CSS History Essays
- Transfer
When thinking about HTML and CSS, you probably imagine them as technologies that have always been together. However, years after Tim Berners-Lee created the World Wide Web in 1989, CSS was still missing. The initial concepts on which the web was built did not at all provide for ways to style sites.
Here is a notorious post from the archives of old mailing lists. It was written by Mark Andrissen in 1994. He had a hand in creating the Mosaic and Netscape browsers. In this article, Andressen notes that since there is no way to style websites using HTML, the only thing he can say to web developers who ask him questions about graphic design was: "I'm sorry, but you got it."

A decade later, CSS was in full swing to become a recognized web design tool. What has happened over the years?
At the time of WWW, there were many ideas regarding how, in theory, web pages can be designed. However, in the eyes of Berners-Lee, this was far from the most important task. The fact is that his employers at CERN were mainly interested in the web as in a digital catalog in which, for example, their employees could publish their work. Instead of some standard, there were several competing languages for web page design created by various developers, among which were Pay-Yang Wei, Andrissen and Haakon Wium Lee.
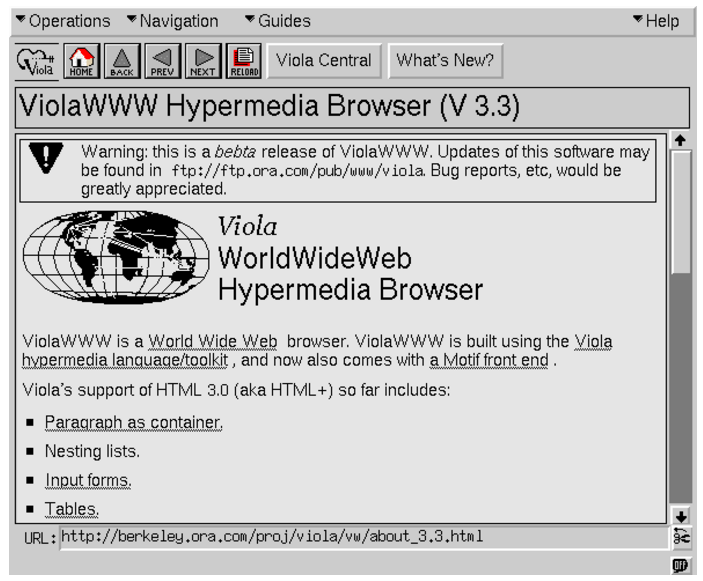
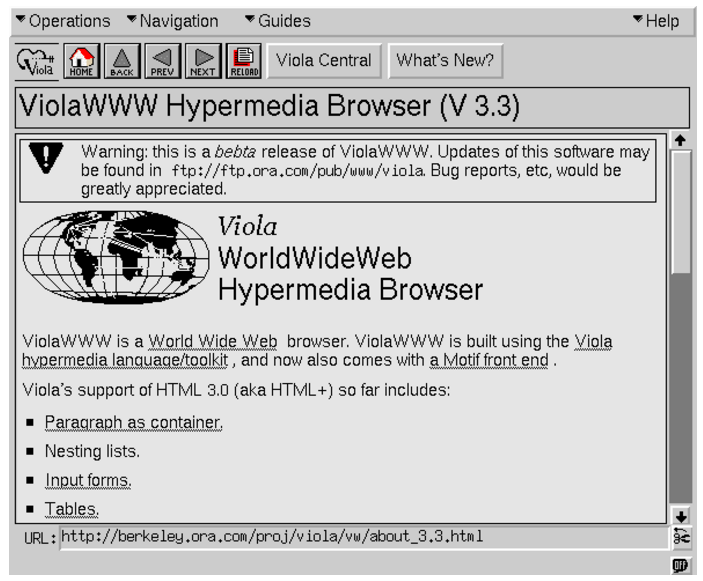
For example, Pei-Yang Wei created the ViolaWWW graphic browser in 1991. He built his own style language directly into the browser, striving to make this language the official standard for the web. This language did not reach such a level, but it inspired developers of other technologies. Among these technologies could well be those that had a chance to grow to the standard level.

The ViolaWWW browser immediately after the release.
