Dribbble review # 2 - the most interesting interface designs in the last 2 weeks
Hello. A couple of weeks have passed since the previous review a. Alas, during this time the Dribbble piggy bank replenished sluggishly. Although in general it has been replenished steadily, there is very little material worth your attention. Therefore, let's rewind the timer again, now for two weeks, and look at the various concepts of UX / UI artists from around the world. As an independent observer, I selected 10 works and arranged them in order of increasing quality of execution.

First, a few words about what is generally useful? I believe this is a good approach when you learn from other people's mistakes. Therefore, if you and I notice some errors in the interface designs, we identify them and try to remember “how not to do it”. And for me personally, this is an occasion to once again look into the bowels of the design community in order to keep an eye on the direction of trends.
How is the distribution of places formed? First of all, I “skip” each candidate through my own set of professional filters that have been developed by practice. I wrote about many of them once in “ My rules for designing a good interface ” (+51). There are not so many main criteria: color selection, order in fonts, balanced indentation, using a grid without errors, accentuation.
By the way, I remind you that clicking on the picture translates to the whole design, where you can see the layouts in full screen. Accordingly, my comments relate to exactly what is on the link, and not on the preview.
Enough of the lyrics, let's go see what is worth our attention today ...

Tenth place. Honestly, without any enthusiasm, I am including this work on the list. Rather, even because of the need to dial exactly ten. So, when you need to fill your portfolio with work, each designer draws what? Right! Dashboard Alas, the title and buttons eat up a lot of space in the header. Non-ergonomic layout of elements. I’ll also include in the list because the last place in my review can be safely given to the amateur.

The ninth. Boring work. On the one hand, everything is in place. On the other hand, the designer brings some negligence to the details. For example, the table headers “jump”. And “search” was completely lost somewhere. Or is it not active yet, but if something happens, will it darken? But nevertheless, there is at least a little extra, although there is imperfection.

The eighth. Not very successful “Inversion”. An example of a viable concept where the whole idea was ruined by the color scheme. Although the grid is in full order, all indentation is normal. A special pain is white pop-ups and navigation ... on the right. This order contradicts slightly the perception of information. First click on the section, and to the right is the content. Or maybe these are some filters? Then it is permissible :)

Seventh. Too fashionable for a system that people should use. Included in the lowest positions only due to full-screens. For us it is an opportunity to make out details in good quality. Thank! Although I believe that such decisions will not be able to take root in the real world. Perhaps this is a sample of the pen for this team on the way to some concepts. The name TUBIK studio is familiar to me and this is a rather strange job, which shows their level not from the best side.

Sixth. Heading “unsolicited design”. Of course, Linkedin can never afford such luxurious indentation. Which, by the way, in this case are so impressive that in places it seems that one block is breaking off from another. The eye traveled a long distance, and received scanty information. In short, it is not viable, but if it was done with the aim of replenishing the portfolio, it will play a positive role for the employer. And maybe more than once. I shake hands with a ruler only because it is again pallor in the text.

Fifth. More successful this time, “inversion”. In the guidelines, hints of ios10 are felt. I like this approach. Fonts now have more intensity. The line between phone interfaces is blurring. Therefore, in this work there is freshness, relevance and perspective. It is a pity there are no full-screen frames, and even this slope. But still good. I’m asked for some kind of graphics here, and under the cards there’s an iPhone blur!

Fourth. Yes, this is again theBaklanov Balkanov Brothers , whom I recalled in the first review ... I have some questions on the grid first of all. And the search bar above lives its own life as if. Or is it just that because of align = center? Once again we see these deep shadows. This is a direct viral idea on dribbble lately. Pick up each other tirelessly. If only I could calm down finally :) This is all that I had the audacity to complain about, because the work is generally positive!

Bronze for 3rd place goes to the same team mentioned above. The team is working tirelessly. Everything is still at the level, but in places it seems that there is not enough contrast. Somewhere, content is lost due to pallor. But, if they continue to continue in the same vein, they will soon begin to clone themselves. The diversity of guidelines is not felt at all based on the goals of the product. Everywhere Roboto, everywhere the same buttons, etc ... We want freshness! But despite all this, attention to detail greatly pulls them to the top of the charts.

Second place! It looks like another “unsolicited design”. Purely, exactly, nothing more. But since the whole world is used to card dividers, and I in particular, it looks a bit crowded. Although I admit that I find fault. The only downside is that navigation is scarce, and the effective place disappears. Can try the menu horizontally? Nevertheless, it draws on silver! And yes, such works will always be on the top lines. Often, the layman asks, “Well, what's wrong with that?”. I will answer that “Absolutely nothing! Nothing that would prevent users from effectively using a system with a similar design. ”

And finally, the best job in this review! High-quality study of details and conditions. Everything is thought out. You can just take and pull on any wireframe and it will be cool and relevant! He himself recently did a similar project to his client. It was interesting to design a UI kit that follows some logic. By the way, you can look into this designer in profile and see other trim from the same project. They did not get here, because there are no solid screens, but you can expand your horizons.
It's all. Thanks for attention! I think I will get back to you with the next review in about a month. We need to enable the dribbble community to accumulate quality work ...

