10 steps to improve your design (part 2)
- Transfer
We continue to translate the article with tips from the creative director and creator of Anton & Irene on how you can make your design work more efficient.
06. Ask yourself.
You need to be sure that your work is important. However, this only matters if the end result is a great design. In the process, ask yourself, ponder everything, and ask again. Are you on the right track? Is everything executed with sufficient quality?
Look at everything as if you are a user, or as if you are your own client: could you say that you created something new or inspiring? By asking yourself, you can go through the design process faster, and ultimately it will lead to better results.
07. Check with the rest of the departments
Designers usually work as a team. This is very limiting. Everyone can make a valuable contribution to the project: developers, producers and even customers. There are many things that you may not be aware of, and one idea may lead to another. Perhaps some of the latest technical solutions will inspire you to create something new and interesting.

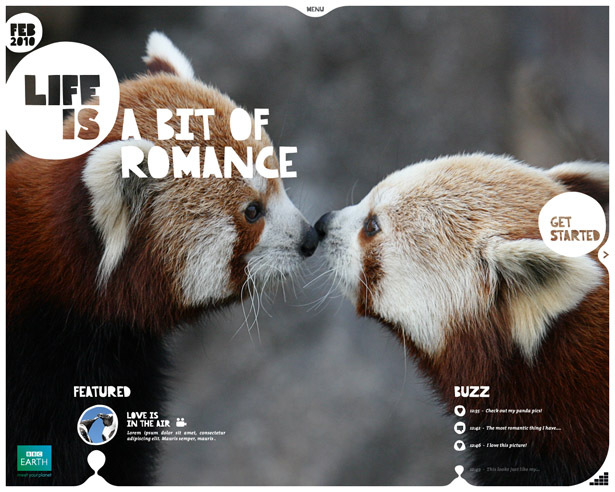
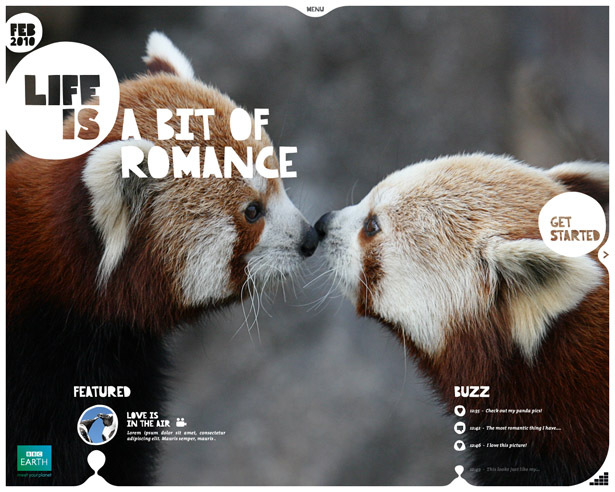
The UX design for the BBC Life Is project was a team work - and all the better for him.
Working on the UX for the BBC Life Is project, our whole team came up with ideas, designers tried to apply different approaches on the go, developers conducted multiple tests, and customers made their corrections. This allowed us to create a rather interesting shell with fluid user interface elements that bypass standard secure solutions. It looks as if nature itself created this shell.
08. Organize your work with
Work for the agency involves a collective workflow in which several designers work on the same project. Therefore, it is very important that your work is strictly organized, from creating an intuitive structure of folders and file names to naming layers in a PSD file.
When you transfer your PSD file to another designer, he should not waste his precious time guessing what these layers mean.
Layers must have logical names and be organized from top to bottom. The upper group of layers should contain navigation elements (if the navigation is located at the top of the page), and the lower group should include elements of the footer.
Unused layers should be removed. In addition, it looks more professional when the designer transfers the source PSD files to the client.

Creating a mesh-based design allows you to create patterns faster and more accurately and makes it easier to create dynamic layers.
Also, use a mesh. Exactly follow its structure and be consistent. Using the grid will allow you to quickly and accurately create templates, and also show the designer the borders of the elements.
When you drag elements into the final layout, everything adds up like a mosaic. Using the grid, you can develop more dynamic layouts in which individual elements can be replaced by others.
09. Do everything in sequence
The last step in the design process is to create a style guide based on a finished project. By and large, a style guide is a set of PSD files illustrating every tiniest interaction: each state of each button and link, all icons and fonts, etc.
It should contain possible options for each individual element so that developers can export graphics from a file to sprite form.