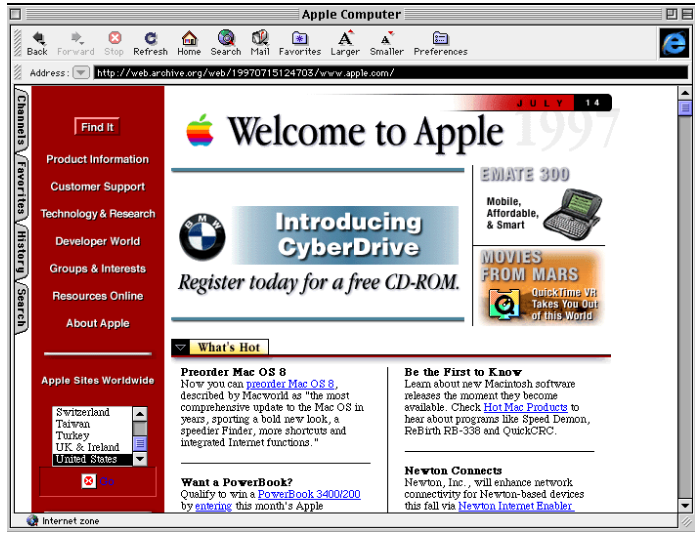
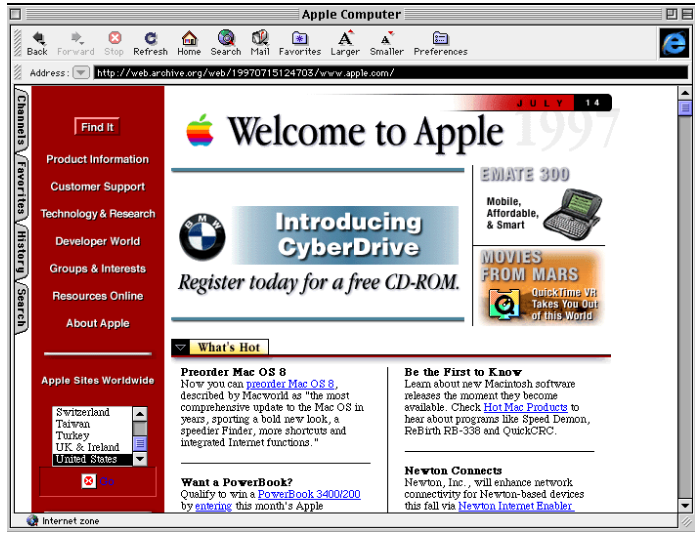
Meanwhile, Andrissen, in his own browser Netscape Navigator, went a different way. Instead of creating a separate language for styling web pages, he simply expanded HTML to include custom tags that could be used for web design purposes. Unfortunately, this was not long before the web pages lost their semantic meaning and it looked something like this:
Programmers quickly realized that such an approach would not last long. There were many alternative ideas, such as RRP, a style language that was characterized by brevity, or PSL96, a language that supported functions and conditional expressions. If you're curious to take a look at these technologies, check out this post by Zach Bloom, who explored ancient ways to style web pages.
The idea, which attracted widespread attention, was first voiced by Haakon Wiom Lee in October 1994. What he proposed was called Cascading Style Sheets, or simply CSS.
CSS is still alive because of its simplicity, especially when compared to some of its early competitors.
CSS is a declarative programming language. When we write CSS, we don’t tell the browser how exactly it should render the page. Instead, we consistently describe the rules for an HTML document and allow the browser to render. Remember that the web was mainly built by lay programmers and ambitious amateurs. CSS is predictable, and, perhaps more importantly, it forgives mistakes. Almost anyone could use it. This is a feature of the language, not a flaw in its design.
CSS was, however, unique in one important aspect. Namely, he allowed the use of cascading styles. This feature is reflected in its name. The cascading use of styles means that styles can inherit and override other styles that were announced earlier, following a rather complex hierarchy called specificity. The breakthrough, however, was that CSS supported multiple stylesheets on the same page.
Pay attention to the percentage value in the above code snippet. This is, in fact, a very important feature. Lee believed that users and designers would set styles in different tables. Then the browser will act as an intermediary between the two stylesheets and resolve “disputes” when rendering pages. This percentage value shows only what "weight" is given to a specific parameter specified by the designer. The lower this value, the higher the likelihood that it will be overridden by the user. When Lee first talked about CSS, he even showed a slider that allowed him to switch between user and developer styles in the browser.
