Recommendations for the use of Hero Images (UPD)
- Transfer
Despite the fact that the trend for using Hero Image is not so fresh, it is still relevant. Using such images helps make your product or page more attractive and motivates the user to see what you offer him. Today we invite readers to familiarize themselves with the translation of Nick Babich’s article on how to achieve maximum effect using this technique.
From the article you will learn:

Any web page leaves a positive or negative impression on the user when visiting. This reaction is largely determined by what exactly a person sees in front of him. Since the eyes are the strongest sense organ, using a bold, vibrant image, you can most quickly attract visitors. It instantly captures attention and serves as the main information block for minimalistic websites and applications.
In this article, I will give you some tips on how to use the Hero Image technique correctly.
Be picky when choosing photos. The
visual component in the interface is everything. It is important to be able to choose pictures that match the theme, goals and strategy of the project. Incorrectly selected images, you immediately lose all visitors to your site.

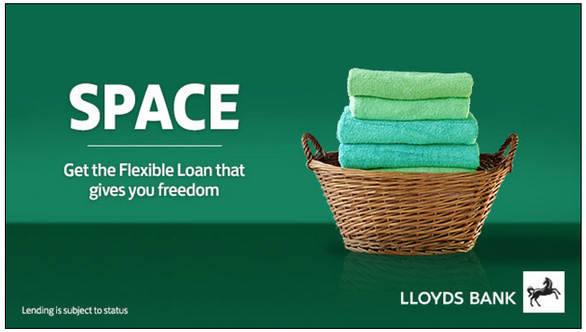
An example of an unsuccessfully selected picture
If you manage to find exactly what you need, the user will want to see what else you can offer him.

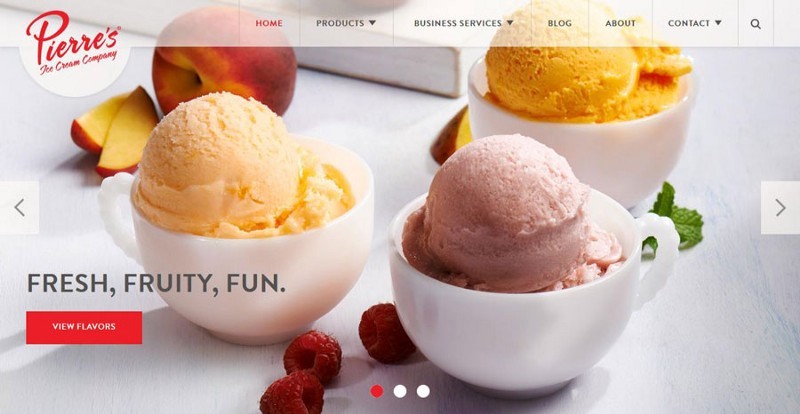
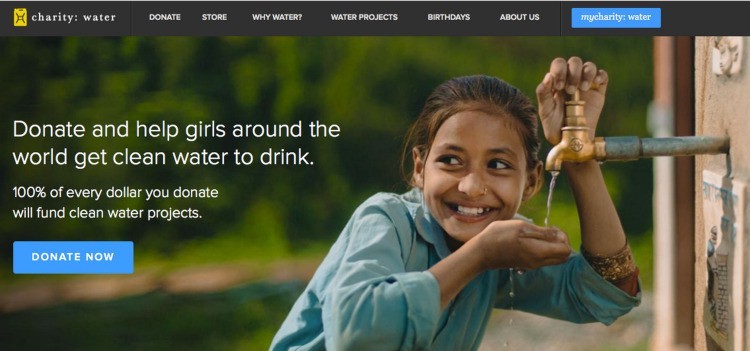
An example of a correctly selected image
Hero Images are ideal for succinctly conveying the most important information.
Strive to stand out and be different. The graphic block should motivate the user to stay on the site each time they visit and review it again.