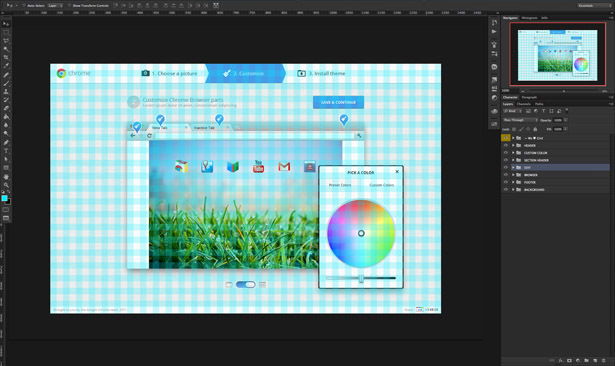
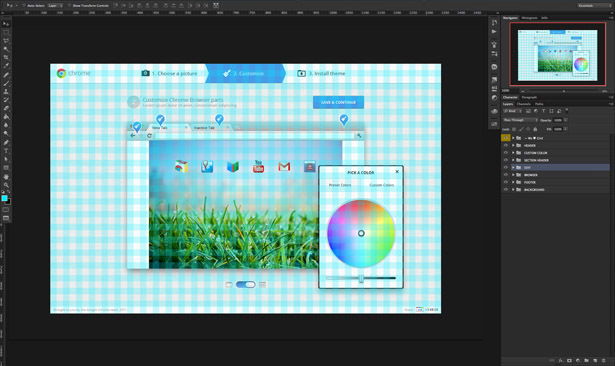
Example style guide: PSD file for Google's “20 Things” project
This will also let you see how consistent your project and its individual elements are. Buttons of the same height as input fields? Perhaps you are using too many resources and can reduce them by half?
Do not be afraid to delve into the details. Some of the style guides we created on Fi contained over 100 pages.
10. Be proud of your work.
I know a lot of designers who are dissatisfied with their work at the end of the project. “It should have looked cooler,” they say. “If only I knew that the end result would be like that.”
And frankly, I'm one of them.
In fact, it is very important to be proud of your work and declare it. This is how we came to the case studies that we conduct in Fi on our key projects.

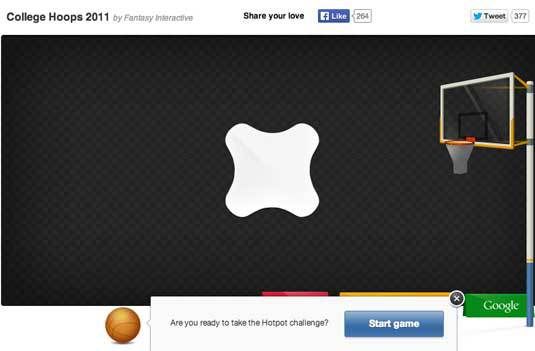
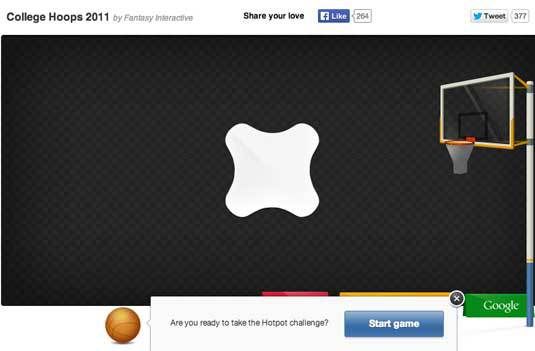
Fi's first case study : Google Collge Hoops
A few years ago, we made a fun HTML5 basketball game for Google. We fought over it for a long time, not knowing how to properly present it. Small images in our portfolio would not be enough, and making a video in this case was pointless: we wanted to maintain interactivity.
Instead, we created a special promotional page in which we embedded a piece of HTML5, wrote a story about the project, and emphasized design elements that users would have been hard to notice.
In subsequent case studies, we started by showing design options that were rejected by the client, just to show how the end result evolved. After that, we started showing the UX creation process that led to the design.
At some point, we even began to show the initial drafts that we did for the client in order to be able to describe the complete cycle of the process.
Today, such case studies by Fi are full-fledged projects. They demonstrate all directions of thought and energy spent on the work performed, from idea to implementation.

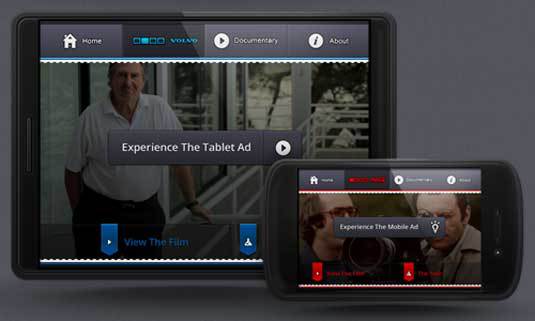
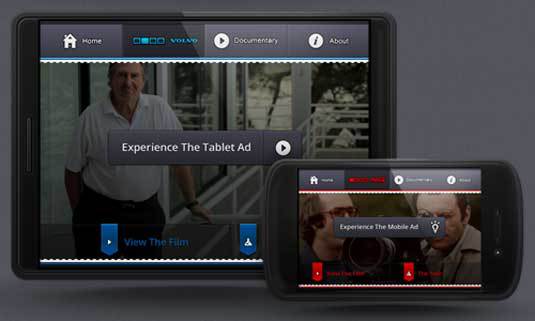
Google project “ Re: Brief ”
I hope this list helps you as much as it helped me. Despite the fact that this approach may not be suitable for every designer, I am sure that at least a few of these points will be useful.
When starting a project, remember these steps and focus on improvement so that one day you can create your own list yourself - one that will fit your personal process.
06. Ask yourself.
You need to be sure that your work is important. However, this only matters if the end result is a great design. In the process, ask yourself, ponder everything, and ask again. Are you on the right track? Is everything executed with sufficient quality?
Look at everything as if you are a user, or as if you are your own client: could you say that you created something new or inspiring? By asking yourself, you can go through the design process faster, and ultimately it will lead to better results.
07. Check with the rest of the departments
Designers usually work as a team. This is very limiting. Everyone can make a valuable contribution to the project: developers, producers and even customers. There are many things that you may not be aware of, and one idea may lead to another. Perhaps some of the latest technical solutions will inspire you to create something new and interesting.

