Product Design Digest November 2018
The digest collects fresh articles on interface design, as well as tools, patterns, cases and historical stories since 2009. I carefully filter a large stream of subscriptions so that you can upgrade your professional skills and better solve work tasks. Previous issues: April 2010-October 2018 .

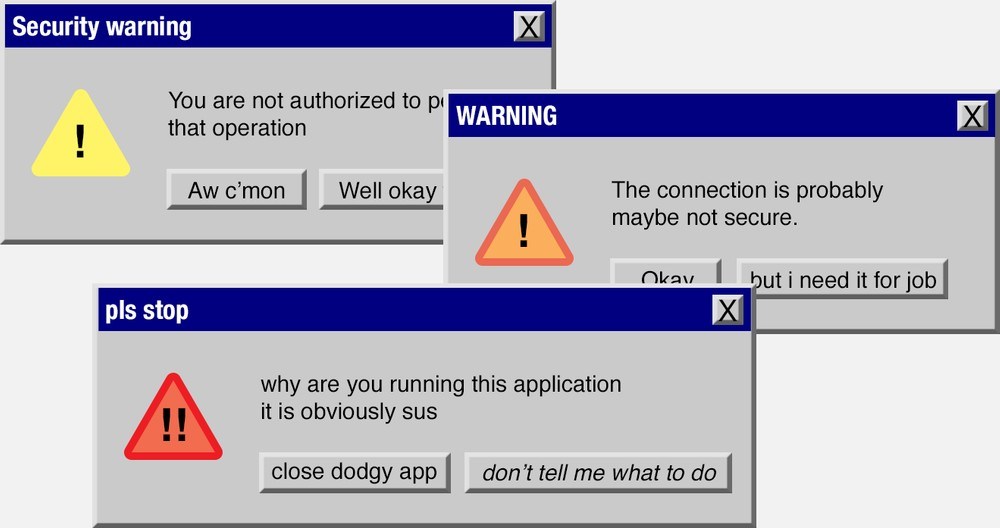
The dichotomy between usability and security is one of the oldest in the profession, and often loses one or the other. Serena Chen describes ways to help find a balance - how to make the safest option the most convenient, so that you want to follow it.

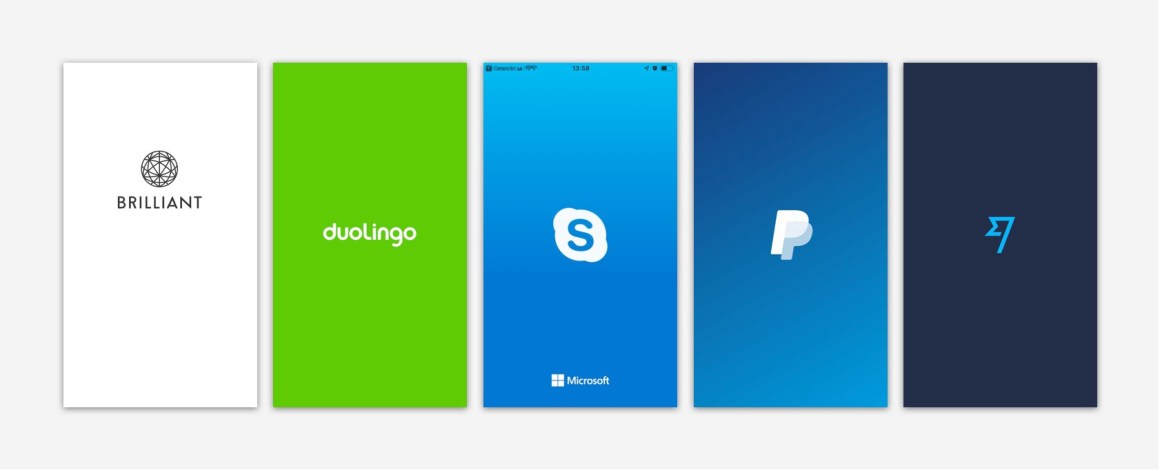
Gorilla Arm's Duncan Campbell examines the best practices of splash screens when launching applications. Sensible tips for different situations, to reduce the actual or perceived waiting load.

Raluca Budiu talks about user research bots from the Nielsen / Norman Group. Excellent description of typical scenarios and frequent problems.

Yuxuan (Tammy) Zhou from the Nielsen / Norman Group describes the principles of using input fields with incremental values.
Tips from the Alita Joyce of the Nielsen / Norman Group on how to work with notifications on mobile. How to properly adjust their frequency and time of sending.
The Lielbheimer page of the Nielsen / Norman Group describes several ways to store goods in an online store for the future and helps you choose the best one.
Benjamin Martin's powerful story from TeleTracking about how their design system assembles components and templates in Sketch from tokens. The article is an excellent diagram of the assembly sequence with the mention of all the necessary tools.

Brad Frost, Dan Mall and Josh Clark prepared a series of educational videos on design systems for InVision. Announcement .
Apparently, the dark themes will become a hit next year. Andy Clarke shows how to maintain it on the site through media queries.

Amy Hupe from GOV.UK tells how the team describes the components and patterns in the design system.
Color palette generator. You are his main color, he is your auxiliary.
Jon Friedman from the MS Office team talks about working on new application icons . This is one of the most powerful examples of how to express a visual language - they are cool with Fluent Design System, which is based on 3D materials, acrylic and clay-rendering.

An intelligent resource for optimizing interfaces for people with color perception disorders (300 million people in the world). Cases, articles, tools.

