Use the 6 Most Powerful Calls to Action
- Transfer

Today we want to share with you a translation of Neil Patel's article. It seems to us that it will be useful for those who want to use the full potential of their project. Indeed, sometimes calls to action on the resource are not effective enough, or they are not at all. As a result, a product or service worthy of attention and necessary remains unclaimed. We hope that the information presented here will allow you to achieve real success.
A call to action is your blog’s ability to make a profit. All possible ideas, studies, texts, editing and posting of articles come down to one thing - a call to action. If the blog does not have it, it will not become as profitable as it could be. It's time to start making money on your blog.In this article, we talk about the six most powerful techniques for writing a call to action. And each of them has both many advantages and a couple of disadvantages. We tried to be as honest as possible, and openly describe each of these tricks.
Blog calls for action are important and have their own characteristics. Unfortunately, many mistakenly believe that they do not need to be posted on blogs. This is mistake! Quite the contrary, blogs are the most important platform on which to issue a call to action.
What does the call to action on the blog look and sound like? How is it different from the selling page? Where to place it? What does it consist of?
1. Permanent Headline - Call to Action
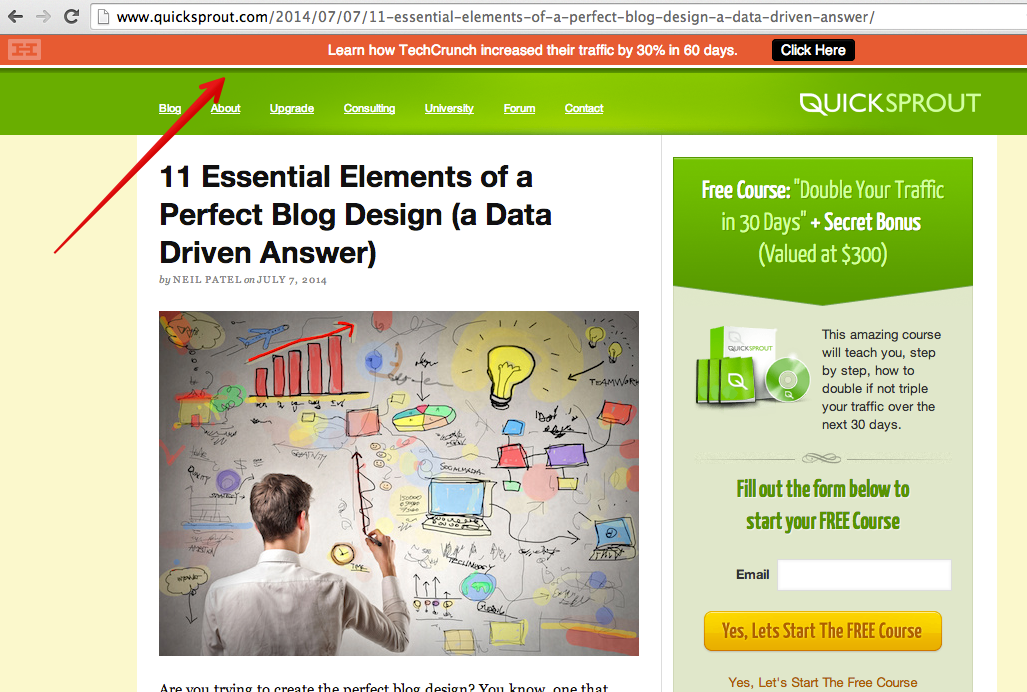
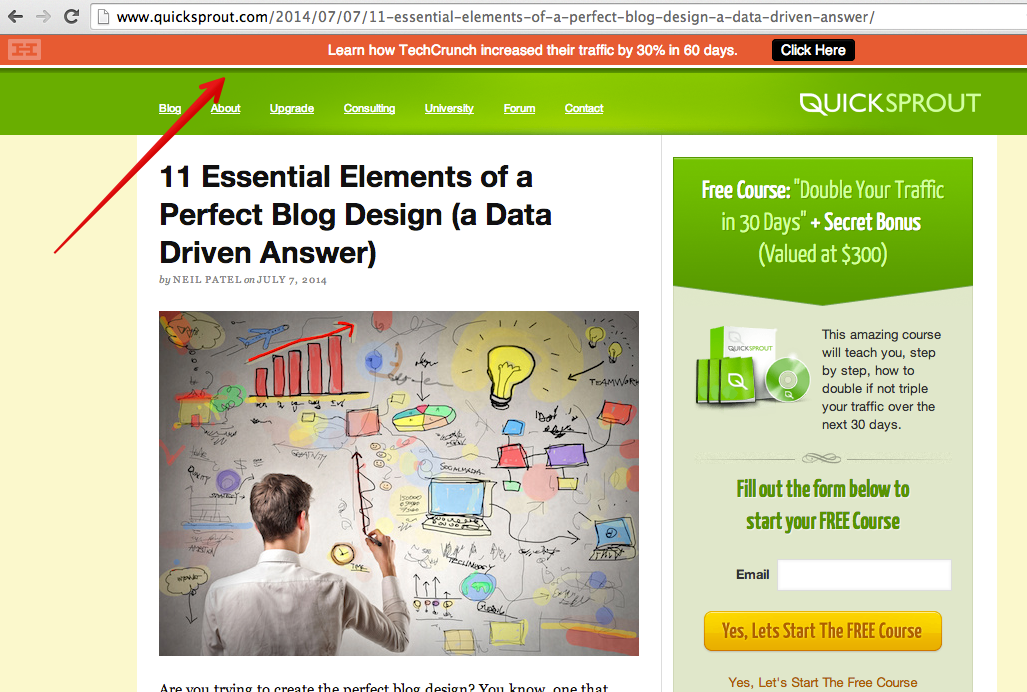
A persistent headline is one of your favorite call-to-action techniques. In fact, this is a regular bar that appears at the top of the page. Its main advantage is that it always stays there, even if the user scrolls down the page. As one of the tools, you can use HelloBar by Crazy Egg to set up such a line.

