Gestalt principles in user interface design
- Transfer
- Tutorial

Have you ever looked at the sky, noticed a cloud of unusual shape resembling an animal or the image of familiar things? Have you ever wondered why and how, just looking at the fluffy accumulation of drops of water, does this association arise? This is all because of how our brain works. The brain is always trying to understand the world by comparing the previous perception of visual images and connecting the dots. He has his own “strange” way of perceiving outlines and forms, grouping information, filling in the gaps to create a big picture.

Understanding how our brains work will help you become a wiser designer and master of visual communication. This can help determine which visual elements are most effective in a particular situation, and how you can use them to effectively influence perception, cause attention and changes in user behavior. Particularly useful in this part of the article relating to solving problems of intuitive design of the user interface.
“Great designers understood the enormous role that psychology plays in visual perception. What happens when the eyes of users meet with the work of the designer? How does their mind react to the message they want to share with them?
- Laura Busche, Brand Content Strategist at Autodesk
It is already clear that visual design and psychology are related and influence each other. The principles of gestaltism can help us understand and control these connections.
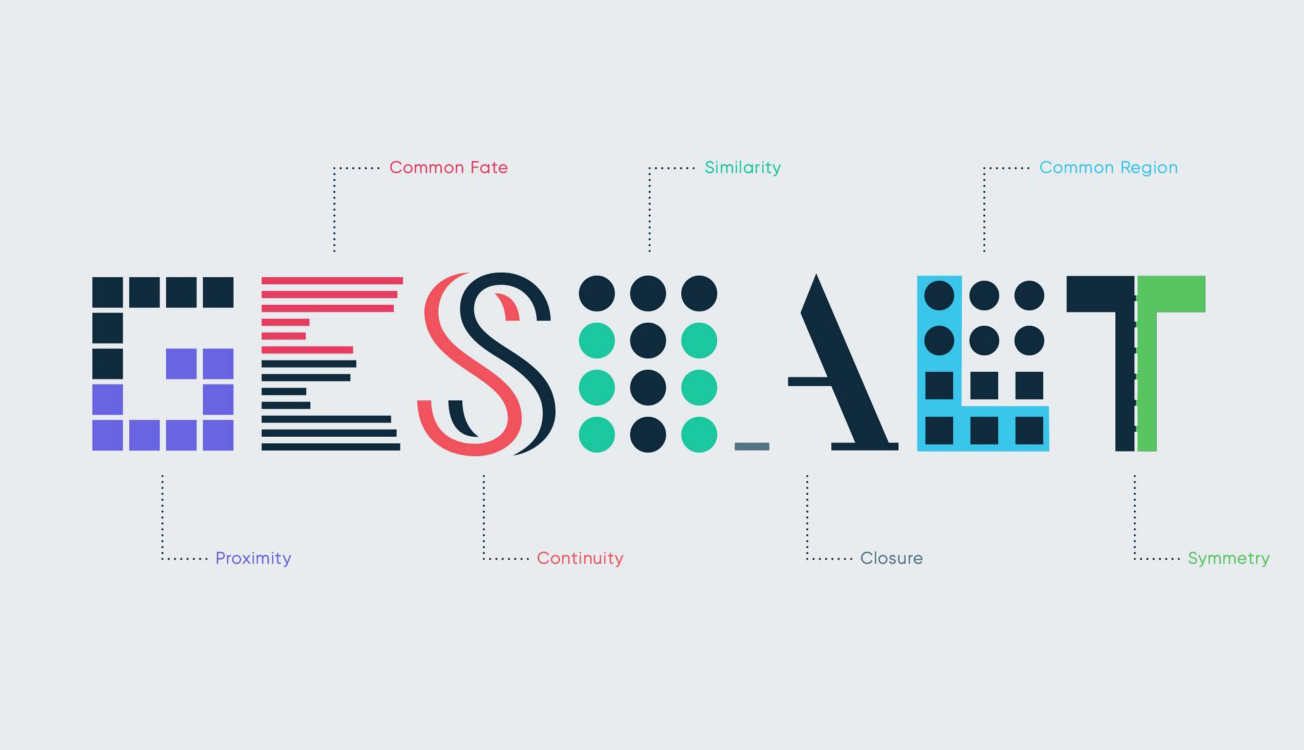
What is gestalt?
Gestalt (a form in German) is a group of principles of visual perception developed by German psychologists in the 1920s. It is based on the theory that "an organized whole is perceived as greater than the sum of its parts . "
"The whole is not the sum of the parts."
- Kurt Koffka
The principles of gestaltism are an attempt to describe how people perceive visual elements when certain principles or conditions are applied. They are built on four key ideas:
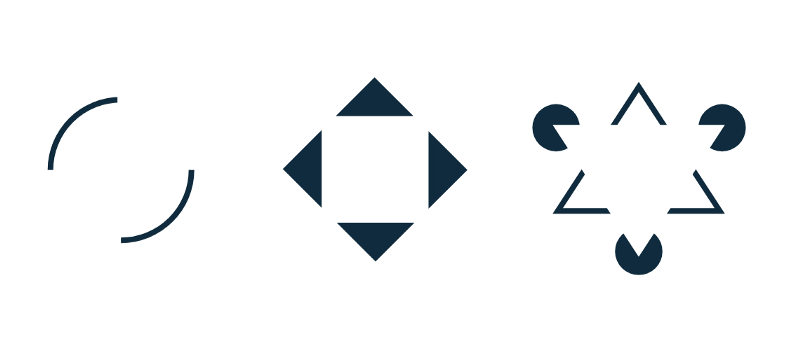
Appearance / Manifestation
People tend to identify elements first in a more general form. Our brain recognizes the whole faster than the constituents.

