Food Design Digest, April 2017
For seven years now I have been publishing regular reviews of recent articles on the topic of interfaces, new tools and collections of patterns, interesting cases and historical stories. From the tapes of several hundred thematic subscriptions, approximately 5% of the publications worth publishing are selected, which are interesting to share. Previous materials: April 2010-March 2017 .

WPO Stats A
site collection of stories about how optimizing site performance has had a positive effect on a business. Notification System Design (99+) Quora Henry Modisett gives thoughtful ideas about how the notification system in a product should work. It analyzes different categories of users and the situations in which they work, plus gives tips on metrics for evaluating the effectiveness of notifications. Designing accessible products A good set of specific front-end tricks for making keyboard-friendly interfaces accessible by Adhithya Kumar. At the beginning, a fairly standard overview, from the second half there are patterns. On-boarding for any situation



Abstract of the strong performance of Krystal Higgins on the topic of meeting a new user. Like Samuel Hiluck, she considers this process broader than the training screens at the first start - it is important for both new and old users and ends only when the user began to work actively with the product. Continuing the topic:
Writing Digital Copy for Domain Experts
Hoa Loranger and Kate Meyer provide text writing tips for domain experts. They also scan information, like ordinary users, but expect to see certain things in publications.
A History of Patterns in User Experience Design The
gorgeous chronology of books, publications and pattern libraries from Erin Malone, which had a hand in the legendary Yahoo! UI Patterns. By the way, from the beginning of the year I read most of them and made a list of recommendations . Shopify Polaris The new leader in the list of the best design systems. Everything is here - general principles, well-described rules for texts, visual language, components with the ability to get code for React and pure HTML, templates in Sketch. A very good feed structure, a minimum of garbage, a lot of useful things. Other examples:


React Sketch.app
Airbnb brought to mind and published its experimental solution for exporting components from the React design system to Sketch. The story of the team about how and why they made this library . This very correct idea that the best product documentation is the working product itself was approached from different angles and the solution “download a component from a live guide to use in a design tool” was found in some design systems of companies. Yes, and Protein promised something similar. But now there is a more or less universal solution on this topic, which you can try on your own (this was largely helped by the new file format in Sketch 43). Designing a Systems Team

Nathan Curtis describes organizational models of teams working on a design system. He shows the ideal option and shows examples from his experience (with a mention of the problems of each). Continuing the topic:

Design Systems: Pilots & Scorecards
When starting work on a design system, the question always is “where to start” - abstract guidelines or a real product. Dan Mall describes his approach to choosing a pilot project to implement a design system - this is a matrix in which potential candidates are ranked according to several parameters.
The Most Exciting Design Systems Are Boring
Josh Clark says the most powerful design systems focus on the most dull tasks — helping automate and unify frequency-wise simple things like buttons. Therefore, the right approach is to go from putting into the common components and parameters of those things that are already used in real products. Continuing the topic:
Illustrating a more human brand, part 1
Golden article by Michael Jeter, in which he describes in detail the history of the style of illustration in Dropbox. He tells how and what tasks each of the approaches solved at specific stages of the company's life cycle. Continuing the topic:
Foundation 6 Building Blocks
Zurb added a huge library of components to the Foundation - typical forms, complex menus, article submissions, etc. Announcement .
Managing Technology-Agnostic Design Systems
Brad Frost writes that a modern design system should not be limited to a specific implementation technology. In large companies, as a rule, their historical heritage and different products are created in different programming languages or frameworks - this harsh reality cannot be changed, you can only adjust to it.
8-Point Grid - Borders and Layouts
Elliot Dahl parses one of the main questions that arise when using a step to measure the sizes of elements and the indentation between them - how to count borders and separators? True, it does not concern the most difficult thing - grids.
Android adaptive icon templates for Photoshop, Sketch, Illustrator, Affinity Designer
Bjango have laid out application icon templates for Android O. There are files for Photoshop, Sketch, Illustrator and Affinity Designer.
iOS 10
Designing User Interfaces for an Aging Population
In March, Morgan Kaufmann released Jeff Johnson and Kate Finn's book Designing User Interfaces for an Aging Population . UXmatters publishes Chapter 1 of it.
Creating Usability with Motion - The UX in Motion Manifesto
One of the best interface animation articles from Issara Willenskomer. He says it's time to forget the principles of Disney and offers his classification of 12 principles. Interestingly, they are also classified by additional characteristics (state and process, in real time and not, 4 usability characteristics). Translation into Russian . Issara also teaches you how to analyze front-end animations using a sophisticated mobile application as an example. It shows how to highlight used techniques. Sketch 43 One of the most talked about versions of Sketch has been released. The updated file format required the abandonment of support for old plugins. Peter Nowell parses

new opportunities for exporting the boundaries of SVG objects .