All this caused a lot of discussion in those days. Some believed that the developer should have full control over the page. Others believed that the appearance of the page should be controlled by the user. As a result, the controversial percentages were removed in favor of more clearly defined rules regarding how some CSS styles override others. In any case, that is precisely why there is what we call specificity.
Soon after Lee published his first proposal, he found an ally in the person of Bert Bos. Bos created the Argo browser, and, in the process, created his own style language, some of which ended up in CSS. The two started working on a more detailed specification and eventually turned to the recently created W3C HTML working group for help.
This took several years, but by the end of 1996, the above code example had changed and looked like this:
This is how CSS came about.
While CSS was still just a draft of the standard, Netscape already had built-in presentation HTML elements like
The situation was changed by one interesting case.
When Tantek Selik joined the Internet Explorer development team for Macintosh in 1997, this team was quite small. A year later, he became the leading developer of the rendering engine, at the same time his team was halved. Microsoft, for obvious reasons, was more interested in the Windows version of Internet Explorer, and the Macintosh team was practically left to their own devices. As a result, starting with the development of version 5 in 2000, Selik and his team decided to focus on something that no one had been busy with before, namely, on CSS support.

Internet Explorer
The team took about two years to complete work on the 5th version of IE. During this time, Selick often talked to W3C members and web designers using a browser developed by his team. When everything fell into place, the development team for IE for Mac checked, in all possible ways, the correctness of the chosen direction. And finally, in March 2002, they released IE 5 for the Macintosh, the first browser to fully support CSS Level 1.
But keep in mind that in the Windows version of IE CSS worked with errors, and a block model was used there, which was distinguished by certain oddities. It was used to describe how the sizes of the elements are calculated, and how these elements are then displayed on the screen. Internet Explorer supported attributes like
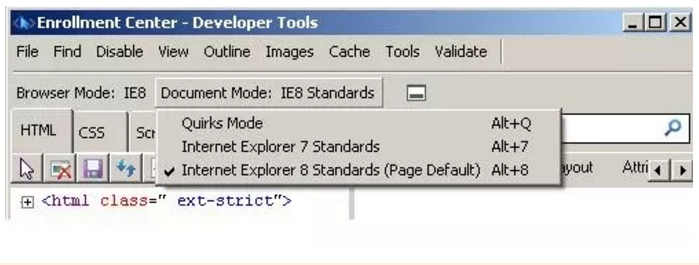
Selick knew that in order to make CSS work properly, these differences needed to be reconciled. His decision came after a conversation with standards expert Todd Fahner. What happened is called document type switching and works as follows.
Everyone knows document type declaration tags (
But in the old days it looked like this:
This is an example of a document type that meets standards. The most important thing here is

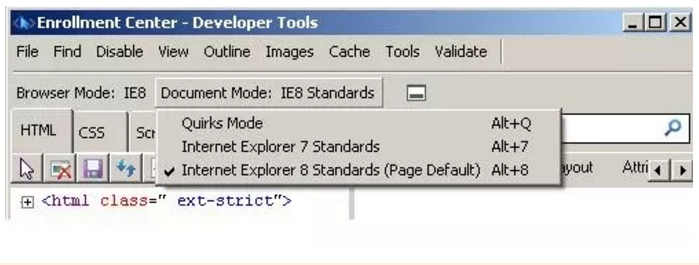
Document Display Modes
Eric Meyer, sometimes referred to as the Godfather of CSS, officially stated that switching the document type saved CSS. Perhaps he is right. Probably, we would still use browsers that carry the old CSS implementation errors if this simple solution were not invented in due time.
It remains to understand one more thing. Document type switching worked well in modern browsers to display older websites, but not in older browsers (especially IE) to work with newer websites. Then the so-called Box Model Hack appeared , the witty solution to the problem that Selik proposed. Here, the almost never used CSS attribute was used
Older browsers did not understand the tag
Internet Explorer 6 was released in 2001. It eventually became the main problem for web developers, but it came with very impressive support for CSS and standards. Not to mention the fact that its market share was about 80%.