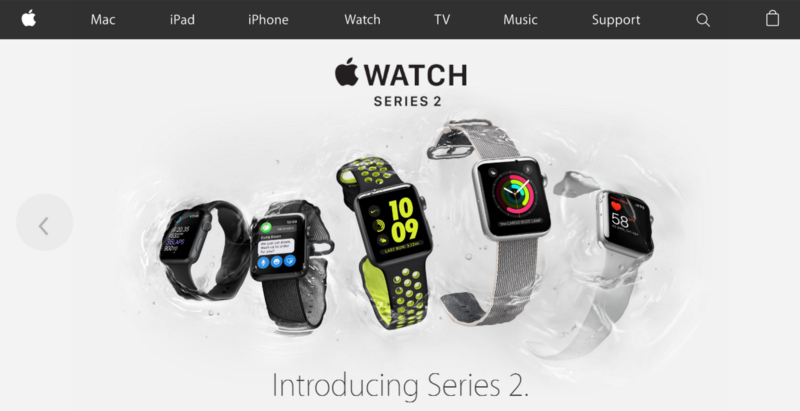
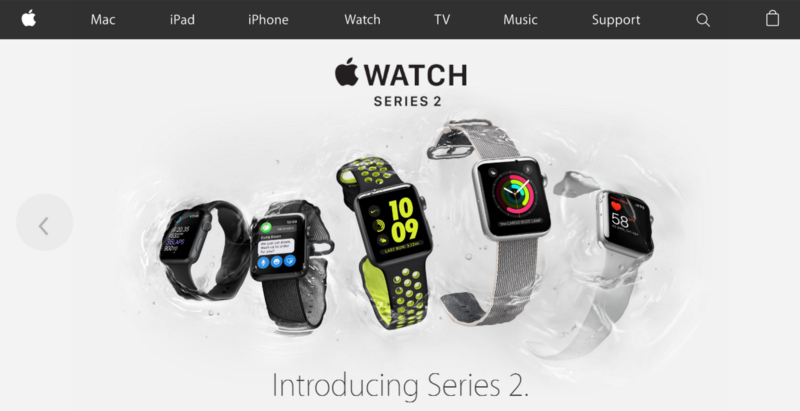
Apple is a professional at creating Hero Image.
Tip : this does not mean that the picture should transmit all the information in its entirety. With Hero Image, you can rather visually highlight key points visually.
Embed emotions in the design.
Your images should inspire, have a psychological effect, enhance the feelings that you are trying to invoke from the audience. After all, emotions often override common sense when you need to make an important decision.

Positive emotions can lead to a sense of user interaction.
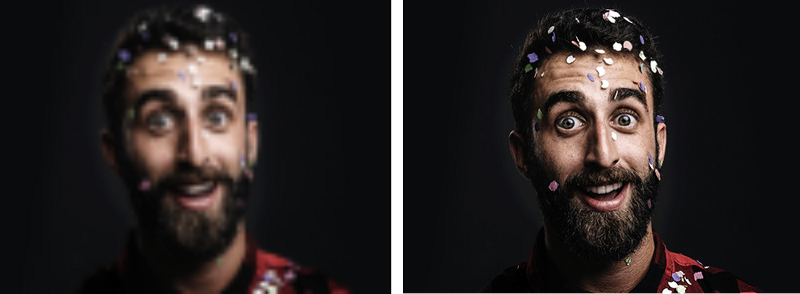
Images should not be blurry or blurry.
There is nothing worse than large, low-quality photographs. A picture is your everything if you intend to use the Hero Image technique. It is very important to ensure that the user's first impression is positive. Use only high quality images for this.

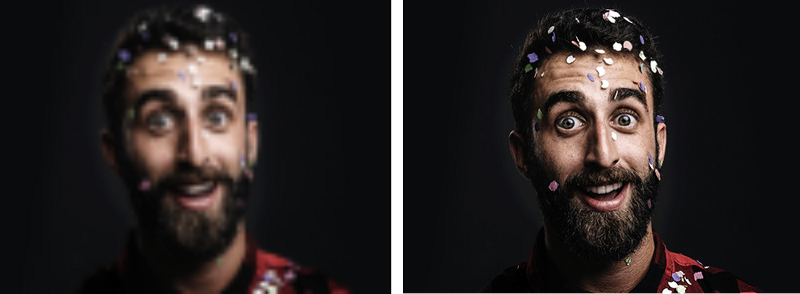
Blurred image and suitable image size
A call to action should not compete with a colorful image
Despite the fact that all the attention is focused on the picture, we should not forget about other key elements of the interface - for example, “calls to action” (English call to action, CTA). When trying to focus the user's attention, the right choice of color is very important. Call to action buttons should instantly catch your eye.

Buttons should be in harmony with large images
Make sure that the text that you place on top of the photo is easy to read.
Choose a bold, readable font that will combine with the image, but at the same time stand out against its background. Having placed the text over the image, make sure that the main part of the image remains visible and understandable. Probably the easiest way to place text on a photo is overlay. If the original background is not dark enough, you can overlay a black translucent layer on top.

Alternatively, you can apply scrim:
You can find out about applying other effects in the article " Design Tricks: Text on Photo "
The image should look proportional on all devices.
Make sure that the image saves the desired measurements on displays of any size.
Optimize visual elements for all platforms and devices, even if you need to resize or replace a large photo with a smaller one for small devices.

