How to make gif animations for Behance and Dribbble?
- Tutorial

It can be difficult for designers to translate an animated movie into a gif and adjust to the animation restrictions for Behance and Dribbble.
There are many articles on how to quickly make animations in Principle , Flinto, and other editors, but there is nothing on how to prepare them specifically for Behance and Dribbble.
We trampled this path on our own and realized which method was best for us. The article will be useful to those who have not yet figured out.
Limitations
Consider what requirements these sites make.

Dribbble
Only gif-animation, resolution - 800 × 600. Size - up to 8 mb.
Behance
Gif-animation / Embed-video / Video hosting Adobe. 50 mb for gif / pictures and 1 gb for video / audio. The maximum resolution for gif is 1400, for video - 1200 in width.
Learn more about preparing animations.
Dribbble
Long videos are not suitable for the shot format. It’s best to show a short loop.
Our workflow is like this:
- We make animation in Principle / Flinto / Framer and others.
- We decide how the shot will look and arrange it in the device mocap or in some other way. Usually we take this step in After Effects, because there it is easier to do than in other programs.
For the video to weigh a little and be of high quality, you need to select the H.264 video codec for Mac (H.265 when it can be used) and jpeg for Windows.
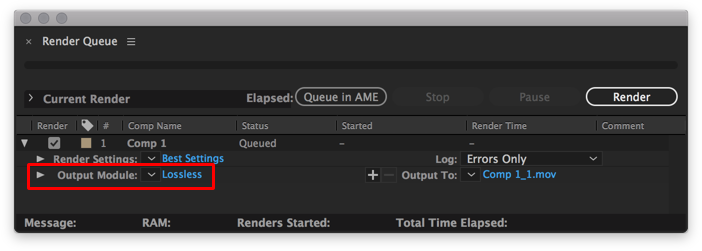
How to choose a codec when rendering in After Effects
The way to choosing a codec: Output Module / Format Options / Video Codec