J. Henry McKeen of The Home Depot talks about the atlas of Jobs to Be Done. It helps to analyze key components - drivers, current behavior, pain points and success criteria.
Video series by Mikhail Rudenko from the Bureau of Service Design , describing the basics of the Jobs to Be Done method. Part 2 and 3 . They also published a checklist for job descriptions .
Ksenia Ilinykh from Kontur talks about the format of transferring the interface specification to developers in the form of a storyboard.
Stanislav Khrustalev from Hard Client described a valid reminder for creating a customer journey map. The company’s blog contains many other excellent materials on the subject of service design:
Feedback collection methods .
The introduction of improvements .
Building loyalty programs .

New design tool and development. You can get the code for the web or Android / iOS (and even publish in app stores).

Dylan Field reviewed the major updates for the year . The speed of development of the tool, of course, is fantastic.
Read also Tom Johnson tooling tips .
We received another $ 24 million investment in the series B .
Common component libraries, improved interface and performance. UI Kit for iOS and Android .

The tool closes . The team plans to do a more general tool for product development.
Hooray! Another one-page designer.
Stop. One more!
Patterns of illustrations in the spirit of Slack.

Now also shows a bunch of screens loaded as a prototype .
Service to optimize images from Google.
The service helps to quickly try on the site’s meta tags and how the link is displayed in Google, Facebook, Twitter, LinkedIn, Pinterest and Slack.

The tool added a separate set of features for developers , so that they can work together with the designer on one project.
Announced a beta version of the breakdown of long pages into sections . This will simplify the change of content in the middle (you do not have to move and recheck what is below).
Taras Brizitsky makes his tool for designing interfaces on the iPad. Recently appeared beta . An earlier announcement describing the original idea .
AIC made a notebook for interface sketches.
Duyen Mary Nguyen talks about the quantitative research methods that Facebook uses.
Jeff Sauro conducted a regular survey among UX-specialists on the topic of user research methods they used. The article statistics for 2018.
Memo Jim Ross on determining the amount of work in conducting user research. How many and what respondents to look for, what tasks to include, how to build logistics, in what form to analyze and present the results.
Charlie Gerard learned to manage sites in a browser through a brain-computer device using JavaScript.
Craig Morey tried the iPad Pro as a web development tool. For serious work, it is not suitable, no matter how Apple has sold the future.
NPS, like any other method, has its own characteristics and limitations, as well as critics who have not read the books, but must speak out. Jeff Sauro repeated the experiment of the author of the metric Fred Reichheld and showed the distribution of ratings and willingness to recommend a product. Spoiler: almost everything works as promised.
My presentation is about our fresh approach to long-term planning for design changes in the company. At the beginning of the year, we launched a fresh version of the approach, through which we systematically improve product design and introduce new methods of work. At the heart of it is the classic pyramid of strategic planning, from vision and mission to concrete steps based on OKR (Objectives & Key Results).

Understanding the value of design for business helps both parties. I collected several indexes trying to calculate interopedoobrazion: McKinsey Design Index, Design Value Index; Forrester reports for IBM, British Design Council and the Finnish design market. The article discusses whether they can be trusted.

Debt is a card, technical, organizational and interface. For the first, you can suffer personally and physically, for the rest - to grab problems like a grocery company. Design debt is intentionally or unintentionally accumulated usability problems, the solution of which is postponed until future versions. As a result, users suffer, and they, though patient, eventually jump off and never return. There are several examples of a systems approach: Nielsen / Norman Group, Truven Health, Athena Health, Salesforce, Optimizely.

A tool for assessing the competencies of designers and their development. It is divided into three categories - universal, professional and leadership skills.

Jonny Burch has assembled a collection of competency cards for designers and developers from different companies.

InVision's Stephen Olmstead talks about how the design team works in the company. In total, the organization has 750 distributed employees, of whom about 30 are engaged in design.
Atlassian's Alastair Simpson describes the main points of his speech at Leading Design 2018. He says that designers have long had a place at the key decision-making table, but are afraid to take full advantage of it. In addition, self-conceit in the spirit of “we are the only ones who know about users” makes it difficult to realize that there are many such roles in the modern product team and they are no less valuable.
IBM's Kelly Churchill continues the story of how design thinking helped front-end developers. They measure NPS with people in companies that work with new developers, and it has grown thanks to the proposed improvements.
Dani Nordin from athenahealth shows you how to incorporate decision-making style in an organization. She gives advice to design teams for each of the four.
Oleg Yakubenkov worked on Facebook and talked about the company's product culture.
Interview of the head of Microsoft Satya Nadella about changes in the culture and organization of the company, which were needed for a new breakthrough. It is more than noticeable - at the end of November, their capitalization overtook Apple . The article is not about the design, but about the importance of restructuring the organization for a new breakthrough, which in the case of Microsoft affected the interfaces.
Memo Kara Pernice from Nielsen / Norman Group on the integration of companies' intranets after their merger. The problem is not that frequent, but the situation is complex and the analysis is quite detailed.
The service helps to conduct online brainstorming - to write down ideas and vote for them in order to choose the most suitable ones.

