Variable and parametric fonts - win-win for designers

From the translator: designer Angela Reichers talks about why fonts only get better over time.
The development of new fonts is troublesome, everything is tied to the technology that allows you to create and distribute new fonts. Although the idea of parametric and variable fonts originated in the seventies of the last century, the technologies of their creation and change appeared only recently. Both categories of fonts departed from the original canon - the font as the final and unchanging product.
Skillbox recommends: a two-year hands-on course “I am a web developer PRO” .
We remind: for all readers of "Habr" - a discount of 10,000 rubles when writing to any Skillbox course on the promotional code "Habr".
Before proceeding with the article itself, let's see how variable fonts differ from parametric ones.
A variable font is essentially one font file, on the basis of which you can create many variations of the width, thickness of the outline (“font weight”) and other font properties. The main requirement is that all fonts created on the basis of the master file interpolate with the main one.
Parametric fonts are software defined. They vary within a set of specified attributes, including the distance between letters, the width of the letters. The designer sets the parameters, such as the width of the letters, the distance between them, the height, etc., after which a font is generated based on these parameters.
Variable fonts help create responsive layout, responsive design - such as FIT Hebrew.

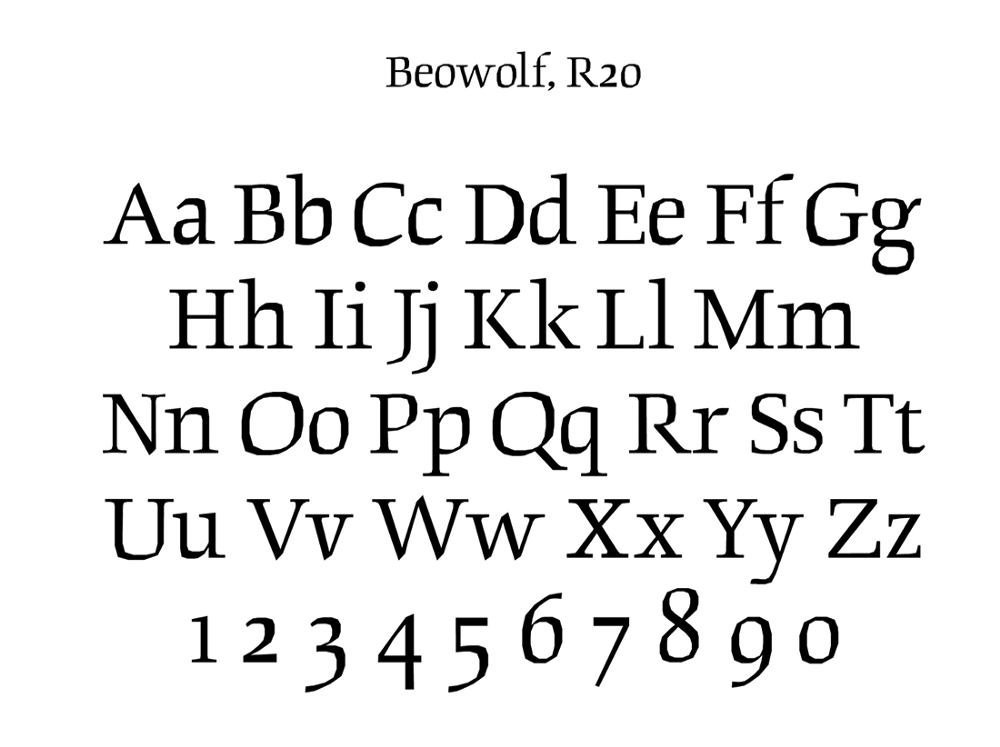
Another example is FF Beowolf, this is one of the first variable fonts, it appeared in the 1980s.

After that, designers began to look for new tools for developing variable fonts. They got a breakthrough in development in 2016, when major companies like Google, Microsoft, Apple joined forces to develop OpenType Font Variations. This is a technology that allows you to use a single font file for an infinite set of styles.
To understand what opportunities this technology offers, you should take a look at the gif below. It depicts various variations of the Neue font, modified using a specialized algorithm. Take a look at the redesign of the New School logo from New York. The new logo is a demonstration of the flexibility of variable fonts.

Parametric systems work a little differently: changes are made by interpolating (morphing) outlines from several basic ones. The most advanced systems allow you to generate new fonts from one well-designed master font.
