UX Recipe for Confirming Phone Number and Email
Currently, the Internet is replete with various services and other resources through which cash flows, applications for the provision of various services and much more are being posted. These resources work closely with users and access to your profile (personal account) is a very important factor.
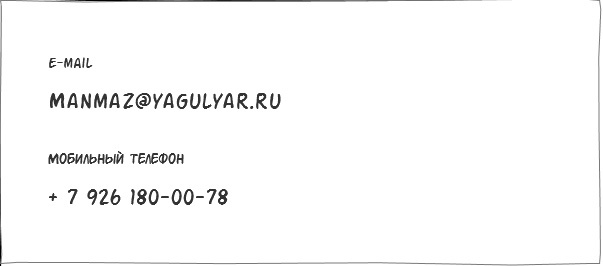
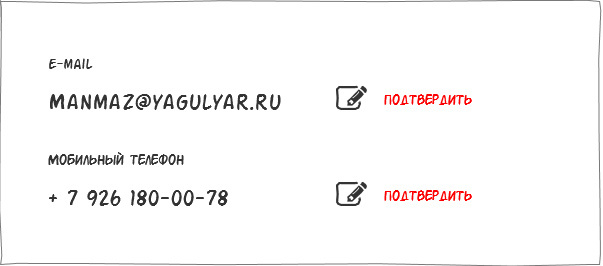
Suppose that a user has registered on a service and that he has fields in his profile:

And we have requirements that:
• Mobile phone and e-mail are used for authorization in the service.
• The mobile phone and email address must be real.
• The mobile phone and email address can be changed in the user profile.
The above requirements will allow us to imagine what we need to do to satisfy them.
Based on the first requirement, we assume that mobile phone and email are of equal importance, and each of these elements requires confirmation. Therefore, you need to change this data separately.
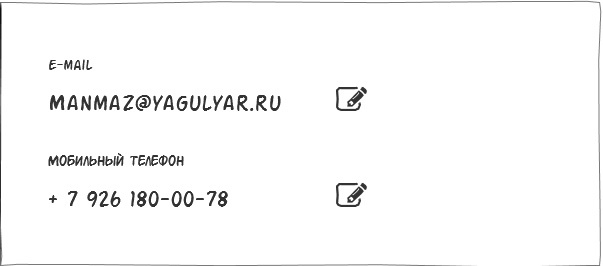
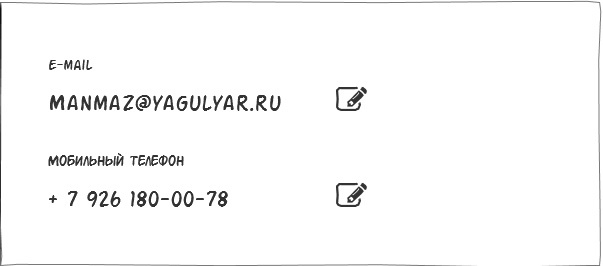
Add editing icons for each item:

We got the opportunity to change each field individually!
But what to do if during registration it was not possible to confirm your data. Those. the service immediately gave us access to the profile (perhaps so as not to complicate the registration procedure).
But the service needs confirmation that the user is real and also confirmation that the entered contact information will allow the user to receive important messages.
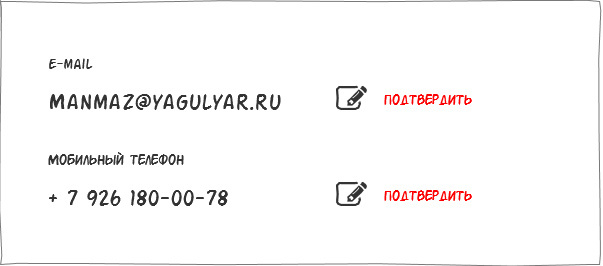
Therefore, for these checks, we need to introduce additional elements that cause the steps we need so much:

The newly registered user has the opportunity to confirm their data.
But you may ask: - “What if the user is registered and has long confirmed his data”?
I will answer that for a registered user, the ability to confirm at this stage is not needed.
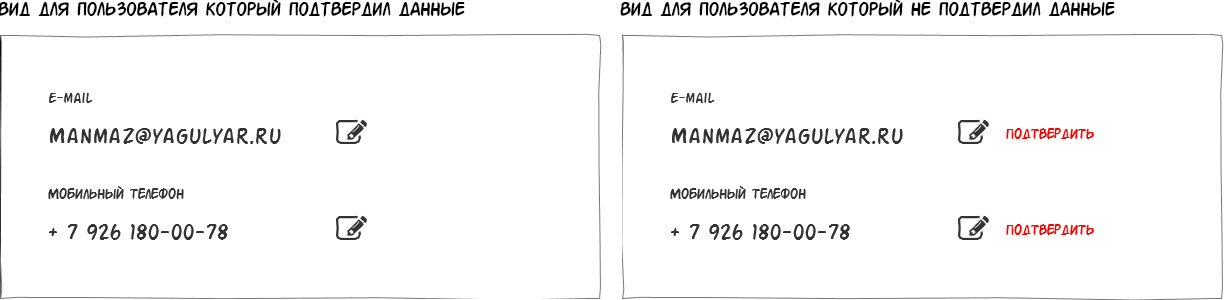
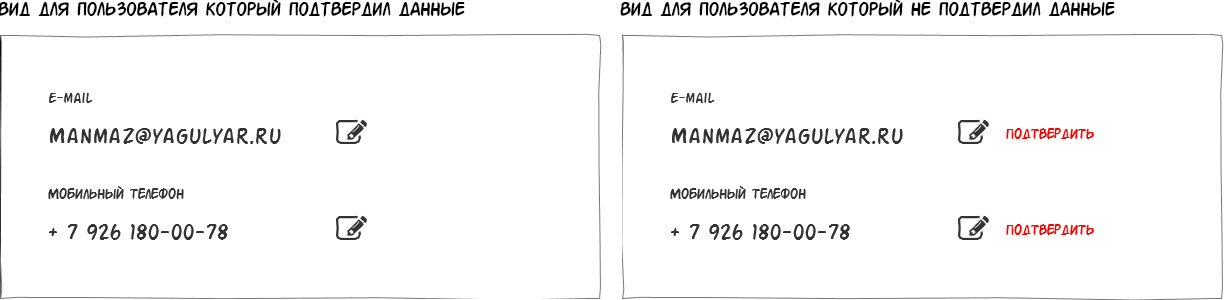
We get:

At the output, we get the main methods for interacting with the user. Our user can change the data and if he has never confirmed them, then confirm.
There is a basis, but you need to understand what will happen after the user clicks on the "edit" or "confirm" element.
It should also be noted that the change and confirmation interface must have the same structure and position of the elements. But we want to adhere to uniformity in our decisions?
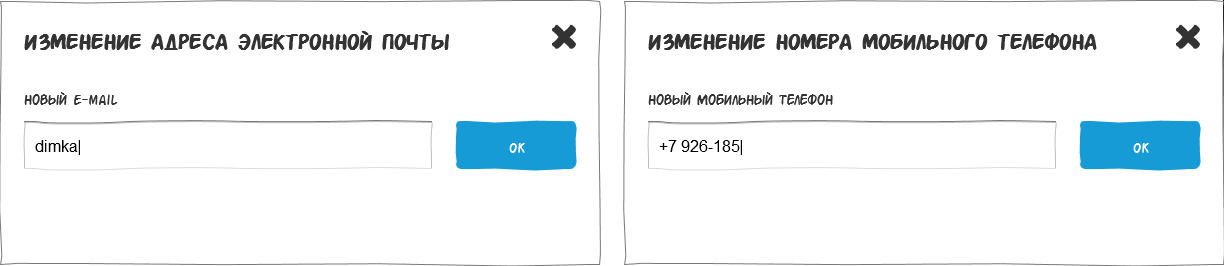
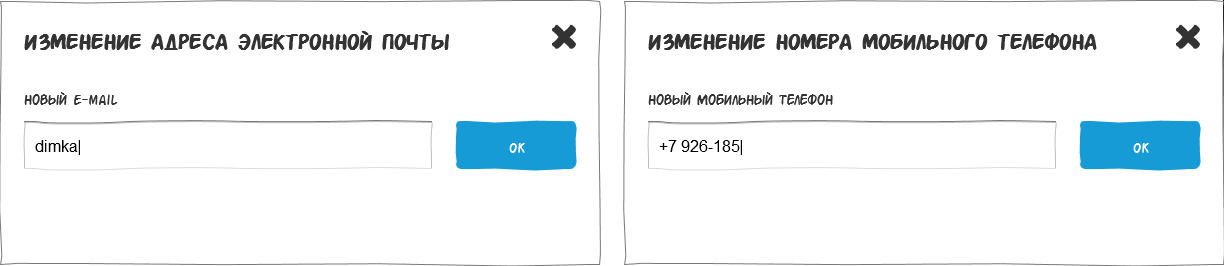
Therefore, I propose for the elements to be changed to display the following contents in a separate window:

Those. regular block with the ability to cancel and apply the result necessary for the user.
Now the user will not get lost among the rest of the data and his attention is focused on the area we need.
The user enters the data he needs, clicks the “ok” button and gets the following result:

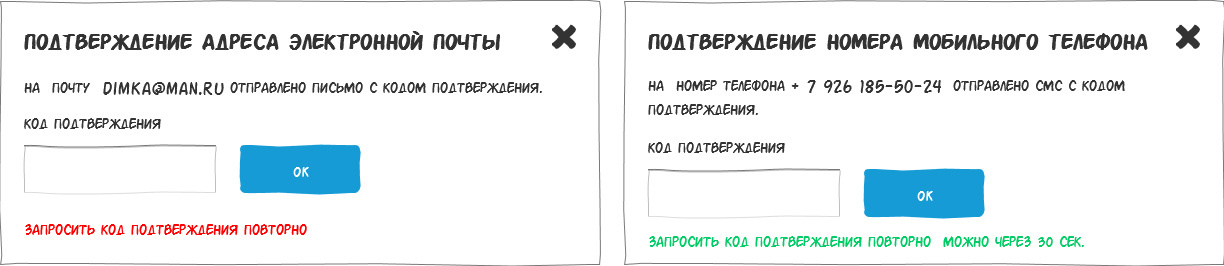
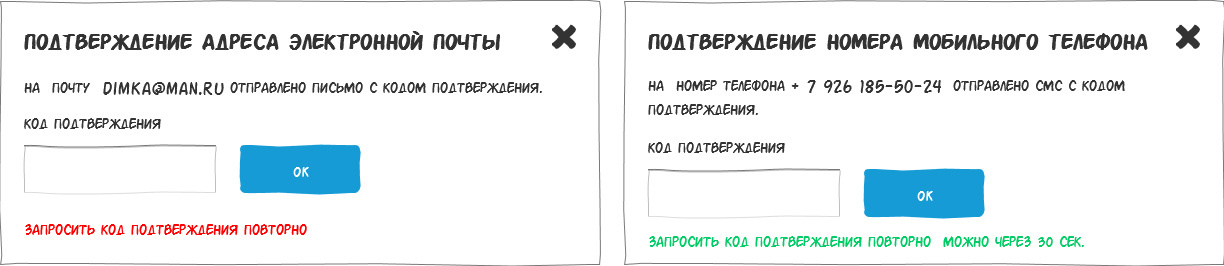
To confirm the e-mail, he sees a brief instruction on actions further.
It is very important that the text of the instruction is short and it indicates the email address to which the letter was sent. At this point, he can check his mail address for errors, and if errors are present, then cancel the operation. If the letter, for some reason, did not reach, then we give the user the opportunity to request it again.
People familiar with mail confirmation may ask: - “Why confirm mail through the code when the links work fine?”
Against the standard reference confirmation method, I can say that:
• When you click on the link, a new window opens and, in most cases, the user is redirected from the letter to a specific page. And this page is not a profile. What terribly annoying, isn't it?
• If you require entering the code right now and discarding the changes when you close the page, we encourage the user to urgently perform the necessary actions. In the case of a letter with a link, the user may not confirm his mail for a long time.
With the confirmation of the phone, the procedure is familiar to everyone and, as in the case of mail, the instructions must indicate the phone number to which the message was sent.
Any action should have a result. Therefore, we need to add the result of the user changing the data.