McKinsey took the design sprint methodology and renamed concept sprints to their approach. There are few differences, except that the binding to business objectives and ROI calculation from implementation are spelled out more clearly.
MetaLab's Jordan Amblin explains how they made the concept of presenting videos in a Facebook mobile app.
growth of sales of smart watches in the world - 67%
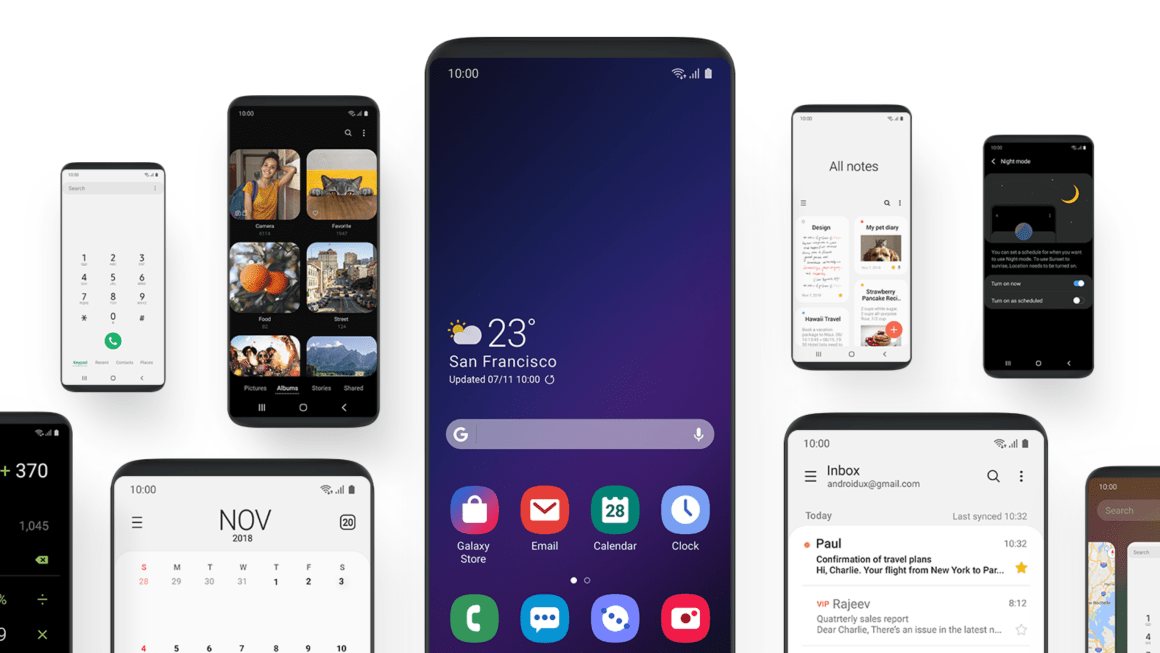
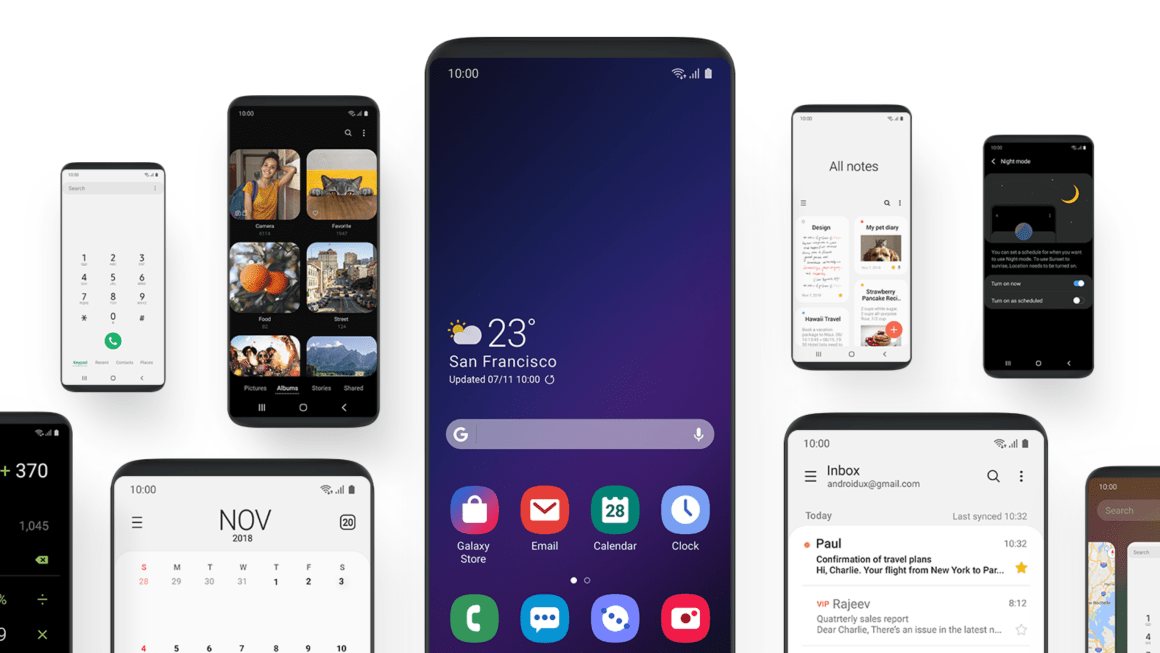
Samsung has long shown the technology of flexible screens, and in early November, showed the concept of the phone. In the spring there will be a commercial model. It seems that an interesting movement will finally begin in mobile interfaces, where everything has become too predictable.
Android will support this feature soon.
In addition, they announced a new interface shell One UI . Interestingly, they divided the screen into top (content) and bottom (controls).

