The easiest iconography guide
- Transfer
- Recovery mode
Svetlana Shapovalova, editor of Netologiya , translated the Tidjane Tall iconography guide, talking about the simplest basic icons and explaining why an illustration is worth a thousand words.
What is the average time a designer needs to create one user icon? A few minutes? Ten? An hour, two or three? But what if we show how to make 10 cool icons in less than 10 minutes?

Iconography is a special form of communication. It complements the visual language of the brand, so the custom icon set is much more expressive and attractive than the standard. Many designers do not even bother to study iconography. The reason most often is that this requires another course in a very long learning process.
So I created a mega-simple guide with which you can learn the basics of iconography in less than 10 minutes. And yes, I'm serious.
The ability to create custom icons will open up a huge new world of images that you can use in your projects - this will set you apart from the crowd and give you a competitive advantage over other designers.

Initially, the creation of the guide was inspired by the gif of Morgan Allan Nutson, which showed how to create an icon for a location service in a couple of seconds. Reception seemed to me not beaten, elegant and fast.
I realized how easy it is to create custom icons. In fact, an icon is just a certain geometrical figure, the result of joining or distorting basic shapes: rectangles, triangles, circles.
With this guide, you can create 10 different icons in 10 seconds, using simple geometric shapes.
Important: I used Adobe Illustrator, but you will get the same result in any other editor: Sketch or Figma. We added and deleted points on the figure with the Pen Tool, selected and moved with the Direct Selection Tool.

Place four circles in the center of the sheet on the same axis: from the largest to the smallest. Place the small circle in a slightly larger one and so on time after time from the smallest to the largest. Then stretch it beyond the center of the right and left points. Finally, move the smallest (inner) circle to the edge of the previous one, and you will get a glare effect on the iris.
Tip: To avoid using white circles, use the Pathfinder panel and subtract the two circles from the bottom circle.

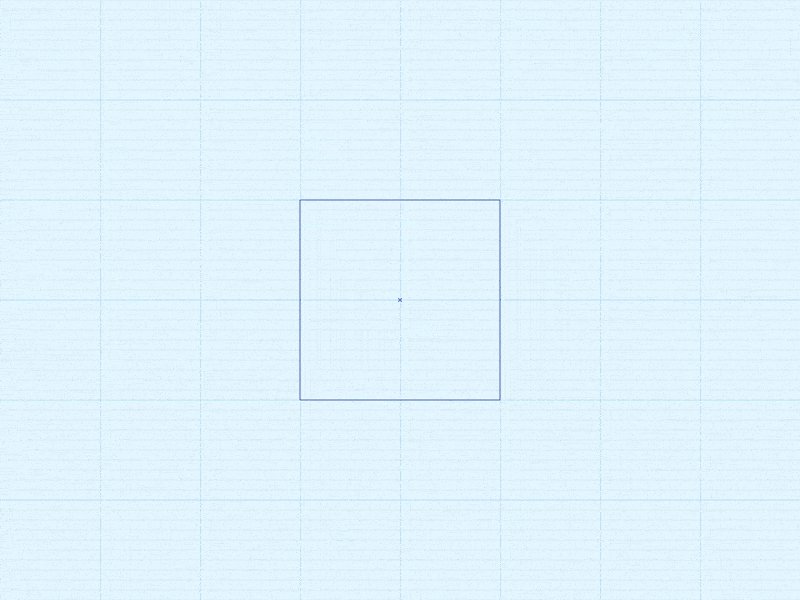
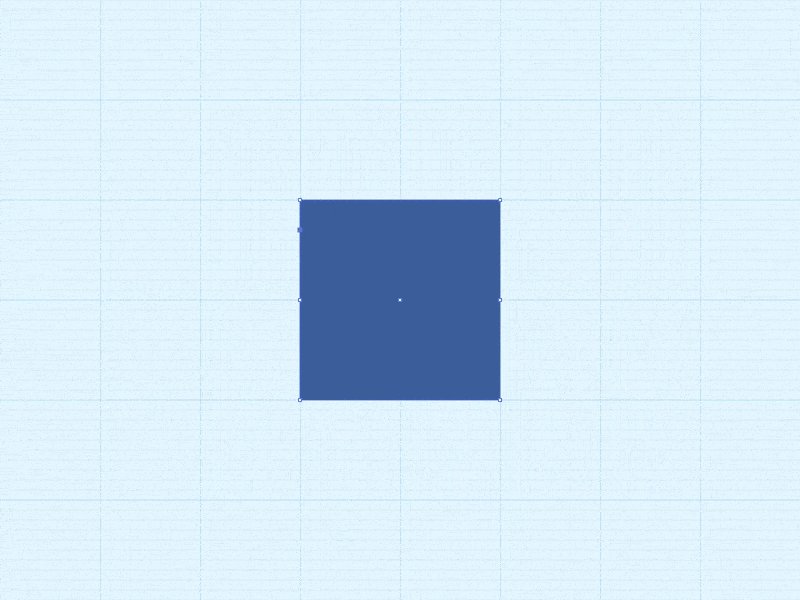
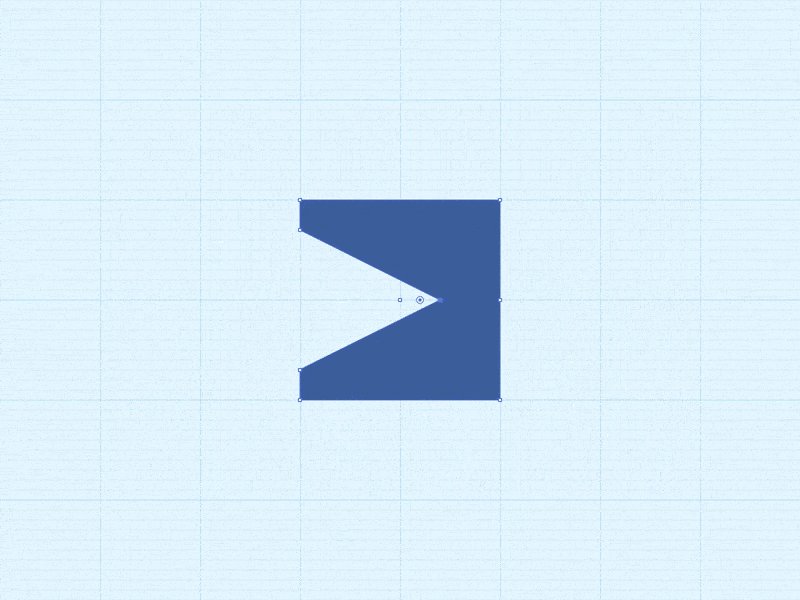
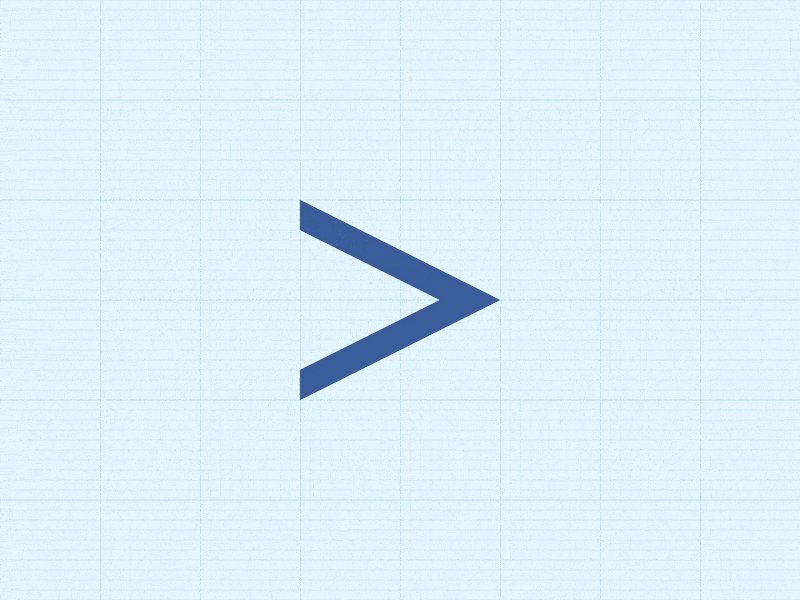
To get the arrow, just add extra points along the edges of the original square.
Tip: as an option, just draw a thin line and give it an arrow shape.

Draw one contour square and two with a fill. Place one of the filled squares inside the empty one and play with the proportions. Leave the second outside, giving it the shape of the tip of the battery.
Tip: try different contour thicknesses and padding to achieve the desired visual harmony.