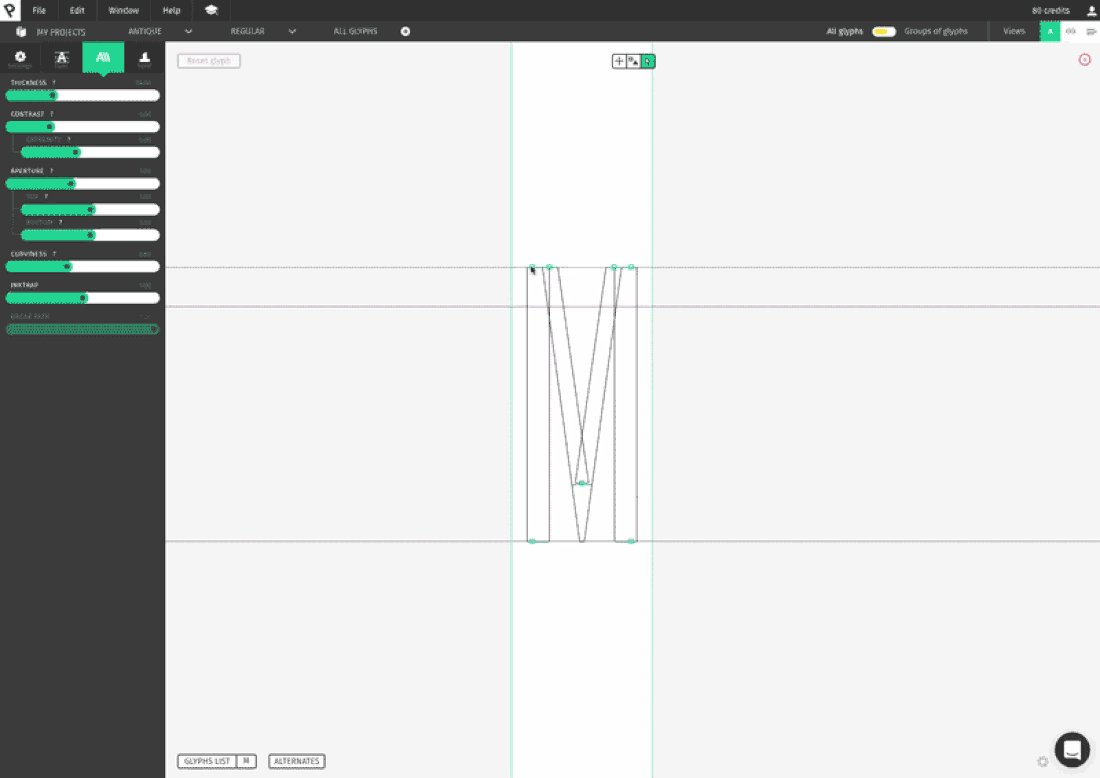
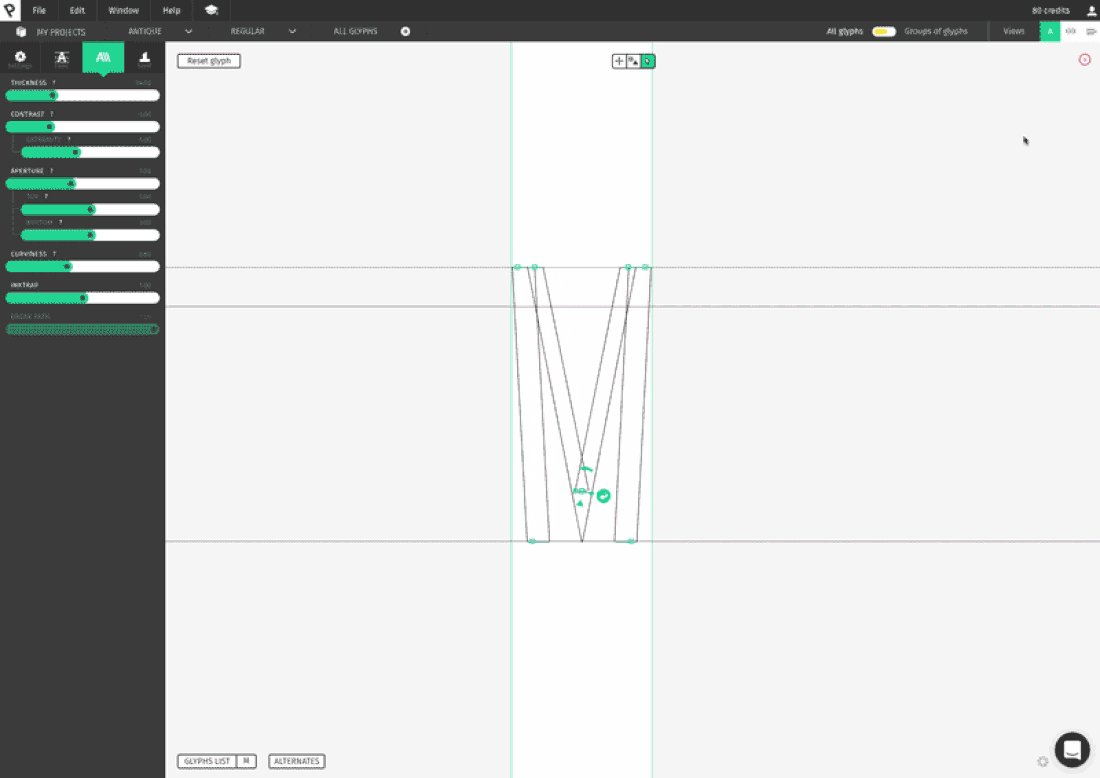
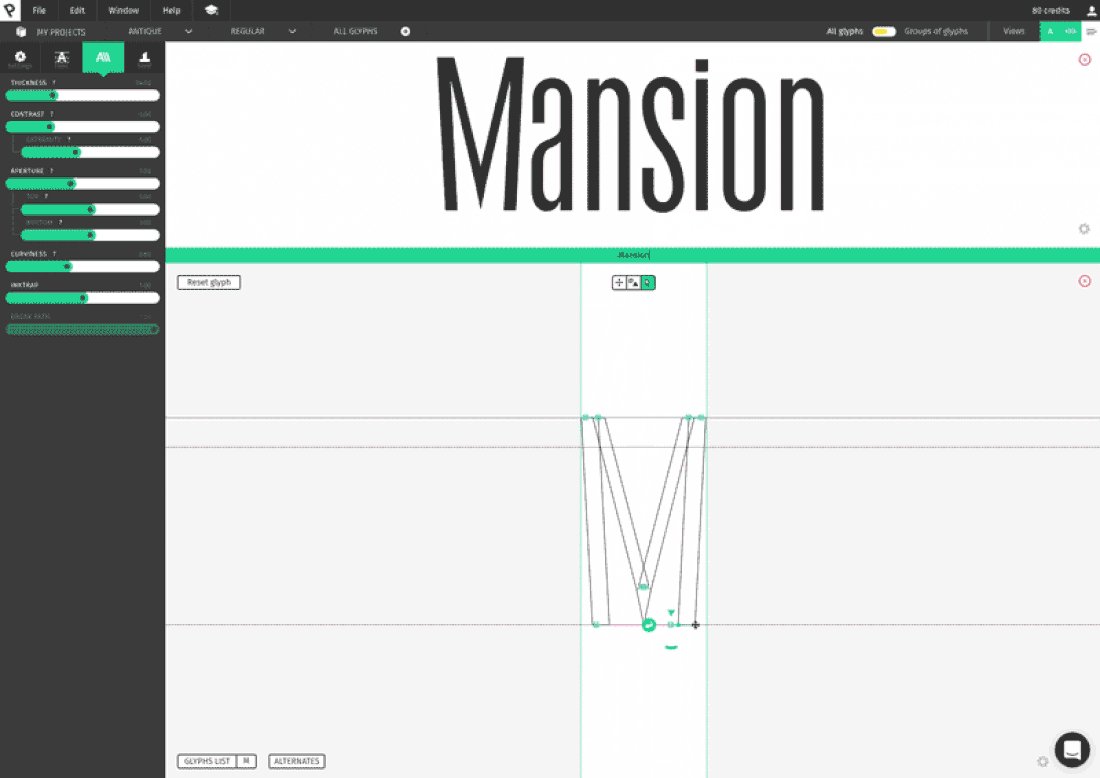
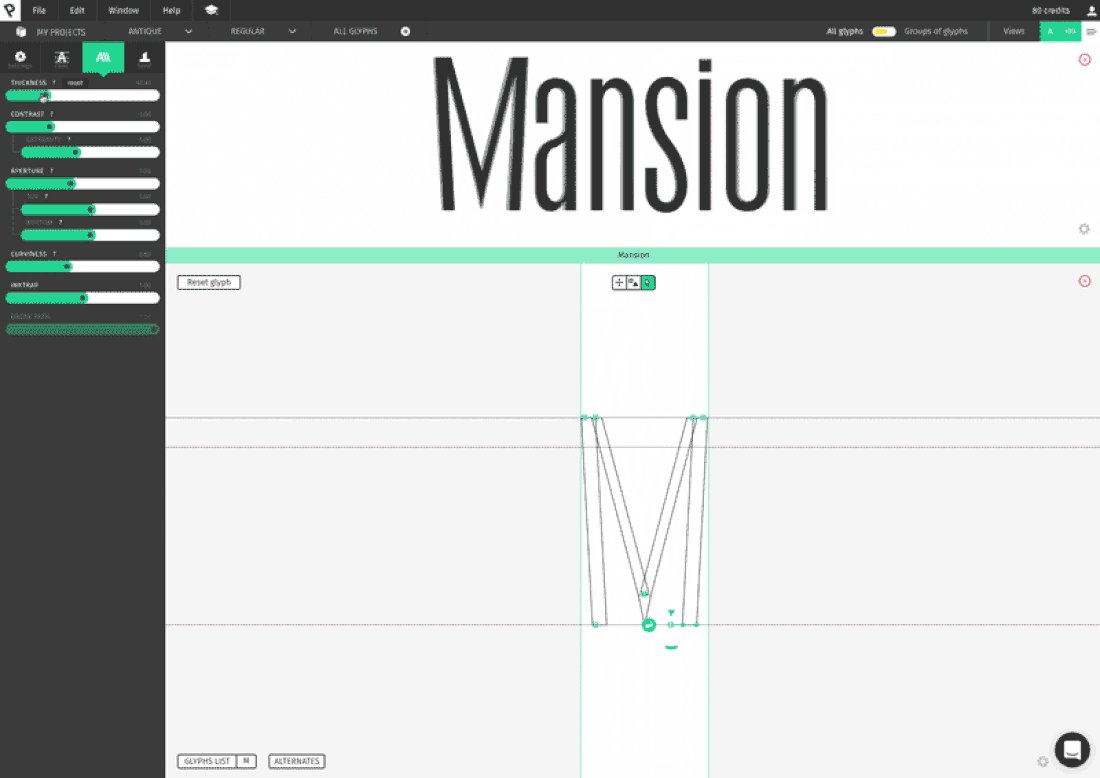
The term "parametric" fell into the design of mathematics. There he describes equations that use one or more independent parameters to express coordinates that define the shape of a geometric object or surface. The first parametric font appeared in 1977, when mathematician Donald Knuth introduced Metafont, a programming language for developing vector fonts. Parametric coding allows the user to apply changes to letter format elements globally, based on algorithmic values. It allows designers to quickly adjust font settings with the help of sliders - and instantly see the final result. An example is Antique Gothic.

Dan Ratigan, head of Adobe Type, believes that parametric fonts support the idea that the font does not have to be “frozen”, to have final shapes.
Fonts created using traditional tools can be loaded into Metapolator by using the Unifed Font Object (UFO) format. After that, the program interpolates fonts, creating an infinite number of options. This tool allows the designer to create, for example, a font that becomes thinner with increasing character size. Moreover, this is not a randomized system, all fonts are subject to the rules set by the designer.
Working with Prototypo saves a lot of time when creating or modifying fonts. You can take any font and change it by adding and removing various elements. Opportunities - a huge amount.
Graphic designers both variable and parametric fonts provide an opportunity to fine-tune the headset to fit your needs. In particular, the designer can find the best option for a mobile device or browser. There will be even more opportunities in the future. Fonts are important for new technologies such as virtual and augmented reality, where content parameters are generated rather than pre-set. But so far it is only the future, standards and rules have not yet been created for it.
Skillbox recommends:
- Practical course "Mobile Developer PRO" .
- Online course "Profession Frontend-developer" .
- Practical annual course "PHP-developer from scratch to PRO" .