In one of the past issues, there was a story about how Google uses algorithmic design approaches and highlights a lot of useful information from satellite images and street panoramas . It seems that Apple solves this problem manually.
An experimental generator of realistic photos of people from Shaobo Guan. You can choose gender, age, race and other details.
Chinese news agency Xinhua launched two algorithmic presenters. Their voice, facial expression and lip movement are synthesized.
Voice assistants show steep growth - at the end of the year, 75 million units sold worldwide are forecast (detailed statistics below). China will soon overtake the United States, and in Russia a hot season is planned - Mail.Ru Group will be added to Yandex and Google. In order not to stand aside, it's time for designers to download the muscle of voice interfaces.
Amazon's share of sales - 31.9%
29.4% of sales accounted for China
annual sales forecast - 75M
on smartphones in the US - 90M
in columns in the US - 46M
50,000 skills from Alexa in the US , few
Siri reviews on smartphones in the US - 44%
Siri on smartphones in the world - 31%
Google Assistant on smartphones in the world - 51%
Ben Sauer has compiled for Clearleft a collection of voice interface design principles from various companies. In addition to them - books, articles and general thoughts.
A useful guide to designing voice interfaces from Justin Baker from Intuit. Device type selection, usage scenarios and contexts, technological constraints, and key interaction points.
Translation of the very first part of the study from the Nielsen / Norman Group.
Prototyping voice interfaces from Cathy Pearl from Google, Cassidy Williams from Amazon, Susse Sønderby Jense from Adobe XD, Ben Sauer from Clearleft.
Online chat chat bots and skills for voice assistants Google Assistant and Yandex Alice.
Arun Venkatesan examines the reasons why companies create their own fonts. Recently there are more and more of them, despite the fact that this is not always expressed in a characteristic result - many of them are very similar.
We hold a lot of conferences and meetings for designers, and most of them are recorded on video. Since 2011, a hundred and fifty records of speeches and panel discussions about interface design, graphic design, user research, and other professional fields have accumulated. Finally collected them on a single channel on YouTube and VK.

Got to a relatively recent conference on design management of digital products DesignOps Summit (it is the second year). It turned out very well - one of the most useful, which he visited. It is powerful that they were able to gain as much highly specialized content for two days - almost all the performances were either good or cool (just a few dummies). There are already presentations and reports from Natalie Hanson. Organizers promise to post a video.


Patterns and best practices
Design for security
The dichotomy between usability and security is one of the oldest in the profession, and often loses one or the other. Serena Chen describes ways to help find a balance - how to make the safest option the most convenient, so that you want to follow it.

Building the perfect splash screen
Gorilla Arm's Duncan Campbell examines the best practices of splash screens when launching applications. Sensible tips for different situations, to reduce the actual or perceived waiting load.

The User Experience of Chatbots
Raluca Budiu talks about user research bots from the Nielsen / Norman Group. Excellent description of typical scenarios and frequent problems.

Design Guidelines for Input Steppers
Yuxuan (Tammy) Zhou from the Nielsen / Norman Group describes the principles of using input fields with incremental values.
Five Mistakes in Designing Mobile Push Notifications
Tips from the Alita Joyce of the Nielsen / Norman Group on how to work with notifications on mobile. How to properly adjust their frequency and time of sending.
Wishlist or shopping cart? Saving products for later in ecommerce
The Lielbheimer page of the Nielsen / Norman Group describes several ways to store goods in an online store for the future and helps you choose the best one.
Design systems and guidelines
Efficient Consistency with the Mosaic Design System
Benjamin Martin's powerful story from TeleTracking about how their design system assembles components and templates in Sketch from tokens. The article is an excellent diagram of the assembly sequence with the mention of all the necessary tools.

Master Product Design at Scale
Brad Frost, Dan Mall and Josh Clark prepared a series of educational videos on design systems for InVision. Announcement .
Redesigning your website and website for dark mode
Apparently, the dark themes will become a hit next year. Andy Clarke shows how to maintain it on the site through media queries.

How we document components and patterns in the GOV.UK Design System
Amy Hupe from GOV.UK tells how the team describes the components and patterns in the design system.
Palx
Color palette generator. You are his main color, he is your auxiliary.
Microsoft Fluent Design
Jon Friedman from the MS Office team talks about working on new application icons . This is one of the most powerful examples of how to express a visual language - they are cool with Fluent Design System, which is based on 3D materials, acrylic and clay-rendering.

Understanding the user
We are Colorblind - for the colorblind
An intelligent resource for optimizing interfaces for people with color perception disorders (300 million people in the world). Cases, articles, tools.

UX Research Findings Using the Jobs to Be Done Framework
J. Henry McKeen of The Home Depot talks about the atlas of Jobs to Be Done. It helps to analyze key components - drivers, current behavior, pain points and success criteria.
Deep immersion in jtbd
Video series by Mikhail Rudenko from the Bureau of Service Design , describing the basics of the Jobs to Be Done method. Part 2 and 3 . They also published a checklist for job descriptions .
Information architecture, conceptual design, content strategy
Describe the task as a story
Ksenia Ilinykh from Kontur talks about the format of transferring the interface specification to developers in the form of a storyboard.
Build Customer Journey Map
Stanislav Khrustalev from Hard Client described a valid reminder for creating a customer journey map. The company’s blog contains many other excellent materials on the subject of service design:
Feedback collection methods .
The introduction of improvements .
Building loyalty programs .

Design and design of interface screens
Bondlayer
New design tool and development. You can get the code for the web or Android / iOS (and even publish in app stores).

Figma
Dylan Field reviewed the major updates for the year . The speed of development of the tool, of course, is fantastic.
Read also Tom Johnson tooling tips .
Framer
We received another $ 24 million investment in the series B .
InVision Studio 1.0
Common component libraries, improved interface and performance. UI Kit for iOS and Android .