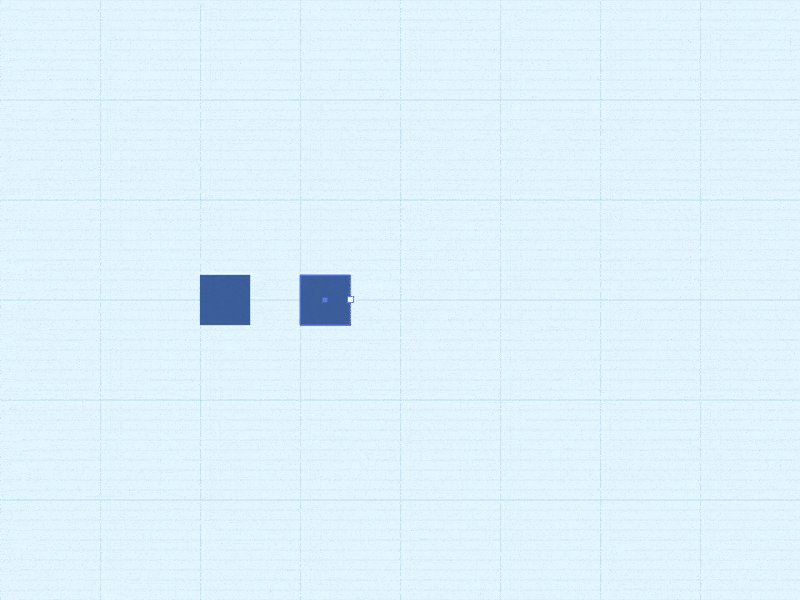
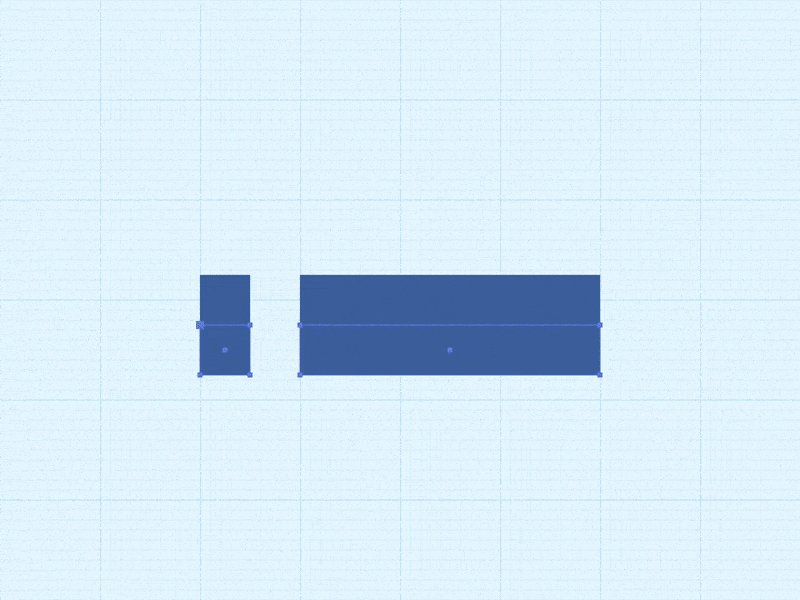
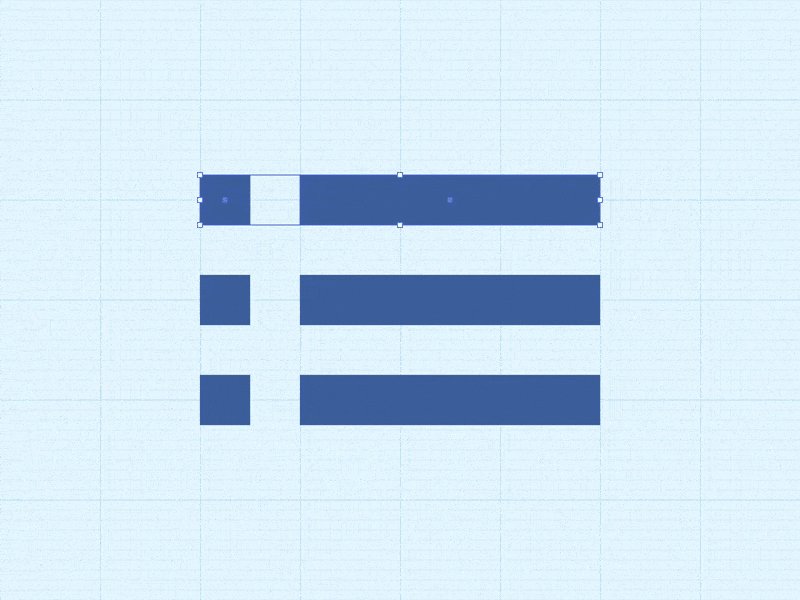
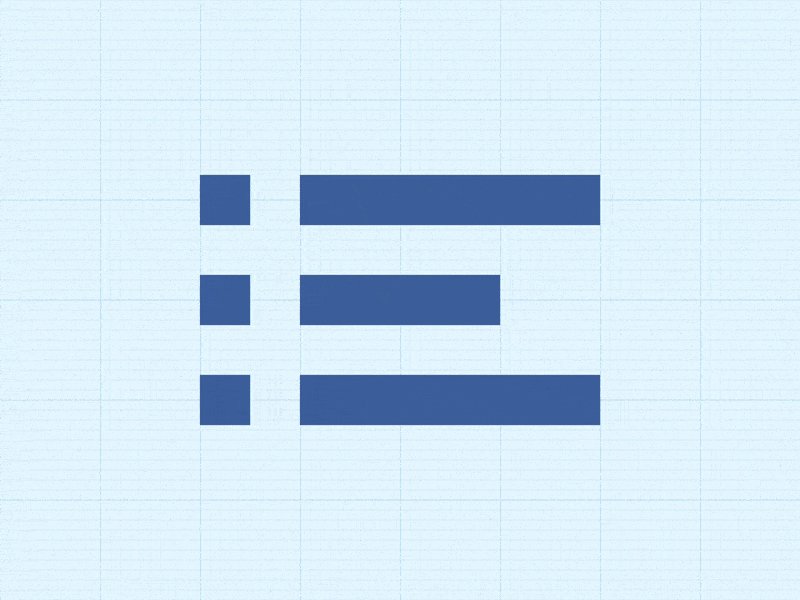
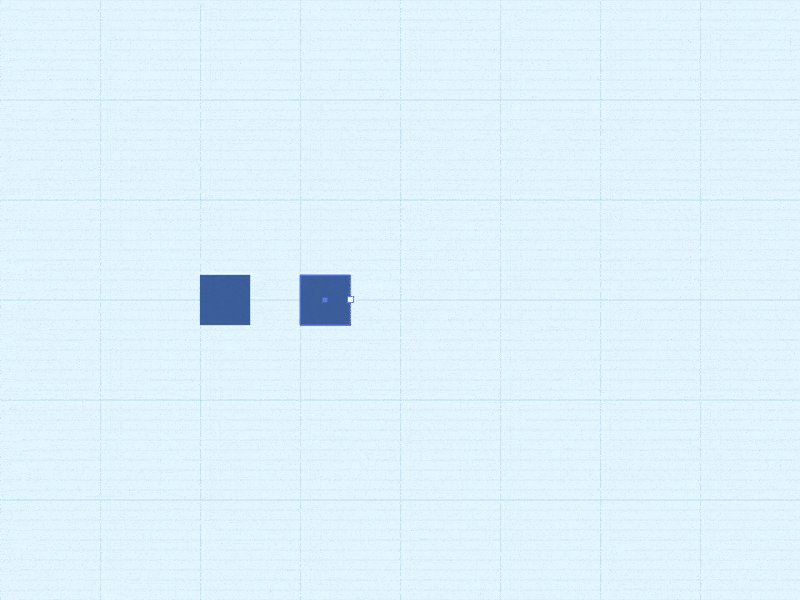
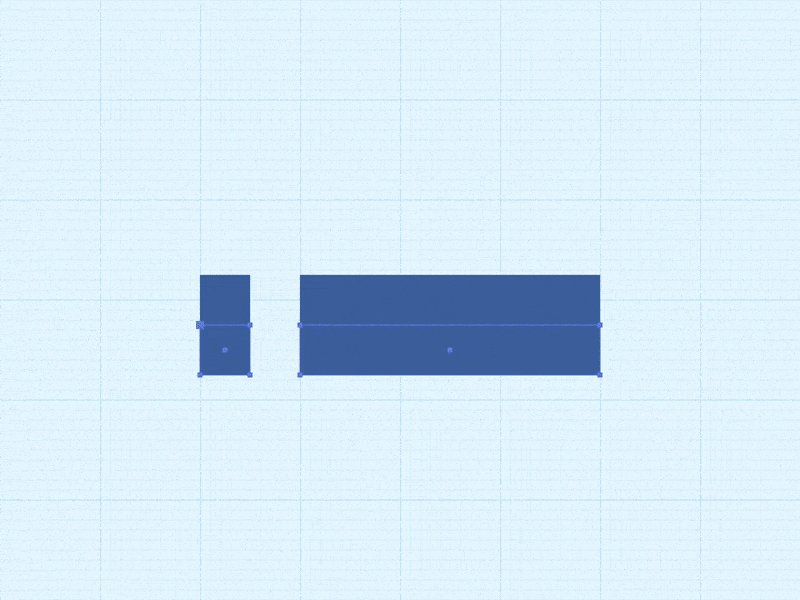
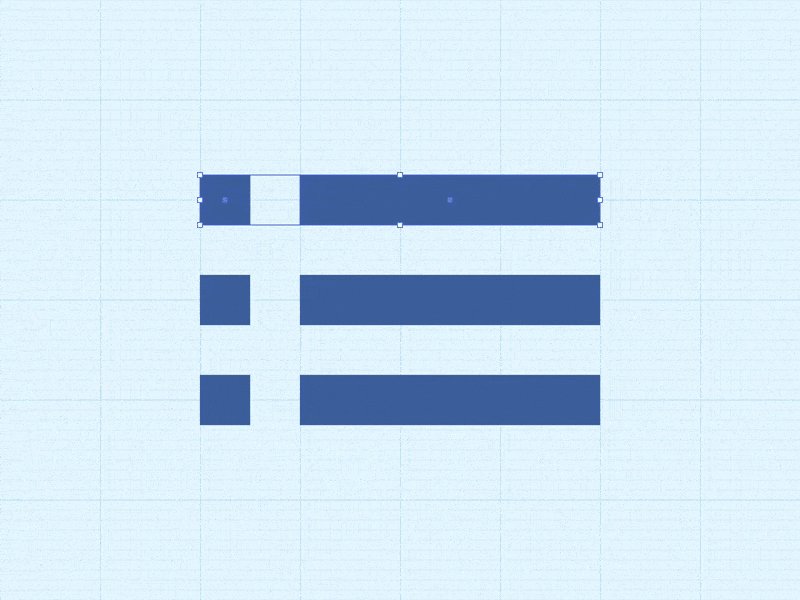
Start with a regular square; copy it and place a copy on the right; give it the shape of an elongated rectangle. Select everything together and make two copies, placing them one under the other at equal intervals.
Tip: replace the squares with circles - and the appearance of the icon softens.

Draw three circles of different sizes - two equally small and one large. Place small circles on the same level, and large circles in the center between and above them. To get the bottom of the cloud, stretch one of the smaller circles.
Tip: To make the cloud look more natural, try different circle diameters.

Draw a long rectangle. Center the left edge, and then remove the lower and upper points. The result is a triangle - copy it and place it on the right. The icon is ready.
Tip: To cope even faster, immediately draw a triangle, not a square.

Draw a long rectangle. Add points in the center of the left and right edges. Now stretch the top edge wide. Done.
Tip: put two rectangles on top of each other and just stretch the edge of the top.

Draw three long parallel rectangles. Transform the widest of them into a triangle.
Tip: as an option, immediately draw a triangle, followed by two parallel rectangles .

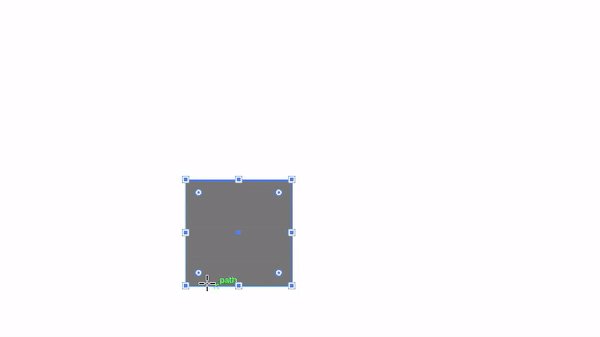
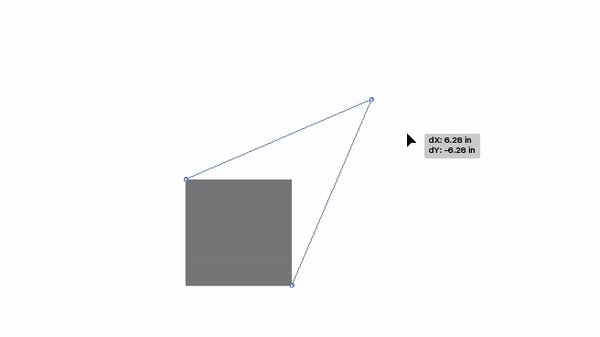
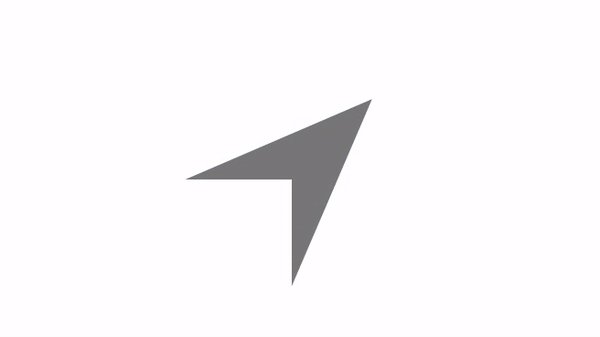
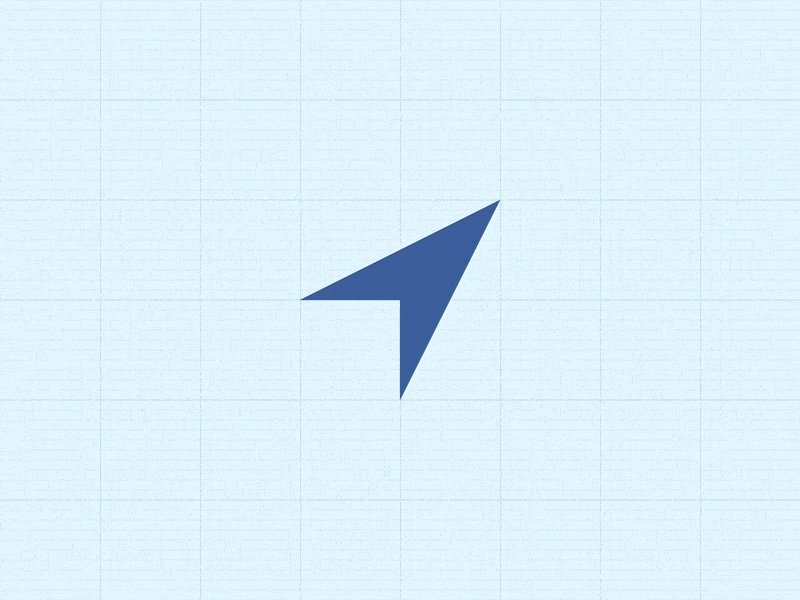
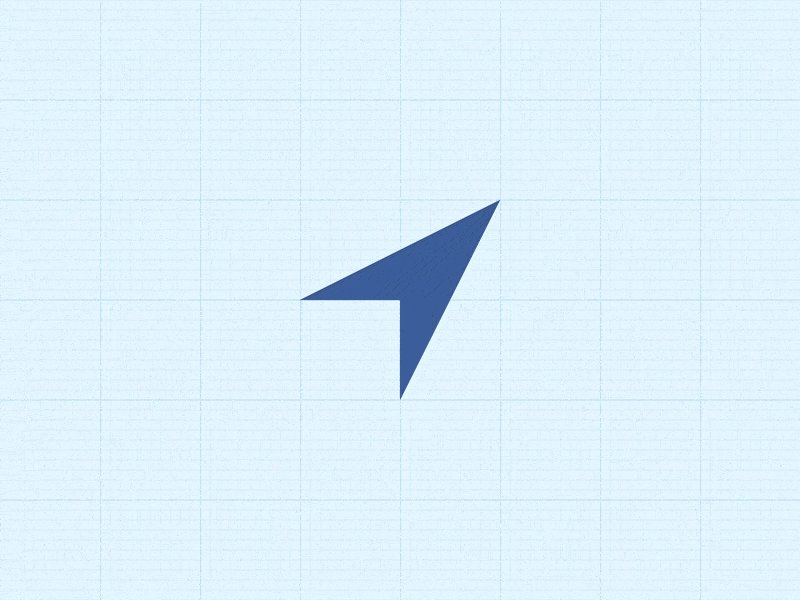
This is a modified icon of the location service from the GIF of Morgan. Just draw a square and then pull the lower left corner towards the opposite corner.
Tip: If you are working in Illustrator, hold down the Shift key to get a strictly diagonal direction.