Embodiment / Socialization
People can recognize objects, even if parts are missing. Our brain compares what we see with familiar patterns in our memory and fills in the blanks.

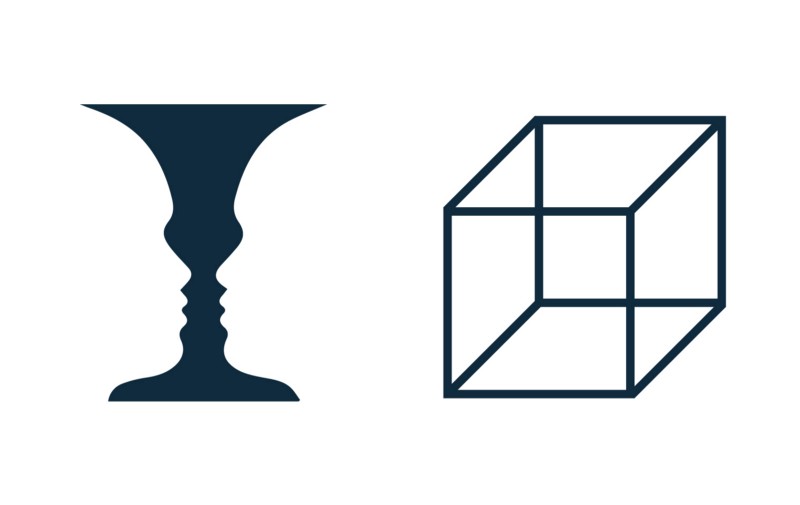
Multiple stability
People often interpret ambiguous objects in more than one way, switching between alternatives in the search for certainty. As a result, one point of view will become more dominant, while switching to another interpretation will become more complicated.

