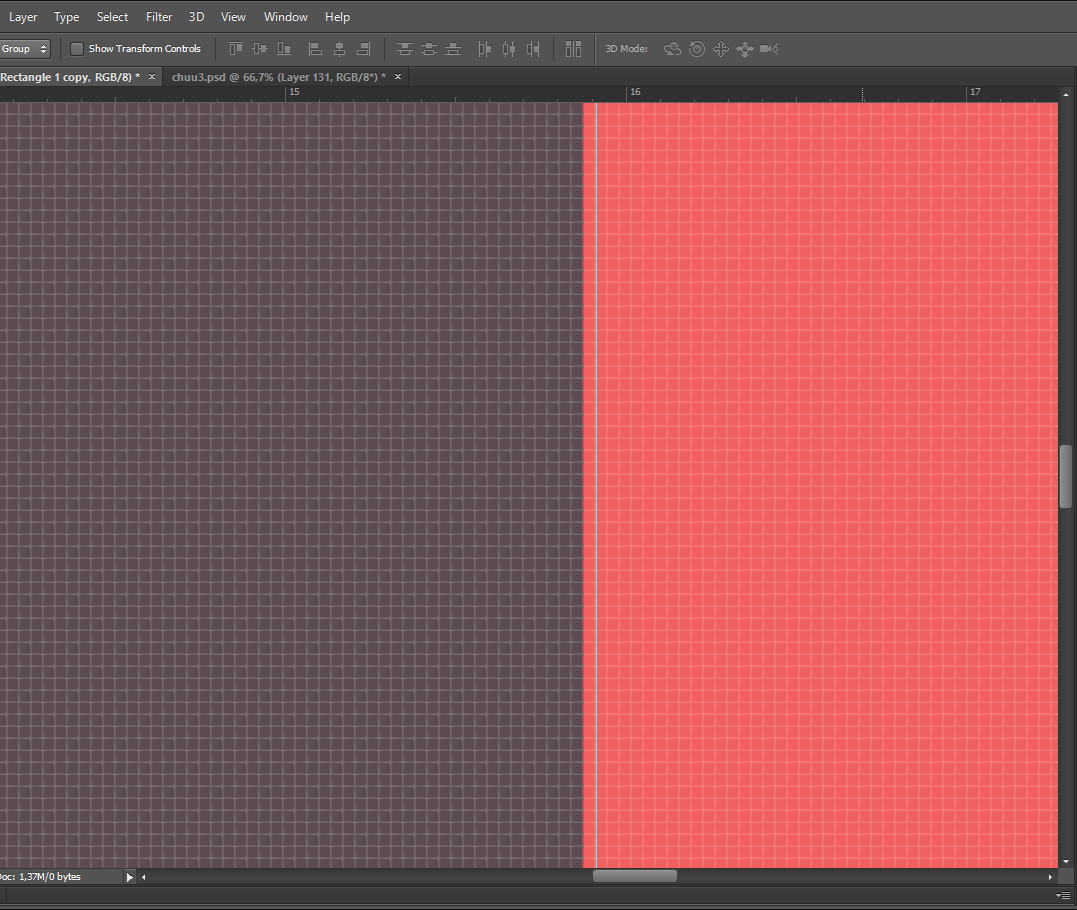
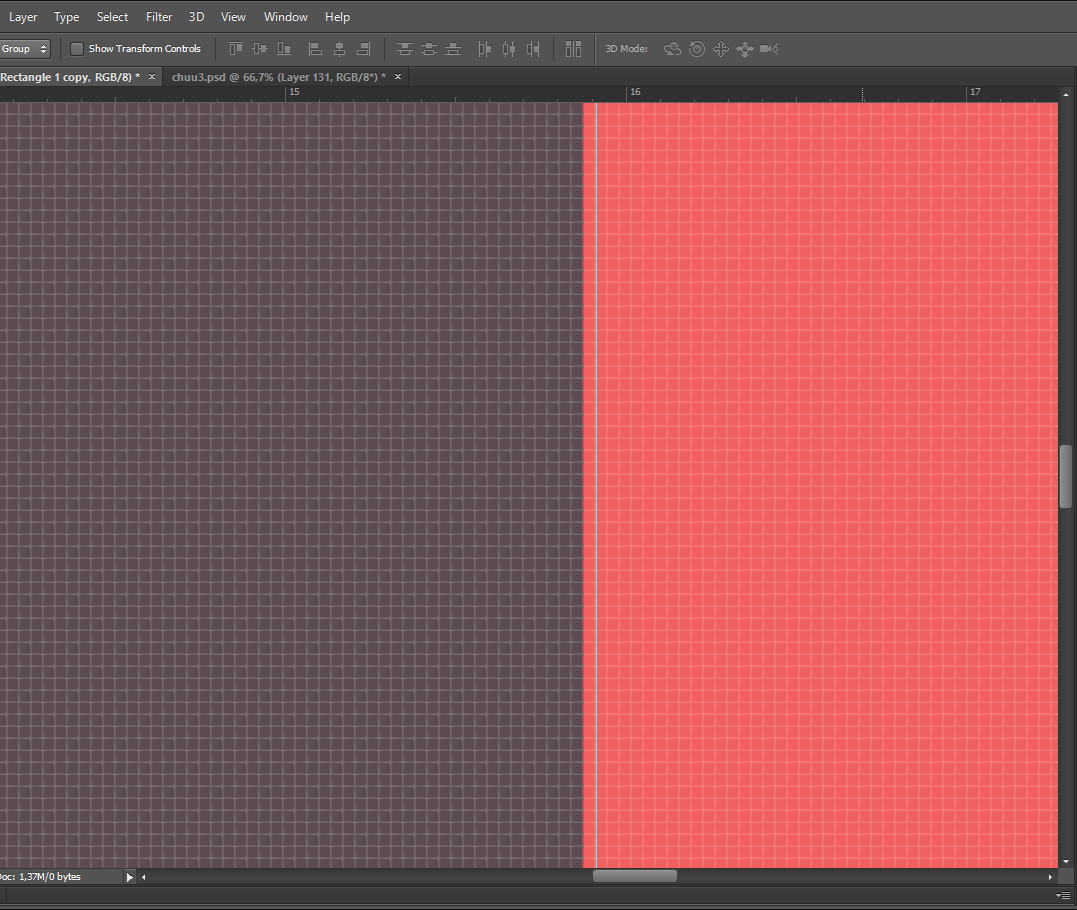
Objects are also fraught with hidden dangers - sometimes when creating forms in Photoshop, even if the designer used the grid, these errors occur:

The layout designer is unlikely to take into account these subtleties and, most likely, will cut the size of the object so that it fits exactly into the grid. Therefore, the rule is that ALL objects must have integer sizes, otherwise the result can be very different from the original layout.
Photoshop has a convenient tool - an eyedropper, and designers like to use it - poked it, and you don’t need to remember the color number. But if you poke at the edge of the element, the color may be distorted by the shade of the background. Another danger - if the radius of the dropper is more than 1 pixel, Photoshop will show the average value between adjacent colors.
Andrey, developer

Another design hack that annoys layout designers is to make the color brighter (including text), the designer simply increases the transparency of the layer. The layout designer will have to use a pipette, and again, there is a high probability of error (especially in cases with gradient fills for elements).
If a designer, before the web, for some time made layouts for printing in a printing house, he may sin in the habit of rasterizing texts, but for a layout designer this becomes a serious problem: such text cannot be copied - you can only retype it manually. And this is the lesser problem: where does the layout designer get the style, size and color of the rasterized text - this is the question.
During layout, it is more convenient and quicker for a developer to look at the shadow or gradient parameters than poke with a pipette in different areas of this zone when the layer is rasterized. This speeds up the layout and affects the result: there are less chances to make a mistake with the color transition.
If a dark background (for example, a hover) is superimposed on the image, it cannot be glued with the image itself - it must be a separate translucent or gradient layer so that you can look into its parameters.