Lists
Typical content for design mockups and prototypes: names, movies, addresses, and lots of everything else. Material Design Color Tool Tool for choosing a color palette in Android applications from the material design team. You can see how it looks on the conditional screen and check the colors for availability. Figma

Adobe xd
Hopper - Automating the design donkey work
Tim Davey talks about how the Deliveroo design team automated their work with scripts that made it easy to create a new project (folder structure and templates).
Module Framework
Great Simple Studio take their templates to a new level and launched a website builder based on it.
Gravit 3.0 The
third version of Gravit has been released. The article reveals plans for the future, including characters, animation, etc.
Paste by FiftyThree
A plugin for Slack from FiftyThree that helps discuss layouts.
Sizzy
Service allows you to check the adaptive state of a site on different popular screen sizes.
Modern editorial CMS
Principle
PURE - Practical Usability Rating by Experts
Jeff Sauro and Christian Rohrer have created an integrated PURE usability expert method. It works well for finding and ranking the most obvious problems in products where usability testing is difficult. It is great that it is tied to specific scenarios, which helps to better assess their criticality. Article by Jeff Sauro . Increasing Your Research Velocity with Visual Data Collection Michael Morgan describes an interesting approach to visually display interface problems found during usability testing. This is a paper printout on which notes are taken. How to conduct UX research to develop IT products in the West


The Pavlova Dog company studied 26 cases of using qualitative research when launching products. They are grouped into 6 tasks: unfamiliar audience or market, accounting for different segments of the audience, internal services and others.
Write Better Qualitative Usability Tasks
Amy Schade's Nielsen / Norman Group Tips for Writing Usability Tests That Will Not Distort the Results of the Study.
Framer 3 The
third version of the tool with a redesigned interface has been released. The main change is that there is no longer a standard screen with two areas, the prototype is previewed in a separate window.
New scripts
Web Typography
Flexbox and CSS Grid
UX-strategy in practice, part 5: Design with exhaust
Designers defend the rights of the user, but appeal to things that are incomprehensible to managers - best practices, guidelines, other people's experience or simply “firstly, it’s beautiful”. They cannot always shift them to their product. It’s better to translate the pain of users into the language of business, and not continue to argue - then everyone will be happy. We often complain that we are not attracted to work on defining a product. Requirements come from managers and we just draw pictures. Somewhere this is due to the immaturity of the company and management, somewhere - the weakness and shortsightedness of the designers themselves.

If, throughout the product creation chain, designers will always remember why the company solves specific problems and how these decisions affect the business, the focus will shift from design artifacts and methods to product work. And we will finally not only solve development problems, but also influence key business indicators and, possibly, even introduce innovative ideas. This transformation of the role of designers consists of three stages:
UX Strategy in Practice, Part 6: Implementation
The final part of the series describes a step-by-step plan for implementing the UX strategy. It is not enough to accomplish a feat in the form of a successful redesign of an outdated service - it is necessary to ensure repeatability of good results. Therefore, you need to think about rebuilding the socio-technical system, and not just updating several screens. The reason for bad products is the poor machine that produces them, so you need to repair it first.
The sixth part is based on the idea of patterns of design management and actively refers to the previous ones. For those who have not read them, it will be more difficult to perceive, but this is, in fact, a draft for a future mini-site built around these patterns. To some, it will seem like a rebuilt version of the first part, and this is partly true. It was important for me to start fixing patterns, after publishing an article on the basis of this presentation, I’ll closely engage in reassembling the entire series.
Continuing the topic:
Designing at leverage points The
gorgeous systematic view of Shopify's Adam Saint on building any design processes through building multi-layer systems, where each next level is based on the previous one. Nirvana is for those who like more complex models for describing processes than just a sequence of steps. Shaping Our Design Principles Creative Market Team Leader Gerren Lamson describes the design principles they created for the products and the team itself. There are details of the creation process itself. To be continued . Building a design culture