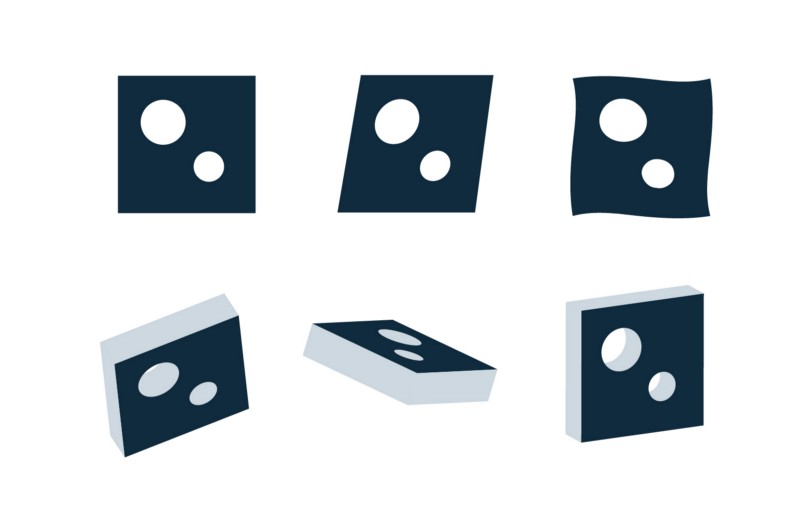
Invariance / invariance
People can recognize simple objects regardless of their rotation, scale and movement. The brain can perceive objects from different points of view, despite their appearance.

To implement these ideas, Gestalt principles were formulated, which user interface designers can follow to increase the effectiveness of visual communication.