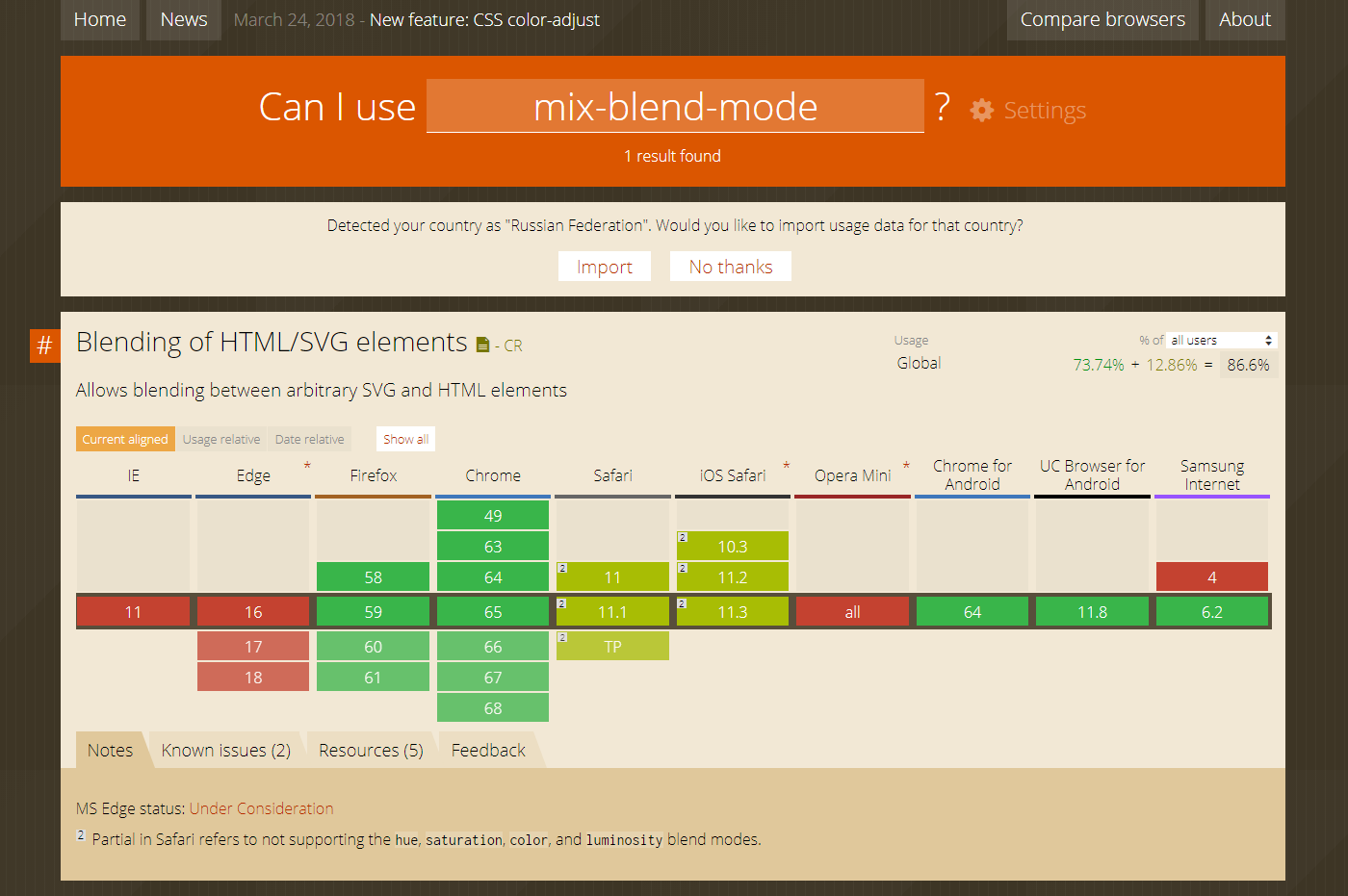
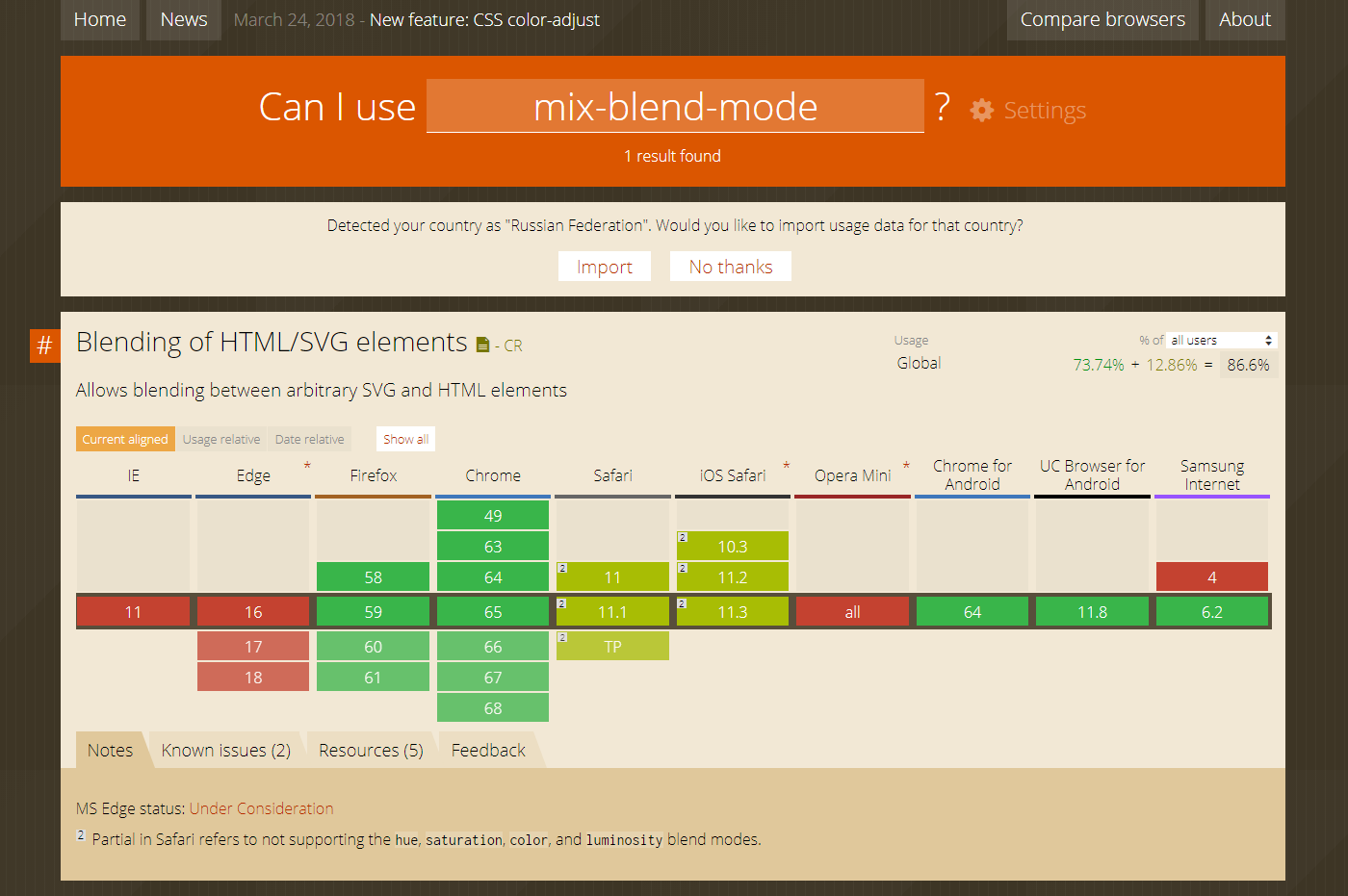
When overlaying, the content of the lower layers is taken into account, and it is not easy to transfer such effects during layout, so layout designers are not very fond of them. And not in vain: not every browser version is ready to display them as the designer intended.

Blend effects in different browsers
Usually this happens by accident, if, for example, a transformation tool was applied to the entire block - the font increased / decreased in proportion to the picture. The problem is that browsers do not take into account fractional values and simply round them to the nearest.
For the entire project, it is advisable to use no more than 3 styles - these can be fonts of one headset (Light, Regular and Bold) or different. This is not a strict restriction - it all depends on the objectives of the project, but there is a certain sense in it: the less font variations, the higher the reader’s focus on the text. It is considered a rule, along with the layout, to transfer the headsets that were used there, or at least give links to Google Fonts.
Non-standard fonts and their styles should be checked for the presence of a web version. The fact is that such fonts affect the page loading speed - to display them, the browser needs to download them first, and it will take some time. In a good way, the weight of a custom font should not exceed 1 megabyte. And it is better that there is only one font on the page. Well, do not forget that fonts cost money. Sometimes large. We had cases where the font was specially developed for a specific project - that’s another problem.
It often happens that line spacing and indentation between paragraphs do not coincide inside the blocks on the layout and differ from page to page - make sure that they are the same. Do not separate headings from paragraphs into separate text blocks to manually increase the indent between them - use the lead settings and paragraphs.

