Endless scrolling versus pagination
Nick Babich is a developer, a tech enthusiast and just in love with a UX / UI specialist who wrote a note on the UX Planet blog about infinite scrolling, we made an adaptive translation of the material especially for Habrahabr readers.

“What should I choose for my content: endless scrolling, or pagination?” Some designers are still pulling a rope between the two methods before deciding what to use in their project. Each method has its own strengths and weaknesses. In this article, we offer an overview of two techniques so that it is easier for you to decide which one should be used in your projects.
Endless scrolling is a technological technique that allows users to scroll through a massive piece of content so that its end does not fall into view. This method simply refreshes the page when scrolling down. Although it looks very tempting, this method is not an ideal solution for any site or application.

Plus # 1: User engagement and content disclosure.
Using scrolling as the main method of data mining can lead to the fact that the user stays on your web page longer and his involvement in the content increases. With the popularity of social networks, the amount of data consumed increases; endless scrolling provides an efficient way to view this ocean of information without having to load all the pages.
Endless scrolling is an essential element of news interfaces. When the user is not looking for something specific, he needs to look through a lot of topics to find the one that he likes.

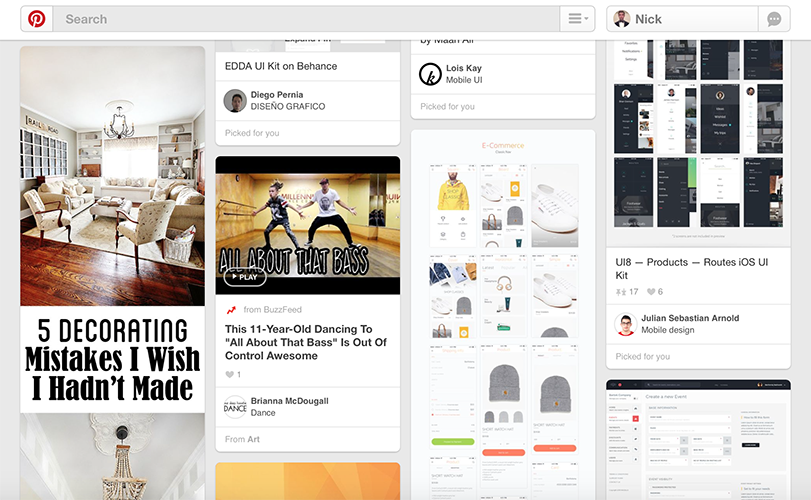
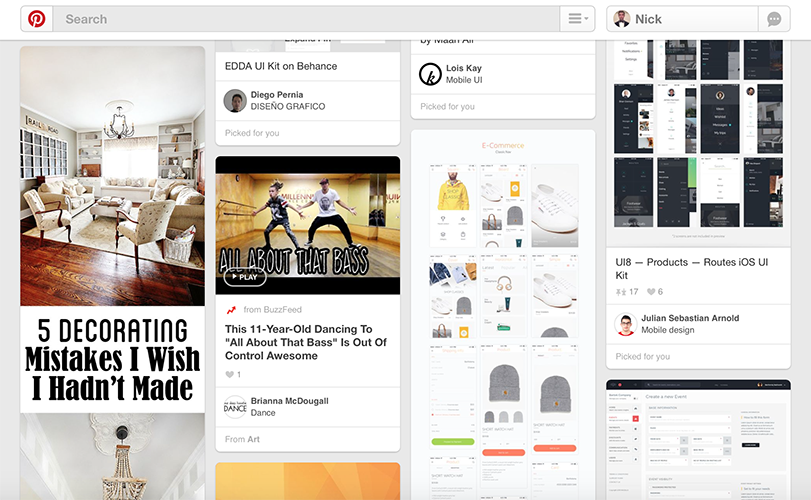
Ocean Notes Pinterest
You can appreciate the benefits of endless scrolling using the Facebook news feed as an example. Users understand the unwritten law of Facebook, according to which they can’t see absolutely all the posts, because the content is updated too often. However, with the help of endless scrolling, Facebook is doing everything possible to put as much information as possible for users on display. In this case, scrolling allows users to scan information and navigate this stream.

