Design for Dyslexics, Part Two
- Transfer
Pool ladders are physically difficult to use.

... continued. Start: Design for Dyslexics, Part One .
Universality of design implies an equally high-quality, thoughtful and affordable way of people interacting with a product / interface / object, regardless of whether they have any restrictions or not. This time we’ll talk about how the principles of universal design can be applied to our work on the Internet.
Pool ladders are physically difficult to use. They require you to have strong hands and the ability to stand upright. Therefore, older people and children need alternative ways to get out of the pool. This approach cannot be called universal - it is not suitable for everyone. But, for example, a ramp that gradually goes under the water is possible, since swimmers who are unsure of their feet can easily enter and exit the pool, while people who could use the stairs can also use this type of ramp. And this is not to mention the fact that someone who is just learning to swim or is not very confident can afford to slowly go down into the water and not step up the stairs, holding on to the railing as the last chance to survive. In other words, this approach involves a wider range of use cases and, accordingly,
There are 7 basic principles that can help you make the right choice for a wider audience and 5 of them apply to the field of sites and web applications, in which most readers (and I) are engaged. In the first part of this article, I talked about the fact that users with dyslexia are often not taken into account when designing the interface, despite their rather large number. I also described the problems that arise as a result. Now I’ll talk about how to create interfaces for the widest possible audience, and why this will not be just an improvement for dyslexics, but an improvement for everyone.
Hereinafter, the word “accessible” will be translated as “accessible” , implying such a property of a site, application, interface or product that provides the widest possible use of the functionality that was laid down by the creators.
Universal designmeans creating a single product that will suit the widest possible audience. If what you have done can figure out how to use the 80-year-old man, then the 20-year-old guy is more likely to be able to use this no worse. The same approach applies to people with disabilities. If a site, application, bench or stove can be used by a person with disorders of the musculoskeletal system, then a healthy person will feel confident. However, an “affordable” design is not always a “universal” design. An “accessible” site is like a hearing aid: it will not allow you to hear better without having to set your hearing. Similarly, a site that has options for the visually impaired with a larger font size will not be able to become more convenient for people with normal vision. The universality approach implies techniques
The University of North Carolina’s Universal Design Center offers 7 core approaches, 5 of which are applicable to web and mobile applications. Since they were originally intended for the design of physical space, 2 of them (“minimum physical effort” and “size and space to use”) are poorly applicable to the digital world. The remaining 5 will help people provide the greatest functional accessibility not only for people with dyslexia, but also for all users. Namely:
Flexibility in universal design implies the ability to achieve the same goal in several ways. In the course of my research, respondents very often mentioned IMDB as a site that is made very friendly to people with dyslexia.
In the first part of the article, I talked about how a deck of cards can be sorted in many different ways and that dyslexics can perceive all cards individually and only then group them somehow. Just as cards can be grouped by color, suit or order, information on IMDB can be grouped and categorized in many different ways. The user can search for actor Tom Hanks, Woody Woodpecker, Pixar or animated films from 1995 and also Toy Story. Many UX experts and researchers use methods such as the map sorting example.to determine where and how people will look for information most likely, however, offering different ways of accessing the same section of the resource, thereby increasing usability and versatility.
Many explained to me that their brains analyze things differently than others. Therefore, sites that offer different methods of navigating content are as easy to use from the point of view of dyslexia as they are for other user groups.
Although the origin of the quote is still under discussion, the words “simplicity” and “clarity” have become ubiquitous within the framework of the interface design theme. And not only universal design, but globally. When creating an “understandable” interface, our goal is to create it so that it can be learned very quickly. Since dyslexia is, in broad terms, an inability to learn, it is very important to create information structures that are understandable and uniform.
