New for designers and developers: fresh utilities, plugins and tools. 6th edition

And again, recently, in the Western community of designers and developers, the world saw a lot of useful and not so products that are distributed free of charge. In the sixth issue of "Useful to the Designer" I left only 28 useful links and suggest reading them ...
By the way, if you use Figma , I recommend paying attention to our ready-made design systems . They help freelancers complete more orders per month, programmers are allowed to create beautiful applications on their own, and team leads “sprint” sprints faster using ready-made design systems for team work.
And if you have a serious project, our team is ready to deploy a design system within the organization based on our best practices and tailor it to specific tasks using Figma. Web / desktop, and any mobile. We are also familiar with React / React Native. Write to T: @kamushken
#development #bootstrap
Summer note
Full open source text editor made on Bootstrap. Suitable for any product, which implies the creation of posts / entries / text input.
summernote.org

#sketch
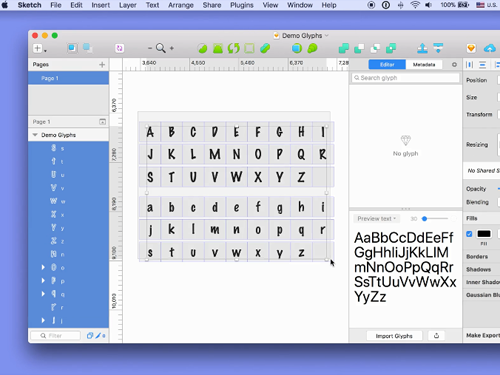
Font rapid
Sketch plugin that allows you to create your own OTF font. Kerning and all indentation are regulated in the design environment, then the font can be exported for printing, for use in applications and even for sale.
fontrapid.com

#mockup
The mockup club
New catalog aggregator of mockups. There are mobile devices, macbooks, mockups for branding. So far, not many, but all are available for free use and downloading in high resolution 4000px +
themockup.club

#webtools
Dictation
Dictation is a stylish and functional audio notebook. Allows you to dictate and convert content to text. Great help for bloggers, copywriters, and just for quick notes during the workflow. Russian is and recognition is very high quality!
dictation.io/speech

#ux
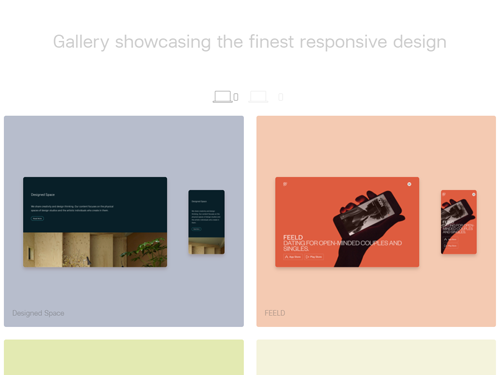
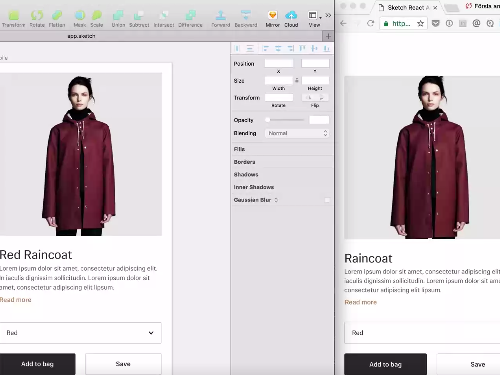
The responsible
A catalog directory with examples of different approaches to rearranging the main pages when switching from desktop to mobile. Examples are provided in the form of previews, for each resource you can see desktop + mobile versions or show only one of them. By clicking, you can go and check the rebuild immediately in the browser. Plus, in that the links are selected very interesting in execution, you can draw some inspiration. But the minus was also found - the switching panel between devices should be locked on top and always in sight :)
the-responsive.com

#fonts
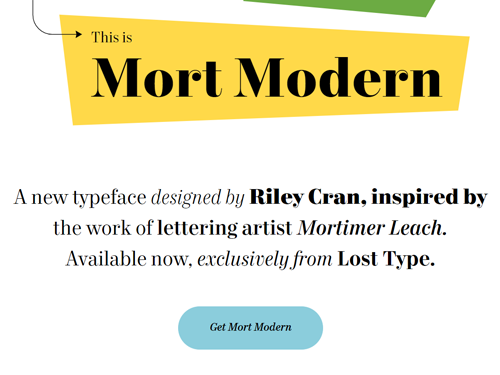
Mort modern font
Mort Modern is a serif font, available in 56 styles, free for non-commercial purposes. Made based on lettering sketches of the famous typographer Mortimer Leach.
mort-modern.losttype.com

