Why the interface should be accessible to all and how to do it
Hello! My name is Valeria Kurmak, I am a leading user engagement analyst at the Sbertech Design Center and an expert in accessibility. In the article I will tell:
Each of us has ever had special needs.
With the birth of a child, you find yourself in a situation of a person with one hand. While driving, you cannot peer into a shallow, opaque text. Abroad, you find yourself in a situation of a deaf or dumb person, because you do not understand what others are saying, you cannot answer them. The only difference between you and a person with a disability is that for you this condition is temporary. But the barriers and needs are the same. It was estimated that each person on average has special needs for about 9 years of life .

These situations can be enumerated endlessly, but what exactly happens to each of us is age.. With age, vision and hearing often deteriorate, it is more difficult to perform small-motor actions, and it can be easier to move in a wheelchair.
In order to understand what the barriers and needs of people with disabilities are in interacting with the bank, we conducted a large-scale and rather unique study.
We have studied all types of disabilities. Today in Russia people with disabilities are categorized by diagnosis. But when you need to adapt the service, knowing that a person has diabetes will not help much. But the fact that due to diabetes, a person has no vision, will help to understand his needs. Therefore, we used categorization not by diagnosis, but by barriers to the environment: hearing, vision, musculoskeletal disorders, especially mental or mental development.

We studied how people with disabilities live in Russia: how it is acquired, how people interact with the world, what they use in everyday life, how they manage finances, communicate with others, and studied legal issues.
We examined all points of interaction: bank branches, Internet banking and the Sberbank Online application, a call center and banking products themselves. This allowed us to understand how people with disabilities interact with the bank, through which channels, what is important for them, what difficulties arise and why.
The surprising discovery was that the greatest difficulties for people with disabilities are caused not by overcoming the barriers of the physical environment, but by overcoming communication barriers. If the employee of the department does not know how to service a person with a disability, the most amazing ramp will not help.
We realized how important digital channels are for people with disabilities. For people with hearing impairment, this is an opportunity to avoid communication barriers, since in Russia few people speak Russian sign language. For people with a violation of the musculoskeletal system, this helps to avoid physical barriers along the way in the city, and even in the department itself. It is also important that we revealed a large request for blind users to interact through Sberbank Online.
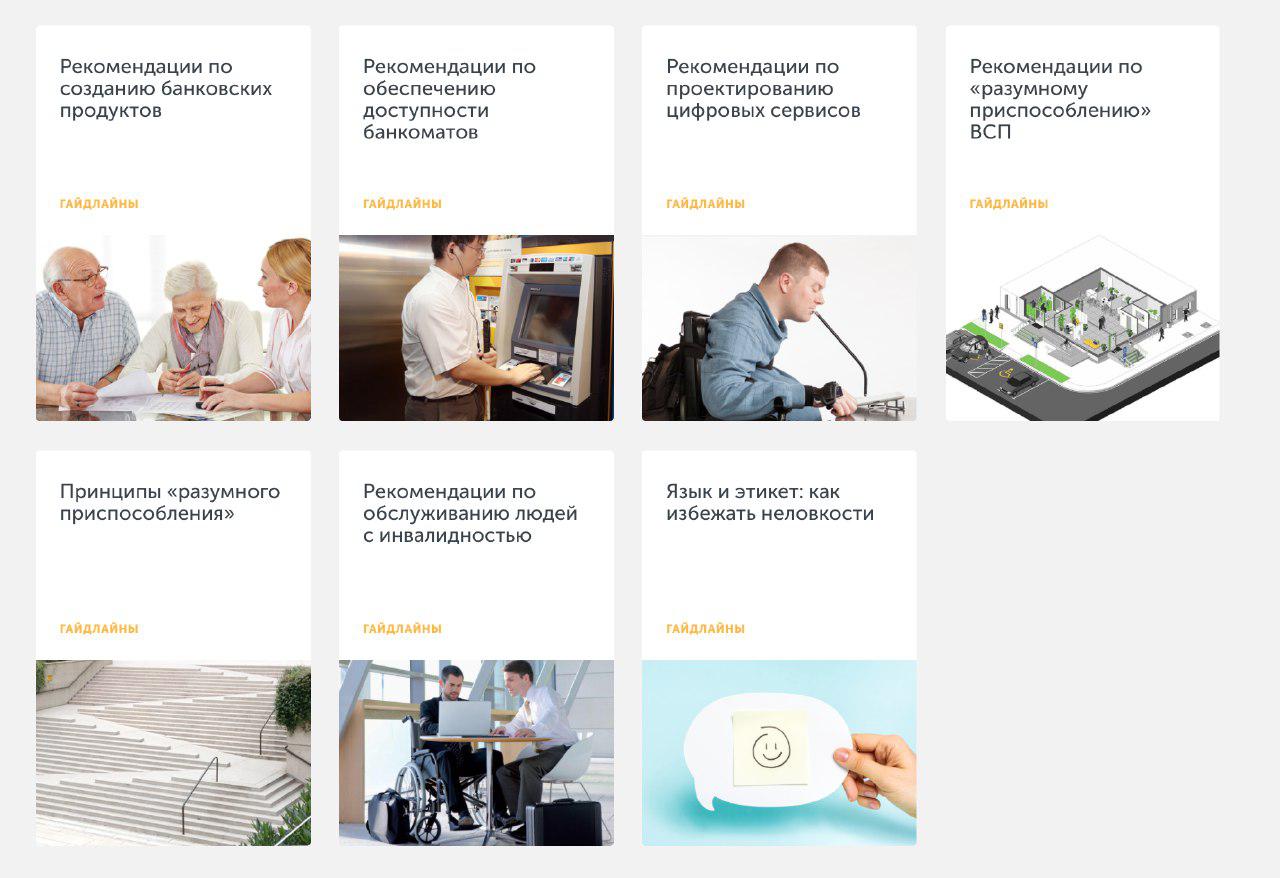
Based on the results of the study, together with experts on disability, I developed and wrote guidelines. The results of the study can be found on specialbank.ru .