Inside the larger circle, create a small one using the Pathfinder panel. Lower the bottom point to the desired distance and sharpen the resulting tip: switch to the Pen Tool, then click on the point while holding down the Shift key.
Tip: You can’t sharpen the angle completely — just round it a bit by selecting a point and changing the value of the corner radius in the Transform panel.

It is done in exactly the same way as the funnel icon, only with a rotation of 90 degrees.
Tip: just copy the funnel and turn it clockwise.

Draw a straight line, then dot the entire length at equal intervals. Pull down the changing points and round off all the corners as much as possible until the line becomes smooth.
Tip: To make the line softer, round off its ends.
It is often said that an illustration is worth a thousand words. This is especially true for icons. Replacing words and whole sentences, they optimize the visual space, improve usability and aesthetic perception.
The ability to create sets of simple and useful icons is always useful. In the article, we just showed how to easily and quickly make icons from basic shapes.
10 rules of iconography:
Improve your skills and see that soon 10 seconds to create one icon you will find a lot - you will learn to cope much faster.
In this post, we brought not only translation (we hope it will be useful to beginner designers), but also a new program.
Now, in addition to individual courses on UX-design and UX-analytics , mobile and web design , sketching , motion and infographics , there is a program “ Profession Product Designer". This is a comprehensive training web + mobile + UX. The course lasts 6 months. During this time, students learn to solve diverse interface tasks and create working digital products. Each lesson in the course is accompanied by homework, and at the end of the program, each student develops a diploma project under the guidance of a personal mentor. Preliminary training is not required for teaching, but knowledge of the basics of graphic design will be a plus.
Thanks for attention!
What is the average time a designer needs to create one user icon? A few minutes? Ten? An hour, two or three? But what if we show how to make 10 cool icons in less than 10 minutes?

Iconography is a special form of communication. It complements the visual language of the brand, so the custom icon set is much more expressive and attractive than the standard. Many designers do not even bother to study iconography. The reason most often is that this requires another course in a very long learning process.
So I created a mega-simple guide with which you can learn the basics of iconography in less than 10 minutes. And yes, I'm serious.
The ability to create custom icons will open up a huge new world of images that you can use in your projects - this will set you apart from the crowd and give you a competitive advantage over other designers.

Initially, the creation of the guide was inspired by the gif of Morgan Allan Nutson, which showed how to create an icon for a location service in a couple of seconds. Reception seemed to me not beaten, elegant and fast.
I realized how easy it is to create custom icons. In fact, an icon is just a certain geometrical figure, the result of joining or distorting basic shapes: rectangles, triangles, circles.
The main thing in logo or icon design is not to complicate anything.
With this guide, you can create 10 different icons in 10 seconds, using simple geometric shapes.
Important: I used Adobe Illustrator, but you will get the same result in any other editor: Sketch or Figma. We added and deleted points on the figure with the Pen Tool, selected and moved with the Direct Selection Tool.
Eye (Eye Icon)

Place four circles in the center of the sheet on the same axis: from the largest to the smallest. Place the small circle in a slightly larger one and so on time after time from the smallest to the largest. Then stretch it beyond the center of the right and left points. Finally, move the smallest (inner) circle to the edge of the previous one, and you will get a glare effect on the iris.
Tip: To avoid using white circles, use the Pathfinder panel and subtract the two circles from the bottom circle.
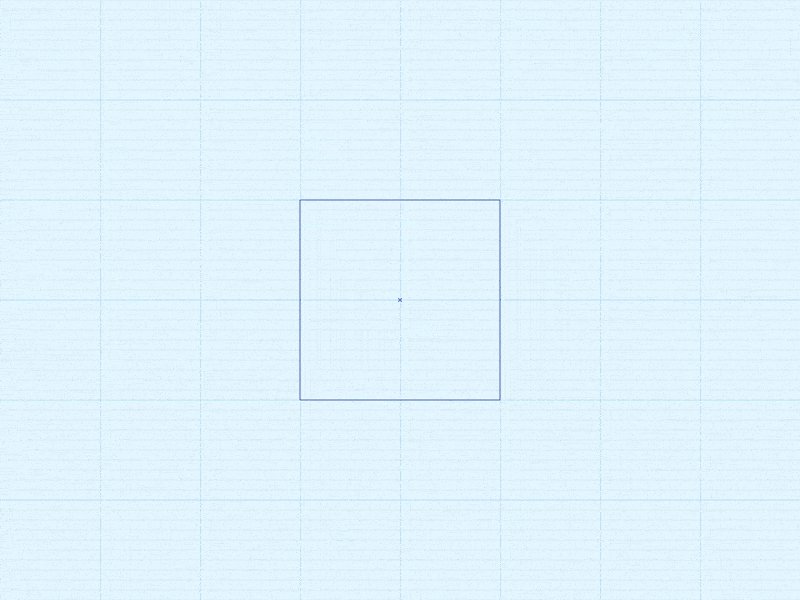
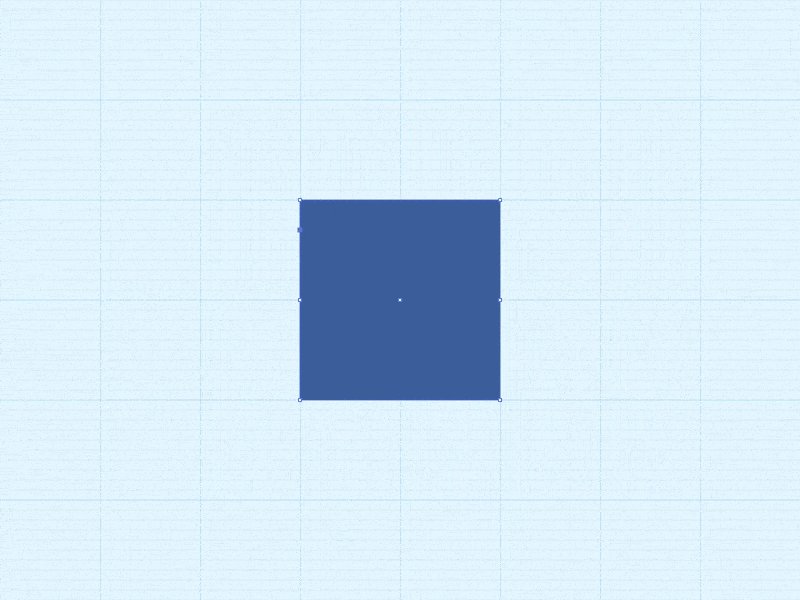
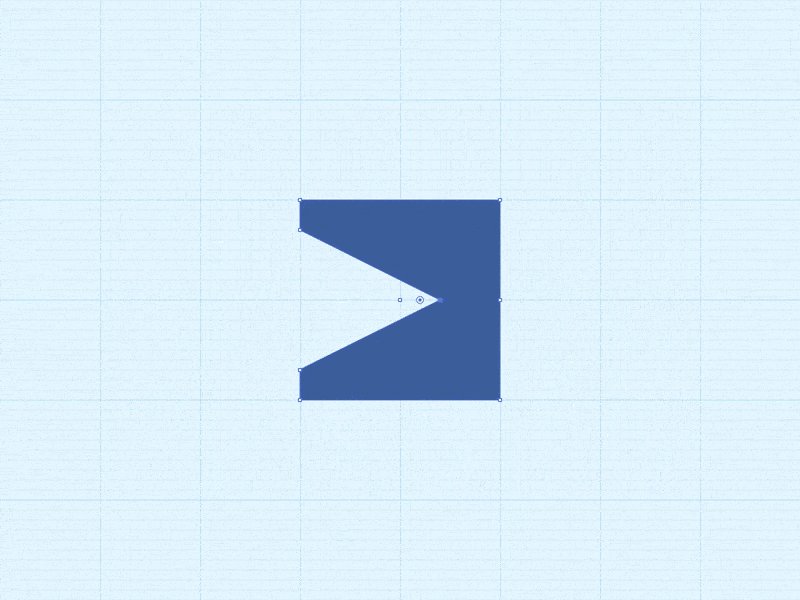
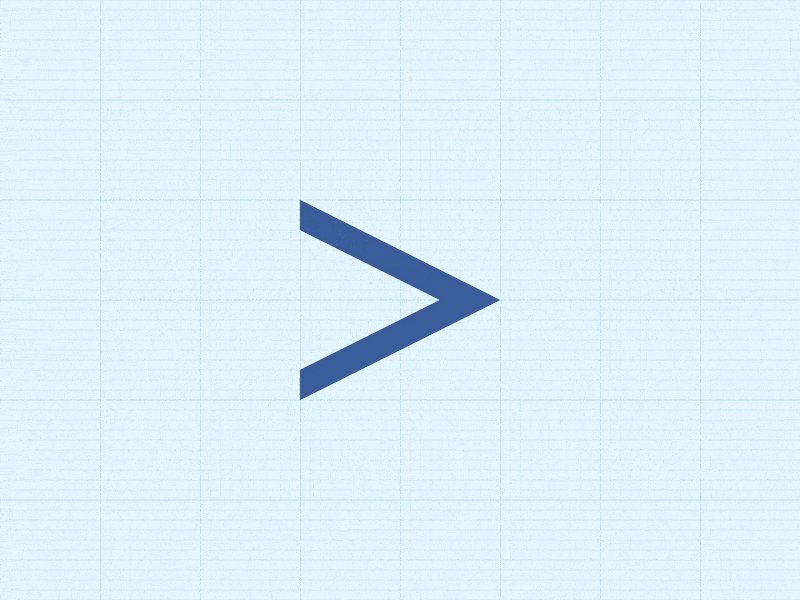
Arrow (Arrow Icon)