Facebook feed allows you to view a huge amount of updated content.
Plus No. 2: Scrolling is better than clicking.
It is more convenient for users to use scrolling than by pressing / clicking. Mice with wheels and touchscreens made scrolling much easier than clicking. For long continuous content, a textbook, for example, moving with the scroll is much more comfortable than clicking when the text is cut into several separate screens and pages.

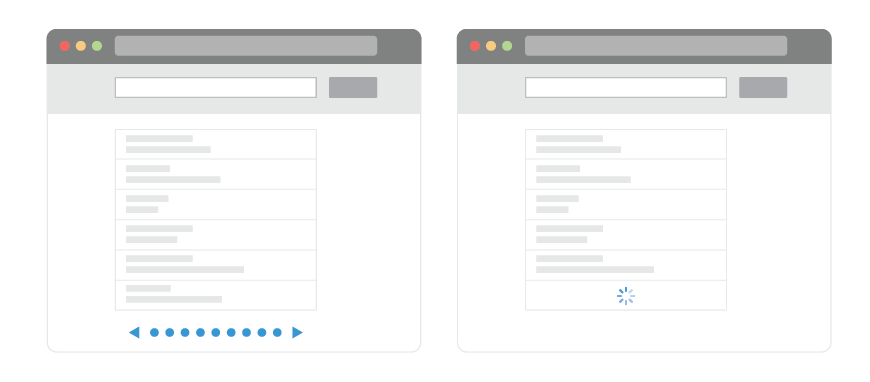
To click / click: each content update requires additional clicks and a page timeout. To scroll: a single and simple action updates the content.
Plus # 3: Scrolling is good for mobile devices.
The smaller the screen, the longer the scroll bar. Popularizing mobile versions of browsers is another important argument in favor of scrolling. Scrolling is simple and easy to use when managing it from the touchscreen. As a result, users enjoy a truly responsive application or site, regardless of the type of device they use.

Minus 1: Page performance and device resources.
Page loading speed is the most important thing for users. Numerous studies have shown that low download speeds result in people leaving your site or uninstalling applications. And this is bad news for those using infinite scrolling. The more users scroll down the page, the more content will be loaded on one page. As a result, the speed of updating content will fall more and more.
Another problem is the limited resources of the device. On many devices with limited resources, such as the iPad, endless scrolling of sites, especially with a large number of images, can begin to slow down due to the huge flow of downloadable information.
Minus 2: Search and location of objects.
Another problem with infinite scrolling is that when users find themselves at a certain point in the stream, they cannot fix their location using the bookmark and return to this point later. If they leave the site, they lose the point at which they finished browsing, and they will have to scroll all over again to return to the same place. The inability to fix the scroll position not only causes inconvenience to the user, but also, as a result, spoils the overall interaction experience.
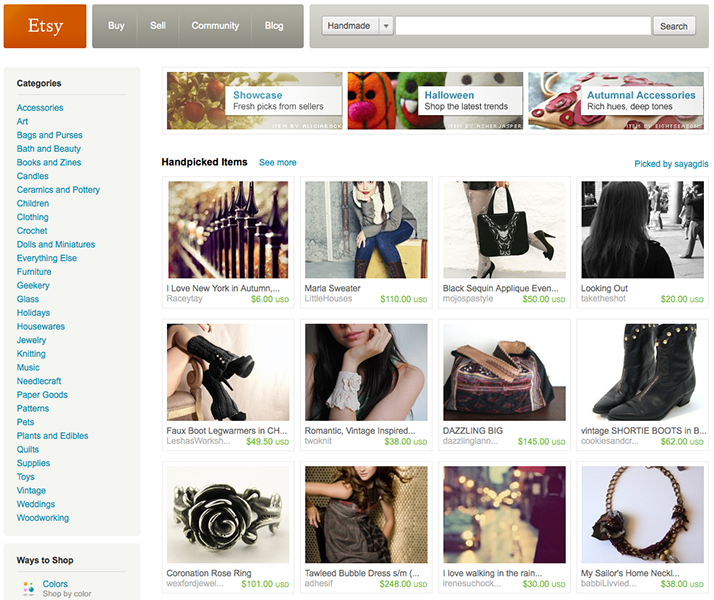
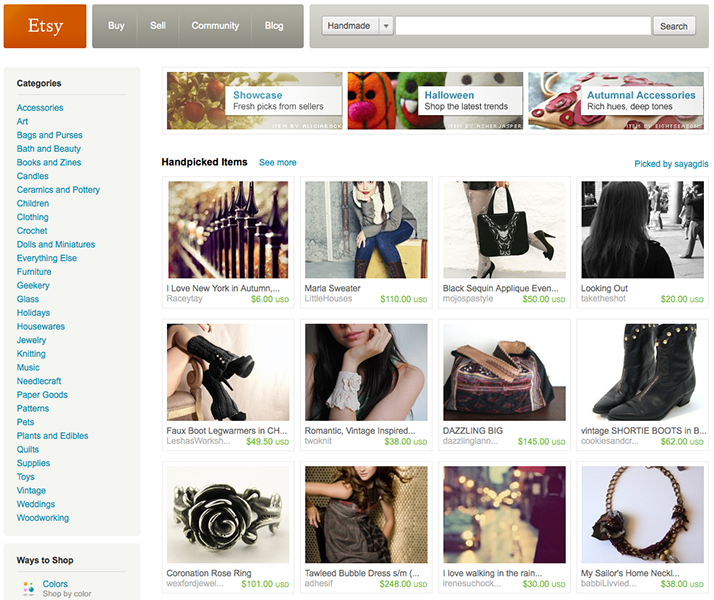
In 2012, Etsy spent a lot of time introducing a new interface with infinite scroll and found that this new interface is significantly inferior to the old one in functionality. Although the number of purchases has not decreased, website usage indicators have fallen significantly - now people are not so often used search.