Pros:
- The line is unobtrusive. Being constantly on the page, it does not bother the user.
- The line is clearly visible. It is made out in contrast to the main color of the blog hue, therefore, it stands out against the general background. Moreover, it is easy to read.
- The line is well placed from a strategic point of view. Studies of user attention have shown that the top of the page, or rather the top line, is the most viewed place on the page. This means that the permanent title is the most viewed and is most often clicked on.
- The line will never disappear. It is a good idea to keep the call to action on the page while the visitor reads the article. If at any moment he wants to click on it, then with a permanent heading this is easy to do.
Minuses:
- Little space for a big offer.
- Limited design options.
- If the user visits the page repeatedly, the persistent heading becomes less noticeable.

2. Capture shape at the top of the page
Any blog should contain at least one form of capture. For example, there are three of them on Quicksprout's blog. At least place at least one capture shape at the top of the page so that it is visible to the user before scrolling down.

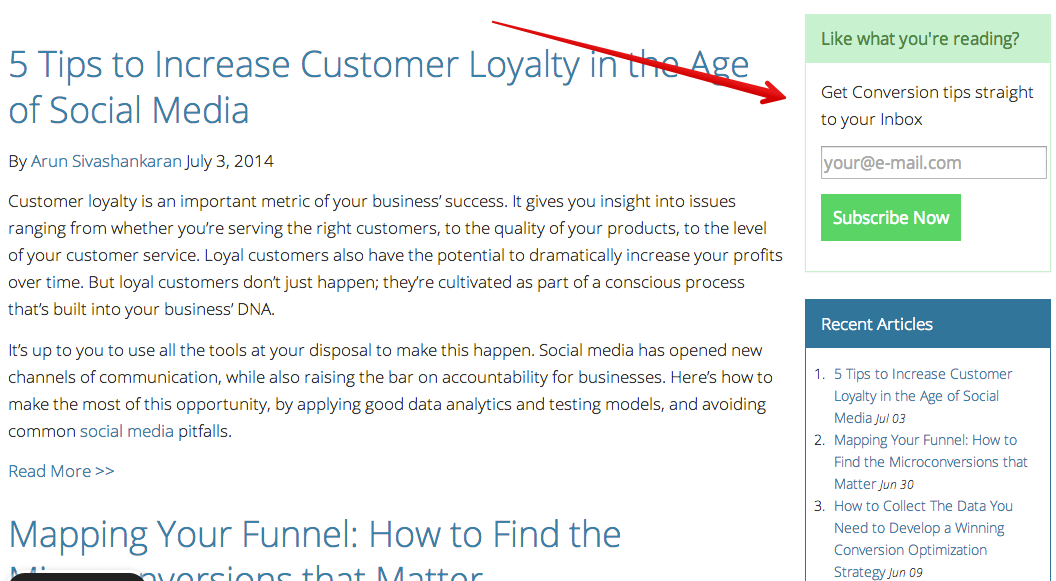