By the way, if you use Figma , I recommend paying attention to our ready-made design systems . They help freelancers complete more orders per month, programmers are allowed to create beautiful applications on their own, and team leads “sprint” sprints faster using ready-made design systems for team work.
And if you have a serious project, our team is ready to deploy a design system within the organization based on our best practices and tailor it to specific tasks using Figma. Web / desktop, and any mobile. We are also familiar with React / React Native. Write to T: @kamushken
First, a few words about what is generally useful? I believe this is a good approach when you learn from other people's mistakes. Therefore, if you and I notice some errors in the interface designs, we identify them and try to remember “how not to do it”. And for me personally, this is an occasion to once again look into the bowels of the design community in order to keep an eye on the direction of trends.
How is the distribution of places formed? First of all, I “skip” each candidate through my own set of professional filters that have been developed by practice. I wrote about many of them once in “ My rules for designing a good interface ” (+51). There are not so many main criteria: color selection, order in fonts, balanced indentation, using a grid without errors, accentuation.
By the way, I remind you that clicking on the picture translates to the whole design, where you can see the layouts in full screen. Accordingly, my comments relate to exactly what is on the link, and not on the preview.
Enough of the lyrics, let's go see what is worth our attention today ...
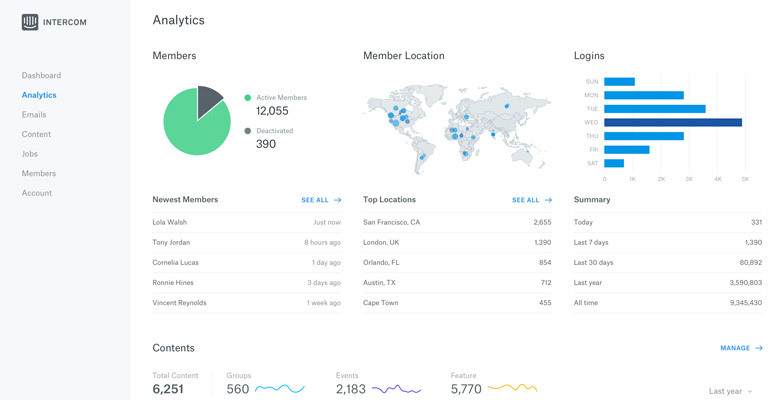
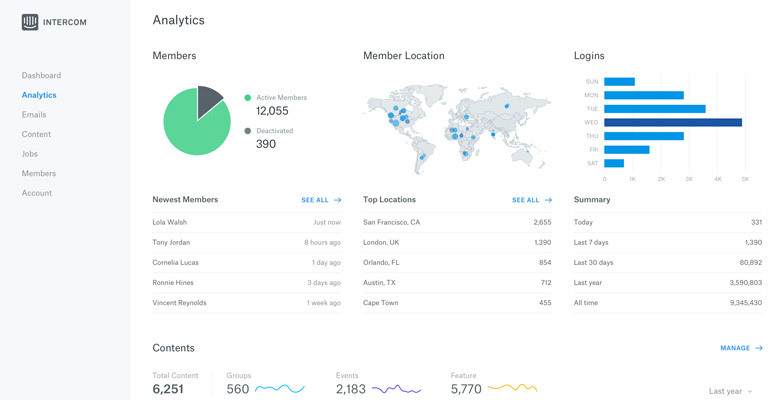
Analytics dashboard
by Raaz Das

Tenth place. Honestly, without any enthusiasm, I am including this work on the list. Rather, even because of the need to dial exactly ten. So, when you need to fill your portfolio with work, each designer draws what? Right! Dashboard Alas, the title and buttons eat up a lot of space in the header. Non-ergonomic layout of elements. I’ll also include in the list because the last place in my review can be safely given to the amateur.
interface
by Shan Zi