Designed to Work
Mule Design Studio intelligently describes its values when working with clients. Why you need to focus not on friendships, but on critical ones.
NomNom - Power to product teams The
service helps to work with user feedback. He collects requests and reviews through many channels (official support channels, social networks, Intercom, etc.), and then aggregates related offers in order to understand their value for the product. The main message is very close to the legendary Mailchimp knowledge base . The MVP is dead. Long live the RAT Rik Higham from SkyScanner raises the question that the MVP concept has lost its original meaning - instead of quickly checking the product hypothesis, teams are increasingly trying to comb the earlier version. He suggests using the approach and term RAT (Riskiest Assumption Tests), which returns the original meaning. Kano Model - Ways to use it and NOT use it


IBM's Cary-Anne Olsen-Landis talks about how one of the product teams uses the Kano model to select the product’s most valuable product improvements. Continuing the topic:
Design Sprint Kit
Google has launched a separate website for the Design Sprints methodology. He describes the process in detail, publishes templates and success stories. Announcement .

Process: Rambler mail redesign
Design team Rambler & Co talks about the recent redesign of the mail service.
Influencing redesign
Ed Chao from Dropbox talks about how the team persuaded management to redesign the product.
We've published the task list pattern The
intelligently described case of work on the general pattern of a complex form of filing documents from the GOV.uk team.
Behind Vox.com's homepage refresh
The story of the Vox.com design team about how they translated the main page into a single style and layout.
Yeah, redesign, part 1 The
purpose of redesigning Sing! Karaoke by Jingxi Li.
A Brief History of Design at Microsoft
Juliette Weiss unearthed a history of key milestones in Microsoft design history. The article names the important people due to whom product design changed and which influenced the industry as a whole. What made Xerox PARC special? Who else today is like them? Alan Kay, a classic of modern computers and interfaces, talks about the secret to the success of the Xerox PARC research laboratory. From the Internet Archives - The ancient design of your favorite websites Leszek Zawadzki has compiled old versions of well-known product sites to understand how their USP has changed.

Your Traffic Went Mobile; Why Hasn't Your Design Process?
Josh Clark raises the question of the mismatch of the share of mobile traffic and the profit that it gives. He reflects on why website owners spend less time optimizing their mobile web and losing money. Continuing the topic:
Algorithmic Design
Where will UX design be in 5 years? 5 Predictions
Sensitive thoughts by Andrew Wilshere on the immediate future profession of UX-designer.
No Such Thing as Offline
Justin Barber from Google reflects on interfaces for a generation of people who have grown up with modern technology. They often violate the canons of a good and understandable interface, but are completely understandable for digital natives.
How to Meet User Expectations for Artificial Intelligence
Kathy Baxter from Salesforce has put together a team of friendly user interfaces using artificial intelligence technology. This is a set of recommendations based on classical literature on the topic. Continuing the topic:
Is usability a science?
A very interesting discussion by Todd Zazelenchuk, David Travis and Philip Hodgson from Userfocus about whether usability is a science. Yes and no - on the one hand, UX research follows the principles of scientific methods; on the other hand, they are rarely expressed in the form of theories or contribute to the general professional knowledge base.
Ethics for Designers Ethics for designers
website. He collects tools and articles, and describes important skills. The FAQs that got me more UX interviews (and ultimately my dream job) Allison Milchling compiled a list of frequently asked questions from employers about their experiences and principles. This helped her in finding a job. Ideation Is for Chumps

April Fools' Day article by Aurora Harley of the Nielsen / Norman Group stating that throwing out the conceptual design phase can save a ton of time. Other jokes about designers:
Tappawards
New awards for top mobile apps launched by Cuberto.
Questions to ask as a new designer on the team
Jason Cashdollar gives advice to a new member of the product team on what first questions to ask in order to understand the product.
Shopping for design studios by large companies
The series "Abstract"
O'Reilly Design Conference 2017 O'Reilly Design Conference
was held March 21-22 in San Francisco, USA. Uday Gajendar wrote a report about her . From interesting:
Luke Wroblewski - Mobile in The Future
Record a 3-hour performance by Luke Wroblewski on the topic of modern mobile interface design.
YouTube Video
Sign up for our newsletter ! A letter arrives once a month.