CSS was now ready for practical work. Only web designers who needed to use it were needed.
For ten years the web has moved towards uniformity without a standard styling language, but this did not mean that the designers simply stopped working. Not all, at least. They relied on a bunch of browser hacks, spreadsheets based on tables, and built-in Flash files to style pages that HTML couldn't give. The standards-compliant, CSS-based design was something completely new. The web needed pioneers who paved the way for everyone else.
In those days, two large and well-known sites, with an interval of several months, underwent a serious redesign. We are talking about Wired and ESPN web resources.
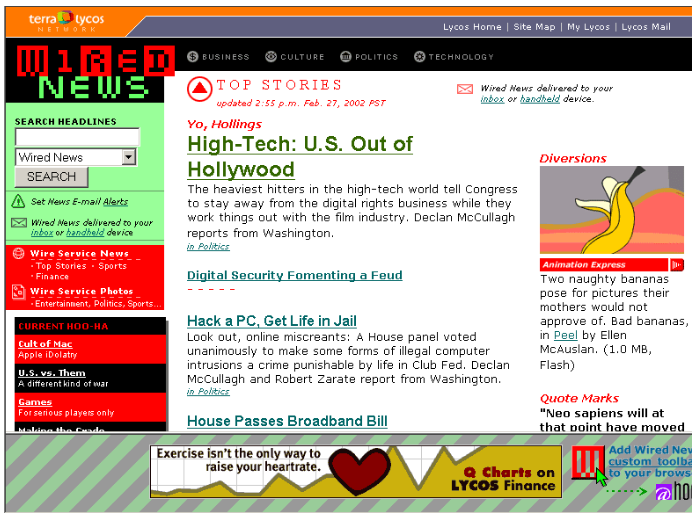
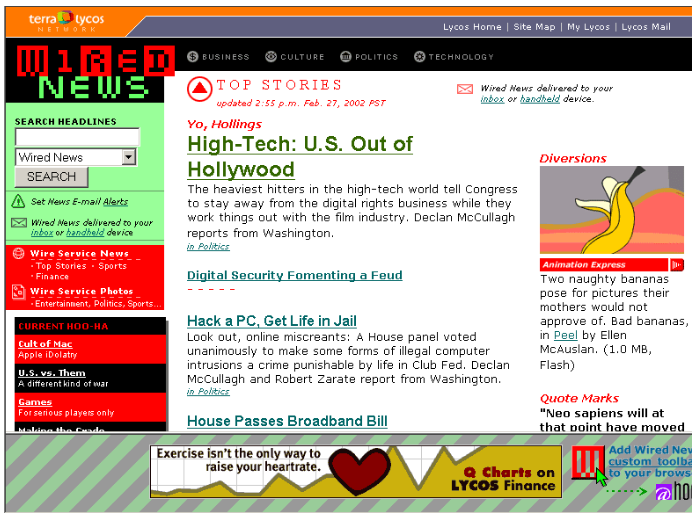
Douglas Bowman was responsible for the web design of Wired Magazine. In 2002, he and his team analyzed the situation and came to the conclusion that not a single serious site has used CSS yet. Bowman almost felt a debt to the web community, to those who turned to Wired in search of the latest news from the world of high technology. He believed that the Wired site should use the latest HTML and CSS standards and pushed the team to design the site from scratch. In September 2002, they completed work and showed a new site. It even passed validation .

