Progressive Web Apps: WhoAmI
The interest in developing applications for mobile operating systems in the development community is growing steadily, the number of tools and approaches that allow creating applications is growing. Today I want to write about one of the new approaches, namely, Progressive Web Apps.

PWA is the name of a group of applications that use a stack of Web technologies (JS + HTML + CSS) and allow you to combine the ease of use of a Web site with native UX-specific applications and technical capabilities.
The main purpose of PWA is to increase the conversion, the number of users and the usability of Web applications on mobile devices.
Progressive Web Apps is a logical extension of Accelerated Mobile Pages, so if you have previously created AMP applications, then you definitely should update your application to the standards of PWA applications. If you have not heard anything about AMP before, then this will not be a problem for you while studying PWA.
A PWA application needs to be:
Each person involved in the creation, support or development of a web site or web application may be interested, because using PWA can improve the product, conversion, number of users and usability of their resource by users of mobile platforms.
The user, using a smartphone, opens a link received through any application, after loading the web page, the user receives a full-fledged application that he can use.
Thus, it becomes much easier to start using the new application, because you do not need to go to the application store and wait until the application necessary for the user is installed.
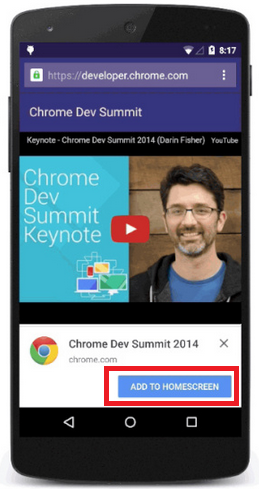
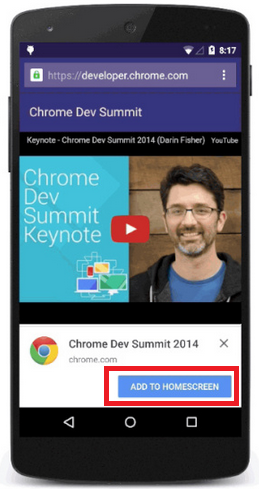
If necessary, the user can add the application to the desktop via the option item in the Add to home screen browser. Or the application may offer the user to do this instead of him through - Web app install banner.

After that, an icon previously specified in the application manifest will be created on the main screen of the user. The developer can control the browser style and display option of the application after installation. Also, the Service Worker, which is bundled with the PWA application, will be responsible for caching, offline work and push message processing.
Web Fundamentals - developers.google.com/web/fundamentals/?hl=en
Progressive Web Apps - developers.google.com/web/progressive-web-apps
The article was conceived as initial in a series of articles about PWA, but because previously PWA was not considered at Habrahabr it is interesting to understand how much the audience is interested in the topic. Therefore, before starting the technical series, I want to make sure, through a survey, that you will be interested. As a bonus, while the survey is in progress, you can offer (in PM) a project that will be taken as an example, because it is more interesting to consider an example taken from the real world;)
If the survey is successful, expect a series of articles about PWA with open source code located on github.