Basic principles
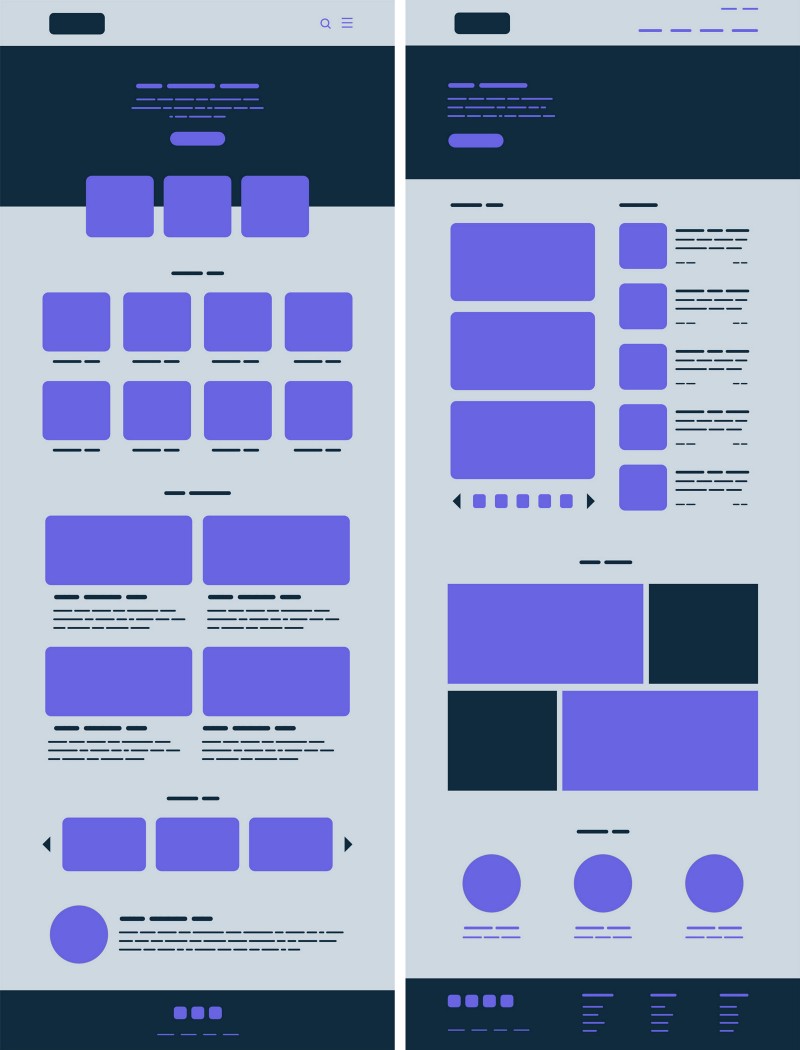
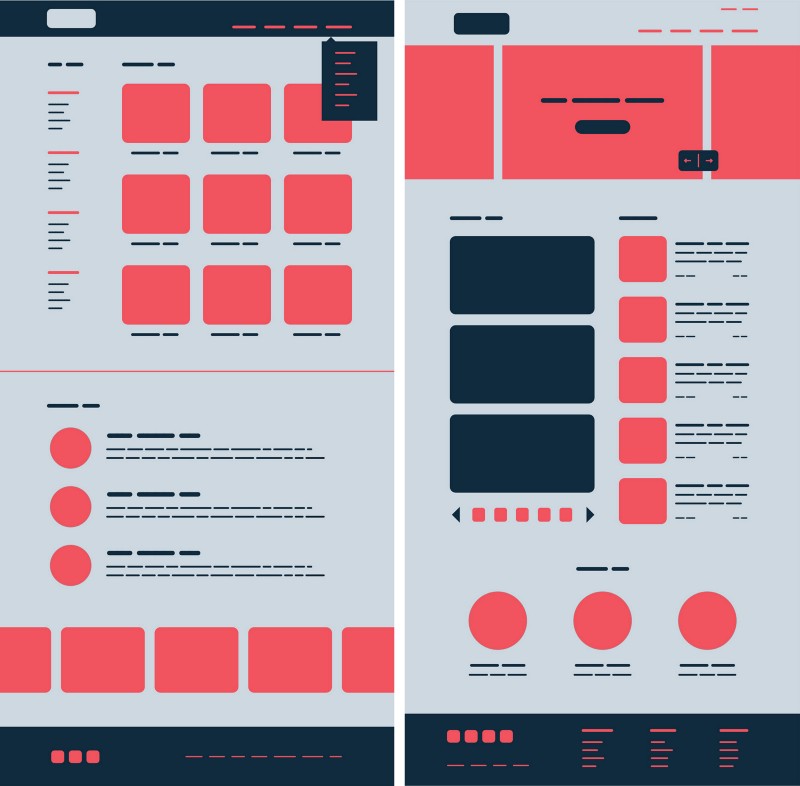
Proximity
Elements located close to each other are perceived as more connected than those located farther from each other. Thus, the various elements can be considered as a group, and not individually.