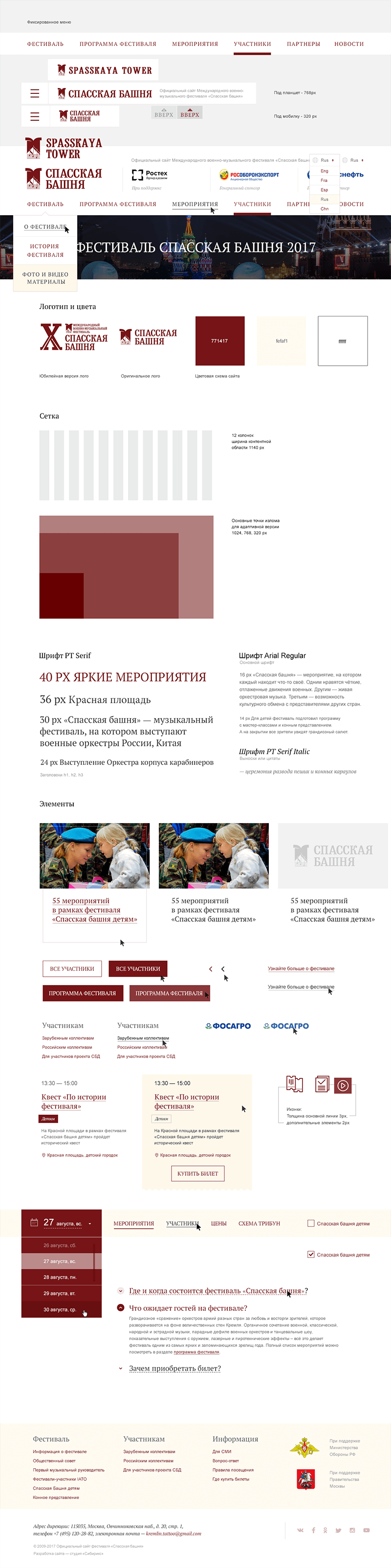
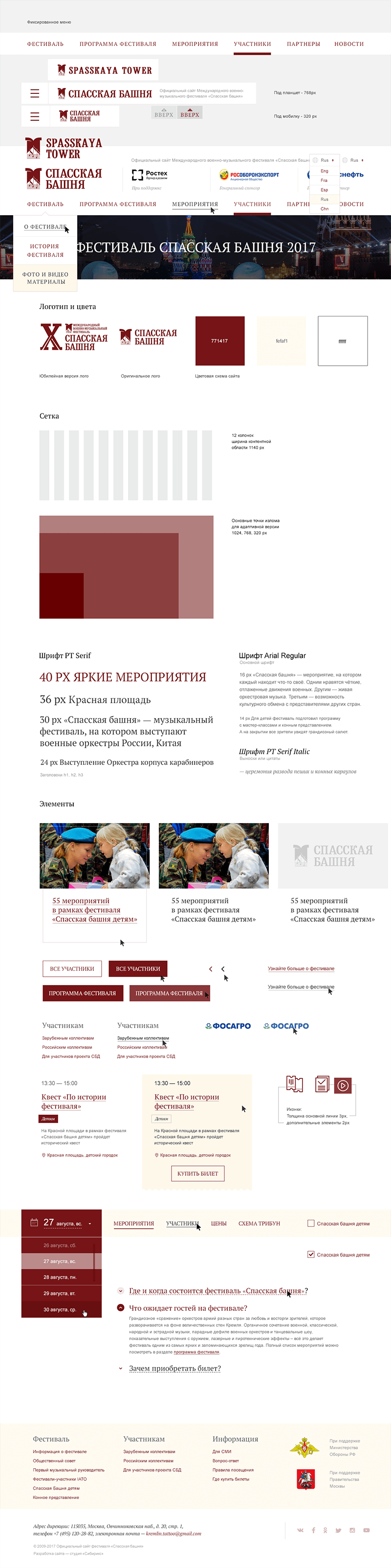
UI-kit for the Spasskaya Tower project
Elements like buttons or drop-down lists have several states, but often designers draw only one of them. Thanks to this, for example, untidy pop-ups are obtained, which the layout designer himself did for lack of a sample.
Verify that the objects involved in animations and interactive interactions are broken down in layers. For example: a view when you hover over an object - one layer, a view when you click on it - another, a view in statics - a third. The same rules work for banners.
It is advisable to mark the layers with animations and interactive colors and accompany them with comments. It is also very desirable to write down in the comments how this should work and give examples.