Patterns and best practices
WPO Stats A
site collection of stories about how optimizing site performance has had a positive effect on a business. Notification System Design (99+) Quora Henry Modisett gives thoughtful ideas about how the notification system in a product should work. It analyzes different categories of users and the situations in which they work, plus gives tips on metrics for evaluating the effectiveness of notifications. Designing accessible products A good set of specific front-end tricks for making keyboard-friendly interfaces accessible by Adhithya Kumar. At the beginning, a fairly standard overview, from the second half there are patterns. On-boarding for any situation



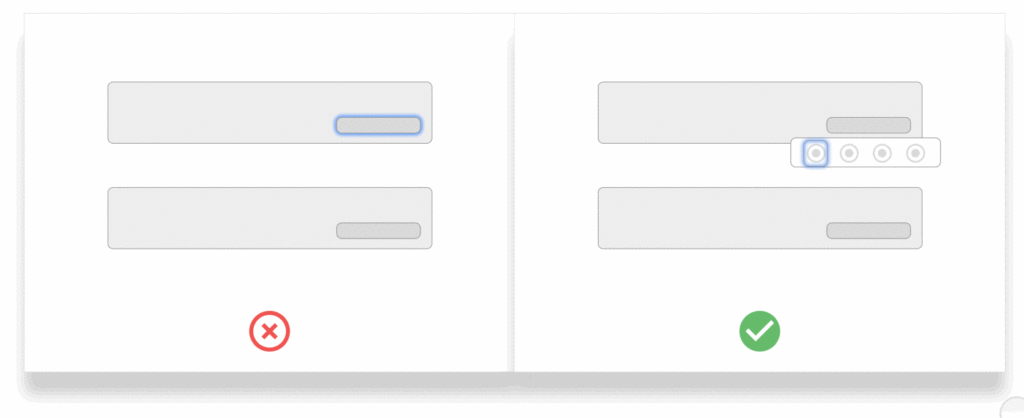
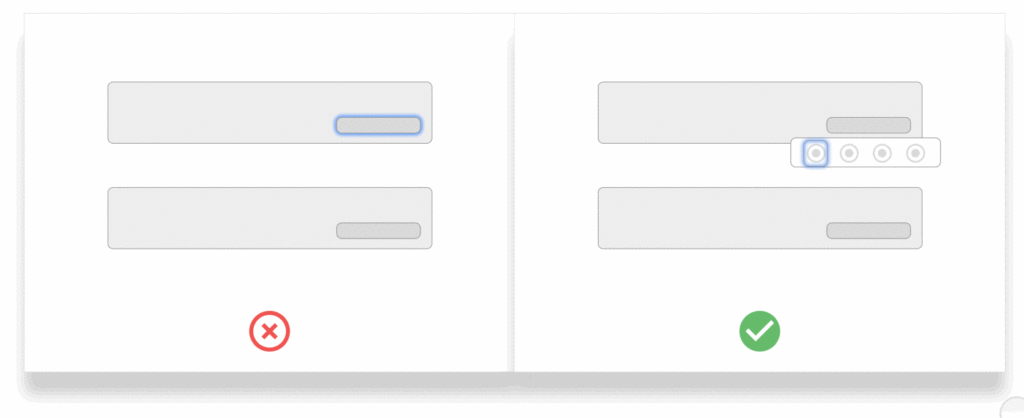
Abstract of the strong performance of Krystal Higgins on the topic of meeting a new user. Like Samuel Hiluck, she considers this process broader than the training screens at the first start - it is important for both new and old users and ends only when the user began to work actively with the product. Continuing the topic:
- After a scandal with United Airlines, the User Onboarding site has disassembled the interface of its mobile application . It is no less terrible than history itself.
Writing Digital Copy for Domain Experts
Hoa Loranger and Kate Meyer provide text writing tips for domain experts. They also scan information, like ordinary users, but expect to see certain things in publications.
Design systems and guidelines
A History of Patterns in User Experience Design The
gorgeous chronology of books, publications and pattern libraries from Erin Malone, which had a hand in the legendary Yahoo! UI Patterns. By the way, from the beginning of the year I read most of them and made a list of recommendations . Shopify Polaris The new leader in the list of the best design systems. Everything is here - general principles, well-described rules for texts, visual language, components with the ability to get code for React and pure HTML, templates in Sketch. A very good feed structure, a minimum of garbage, a lot of useful things. Other examples:


- Audi are rebranding and to this have launched a simple design system.
- Atlassian updated their guidelines . Unfortunately, there are screenshots of interface elements and components, not a live guideline, but there are interesting sections on marketing.
- Josh Clark talks about working on the ExxonMobil design system .
React Sketch.app
Airbnb brought to mind and published its experimental solution for exporting components from the React design system to Sketch. The story of the team about how and why they made this library . This very correct idea that the best product documentation is the working product itself was approached from different angles and the solution “download a component from a live guide to use in a design tool” was found in some design systems of companies. Yes, and Protein promised something similar. But now there is a more or less universal solution on this topic, which you can try on your own (this was largely helped by the new file format in Sketch 43). Designing a Systems Team

Nathan Curtis describes organizational models of teams working on a design system. He shows the ideal option and shows examples from his experience (with a mention of the problems of each). Continuing the topic:

- Brad Frost writes about how to choose the right audience for the design system and focus on those to whom it will be most useful.
Design Systems: Pilots & Scorecards
When starting work on a design system, the question always is “where to start” - abstract guidelines or a real product. Dan Mall describes his approach to choosing a pilot project to implement a design system - this is a matrix in which potential candidates are ranked according to several parameters.
The Most Exciting Design Systems Are Boring
Josh Clark says the most powerful design systems focus on the most dull tasks — helping automate and unify frequency-wise simple things like buttons. Therefore, the right approach is to go from putting into the common components and parameters of those things that are already used in real products. Continuing the topic:
- Emcom Connolly from Intercom writes about his vision of design systems that cover all aspects of the product , not just a set of design elements of the interface. Josh Clark is arguing with him - he says atomic design does not contradict this approach.
Illustrating a more human brand, part 1
Golden article by Michael Jeter, in which he describes in detail the history of the style of illustration in Dropbox. He tells how and what tasks each of the approaches solved at specific stages of the company's life cycle. Continuing the topic:
- Creative Market's Ryan Weaver talks about how the team found and created a new, unified style for front-end illustrations .
Foundation 6 Building Blocks
Zurb added a huge library of components to the Foundation - typical forms, complex menus, article submissions, etc. Announcement .
Managing Technology-Agnostic Design Systems
Brad Frost writes that a modern design system should not be limited to a specific implementation technology. In large companies, as a rule, their historical heritage and different products are created in different programming languages or frameworks - this harsh reality cannot be changed, you can only adjust to it.
8-Point Grid - Borders and Layouts
Elliot Dahl parses one of the main questions that arise when using a step to measure the sizes of elements and the indentation between them - how to count borders and separators? True, it does not concern the most difficult thing - grids.
Android adaptive icon templates for Photoshop, Sketch, Illustrator, Affinity Designer
Bjango have laid out application icon templates for Android O. There are files for Photoshop, Sketch, Illustrator and Affinity Designer.
iOS 10
- Niels Boey parses innovations in iOS 10.3 . Possibility of rating directly from the application, replacing the main icon on the fly.
User understanding
Designing User Interfaces for an Aging Population
In March, Morgan Kaufmann released Jeff Johnson and Kate Finn's book Designing User Interfaces for an Aging Population . UXmatters publishes Chapter 1 of it.
Design and design of interface screens
Creating Usability with Motion - The UX in Motion Manifesto
One of the best interface animation articles from Issara Willenskomer. He says it's time to forget the principles of Disney and offers his classification of 12 principles. Interestingly, they are also classified by additional characteristics (state and process, in real time and not, 4 usability characteristics). Translation into Russian . Issara also teaches you how to analyze front-end animations using a sophisticated mobile application as an example. It shows how to highlight used techniques. Sketch 43 One of the most talked about versions of Sketch has been released. The updated file format required the abandonment of support for old plugins. Peter Nowell parses

new opportunities for exporting the boundaries of SVG objects .