When we hear about site adaptation for people with disabilities, most often we are talking about adaptation for the visually impaired, although it should be about all people who have any special needs.
The good news is that
nothing special is needed to ensure accessibility in a digital environment . Everything that is needed and important for people with disabilities is equally important for people without disabilities. The same contrast, which is so necessary for visually impaired people, greatly improves the work with the interface for any user.
For the interface to be accessible to blind users, it is important that the code complies with the layout rules. Then the blind person will be able to perceive the interface element and control it.
The first question that we faced: is there a separate version for people with disabilities? It is often called the "version for the visually impaired", although accessibility is needed not only by the visually impaired. We studied international standards, current practice on the Internet and of course, talked with users. Standards do not require this, and users have spoken out against any particular versions. Arguments: as a rule, cropped functionality, incorrect operation, users already use the built-in computer or browser technologies. We, in turn, also understood that to create and maintain a separate version additional resources would be needed, and with increasing complexity, the probability of an error related to the human factor increases. After talking with users,
The second question: how to adapt an Internet bank that has been developing for almost 10 years and contains many products and scenarios. It was obvious to us that we could not make point changes. In addition, we wanted to avoid a situation where the site is being adapted and it becomes accessible, but with further development, accessibility is not taken into account, and it becomes inaccessible again. Therefore, an approach was needed that would embed accessibility into the process.
Now the process of updating the interface of Sberbank Online Internet Banking is ongoing. We have already moved on to the new process of developing interfaces through a library of elements. We decided to implement accessibility through the library. Today, designers use off-the-shelf components that meet the requirements of the international accessibility standard WCAG 2.0.
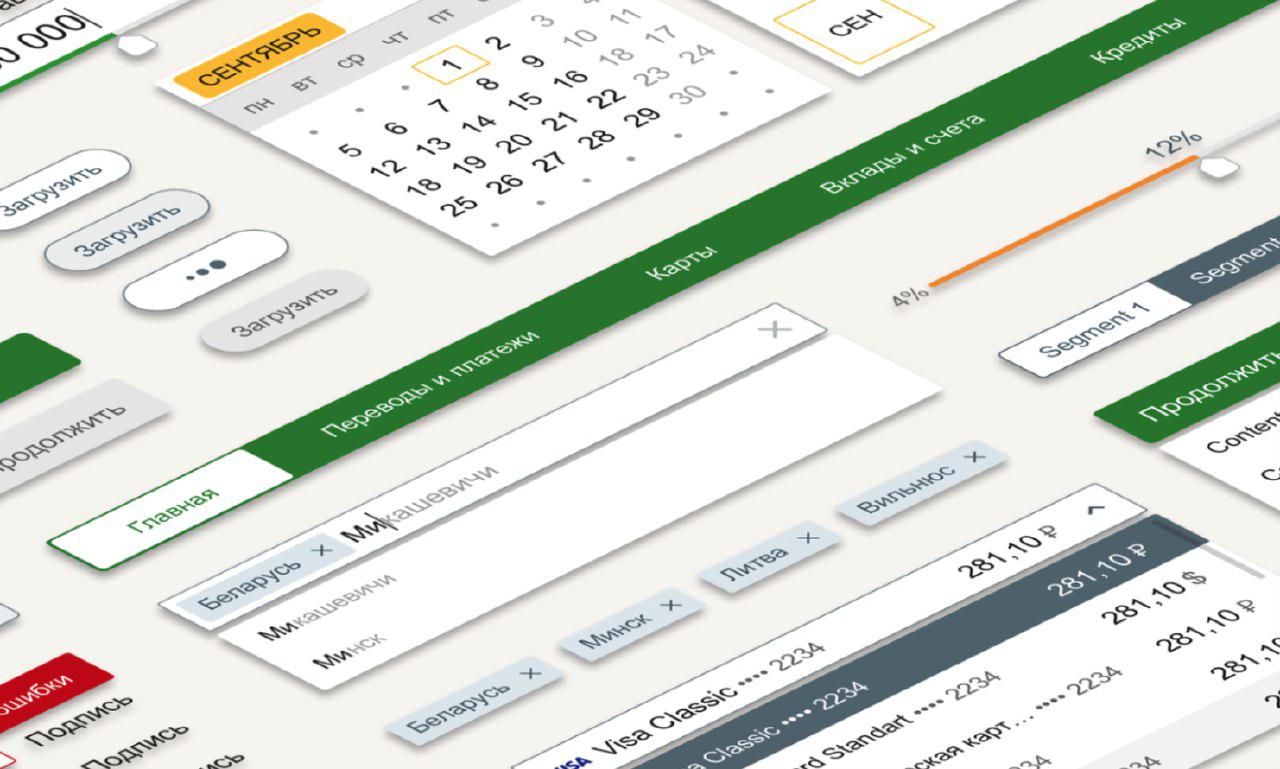
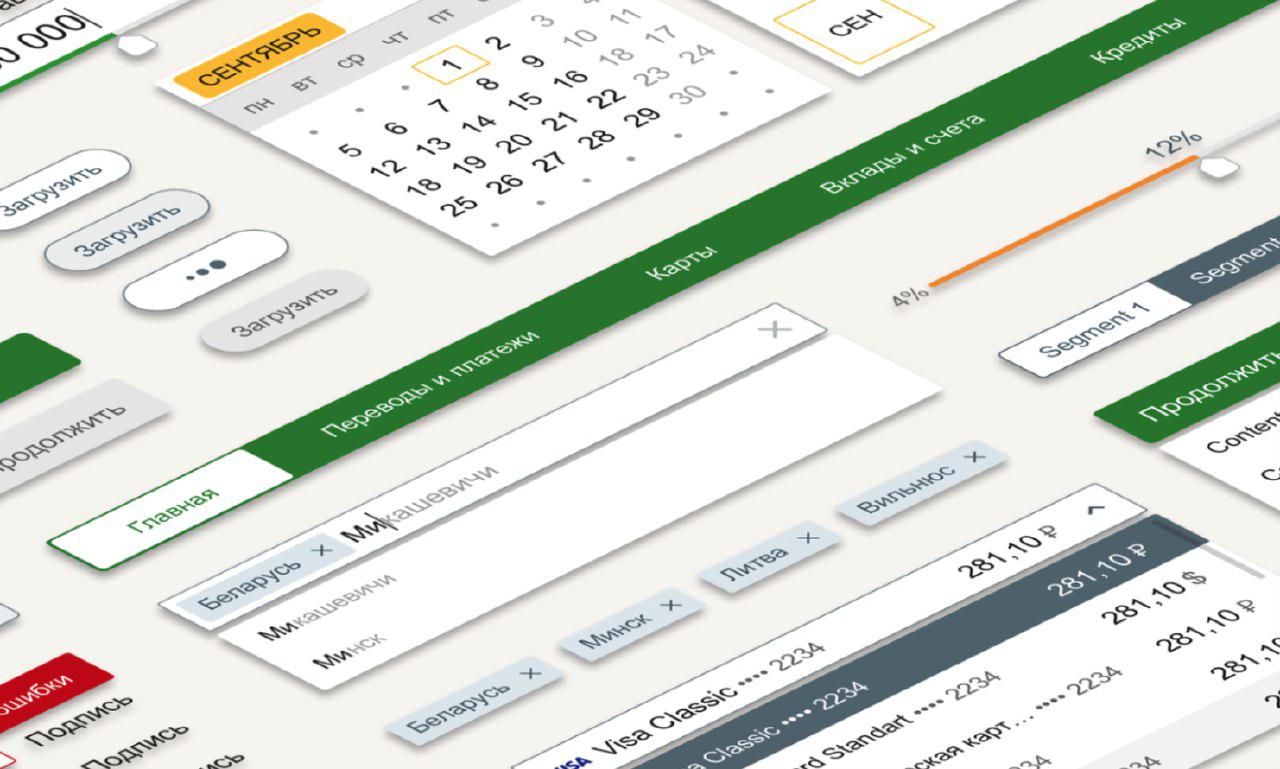
Library of interface components:

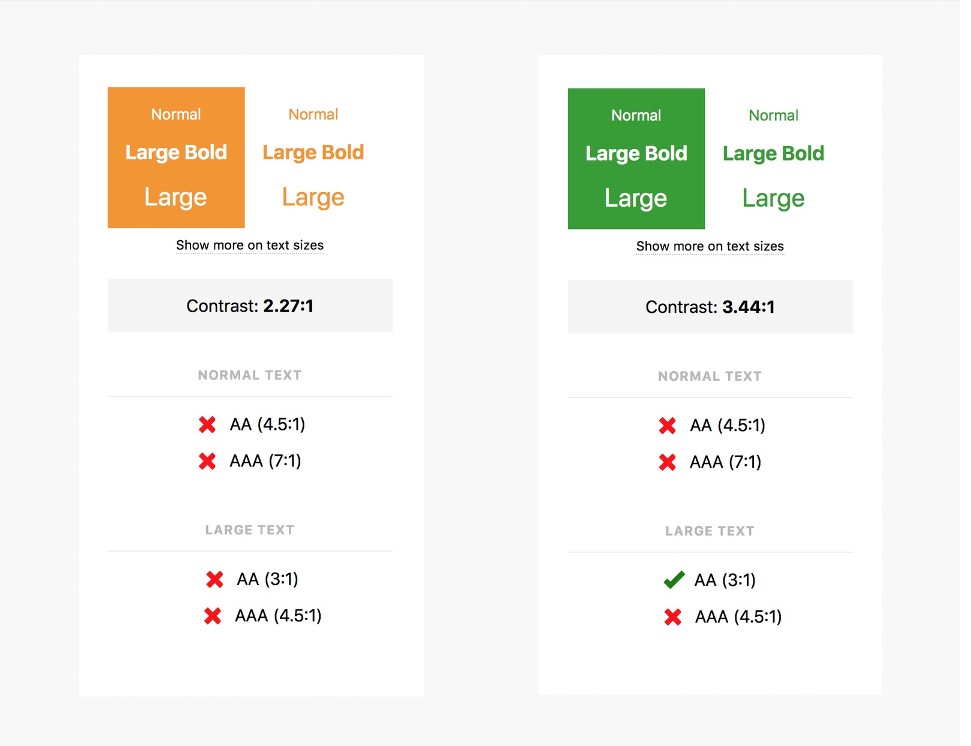
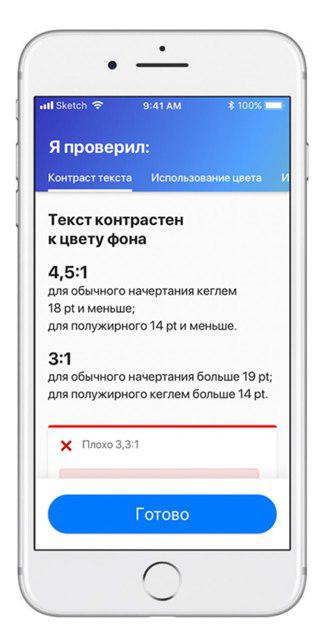
Each of the components passed a contrast test, as a result of which, for example, we changed the main menu because it did not meet the requirements of the standard for contrast.
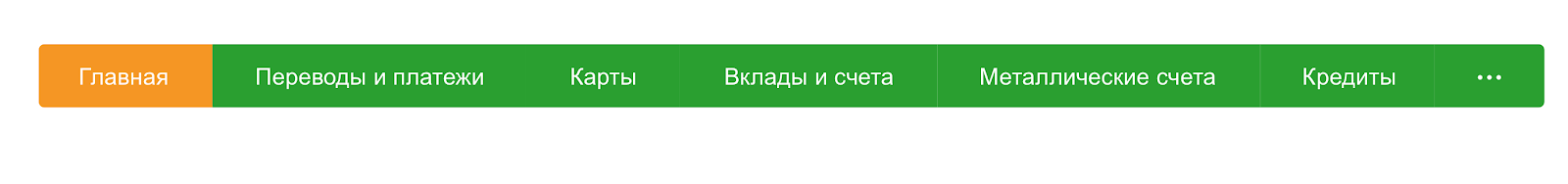
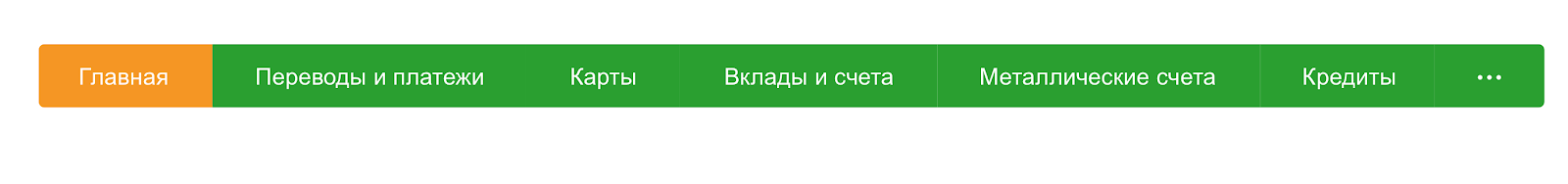
This is how the old menu looked:

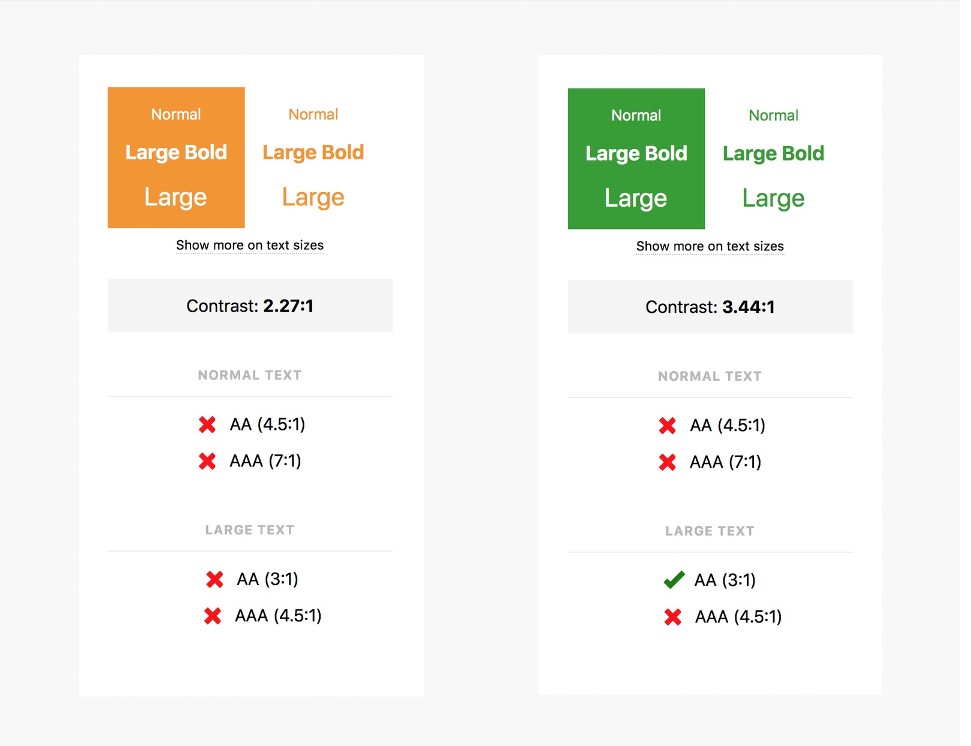
We checked the contrast:

This is how the new menu will look:

The developers, in turn, adapt the library of ready-made components and add an availability test to the list of machine tests.
Implementation of accessibility through the library allows you to reduce costs, since you do not need to make a separate version or select individual people who would be involved in accessibility. It is also very important that this approach reduces the likelihood of human error when something is missed.
Sberbank Online is the first project on which we have taken this approach. Sberbank still has many systems and applications, including internal ones for employees, who may have the same problems as our clients. Now we are working to bring to the standard WCAG 2.0. libraries of all banking products.
In order to check how the solutions included in the library meet the needs of people with disabilities, we conduct usability testing.
To check visual solutions, we conduct tests with visually impaired people, people with color perception disorders and other types of visual impairment. For such testing, it is enough to have a prototype made, for example, on InVision.
Testing the electronic queue with visually impaired users

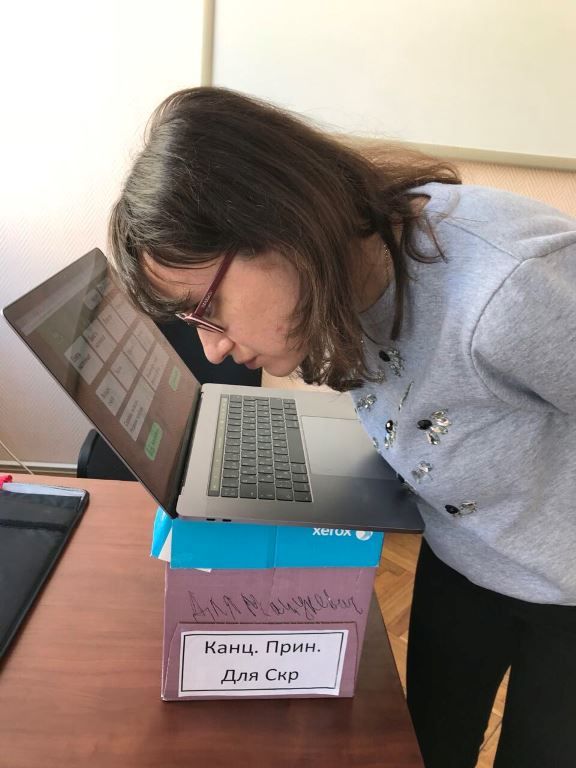
To evaluate the user experience of blind people, a prototype on InVision will not be enough. Blind people interact with the interface using screen-access programs that read information and allow you to manage content. Therefore, for testing we need an interface containing code where we can check the components from the developer library and the operation of the interface as a whole. With such testing, it is important to test several screen readers (the most common NVDA and JAWS). It is also important to test different browsers. In our tests, we found differences when working with different screen access programs, and when interacting through different browsers.
Blind users often speed up the reading speed of a screen-access program, so it is difficult for the sighted to understand which element the user is currently interacting with. Therefore, in order to understand possible errors, during testing we asked to reduce the playback speed.
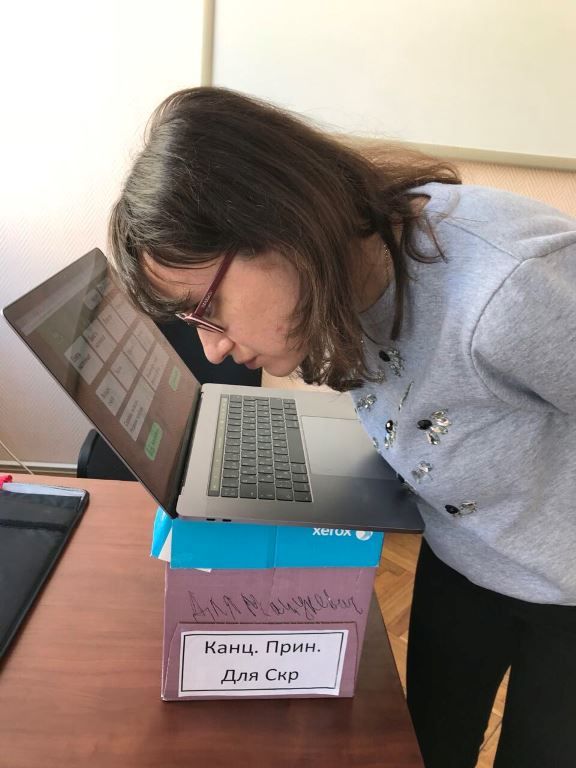
Open testing with blind users

Accessibility should not be something you think about at the last stage of product development. When taking into account the special needs at the very initial stage of creation, then there will be no need to pile up crutches. For example, if at the stage of development of the library of interface elements you take into account that all your elements must be contrasting, then your whole product will meet the requirements of contrast and you will not have to create separate versions for the visually impaired or something else like that.
Design Kitchen
Our researchers, designers and developers are located in 16 cities of Russia. To disseminate knowledge and experience, we launched the educational project “Design-kitchen”, where we talk about processes, design, research. I am teaching a course on how not to design barriers in the digital environment for people with special needs.