This brings us to the goals that such tools face: they should tell us what to do, freeing us from the need to remember information. Ideally, the interface would be so simple that even a user with memory impairment can calmly navigate the content stream. In his famous work “10 Heuristics for User Interface Designs / 10 Heuristics for User Interface Design »Jakob Nielsen / Jakob Nielson refers to one way to simplify. He wrote that design should minimize the “memory load” of a person by making functional objects and options visible. Users could notice, for example, that the logo is a link to the main page. This goes beyond mere memory and is more aware of such behavior as phenomena. This is an action that requires minimal memory.
Also on Habré you can find many translations of Nielsen's articles.
Link to search results: https://clck.ru/9afa3
During my research of sites, both resources are http://www.npr.com andhttp://www.apartmenttherapy.com were mentioned by dyslexics interviewed as very convenient sites for them. In addition to high flexibility in information retrieval and navigation, both are well structured in terms of marking up information. The content is quite readable and there is a small intro on how to use the site. Due to the simple layout and division of content into sections, which follows the general formula, it is not difficult either to find specific news on NRP or go to the photo gallery on Apartment Therapy.

Apartment Therapy screenshot
Also, the information should not be only in the form of text. When working with an audience including people with dyslexia, the ability to view a product demonstration, for example, as an image or interact with the product, will help you build more trusting relationships with them as potential customers.
Perceptible information is information that can also be easily found, as well as quickly acquired.
While ADHD has a high percentage of comorbidity among dyslexic patients, digital products with a higher signal level than noise are the most beneficial.
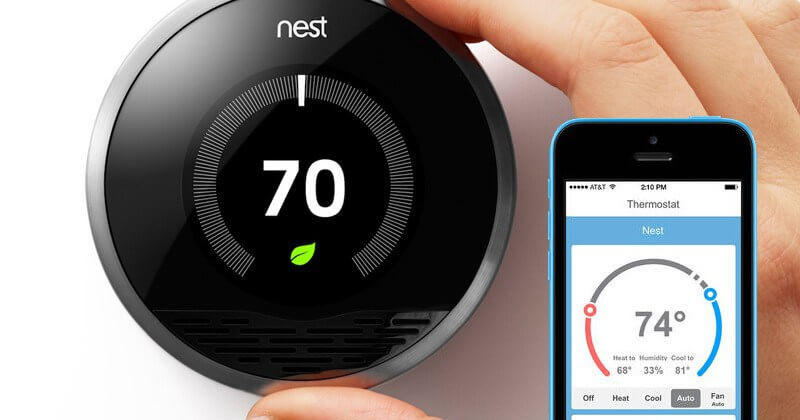
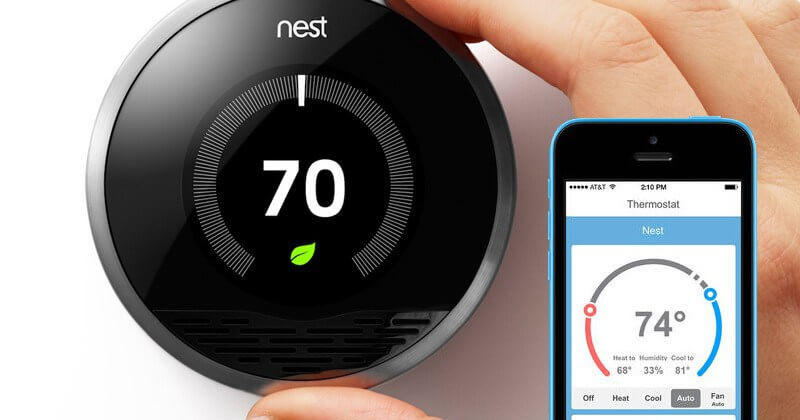
By “signal” in this case we mean the main message of the site, for example, a call to action , while “noise” means everything else that distracts from the signal. One of the main advantages of the Nest thermostat , which distinguishes this product from all the others, is the ability to show users exactly the information they need without any distracting details. For the same reason, the disgusting boarding passes of most airlines can be confusing even for people without dyslexia. Appendix FlightCard for iPhonewas created to group disparate and heterogeneous information on air tickets in a more digestible form. Increasing the signal-to-noise ratio in digital products improves the susceptibility of their information to all user groups, not just people with disabilities.
