Looking under the hood of the new Gmail
Six months ago, Google introduced an updated version of its mail service. Despite the fact that many users were unhappy with the redesign, including on Habré , this is now the main interface for users.
Among other shortcomings, people complain about the deterioration of the performance of the new version, especially on weak computers. Let's see why this is happening and what could be so heavy in the mail interface. In this article, we’ll use the developer tools in Google Chrome, so this article will also be a reminder of what features are there.
Initial data
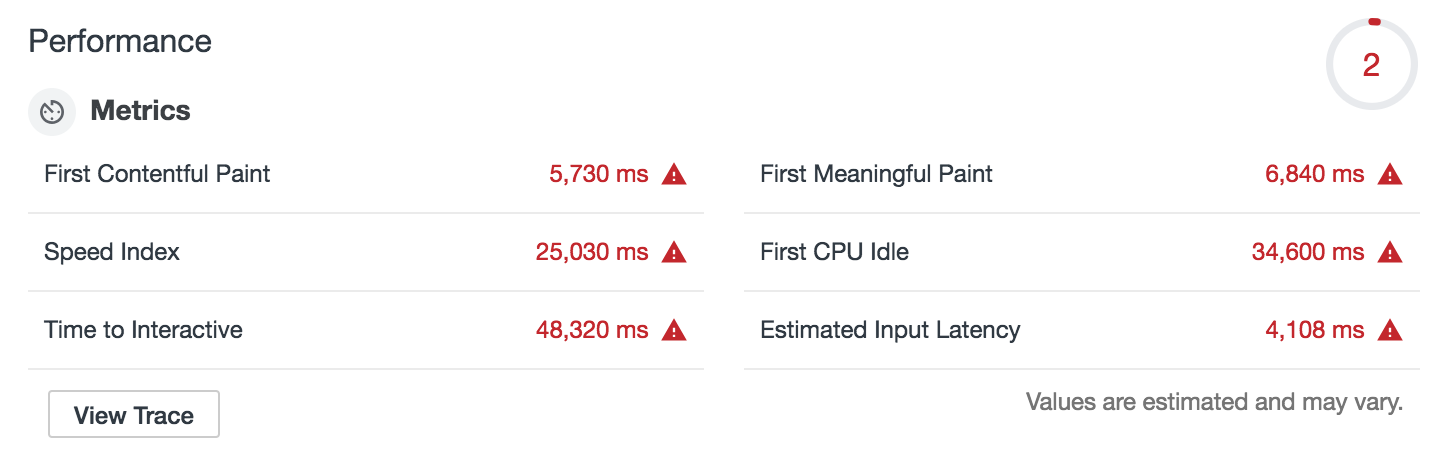
First, you need to understand what we are dealing with. Google Chrome Devtools has a built-in Lighthouse tool that builds a simple and clear report on the performance of your site. In it, Gmail gets a deuce for performance (out of a maximum of 100 points!)

To be honest, this is not the result that you expect from a Google product. Nevertheless, we will look at this situation in more detail. Disable the cache, and load the Gmail interface with devtools enabled. All requests made to download this page will be displayed on the Network tab. It turned out 6.9 MB. This is an impressive size, considering that even Youtube, another recently updated service, downloads only 2 MB of resources.
It’s still worth noting that modern services, and Gmail among them, use Service Workers for improved caching of resources. Therefore, for accurate measurements of a cold start, a single cache shutdown is not enough, you also need to reset Service Workers , who also hold resources. Only after that the figure of loading from scratch will be real.
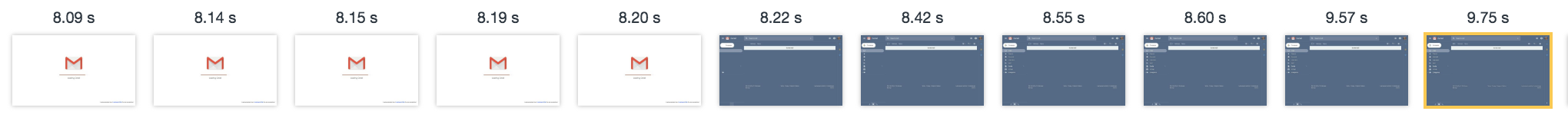
Now try to look at loading the page in slow motion. The Google Chrome documentation explains how to do this. Get a set of screenshots from different stages of loading the page:

Here you can see that the page is more or less loaded by the 9th second.
With reloading when using the cache, the situation is better. The page makes only 250 Kb of requests, however it does not make it faster, we still see the splash screen for almost 10 seconds. The point is clearly not in the number of requests, something else makes the page slower.