The capture form on the main page before scrolling differs from similar forms on the sidebar (example below), since it appears in the main part of the content - in place of the article itself.
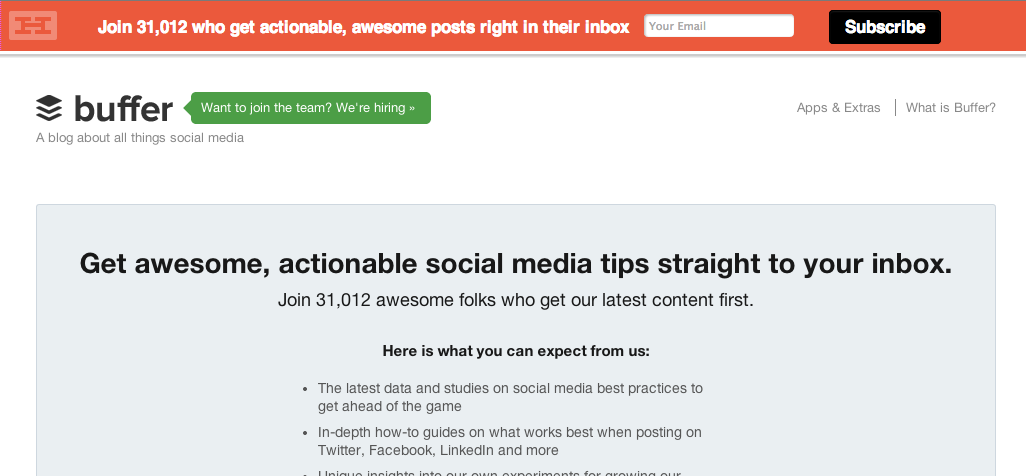
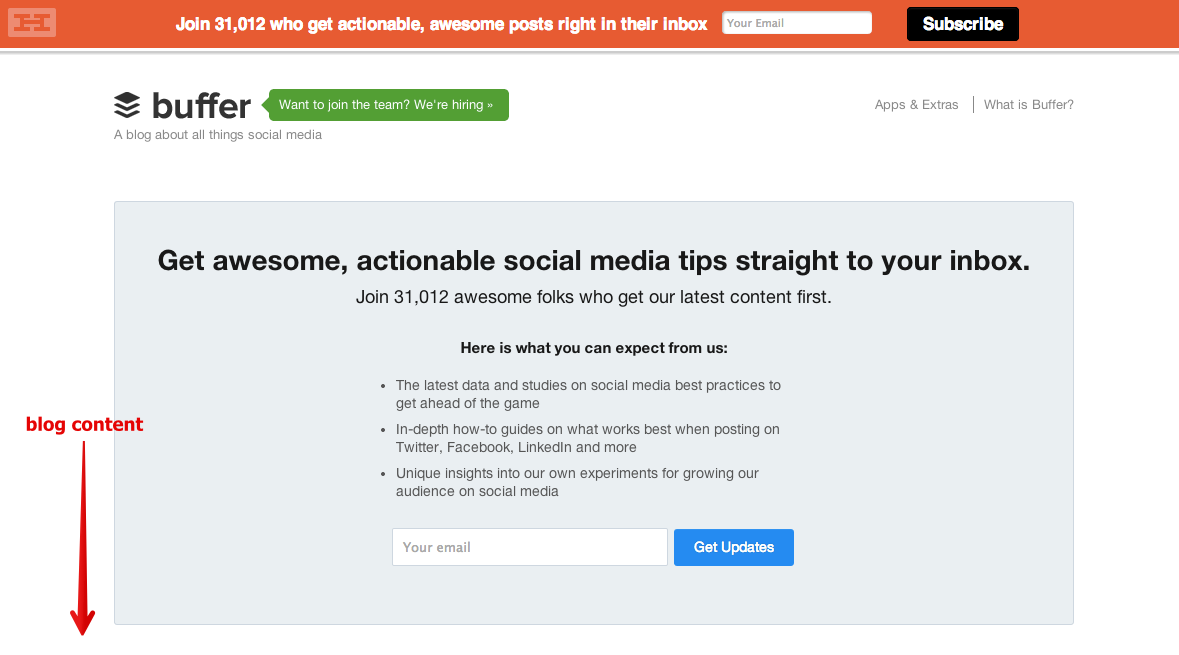
The very popular Buffer blog contains one huge form of capture that appears before a page scrolls down. The user can see the article itself only after filling out the capture form.
Pros:
- The capture form creates a short delay in viewing the article, which can increase the conversion.
- Capture shape is a simple and direct way to improve conversion rates.
- The capture form is completely interconnected with the context.
Minuses:
- For visitors who want to read the article, the capture form can be an unpleasant obstacle, because they will have to scroll down the page to skip it.
- The capture form appears in front of the content itself, so it may not provide the desired result after the user becomes familiar with the content of the blog.
3.Capture forms on the side panel
At Funnelenvy.com, a call-to-action subscription to newsletter is posted on the sidebar of the blog.
The sidebar of the site is another ideal place to place a call to action. For greater efficiency, it should be placed at the top of the page, so that it is visible before scrolling down. Moreover, the form of capture should have an extremely simple structure.