As you can see, we wrote in detail to the user what action was committed and that we changed the old data to new. There is no ambiguity in this message, and once again we convinced the user that everything went well.
With new (just registered) users is easier. A window with code entry is displayed for them, called by clicking on the “confirm” element, and the procedure is repeated.
As you can see, we have retained the ability to change data for a new user. The reason is simple. When registering, he could be mistaken when entering mail or phone number.
Suppose that a user has registered on a service and that he has fields in his profile:

And we have requirements that:
• Mobile phone and e-mail are used for authorization in the service.
• The mobile phone and email address must be real.
• The mobile phone and email address can be changed in the user profile.
The above requirements will allow us to imagine what we need to do to satisfy them.
Based on the first requirement, we assume that mobile phone and email are of equal importance, and each of these elements requires confirmation. Therefore, you need to change this data separately.
Add editing icons for each item:

We got the opportunity to change each field individually!
But what to do if during registration it was not possible to confirm your data. Those. the service immediately gave us access to the profile (perhaps so as not to complicate the registration procedure).
But the service needs confirmation that the user is real and also confirmation that the entered contact information will allow the user to receive important messages.
Therefore, for these checks, we need to introduce additional elements that cause the steps we need so much:

The newly registered user has the opportunity to confirm their data.
But you may ask: - “What if the user is registered and has long confirmed his data”?
I will answer that for a registered user, the ability to confirm at this stage is not needed.
We get:

At the output, we get the main methods for interacting with the user. Our user can change the data and if he has never confirmed them, then confirm.
There is a basis, but you need to understand what will happen after the user clicks on the "edit" or "confirm" element.
It should also be noted that the change and confirmation interface must have the same structure and position of the elements. But we want to adhere to uniformity in our decisions?
Therefore, I propose for the elements to be changed to display the following contents in a separate window:

Those. regular block with the ability to cancel and apply the result necessary for the user.
Now the user will not get lost among the rest of the data and his attention is focused on the area we need.
The user enters the data he needs, clicks the “ok” button and gets the following result:

To confirm the e-mail, he sees a brief instruction on actions further.
It is very important that the text of the instruction is short and it indicates the email address to which the letter was sent. At this point, he can check his mail address for errors, and if errors are present, then cancel the operation. If the letter, for some reason, did not reach, then we give the user the opportunity to request it again.
People familiar with mail confirmation may ask: - “Why confirm mail through the code when the links work fine?”
Against the standard reference confirmation method, I can say that:
• When you click on the link, a new window opens and, in most cases, the user is redirected from the letter to a specific page. And this page is not a profile. What terribly annoying, isn't it?
• If you require entering the code right now and discarding the changes when you close the page, we encourage the user to urgently perform the necessary actions. In the case of a letter with a link, the user may not confirm his mail for a long time.
With the confirmation of the phone, the procedure is familiar to everyone and, as in the case of mail, the instructions must indicate the phone number to which the message was sent.
Any action should have a result. Therefore, we need to add the result of the user changing the data.

As you can see, we wrote in detail to the user what action was committed and that we changed the old data to new. There is no ambiguity in this message, and once again we convinced the user that everything went well.
With new (just registered) users is easier. A window with code entry is displayed for them, called by clicking on the “confirm” element, and the procedure is repeated.
As you can see, we have retained the ability to change data for a new user. The reason is simple. When registering, he could be mistaken when entering mail or phone number.