Etsy's search interface with a scroll bar. The current version contains pagination
As Dmitry Fadeev notes: “People want to return to the list of search results in order to once again look at the objects that they just saw and compare them with those that are somewhere at the other end of the list. Infinite scrolling not only prevents them from doing this, it also makes it difficult to move up and down the list. When users close the page and then open it again, they are forced to scroll through the list again and wait for all the search results to load. So the infinite scroll interface is actually slower than pagination. ”
Minus 3: Scrollbar mismatch.
Another nasty thing is that the scrollbar does not reflect the actual amount of data. You scroll down in complete confidence that the end is near. This in itself encourages you to tighten to the end, because there is so little left. But then you went down even lower - and suddenly the band loaded up and doubled, adding you as much information that you need to view. In terms of user availability, loadable scrollbars are a very bad option.

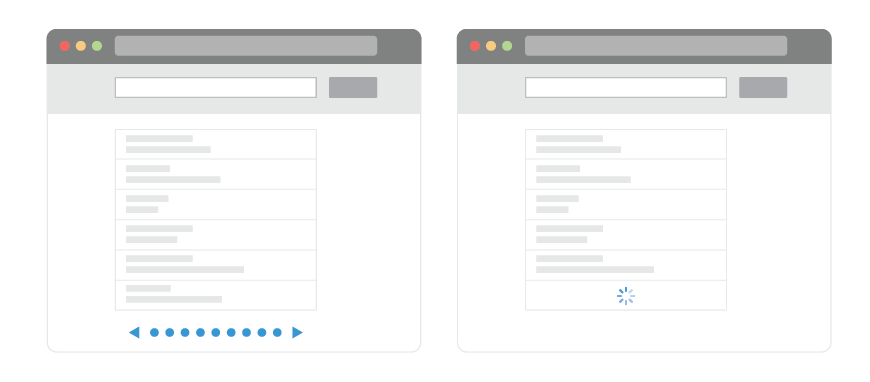
The scrollbar should reflect the actual page size.
Minus 4: No footer.
Footers exist for a reason: they contain content that the user sometimes needs. For example, if users cannot find something, or they need more information, they usually turn to the footer. But since the scrollbar is infinite, the new data in it all gets loaded and loaded as it goes down, the footer stays out of sight all the time.