Updated Wired Website
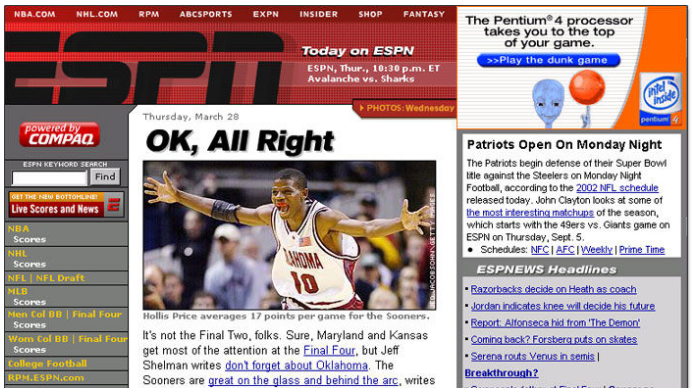
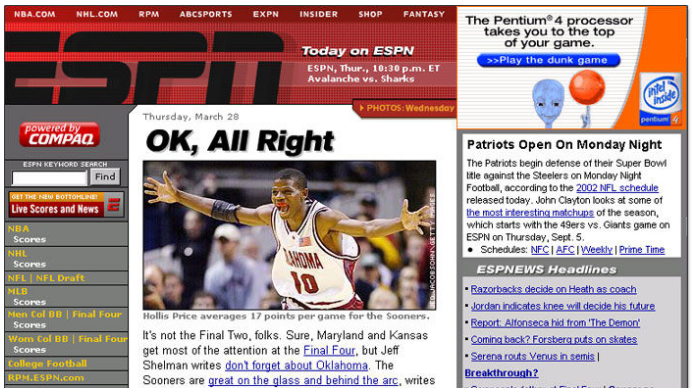
ESPN developers showed the new website in just a few months, using many of the same approaches, even if we consider everything in very general terms. These sites have relied heavily on CSS, a technology that some thought it would not last long. But they won. If you ask anyone who has worked on this redesign, it will give you a sheet-length list of CSS strengths. Among the advantages of CSS is the ability to quickly and efficiently change the design, the ability to reuse styles, and, most importantly, the fact is that CSS is great for the web. Designers were so enthralled by these features that, at the very beginning, the Wired website even changed color daily.

Updated ESPN website
If you rummage through the code of these projects, here you can find some hacks. In those days, not so many monitor resolutions were used to work with the web, so you can see that both sites use fixed-width columns, as well as relative and absolute positioning, in order to arrange page elements on the screen. Instead of texts, images were often used here. However, these sites have laid the foundation for the future.
The following year, namely, in 2003, Jeffrey Zeldman published the book Designing with Web Standards, which became a kind of desktop reference for web designers who want to do their job based on standards. Thanks to this book, designers could abandon the "old school" techniques and see the possibilities of CSS. A year later, Dave Shea launched CSS Zen Garden, which suggested that designers take a regular HTML page and render it differently using CSS. The site has become a kind of CSS achievement museum and has played a role in conveying to the web design community the idea that the time has come for standards.
The critical mass of CSS adoption was growing slowly but surely. This language developed, new attributes appeared in it. Browsers competed with each other in the implementation of the latest standards, and designers and developers added new techniques to their repertoire. As a result, CSS has become the norm. Now without it it is impossible to imagine web design and it seems that it has always been like this.
Dear readers! What do you like and dislike about using CSS to style your web pages?

A decade later, CSS was in full swing to become a recognized web design tool. What has happened over the years?
Search for a styling language
At the time of WWW, there were many ideas regarding how, in theory, web pages can be designed. However, in the eyes of Berners-Lee, this was far from the most important task. The fact is that his employers at CERN were mainly interested in the web as in a digital catalog in which, for example, their employees could publish their work. Instead of some standard, there were several competing languages for web page design created by various developers, among which were Pay-Yang Wei, Andrissen and Haakon Wium Lee.
For example, Pei-Yang Wei created the ViolaWWW graphic browser in 1991. He built his own style language directly into the browser, striving to make this language the official standard for the web. This language did not reach such a level, but it inspired developers of other technologies. Among these technologies could well be those that had a chance to grow to the standard level.

The ViolaWWW browser immediately after the release.
Meanwhile, Andrissen, in his own browser Netscape Navigator, went a different way. Instead of creating a separate language for styling web pages, he simply expanded HTML to include custom tags that could be used for web design purposes. Unfortunately, this was not long before the web pages lost their semantic meaning and it looked something like this:
This would be some font broken up into columns
Programmers quickly realized that such an approach would not last long. There were many alternative ideas, such as RRP, a style language that was characterized by brevity, or PSL96, a language that supported functions and conditional expressions. If you're curious to take a look at these technologies, check out this post by Zach Bloom, who explored ancient ways to style web pages.
The idea, which attracted widespread attention, was first voiced by Haakon Wiom Lee in October 1994. What he proposed was called Cascading Style Sheets, or simply CSS.