#development
Top 10 webdev tools of 2017
In one medium post, they collected the top 10 open source web development utilities for 2017. Rating sorted by stars on Github.
medium.mybridge.co/27-amazing-web-development-tools-for-the-past-year-v-2018-3aeb03a7eda5

#css #development
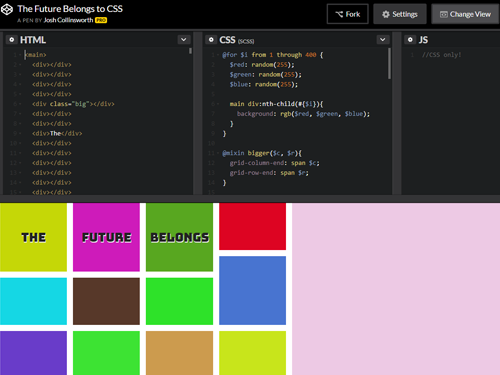
CSS grid in action
The most powerful pen, demonstrating the capabilities of a purely CSS mesh. Some cells will stick depending on the scroll down.
codepen.io/joshuajcollinsworth/pen/aEJGvg

#sketch
Interaction flow kit for sketch
Another flow-kit for Sketch. It is executed in the form of a source code that allows you to connect your prototypes to mockups and connect them in a single stream to see all the interconnections of the screens.
medium.com/@lanbelic/interaction-flow-kit-75a8876a3a4

#webtools
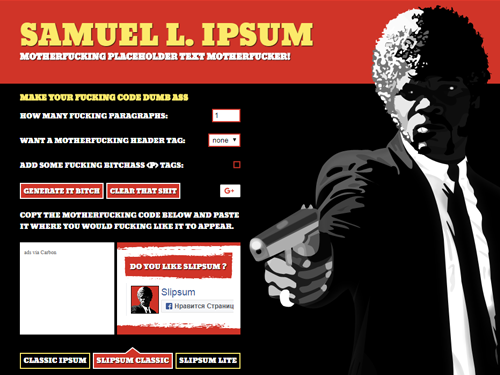
Lorem Ipsum Pulp Fiction
Satirical lorem ipsum generator in the style of "Pulp Fiction". Nowadays, the fish text is almost nowhere to be found, but it is worth evaluating the stylish presentation. You can specify the number of paragraphs, add tags. And if you hesitate - the hero Samuel L. Jackson with a huge gun in the picture will not let you relax!
slipsum.com

#development
19 jquery pickers
A selection of 19 jquery plugins for color pickers. For every taste, format and appearance.
freefrontend.com/jquery-color-picker-plugins

#ux
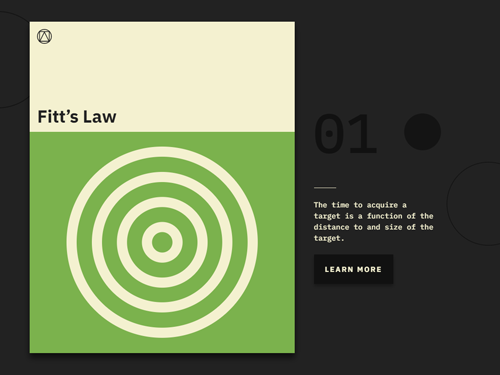
Laws of ux
The name speaks for itself - in front of you is another usability rule library called the Laws of UX. Each described principle is accompanied by a justification and reference to the source (eng). The style and presentation are top notch!
lawsofux.com

#icons
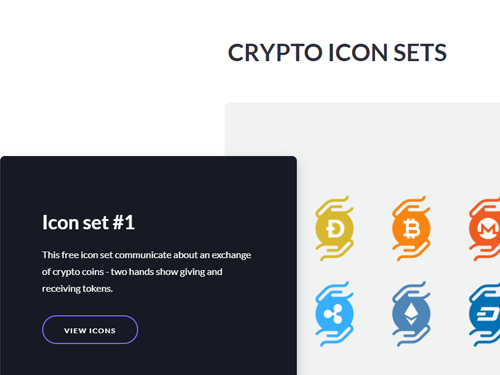
Crypto icon
Free cryptocurrency icon pack. It is executed in three styles. Do not forget to enter “0” to download for free from gumroad.
www.cryptoicon.io