The Conversion XL service uses a call to action - a capture form for subscription.

Pros:
- The call to action on the sidebar is designed as a simple form of capture, while creating a short way from reading the blog itself to the moment the conversion begins.
- This call to action is appropriate, as it combines well with the content that the user reads.
- A call to action is placed in an area that is clearly visible to the user.
- He does not distract the reader.
- The sidebar is easily customizable using a regular WordPress plugin or sidebar widget.
- The side panel opens up scope for the designer. For her, you can use color design with headers, images, description, call to action and a window to fill out the email address. Bonus: to achieve the maximum level of conversion, the author uses yellow color for a call to action.
Minuses:
- When a user scrolls down a page, the ability of a given call to action to increase conversion is reduced.
- The capture form may receive few views, because, unknowingly, users try not to pay attention to such advertising elements of the page.
4. Sidebar advertising
If you place paid advertisements on your blog, you reduce the degree of user interaction with the site and probably destroy the entire optimization system. Moreover, who needs to place ads outside the site? The revenue you receive from such ads does not justify the risk of their placement.
Instead, promote your own products or services. Such ads are more suitable for the blog and they make your product or service a source of income.
The author uses several of these ads on his blog:


Here's what the Buffer blog ads look like:

Pros:
- The ad saves traffic to the site.