Availability
Checklist We also developed an internal checklist by which a designer, analyst, or product can quickly check prototypes for availability. The same checklist is also applicable when creating new library elements.
We understand that we still have a lot of work to do. It is important to make it systemic, so we disseminate knowledge about accessibility, adapt libraries, create tools for checking interfaces, implement machine testing and usability in the development process.
Everyone who is involved in the creation of user interfaces to one degree or another is responsible for their availability: a designer who made beautiful, but not contrasting text, a developer who did not mark out the headings. It depends on each of us whether more than 50 million people will have equal access to products and services. All of us are waiting for old age, and even if today you do not belong to these 50 million, sooner or later you will appreciate that someone took care of you.
- how we make Sberbank's digital products equally accessible to everyone;
- what we found out from a study on people with disabilities;
- what difficulties we encountered in adapting Sberbank Online Internet Banking and how to overcome them;
- how we disseminate knowledge and implement accessibility in processes.
About special needs
Each of us has ever had special needs.
With the birth of a child, you find yourself in a situation of a person with one hand. While driving, you cannot peer into a shallow, opaque text. Abroad, you find yourself in a situation of a deaf or dumb person, because you do not understand what others are saying, you cannot answer them. The only difference between you and a person with a disability is that for you this condition is temporary. But the barriers and needs are the same. It was estimated that each person on average has special needs for about 9 years of life .

These situations can be enumerated endlessly, but what exactly happens to each of us is age.. With age, vision and hearing often deteriorate, it is more difficult to perform small-motor actions, and it can be easier to move in a wheelchair.
 More than half of the population has special needs in Russia: 13 million people with disabilities, 37 million pensioners, approximately 30 million people temporarily experiencing the same needs as people with disabilities.
More than half of the population has special needs in Russia: 13 million people with disabilities, 37 million pensioners, approximately 30 million people temporarily experiencing the same needs as people with disabilities.
By creating affordable products and services, you are closing the need for half the country.
About the study of Sberbank
In order to understand what the barriers and needs of people with disabilities are in interacting with the bank, we conducted a large-scale and rather unique study.
We have studied all types of disabilities. Today in Russia people with disabilities are categorized by diagnosis. But when you need to adapt the service, knowing that a person has diabetes will not help much. But the fact that due to diabetes, a person has no vision, will help to understand his needs. Therefore, we used categorization not by diagnosis, but by barriers to the environment: hearing, vision, musculoskeletal disorders, especially mental or mental development.

We studied how people with disabilities live in Russia: how it is acquired, how people interact with the world, what they use in everyday life, how they manage finances, communicate with others, and studied legal issues.
We examined all points of interaction: bank branches, Internet banking and the Sberbank Online application, a call center and banking products themselves. This allowed us to understand how people with disabilities interact with the bank, through which channels, what is important for them, what difficulties arise and why.
The surprising discovery was that the greatest difficulties for people with disabilities are caused not by overcoming the barriers of the physical environment, but by overcoming communication barriers. If the employee of the department does not know how to service a person with a disability, the most amazing ramp will not help.
We realized how important digital channels are for people with disabilities. For people with hearing impairment, this is an opportunity to avoid communication barriers, since in Russia few people speak Russian sign language. For people with a violation of the musculoskeletal system, this helps to avoid physical barriers along the way in the city, and even in the department itself. It is also important that we revealed a large request for blind users to interact through Sberbank Online.
Based on the results of the study, together with experts on disability, I developed and wrote guidelines. The results of the study can be found on specialbank.ru .