How is the proximity principle applied in user interface design?
We can use this principle to group similar information, organize content, and organize elements and blocks. Proper use will have a positive impact on visual communication and user experience.
As the principle states, elements that are connected to each other should be located closer to each other, while unrelated elements should be placed separately. Empty space plays a vital role here because it creates a contrast that guides users' eyes along the intended path. Clean Space can enhance the visual hierarchy and control the flow of information, which makes reading and scanning layouts easier. This will help users quickly achieve their goals and delve into the content.

We can apply the principle of proximity almost everywhere from navigation panels, cards, galleries and banners to lists and body text.
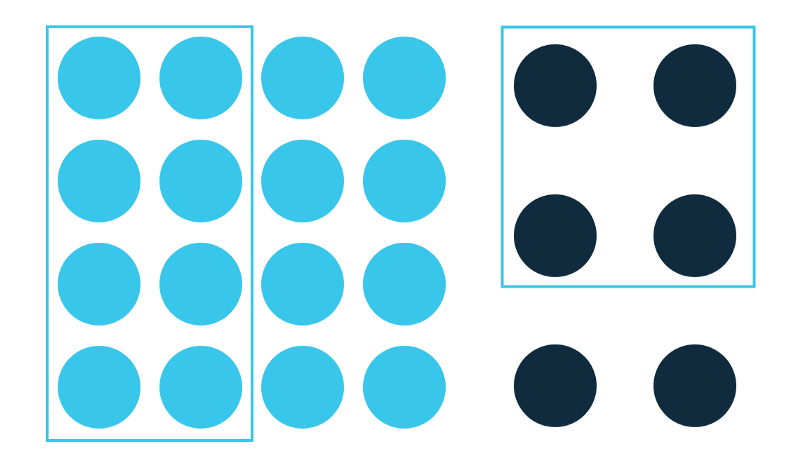
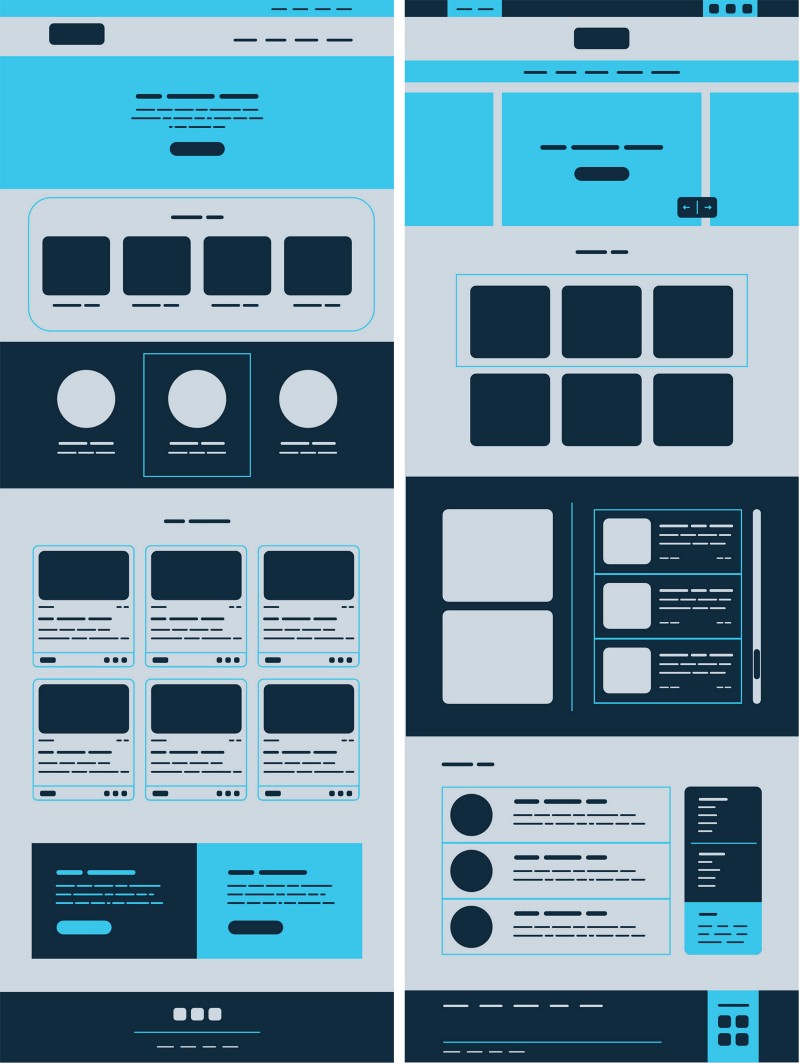
Common areas
Similarly to the proximity principle, elements located in the same closed area are perceived as grouped.

The general area principle is especially useful. And not only in organizing the grouping of information and content, but also in the separation of content, acting as a focal point.
This principle may contain many features by which objects are combined into larger groups. We can use lines, colors, shapes and shadows. Often this is useful for bringing elements to the forefront and focusing the user's attention on interacting with an interface or importance.