In a project, depending on the tasks, the icons are different: sometimes the designer creates a unique set with his own hands, sometimes it is easier and faster for him to find the one out of a million options somewhere here and modify it if necessary.
But it happens that designers use icons in PNG format - when scaling it on screens with high resolution (and now even on mobile phones the pixel density is crazy), the edges of the image are blurred. Hence the rule: all icons must be in SVG format - so they remain clear, no matter what their size.
Some layout designers prefer that the icons are collected in one place - in a separate folder - and that their names are identical to the layers in the layout. Another is more convenient for SVG images to be embedded in the main file, since it is much easier and faster to cut svg from the layout than to search for the desired icon in another folder.
In a creative outburst, it is difficult to keep track of everything being done correctly. There, the layer was copied and left without a name, there the object crawled out a bit over the edge of the column, here the font accidentally “faded” with the built-in Photoshop settings instead of choosing the right style - who doesn’t happen to it? And with someone who has our checklist!
Do not take the marriage. Do not pass the marriage.
Toyota.
We rarely take projects with an already implemented design into development, but this happens. When mockups are created inside the studio, at any problematic stage of the layout, the developer can check with the project manager or the designer himself what was meant and how it should look. But in a situation where a customer has already given money to someone for layouts and afterwards has come to you for development, this will not work: it becomes impossible to communicate between the designer and the developer, and there is no one to correct flaws in the layouts. In this article, you will find out where grief designers go and what to check before giving layouts for layout.
“Almost” on the grid
The grid is designed to simplify layout and determine the location of key elements. In some cases, designers deliberately move away from the 12-column grid to create an extraordinary design.
But if, while creating the layout, you still adhered to the grid - please be sure to make sure that this is true. Layout designers complain that the design can vary greatly from page to page: identical blocks appear to the left or right, the icons are of different sizes, and the buttons are not like each other.
When the elements are knocked out of the grid, the layout process is delayed - additional time is spent on figuring out the position of the blocks or on the edits, if the layout of the page does not match the layout visually. There are also problems with page responsiveness, because it is unclear how objects that go beyond the grid should behave on devices with a smaller diagonal.
Sergey, a developer at Sibiriks studio:
“Probably the most important problem is that not all designers know at least the basics of html and css, therefore layouts are done without regard to layout. For example, it often happens when blocks are re-compiled on the adaptive in such a way that you can’t do without duplication of content for the mobile and desktop versions - this slows down the work on layout ”.
Vladimir, the head of the studio:
“There are a million cases when a programmer says“ this is impossible ”, and then takes and does as needed. So it’s possible. And most of the restrictions that are inconvenient for a programmer, but interesting from a design point of view, are artificial. It is impossible to draw a clear border. Only iterative discussion and attempts to implement the plan work. Try, watch, discuss, do, experiment. Otherwise, everything will slide into dull patterns. For some projects, this is OK. But for the part - no. Do you do in the spirit of the conveyor or do festival work? We wrote about this in more detail in the slider of creativity . ”
Copy-paste layers
In Photoshop, it’s convenient to multiply layers: copied along with the style and all the settings and dragged it to the right place. In a creative impulse, some designers do not bother to give the layers adequate names and arrange them among themselves, and after that they can no longer understand which block the layer belongs to and where to look for it on the layout.

When transferring to layout, make sure that your layers are uniquely named and distributed in folders based on the layout logic. And do not forget to remove unnecessary or at least glue layers with effects among themselves (why it is not always possible to do this - below).
Indenting indents
In an ideal layout, all indentation and dimensions of the blocks should be unified. There is one pixel more, here - one less, and then the layout designer can sit and choose how to use it. Perhaps this will not affect the appearance of the page, although the clients are different: for someone, every extra pixel is striking. Or perhaps the tester will impose the finished layout on the layout source through the Pixel Perfect plugin and write a list of a million bugs, considering such inconsistencies to be an error. Make sure that the margins of the content area from the header and footer are the same on all your pages.
Objects are also fraught with hidden dangers - sometimes when creating forms in Photoshop, even if the designer used the grid, these errors occur:

The layout designer is unlikely to take into account these subtleties and, most likely, will cut the size of the object so that it fits exactly into the grid. Therefore, the rule is that ALL objects must have integer sizes, otherwise the result can be very different from the original layout.