- An ad can be placed in any way. The examples use portraits of real people to create greater visibility. The photo turned out to be creative and giving birth to curiosity.
- Ads are easy to create and add to the site. All you need is a little help from a designer and WordPress to upload ads to your blog.
Minuses:
- Advertising takes up a less visible place on the blog. Usually it is placed in the scroll area of the page, so the user does not see it constantly. Although this fact does not seem to us a big problem. Which is better: advertising with conversion potential or empty space? Better place an ad!
Bonus tip: You can create a permanent ad in the sidebar, as is the case with a permanent headline.
5. Contextual advertising after text
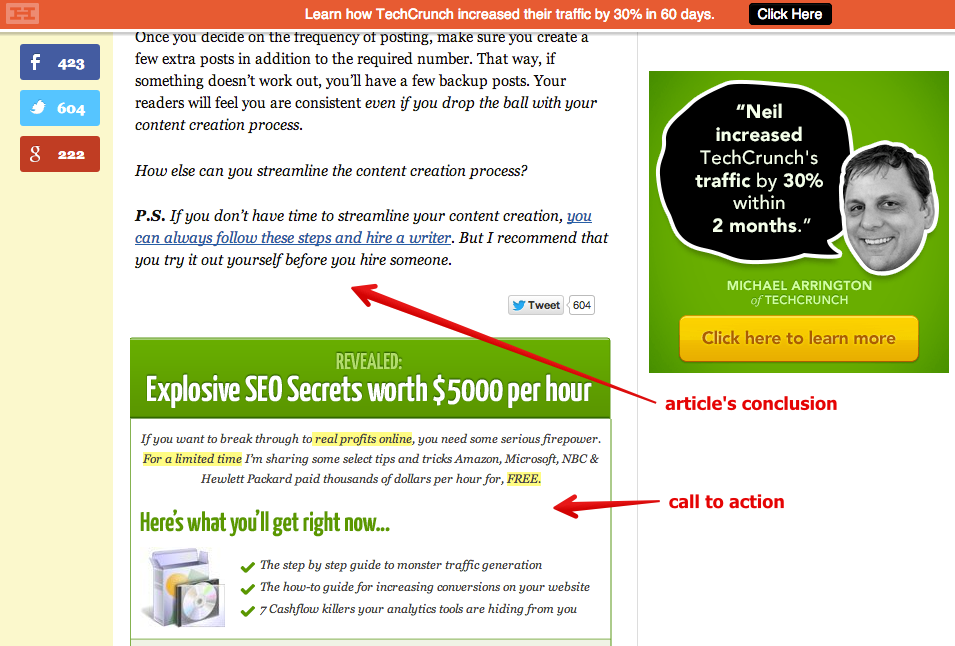
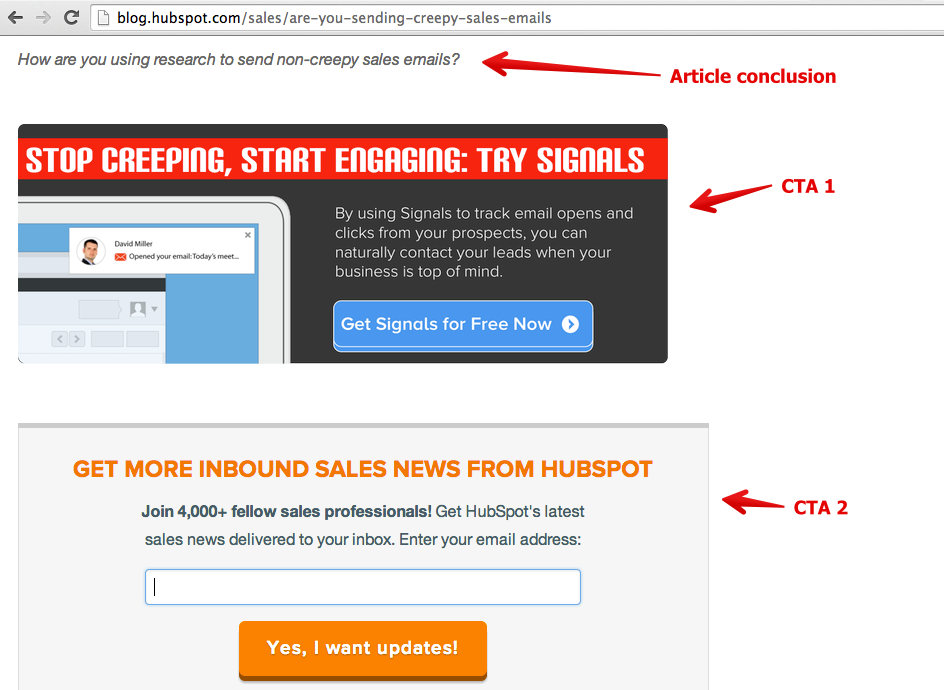
The whole point of contextual advertising lies in its location. This is why we recommend placing contextual advertising after the main text. This is a call to action that appears immediately after the article. If a visitor to your blog has read the article to the end, he is extremely involved in the conversion process, and can become your client. Before comments and other details it is worth placing a powerful call to action. It is also the largest contextual ad with volumetric text.
One of the reasons why this form of a call to action on the site is so valuable is its ability to have several properties. It contains confidence signals, an anti-spam policy, a capture form, a value proposition, a picture, a caption, a powerful call to action button, etc. This is your chance to use all the power of conversion.
This is how this technique looks:

Hubspot uses a similar call to action in almost all of its blogs after the last sentence in the article. Usually they use two calls to action!

