6 fresh examples of parsing and improving design in simple ways

Hello! Our Vkontakte community has a section where we give express design tips. Our section is quick tips on what can be improved in terms of graphics, rather than a full redesign or logo design. Today we talk about useful tricks on the example of the participants in our section.
1. Peshkariki: reinforce the image
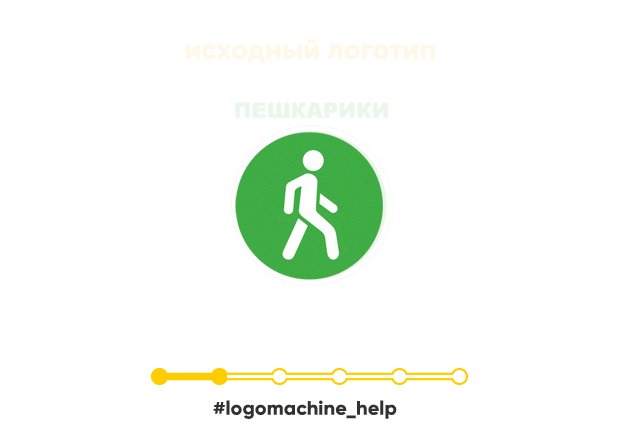
Peshkariki is a foot courier service, so the company decided to use an association with a road sign in the logo.
The package in the hands of a person is more like a suitcase, because of this the image of the courier is not readable. The font part argues with the sign, so there is no sense of the integrity of the logo. Our offer:

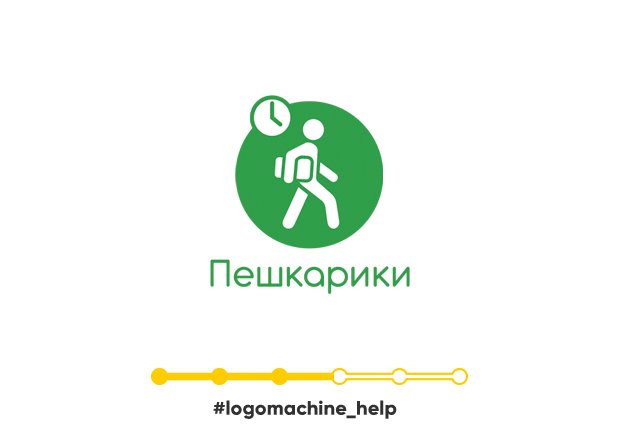
- Make a person look like a courier, not an office employee.
- Choose a more suitable font and move it under the sign.
- Make the green color not so bright.
Depending on the situation and placement, you can use different versions of the logo.
2. Mad Media: add speakers
Mad Media contacted us for help. The guys logo in the style of mad Max - it's cool, but the sign lacks dynamics.

Our advice is to defuse the logo. Now there is little “air” in it, all the elements are clinging to each other. If you make a separate name, then the problem with the place will disappear. As a bonus, you can use the sign and font separately from each other.
Now that the place has appeared, you can think about the sign. Alternatively, to add dynamism and brutality to the machine, you can change the boring side view to a non-standard one.

We think how a similar sign would look in life:

For example, this is how the office can be designed:

And so - company notebooks and business cards:

As a result,
Pros:
The logo has become more dynamic
Now you can use the sign separately from the font
Cons:
You need to think longer on the font part and colors
3. Green lamp: make the sign easier
Green lamp - an interesting project, a library in the anticafe format. In the initial version, there are a lot of details: stroke of different thicknesses, nails on the body, a characteristic font. All these elements overload the logo and do not make it clear his idea.

Therefore, a tip for the library: remove unnecessary elements and make the logo more minimal. You can depict the switch itself in the form of a book, and not its button - so the idea will be read better. Make a stroke of the same thickness, and calm the font part.

