Theory of proximity: the main rule of design, which helps to move from subjective feelings to specifics
I first read about proximity theory in 2007. It was formulated as follows: "objects located close to each other are perceived in a connected way." Then I thought: “thanks, Cap! Somehow I myself guessed that the letter “M” should be hung closer to the men's toilet, and not to the women's. ” Then I did not realize that this is one of the main rules of design, which helps to select the distances between the elements, the size of the fields, the location of the buttons, the size of the logos and much more. And most importantly, the theory allows you to quickly understand whether a design is good in front of you or not, even if you are not a designer.

Typically, the theory of proximity is illustrated by different geometric figures, which are closer or farther apart. It looks obvious, like the theory itself, but when it comes to practice, problems arise. Therefore, I will try to explain the basics of the theory using the example of letters:

Even here, the theory of proximity begins to work: letters in words should be closer to each other than words. As soon as the distance between the letters approaches the width of the space, chaos sets in:

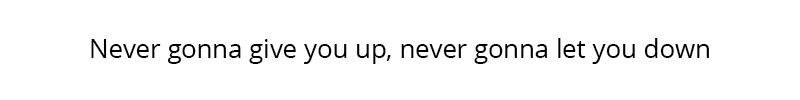
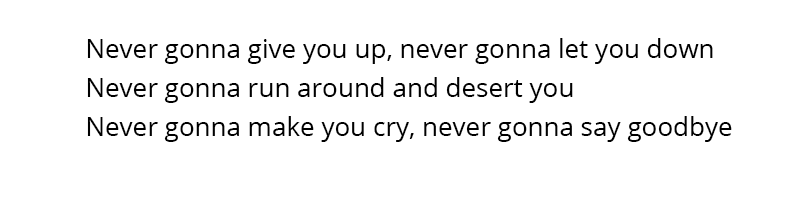
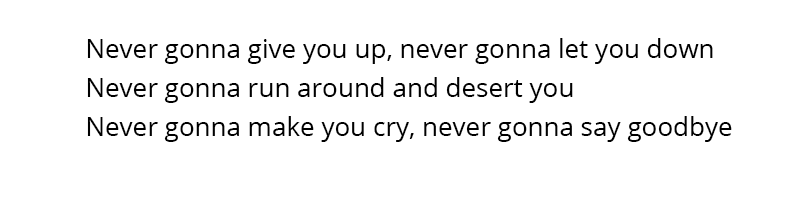
This is obvious, but let's apply the same rule to line spacing. What should be more strongly connected: lines or words in lines? Obviously, words are more closely related, therefore, the distances between words should be significantly closer than between the lines. What does it mean significantly closer? If you make the line spacing one and a half times more than the space, they will begin to clearly differ:

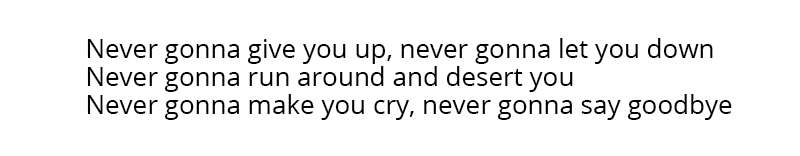
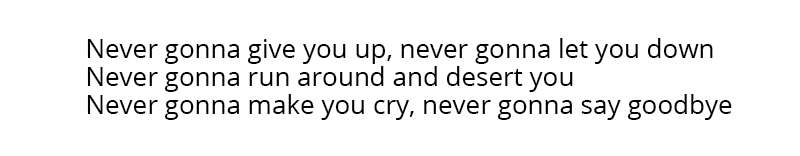
For comparison - here the line-spacing (leading) is pinched and almost equal to the width of the space:

It feels that it needs to be increased, but how much? Thanks to the theory of proximity, we know the answer: so that it becomes significantly larger than the width of the gap . Many designers do this at the level of intuition, without understanding internal logic. Someone gets better, someone worse.
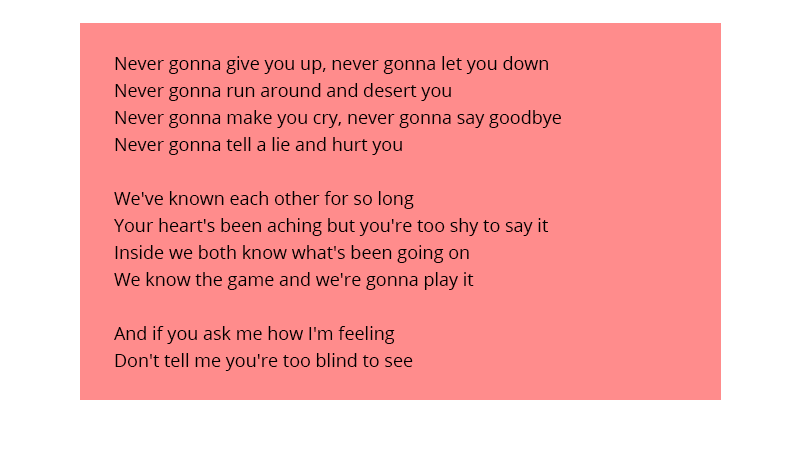
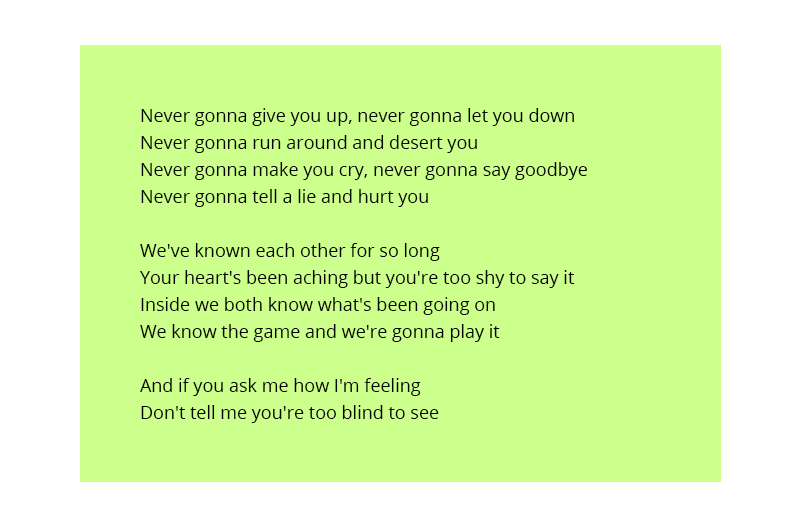
Let's say we need to place the text on a die. The theory of proximity works like gravity - objects that look more massive “attract” smaller ones. And the boundaries of the format, whether it be a page of a book, a browser window or the edge of a business card, can be thought of as borders with a massive black hole - when we approach them, external attraction begins to work. Let's place the text on the die:

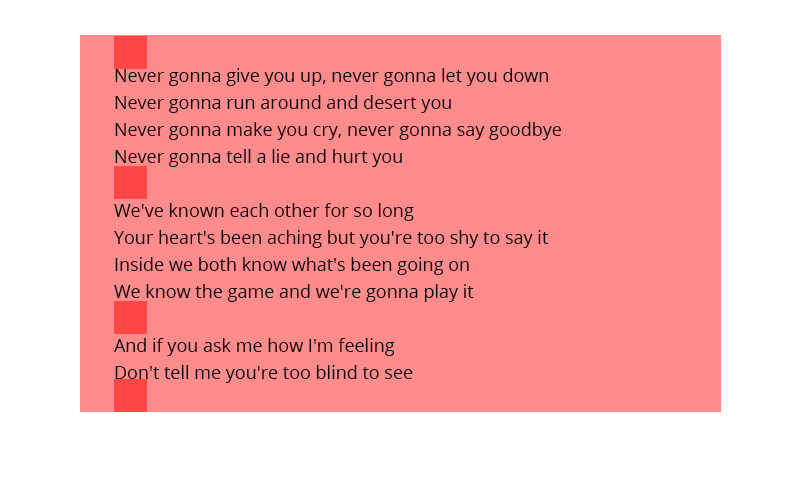
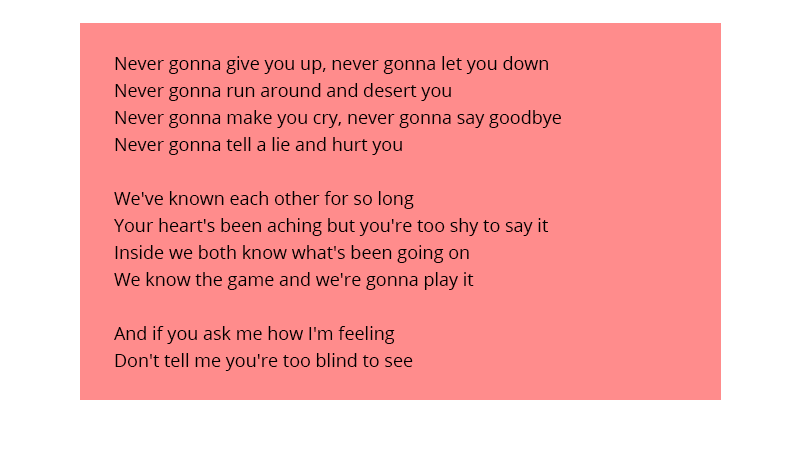
Everything seems to be neat and even. But if you recall the theory of proximity, you can understand that the indents from the edge "argue" with the distance between the paragraphs, that is, they are almost equal:

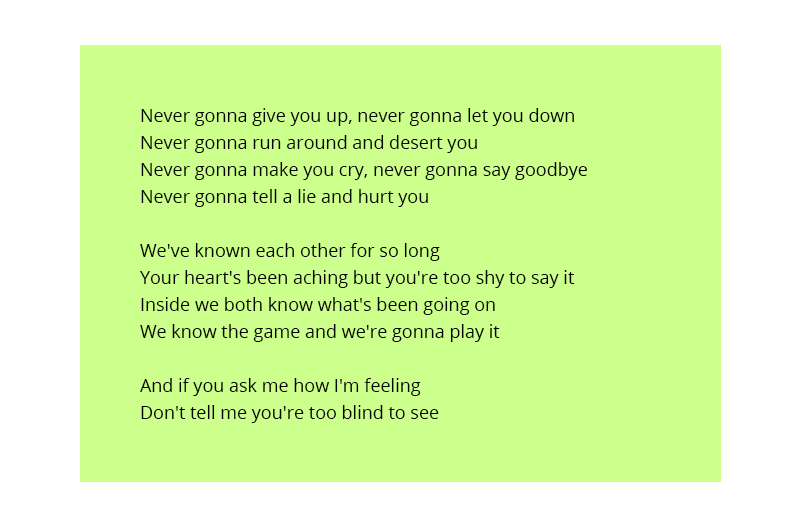
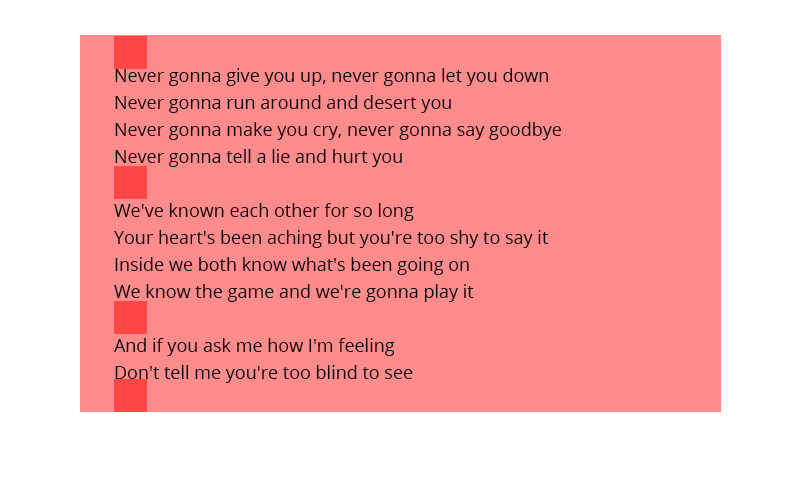
You need to make the indentation significantly larger than the distance between the paragraphs, then it will be unambiguously perceived that they are inside the format, and not tend to go outside :