Why do we use CSS
CSS is still alive because of its simplicity, especially when compared to some of its early competitors.
window.margin.left = 2cm
font.family = times
h1.font.size = 24pt 30%CSS is a declarative programming language. When we write CSS, we don’t tell the browser how exactly it should render the page. Instead, we consistently describe the rules for an HTML document and allow the browser to render. Remember that the web was mainly built by lay programmers and ambitious amateurs. CSS is predictable, and, perhaps more importantly, it forgives mistakes. Almost anyone could use it. This is a feature of the language, not a flaw in its design.
CSS was, however, unique in one important aspect. Namely, he allowed the use of cascading styles. This feature is reflected in its name. The cascading use of styles means that styles can inherit and override other styles that were announced earlier, following a rather complex hierarchy called specificity. The breakthrough, however, was that CSS supported multiple stylesheets on the same page.
Pay attention to the percentage value in the above code snippet. This is, in fact, a very important feature. Lee believed that users and designers would set styles in different tables. Then the browser will act as an intermediary between the two stylesheets and resolve “disputes” when rendering pages. This percentage value shows only what "weight" is given to a specific parameter specified by the designer. The lower this value, the higher the likelihood that it will be overridden by the user. When Lee first talked about CSS, he even showed a slider that allowed him to switch between user and developer styles in the browser.
All this caused a lot of discussion in those days. Some believed that the developer should have full control over the page. Others believed that the appearance of the page should be controlled by the user. As a result, the controversial percentages were removed in favor of more clearly defined rules regarding how some CSS styles override others. In any case, that is precisely why there is what we call specificity.
Soon after Lee published his first proposal, he found an ally in the person of Bert Bos. Bos created the Argo browser, and, in the process, created his own style language, some of which ended up in CSS. The two started working on a more detailed specification and eventually turned to the recently created W3C HTML working group for help.
This took several years, but by the end of 1996, the above code example had changed and looked like this:
html {
margin-left: 2cm;
font-family: "Times", serif;
}
h1 {
font-size: 24px;
}This is how CSS came about.
The problem with browsers
While CSS was still just a draft of the standard, Netscape already had built-in presentation HTML elements like
multicol, layerand a creepy tag blink. When working on Internet Explorer, on the other hand, it was decided to include some CSS features in it. However, their support was unstable, and, in those days, full of mistakes. This meant that in the early years, after CSS had been the official recommendation for five years, there were still no browsers with full CSS support. The situation was changed by one interesting case.
When Tantek Selik joined the Internet Explorer development team for Macintosh in 1997, this team was quite small. A year later, he became the leading developer of the rendering engine, at the same time his team was halved. Microsoft, for obvious reasons, was more interested in the Windows version of Internet Explorer, and the Macintosh team was practically left to their own devices. As a result, starting with the development of version 5 in 2000, Selik and his team decided to focus on something that no one had been busy with before, namely, on CSS support.

Internet Explorer
The team took about two years to complete work on the 5th version of IE. During this time, Selick often talked to W3C members and web designers using a browser developed by his team. When everything fell into place, the development team for IE for Mac checked, in all possible ways, the correctness of the chosen direction. And finally, in March 2002, they released IE 5 for the Macintosh, the first browser to fully support CSS Level 1.
Document Type Switching
But keep in mind that in the Windows version of IE CSS worked with errors, and a block model was used there, which was distinguished by certain oddities. It was used to describe how the sizes of the elements are calculated, and how these elements are then displayed on the screen. Internet Explorer supported attributes like
borderor padding, but space beneath them was allocated inside the element. At the same time, the official CSS specification suggested that these values be added to the width and height of the elements. The same thing was done in IE 5 for Mac. If you've ever experimented with box-sizing, you know exactly what the difference is.Selick knew that in order to make CSS work properly, these differences needed to be reconciled. His decision came after a conversation with standards expert Todd Fahner. What happened is called document type switching and works as follows.
Everyone knows document type declaration tags (
doctype). They are located at the very top of the HTML documents:But in the old days it looked like this:
This is an example of a document type that meets standards. The most important thing here is
//W3C//DTD HTML 4.0//EN. When a web designer adds this to his page, the browser knows that the page needs to be displayed in standard mode, and the CSS will conform to the specification. If doctypethere is no tag , or it is out of date, the browser will switch to compatibility mode (quirks mode) and will render the page in accordance with the old block model, with all its shortcomings remaining in their original form. Some developers specifically, for the sake of using the old block model, installed the appropriate type of document.