As always, we look how such a logo would look on branded media:

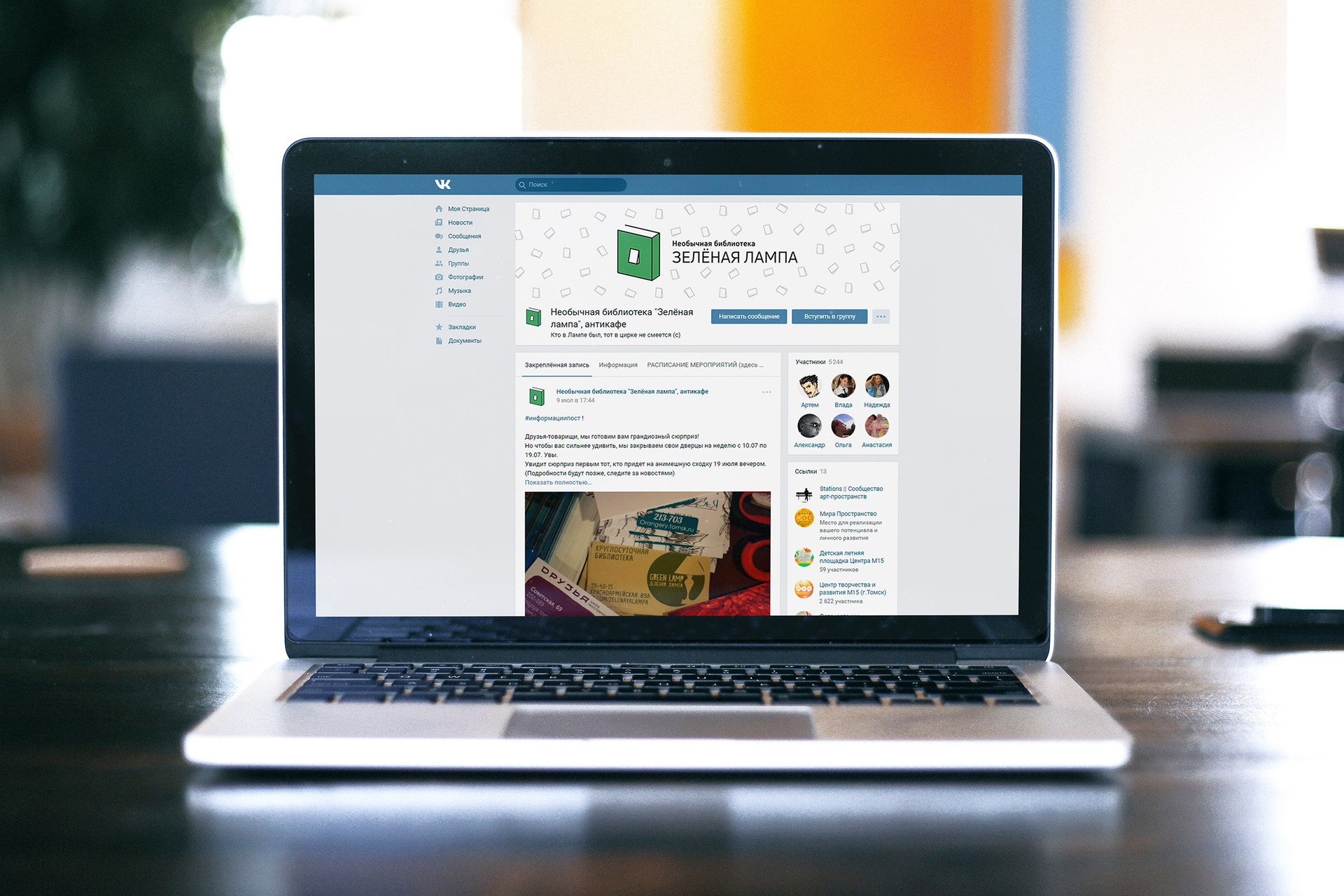
On social networks:

Summary
Pros:
The logo has become more accurate and understandable
Cons:
To make the idea read even better, you can add sheets to the book
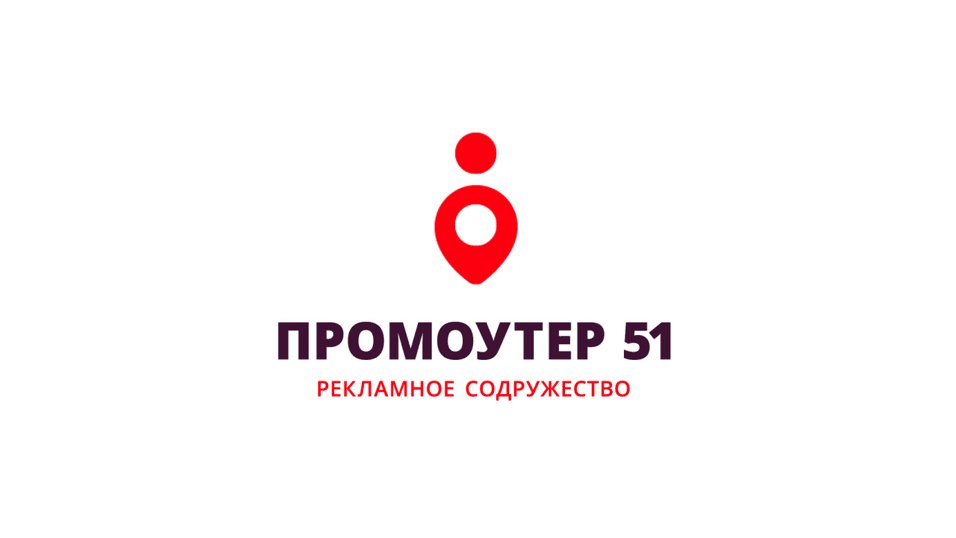
4. Promoter 51: developing the idea
We gave some advice to the advertising community Promoter 51. The idea of the logo is not bad: a person + a place on the map = promoter, distribution point.

But the logo is like a clipart: all lines and distances in the sign are random. The absence of a space in the name impairs readability, and the shadows in the sign make the logo complex. We would recommend removing the clipart. Combine man and geotag in one simple symbol. Line up the logo on the grid, add a space and an interlinear.

Such a symbol will be easy to use on the form of promoters:

And other media:

You can make animations for social networks or a site:

Result:
Pros: The
logo has become more neat
It can be used for branded clothing, which is important for the company
Cons:
Geoteg is a hackneyed topic
5. Smart technology: add parts
The logo of the Smart Technology store, on the contrary, is too simple. Here you can add more details and develop the idea.

Alternatively, you can use the elements of microcircuits, thereby making a hint of technology, so the sign will speak for itself. In this case, the sign and font may be used separately.

In the font part, remove the capital letters and replace them with a simple, neat font. Now the logo had an idea, it began to look more collected. Logo elements can be used in different ways, for example, for designing company media:


Summary:
Pros:
The logo has an idea.
Cons:
Other elements of the corporate identity are needed to support the logo.
6. Plastilin: make it more modern
Plastilin is a decor workshop. The studio logo attracts attention, but several details do not allow it to work in full force.

For example, gradient and gradient stroke are obsolete tricks. Although, it is worth noting, in some cases - appropriate. But, in the case of the studio, it is better to get rid of it. We would suggest: remove the gradient, make the colors juicier, and add plasticity to the shape of the logo - make all letters soft, rounded and do not use sharp corners. We are trying on how such a variant of the logo could look in life:


On shopping bags:

Outcome:
Pros:
The logo began to look modern
Cons:
You can come up with a brighter sign for the workshop
These were a few tricks that you can use to improve your design. As always, we remind you - this is an inferior redesign, and quick graphic tips. See you!
Read previous issues:
→ Issue No. 1
→ Issue No. 2
→ Issue No. 3
→ Issue No. 4
Prepared by Victoria Slepchevich for Logomachines