Atomic
The tool closes . The team plans to do a more general tool for product development.
Adobe XD
Sketch
Plugins
- Timelapse : allows you to record a screencast of work on the layout.
- Anima : controls the indents of nested characters.
- Felipe : allows you to turn primitive shapes into Sketch symbols. Announcement from the author .
- VK Data : allows you to insert various data from the profile of VKontakte: avatars of friends, communities, video covers.
Leeflets
Hooray! Another one-page designer.
Grid studio
Stop. One more!
Drawkit
Patterns of illustrations in the spirit of Slack.

Avocode
Now also shows a bunch of screens loaded as a prototype .
Squoosh
Service to optimize images from Google.
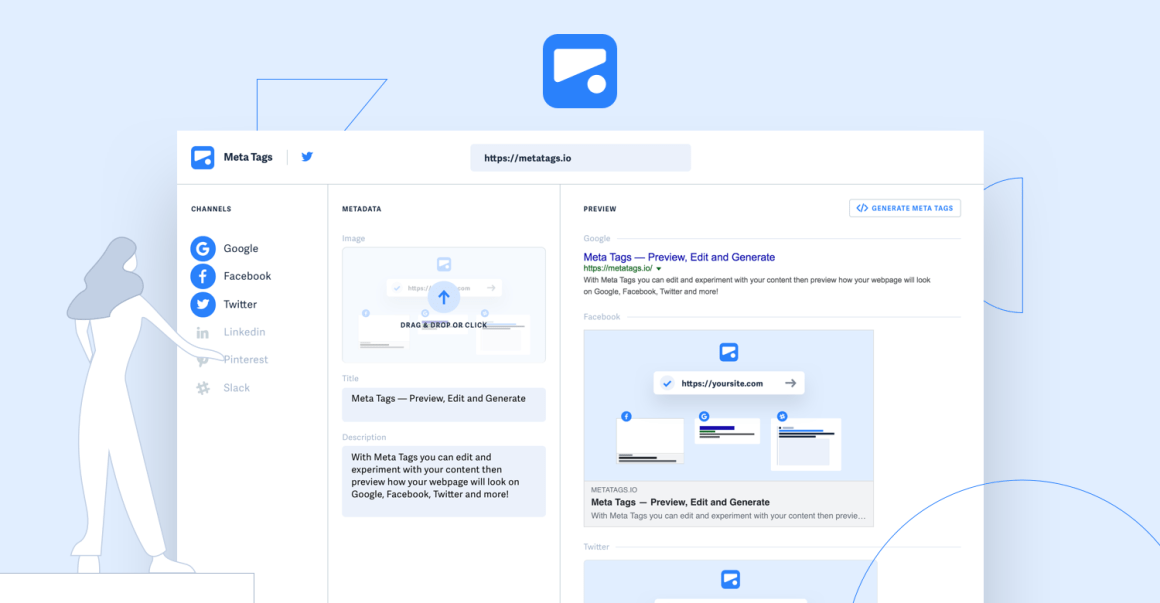
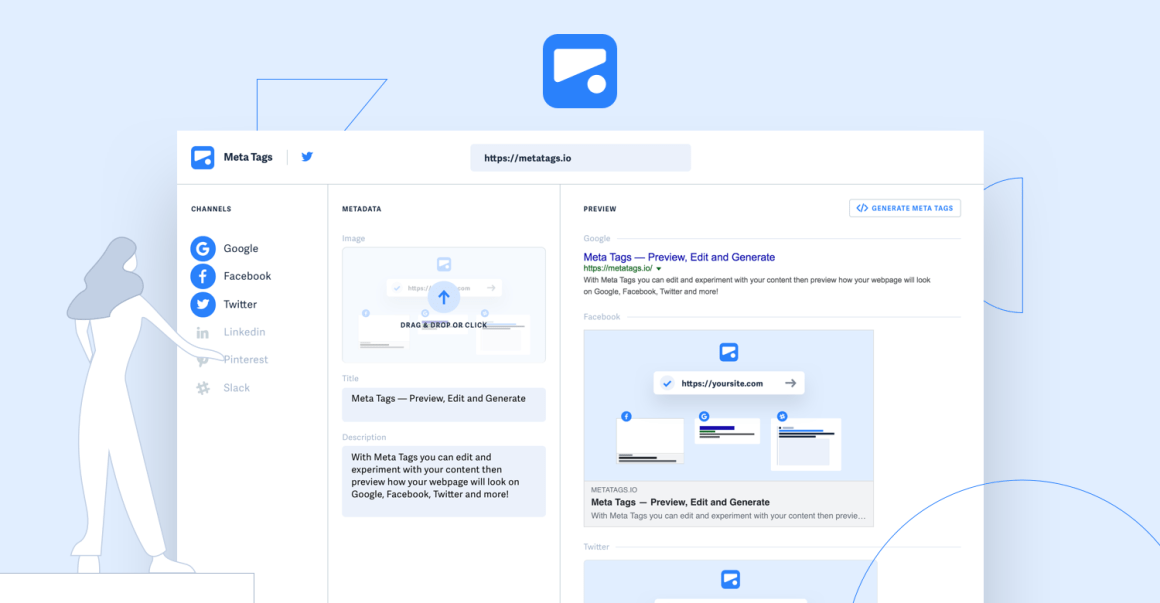
Meta Tags
The service helps to quickly try on the site’s meta tags and how the link is displayed in Google, Facebook, Twitter, LinkedIn, Pinterest and Slack.