To get the arrow, just add extra points along the edges of the original square.
Tip: as an option, just draw a thin line and give it an arrow shape.
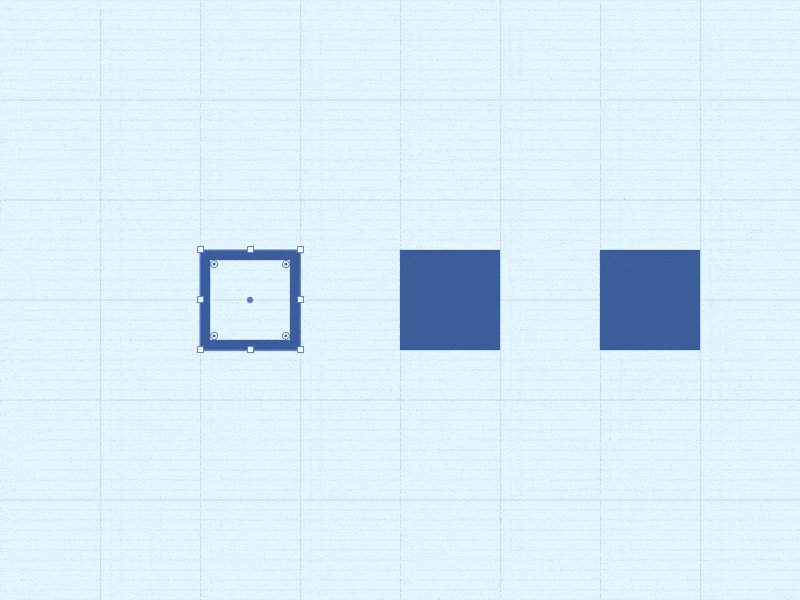
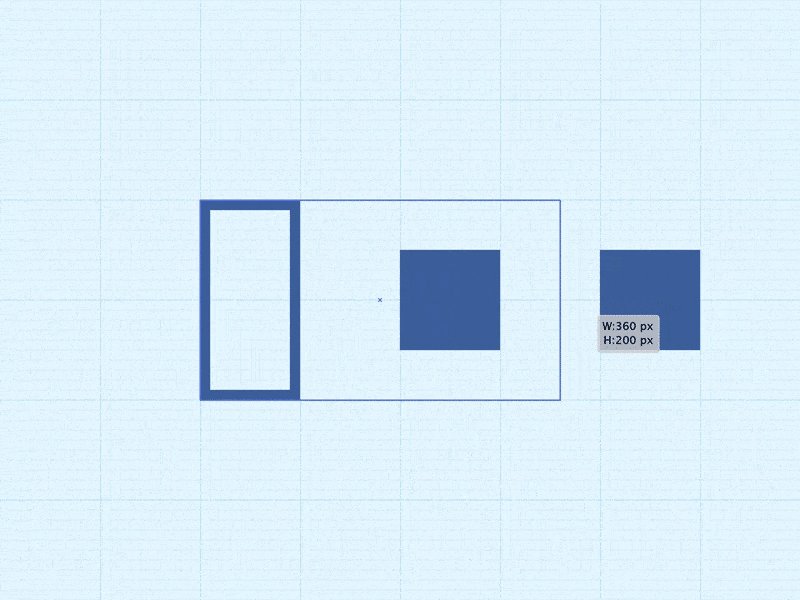
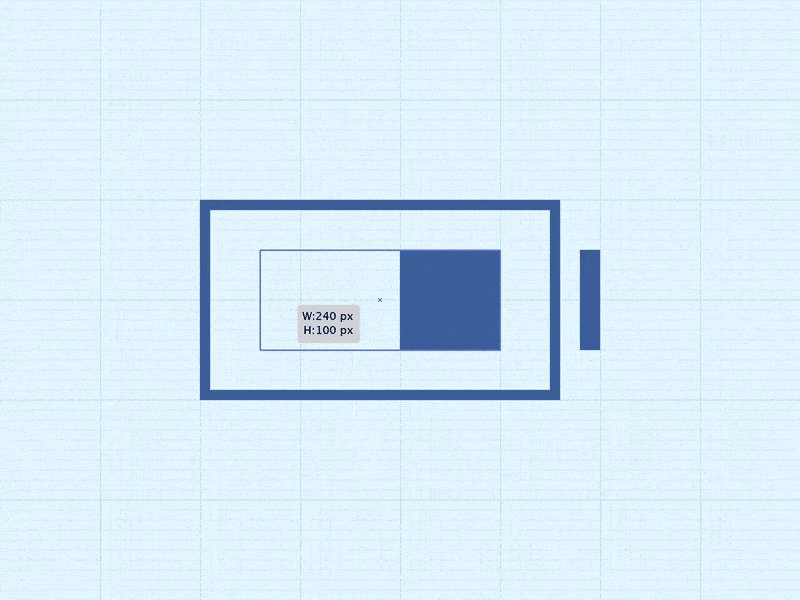
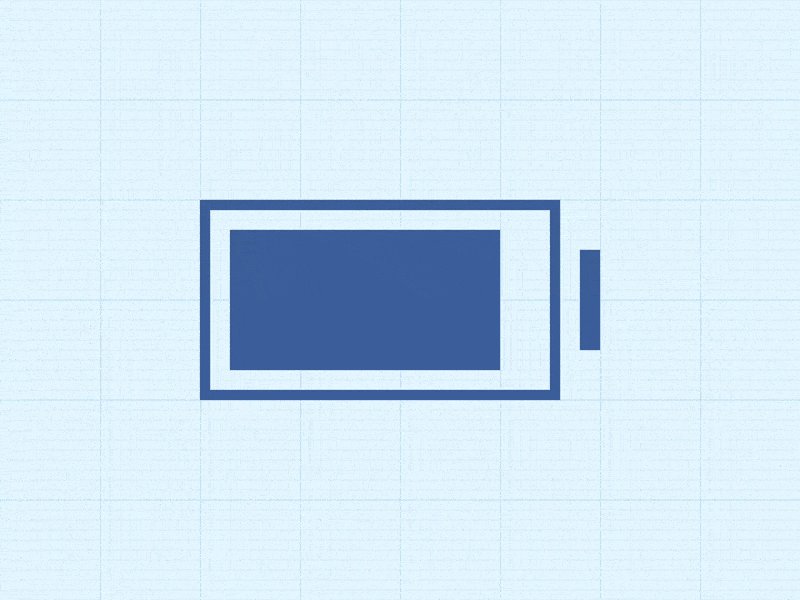
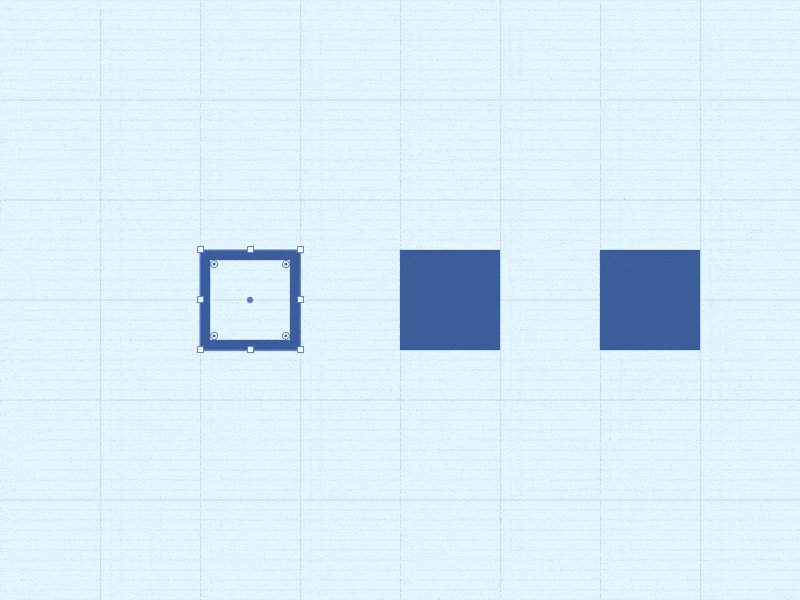
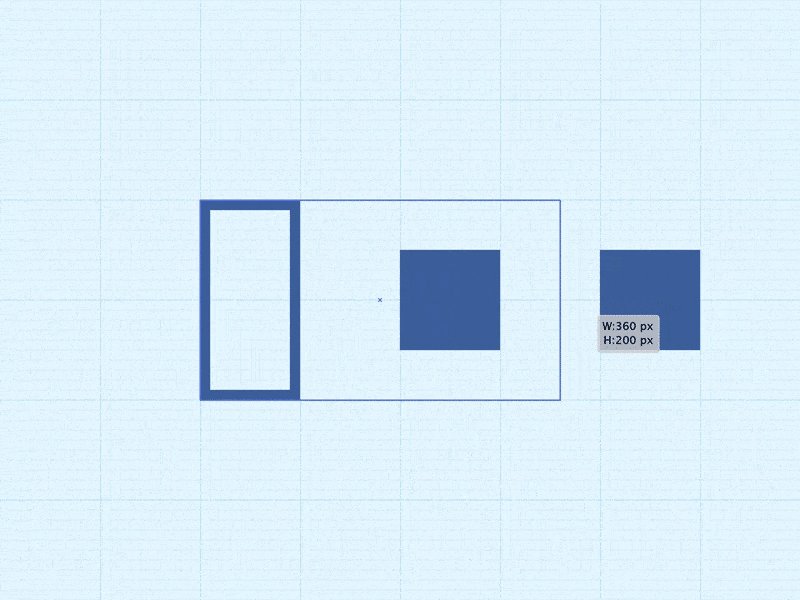
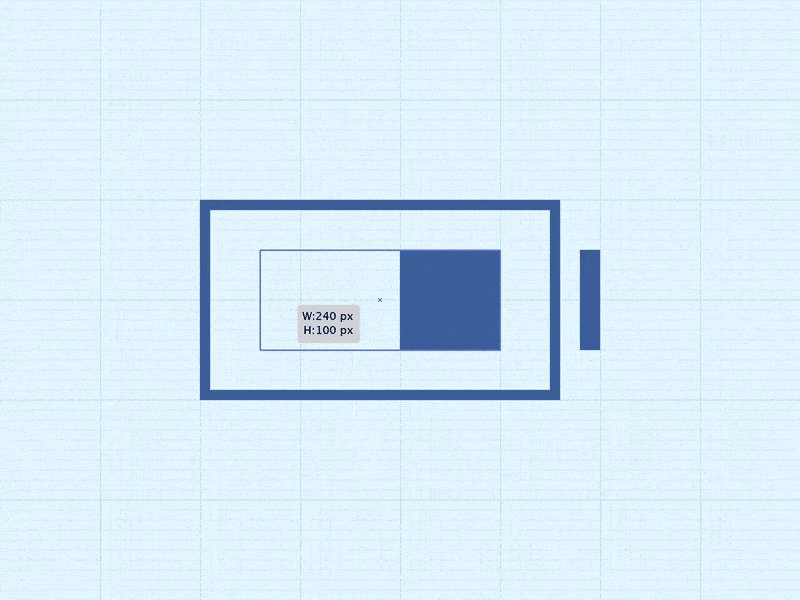
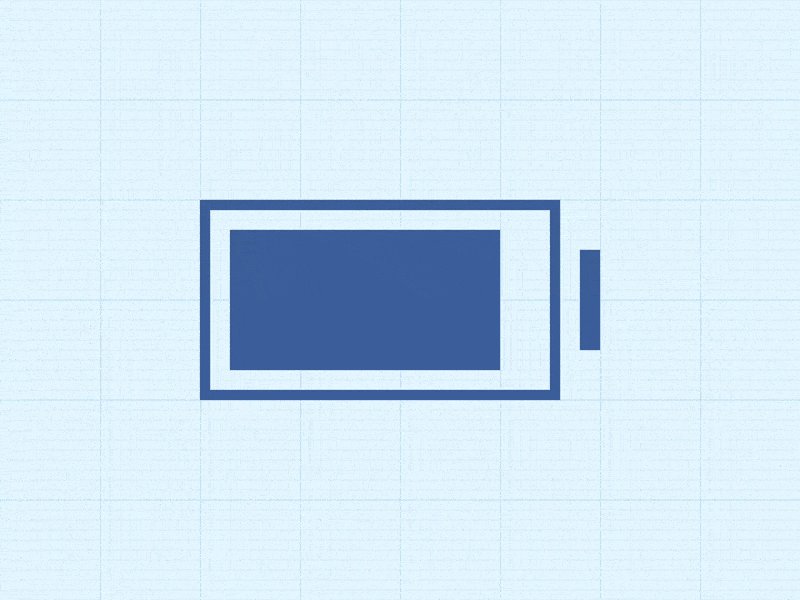
Battery (Battery Icon)

Draw one contour square and two with a fill. Place one of the filled squares inside the empty one and play with the proportions. Leave the second outside, giving it the shape of the tip of the battery.
Tip: try different contour thicknesses and padding to achieve the desired visual harmony.
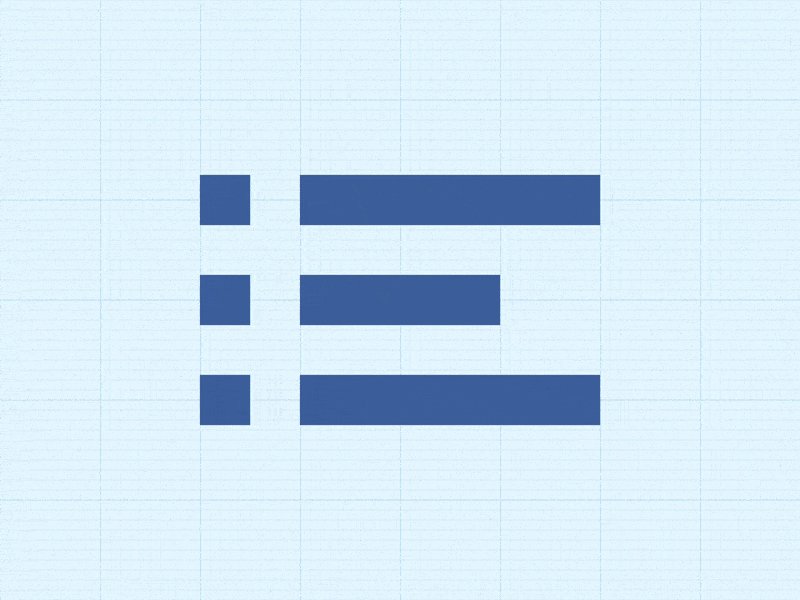
Bullet List Icon

Start with a regular square; copy it and place a copy on the right; give it the shape of an elongated rectangle. Select everything together and make two copies, placing them one under the other at equal intervals.
Tip: replace the squares with circles - and the appearance of the icon softens.
Cloud (Cloud Icon)