We lock resources
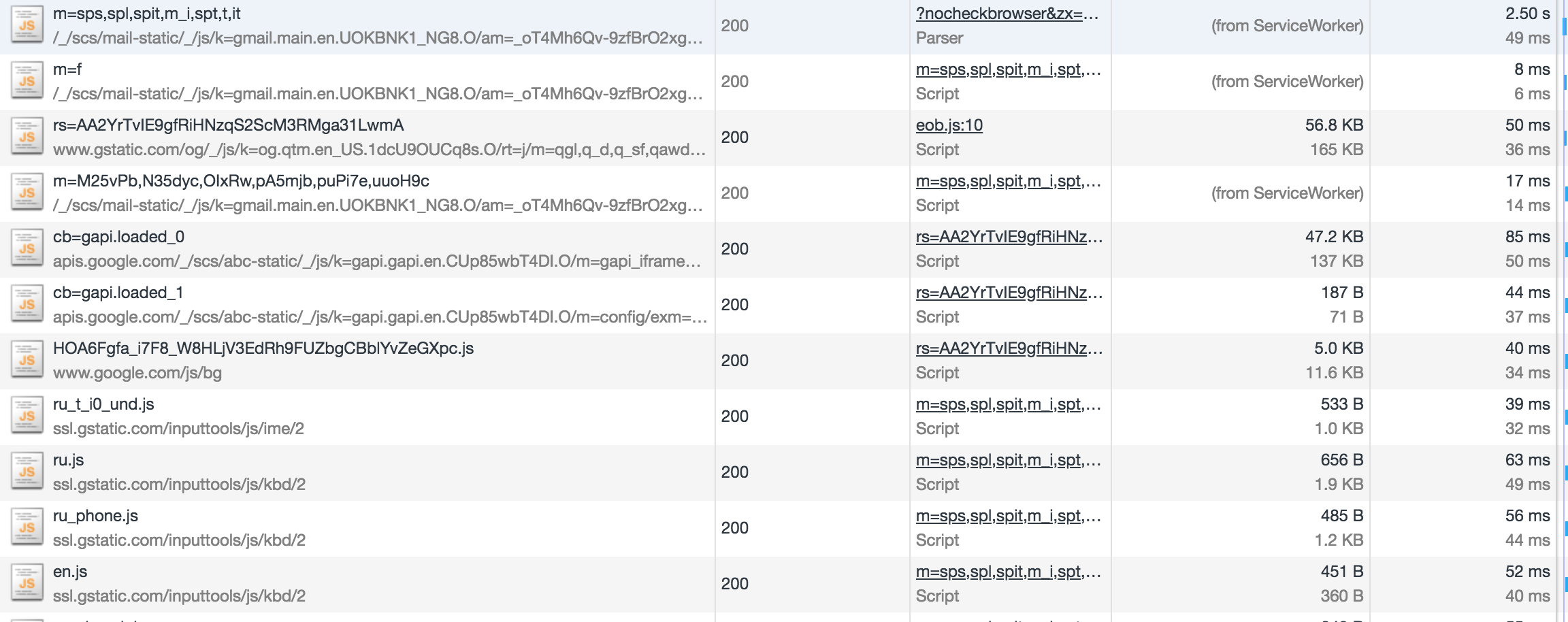
Now look at the list of downloadable scripts:

Perhaps some of them are not so necessary for the normal operation of the interface? Let's try to turn them off one by one and test the page without them. This is easily done with the built-in devtools functionality .
It was experimentally found out that requests for https://mail.google.com/_/scs/*are critical for the operation of the interface, but the following requests can be blocked:
www.gstatic.com/og/*- Google API Client Library , library for queries to Google servicesssl.gstatic.com/inputtools/*- Google Input Tools - onscreen keyboard widgethangouts.google.com- responsible for the handgouts widget
In addition to these requests, the AdBlock installed by me has already blocked requests for https://play.google.com/log, we do not take them into account, since they were not done before the start of experiments with locks.Add these scripts to the blacklist and see that the page started loading in 4 seconds, but you can still read and write letters.