Hadron
The tool added a separate set of features for developers , so that they can work together with the designer on one project.
Readymag
Announced a beta version of the breakdown of long pages into sections . This will simplify the change of content in the middle (you do not have to move and recheck what is below).
Iterate
Taras Brizitsky makes his tool for designing interfaces on the iPad. Recently appeared beta . An earlier announcement describing the original idea .
Falafel + AIC
AIC made a notebook for interface sketches.
User research and testing, analytics
Research That Counts
Duyen Mary Nguyen talks about the quantitative research methods that Facebook uses.
The Methods UX Professionals Use (2018)
Jeff Sauro conducted a regular survey among UX-specialists on the topic of user research methods they used. The article statistics for 2018.
Scoping User Research
Memo Jim Ross on determining the amount of work in conducting user research. How many and what respondents to look for, what tasks to include, how to build logistics, in what form to analyze and present the results.
Visual programming and browser design
New scripts
- Spectacular photo grid animation .
- Spectacular scrolling gallery for iOS .
- The effect of targeting to display images .
- How modern browsers allow you to stylize the scroll bar .
Experimenting with brain-computer interfaces in JavaScript
Charlie Gerard learned to manage sites in a browser through a brain-computer device using JavaScript.
FE webdev on iPad Pro (2018)
Craig Morey tried the iPad Pro as a web development tool. For serious work, it is not suitable, no matter how Apple has sold the future.
Metrics and ROI
Do Detractors Really Say Bad Things about a Company?
NPS, like any other method, has its own characteristics and limitations, as well as critics who have not read the books, but must speak out. Jeff Sauro repeated the experiment of the author of the metric Fred Reichheld and showed the distribution of ratings and willingness to recommend a product. Spoiler: almost everything works as promised.
Design Management
Implementing UX Strategy 2.0 or DesignOps
My presentation is about our fresh approach to long-term planning for design changes in the company. At the beginning of the year, we launched a fresh version of the approach, through which we systematically improve product design and introduce new methods of work. At the heart of it is the classic pyramid of strategic planning, from vision and mission to concrete steps based on OKR (Objectives & Key Results).

Design value indices for business
Understanding the value of design for business helps both parties. I collected several indexes trying to calculate interopedoobrazion: McKinsey Design Index, Design Value Index; Forrester reports for IBM, British Design Council and the Finnish design market. The article discusses whether they can be trusted.

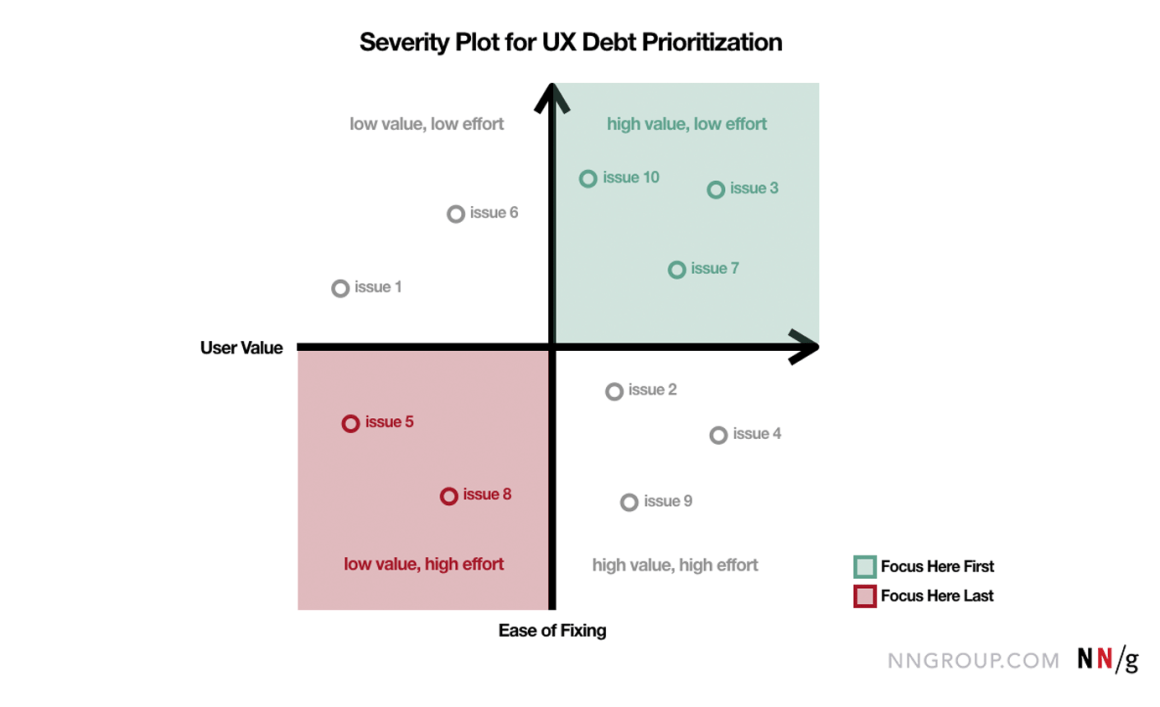
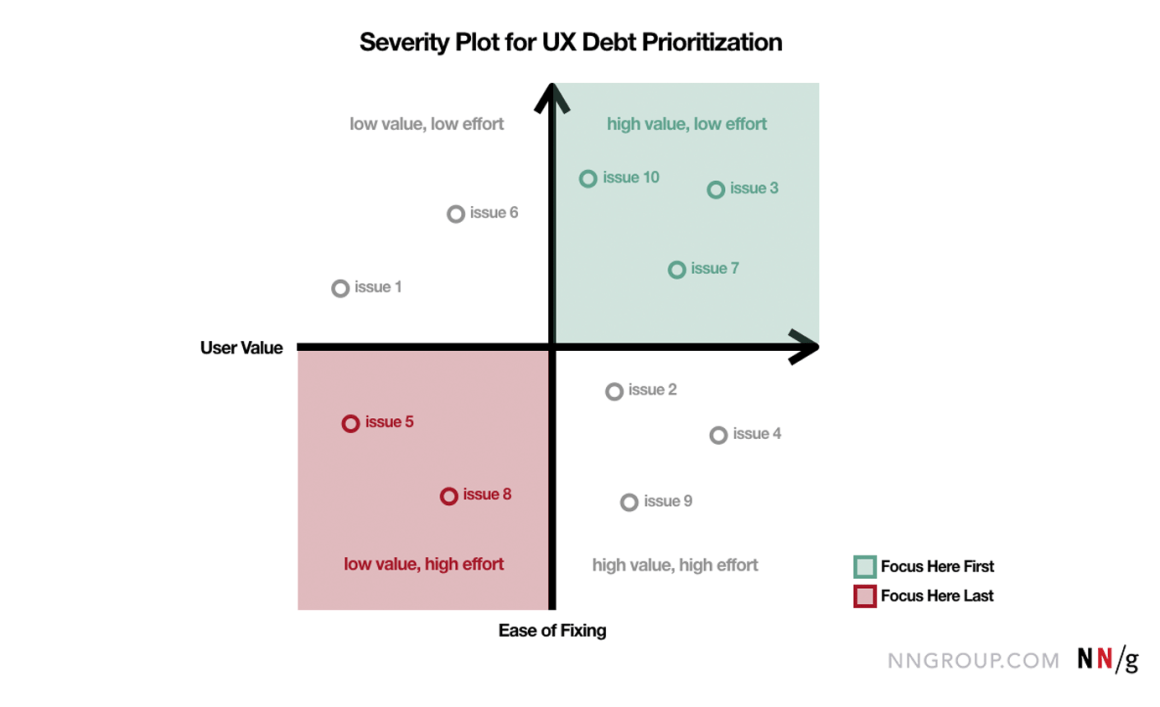
How to disassemble the interface debt, №1
Debt is a card, technical, organizational and interface. For the first, you can suffer personally and physically, for the rest - to grab problems like a grocery company. Design debt is intentionally or unintentionally accumulated usability problems, the solution of which is postponed until future versions. As a result, users suffer, and they, though patient, eventually jump off and never return. There are several examples of a systems approach: Nielsen / Norman Group, Truven Health, Athena Health, Salesforce, Optimizely.