Colors "by eye"
Photoshop has a convenient tool - an eyedropper, and designers like to use it - poked it, and you don’t need to remember the color number. But if you poke at the edge of the element, the color may be distorted by the shade of the background. Another danger - if the radius of the dropper is more than 1 pixel, Photoshop will show the average value between adjacent colors.
Andrey, developer
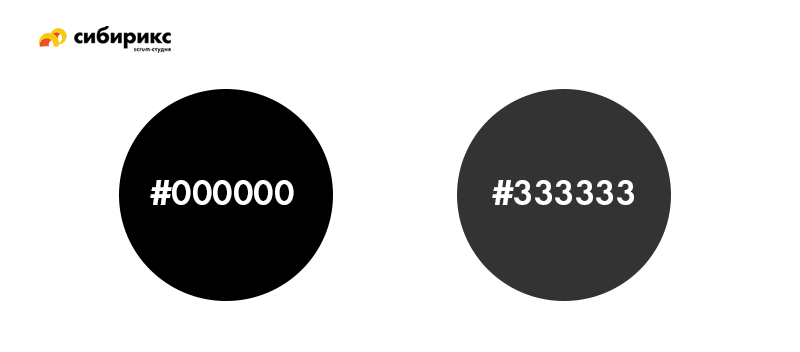
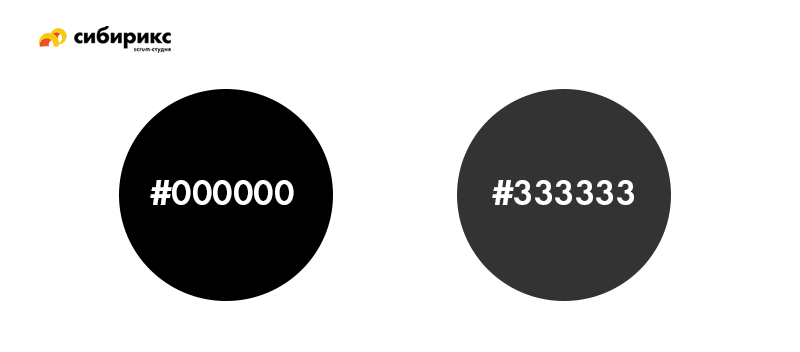
“It’s especially annoying when the designer defined the colors“ by eye ”, and then you sit with a set of different-sized grays and don’t know which one to use. This is due to the fact that there is no banal color map of the project, which the designer himself could use when working on the internal pages, and the layout designer ”.The unspoken rule does not recommend the use of black under the number # 000000 - it is too contrasted against the white background. Look at the difference:

Another design hack that annoys layout designers is to make the color brighter (including text), the designer simply increases the transparency of the layer. The layout designer will have to use a pipette, and again, there is a high probability of error (especially in cases with gradient fills for elements).
Rasterized Elements
Text
If a designer, before the web, for some time made layouts for printing in a printing house, he may sin in the habit of rasterizing texts, but for a layout designer this becomes a serious problem: such text cannot be copied - you can only retype it manually. And this is the lesser problem: where does the layout designer get the style, size and color of the rasterized text - this is the question.
Shadows and gradients
During layout, it is more convenient and quicker for a developer to look at the shadow or gradient parameters than poke with a pipette in different areas of this zone when the layer is rasterized. This speeds up the layout and affects the result: there are less chances to make a mistake with the color transition.
If a dark background (for example, a hover) is superimposed on the image, it cannot be glued with the image itself - it must be a separate translucent or gradient layer so that you can look into its parameters.
Overlay effects
When overlaying, the content of the lower layers is taken into account, and it is not easy to transfer such effects during layout, so layout designers are not very fond of them. And not in vain: not every browser version is ready to display them as the designer intended.

Blend effects in different browsers
Font issues
Fractional sizes
Usually this happens by accident, if, for example, a transformation tool was applied to the entire block - the font increased / decreased in proportion to the picture. The problem is that browsers do not take into account fractional values and simply round them to the nearest.
Many fonts
For the entire project, it is advisable to use no more than 3 styles - these can be fonts of one headset (Light, Regular and Bold) or different. This is not a strict restriction - it all depends on the objectives of the project, but there is a certain sense in it: the less font variations, the higher the reader’s focus on the text. It is considered a rule, along with the layout, to transfer the headsets that were used there, or at least give links to Google Fonts.