What to consider when designing a digital service
When we hear about site adaptation for people with disabilities, most often we are talking about adaptation for the visually impaired, although it should be about all people who have any special needs.
The good news is that
nothing special is needed to ensure accessibility in a digital environment . Everything that is needed and important for people with disabilities is equally important for people without disabilities. The same contrast, which is so necessary for visually impaired people, greatly improves the work with the interface for any user.
For the interface to be accessible to blind users, it is important that the code complies with the layout rules. Then the blind person will be able to perceive the interface element and control it.
Approach to adaptation of Sberbank Online
The first question that we faced: is there a separate version for people with disabilities? It is often called the "version for the visually impaired", although accessibility is needed not only by the visually impaired. We studied international standards, current practice on the Internet and of course, talked with users. Standards do not require this, and users have spoken out against any particular versions. Arguments: as a rule, cropped functionality, incorrect operation, users already use the built-in computer or browser technologies. We, in turn, also understood that to create and maintain a separate version additional resources would be needed, and with increasing complexity, the probability of an error related to the human factor increases. After talking with users,
The second question: how to adapt an Internet bank that has been developing for almost 10 years and contains many products and scenarios. It was obvious to us that we could not make point changes. In addition, we wanted to avoid a situation where the site is being adapted and it becomes accessible, but with further development, accessibility is not taken into account, and it becomes inaccessible again. Therefore, an approach was needed that would embed accessibility into the process.
Now the process of updating the interface of Sberbank Online Internet Banking is ongoing. We have already moved on to the new process of developing interfaces through a library of elements. We decided to implement accessibility through the library. Today, designers use off-the-shelf components that meet the requirements of the international accessibility standard WCAG 2.0.
Library of interface components:

Each of the components passed a contrast test, as a result of which, for example, we changed the main menu because it did not meet the requirements of the standard for contrast.
This is how the old menu looked:

We checked the contrast:

This is how the new menu will look:

The developers, in turn, adapt the library of ready-made components and add an availability test to the list of machine tests.
Implementation of accessibility through the library allows you to reduce costs, since you do not need to make a separate version or select individual people who would be involved in accessibility. It is also very important that this approach reduces the likelihood of human error when something is missed.
Sberbank Online is the first project on which we have taken this approach. Sberbank still has many systems and applications, including internal ones for employees, who may have the same problems as our clients. Now we are working to bring to the standard WCAG 2.0. libraries of all banking products.
Testing
In order to check how the solutions included in the library meet the needs of people with disabilities, we conduct usability testing.
To check visual solutions, we conduct tests with visually impaired people, people with color perception disorders and other types of visual impairment. For such testing, it is enough to have a prototype made, for example, on InVision.
Testing the electronic queue with visually impaired users

To evaluate the user experience of blind people, a prototype on InVision will not be enough. Blind people interact with the interface using screen-access programs that read information and allow you to manage content. Therefore, for testing we need an interface containing code where we can check the components from the developer library and the operation of the interface as a whole. With such testing, it is important to test several screen readers (the most common NVDA and JAWS). It is also important to test different browsers. In our tests, we found differences when working with different screen access programs, and when interacting through different browsers.
Blind users often speed up the reading speed of a screen-access program, so it is difficult for the sighted to understand which element the user is currently interacting with. Therefore, in order to understand possible errors, during testing we asked to reduce the playback speed.
Open testing with blind users

See how we test with blind users
Accessibility should not be something you think about at the last stage of product development. When taking into account the special needs at the very initial stage of creation, then there will be no need to pile up crutches. For example, if at the stage of development of the library of interface elements you take into account that all your elements must be contrasting, then your whole product will meet the requirements of contrast and you will not have to create separate versions for the visually impaired or something else like that.
How to disseminate knowledge and implement accessibility in a large company
Design Kitchen
Our researchers, designers and developers are located in 16 cities of Russia. To disseminate knowledge and experience, we launched the educational project “Design-kitchen”, where we talk about processes, design, research. I am teaching a course on how not to design barriers in the digital environment for people with special needs.

Availability
Checklist We also developed an internal checklist by which a designer, analyst, or product can quickly check prototypes for availability. The same checklist is also applicable when creating new library elements.

Conclusion
We understand that we still have a lot of work to do. It is important to make it systemic, so we disseminate knowledge about accessibility, adapt libraries, create tools for checking interfaces, implement machine testing and usability in the development process.
Everyone who is involved in the creation of user interfaces to one degree or another is responsible for their availability: a designer who made beautiful, but not contrasting text, a developer who did not mark out the headings. It depends on each of us whether more than 50 million people will have equal access to products and services. All of us are waiting for old age, and even if today you do not belong to these 50 million, sooner or later you will appreciate that someone took care of you.