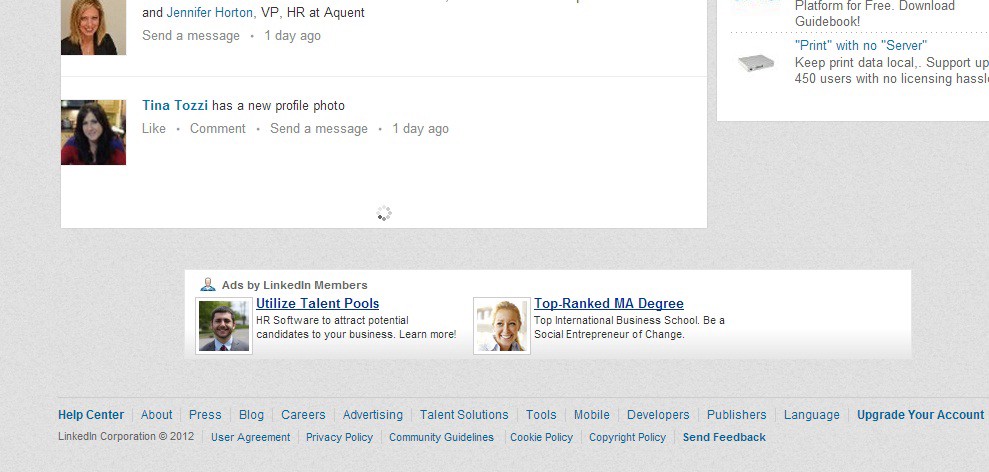
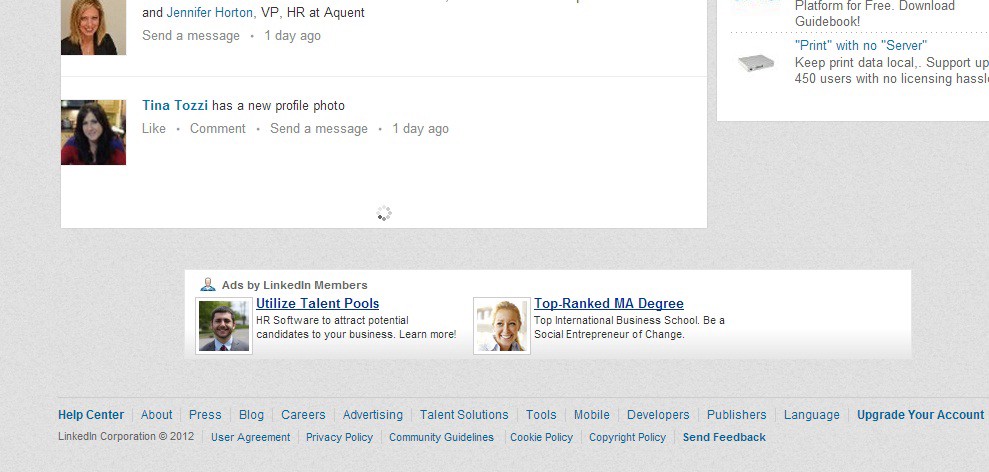
When LinkedIn introduced endless scrolling in the interface in 2012, users had the opportunity to see the bottom of the screen before loading a new piece of the content bar.
Sites that implement endless scrolling must either attach a footer to the bottom of the scroll bar so that it is always available, or transfer the information contained in it to the page title, or to the sidebars.

Facebook moved all links from the footer to the right sidebar.
Another solution is to download content on demand using the download button. New content is not downloaded automatically until the user clicks a button. This way, users can easily get to the footer, rather than chasing it.

Instagram has a “upload more” button that allows users to access the footer
Pagination is a user interface framework that divides content into separate pages. If you scroll down the page and see a series of numbers, this will be the page numbering of the site or application.