#css #development
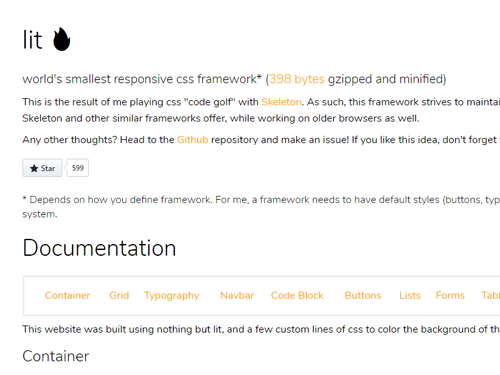
Lit
Lit is the most capacious responsive CSS framework in the world. The size is only 398 bytes, the documentation describes almost all the necessary components.
ajusa.github.io/lit

#css #development
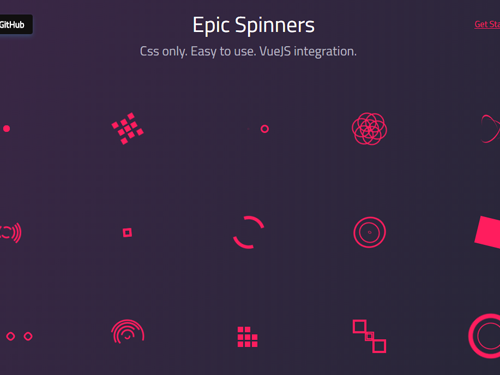
CSS spinners
A variety of pure CSS loading spinners that integrate with VueJS. The set offers 20 options. By clicking on it, you immediately get the code, it remains only to change the color.
epic-spinners.epicmax.co

#sketch #development
Sketch -> React
Joel Besada, a front-end specialist, describes on his blog how to translate components from Sketch directly to React. The reality of the complete synchronization of design with the front is becoming more tangible every day.
medium.com/tictail/code-with-design-how-we-built-a-tool-to-export-react-prototypes-from-sketch-c8d0c23e8126

#hints
5 basic tips for illustrating
Al Power described in the article “5 Simple Tips for Illustration” (2.1k claps). The post concerns the observance of style and technique to create a common similarity, for example, when drawing a set of icons (eng).
medium.com/@alpower81/5-basic-tips-for-illustrating-debf50cccccc

#hints
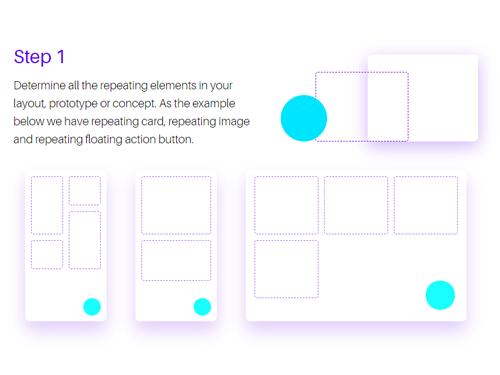
5 steps of design system
If you are interested in the development of design systems - take note of these 5 simple rules. As a bonus, a video with an example of the operational use of the components of the material system is available.
setproduct.com/5-steps-of-design-system

#sketch #stock
Sketch monsters
Design your own monster in Sketch. A symbolic library that allows you to select characters from the list and thus modify the face of the monster. Enter "0" for free download.
gumroad.com/l/mnstrs

#news
Dribbble 2017 review
Dribble sums up the results of the year 2017. You can use the link to wear the sammari of the most popular designers, the most lacquered shots and so on.
dribbble.com/2017