What is PWA?
PWA is the name of a group of applications that use a stack of Web technologies (JS + HTML + CSS) and allow you to combine the ease of use of a Web site with native UX-specific applications and technical capabilities.
The main purpose of PWA is to increase the conversion, the number of users and the usability of Web applications on mobile devices.
Progressive Web Apps is a logical extension of Accelerated Mobile Pages, so if you have previously created AMP applications, then you definitely should update your application to the standards of PWA applications. If you have not heard anything about AMP before, then this will not be a problem for you while studying PWA.
A PWA application needs to be:
- Progressive - Work with each user regardless of environment using the method of gradual improvement as the main principle of work;
- Adaptive - Adjust to any device: desktop, smartphones, tablets or anything else;
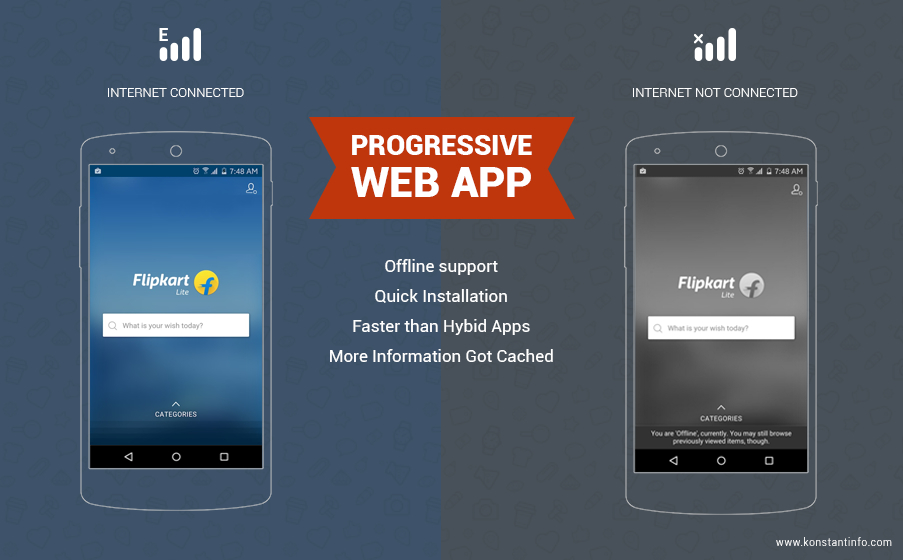
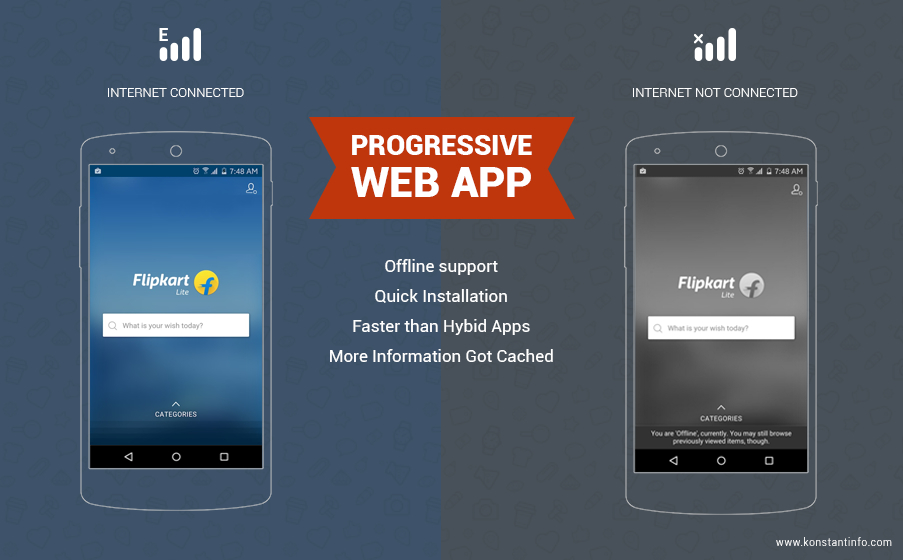
- Connection independent - Using the Service Worker, the application should work offline when the connection is interrupted or not connected;
- Look native - The application should correspond to the user's usual methods of interaction and navigation;
- Self-updating - The application must control the automatic update process through the Service Worker API;
- Safe - Through the use of HTTPS to prevent the interception and substitution of data;
- Defined - through the W3C manifest and registration through the Service Worker, the application is identified as an “application” by search engines;
- Restraint - Using technical capabilities, we motivate the user to use the application again, for example through push notifications;
- Easy to install - Allows you to "save" the application on the user's device by adding the PWA application to the list of installed applications without using the application store;
- Easy to use - To start using the application, just open the URL. Installing the application is optional.
The target audience
Each person involved in the creation, support or development of a web site or web application may be interested, because using PWA can improve the product, conversion, number of users and usability of their resource by users of mobile platforms.
Standard work process
The user, using a smartphone, opens a link received through any application, after loading the web page, the user receives a full-fledged application that he can use.
Thus, it becomes much easier to start using the new application, because you do not need to go to the application store and wait until the application necessary for the user is installed.
If necessary, the user can add the application to the desktop via the option item in the Add to home screen browser. Or the application may offer the user to do this instead of him through - Web app install banner.

After that, an icon previously specified in the application manifest will be created on the main screen of the user. The developer can control the browser style and display option of the application after installation. Also, the Service Worker, which is bundled with the PWA application, will be responsible for caching, offline work and push message processing.
Sitelinks
Web Fundamentals - developers.google.com/web/fundamentals/?hl=en
Progressive Web Apps - developers.google.com/web/progressive-web-apps
Instead of a conclusion
The article was conceived as initial in a series of articles about PWA, but because previously PWA was not considered at Habrahabr it is interesting to understand how much the audience is interested in the topic. Therefore, before starting the technical series, I want to make sure, through a survey, that you will be interested. As a bonus, while the survey is in progress, you can offer (in PM) a project that will be taken as an example, because it is more interesting to consider an example taken from the real world;)
If the survey is successful, expect a series of articles about PWA with open source code located on github.
Only registered users can participate in the survey. Please come in.
Do you think the PWA technical series will be useful to you?
- 87% Yes, I look forward to 128
- 12.9% No, I googled - everything is clear 19