- The Batch Create Symbols plugin helps you create multiple characters from selected objects at once. A good option if you need to transfer the icon library to symbols.
- The Zeroheight plugin helps you collaborate with common characters. You can also build a pseudo-live guideline.
- The plugin allows you to specify a Bootstrap-like grid inside any block - this makes it easier to build columns within areas of the interface.
- The plugin allows you to automatically sort the originals of characters on the page alphabetically .
- Javier Cuello Sketch Symbols Memo
- The plugin helps to rename copies of the symbol in the layout, which began to be called differently from the original .
- A plugin that allows you to export mailing list layouts in HTML .
- Plugin for creating sparkline graphics .
- The plugin parses the structure of folders and layers, removing unnecessary nesting .
- The plugin collects several layers together so that they go one after another.
- The plugin replaces one color with another in layouts.
- Discussion on Designer News , which lists a huge number of useful plugins.
- Plugin emulator of color perception disorders .
- A plugin that generates now popular patterns on the background .
Lists
Typical content for design mockups and prototypes: names, movies, addresses, and lots of everything else. Material Design Color Tool Tool for choosing a color palette in Android applications from the material design team. You can see how it looks on the conditional screen and check the colors for availability. Figma

- Announced paid subscription . You can work on small projects for free.
- Vladislav Ponomarenko talks about his experience working with the tool .
Adobe xd
- The March beta update was released . Copying elements from Photoshop and Illustrator has been simplified, work with comments as with todo has improved, many small interface improvements.
- The April beta update was released . Basic functions for working with objects have been added and version synchronization for Windows and Mac continues.
Hopper - Automating the design donkey work
Tim Davey talks about how the Deliveroo design team automated their work with scripts that made it easy to create a new project (folder structure and templates).
Module Framework
Great Simple Studio take their templates to a new level and launched a website builder based on it.
Gravit 3.0 The
third version of Gravit has been released. The article reveals plans for the future, including characters, animation, etc.
Paste by FiftyThree
A plugin for Slack from FiftyThree that helps discuss layouts.
Sizzy
Service allows you to check the adaptive state of a site on different popular screen sizes.
Modern editorial CMS
Principle
- A step-by-step guide on animating an interface with a simple example from Tidjane Tall ( translation ).
- Another step-by-step guide from Tidjane Tall is how to make a logo-based bootloader ( translation ).
User research and testing, analytics
PURE - Practical Usability Rating by Experts
Jeff Sauro and Christian Rohrer have created an integrated PURE usability expert method. It works well for finding and ranking the most obvious problems in products where usability testing is difficult. It is great that it is tied to specific scenarios, which helps to better assess their criticality. Article by Jeff Sauro . Increasing Your Research Velocity with Visual Data Collection Michael Morgan describes an interesting approach to visually display interface problems found during usability testing. This is a paper printout on which notes are taken. How to conduct UX research to develop IT products in the West


The Pavlova Dog company studied 26 cases of using qualitative research when launching products. They are grouped into 6 tasks: unfamiliar audience or market, accounting for different segments of the audience, internal services and others.
Write Better Qualitative Usability Tasks
Amy Schade's Nielsen / Norman Group Tips for Writing Usability Tests That Will Not Distort the Results of the Study.
Visual programming and design in the browser
Framer 3 The
third version of the tool with a redesigned interface has been released. The main change is that there is no longer a standard screen with two areas, the prototype is previewed in a separate window.
New scripts
- A collection of scripts of interesting animation of the authorization form .
- A collection of scripts for animated photo feed uploads .
Web Typography
- The site describes the capabilities of multi-colored fonts and their support in different browsers and design tools.
Flexbox and CSS Grid
- Tutorial CSS Grid in the form of a browser game.
- Robin Rendle compares the capabilities of Flexbox and CSS Grid .
UX Strategy and Management
UX-strategy in practice, part 5: Design with exhaust
Designers defend the rights of the user, but appeal to things that are incomprehensible to managers - best practices, guidelines, other people's experience or simply “firstly, it’s beautiful”. They cannot always shift them to their product. It’s better to translate the pain of users into the language of business, and not continue to argue - then everyone will be happy. We often complain that we are not attracted to work on defining a product. Requirements come from managers and we just draw pictures. Somewhere this is due to the immaturity of the company and management, somewhere - the weakness and shortsightedness of the designers themselves.