 Promo picture of the Nest thermostat
Promo picture of the Nest thermostat
Many landing pages use a simple recipe for perceptible information based on simple calls to action, clear explanatory headlines and product illustrations. One way to make the information on the page even easier to read: this is what I call the “foreign language test”. If the site was in a language that the user does not understand, would he be able to understand what the product is all about? How understandable would the calls for action be if they were written in another language? Obviously, some information may be lost due to translation, but when you consider both parameters: signal-to-noise ratio and intelligibility of calls to actions, this simple test can help improve the usability of the interface.
In addition, I can say that there are many fonts that are comfortable for dyslexics. One of them is Open Dyslexic . These fonts are designed to increase the readability of the text. One way to make design more universal is to set the font for dyslexics first in a CSS document. Users with dyslexia who already have a similar font will see the adapted font on the page, while others who are unlikely to download a similar font will see the normal version.
Users will not always behave the way you intended, regardless of how intuitive your design is. Therefore, taking into account the possibility of interaction errors, technical errors, giving the user the opportunity to return to where he just was, and in general, minimizing the negative consequences of atypical behavior is a good way to make your product more comfortable to use. This is called "Tolerance for error." "Protection from the Fool" among the people in Russian.
Understanding that people really use things in different ways will help to create an interface as error-proof as possible (and this is without taking into account the testing stage).
Spell checkers are very helpful for dyslexia for obvious reasons. Most of my research was based on questionnaires compiled in Google Forms, where spell checking was turned off by default. Spelling mistakes were plentiful. In fact, some were even pissed at me because of this, but it was a local phenomenon territorially, so it also helped me visualize the picture of how dyslexia manifests).
I was also pointed to Excel and other input-field-based applications as a source of frustration, because they do not support spell checking in a simple way.
One way or another, you should not assume that each error notification is the right approach to business. One of the most difficult and controversial moments of protection against a fool is a pop-up notification window, a popup, a popup, a pop up. This, frankly, is the point of contention in the UX community. On the one hand, the notification or confirmation window allows the user to correct a possible error, but on the other, it can be very intrusive and, in fact, also a source of an uncomfortable and uncomfortable way to use a resource or application, rather than an improvement method.
There are many examples of notification messages that do nothing to help a person (and not only dyslexics see them). Here's an example of a different scenario: the buying process on Amazon. After the order is placed, the user can still cancel it or change the contents before the formation of the parcel. In this case, a sufficient amount of time is allocated for these actions.
If we talk about dyslexia, then the time and opportunity to check, cancel and make changes to the order is the very thing that removes the user's anxiety and makes up the difference between a purchase on the site and an abandoned basket.
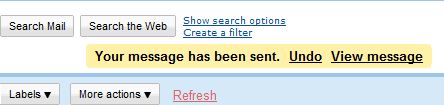
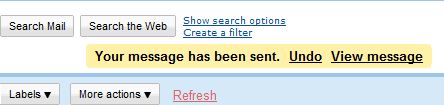
 A similar feature is present in Gmail.
A similar feature is present in Gmail.
Finally, affordable functionality is just what works for everyone. It is, in a sense, the cornerstone of universal design. Before dividing consumers into groups or characters - “blind”, “dyslexic”, “ideal user”, “man”, “able-bodied” - we should instead look at them as users, as customers and, above all, like people.
We cannot just make a separate version for the blind and one more version for everyone else. From the very beginning, the goal should be to create a design in which as many small details, cases and situations are thought out as possible. This is a broader message than everyone else, perhaps because it is so simple and understandable. Accessibility to use the product is respect for its audience.
Designing for people with dyslexia is a unique challenge. It requires empathy and understanding, and also forces you to make design decisions that may not be based on what most of us, not dyslexics, think are right.
