Metro 4 - a path length of 6 years. A brief history of Metro UI CSS
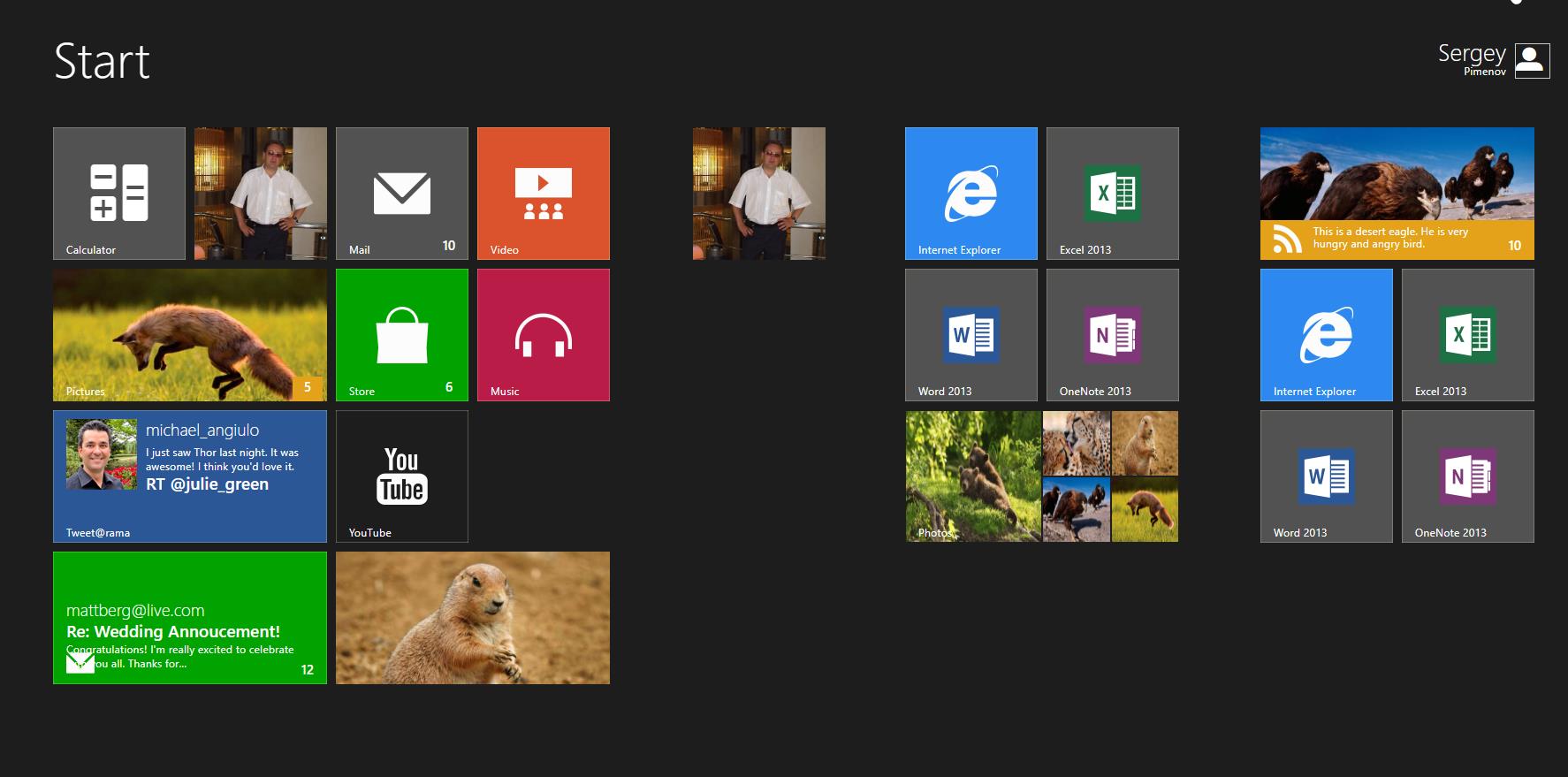
This story began back in 2012, when Windows 8 began its long journey around the planet. Being impressed by the tiled interface of the start page of this operating system, I decided to do the same on HTML, CSS and JavaScript.

Then there was no thought to make a library of components, just a set of styles and their use and so that in the browser and so beautiful and that it worked. And rushed. At first there were just tiles (tiles), then they gained various effects, and then this was not enough. On the Internet (just kidding, on the Microsoft website), the Microsoft Developer Guide for Windows 8 UI was found. After reading a bit of this creation of Microsoft engineers, it was decided to start making a library of components, little by little, for personal use, without advertising and hype.
Well, as they say, it is said - done. The project was launched under the code name Metro UI CSS .
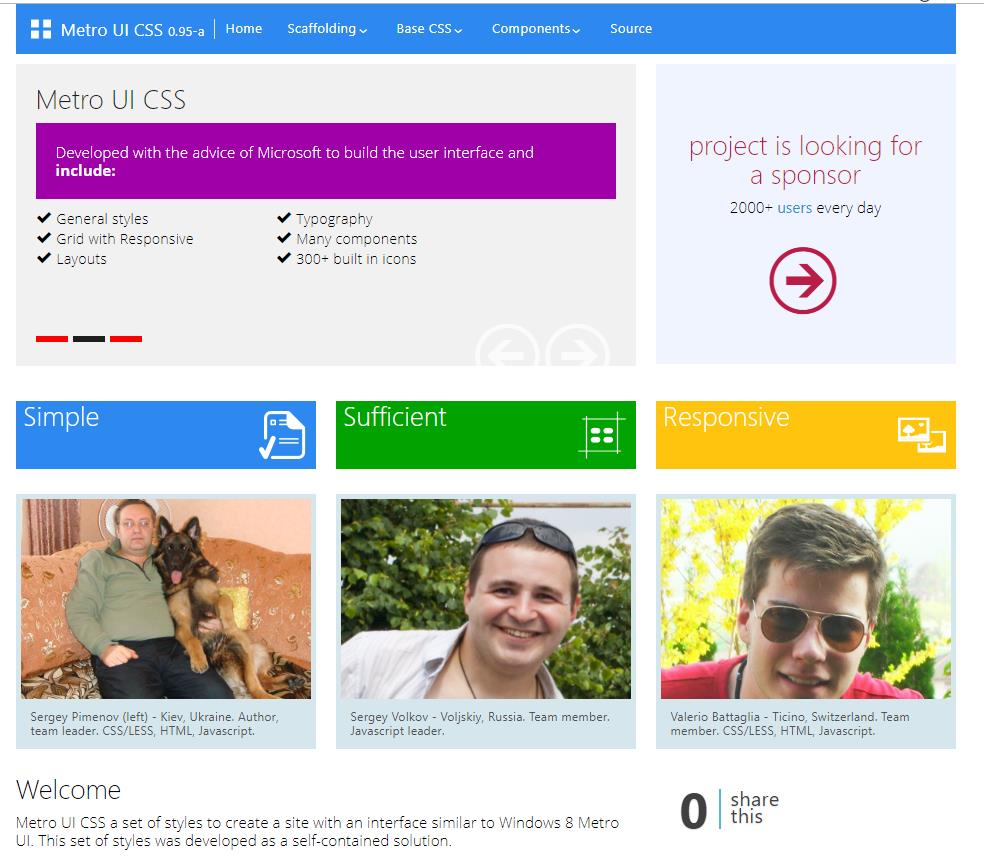
The first version , which, by the way, did not receive the number 1, but remained in the history with the number 0.95 had the basic styles and a dozen components.

Sergey Volkov from Russia and Valerio Battaglia from Switzerland joined the project. Immediately, I want to thank them for their work in the project.
Although the project was not advertised anywhere, it was nevertheless noticed by the community. The number of visitors to the project page quickly reached the number of 2000 hosts every day, asterisks began to slowly accumulate on the project's GitHub page.
After some time, the project was noticed by the Microsoft Bizspark program managers and soon received the corresponding status as a member of the BizSpark program, and we all who worked on the project received buns from Microsoft in the form of software licenses from the software giant.
A little later, the project also received support from JetBrain s (the company actively supports open source) in the form of licenses for their excellent IDE PhpStorm .
In June 2013, it was decided to discontinue work on version 0.95 and begin developing version 2.0. By this time, some experience had accumulated, it came to the realization that what was done wrong, what needs to be improved and what should be removed completely. General TODO turned out to be so extensive that there was no point in making corrections and additions to version 0.95, and it was more expedient to start development from scratch.
This is how version 2.0 began its life .
When developing version 2.0, errors and incorrect decisions were taken into account in version 0.95. The basic styles were optimized, and the set of components was expanded 3 times to 30 pieces, the ability to initialize components using the declarative approach via the HTML attribute of the data-role element was added .

Positive feedback from the community showed that this was the right step - to refuse to continue working on 0.95 in favor of a completely new Metro UI CSS 2.0.
Unfortunately, at the beginning of work on version 2.0, communication was lost, for one reason or another, with Sergey and Valerio and further the project was written by one person. It was a difficult, but very interesting job. In general, I noticed that if your work brings someone a benefit, it gives the author a profit that you cannot buy for money, and the sensations from this have their own, incomparable psychological coloring.
Version 2.0 has existed for 2 years. As everything develops, the project has developed, both in thought and in code. In August 2015, it became clear that the project needed to change something and change it radically and so that it would benefit those who used the library for their tasks.
One of the key decisions for the release of version 3.0 was the decision to move further away from the functional component initialization and make it as declarative as possible and give people who have no JavaScript programming experience (for example, SEO experts) the opportunity to impose site pages and that these pages retain their interactivity.
The main disadvantage of the declarative approach in version 2.0 was the fact that it works only for pre-built components. If the component was loaded onto the page via Ajax or created by JavaScript code, then the only possibility of its initialization was a call to the corresponding function.

In late August 2015, I began work on the 3rd version of Metro UI CSS .
As I said above, the main task was to do everything in a declarative style. And if earlier, in order to initialize a component that was loaded via Ajax or created using JavaScript and attached to the DOM, it was necessary to write the corresponding JavaScript code calling the desired initialization function of the component, then in the 3rd version it was decided to correct it, especially that browsers have already begun to support the necessary technology for this (Observer).
In the third version, the code of basic styles was highly optimized, the mechanism for initializing components and tracking their appearance on the page was written, followed by automatic initialization. The component set and its functionality has been expanded, the component code has been rewritten to support initialization and tracking functions. Innovations were to the point, as indicated by a large number of positive feedback from library users.

In April 2018, once again reviewing the source code of Metro UI CSS and sites written in Metro 3, I came to the conclusion that a lot of HTML code has to be written by a programmer and you need to do something with it.
So it was decided that even if all the extra wrapping HTML code was, and by that time many components had a wrapper of HTML elements over them to ensure their performance, it was not the programmer who wrote, but the library was coping with it. Another problem was that Metro 3 did not track the change in the values of the key attributes of the components, the change of which entailed the change in the behavior of the component. These two factors led me to write Metro 4.

The preparatory work took three months, during which time Metro 3 was restructured, defining what needs to be done and how to do it. In August, I started working on the 4th version, which by then even changed its name from Metro UI CSS to just Metro 4. The name change was also not just done. The library, although it retained the visual base established in the previous three versions, but was no longer just a stylization of the elements of Windows 8. It became something more. Everything was rewritten from scratch. The number of components was increased by 2 times to 70+ and continues to increase. Now it has become a self-sufficient product, there is no need for many third-party components and libraries (except jQuery Core, while this is the main and only dependency).
So, what is so special about Metro 4 that is not found in other libraries, for example Bootstrap? In fact, I will not even compare! This is my personal vision, this is my world, which I have been building for several years. If you are completely satisfied with Bootstrap or some other library, then you can continue to use them, but if you want to try something new and more in this life (to hell with modesty!), Welcome to the world of Metro 4.
Key features of the project:
- Base styles set - Metro 4 includes various styles for changing the look and feel of html elements.
- 70+ components with declarative style of use are available to solve almost all problems.
- Tools - various built-in functions and classes will increase your productivity.
- Iconic font with a set of more than 500+ icons.
- Builder ( https://builder.metroui.org.ua ) - with the help of the collector, you can build your own set of Metro 4 components. The source code is available on Github.
- Sandbox ( https://sandbox.org.ua ) - own sandbox for testing Metro 4 capabilities and more. By the way, the sandbox is written in Metro 4, the author of Metro 4 and its source code is available on GitHub.
- Quick response to detected errors and their elimination. The new version comes out every week on Sundays, and during the week the Developer Branch is available on GitHub with the current already implemented fixes and extensions.
- Detailed description of all elements of the Metro 4 library ( https://metroui.org.ua ).
- Forum - get additional help from the community on the Metro 4 forum.
- Metro 4 is an open source toolkit for development using HTML, CSS and JS. Metro 4 allows you to quickly and inexpensively create prototypes of pages and full-featured sites, and even without the knowledge of JavaScript.
- Metro 4 is currently licensed with MIT and will always remain free for non-commercial open source projects.
Special thanks I want to say:
- My friend Alexander Zadorozhny, for financial support in the early stages of the project
- My friend and chief Alexander Olshansky for the support and a large number of original ideas for the project
