Color in design
There is no need to paint how important color is in design. A successful color scheme is already half the success of the project. To help developing designers - a little theory of the color wheel and a selection of links to useful resources.

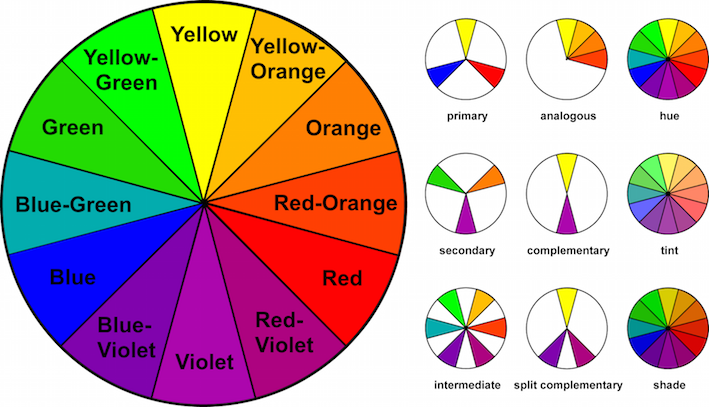
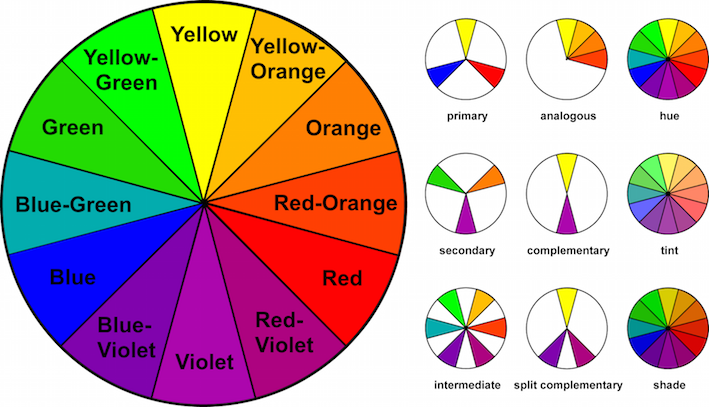
The basic color wheel will come in handy in choosing the most suitable color combination (or help harmoniously combine certain shades with each other). It depicts the basic and well-known since school rules for mixing primary colors: red, blue and yellow. If you mix red and yellow, you get orange, blue and yellow will give green, and red with blue will turn purple. Orange, green and purple are secondary colors. Tertiary colors, like red-violet and violet-blue, are obtained by mixing the primary with the secondary.

According to color theory, harmonious combinations use: two colors that are opposite to each other; any three colors evenly distributed around the circle and form a triangle; any four colors forming a rectangle (in fact, two pairs of colors opposite each other).

Complementary colors - located opposite each other. For example, blue and orange, or red and green.
They contrast with each other, well emphasize and highlight the desired element. The best combination comes out when one color is applied as a background and accents are highlighted by another. A game with shades and tones diversifies the color scheme and helps to achieve the desired result.
Separation of complementary colors is carried out by three colors. They are also opposite each other, but the overall combination looks calmer and more diverse by adding a third color.
Similar colors are any three colors that are next to each other. For example, orange, yellow orange and yellow.
Triadformed from three colors evenly spaced from each other. The scheme of the triad creates a contrast, where one color dominates, and the other two emphasize.
Two pairs use four colors together in the form of two sets of complementary colors.
The network has many resources that provide ready-made color palettes, patterns, and templates. Below is a small list of useful “color” resources for the designer.
СOLOURlovers
www.colourlovers.com/palettes/most-views/all-time/meta
Creative community where people from all over the world post ready-made color schemes and templates. Everything posted is rated by users.

Color Safe
colorsafe.co
Website with beautiful and affordable color palettes based on WCAG Guidelines.

COLORS
clrs.cc
A simple color palette for web development.

UiGradients
uigradients.com/#PinotNoir
A large collection of ready-made color gradients.

Couleurs
couleursapp.com
A convenient application for “grabbing” and preserving the colors that are displayed on the screen.

Web Color Data
webcolourdata.com
Makes a breakdown of any site by color (by numbers and samples).

Material Palette
www.materialpalette.com
Generates a design color palette.

Material Colors
materialcolors.com
A selection of color samples from Google's Material Design Guidelines.

Material Design Colors
www.designskilz.com/colors
This small web application helps visualize design colors and copy them in a variety of formats.

Material Design Palette
codepen.io/addyosmani/full/jlvoC
Color palette for 500 color ranges for Android, web and iOS.

Colors
colors.neilorangepeel.com
Color by numbers and location on the palette.

Rrggbb rrgg.bb
Color
swatches with program numbers.

Fifty Shades Of Gray For Web Designers
www.mynameisq.com/web-lab/fifty_shades_of_grey
Grayscale for web design.

Fifty Shades Of Gray For Web Designers
hex.colorrrs.com
A color matching site.

Material UI Colors
www.materialui.co/colors
Google’s UI colors palette includes primary and secondary colors that can be used for illustration or web development.

Adobe Color CC
color.adobe.com/en/create/color-wheel Captures
colors and shades from the environment - just point the phone’s camera at something colorful.

Coolors
coolors.co/app/f2ee7a-7c6582-6252aa-f1ffc9-cdc5bb
Fast color scheme generator for designers.

BADA55.Io
bada55.io
The site offers the most aggressive names for CSS colors.

Paletton
paletton.com/#uid=1000u0kllllaFw0g0qFqFg0w0aF
Color scheme for designers.