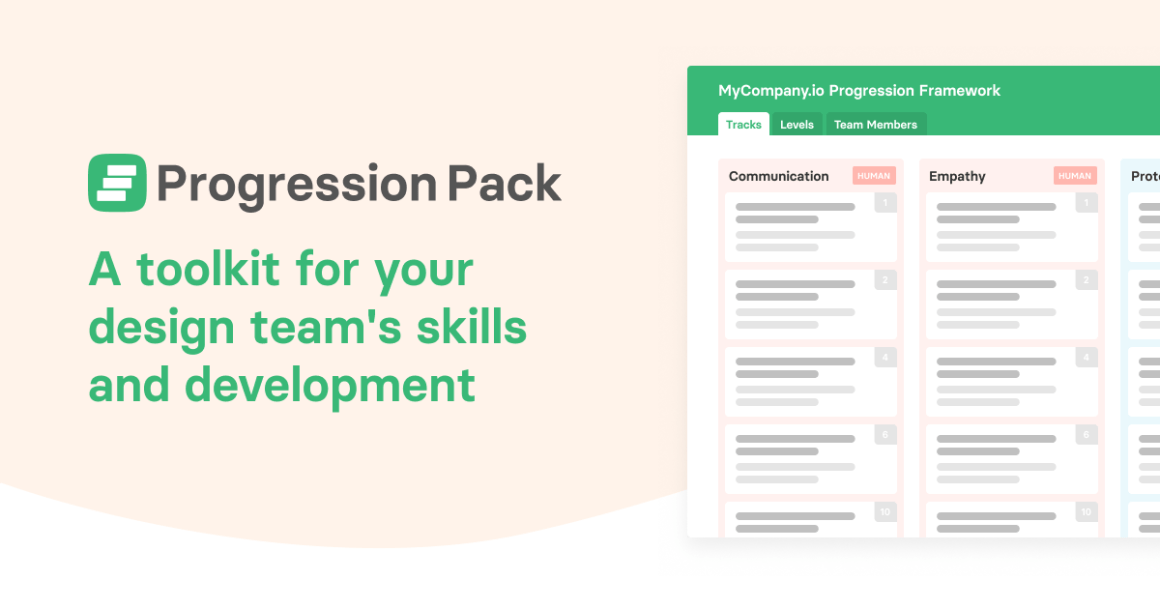
Progression pack
A tool for assessing the competencies of designers and their development. It is divided into three categories - universal, professional and leadership skills.

progression.fyi - A collection of open source frameworks for helping designers and engineers to grow at work
Jonny Burch has assembled a collection of competency cards for designers and developers from different companies.