The UX design for the BBC Life Is project was a team work - and all the better for him.
Working on the UX for the BBC Life Is project, our whole team came up with ideas, designers tried to apply different approaches on the go, developers conducted multiple tests, and customers made their corrections. This allowed us to create a rather interesting shell with fluid user interface elements that bypass standard secure solutions. It looks as if nature itself created this shell.
08. Organize your work with
Work for the agency involves a collective workflow in which several designers work on the same project. Therefore, it is very important that your work is strictly organized, from creating an intuitive structure of folders and file names to naming layers in a PSD file.
When you transfer your PSD file to another designer, he should not waste his precious time guessing what these layers mean.
Layers must have logical names and be organized from top to bottom. The upper group of layers should contain navigation elements (if the navigation is located at the top of the page), and the lower group should include elements of the footer.
Unused layers should be removed. In addition, it looks more professional when the designer transfers the source PSD files to the client.

Creating a mesh-based design allows you to create patterns faster and more accurately and makes it easier to create dynamic layers.
Also, use a mesh. Exactly follow its structure and be consistent. Using the grid will allow you to quickly and accurately create templates, and also show the designer the borders of the elements.
When you drag elements into the final layout, everything adds up like a mosaic. Using the grid, you can develop more dynamic layouts in which individual elements can be replaced by others.
09. Do everything in sequence
The last step in the design process is to create a style guide based on a finished project. By and large, a style guide is a set of PSD files illustrating every tiniest interaction: each state of each button and link, all icons and fonts, etc.
It should contain possible options for each individual element so that developers can export graphics from a file to sprite form.

Example style guide: PSD file for Google's “20 Things” project
This will also let you see how consistent your project and its individual elements are. Buttons of the same height as input fields? Perhaps you are using too many resources and can reduce them by half?
Do not be afraid to delve into the details. Some of the style guides we created on Fi contained over 100 pages.
10. Be proud of your work.
I know a lot of designers who are dissatisfied with their work at the end of the project. “It should have looked cooler,” they say. “If only I knew that the end result would be like that.”
And frankly, I'm one of them.
In fact, it is very important to be proud of your work and declare it. This is how we came to the case studies that we conduct in Fi on our key projects.

Fi's first case study : Google Collge Hoops
A few years ago, we made a fun HTML5 basketball game for Google. We fought over it for a long time, not knowing how to properly present it. Small images in our portfolio would not be enough, and making a video in this case was pointless: we wanted to maintain interactivity.
Instead, we created a special promotional page in which we embedded a piece of HTML5, wrote a story about the project, and emphasized design elements that users would have been hard to notice.
In subsequent case studies, we started by showing design options that were rejected by the client, just to show how the end result evolved. After that, we started showing the UX creation process that led to the design.
At some point, we even began to show the initial drafts that we did for the client in order to be able to describe the complete cycle of the process.
Today, such case studies by Fi are full-fledged projects. They demonstrate all directions of thought and energy spent on the work performed, from idea to implementation.

Google project “ Re: Brief ”
I hope this list helps you as much as it helped me. Despite the fact that this approach may not be suitable for every designer, I am sure that at least a few of these points will be useful.
When starting a project, remember these steps and focus on improvement so that one day you can create your own list yourself - one that will fit your personal process.
Useful Paysto solutions for Megamind readers:
→ Get paid by credit card right now. Without a site, IP and LLC.
→ Accept payment from companies online. Without a site, IP and LLC.
→ Accepting payments from companies for your site. With document management and exchange of originals.
→ Automation of sales and servicing transactions with legal entities. Without an intermediary in the calculations.
→ Accept payment from companies online. Without a site, IP and LLC.
→ Accepting payments from companies for your site. With document management and exchange of originals.
→ Automation of sales and servicing transactions with legal entities. Without an intermediary in the calculations.