Pros:
- Advertising can be any size. Most often stick to a large format, as it gives the blog weight. In addition, this is the last opportunity to calculate the conversion.
- Visitors who reach this place are likely to be very interested in the blog, so they can easily become your customers.
- In the capture form, you can fill out the fields to fill in both the username and his email address.
Minuses:
- A call to action can annoy users who want to read only comments.
- The reader may stop at the end of the article and not read all the ads. However, according to testing by the author, most visitors scroll through a page to read it.
6. Pop-up capture form or slider
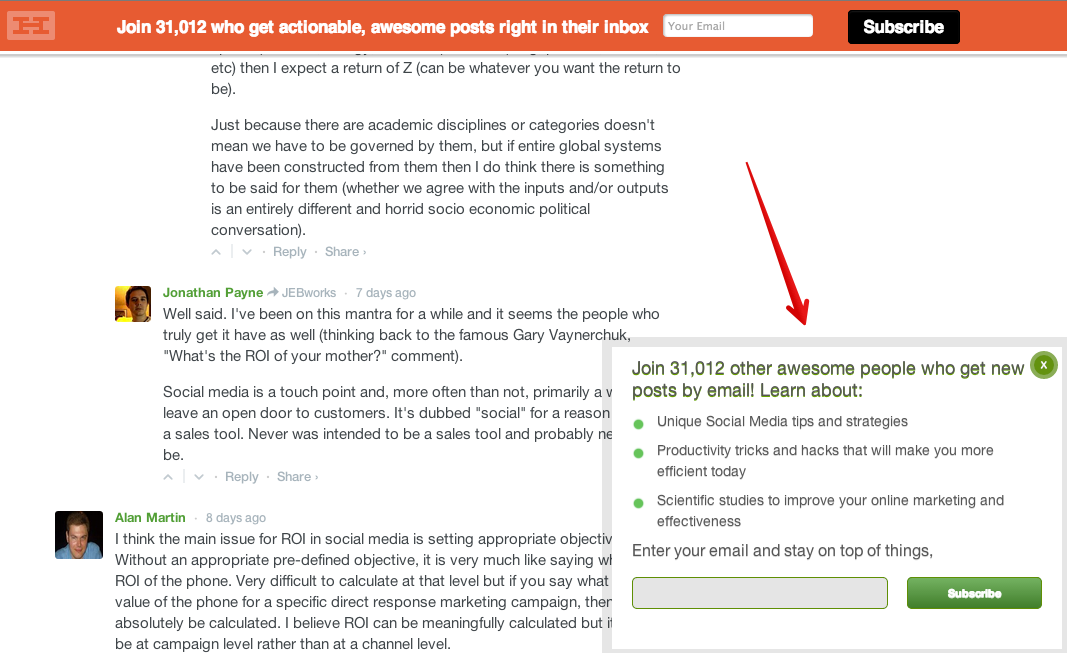
Slides are a great way to capture leads, visualize and increase conversion. The capture form in the form of a slider (or pop-up window) appears automatically in a certain place on the screen, so that the user sees it by scrolling down the page. A window may appear in the middle of the page, at the end of the article, or at the very bottom of the page.
A call to action on the Buffer site appears on the screen at the time of scrolling to read the comments:

Conversion XL website capture form:

Pros:
- Such a window is attractive to the user, especially if you try to design.
- A pop-up window draws attention to itself well. The slider moves around the screen, so it cannot be ignored.
- The form can accommodate a large amount of text and a powerful call to action
Minuses:
- The window may annoy the user.
- If you do not know how to create sliders yourself, they can cost you quite a bit.
Conclusion
The most successful blogs contain several calls to action. They appear at the very beginning, in the middle and at the end of the content. The essence of the blog is not just to post some information, but to engage users in your brand, product or service. To do this, calls for action are needed. Of course, there is no need to use all types of calls to action listed in this article on the site. Take on a few of them, otherwise, you will lose a huge source of profit.