- The resulting mov file. translate gif and optimize if it goes beyond 8 mb.
The easiest way to translate small video to gif is with ezgif.
How to make gif in Exgif
Upload video.
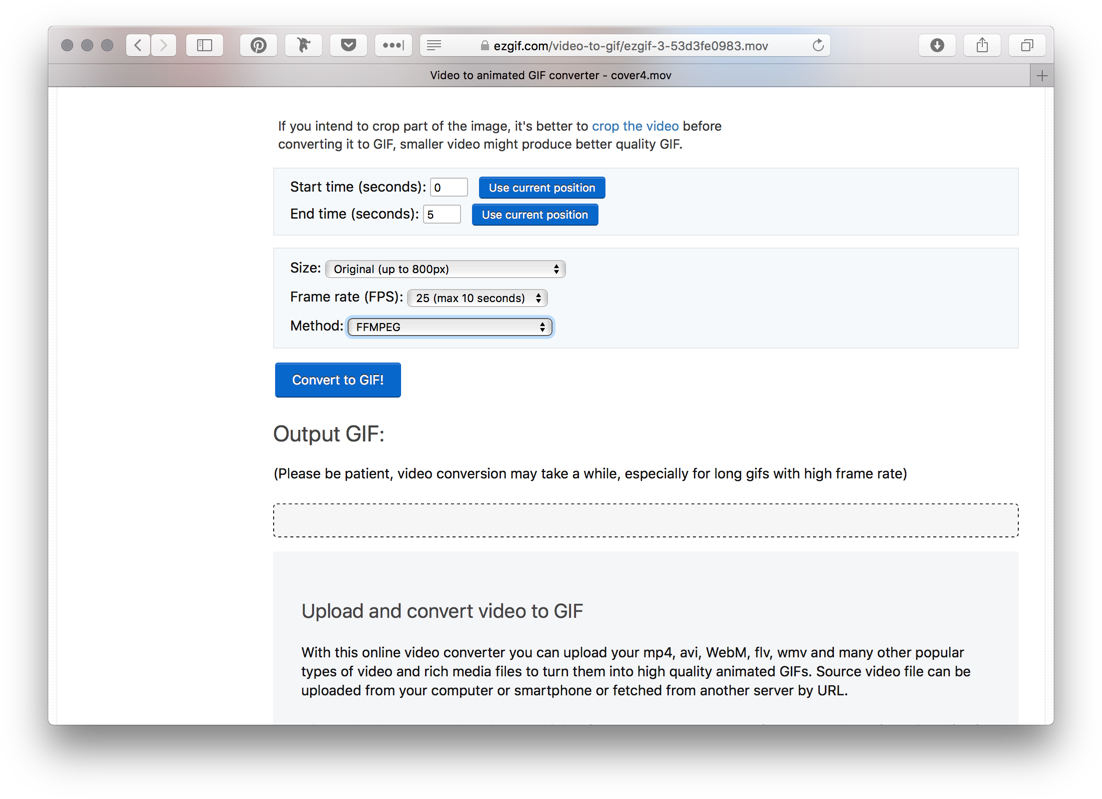
Choose animation time, size, frames per second and compression method.
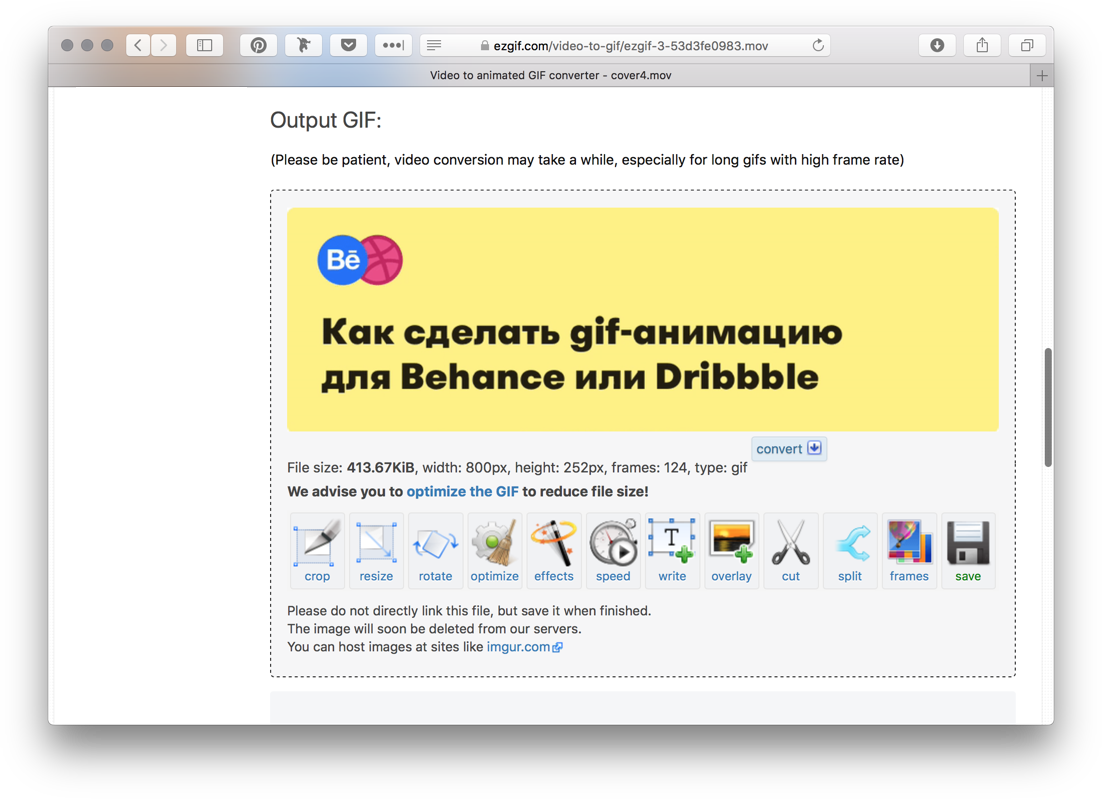
Done. You can also compress the gif on the “Optimize” button if it weighs a lot.
Behance
Behance animations can be downloaded in the following ways: Adobe Cloud videos, Embed videos from YouTube / Vimeo, and gifs.
We use all methods depending on what you need to get.
Consider the pros and cons of each approach.
Video from Adobe
+ You can download any amount you want
+ Relatively without loss of quality
+ Can be viewed in fullscreen
+ Sound
- No autoplay in the mobile version
Embed-video
+ All the advantages of video from Adobe
- YouTube / Vimeo logo
- Features of settings for loop video
- No autoplay in the mobile version
Gif-animation
+ Can be made to the full width of the screen
+ There is autoplay
- You can not scroll while watching
- They weigh a lot and take longer
Our workflow is:
- Items are identical with the preparation of a video shot on Dribbble.
- Convert video to gif in GifBrewery (you would use ezgif, but you cannot make gif there in width of 1400px).
How to make gif in GifBrewery
Start screen, select Open Video.
By default, GifBrewery makes normal gifs. But if something went wrong, that is, the settings for the icon on the right. Usually we play only with the color selection algorithm.
In this article, I talked about the ways that we use, and they definitely work. If you have your own options, write in the comments.
What we get can be viewed in profiles on Behance , Dribbble .