Interview with Stephen Olmstead VP Product Design Strategy at InVision
InVision's Stephen Olmstead talks about how the design team works in the company. In total, the organization has 750 distributed employees, of whom about 30 are engaged in design.
Design Leaders are Business Leaders
Atlassian's Alastair Simpson describes the main points of his speech at Leading Design 2018. He says that designers have long had a place at the key decision-making table, but are afraid to take full advantage of it. In addition, self-conceit in the spirit of “we are the only ones who know about users” makes it difficult to realize that there are many such roles in the modern product team and they are no less valuable.
Playback on Design Thinking - Not Just For Designers
IBM's Kelly Churchill continues the story of how design thinking helped front-end developers. They measure NPS with people in companies that work with new developers, and it has grown thanks to the proposed improvements.
Increase your design influence by understanding your organization's decision-making style
Dani Nordin from athenahealth shows you how to incorporate decision-making style in an organization. She gives advice to design teams for each of the four.
About food culture Facebook. Inside view
Oleg Yakubenkov worked on Facebook and talked about the company's product culture.
Microsoft CEO Satya Nadella on innovation and organizational change
Interview of the head of Microsoft Satya Nadella about changes in the culture and organization of the company, which were needed for a new breakthrough. It is more than noticeable - at the end of November, their capitalization overtook Apple . The article is not about the design, but about the importance of restructuring the organization for a new breakthrough, which in the case of Microsoft affected the interfaces.
Intranet Design After a Merger or Acquisition
Memo Kara Pernice from Nielsen / Norman Group on the integration of companies' intranets after their merger. The problem is not that frequent, but the situation is complex and the analysis is quite detailed.
Team interaction
Cleverstack
The service helps to conduct online brainstorming - to write down ideas and vote for them in order to choose the most suitable ones.

Methodologies, procedures, standards
How concept sprints can improve customer-experience innovation
McKinsey took the design sprint methodology and renamed concept sprints to their approach. There are few differences, except that the binding to business objectives and ROI calculation from implementation are spelled out more clearly.
Cases
What We're Working On: Facebook
MetaLab's Jordan Amblin explains how they made the concept of presenting videos in a Facebook mobile app.
Trends
Market statistics (Quarter III 2018)
growth of sales of smart watches in the world - 67%
Samsung Infinity Flex
Samsung has long shown the technology of flexible screens, and in early November, showed the concept of the phone. In the spring there will be a commercial model. It seems that an interesting movement will finally begin in mobile interfaces, where everything has become too predictable.
Android will support this feature soon.
Announced just support for We foldables for AT #AndroidDevSummit , a new The form factor coming next year from All Android partners.
Android apps run seamlessly: pic.twitter.com/NAfOmCOY26
- Android Developers ( AndroidDev ) November 7, 2018
In addition, they announced a new interface shell One UI . Interestingly, they divided the screen into top (content) and bottom (controls).

Algorithmic design
Apple's New Maps
In one of the past issues, there was a story about how Google uses algorithmic design approaches and highlights a lot of useful information from satellite images and street panoramas . It seems that Apple solves this problem manually.
Generating custom photo-realistic faces using AI
An experimental generator of realistic photos of people from Shaobo Guan. You can choose gender, age, race and other details.
Chinese news agency adds AI anchors to its broadcast team
Chinese news agency Xinhua launched two algorithmic presenters. Their voice, facial expression and lip movement are synthesized.
Voice Interfaces
Voice assistants show steep growth - at the end of the year, 75 million units sold worldwide are forecast (detailed statistics below). China will soon overtake the United States, and in Russia a hot season is planned - Mail.Ru Group will be added to Yandex and Google. In order not to stand aside, it's time for designers to download the muscle of voice interfaces.
Amazon's share of sales - 31.9%
29.4% of sales accounted for China
annual sales forecast - 75M
on smartphones in the US - 90M
in columns in the US - 46M
50,000 skills from Alexa in the US , few
Siri reviews on smartphones in the US - 44%
Siri on smartphones in the world - 31%
Google Assistant on smartphones in the world - 51%
Voice principles
Ben Sauer has compiled for Clearleft a collection of voice interface design principles from various companies. In addition to them - books, articles and general thoughts.
Voice User Interfaces (VUI) - The Ultimate Designer's Guide
A useful guide to designing voice interfaces from Justin Baker from Intuit. Device type selection, usage scenarios and contexts, technological constraints, and key interaction points.
Mediocre usability of smart assistants: a study of users of Alexa, Google Assistant and Siri
Translation of the very first part of the study from the Nielsen / Norman Group.
How To Use Voice UI Prototyping for Delightful User Experiences
Prototyping voice interfaces from Cathy Pearl from Google, Cassidy Williams from Amazon, Susse Sønderby Jense from Adobe XD, Ben Sauer from Clearleft.
Aimylogic
Online chat chat bots and skills for voice assistants Google Assistant and Yandex Alice.
For general and professional development
Why are tech companies making custom typefaces?
Arun Venkatesan examines the reasons why companies create their own fonts. Recently there are more and more of them, despite the fact that this is not always expressed in a characteristic result - many of them are very similar.
Conference proceedings
All videos from Dribbble Meetup, UX-Environment and other Mail.Ru Design events on YouTube and VKontakte
We hold a lot of conferences and meetings for designers, and most of them are recorded on video. Since 2011, a hundred and fifty records of speeches and panel discussions about interface design, graphic design, user research, and other professional fields have accumulated. Finally collected them on a single channel on YouTube and VK.

DesignOps Summit 2018 Report
Got to a relatively recent conference on design management of digital products DesignOps Summit (it is the second year). It turned out very well - one of the most useful, which he visited. It is powerful that they were able to gain as much highly specialized content for two days - almost all the performances were either good or cool (just a few dummies). There are already presentations and reports from Natalie Hanson. Organizers promise to post a video.

Subscribe to a digest on Facebook , VKontakte , Telegram or by mail - there fresh links appear every week. Thanks to everyone who shares the links in the group, especially Gennady Dragun, Pavel Skripkin, Dmitry Podluzhny, Anton Artyomov, Denis Efremov, Alexey Kopylov, Taras Brizitsky, Yevgeny Sokolov and Anton Oleynik.