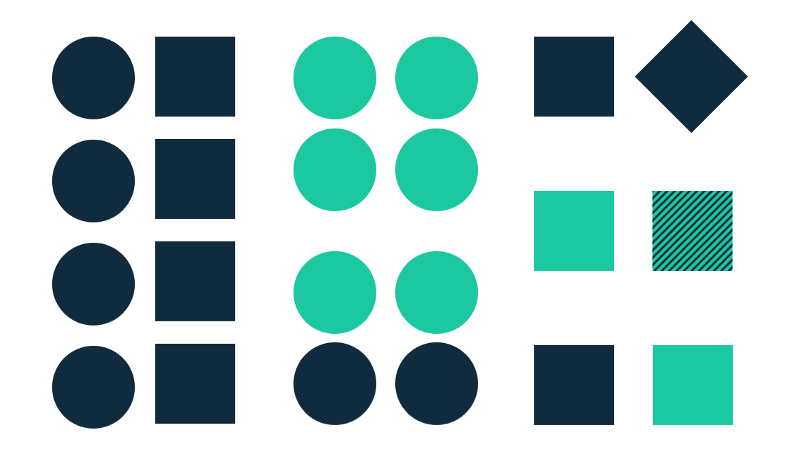
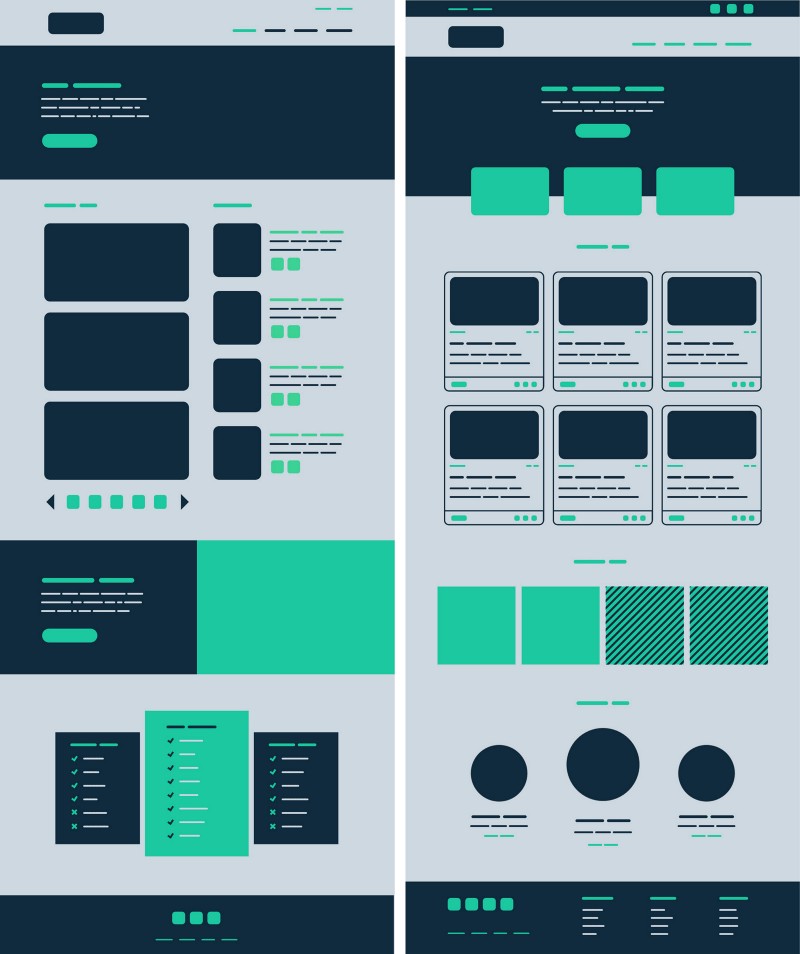
Similarity
Elements with similar visual characteristics are perceived as more related than those that do not have similar characteristics.

We tend to perceive similar elements as a group or pattern. We might also think that they serve one purpose. Similarity can help us organize and classify objects within a group and associate them with a specific value or function.
There are various ways to make elements perceived as similar and therefore related. These include the similarity of color, size, shape, texture, size and orientation. Moreover, some are more “communicative” than others (for example, color> size> shape) When a similarity arises, an object can be distinguished, being different from the rest. We call this approach "Anomaly." It can be used to create contrast or increase visual weight. It can attract the user's attention to a certain piece of content (the main focus), helping with viewing, detection in the general stream.

We can use the principle of similarity in navigation, links, buttons, headers, calls to action and much more.
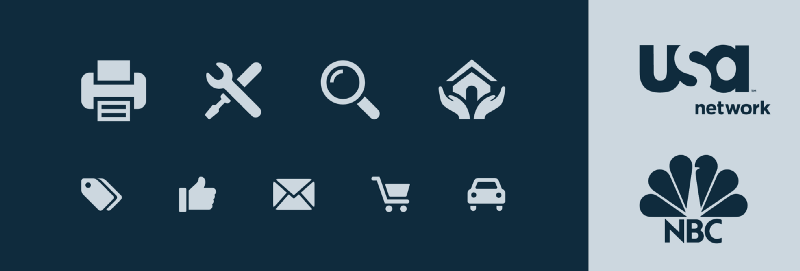
Closure / completion
A group of elements is often perceived as one recognizable shape or figure. When looking at complex elements, we strive to see in them a simple recognizable form. Completion also occurs in the brain when the object is incomplete or its parts are not finished.