Draw three circles of different sizes - two equally small and one large. Place small circles on the same level, and large circles in the center between and above them. To get the bottom of the cloud, stretch one of the smaller circles.
Tip: To make the cloud look more natural, try different circle diameters.
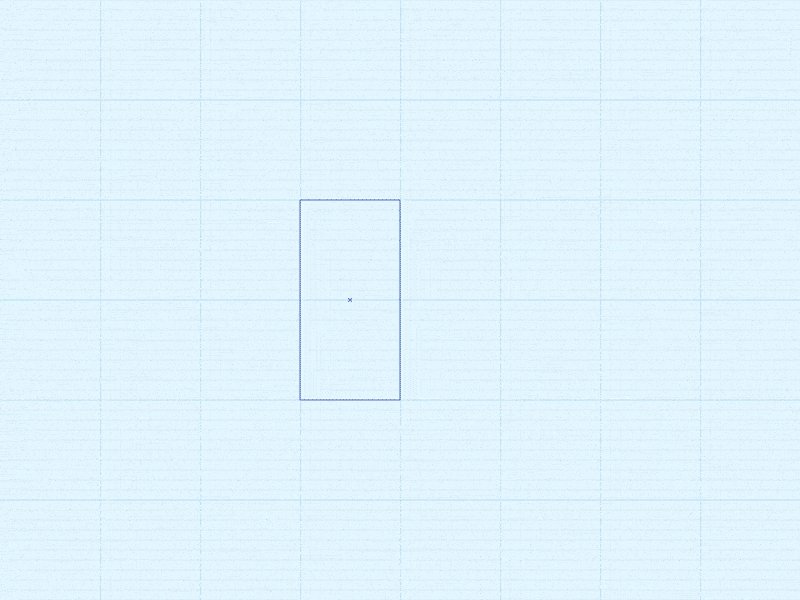
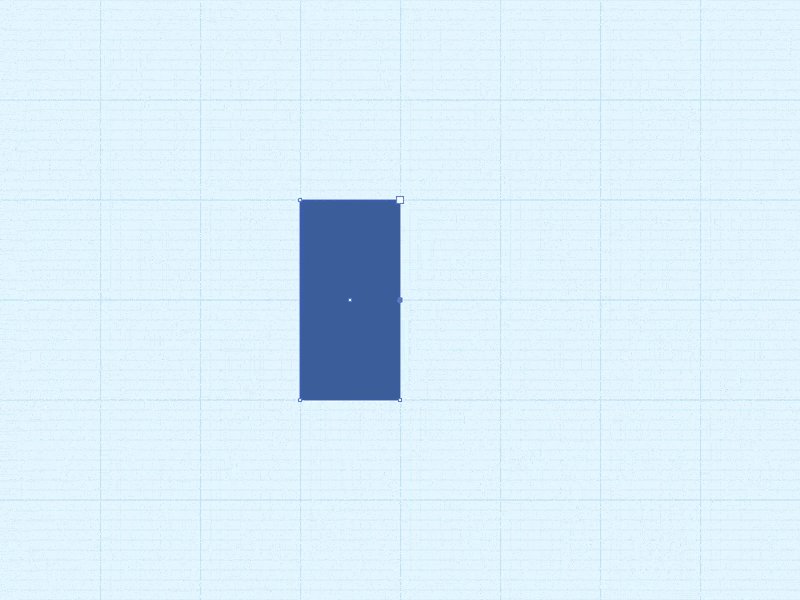
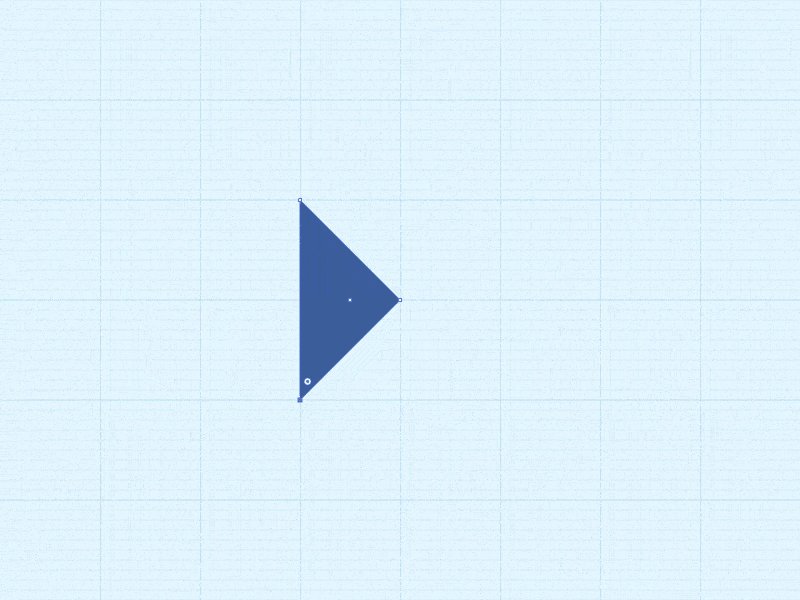
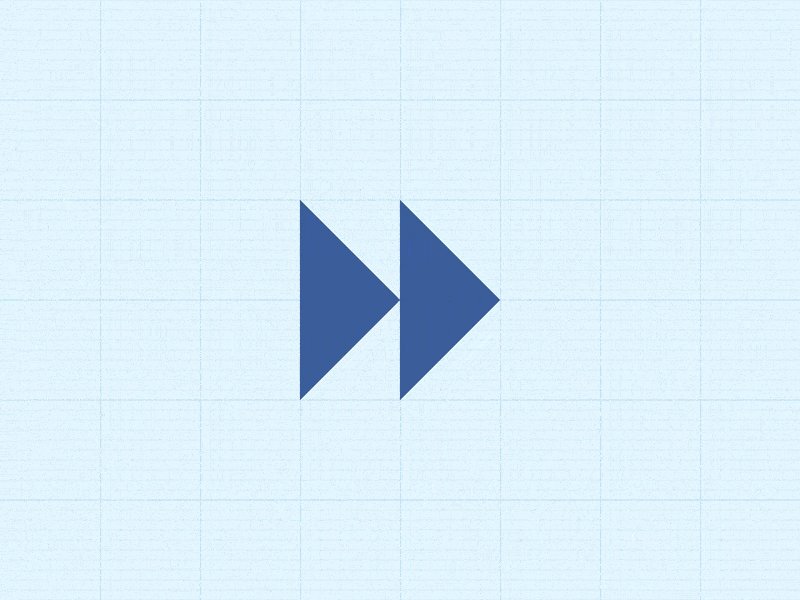
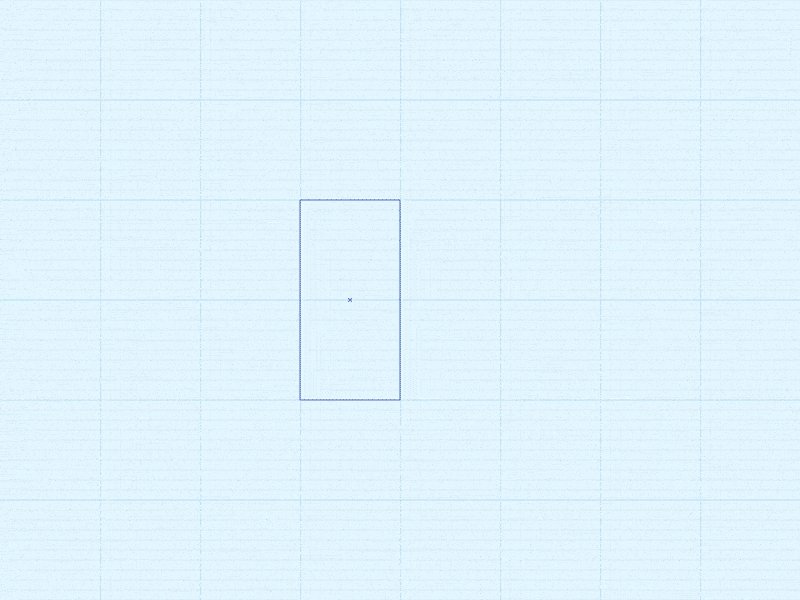
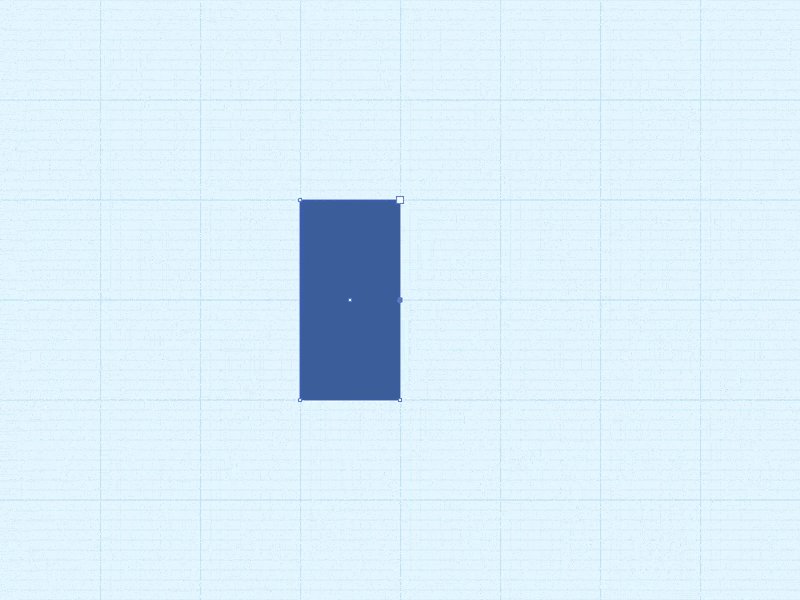
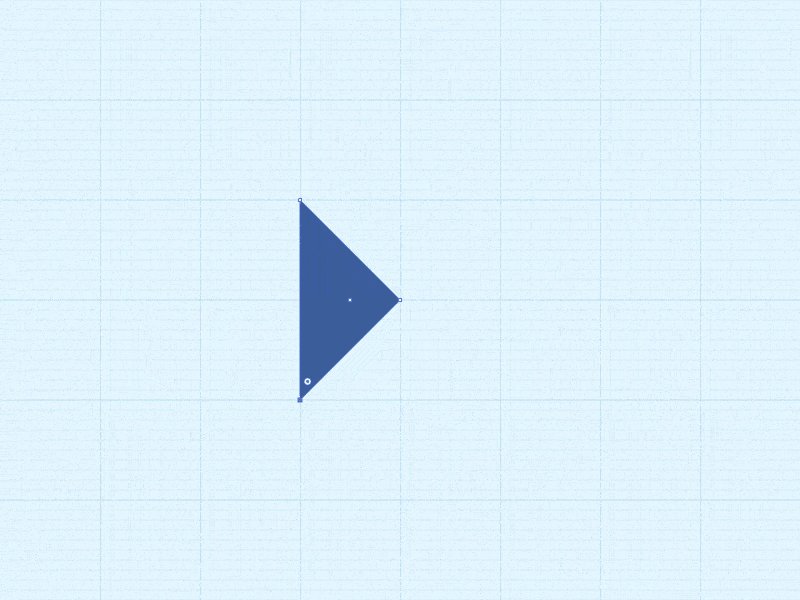
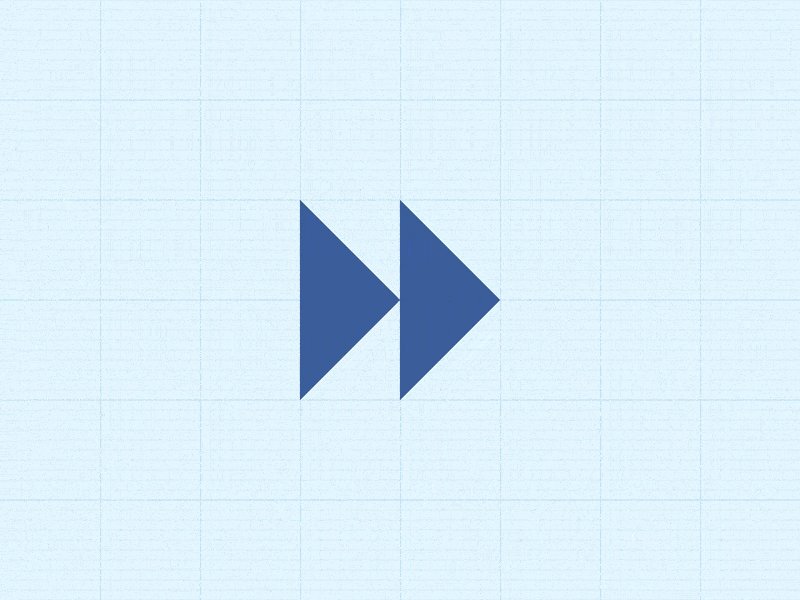
Fast Forward (Forward Play Icon)

Draw a long rectangle. Center the left edge, and then remove the lower and upper points. The result is a triangle - copy it and place it on the right. The icon is ready.
Tip: To cope even faster, immediately draw a triangle, not a square.
Funnel (Funnel Icon)