Photo by: themeforest
Tip : use tools with which you can manage multiple sizes at once. One of them is Cloudinary, which allows you to set a set of breakpoints for images.
Add personality.
Due to the desire for originality, designers are increasingly choosing illustrations rather than photographs. Freehand drawing gives you more control over both the content of the image and its technical details.

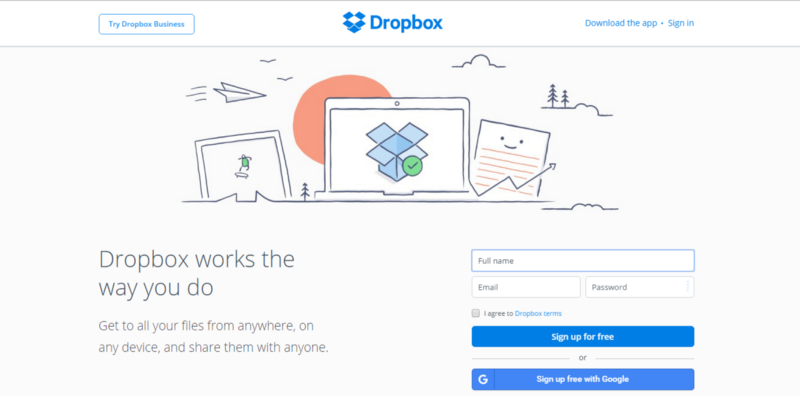
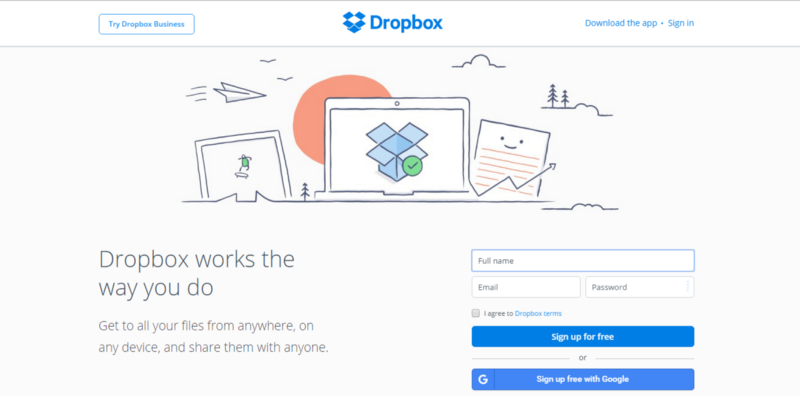
Dropbox shows the messaging process and explains complex ideas through easy-to-understand drawings.
Tip : If you decide to use the illustrations for your interface, make sure they fit together: as if they were taken from the same source and drawn by one person.
If you know how to choose interesting and at the same time high-quality images that work well in conjunction with content, this type of design is a great option for you. To use its capabilities to the maximum, do not forget about contrasts and clear calls to action.
Thanks for attention!
From the article you will learn:
- why the visual component plays a crucial role in attracting users;
- what functions images perform on sites;
- what to consider when selecting images.

Any web page leaves a positive or negative impression on the user when visiting. This reaction is largely determined by what exactly a person sees in front of him. Since the eyes are the strongest sense organ, using a bold, vibrant image, you can most quickly attract visitors. It instantly captures attention and serves as the main information block for minimalistic websites and applications.
Hero image- This is not just a beautiful picture. This is a powerful communication tool.Hero image is the term used most often in web design. It implies a tendency to use large images or photographs. Hero image is usually located at the top of the site, on the most conspicuous place on the web page or in the center. If such an image is used at the top of the page, it is called a “hero header”.
In this article, I will give you some tips on how to use the Hero Image technique correctly.
Choose good images
Be picky when choosing photos. The
visual component in the interface is everything. It is important to be able to choose pictures that match the theme, goals and strategy of the project. Incorrectly selected images, you immediately lose all visitors to your site.

An example of an unsuccessfully selected picture
If you manage to find exactly what you need, the user will want to see what else you can offer him.

An example of a correctly selected image
Make the picture a compositional center
Hero Images are ideal for succinctly conveying the most important information.
Strive to stand out and be different. The graphic block should motivate the user to stay on the site each time they visit and review it again.

Apple is a professional at creating Hero Image.
Tip : this does not mean that the picture should transmit all the information in its entirety. With Hero Image, you can rather visually highlight key points visually.
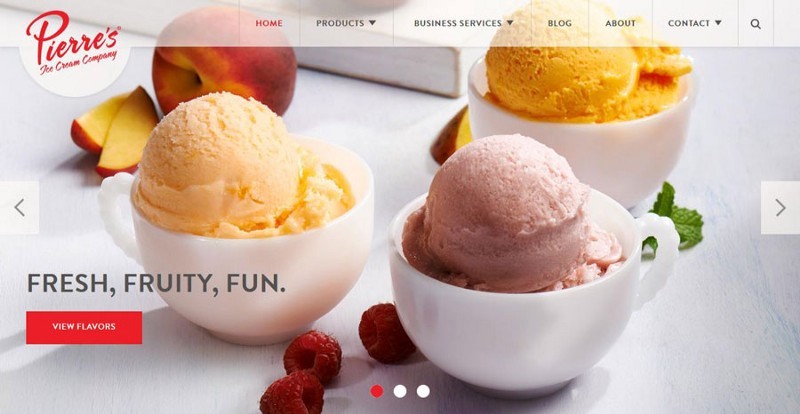
Look for images that evoke emotions
Embed emotions in the design.
Your images should inspire, have a psychological effect, enhance the feelings that you are trying to invoke from the audience. After all, emotions often override common sense when you need to make an important decision.

Positive emotions can lead to a sense of user interaction.
Use high quality shots
Images should not be blurry or blurry.
There is nothing worse than large, low-quality photographs. A picture is your everything if you intend to use the Hero Image technique. It is very important to ensure that the user's first impression is positive. Use only high quality images for this.

Blurred image and suitable image size
Focus on call to action buttons
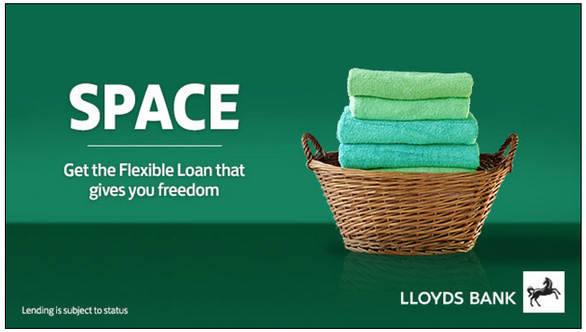
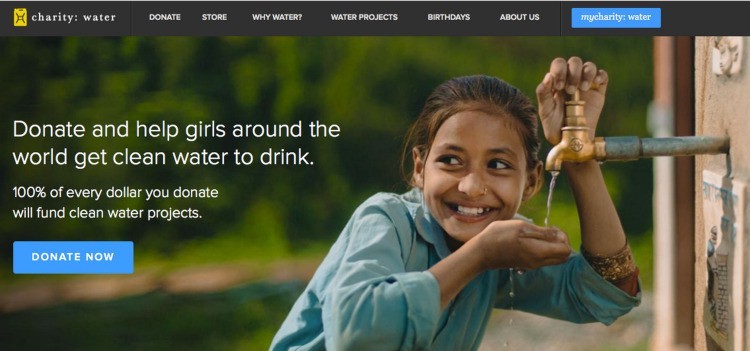
A call to action should not compete with a colorful image
Despite the fact that all the attention is focused on the picture, we should not forget about other key elements of the interface - for example, “calls to action” (English call to action, CTA). When trying to focus the user's attention, the right choice of color is very important. Call to action buttons should instantly catch your eye.

Buttons should be in harmony with large images
Resist design contrast
Make sure that the text that you place on top of the photo is easy to read.
Choose a bold, readable font that will combine with the image, but at the same time stand out against its background. Having placed the text over the image, make sure that the main part of the image remains visible and understandable. Probably the easiest way to place text on a photo is overlay. If the original background is not dark enough, you can overlay a black translucent layer on top.

Alternatively, you can apply scrim:
Scrim is a special visual design technique that softens the image to make text overlay more readable.
You can find out about applying other effects in the article " Design Tricks: Text on Photo "
Consider different screen sizes
The image should look proportional on all devices.
Make sure that the image saves the desired measurements on displays of any size.
Optimize visual elements for all platforms and devices, even if you need to resize or replace a large photo with a smaller one for small devices.

Photo by: themeforest
Tip : use tools with which you can manage multiple sizes at once. One of them is Cloudinary, which allows you to set a set of breakpoints for images.
Use illustrations
Add personality.
Due to the desire for originality, designers are increasingly choosing illustrations rather than photographs. Freehand drawing gives you more control over both the content of the image and its technical details.

Dropbox shows the messaging process and explains complex ideas through easy-to-understand drawings.
Tip : If you decide to use the illustrations for your interface, make sure they fit together: as if they were taken from the same source and drawn by one person.
Conclusion
If you know how to choose interesting and at the same time high-quality images that work well in conjunction with content, this type of design is a great option for you. To use its capabilities to the maximum, do not forget about contrasts and clear calls to action.
Thanks for attention!