As the “Completion” principle says, when presenting a sufficient amount of information, our brain will draw conclusions by filling in the gaps and creating a single whole. Thus, we can reduce the number of elements necessary for the transmission of information, reducing complexity and making the design more attractive. Completion can help us minimize visual noise and convey a message, reinforcing the concept in a fairly small space.

We can use the “Completion” principle in Iconography, where simplicity helps to quickly and clearly convey meaning.
Symmetry
Symmetrical elements are usually perceived as belonging to each other, regardless of the distance between them, giving us a sense of integrity and order.

Symmetrical elements are simple, harmonious and visually pleasing. Our eyes seek these attributes along with order and stability in order to make sense of the world. For this reason, Symmetry is a useful tool for quickly and efficiently conveying information. Symmetry creates comfort by helping us focus on what's important.
Symmetrical compositions are good, but they can also be a little boring and static. Visual symmetry tends to be more dynamic and interesting. Adding an asymmetric element to an otherwise symmetrical design can help draw attention to something useful or call for action. Symmetry along with healthy asymmetry is important in any design.

It is good to use symmetry for galleries, product displays, lists, navigation, banners and any pages loaded with content.
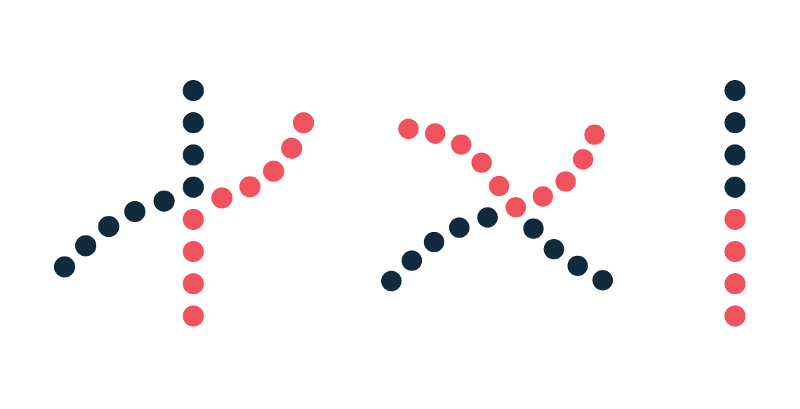
Continuation principle
Elements located in a line or on a smooth curve are perceived as more connected than randomly ordered.

Elements following a continuous line are perceived as grouped. The smoother sections of the line, the more uniform we see - our mind prefers the path of least resistance.
Continuity helps us interpret the direction and movement of a composition. This happens when aligning elements, and it can help our eyes move smoothly across the page, increasing intelligibility. The principle of continuity enhances the perception of information by groups, creates order and directs users through different segments of the content. A discontinuity can signal the end of a section, paying attention to a new piece of content.

Line layout of rows and columns is a good example of continuity. We can use them in menus or submenus, in lists, carousels, and so on.
General Purpose / Behavior
Elements moving in one direction are perceived as more connected than moving in different directions or not moving at all.

Regardless of how far the elements are from each other or how much they can differ, if they move or change together, they are perceived as connected.
The principle is more effective when the elements move synchronously: in the same direction, at the same time and at the same speed. It can help with grouping relevant information and linking actions to results. Violation of synchronization of movement can attract the attention of users and direct them to a specific element or function. It can also indicate the relationship between different groups.

We can use the principle of general behavior in extensible menus, accordion menus, tips, with multi-level scrolling and scroll indicators.
Conclusion
User interface design is not only about colorful pixels and vibrant graphics. These are mainly communication, efficiency and convenience. Gestalt principles are always relevant, helping us achieve these goals, creating the conditions for a pleasant user experience and greater business success.
PS To work with "heavy" software requiring productive graphics cards, including for designers, a GPU (cloud graphics) on the VMware virtualization platform is available in our cloud .