Andrey, developer:
“Now most browsers have moved away from fonts in TTF, OTF formats - and if the developer uses them in the old way, they will not be displayed correctly everywhere. We in the studio have long switched to the WOFF or WOFF2 format so that there are no problems. You can translate a font into it here or here . ”
Using custom fonts
Non-standard fonts and their styles should be checked for the presence of a web version. The fact is that such fonts affect the page loading speed - to display them, the browser needs to download them first, and it will take some time. In a good way, the weight of a custom font should not exceed 1 megabyte. And it is better that there is only one font on the page. Well, do not forget that fonts cost money. Sometimes large. We had cases where the font was specially developed for a specific project - that’s another problem.
Clumsy typography
It often happens that line spacing and indentation between paragraphs do not coincide inside the blocks on the layout and differ from page to page - make sure that they are the same. Do not separate headings from paragraphs into separate text blocks to manually increase the indent between them - use the lead settings and paragraphs.
Eugene, developer:You should definitely show the layout of the paragraph, paragraph, headings of levels 1-4 (h1, h2, h3, h4), bulleted and numbered lists. Better yet, put all this into a separate document - a guideline or a UI-kit. Here you can add the behavior of links (active, hover, visited).
“If possible, you should not use complex effects on standard text pages, if it is assumed that the customer will be able to change them from the admin panel. Most likely, he will be able to “wrap” such elements in a div. Sometimes this is solved by snippets or other tricks, but it still causes complexity when filling with content. "

UI-kit for the Spasskaya Tower project
Incomprehensible animation
Elements like buttons or drop-down lists have several states, but often designers draw only one of them. Thanks to this, for example, untidy pop-ups are obtained, which the layout designer himself did for lack of a sample.
Verify that the objects involved in animations and interactive interactions are broken down in layers. For example: a view when you hover over an object - one layer, a view when you click on it - another, a view in statics - a third. The same rules work for banners.
It is advisable to mark the layers with animations and interactive colors and accompany them with comments. It is also very desirable to write down in the comments how this should work and give examples.
Eugene, art director:
“Photoshop is Photoshop, but now there are so many progressive tools, inside of which the necessary lines of code are immediately created for each element - it is not difficult for a layout designer to turn a design layout into a page. In general, of course, it all depends on the layout designer himself - if he is normal, then the result will be normal, no matter what editor it is painted :) ”
PNG Icons
In a project, depending on the tasks, the icons are different: sometimes the designer creates a unique set with his own hands, sometimes it is easier and faster for him to find the one out of a million options somewhere here and modify it if necessary.
But it happens that designers use icons in PNG format - when scaling it on screens with high resolution (and now even on mobile phones the pixel density is crazy), the edges of the image are blurred. Hence the rule: all icons must be in SVG format - so they remain clear, no matter what their size.
Some layout designers prefer that the icons are collected in one place - in a separate folder - and that their names are identical to the layers in the layout. Another is more convenient for SVG images to be embedded in the main file, since it is much easier and faster to cut svg from the layout than to search for the desired icon in another folder.
Check list
In a creative outburst, it is difficult to keep track of everything being done correctly. There, the layer was copied and left without a name, there the object crawled out a bit over the edge of the column, here the font accidentally “faded” with the built-in Photoshop settings instead of choosing the right style - who doesn’t happen to it? And with someone who has our checklist!
Checklist for preparing a Photoshop layout for transfer to layout
- If the designer used the grid, all the blocks on the layout are located strictly on it.
- All objects on the layout have integer sizes.
- Duplicate elements on pages are always the same.
- All layers are grouped into folders and distributed according to the layout logic. Extra ones are removed, similar ones are combined.
- Indent from elements unified.
- The colors on the layout match the primary colors of the project.
- Text as text (not rasterized).
- Blending effects, shadows and gradients are not rasterized.
- Using blending effects is advisable.
- Fonts have partial sizes.
- Fonts used in the project are collected in a separate folder.
- Non-standard fonts and their styles are checked for the presence of a web version. The weight of one non-standard font does not exceed 1 Mb.
- Line spacing and indentation in the text are unified.
- All icons are in SVG format and are collected in one place. The names of the icons are the same and understandable, coincide with the name of the identical layers on the layout.
- There are layers with hovers for all active elements.
- Objects involved in animations / interactive interactions are layered. For banners - similarly.
- Comments are given on animations and interactive interactions and examples are given of how this should look.
- A guideline has been created for the layout with a palette of project colors and text styles.