Draw a long rectangle. Add points in the center of the left and right edges. Now stretch the top edge wide. Done.
Tip: put two rectangles on top of each other and just stretch the edge of the top.
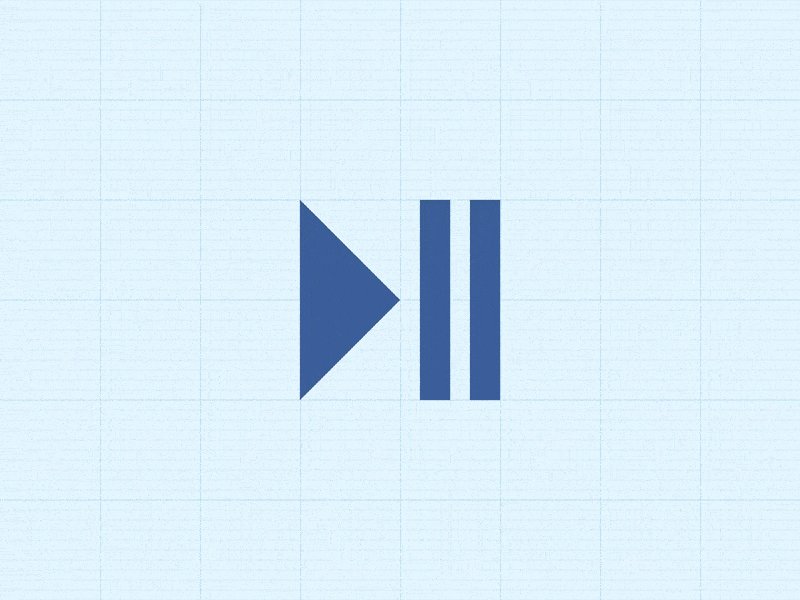
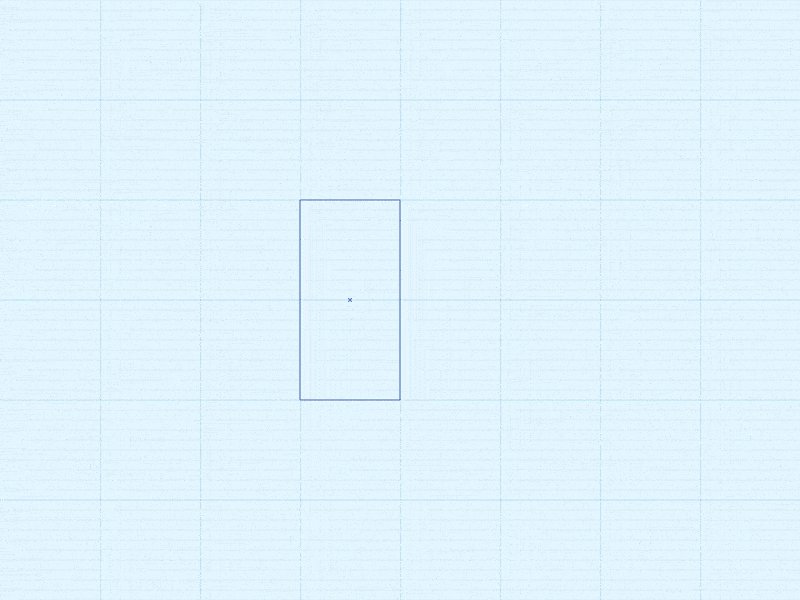
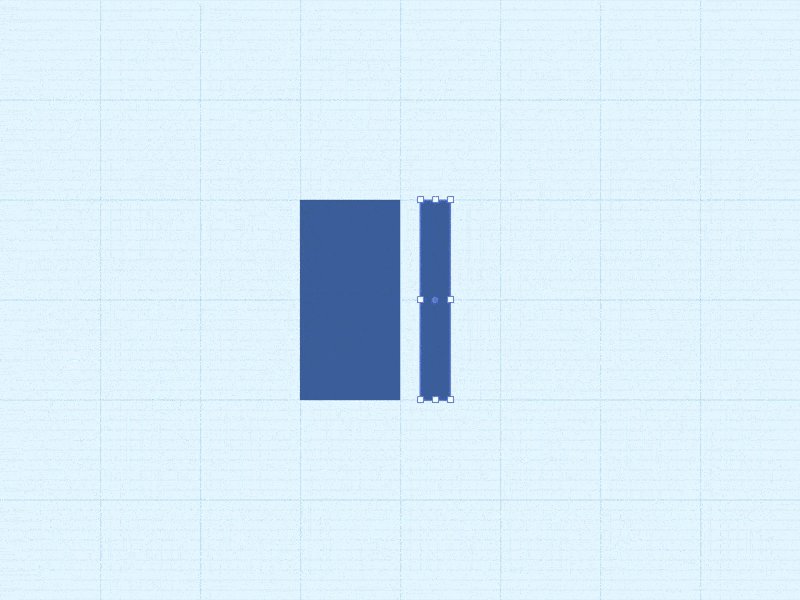
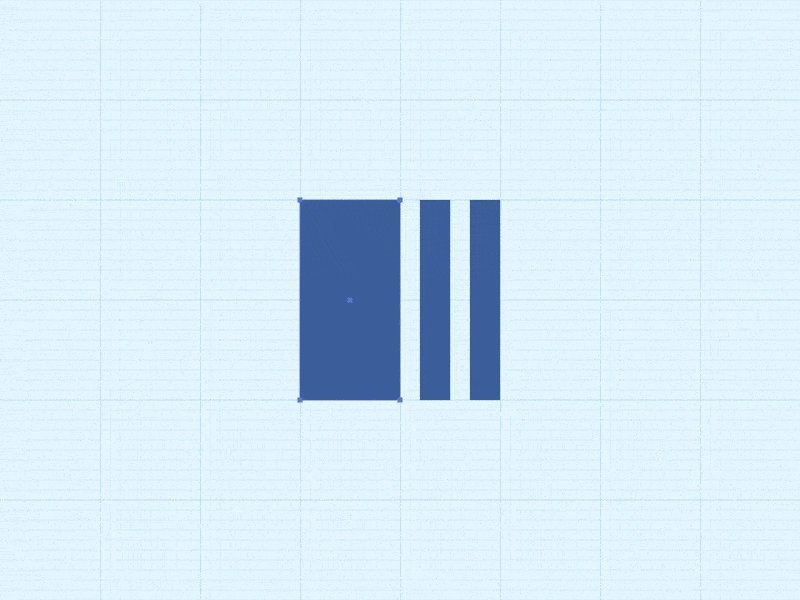
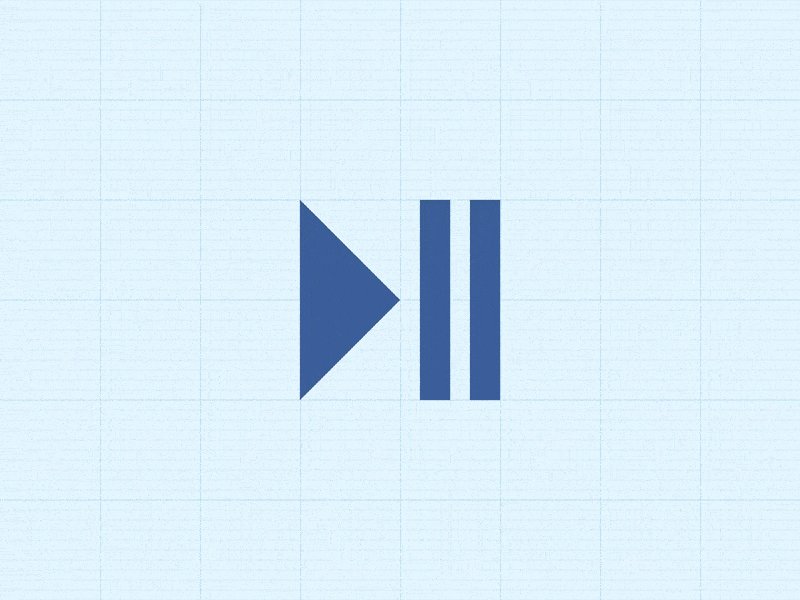
Play / Pause Icon

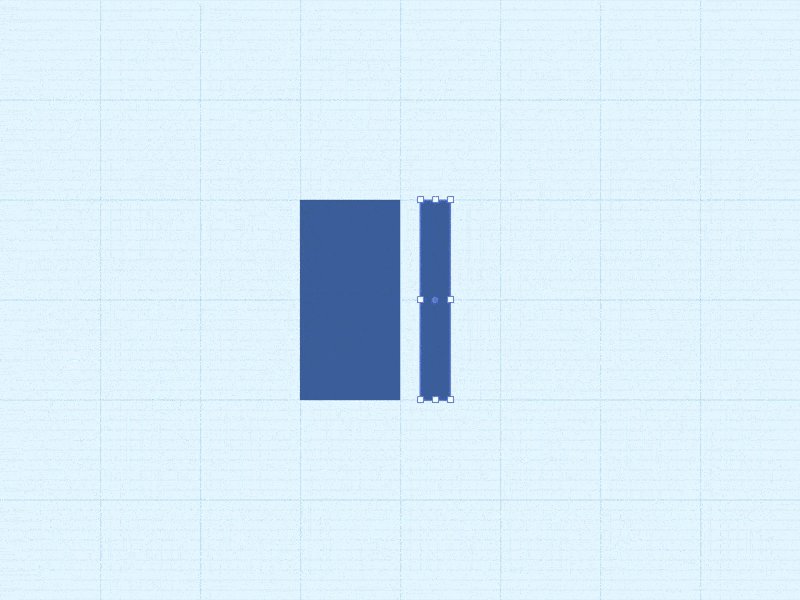
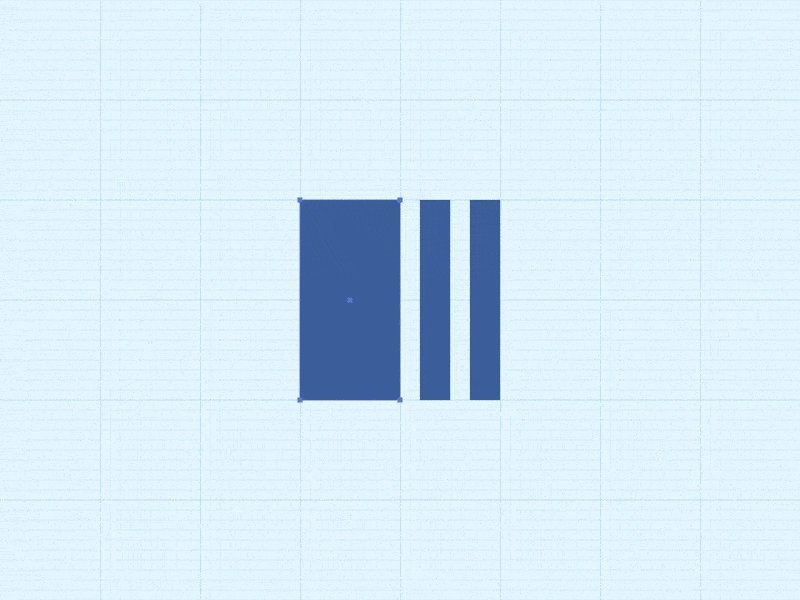
Draw three long parallel rectangles. Transform the widest of them into a triangle.
Tip: as an option, immediately draw a triangle, followed by two parallel rectangles .
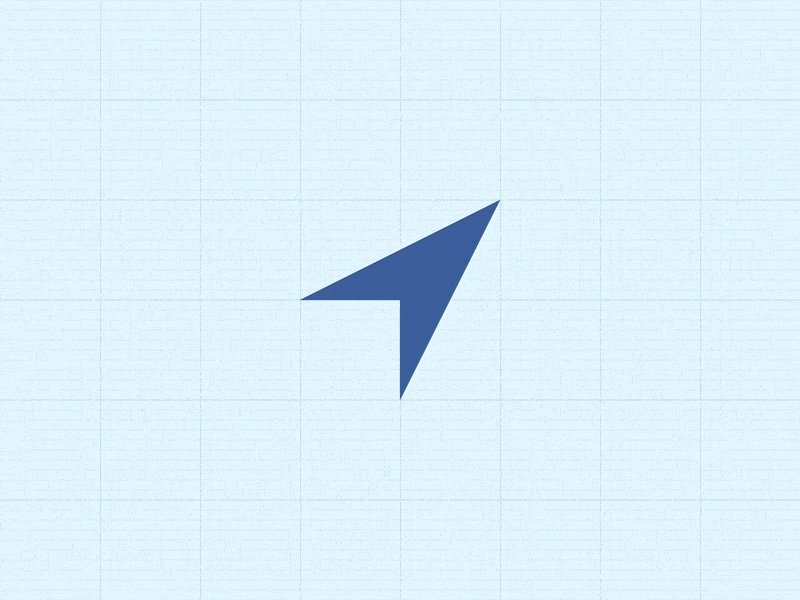
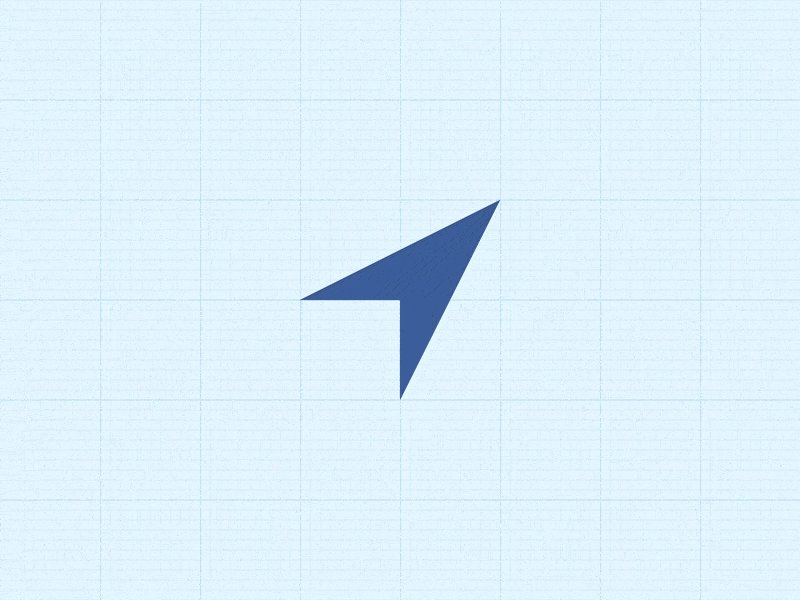
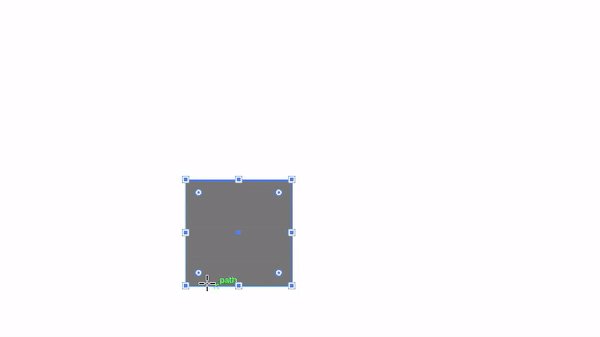
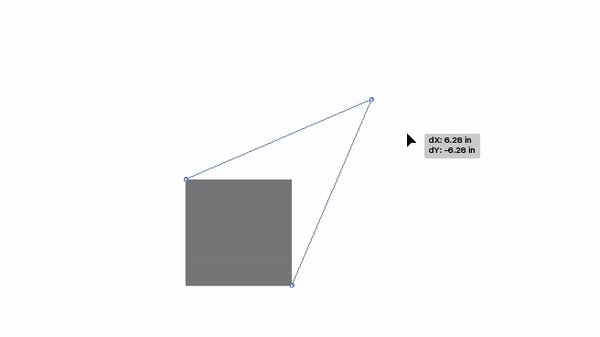
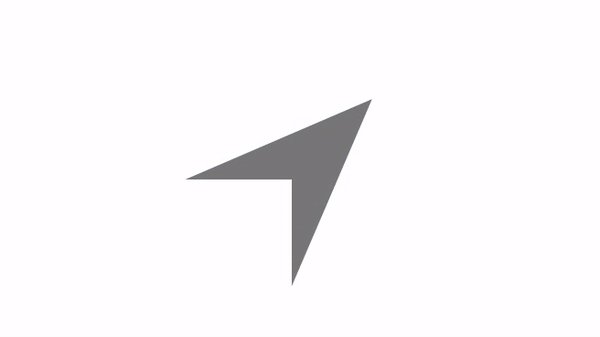
Navigation Arrow (Position Arrow Icon)