The ninth. Boring work. On the one hand, everything is in place. On the other hand, the designer brings some negligence to the details. For example, the table headers “jump”. And “search” was completely lost somewhere. Or is it not active yet, but if something happens, will it darken? But nevertheless, there is at least a little extra, although there is imperfection.
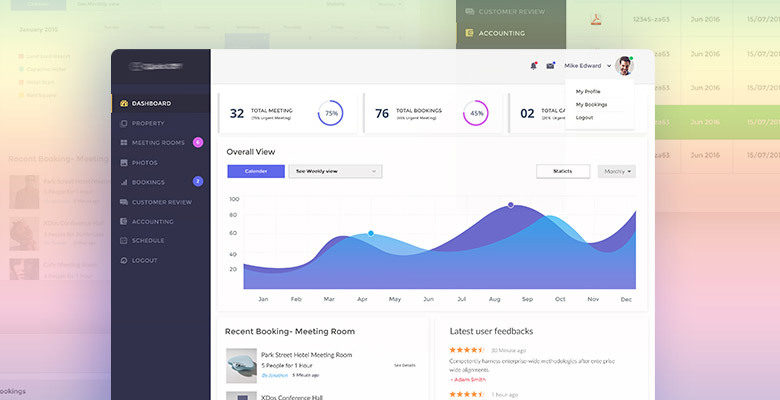
Dashboard
by Alexandr Ivchenko

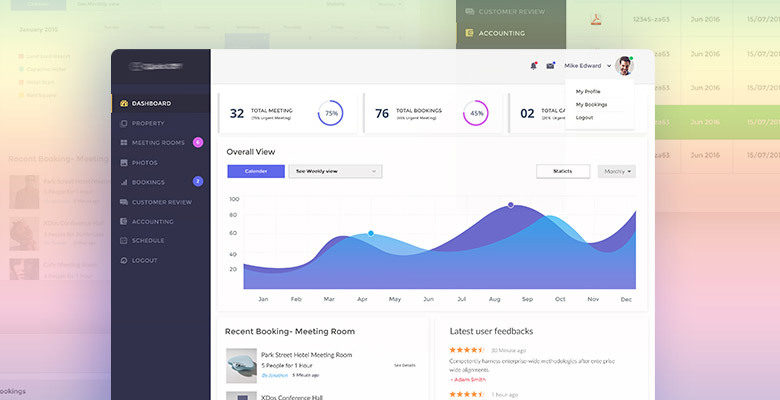
The eighth. Not very successful “Inversion”. An example of a viable concept where the whole idea was ruined by the color scheme. Although the grid is in full order, all indentation is normal. A special pain is white pop-ups and navigation ... on the right. This order contradicts slightly the perception of information. First click on the section, and to the right is the content. Or maybe these are some filters? Then it is permissible :)
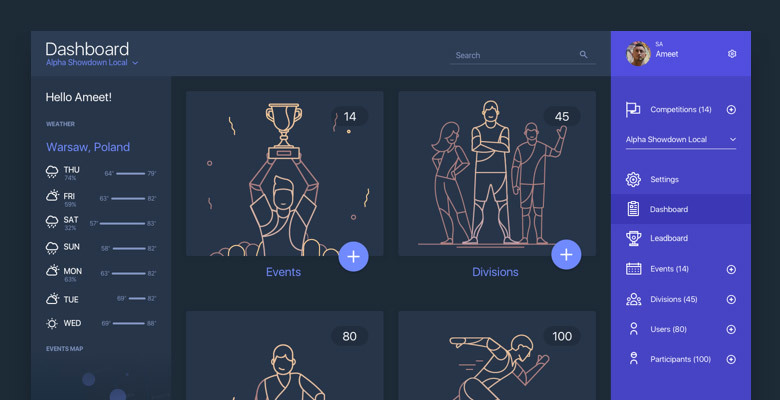
Health Care App
by TUBIK

Seventh. Too fashionable for a system that people should use. Included in the lowest positions only due to full-screens. For us it is an opportunity to make out details in good quality. Thank! Although I believe that such decisions will not be able to take root in the real world. Perhaps this is a sample of the pen for this team on the way to some concepts. The name TUBIK studio is familiar to me and this is a rather strange job, which shows their level not from the best side.
Linkedin profile
by Grégoire Vella

Sixth. Heading “unsolicited design”. Of course, Linkedin can never afford such luxurious indentation. Which, by the way, in this case are so impressive that in places it seems that one block is breaking off from another. The eye traveled a long distance, and received scanty information. In short, it is not viable, but if it was done with the aim of replenishing the portfolio, it will play a positive role for the employer. And maybe more than once. I shake hands with a ruler only because it is again pallor in the text.
Web Sales Platform Dashboard
by Ramotion

Fifth. More successful this time, “inversion”. In the guidelines, hints of ios10 are felt. I like this approach. Fonts now have more intensity. The line between phone interfaces is blurring. Therefore, in this work there is freshness, relevance and perspective. It is a pity there are no full-screen frames, and even this slope. But still good. I’m asked for some kind of graphics here, and under the cards there’s an iPhone blur!
Tellius - Chart Creation Process
by Balkan Brothers