If, throughout the product creation chain, designers will always remember why the company solves specific problems and how these decisions affect the business, the focus will shift from design artifacts and methods to product work. And we will finally not only solve development problems, but also influence key business indicators and, possibly, even introduce innovative ideas. This transformation of the role of designers consists of three stages:
- Help in finding and solving business and user problems.
- Estimation of the maximum exhaust when solving problems.
- Transition from problem solving to innovation.
UX Strategy in Practice, Part 6: Implementation
The final part of the series describes a step-by-step plan for implementing the UX strategy. It is not enough to accomplish a feat in the form of a successful redesign of an outdated service - it is necessary to ensure repeatability of good results. Therefore, you need to think about rebuilding the socio-technical system, and not just updating several screens. The reason for bad products is the poor machine that produces them, so you need to repair it first.
The sixth part is based on the idea of patterns of design management and actively refers to the previous ones. For those who have not read them, it will be more difficult to perceive, but this is, in fact, a draft for a future mini-site built around these patterns. To some, it will seem like a rebuilt version of the first part, and this is partly true. It was important for me to start fixing patterns, after publishing an article on the basis of this presentation, I’ll closely engage in reassembling the entire series.
Continuing the topic:
- Tips Julie Zhuo on the topic of how to prove the importance of design in the company at an early stage of maturity UX .
- Traci Lepore describes the benefits of design for business at various stages of grocery work . Design artifacts, processes and working methods - sensible reminder.
Designing at leverage points The
gorgeous systematic view of Shopify's Adam Saint on building any design processes through building multi-layer systems, where each next level is based on the previous one. Nirvana is for those who like more complex models for describing processes than just a sequence of steps. Shaping Our Design Principles Creative Market Team Leader Gerren Lamson describes the design principles they created for the products and the team itself. There are details of the creation process itself. To be continued . Building a design culture


- Interview with Brent Palmer, head of product design at Zendesk, on how the design team at the company works .
- A very sensible interview with the head of design Atlassian Jurgen Spangl and his colleague James Bryant about how the design works in the company . In recent years, it is noticeable that products are changing for the better and the article describes an excellent culture that contributes to this.
- Shopify’s Virginia Start talks about the “ content clinic ” - a series of quick workshops for all company employees who want to solve a particular problem with texts in their task and enhance these skills.
Designed to Work
Mule Design Studio intelligently describes its values when working with clients. Why you need to focus not on friendships, but on critical ones.
Product Management and Analytics
NomNom - Power to product teams The
service helps to work with user feedback. He collects requests and reviews through many channels (official support channels, social networks, Intercom, etc.), and then aggregates related offers in order to understand their value for the product. The main message is very close to the legendary Mailchimp knowledge base . The MVP is dead. Long live the RAT Rik Higham from SkyScanner raises the question that the MVP concept has lost its original meaning - instead of quickly checking the product hypothesis, teams are increasingly trying to comb the earlier version. He suggests using the approach and term RAT (Riskiest Assumption Tests), which returns the original meaning. Kano Model - Ways to use it and NOT use it


IBM's Cary-Anne Olsen-Landis talks about how one of the product teams uses the Kano model to select the product’s most valuable product improvements. Continuing the topic:
- Unlike many other Kano- style articles from designers, Brian O'Neill shows how to get user expectations and assess the desirability of specific innovations .
Methodologies, Procedures, Standards
Design Sprint Kit
Google has launched a separate website for the Design Sprints methodology. He describes the process in detail, publishes templates and success stories. Announcement .

Cases
Process: Rambler mail redesign
Design team Rambler & Co talks about the recent redesign of the mail service.
Influencing redesign
Ed Chao from Dropbox talks about how the team persuaded management to redesign the product.
We've published the task list pattern The
intelligently described case of work on the general pattern of a complex form of filing documents from the GOV.uk team.
Behind Vox.com's homepage refresh
The story of the Vox.com design team about how they translated the main page into a single style and layout.
Yeah, redesign, part 1 The
purpose of redesigning Sing! Karaoke by Jingxi Li.
History
A Brief History of Design at Microsoft
Juliette Weiss unearthed a history of key milestones in Microsoft design history. The article names the important people due to whom product design changed and which influenced the industry as a whole. What made Xerox PARC special? Who else today is like them? Alan Kay, a classic of modern computers and interfaces, talks about the secret to the success of the Xerox PARC research laboratory. From the Internet Archives - The ancient design of your favorite websites Leszek Zawadzki has compiled old versions of well-known product sites to understand how their USP has changed.