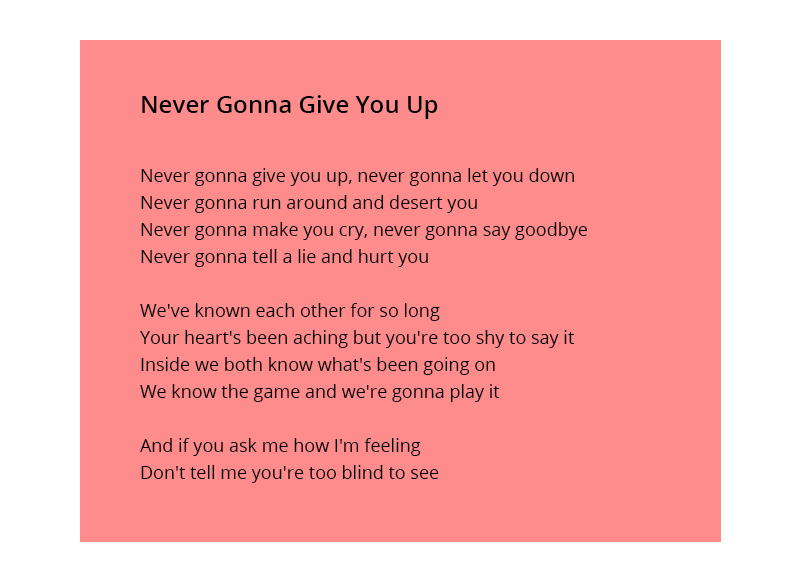
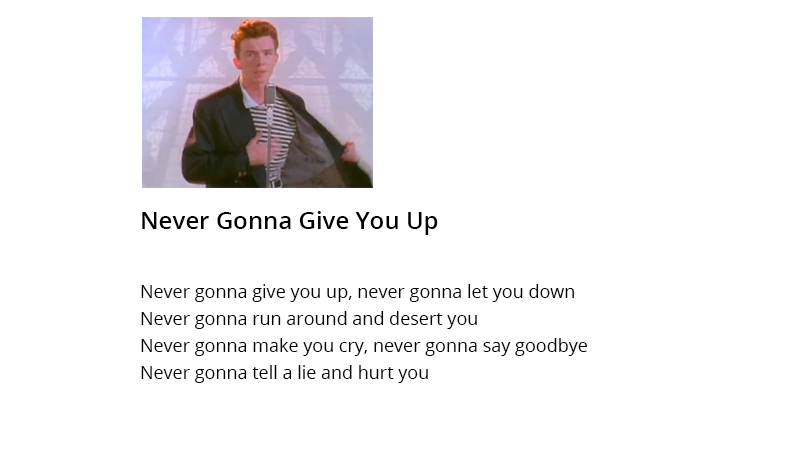
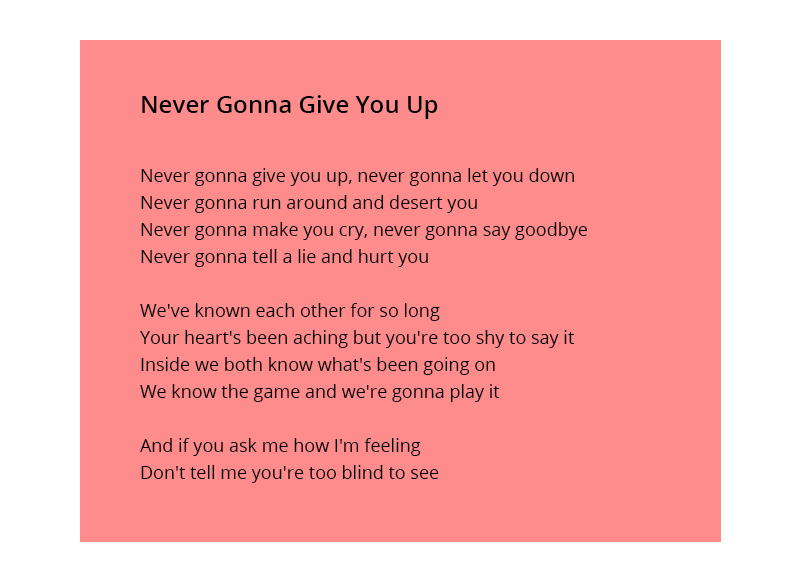
Let's add the title:

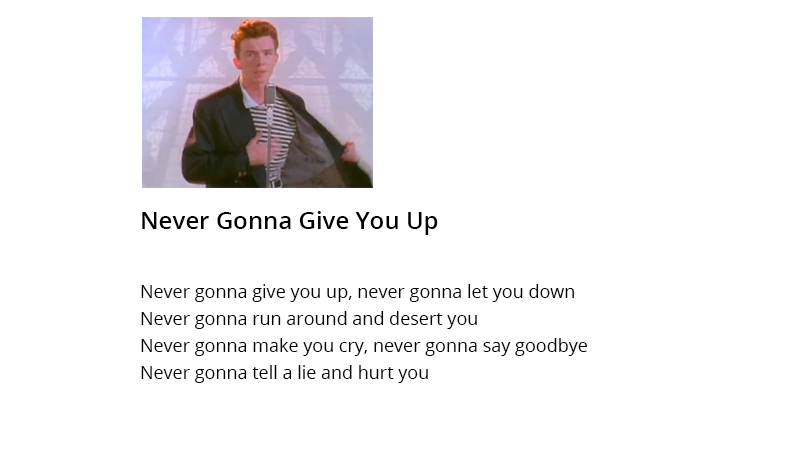
Designers make this mistake most often. The title or signature should be unique to the text. In practice, headings often hang exactly in the middle between two texts or an illustration intervenes between the heading and the text:

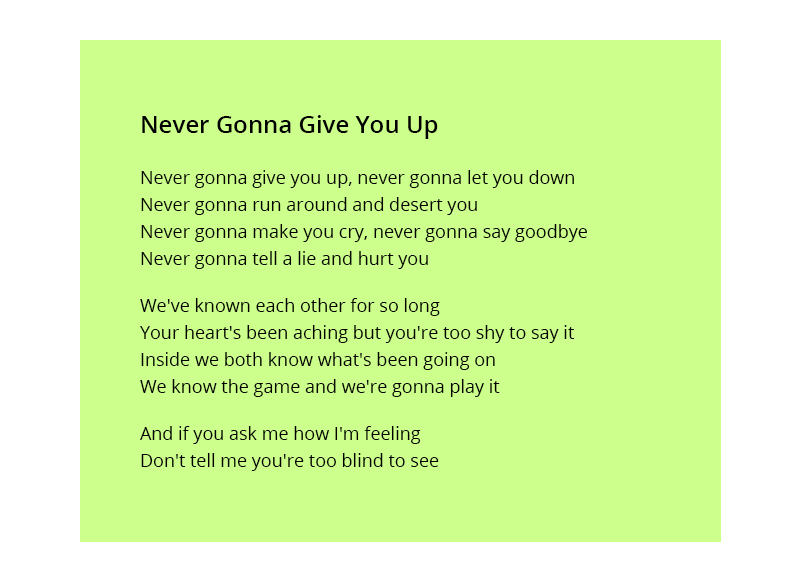
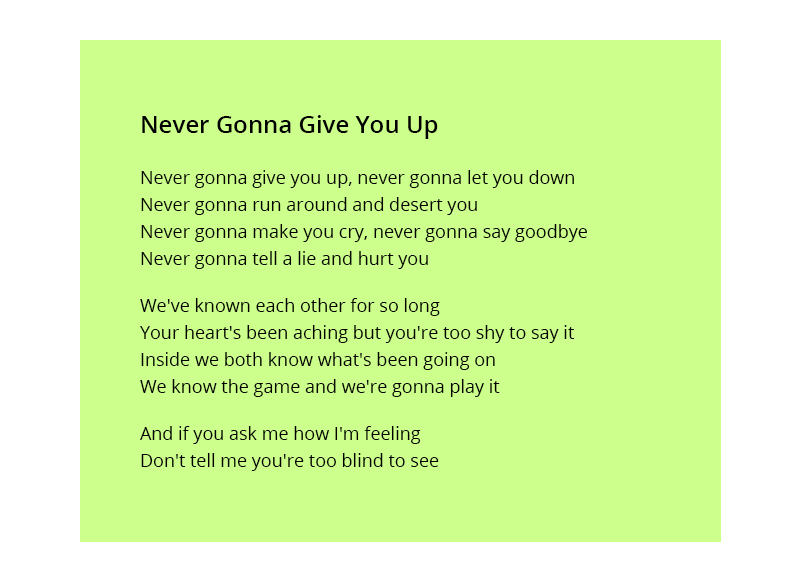
Let's make up the heading and text following the logic of proximity theory: letters in words are connected more strongly than words, words are connected more strongly than lines, lines are connected more strongly than paragraphs, paragraphs are connected more title and text, the title along with the text are connected inside the format. This will help you choose the right distances:

Using the theory of proximity, it is easy to move from the abstract "too close to the edge" to the specifics: "the signature should be closer to the field to which it refers than to the edge of the form." For example, in this animation, the design of the form is changed step by step using the theory of proximity, and logically connected elements become closer to each other:

Thus, by linking and separating elements by distance and mass, you can make logical and accurate sites, presentations, booklets. In addition, proximity theory helps to objectively evaluate design. For example, here the designer did not bother and arranged the elements in any way:

It is not immediately clear what news has what time of publication, the heading hovered between the text and the illustration. Knowing the theory of intimacy it is easy to understand whether the designer was thinking about ease of perception, and it is also easy to give clear instructions for improvement. While others ask for "add air" or "comb the design", with the theory of proximity you can be specific: "the headline should be closer to the news to which it relates." Of course, you can’t achieve absolute accuracy to a pixel, but you can take a big step towards objectivity, which is so lacking in design.
I hope I managed to explain the basics of the theory of proximity not too abstractly, but not too confusing. I think they will help you, as I once did, to better understand the logic of design and move from subjective feelings to concrete and logical actions.

Typically, the theory of proximity is illustrated by different geometric figures, which are closer or farther apart. It looks obvious, like the theory itself, but when it comes to practice, problems arise. Therefore, I will try to explain the basics of the theory using the example of letters:

Even here, the theory of proximity begins to work: letters in words should be closer to each other than words. As soon as the distance between the letters approaches the width of the space, chaos sets in:

This is obvious, but let's apply the same rule to line spacing. What should be more strongly connected: lines or words in lines? Obviously, words are more closely related, therefore, the distances between words should be significantly closer than between the lines. What does it mean significantly closer? If you make the line spacing one and a half times more than the space, they will begin to clearly differ:

For comparison - here the line-spacing (leading) is pinched and almost equal to the width of the space:

It feels that it needs to be increased, but how much? Thanks to the theory of proximity, we know the answer: so that it becomes significantly larger than the width of the gap . Many designers do this at the level of intuition, without understanding internal logic. Someone gets better, someone worse.
Let's say we need to place the text on a die. The theory of proximity works like gravity - objects that look more massive “attract” smaller ones. And the boundaries of the format, whether it be a page of a book, a browser window or the edge of a business card, can be thought of as borders with a massive black hole - when we approach them, external attraction begins to work. Let's place the text on the die:

Everything seems to be neat and even. But if you recall the theory of proximity, you can understand that the indents from the edge "argue" with the distance between the paragraphs, that is, they are almost equal:

You need to make the indentation significantly larger than the distance between the paragraphs, then it will be unambiguously perceived that they are inside the format, and not tend to go outside :

Let's add the title:

Designers make this mistake most often. The title or signature should be unique to the text. In practice, headings often hang exactly in the middle between two texts or an illustration intervenes between the heading and the text:

Let's make up the heading and text following the logic of proximity theory: letters in words are connected more strongly than words, words are connected more strongly than lines, lines are connected more strongly than paragraphs, paragraphs are connected more title and text, the title along with the text are connected inside the format. This will help you choose the right distances:

Using the theory of proximity, it is easy to move from the abstract "too close to the edge" to the specifics: "the signature should be closer to the field to which it refers than to the edge of the form." For example, in this animation, the design of the form is changed step by step using the theory of proximity, and logically connected elements become closer to each other:

Thus, by linking and separating elements by distance and mass, you can make logical and accurate sites, presentations, booklets. In addition, proximity theory helps to objectively evaluate design. For example, here the designer did not bother and arranged the elements in any way:

It is not immediately clear what news has what time of publication, the heading hovered between the text and the illustration. Knowing the theory of intimacy it is easy to understand whether the designer was thinking about ease of perception, and it is also easy to give clear instructions for improvement. While others ask for "add air" or "comb the design", with the theory of proximity you can be specific: "the headline should be closer to the news to which it relates." Of course, you can’t achieve absolute accuracy to a pixel, but you can take a big step towards objectivity, which is so lacking in design.
I hope I managed to explain the basics of the theory of proximity not too abstractly, but not too confusing. I think they will help you, as I once did, to better understand the logic of design and move from subjective feelings to concrete and logical actions.