Colourcode
colourco.de
Select colors based on hsl. The scheme includes different color combinations.

Color Palette Generator
www.degraeve.com/color-palette
Creates color schemes. You must enter the image URL to get a color palette that matches the selected image.

Color Palettes Color Schemes
www.color-hex.com/color-palettes

ColorSchemer
www.colorschemer.com/online.html
On-line color generating scheme.

Colllor
colllor.com Color Picker
Generator.

Contrast-A
www.dasplankton.de/ContrastA The
application allows users to experiment with color combinations, create their own.

Color Hex
www.colorhexa.com
A site providing information about any color. Just enter any color values in the search field and Color Hex will give a detailed description, automatically converting to RGB, CMYK, HSL, HSV, CIE-Lab, Hunter-Lab, CIE-Luv, CIE-LCH, XYZ and XYY.

ColorExplorer
www.colorexplorer.com
A useful site that provides a whole set of on-line tools for working with the color palette.

ColorLuck
7act.ru/colorluck.php
Tool for finding the most diverse colors.


The basic color wheel will come in handy in choosing the most suitable color combination (or help harmoniously combine certain shades with each other). It depicts the basic and well-known since school rules for mixing primary colors: red, blue and yellow. If you mix red and yellow, you get orange, blue and yellow will give green, and red with blue will turn purple. Orange, green and purple are secondary colors. Tertiary colors, like red-violet and violet-blue, are obtained by mixing the primary with the secondary.

According to color theory, harmonious combinations use: two colors that are opposite to each other; any three colors evenly distributed around the circle and form a triangle; any four colors forming a rectangle (in fact, two pairs of colors opposite each other).

Color Matching Rules
Complementary colors - located opposite each other. For example, blue and orange, or red and green.
They contrast with each other, well emphasize and highlight the desired element. The best combination comes out when one color is applied as a background and accents are highlighted by another. A game with shades and tones diversifies the color scheme and helps to achieve the desired result.
Separation of complementary colors is carried out by three colors. They are also opposite each other, but the overall combination looks calmer and more diverse by adding a third color.
Similar colors are any three colors that are next to each other. For example, orange, yellow orange and yellow.
Triadformed from three colors evenly spaced from each other. The scheme of the triad creates a contrast, where one color dominates, and the other two emphasize.
Two pairs use four colors together in the form of two sets of complementary colors.
Useful websites
The network has many resources that provide ready-made color palettes, patterns, and templates. Below is a small list of useful “color” resources for the designer.
СOLOURlovers
www.colourlovers.com/palettes/most-views/all-time/meta
Creative community where people from all over the world post ready-made color schemes and templates. Everything posted is rated by users.

Color Safe
colorsafe.co
Website with beautiful and affordable color palettes based on WCAG Guidelines.

COLORS
clrs.cc
A simple color palette for web development.

UiGradients
uigradients.com/#PinotNoir
A large collection of ready-made color gradients.

Couleurs
couleursapp.com
A convenient application for “grabbing” and preserving the colors that are displayed on the screen.

Web Color Data
webcolourdata.com
Makes a breakdown of any site by color (by numbers and samples).

Material Palette
www.materialpalette.com
Generates a design color palette.

Material Colors
materialcolors.com
A selection of color samples from Google's Material Design Guidelines.

Material Design Colors
www.designskilz.com/colors
This small web application helps visualize design colors and copy them in a variety of formats.

Material Design Palette
codepen.io/addyosmani/full/jlvoC
Color palette for 500 color ranges for Android, web and iOS.

Colors
colors.neilorangepeel.com
Color by numbers and location on the palette.

Rrggbb rrgg.bb
Color
swatches with program numbers.

Fifty Shades Of Gray For Web Designers
www.mynameisq.com/web-lab/fifty_shades_of_grey
Grayscale for web design.

Fifty Shades Of Gray For Web Designers
hex.colorrrs.com
A color matching site.

Material UI Colors
www.materialui.co/colors
Google’s UI colors palette includes primary and secondary colors that can be used for illustration or web development.

Adobe Color CC
color.adobe.com/en/create/color-wheel Captures
colors and shades from the environment - just point the phone’s camera at something colorful.

Coolors
coolors.co/app/f2ee7a-7c6582-6252aa-f1ffc9-cdc5bb
Fast color scheme generator for designers.

BADA55.Io
bada55.io
The site offers the most aggressive names for CSS colors.

Paletton
paletton.com/#uid=1000u0kllllaFw0g0qFqFg0w0aF
Color scheme for designers.

Colourcode
colourco.de
Select colors based on hsl. The scheme includes different color combinations.

Color Palette Generator
www.degraeve.com/color-palette
Creates color schemes. You must enter the image URL to get a color palette that matches the selected image.

Color Palettes Color Schemes
www.color-hex.com/color-palettes

ColorSchemer
www.colorschemer.com/online.html
On-line color generating scheme.

Colllor
colllor.com Color Picker
Generator.

Contrast-A
www.dasplankton.de/ContrastA The
application allows users to experiment with color combinations, create their own.

Color Hex
www.colorhexa.com
A site providing information about any color. Just enter any color values in the search field and Color Hex will give a detailed description, automatically converting to RGB, CMYK, HSL, HSV, CIE-Lab, Hunter-Lab, CIE-Luv, CIE-LCH, XYZ and XYY.

ColorExplorer
www.colorexplorer.com
A useful site that provides a whole set of on-line tools for working with the color palette.

ColorLuck
7act.ru/colorluck.php
Tool for finding the most diverse colors.