This is a modified icon of the location service from the GIF of Morgan. Just draw a square and then pull the lower left corner towards the opposite corner.
Tip: If you are working in Illustrator, hold down the Shift key to get a strictly diagonal direction.
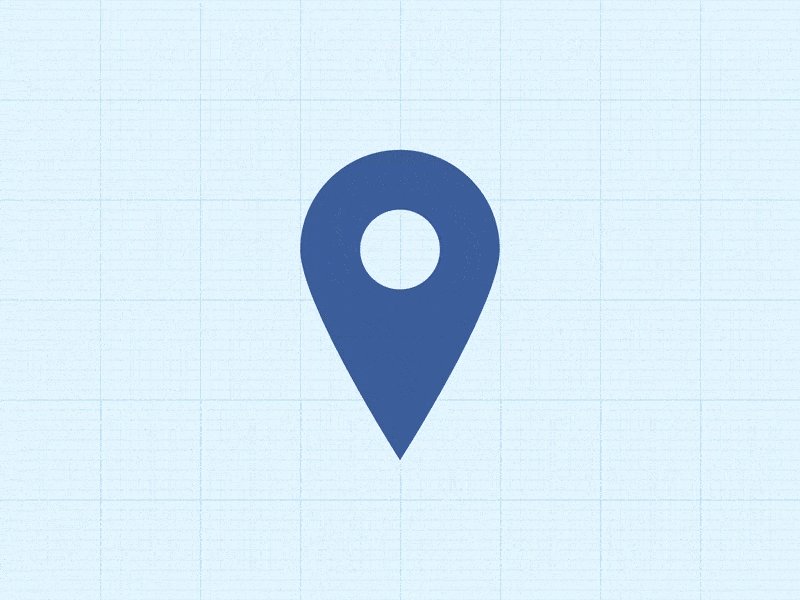
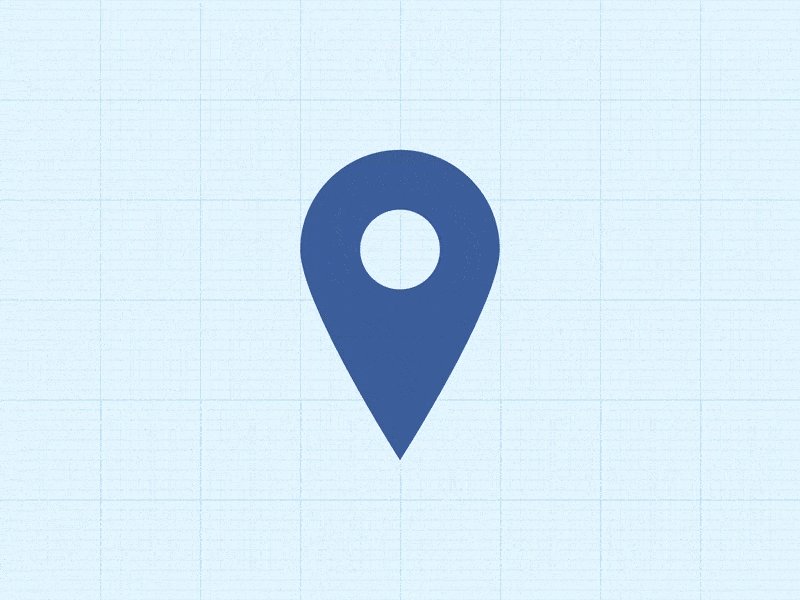
Geolocation Mark (Position Pin Icon)