#bootstrap #vue #development
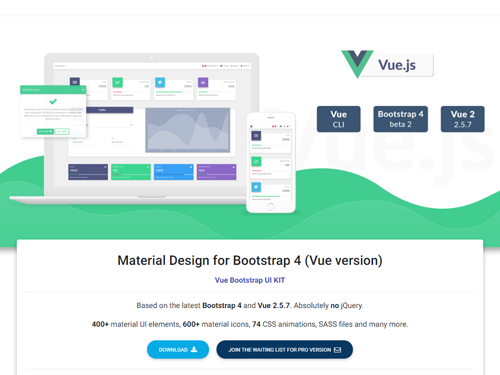
MDBootstrap
MDBootstrap has released the latest version of its material framework for Vue / Bootstrap4, with absolutely no jQuery! You are waiting for 400+ components, 600+ material icons, ready-made CSS animation and more. Now they are distributing a free version, but in the near future they come to sell you PRO.
mdbootstrap.com/vue

#ux
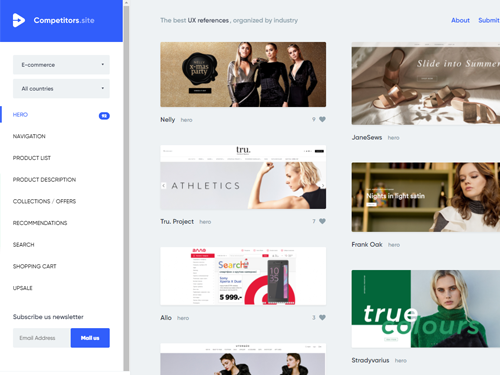
Competitors.Site
A grand library of UX patterns. All are categorized by categories and countries. There are examples of top brands. It is very simple to use: you are developing, for example, an online store - go into the E-Commerce category and be inspired by examples of successful companies in grid, layout, user flow, etc.
competitors.site

#webtools
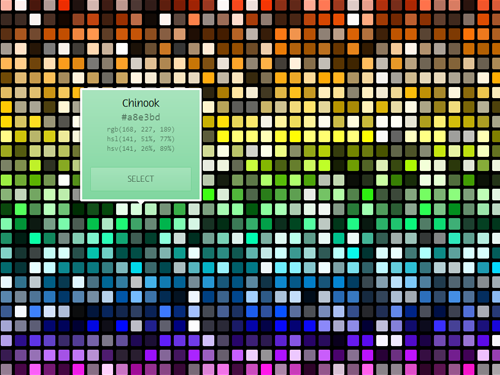
Colorwise
If you have exhausted your creativity to collect a palette for a layout, design or application, try drawing inspiration from Colorwise. A lot of color schemes, by clicking opens an approximate coloring of elements and typography. There you can copy colors to the clipboard by clicking.
colorwise.io

#css #development
CSSgrid.io
Over the past week, a very powerful CSS grid course from Wes Bos has been heard. This free video course contains 25 video lessons and will allow you to master all the tricks necessary to work with css grid (eng).
cssgrid.io

#webtools #bootstrap #development
Gridbox
Gridbox is the latest free browser-based visual development tool for Bootstrap / Foundation. With each product like this, designers get closer to code without programming skills. The principle of operation is traditional: drag and drop components, arrange colors and styles, export clean and valid code.
www.gridbox.io

#ux
Game swat
The library of UX patterns from the field of game design. If you are developing a game, this resource will allow you to draw inspiration - the site has collected many screens with elements of game interfaces.
gameswat.ch

#webtools
Js paint
Good old MS Paint is now available directly in the browser. Impeccable adherence to Windows 95 guidelines is possible to save immediately to PNG. In the Image section there is even a semblance of the simplest filters, for example invert.
jspaint.ml

#ux
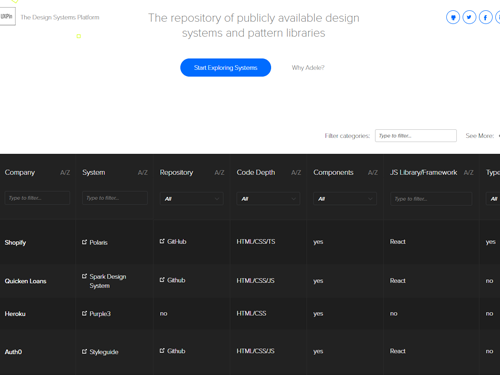
Adele
UXpin has compiled its catalog of systems design. The data is arranged in a table, you can compare the benefits, the framework used, the presence of a repository, graphic sources, and so on.
adele.uxpin.com

You can share this article. Let us together develop a design community and support developers by helping them distribute their useful and free products. Thanks for attention!
Timeline: First edition • Second edition • Third edition • Fourth edition • Fifth edition