We look in the profiler
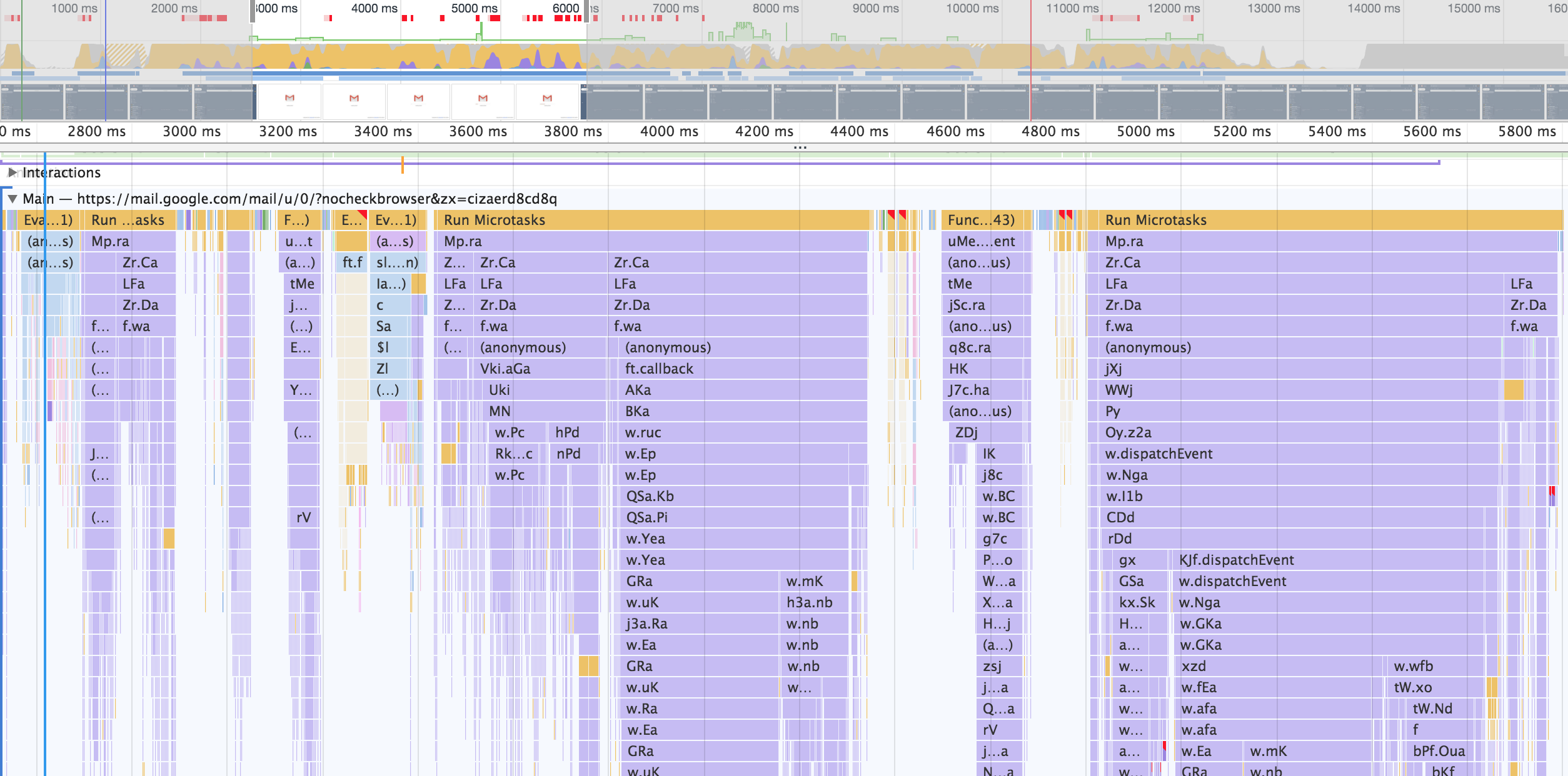
So, we minimized the loading of resources as best we could, but the page still loads for a long time. We need to see what happens during these 4 seconds. Here we will come to the aid of the profiler built into Chrome . He shows us this picture:

Here you can see that throughout this time the browser was busy executing Javascript. It is interesting that such an important and heavy occurs in this code. Fortunately, Javascript is loaded into the browser almost unchanged, and it can be read.
Consider the remaining code.
Let's read the available Javascript code. Here comes the opportunity to format the minified code to make it more readable.
Following the results of the review the following was found:
- The code is very obfuscated. Most likely, Google Closure Compiler was used in Advanced Mode . That is, the Gmail developers squeezed the most out of modern minification technologies.
- The code collects performance metrics, so developers should be aware of how slow the user interface loads.
- Sources contain polyfills for Promise, Map, Set and other modern APIs that could not be loaded into modern browsers.
- Gmail Code written in Google Closure Libary
The last point is worth more detail. The Closure Library is an interface development framework that appeared in 2009 and has changed little since then. For example, there is still supported Ajax via ActiveXObject : which is only needed for IE6 and below, although the current Gmail officially supports only IE 10+.
In addition, the Closure UI part is based on the class hierarchy in the “best” traditions of the GWT approach, with a large number of verbose abstractions that obviously affect rendering performance. Modern UI frameworks (React or Vue, for example) offer much more lightweight abstractions — components — that are much cheaper than rendering.
Hence the long initialization: thousands of classes are created in the code and many abstractions are initialized before we actually render the Gmail interface.
Thus, despite the updated appearance, Gmail pulls in itself the legacy of old technologies, the severity of which cannot be hidden behind the outer shell.
findings
I hope after this review it will be a little clearer why Gmail is slowing down. Unfortunately, it is not in our power to force Google to speed up the work of their service, but at least a few lessons can be learned for their applications:
- Legacy projects usually contain unnecessary code, for example, hacks for outdated browsers. Review your source code and get rid of those things that have become irrelevant.
- Abstractions are not free. If you want to solve a problem using an elegant architectural pattern, first think, and if this is not a very heavy tool, maybe there is a simpler option.
- Do not load secondary items on the page initially. In this case, the Hangouts widget could not block the channel, making it difficult to load the main Gmail resources, but loaded in the background, after the main functionality was drawn.
- Do not neglect modern technology. They can be fundamentally new solutions for your tasks, more productive and convenient. It is strange to see in 2018 a redesign of the service from Google, which does not use web components for which Google so actively drowns at conferences .
- Well, do not forget to pay attention to performance measurements for your projects. For this, there are now many handy tools, both browser-based and for launching in CI .