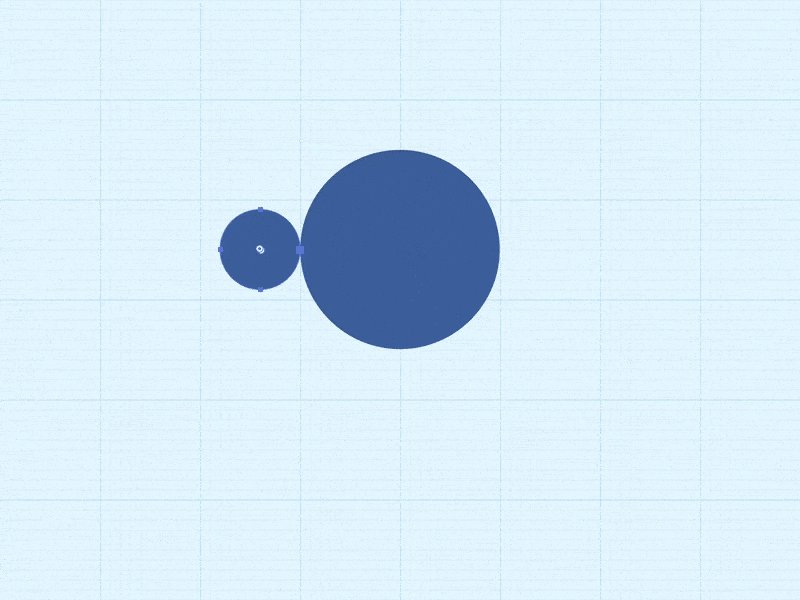
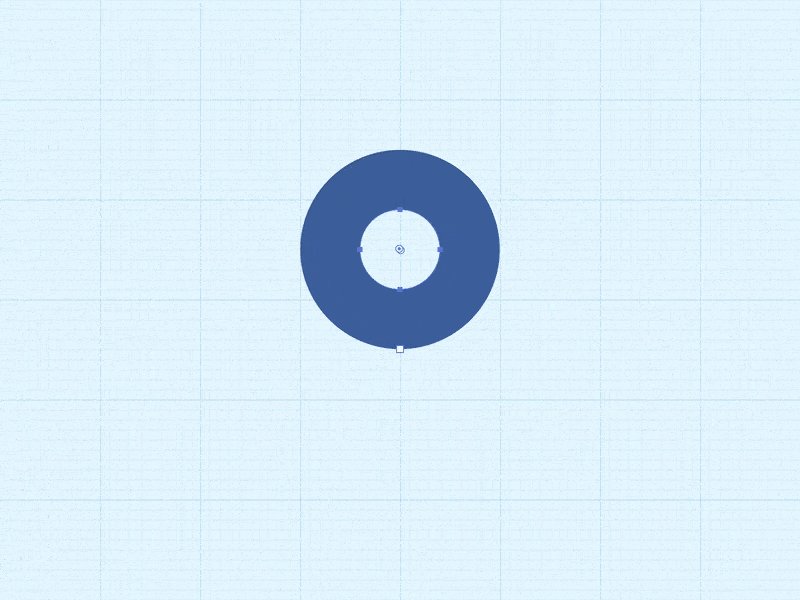
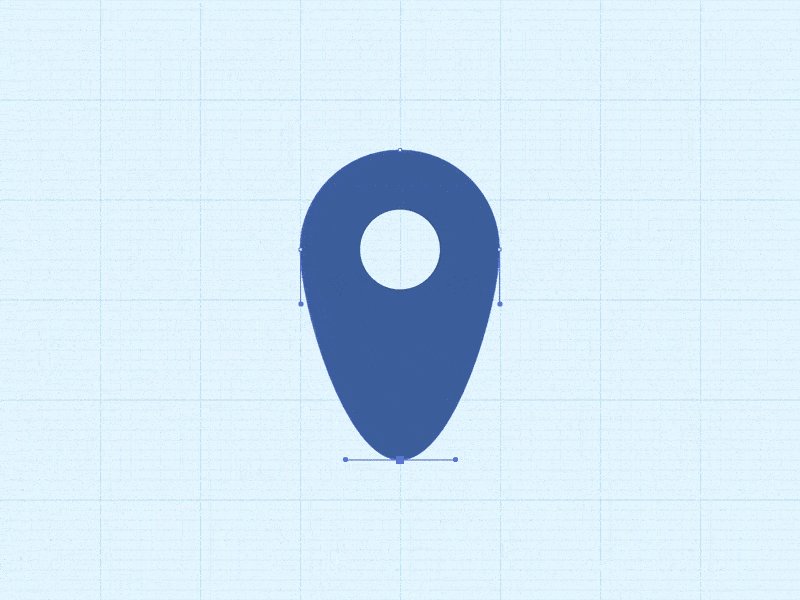
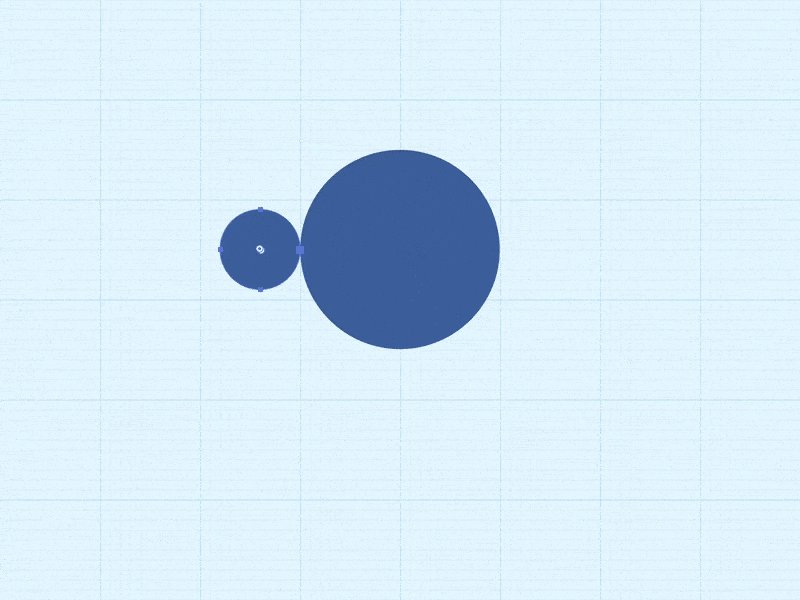
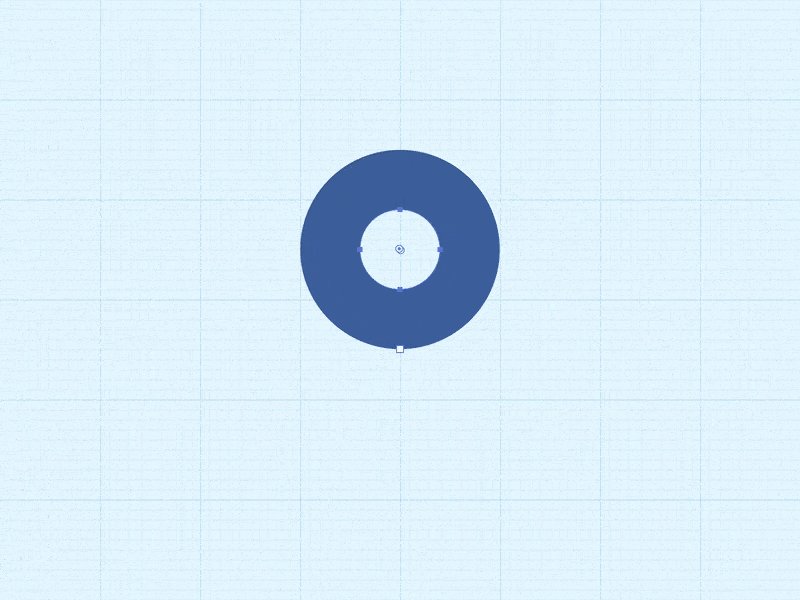
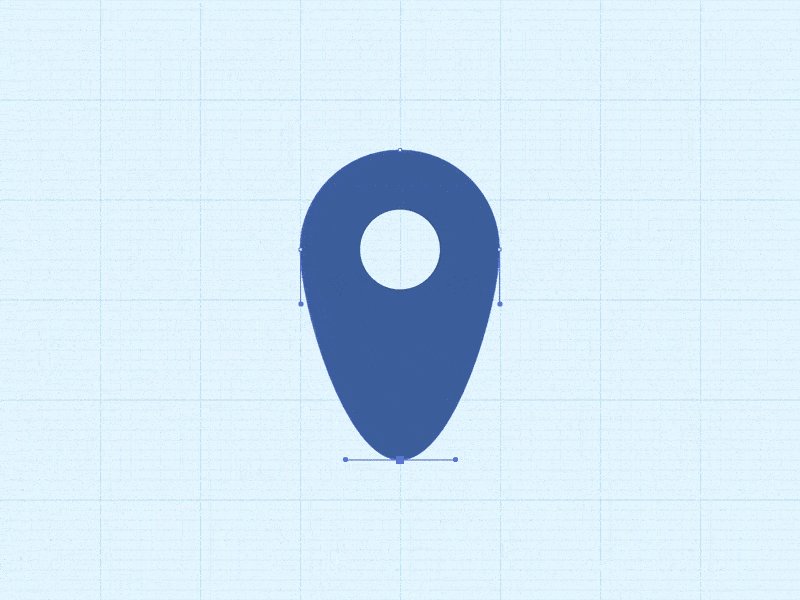
Inside the larger circle, create a small one using the Pathfinder panel. Lower the bottom point to the desired distance and sharpen the resulting tip: switch to the Pen Tool, then click on the point while holding down the Shift key.
Tip: You can’t sharpen the angle completely — just round it a bit by selecting a point and changing the value of the corner radius in the Transform panel.
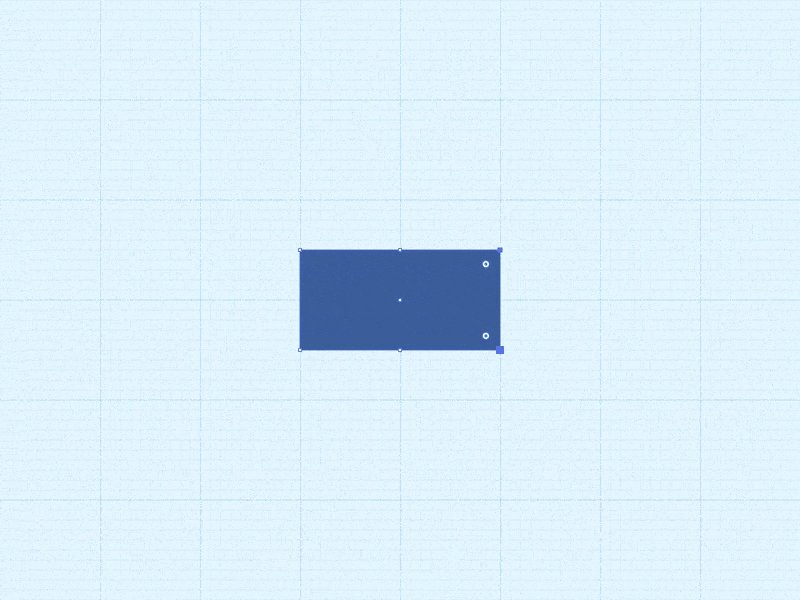
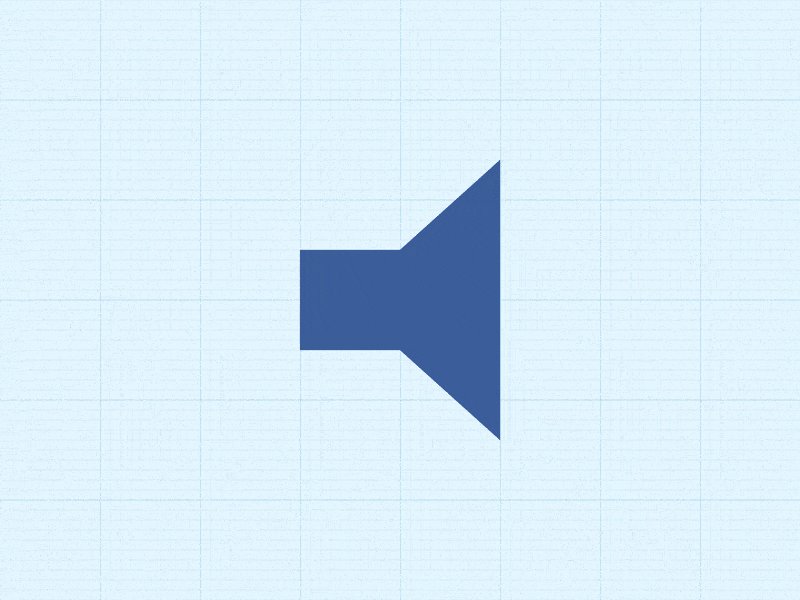
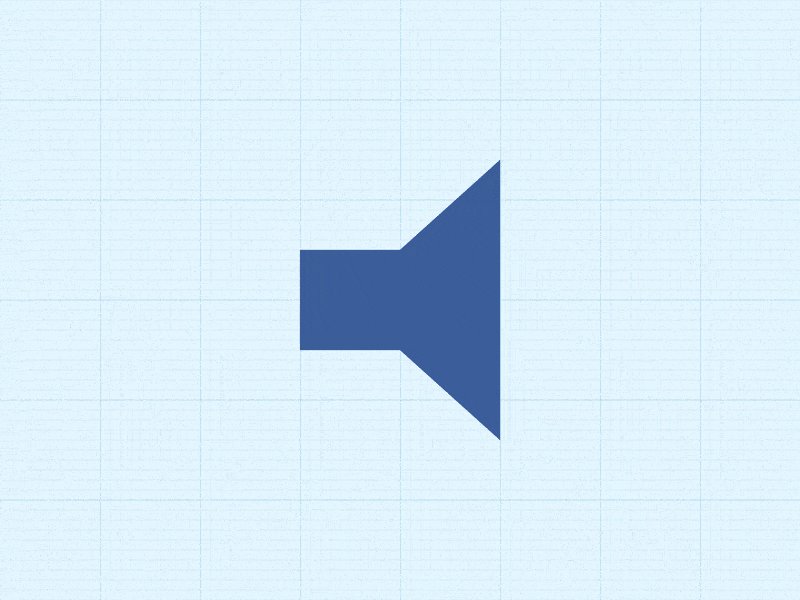
Sound Icon

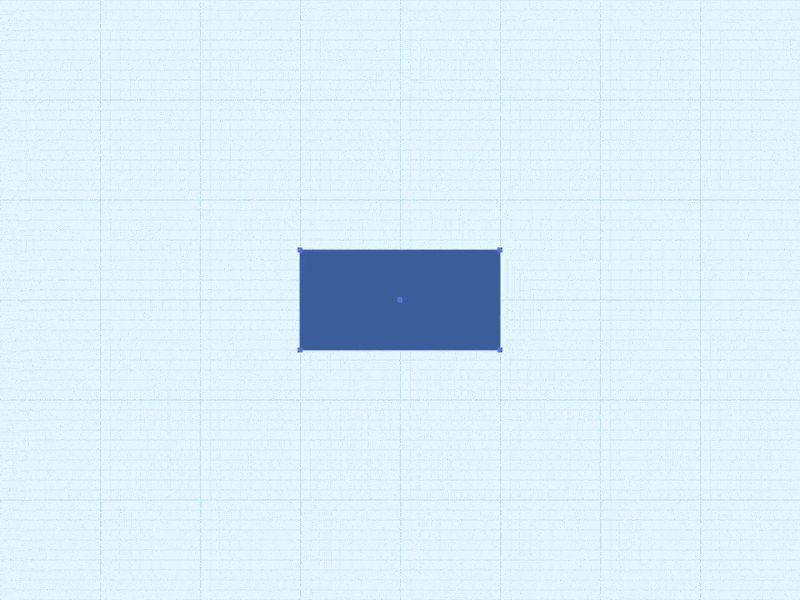
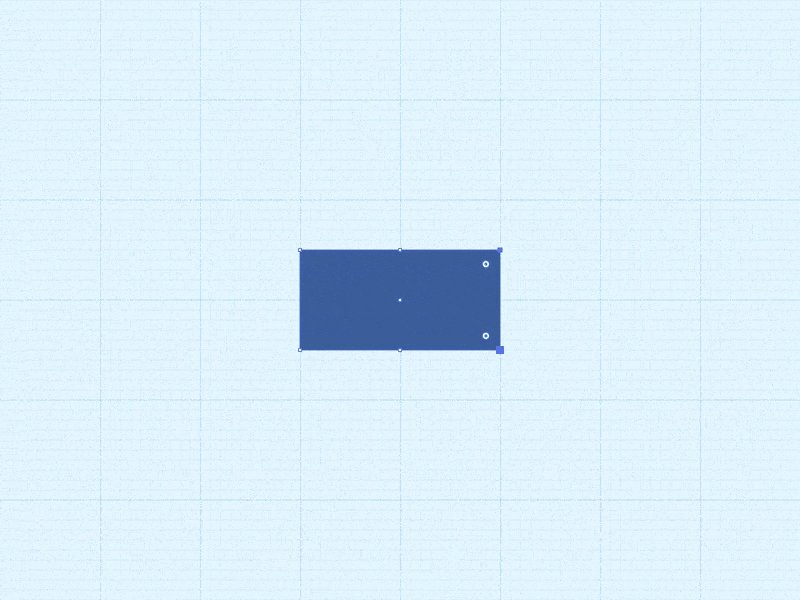
It is done in exactly the same way as the funnel icon, only with a rotation of 90 degrees.
Tip: just copy the funnel and turn it clockwise.
Wave (Wave Icon)

Draw a straight line, then dot the entire length at equal intervals. Pull down the changing points and round off all the corners as much as possible until the line becomes smooth.
Tip: To make the line softer, round off its ends.
A good icon is worth a thousand words
It is often said that an illustration is worth a thousand words. This is especially true for icons. Replacing words and whole sentences, they optimize the visual space, improve usability and aesthetic perception.
The ability to create sets of simple and useful icons is always useful. In the article, we just showed how to easily and quickly make icons from basic shapes.
10 rules of iconography:
- Make icons symbolic and meaningful.
- A recommendation you've probably heard hundreds of times already: don't complicate it. Do not sacrifice the readability of the icon for the sake of appearance.
- Work consciously and thoughtfully. Think things over before you get started.
- Make sure the icon looks right in different sizes.
- Maintain a consistent style.
- In vector please!
- Use different colors carefully and only if necessary.
- Knowing the basics of geometry helps a lot.
- Remember that at first glance it should be clear why this or that design element is needed - that is, remember the so-called affordance.
- The language of iconography should be universal.
- In fact, the English alphabet is just a set of 26 icons, and the Russian one is from 33.
Improve your skills and see that soon 10 seconds to create one icon you will find a lot - you will learn to cope much faster.
Editorial paragraph from the publisher
In this post, we brought not only translation (we hope it will be useful to beginner designers), but also a new program.
Now, in addition to individual courses on UX-design and UX-analytics , mobile and web design , sketching , motion and infographics , there is a program “ Profession Product Designer". This is a comprehensive training web + mobile + UX. The course lasts 6 months. During this time, students learn to solve diverse interface tasks and create working digital products. Each lesson in the course is accompanied by homework, and at the end of the program, each student develops a diploma project under the guidance of a personal mentor. Preliminary training is not required for teaching, but knowledge of the basics of graphic design will be a plus.
Thanks for attention!