Fourth. Yes, this is again the
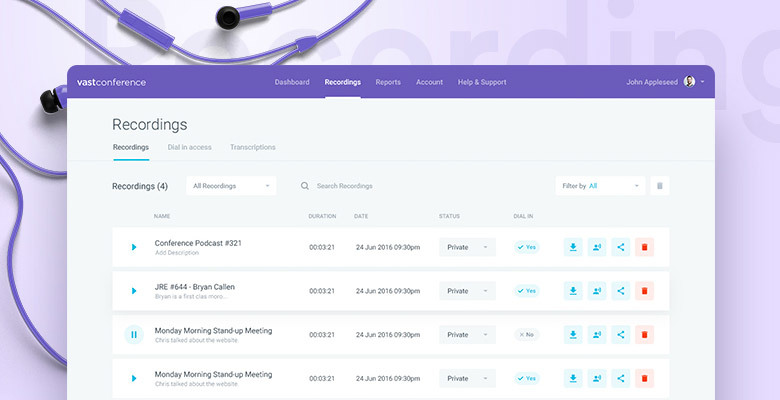
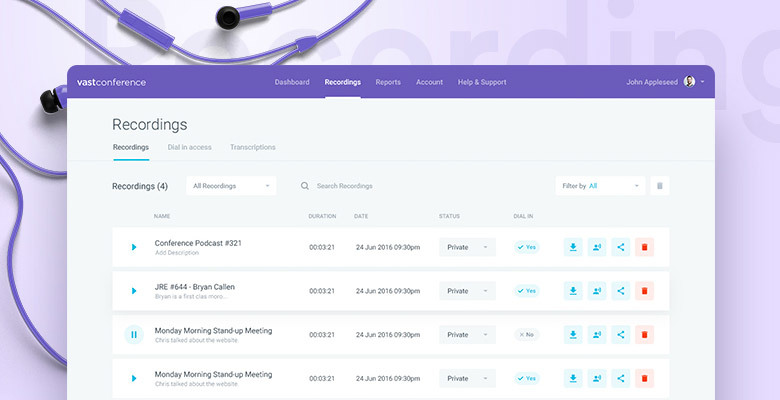
Conference Calling - Recordings
by Balkan Brothers

Bronze for 3rd place goes to the same team mentioned above. The team is working tirelessly. Everything is still at the level, but in places it seems that there is not enough contrast. Somewhere, content is lost due to pallor. But, if they continue to continue in the same vein, they will soon begin to clone themselves. The diversity of guidelines is not felt at all based on the goals of the product. Everywhere Roboto, everywhere the same buttons, etc ... We want freshness! But despite all this, attention to detail greatly pulls them to the top of the charts.
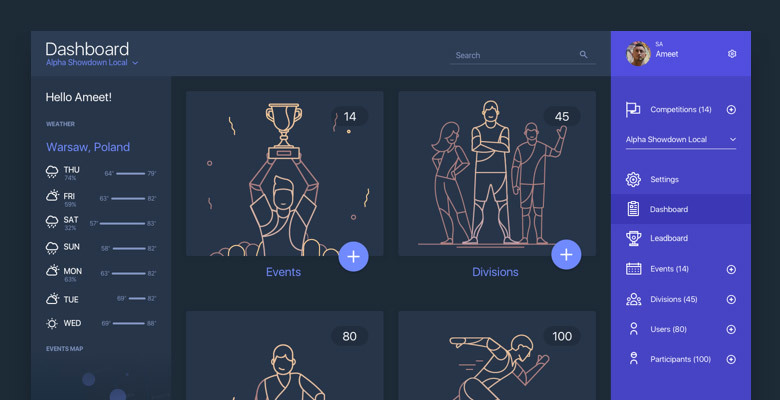
Community App Dashboard
by Bilal Ck

Second place! It looks like another “unsolicited design”. Purely, exactly, nothing more. But since the whole world is used to card dividers, and I in particular, it looks a bit crowded. Although I admit that I find fault. The only downside is that navigation is scarce, and the effective place disappears. Can try the menu horizontally? Nevertheless, it draws on silver! And yes, such works will always be on the top lines. Often, the layman asks, “Well, what's wrong with that?”. I will answer that “Absolutely nothing! Nothing that would prevent users from effectively using a system with a similar design. ”
Tapdaq - UI Overview
by Jan Losert

And finally, the best job in this review! High-quality study of details and conditions. Everything is thought out. You can just take and pull on any wireframe and it will be cool and relevant! He himself recently did a similar project to his client. It was interesting to design a UI kit that follows some logic. By the way, you can look into this designer in profile and see other trim from the same project. They did not get here, because there are no solid screens, but you can expand your horizons.
It's all. Thanks for attention! I think I will get back to you with the next review in about a month. We need to enable the dribbble community to accumulate quality work ...