Document Display Modes
Eric Meyer, sometimes referred to as the Godfather of CSS, officially stated that switching the document type saved CSS. Perhaps he is right. Probably, we would still use browsers that carry the old CSS implementation errors if this simple solution were not invented in due time.
Block model hack
It remains to understand one more thing. Document type switching worked well in modern browsers to display older websites, but not in older browsers (especially IE) to work with newer websites. Then the so-called Box Model Hack appeared , the witty solution to the problem that Selik proposed. Here, the almost never used CSS attribute was used
voice-familyin order to trick browsers and allow several width and height values to be used in the same class. Selik suggested that developers first set the width that was used when using the old block model, then close the tag using voice-family, and then give the width for the new block model. It looked like this:div.content {
width: 400px;
voice-family: ""}"";
voice-family: inherit;
width: 300px;
}Older browsers did not understand the tag
voice-family, but accepted the string as its definition. As a result, by adding an extra bracket, old browsers simply closed the CSS rule block before they even got to the second width setting. This approach was simple and effective and allowed many designers to quickly start experimenting with new standards.Pioneers of standards-based design
Internet Explorer 6 was released in 2001. It eventually became the main problem for web developers, but it came with very impressive support for CSS and standards. Not to mention the fact that its market share was about 80%.
CSS was now ready for practical work. Only web designers who needed to use it were needed.
For ten years the web has moved towards uniformity without a standard styling language, but this did not mean that the designers simply stopped working. Not all, at least. They relied on a bunch of browser hacks, spreadsheets based on tables, and built-in Flash files to style pages that HTML couldn't give. The standards-compliant, CSS-based design was something completely new. The web needed pioneers who paved the way for everyone else.
In those days, two large and well-known sites, with an interval of several months, underwent a serious redesign. We are talking about Wired and ESPN web resources.
Douglas Bowman was responsible for the web design of Wired Magazine. In 2002, he and his team analyzed the situation and came to the conclusion that not a single serious site has used CSS yet. Bowman almost felt a debt to the web community, to those who turned to Wired in search of the latest news from the world of high technology. He believed that the Wired site should use the latest HTML and CSS standards and pushed the team to design the site from scratch. In September 2002, they completed work and showed a new site. It even passed validation .

Updated Wired Website
ESPN developers showed the new website in just a few months, using many of the same approaches, even if we consider everything in very general terms. These sites have relied heavily on CSS, a technology that some thought it would not last long. But they won. If you ask anyone who has worked on this redesign, it will give you a sheet-length list of CSS strengths. Among the advantages of CSS is the ability to quickly and efficiently change the design, the ability to reuse styles, and, most importantly, the fact is that CSS is great for the web. Designers were so enthralled by these features that, at the very beginning, the Wired website even changed color daily.

Updated ESPN website
If you rummage through the code of these projects, here you can find some hacks. In those days, not so many monitor resolutions were used to work with the web, so you can see that both sites use fixed-width columns, as well as relative and absolute positioning, in order to arrange page elements on the screen. Instead of texts, images were often used here. However, these sites have laid the foundation for the future.
Summary
The following year, namely, in 2003, Jeffrey Zeldman published the book Designing with Web Standards, which became a kind of desktop reference for web designers who want to do their job based on standards. Thanks to this book, designers could abandon the "old school" techniques and see the possibilities of CSS. A year later, Dave Shea launched CSS Zen Garden, which suggested that designers take a regular HTML page and render it differently using CSS. The site has become a kind of CSS achievement museum and has played a role in conveying to the web design community the idea that the time has come for standards.
The critical mass of CSS adoption was growing slowly but surely. This language developed, new attributes appeared in it. Browsers competed with each other in the implementation of the latest standards, and designers and developers added new techniques to their repertoire. As a result, CSS has become the norm. Now without it it is impossible to imagine web design and it seems that it has always been like this.
Dear readers! What do you like and dislike about using CSS to style your web pages?