Instead of asking, “Which user is better?” Which one to choose? ”We should ask the question“ How can we satisfy all of them? ”I believe that the essence of the issue is the desire for inclusiveness and courage for designing for people who are not like us. I almost never created a product that I would really use at the time of completion, so it would be useless to rely on my own feelings instead of knowing about other people. A more accessible design is a higher probability that it will be accepted.
Designing for dyslexics is a call to action for designers. Universal design gives us the foundation to create accessible and meaningful things. In the case of dyslexia, which is usually overlooked in the design process, universal design may be the difference between used and unused, a good impression of working with the product and a negative attitude on the result of the interaction.
From the author: since universal design was created for the design of physical spaces, he reached the web only now and is still developing. The remaining 2 principles describe the design of physical spaces and physical interactions. Although I believe that for these 2 principles there is a place in the field of mobile and web applications, they remain outside the scope of this article, which does not focus on physical abilities or inabilities.
The Open Dyslexic resource helped me a lot in finding topics for interviews and popularizing my profile.
Free translation interpretation. Translated and published with permission of the author.
Links from the article:

... continued. Start: Design for Dyslexics, Part One .
Universality of design implies an equally high-quality, thoughtful and affordable way of people interacting with a product / interface / object, regardless of whether they have any restrictions or not. This time we’ll talk about how the principles of universal design can be applied to our work on the Internet.
Pool ladders are physically difficult to use. They require you to have strong hands and the ability to stand upright. Therefore, older people and children need alternative ways to get out of the pool. This approach cannot be called universal - it is not suitable for everyone. But, for example, a ramp that gradually goes under the water is possible, since swimmers who are unsure of their feet can easily enter and exit the pool, while people who could use the stairs can also use this type of ramp. And this is not to mention the fact that someone who is just learning to swim or is not very confident can afford to slowly go down into the water and not step up the stairs, holding on to the railing as the last chance to survive. In other words, this approach involves a wider range of use cases and, accordingly,
There are 7 basic principles that can help you make the right choice for a wider audience and 5 of them apply to the field of sites and web applications, in which most readers (and I) are engaged. In the first part of this article, I talked about the fact that users with dyslexia are often not taken into account when designing the interface, despite their rather large number. I also described the problems that arise as a result. Now I’ll talk about how to create interfaces for the widest possible audience, and why this will not be just an improvement for dyslexics, but an improvement for everyone.
Universal Design Principles
Hereinafter, the word “accessible” will be translated as “accessible” , implying such a property of a site, application, interface or product that provides the widest possible use of the functionality that was laid down by the creators.
Universal designmeans creating a single product that will suit the widest possible audience. If what you have done can figure out how to use the 80-year-old man, then the 20-year-old guy is more likely to be able to use this no worse. The same approach applies to people with disabilities. If a site, application, bench or stove can be used by a person with disorders of the musculoskeletal system, then a healthy person will feel confident. However, an “affordable” design is not always a “universal” design. An “accessible” site is like a hearing aid: it will not allow you to hear better without having to set your hearing. Similarly, a site that has options for the visually impaired with a larger font size will not be able to become more convenient for people with normal vision. The universality approach implies techniques
The University of North Carolina’s Universal Design Center offers 7 core approaches, 5 of which are applicable to web and mobile applications. Since they were originally intended for the design of physical space, 2 of them (“minimum physical effort” and “size and space to use”) are poorly applicable to the digital world. The remaining 5 will help people provide the greatest functional accessibility not only for people with dyslexia, but also for all users. Namely:
- Flexibility
- Simplicity and clarity
- Information perception
- User error tolerance / "Foolproof"
- Available functionality
Flexibility
Flexibility in universal design implies the ability to achieve the same goal in several ways. In the course of my research, respondents very often mentioned IMDB as a site that is made very friendly to people with dyslexia.