Plus # 1: Good conversion.
Pagination works great when the user searches for something specific in the list of results, and not just scans and summarizes the flow of information.
You can appreciate the benefits of pagination using Google Search as an example. Depending on your request, choosing the best search result may take seconds or hours. But when you decide to stop searching in the current Google format, you will know the exact number of search results. You can make a decision about where you should stop, or how many results you need to see.

Google
Plus Search Results # 2: Feeling Control.
Infinite scrolling is like an endless game: no matter how much you scroll, you will still have the feeling that you will never reach the end. When users know the exact number of results available, they can make a more informed decision about when to stop, rather than wandering around the endlessly scrolling list. According to a study by David Cuirass: "Reaching an endpoint gives you a sense of control." The study also clarifies that when the user has limited, but still significant results, he can easily determine whether among these results is what is needed or not.
Also, when users see the total number of results (of course, if the total amount of data is not infinite), they can estimate how much time it will take to find what they need.
Plus number 3: the location of the elements.
The pagination interface allows the user to visually remember the location of the element. The user may not remember the exact page number, but he will roughly know where he saw the desired object, and numbered links will allow him to get to where he needs to.

Paginated users control their navigation because they know which page to click to return to where they were before.
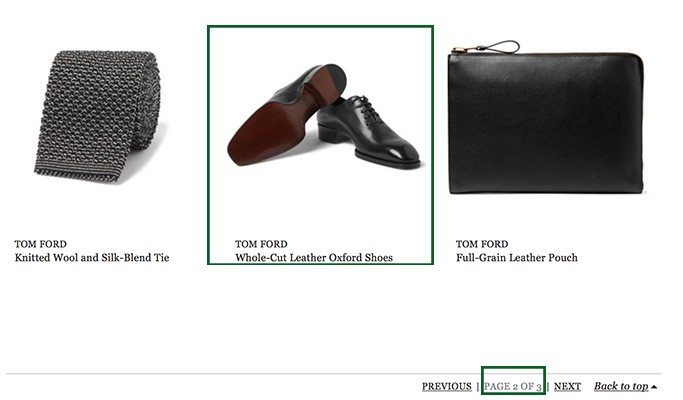
Pagination works well on sites and in online sales applications. When buying something in an online store, users want to be able to return to the place where they left off and continue their purchases.

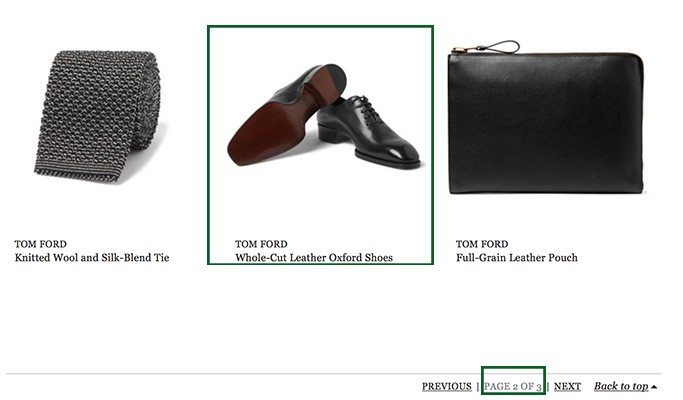
MR Porter uses Pagination
Minus: Additional Actions.
To go to the next part of the content when it is paginated, the user must find the target link (for example, “next”), hover over it, click and wait for the new page to load.

You need to click to download content.
The main problem here is that most sites show users very limited content on one page. If you make your pages longer without sacrificing download speed, users will have access to more content on one page and they won’t have to click on the navigation buttons too often.
There are only a few situations where endless scrolling will be effective. It is ideal for sites and applications that present user-generated content (Twitter, Facebook) or visual content (Pinterest, Instagram). Pagination, on the other hand, is a safe option and a good solution for sites and applications that are designed for targeted user activity.
Google is a good example to illustrate. Google Images uses endless scrolling because users view images much faster than text. Reading search results takes a lot more time. That's why Google Search results are still more traditionally presented as separate pages.
Designers must weigh the pros and cons of endless scrolling and paging before choosing one of the methods. The choice depends on the content of the project and how that content is presented. To summarize, infinite scrolling works well on sites or applications such as Twitter, where users consume an endlessly flowing data stream without focusing on anything specific. The paginated interface is good for displaying search results when people are searching for a specific product, and the localization of each item viewed is important to them.
In the following articles, we will look at the best examples of using infinite scroll and pagination. So stay tuned!

“What should I choose for my content: endless scrolling, or pagination?” Some designers are still pulling a rope between the two methods before deciding what to use in their project. Each method has its own strengths and weaknesses. In this article, we offer an overview of two techniques so that it is easier for you to decide which one should be used in your projects.
Endless scrolling
Endless scrolling is a technological technique that allows users to scroll through a massive piece of content so that its end does not fall into view. This method simply refreshes the page when scrolling down. Although it looks very tempting, this method is not an ideal solution for any site or application.

Plus # 1: User engagement and content disclosure.
Using scrolling as the main method of data mining can lead to the fact that the user stays on your web page longer and his involvement in the content increases. With the popularity of social networks, the amount of data consumed increases; endless scrolling provides an efficient way to view this ocean of information without having to load all the pages.
Endless scrolling is an essential element of news interfaces. When the user is not looking for something specific, he needs to look through a lot of topics to find the one that he likes.

Ocean Notes Pinterest
You can appreciate the benefits of endless scrolling using the Facebook news feed as an example. Users understand the unwritten law of Facebook, according to which they can’t see absolutely all the posts, because the content is updated too often. However, with the help of endless scrolling, Facebook is doing everything possible to put as much information as possible for users on display. In this case, scrolling allows users to scan information and navigate this stream.

Facebook feed allows you to view a huge amount of updated content.
Plus No. 2: Scrolling is better than clicking.
It is more convenient for users to use scrolling than by pressing / clicking. Mice with wheels and touchscreens made scrolling much easier than clicking. For long continuous content, a textbook, for example, moving with the scroll is much more comfortable than clicking when the text is cut into several separate screens and pages.

To click / click: each content update requires additional clicks and a page timeout. To scroll: a single and simple action updates the content.
Plus # 3: Scrolling is good for mobile devices.
The smaller the screen, the longer the scroll bar. Popularizing mobile versions of browsers is another important argument in favor of scrolling. Scrolling is simple and easy to use when managing it from the touchscreen. As a result, users enjoy a truly responsive application or site, regardless of the type of device they use.

Minus 1: Page performance and device resources.
Page loading speed is the most important thing for users. Numerous studies have shown that low download speeds result in people leaving your site or uninstalling applications. And this is bad news for those using infinite scrolling. The more users scroll down the page, the more content will be loaded on one page. As a result, the speed of updating content will fall more and more.
Another problem is the limited resources of the device. On many devices with limited resources, such as the iPad, endless scrolling of sites, especially with a large number of images, can begin to slow down due to the huge flow of downloadable information.
Minus 2: Search and location of objects.
Another problem with infinite scrolling is that when users find themselves at a certain point in the stream, they cannot fix their location using the bookmark and return to this point later. If they leave the site, they lose the point at which they finished browsing, and they will have to scroll all over again to return to the same place. The inability to fix the scroll position not only causes inconvenience to the user, but also, as a result, spoils the overall interaction experience.
In 2012, Etsy spent a lot of time introducing a new interface with infinite scroll and found that this new interface is significantly inferior to the old one in functionality. Although the number of purchases has not decreased, website usage indicators have fallen significantly - now people are not so often used search.

Etsy's search interface with a scroll bar. The current version contains pagination
As Dmitry Fadeev notes: “People want to return to the list of search results in order to once again look at the objects that they just saw and compare them with those that are somewhere at the other end of the list. Infinite scrolling not only prevents them from doing this, it also makes it difficult to move up and down the list. When users close the page and then open it again, they are forced to scroll through the list again and wait for all the search results to load. So the infinite scroll interface is actually slower than pagination. ”
Minus 3: Scrollbar mismatch.
Another nasty thing is that the scrollbar does not reflect the actual amount of data. You scroll down in complete confidence that the end is near. This in itself encourages you to tighten to the end, because there is so little left. But then you went down even lower - and suddenly the band loaded up and doubled, adding you as much information that you need to view. In terms of user availability, loadable scrollbars are a very bad option.

The scrollbar should reflect the actual page size.
Minus 4: No footer.
Footers exist for a reason: they contain content that the user sometimes needs. For example, if users cannot find something, or they need more information, they usually turn to the footer. But since the scrollbar is infinite, the new data in it all gets loaded and loaded as it goes down, the footer stays out of sight all the time.

When LinkedIn introduced endless scrolling in the interface in 2012, users had the opportunity to see the bottom of the screen before loading a new piece of the content bar.
Sites that implement endless scrolling must either attach a footer to the bottom of the scroll bar so that it is always available, or transfer the information contained in it to the page title, or to the sidebars.

Facebook moved all links from the footer to the right sidebar.
Another solution is to download content on demand using the download button. New content is not downloaded automatically until the user clicks a button. This way, users can easily get to the footer, rather than chasing it.

Instagram has a “upload more” button that allows users to access the footer
Pagination
Pagination is a user interface framework that divides content into separate pages. If you scroll down the page and see a series of numbers, this will be the page numbering of the site or application.

Plus # 1: Good conversion.
Pagination works great when the user searches for something specific in the list of results, and not just scans and summarizes the flow of information.
You can appreciate the benefits of pagination using Google Search as an example. Depending on your request, choosing the best search result may take seconds or hours. But when you decide to stop searching in the current Google format, you will know the exact number of search results. You can make a decision about where you should stop, or how many results you need to see.

Plus Search Results # 2: Feeling Control.
Infinite scrolling is like an endless game: no matter how much you scroll, you will still have the feeling that you will never reach the end. When users know the exact number of results available, they can make a more informed decision about when to stop, rather than wandering around the endlessly scrolling list. According to a study by David Cuirass: "Reaching an endpoint gives you a sense of control." The study also clarifies that when the user has limited, but still significant results, he can easily determine whether among these results is what is needed or not.
Also, when users see the total number of results (of course, if the total amount of data is not infinite), they can estimate how much time it will take to find what they need.
Plus number 3: the location of the elements.
The pagination interface allows the user to visually remember the location of the element. The user may not remember the exact page number, but he will roughly know where he saw the desired object, and numbered links will allow him to get to where he needs to.

Paginated users control their navigation because they know which page to click to return to where they were before.
Pagination works well on sites and in online sales applications. When buying something in an online store, users want to be able to return to the place where they left off and continue their purchases.

MR Porter uses Pagination
Minus: Additional Actions.
To go to the next part of the content when it is paginated, the user must find the target link (for example, “next”), hover over it, click and wait for the new page to load.

You need to click to download content.
The main problem here is that most sites show users very limited content on one page. If you make your pages longer without sacrificing download speed, users will have access to more content on one page and they won’t have to click on the navigation buttons too often.
When to use infinite scroll / pagination?
There are only a few situations where endless scrolling will be effective. It is ideal for sites and applications that present user-generated content (Twitter, Facebook) or visual content (Pinterest, Instagram). Pagination, on the other hand, is a safe option and a good solution for sites and applications that are designed for targeted user activity.
Google is a good example to illustrate. Google Images uses endless scrolling because users view images much faster than text. Reading search results takes a lot more time. That's why Google Search results are still more traditionally presented as separate pages.
Conclusion
Designers must weigh the pros and cons of endless scrolling and paging before choosing one of the methods. The choice depends on the content of the project and how that content is presented. To summarize, infinite scrolling works well on sites or applications such as Twitter, where users consume an endlessly flowing data stream without focusing on anything specific. The paginated interface is good for displaying search results when people are searching for a specific product, and the localization of each item viewed is important to them.
In the following articles, we will look at the best examples of using infinite scroll and pagination. So stay tuned!