Trends
Your Traffic Went Mobile; Why Hasn't Your Design Process?
Josh Clark raises the question of the mismatch of the share of mobile traffic and the profit that it gives. He reflects on why website owners spend less time optimizing their mobile web and losing money. Continuing the topic:
- Josh Clark parses the history of mobile web technologies that have gone from individual versions to a single responsive site, but are now split again due to technologies like AMP. He reflects on how bad this is for UX.
Algorithmic Design
- An excellent structured collection of experimental tools using machine learning and artificial intelligence technologies from Luba Elliott.
- Экспериментальный сервис Google AutoDraw, который делает из быстрого скетча аккуратную пиктограмму. Около полугода назад они запустили экспериментальный проект на эту тему, с помощью которого машинным обучением прокачали алгоритм. Команда Sympli быстро сделала плагин для Sketch на его основе.
- Экспериментальный плагин Evolving Layout к Adobe Illustrator, который позволяет разбавить графику генеративным дизайном.
- Генератор правдоподобных слоганов брендов от Russell Davies. Вместе с Nick Asbury они рассуждают на тему того, как алгоритмы могут заменить человека при написании текстов. Учитывая, что у многих людей мышление достаточно шаблонно, они не всегда способны предложить варианты лучше, чем у робота. Кстати, апрельский номер Creative Review посвящён искусственному интеллекту.
- Kevin Ho из IDEO запустил карту шрифтов, в которых они выстроены по схожести визуальных характеристик. Это поможет подбирать шрифтовые пары. Рассказ о том, как он использовал машинное обучение для создания карты.
- Lassi Liikkanen описывает сферу применения машинного обучения для интерфейсов по трём категориям — обнаружение, предсказание и генерация.
- Экспериментальная функция конструктора сайтов Huula, которая автоматически подбирает цвета.
Where will UX design be in 5 years? 5 Predictions
Sensitive thoughts by Andrew Wilshere on the immediate future profession of UX-designer.
No Such Thing as Offline
Justin Barber from Google reflects on interfaces for a generation of people who have grown up with modern technology. They often violate the canons of a good and understandable interface, but are completely understandable for digital natives.
How to Meet User Expectations for Artificial Intelligence
Kathy Baxter from Salesforce has put together a team of friendly user interfaces using artificial intelligence technology. This is a set of recommendations based on classical literature on the topic. Continuing the topic:
- Leigh Alexander reflects on the emotional component of virtual assistants and bots .
For general and professional development
Is usability a science?
A very interesting discussion by Todd Zazelenchuk, David Travis and Philip Hodgson from Userfocus about whether usability is a science. Yes and no - on the one hand, UX research follows the principles of scientific methods; on the other hand, they are rarely expressed in the form of theories or contribute to the general professional knowledge base.
Ethics for Designers Ethics for designers
website. He collects tools and articles, and describes important skills. The FAQs that got me more UX interviews (and ultimately my dream job) Allison Milchling compiled a list of frequently asked questions from employers about their experiences and principles. This helped her in finding a job. Ideation Is for Chumps

April Fools' Day article by Aurora Harley of the Nielsen / Norman Group stating that throwing out the conceptual design phase can save a ton of time. Other jokes about designers:
- A bunch of bad tips on how to look smarter from Guy Ligertwood .
Tappawards
New awards for top mobile apps launched by Cuberto.
Questions to ask as a new designer on the team
Jason Cashdollar gives advice to a new member of the product team on what first questions to ask in order to understand the product.
People and companies in the industry
Shopping for design studios by large companies
- Zensar Technologies bought Foolproof last December.
- Dribbble buys Crew to search for freelancers. More details .
The series "Abstract"
- Atvinta agency translated the second series .
Conference proceedings
O'Reilly Design Conference 2017 O'Reilly Design Conference
was held March 21-22 in San Francisco, USA. Uday Gajendar wrote a report about her . From interesting:
- Presentation by Aarron Walter about his design management experience .
Luke Wroblewski - Mobile in The Future
Record a 3-hour performance by Luke Wroblewski on the topic of modern mobile interface design.
YouTube Video
Sign up for our newsletter ! A letter arrives once a month.