In the first part of the article, I talked about how a deck of cards can be sorted in many different ways and that dyslexics can perceive all cards individually and only then group them somehow. Just as cards can be grouped by color, suit or order, information on IMDB can be grouped and categorized in many different ways. The user can search for actor Tom Hanks, Woody Woodpecker, Pixar or animated films from 1995 and also Toy Story. Many UX experts and researchers use methods such as the map sorting example.to determine where and how people will look for information most likely, however, offering different ways of accessing the same section of the resource, thereby increasing usability and versatility.
Many explained to me that their brains analyze things differently than others. Therefore, sites that offer different methods of navigating content are as easy to use from the point of view of dyslexia as they are for other user groups.
Simplicity and clarity
“The only intuitive interface is the nipple. Everything else is acquired skills. ”
Although the origin of the quote is still under discussion, the words “simplicity” and “clarity” have become ubiquitous within the framework of the interface design theme. And not only universal design, but globally. When creating an “understandable” interface, our goal is to create it so that it can be learned very quickly. Since dyslexia is, in broad terms, an inability to learn, it is very important to create information structures that are understandable and uniform.
This brings us to the goals that such tools face: they should tell us what to do, freeing us from the need to remember information. Ideally, the interface would be so simple that even a user with memory impairment can calmly navigate the content stream. In his famous work “10 Heuristics for User Interface Designs / 10 Heuristics for User Interface Design »Jakob Nielsen / Jakob Nielson refers to one way to simplify. He wrote that design should minimize the “memory load” of a person by making functional objects and options visible. Users could notice, for example, that the logo is a link to the main page. This goes beyond mere memory and is more aware of such behavior as phenomena. This is an action that requires minimal memory.
Also on Habré you can find many translations of Nielsen's articles.
Link to search results: https://clck.ru/9afa3
During my research of sites, both resources are http://www.npr.com andhttp://www.apartmenttherapy.com were mentioned by dyslexics interviewed as very convenient sites for them. In addition to high flexibility in information retrieval and navigation, both are well structured in terms of marking up information. The content is quite readable and there is a small intro on how to use the site. Due to the simple layout and division of content into sections, which follows the general formula, it is not difficult either to find specific news on NRP or go to the photo gallery on Apartment Therapy.

Apartment Therapy screenshot
Also, the information should not be only in the form of text. When working with an audience including people with dyslexia, the ability to view a product demonstration, for example, as an image or interact with the product, will help you build more trusting relationships with them as potential customers.
Information perception
Perceptible information is information that can also be easily found, as well as quickly acquired.
- ADD: Attention Deficit Disorder
- ADHD: Attention Deficit Hyperactivity Disorder
- Wikipedia article on ADHD
- Hereinafter, the acronym ADHD will be used for both types of disorders, as follows from its decoding in Russian.
- Comorbidity - in a simple way, when one or several others appear on the background of one disease.
While ADHD has a high percentage of comorbidity among dyslexic patients, digital products with a higher signal level than noise are the most beneficial.
By “signal” in this case we mean the main message of the site, for example, a call to action , while “noise” means everything else that distracts from the signal. One of the main advantages of the Nest thermostat , which distinguishes this product from all the others, is the ability to show users exactly the information they need without any distracting details. For the same reason, the disgusting boarding passes of most airlines can be confusing even for people without dyslexia. Appendix FlightCard for iPhonewas created to group disparate and heterogeneous information on air tickets in a more digestible form. Increasing the signal-to-noise ratio in digital products improves the susceptibility of their information to all user groups, not just people with disabilities.
 Promo picture of the Nest thermostat
Promo picture of the Nest thermostatMany landing pages use a simple recipe for perceptible information based on simple calls to action, clear explanatory headlines and product illustrations. One way to make the information on the page even easier to read: this is what I call the “foreign language test”. If the site was in a language that the user does not understand, would he be able to understand what the product is all about? How understandable would the calls for action be if they were written in another language? Obviously, some information may be lost due to translation, but when you consider both parameters: signal-to-noise ratio and intelligibility of calls to actions, this simple test can help improve the usability of the interface.
