Redesign of Habrahabr and Giktayms. Finish line
We bring to your attention another publication about the redesign of Habrahabr and Giktayms. Surely someone had already thought to themselves: “ Hmm, they are there like tiles in Moscow that they are shifting - this is the third or fourth publication about the redesign, but what the site was like that, it remained so ?! ”And it will be partially right: it’s difficult to“ change the tile ”immediately on the entire site, so we decided to do it in small iterations. So that you can get used to it, and we will respond in time to your feedback.
Today we’ll talk about the final and, perhaps, the key iteration: redesign of the tape, publications and comments. We are excited!

We updated the look of the “dokatnoy” part of the publication, and as a result, the whole tape has changed.
Work on this part of the redesign is somewhat reminiscent of the “tag” game: each publication has dozens of required elements (title, author, date, stream, hubs and / or company blog, metrics, flags, several admin buttons) and relatively little space for maneuver. With every attempt to intervene in this fragment of the site, one has to carefully weigh the pros and cons: which element should be in the first place, which one in the second, third, etc. The brainstorm looked something like this:
In general, there were more questions than answers. The situation is complicated by the fact that the text before the kat can be large (also with a picture) and some of the information may simply not fit on the screen.
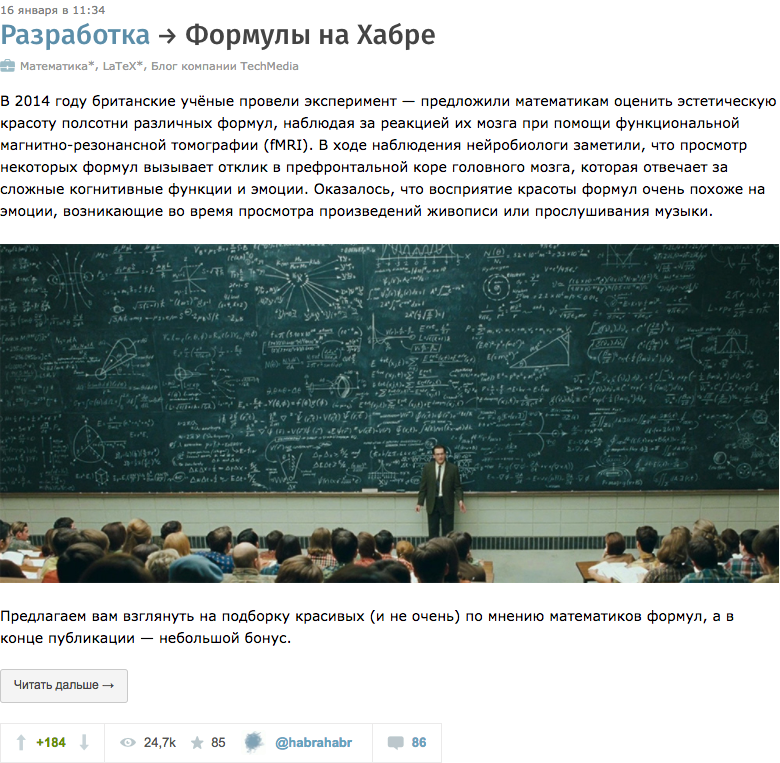
Scrolling through various scenarios and options, looking at hundreds of materials, we reassembled the display of the publication in the tape, changing the location of some familiar elements. Here is how it was:

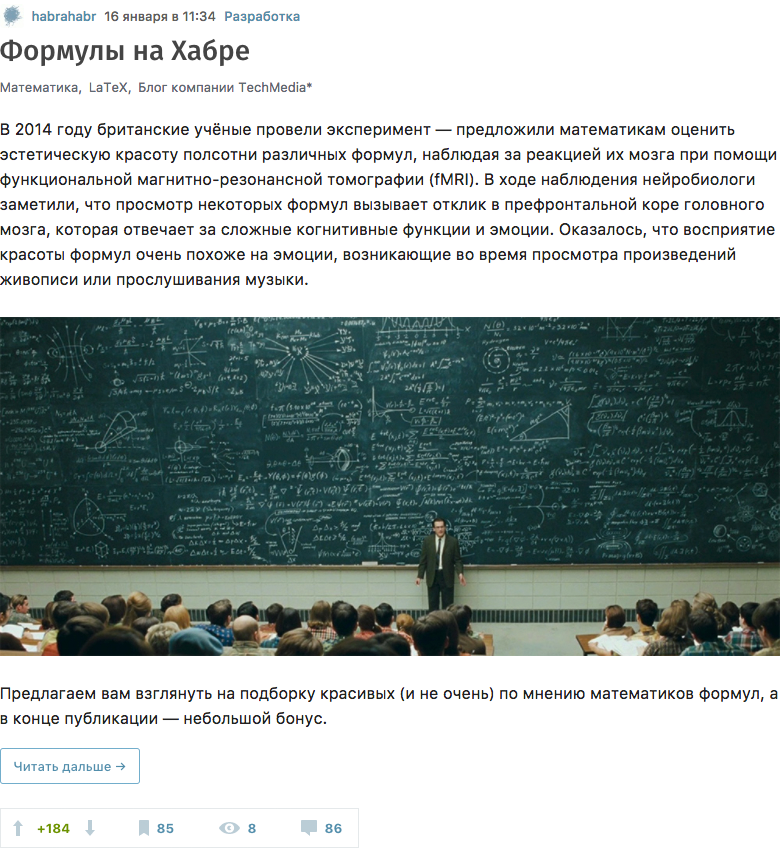
And how it became:

Since the date has already been placed above the headings, why not try to insert information about the author? Then the place will be vacated from below. Tried, measured - everything breaks in, even there is still room to indicate the stream, which was removed from the publication header. The location of the flags (“Translation”, “From the sandbox”, “Recovery mode”, “Tutorial”, etc.) constantly depended on the length of the header, up to ridiculous hyphenation (especially if there are several flags at once). Now they are not drawing attention to themselves, but they are neatly arranged in one row, as if being the boundary between "system information" and the beginning of publication.
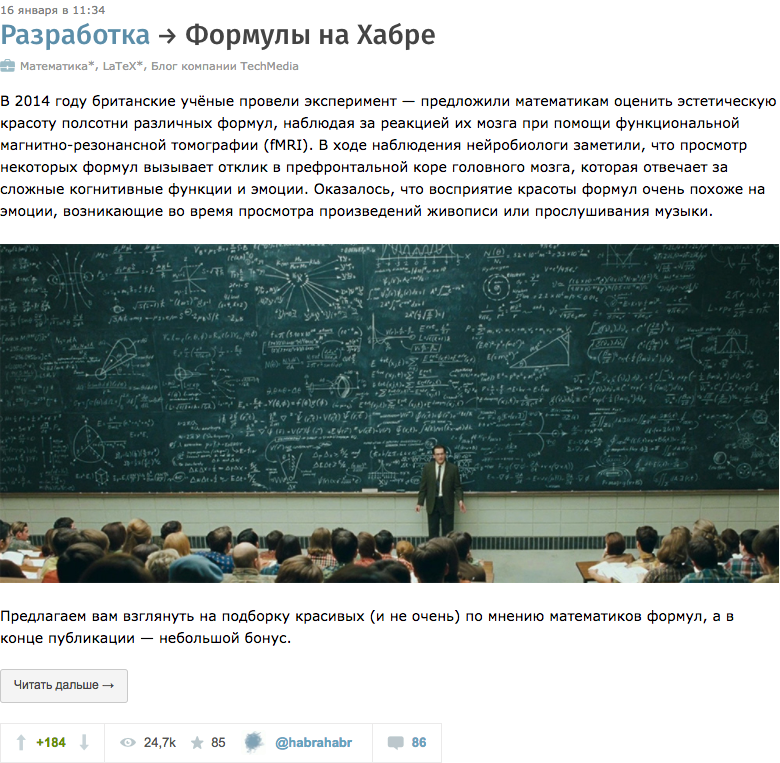
It was:

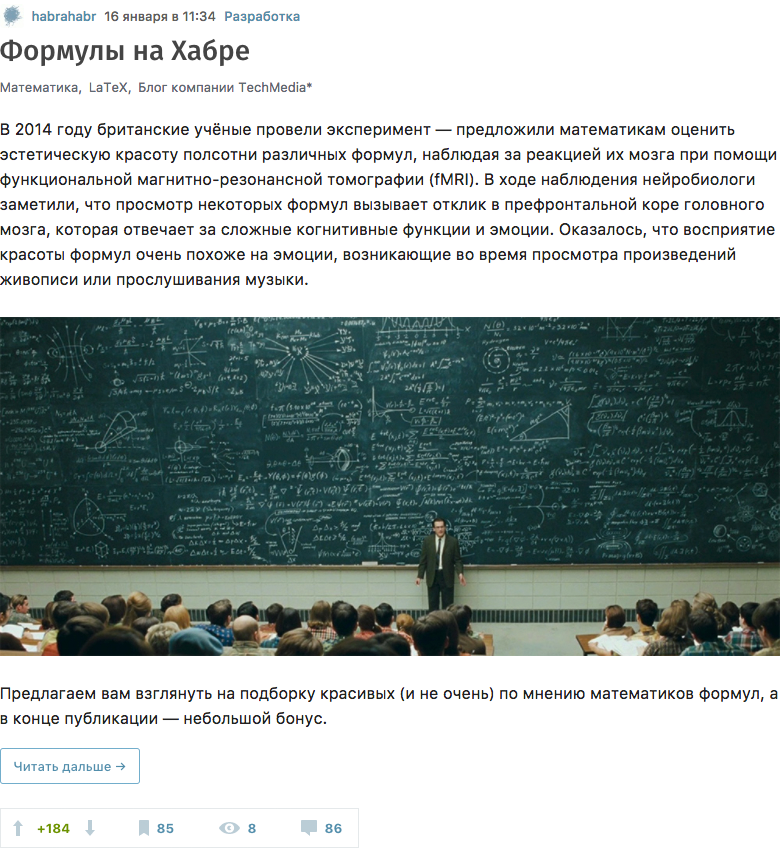
It became:

Simply put, we tried to refresh and rearrange all the main components of the publication preview in the feed as painlessly as possible, without prejudice to the old experience and user behavior patterns (well, that is, everything that is commonly called user experience).
A magic wand went by what’s under the cut:
- New fonts. Like many resources, fonts on the site are loaded depending on the user's operating system:
- Increased font size. Not because we had vision problems, but because now this is quite the right trend in modern web typography, and many of you have repeatedly complained about the fine print. They didn’t even complain as much as they periodically wrote in the comments that they read the site by + 110%.
- combed the headlines. Earlier on “Habré”, headers were “liquid” (without weight), therefore many users often added bolds to give the heading that weight that should be. Now it's in the past, headlines have become headlines. By the way, along with this, we got rid of the H1 headings - now it is used only in the publication heading, so H2 and H3 will become the main ones.
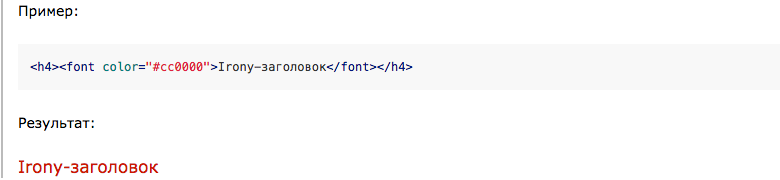
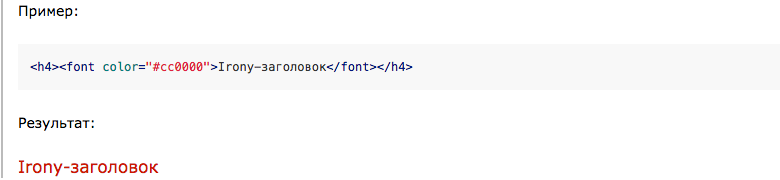
- Rethinked other components of the publication, such as spoiler, citation, bulleted and numbered lists (they became more discharged), the source tag (appeared framing), the tags abbr / sub / sup, etc. The quote was as follows:

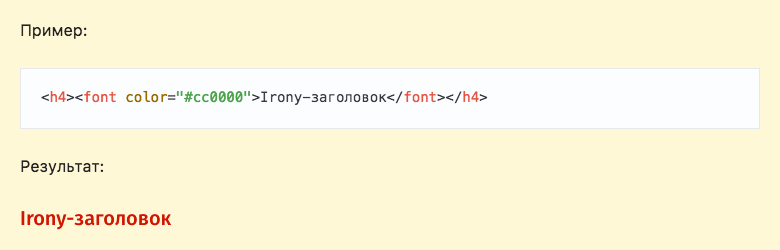
But it became like this:

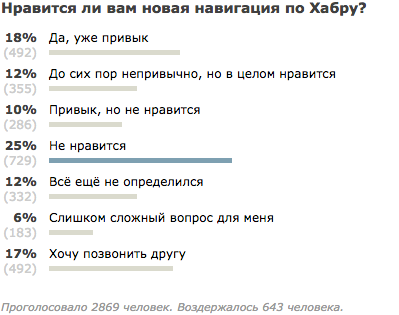
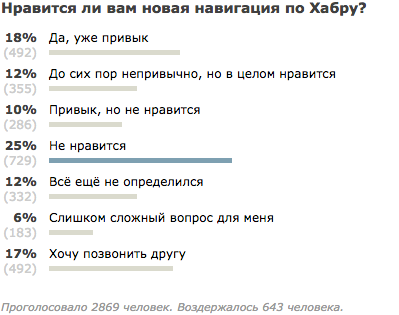
- Combed the vote. Often the vote merged with the main text, sometimes it was inconvenient to read the results. It was like this:

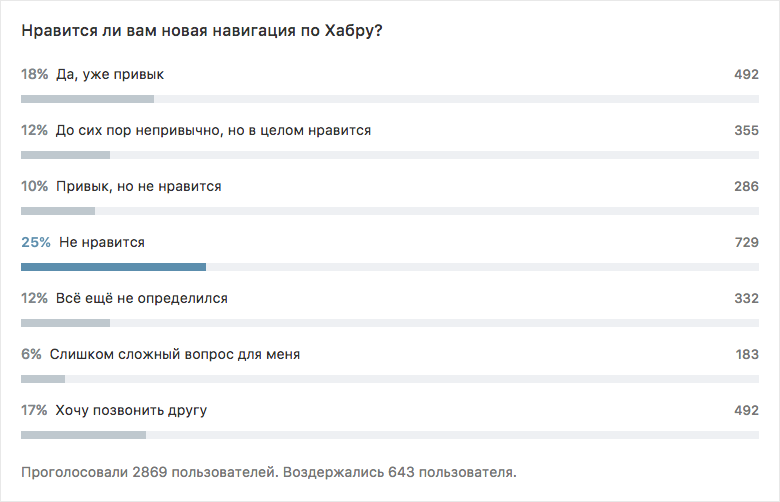
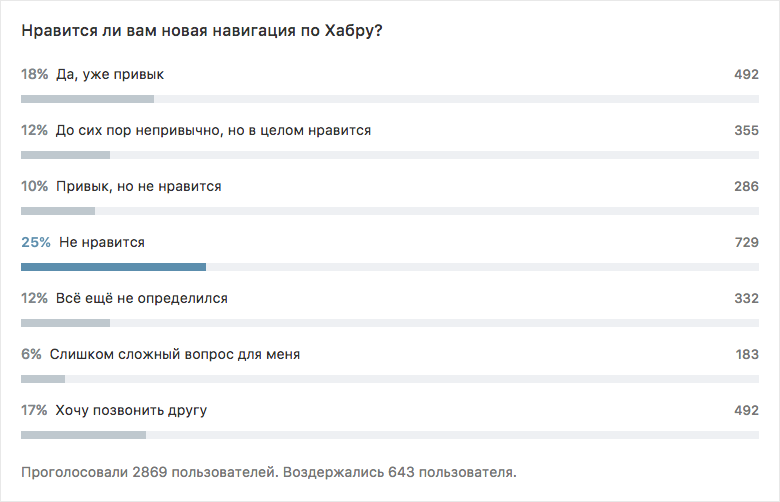
And Kingsize became:

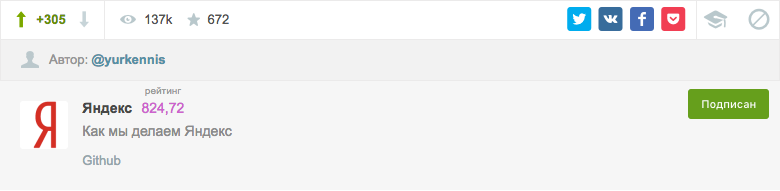
We rebuilt the blocks at the end of the publication:

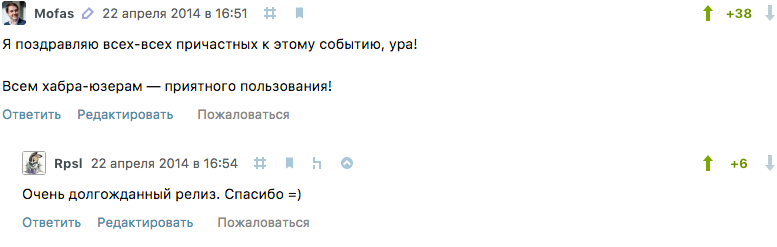
It became:

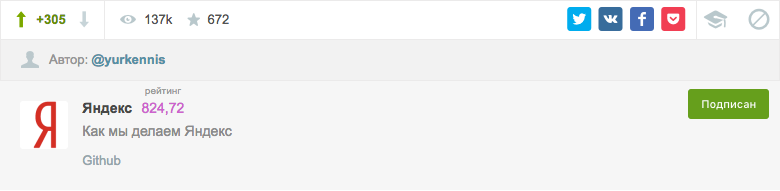
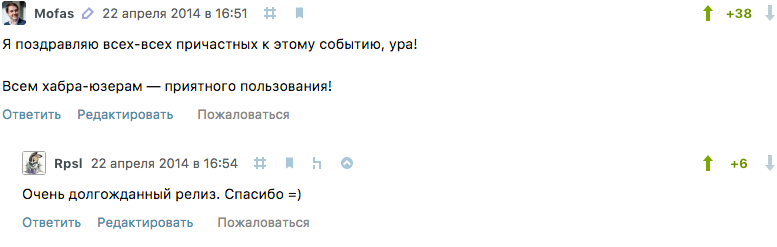
The first thing you will notice - that we have spread the arrow for voting for comments on different sides of the rating - now it will be more difficult to miss the arrow in the arrow.
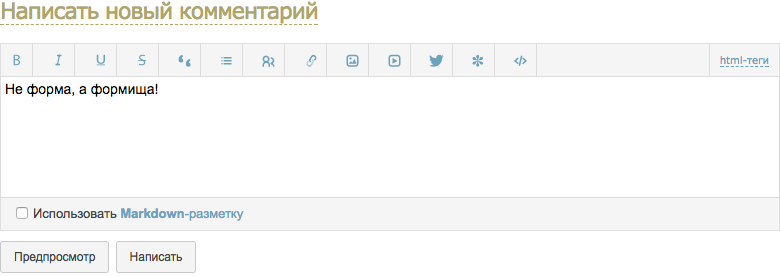
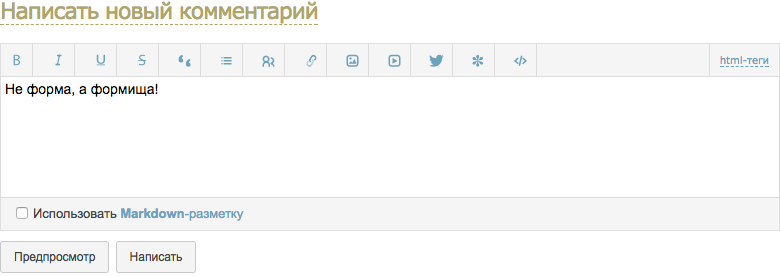
Well and so, “on trifles” - redrawn the form for writing a comment, as well as all the icons, slightly “defused” the space around the comments themselves. It was:

It became:

Old form for writing a comment:

And new:

By the way, as our internal survey showed, many are unaware of the two comment functions:
 You can see which comment this or that comment is written to (and then come back from it).
You can see which comment this or that comment is written to (and then come back from it).
 For ease of reading, you can leave only one branch, hiding everything else.
For ease of reading, you can leave only one branch, hiding everything else.
Those who have experience working with large projects know firsthand what any changes are worth and what they sometimes lead to. We had to act even more carefully, since thousands of publications and comments were published on the site, many of which would be relevant after years. It was important to keep this valuable baggage without damage - including, therefore, some of our changes seem somewhat compromise.
We have great respect for the experience and habits that you have gained over the years of reading the site (thank you!) And tried not to destroy it all. But if you do not agree with us (or found some bugs), write to us about this in the updated comments.
PSIn the near future we’ll tinker with the “tile”: we need to improve the work with forms (in the profile settings, etc.) and completely update the mobile version. Do not switch!

Tape
We updated the look of the “dokatnoy” part of the publication, and as a result, the whole tape has changed.
Work on this part of the redesign is somewhat reminiscent of the “tag” game: each publication has dozens of required elements (title, author, date, stream, hubs and / or company blog, metrics, flags, several admin buttons) and relatively little space for maneuver. With every attempt to intervene in this fragment of the site, one has to carefully weigh the pros and cons: which element should be in the first place, which one in the second, third, etc. The brainstorm looked something like this:
- In theory, the very first should be the heading, after reading which the user understands what will be discussed next and decides whether to read further or not.
- Hmm, and if the title is incomprehensible, for example, “Remember everything” - whether it is about backups, or about memory development - maybe then first display a list of hubs so that the user can understand from which area the publication is?
- And can it first display the user's nickname, after all, there are many authors whose articles are read without looking at the headlines?
- So, what if they came to the publication from a search - then you need to understand whether it is fresh or old?
- Still it would be necessary to make readers understand that the article is from the corporate blog and it may contain material, including advertising in nature.
- Or maybe users generally began to look first at the publication rating and, if it is high, automatically climb under the cut?
In general, there were more questions than answers. The situation is complicated by the fact that the text before the kat can be large (also with a picture) and some of the information may simply not fit on the screen.
Scrolling through various scenarios and options, looking at hundreds of materials, we reassembled the display of the publication in the tape, changing the location of some familiar elements. Here is how it was:

And how it became:

Since the date has already been placed above the headings, why not try to insert information about the author? Then the place will be vacated from below. Tried, measured - everything breaks in, even there is still room to indicate the stream, which was removed from the publication header. The location of the flags (“Translation”, “From the sandbox”, “Recovery mode”, “Tutorial”, etc.) constantly depended on the length of the header, up to ridiculous hyphenation (especially if there are several flags at once). Now they are not drawing attention to themselves, but they are neatly arranged in one row, as if being the boundary between "system information" and the beginning of publication.
It was:

It became:

Simply put, we tried to refresh and rearrange all the main components of the publication preview in the feed as painlessly as possible, without prejudice to the old experience and user behavior patterns (well, that is, everything that is commonly called user experience).
Publish Page
A magic wand went by what’s under the cut:
- New fonts. Like many resources, fonts on the site are loaded depending on the user's operating system:
font-family: -apple-system,BlinkMacSystemFont,"Segoe UI","Roboto","Oxygen","Ubuntu","Cantarell","Fira Sans","Droid Sans","Helvetica Neue",sans-serif;- Increased font size. Not because we had vision problems, but because now this is quite the right trend in modern web typography, and many of you have repeatedly complained about the fine print. They didn’t even complain as much as they periodically wrote in the comments that they read the site by + 110%.
- combed the headlines. Earlier on “Habré”, headers were “liquid” (without weight), therefore many users often added bolds to give the heading that weight that should be. Now it's in the past, headlines have become headlines. By the way, along with this, we got rid of the H1 headings - now it is used only in the publication heading, so H2 and H3 will become the main ones.
- Rethinked other components of the publication, such as spoiler, citation, bulleted and numbered lists (they became more discharged), the source tag (appeared framing), the tags abbr / sub / sup, etc. The quote was as follows:

But it became like this:

- Combed the vote. Often the vote merged with the main text, sometimes it was inconvenient to read the results. It was like this:

And Kingsize became:

We rebuilt the blocks at the end of the publication:
- Block with metrics and system buttons: editing, complaint, secret feature;
- Block with information about the author of the publication: profile description, contact information now fully fit; finally there are large arrows of voting for karma;
- If the publication is from a corporate blog, then information about the company harmoniously and unobtrusively “sticks” to information about the author:

It became:

Comments
The first thing you will notice - that we have spread the arrow for voting for comments on different sides of the rating - now it will be more difficult to miss the arrow in the arrow.
Well and so, “on trifles” - redrawn the form for writing a comment, as well as all the icons, slightly “defused” the space around the comments themselves. It was:

It became:

Old form for writing a comment:

And new:

By the way, as our internal survey showed, many are unaware of the two comment functions:
 You can see which comment this or that comment is written to (and then come back from it).
You can see which comment this or that comment is written to (and then come back from it).  For ease of reading, you can leave only one branch, hiding everything else.
For ease of reading, you can leave only one branch, hiding everything else.To be continued
Those who have experience working with large projects know firsthand what any changes are worth and what they sometimes lead to. We had to act even more carefully, since thousands of publications and comments were published on the site, many of which would be relevant after years. It was important to keep this valuable baggage without damage - including, therefore, some of our changes seem somewhat compromise.
We have great respect for the experience and habits that you have gained over the years of reading the site (thank you!) And tried not to destroy it all. But if you do not agree with us (or found some bugs), write to us about this in the updated comments.
PSIn the near future we’ll tinker with the “tile”: we need to improve the work with forms (in the profile settings, etc.) and completely update the mobile version. Do not switch!
