The smallest marketing tool

When the task is to stand out and be remembered, do not miss the slightest opportunity, even if this opportunity fits in a 16x16 pixel square. A simple favicon is quite capable of benefiting if you approach its creation wisely.
A moment of cognitive information.
The favicons have been with us since 1999. At first, they were used only in the bookmarks bar and made it possible to quickly distinguish sites from each other. Over time, the icons crawled to the left corner of the browser tab to make our stay on the Internet more comfortable. In an age when people prefer to consume information in the most concise and accessible way, it is a sin not to take advantage of the simple icon. The image is read by the brain much faster than any label, and you instantly understand what you are dealing with.
Let's do a little research using a regular browser. To get started, just look at the bookmarks bar.

One can guess for what reasons the captions were saved next to some of the icons. This clearly does not benefit these sites. The lack of a memorable icon can slow down the work and confuse. You must admit that all of us often have so many pages open at the same time that the favicon becomes the only means of differentiating them. Not cool when a site looks like an empty tab.

Not surprisingly, a faceless, ill-conceived or completely absent favicon can reduce the number of repeated visits to the site. In addition, it will be more difficult to recognize among the results of a search query. It's funny that a bunch of pixels can affect such things.

Also, do not forget that the favicon is a tool for building brand awareness. This is the same corporate identity carrier as a business card. And here, too, there are some general rules. According to statistics, most favicons do not contain inscriptions, letters or numbers. If the letters are used, then most often no more than two. In order for the icon to be well read and more visible, the image should occupy at least 50% of its area.
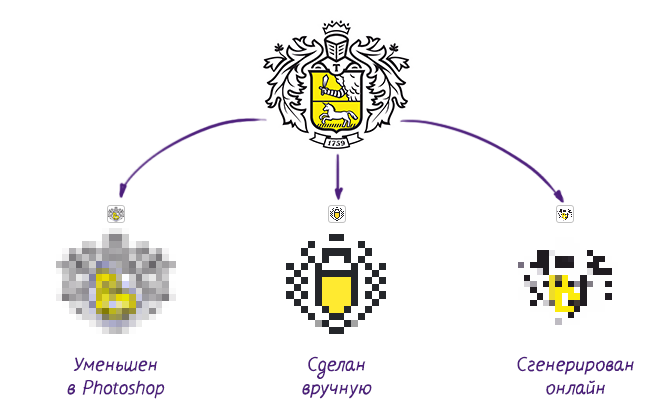
Most often, the favicon is a smaller version of the logo:



Unfortunately, this cannot be considered a universal solution. For complex logos with many details, this solution may not work. Most likely, the logo will have to be optimized for the favicon format, and not leave it as is.
Although this has not stopped anyone yet:



The second way: take some recognizable logo element as an icon, for example, the letter:




The third option is to use some abstract symbol that will be associated with the brand:


After you have decided what exactly you want to see as a favicon, you can start choosing the most convenient tool. The most obvious option: download / buy ready-made. For example, this:

Okay, okay, not all ready-made icons look like that. But the nicer the picture, the more likely it is that someone else liked it. But not to draw it, indeed. Here favicon generator services will come to your aid. See how the Tinkoff Bank logo looks after processing such a program. So close. If you want to call for help a graphic editor, then everything is not going smoothly either.

Of course, you can edit the fried eggs, which the online icon generator will offer you. But why then do you need such a tool if you have to achieve the desired result manually. In some situations, finalizing the icon with a file will be minimal, but there is no guarantee that it will be avoided. All this leads us to the third unexpected way to get a favicon: the help of a designer.
That's all the guys!