In addition, I can say that there are many fonts that are comfortable for dyslexics. One of them is Open Dyslexic . These fonts are designed to increase the readability of the text. One way to make design more universal is to set the font for dyslexics first in a CSS document. Users with dyslexia who already have a similar font will see the adapted font on the page, while others who are unlikely to download a similar font will see the normal version.
"Protection from the Fool"
Users will not always behave the way you intended, regardless of how intuitive your design is. Therefore, taking into account the possibility of interaction errors, technical errors, giving the user the opportunity to return to where he just was, and in general, minimizing the negative consequences of atypical behavior is a good way to make your product more comfortable to use. This is called "Tolerance for error." "Protection from the Fool" among the people in Russian.
Understanding that people really use things in different ways will help to create an interface as error-proof as possible (and this is without taking into account the testing stage).
Spell checkers are very helpful for dyslexia for obvious reasons. Most of my research was based on questionnaires compiled in Google Forms, where spell checking was turned off by default. Spelling mistakes were plentiful. In fact, some were even pissed at me because of this, but it was a local phenomenon territorially, so it also helped me visualize the picture of how dyslexia manifests).
I was also pointed to Excel and other input-field-based applications as a source of frustration, because they do not support spell checking in a simple way.
One way or another, you should not assume that each error notification is the right approach to business. One of the most difficult and controversial moments of protection against a fool is a pop-up notification window, a popup, a popup, a pop up. This, frankly, is the point of contention in the UX community. On the one hand, the notification or confirmation window allows the user to correct a possible error, but on the other, it can be very intrusive and, in fact, also a source of an uncomfortable and uncomfortable way to use a resource or application, rather than an improvement method.
There are many examples of notification messages that do nothing to help a person (and not only dyslexics see them). Here's an example of a different scenario: the buying process on Amazon. After the order is placed, the user can still cancel it or change the contents before the formation of the parcel. In this case, a sufficient amount of time is allocated for these actions.
If we talk about dyslexia, then the time and opportunity to check, cancel and make changes to the order is the very thing that removes the user's anxiety and makes up the difference between a purchase on the site and an abandoned basket.
 A similar feature is present in Gmail.
A similar feature is present in Gmail.Available functionality
Finally, affordable functionality is just what works for everyone. It is, in a sense, the cornerstone of universal design. Before dividing consumers into groups or characters - “blind”, “dyslexic”, “ideal user”, “man”, “able-bodied” - we should instead look at them as users, as customers and, above all, like people.
We cannot just make a separate version for the blind and one more version for everyone else. From the very beginning, the goal should be to create a design in which as many small details, cases and situations are thought out as possible. This is a broader message than everyone else, perhaps because it is so simple and understandable. Accessibility to use the product is respect for its audience.
Design for everyone
Designing for people with dyslexia is a unique challenge. It requires empathy and understanding, and also forces you to make design decisions that may not be based on what most of us, not dyslexics, think are right.
Instead of asking, “Which user is better?” Which one to choose? ”We should ask the question“ How can we satisfy all of them? ”I believe that the essence of the issue is the desire for inclusiveness and courage for designing for people who are not like us. I almost never created a product that I would really use at the time of completion, so it would be useless to rely on my own feelings instead of knowing about other people. A more accessible design is a higher probability that it will be accepted.
Designing for dyslexics is a call to action for designers. Universal design gives us the foundation to create accessible and meaningful things. In the case of dyslexia, which is usually overlooked in the design process, universal design may be the difference between used and unused, a good impression of working with the product and a negative attitude on the result of the interaction.
From the author: since universal design was created for the design of physical spaces, he reached the web only now and is still developing. The remaining 2 principles describe the design of physical spaces and physical interactions. Although I believe that for these 2 principles there is a place in the field of mobile and web applications, they remain outside the scope of this article, which does not focus on physical abilities or inabilities.
The Open Dyslexic resource helped me a lot in finding topics for interviews and popularizing my profile.
Free translation interpretation. Translated and published with permission of the author.
Links from the article:
