BEM manipulation using Bemy
If you use the BEM methodology in your projects and select the BEM entities as follows, then bemy will greatly simplify your life, eliminating the need to manually create block files.

If you also use format files deps.js enb , then you will bemy particularly useful, since taking the exit path to the file, create a file bemy block structure (by default css-files).
Bemy is a CLI node application. Command:
will result in two files: block-name__element.css, block-name__element.js.
Bemy can be configured in conjunction with webstorm (and other editors), so calling these commands can be simplified to one hotkey.
You can call bemy with respect to any BEM entity, be it a block, element, or modifier. Files will be created using templates. An example css file template in a bemy distribution:
Templates support insertion of Boehm entity names. In our example, {{modName}} and {{modVal}} will be empty.
Bemy can immediately open created files with a pointer to the position {{cursor}} if you add the -o switch to the command. It is important to configure the open command correctly. The default is wstorm {{file-path}}: {{line-number}}. Two inserts are also available in the editor’s call template: {{file-path}} will be replaced with the path of the created file, {{line-number}} will be replaced with the position {{cursor}} or 1. So, the resulting css file will be have the following form:
Another useful feature of bemy is the ability to create a file structure from the deps.js file.
Here is an example of such a file:
And such a call:
Will lead to the creation of such a structure:

When you have to rename elements, modifiers, or even the entire block, it is always a big pain. But you can use this command:
Bemy renames any BEM entity recursively. The -d switch indicates that you need to rename not only the names of files and folders, but also their contents. To make such renaming as safe as possible, three strategies are used:
1. Masks for entity names. Example mask for a css file: ". {{BemNode}}". Thus, only those matches that satisfy the mask will be renamed. There can be any number of masks for each file type. For example, you can do this: [". {{BemNode}}", "# {{bemNode}}"]
2. Only those entries that correspond to the current BEM entity are renamed. Example: if bemy is in the process of renaming a block and is currently renaming the css file of the block-name__element.css element, the searched entries will only be .block-name__element and no other. Say, if you use the cascade:
.block-name__element .block-name__another-element, then block-name__another-element will not be renamed.
3. Validation of file and folder names. Only: a) file types described in the config will be renamed. b) folders that may be in the current folder. For example, if bemy detects an item folder in an item folder, the first will be ignored. The same applies to situations the modifier in the modifier, the block in the block, etc.
Thus, renaming is not a silver bullet, it is worth checking the result of its work if you know that there are casades somewhere. In most cases, everything should go smoothly, in the worst case, nothing should break, just not everything will be renamed.
The bemy config is a json file named .bemy.json. With each call, bemy will look for this file at each level of the file structure, floating up to the root directory. In the case of Windows, the ascent will go to the root directory of the current drive, then the current user's home folder will be checked. If the file is not found, the config that comes with the bemy distribution will be used. The config file describes the types of files with which you need to automate (paths to templates, abbreviations, maxi renaming, extension name).
The “bem” section allows you to configure separators of BEM entities (by default, this is __ for elements and _ for modifiers) and specify allowed symbol names for naming BEM entities.
You can also specify the command to call the editor, indicate what types of files you need to create when generating on the deps.js file, and also enable debug mode.
You can read examples of configuring bemy integration with webstorm, as well as other subtleties of working with bemy in the readme repository (sorry for not the best English). Feel free to write to me about issues and bugs and ideas.

If you also use format files deps.js enb , then you will bemy particularly useful, since taking the exit path to the file, create a file bemy block structure (by default css-files).
Essence
Bemy is a CLI node application. Command:
bemy -f block-name/__element css js
will result in two files: block-name__element.css, block-name__element.js.
Bemy can be configured in conjunction with webstorm (and other editors), so calling these commands can be simplified to one hotkey.
You can call bemy with respect to any BEM entity, be it a block, element, or modifier. Files will be created using templates. An example css file template in a bemy distribution:
.{{blockName}}{{elemName}}{{modName}}{{modVal}}
{
{{cursor}}
}
Templates support insertion of Boehm entity names. In our example, {{modName}} and {{modVal}} will be empty.
Bemy can immediately open created files with a pointer to the position {{cursor}} if you add the -o switch to the command. It is important to configure the open command correctly. The default is wstorm {{file-path}}: {{line-number}}. Two inserts are also available in the editor’s call template: {{file-path}} will be replaced with the path of the created file, {{line-number}} will be replaced with the position {{cursor}} or 1. So, the resulting css file will be have the following form:
.block-name__elem
{
}
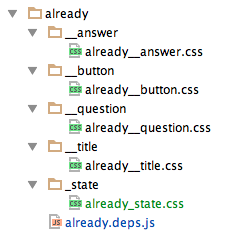
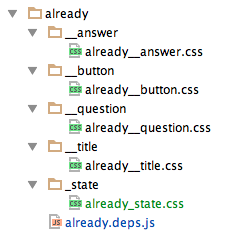
Another useful feature of bemy is the ability to create a file structure from the deps.js file.
Here is an example of such a file:
({
shouldDeps: [
{ elems: [ 'title', 'question', 'answer', 'button' ] },
{ mods: [ 'state' ] }
]
})
And such a call:
bemy.js -f already.deps.js
Will lead to the creation of such a structure:

Rename
When you have to rename elements, modifiers, or even the entire block, it is always a big pain. But you can use this command:
bemy.js -t rename -f /block-name -p another-block -d
Bemy renames any BEM entity recursively. The -d switch indicates that you need to rename not only the names of files and folders, but also their contents. To make such renaming as safe as possible, three strategies are used:
1. Masks for entity names. Example mask for a css file: ". {{BemNode}}". Thus, only those matches that satisfy the mask will be renamed. There can be any number of masks for each file type. For example, you can do this: [". {{BemNode}}", "# {{bemNode}}"]
2. Only those entries that correspond to the current BEM entity are renamed. Example: if bemy is in the process of renaming a block and is currently renaming the css file of the block-name__element.css element, the searched entries will only be .block-name__element and no other. Say, if you use the cascade:
.block-name__element .block-name__another-element, then block-name__another-element will not be renamed.
3. Validation of file and folder names. Only: a) file types described in the config will be renamed. b) folders that may be in the current folder. For example, if bemy detects an item folder in an item folder, the first will be ignored. The same applies to situations the modifier in the modifier, the block in the block, etc.
Thus, renaming is not a silver bullet, it is worth checking the result of its work if you know that there are casades somewhere. In most cases, everything should go smoothly, in the worst case, nothing should break, just not everything will be renamed.
Configuration
The bemy config is a json file named .bemy.json. With each call, bemy will look for this file at each level of the file structure, floating up to the root directory. In the case of Windows, the ascent will go to the root directory of the current drive, then the current user's home folder will be checked. If the file is not found, the config that comes with the bemy distribution will be used. The config file describes the types of files with which you need to automate (paths to templates, abbreviations, maxi renaming, extension name).
The “bem” section allows you to configure separators of BEM entities (by default, this is __ for elements and _ for modifiers) and specify allowed symbol names for naming BEM entities.
You can also specify the command to call the editor, indicate what types of files you need to create when generating on the deps.js file, and also enable debug mode.
You can read examples of configuring bemy integration with webstorm, as well as other subtleties of working with bemy in the readme repository (sorry for not the best English). Feel free to write to me about issues and bugs and ideas.
