“Pixel Gallop - Part Two” - Perspective, Color, Anatomy and Applied Exercises
- Tutorial

“Gallop of a pixel”, part I - basic concepts, stages of growing up, applied exercises ( link )
“Gallop of a pixel”, part II - perspective, color, anatomy and applied exercises ( link )
“Gallop of a pixel”, part III - Animation ( link )
“Gallop of a pixel”, part IV - Animation of light and shadow ( link )
“Gallop of a pixel”, part V - Animation of characters. Walking ( link ) link)
The first article of this cycle was warmly received, as a result of which it did not make any sense to prolong with continuation, but, alas, it happened. The winter offensive choked and gradually grew into a summer campaign. At the end of the article I will explain why, I would not want to upset you from the very first lines. So. The public expressed a desire to get acquainted with the subject deeper than originally intended. A large number of letters came to the mail, along with regular pokes on social networks. At this point, I recall one phrase - "be careful in your desires."
Today we continue the dialogue about pixel art, methods of its creation and techniques in working with it. Today's article will be a little more difficult to master, because we have already passed the origins and become familiar with the basic concepts. Today we will hit in theory, with examples from the world of games, and touch on specific techniques in working with pixel art. If you do not like theory and do not consider it an important part of training, feel free to jump into the elevator and go down to the lower floors, with access to the levels of anatomy and color. Each floor is marked with copyright pixel art, do not miss.
Those who stayed of their own free will, and those unfortunate people who for some reason did not have enough space in the elevator, will find out why they were not affected in the previous publication - composition, perspective, anatomy and color, essences so important in the visual arts.
Let's not linger. Take our pixel blades and move towards the enemy in a cohesive group. Perhaps we are lucky, and someone, having survived, will tell the descendants about another battle of the Theoretical army near a place that went down in the history of the network as Khabrova Pad.

The last time we, like primitive people tens of thousands of years ago, captured on the rocks of our canvases some images frivolously called by us petroglyphs. The micro-epochs of our narrative change quickly, and we do not have ten thousand years to master and practice. Therefore, the blitzkrieg for us is the only chance to quickly seize several new lands and terms.
The main characters of our last article were shape, light and shadow. The cornerstone trio. However, in the visual arts, in addition to them, there are such terms as composition and perspective. Volume transfer techniques through light and shadow, which in turn are created by strokes and strokes, crowned with the Queen of Color. Anatomy, combining knowledge of man and the animal world.
Why, then, has none of this but the trio been mentioned? They were not mentioned, not because of forgetfulness, but because of their own untimelyness. Heaping stuff is a sign of bad taste. Any training, like world history, consists of stages of gradual evolution. This is an iterative process.
Petroglyphs of the last article were based on small silhouettes, which were then equipped with spots of light and shadow, equipped with a small portion of hatching (or without it at all). We played our roles in the theater of minimalism, without claiming more, using the most primitive means. We moved along the river of time, starting from the CGA era to later times. And although we touched in the previous chapters of the EGA and even the VGA era, the roots of all phenomena should be sought from the sources, in the past.
Let's turn back to the story. Today, and tomorrow, and the day after tomorrow - she is our teacher. We will appeal to her regularly, because they don’t teach pixel art at universities. And we will appeal specifically to the history of the gaming industry (hereinafter referred to as III), with an eye to traditional fine art, but not vice versa. For games are not a special case of painting, but their own world, formed in a certain separation from it. The point where we send our "Delorian" will be again Hill Valley times of low resolutions and limited palettes.
Let's look at composition, perspective, and anatomy to close this question, if not forever, then at least as part of a specific publication. True, at first I would like to give the reader an explanation of why my articles are devoid of theory, with the exception of the most necessary. Why are there so few traditional definitions, and why is everything so simple.
Until you have stepped over the threshold of our first chapter, I will give you two good advice. First, think with your head, not a stranger. This applies not only to issues of pixel art, fine art, but also to life in general. Secondly, do not hesitate to question other people's words. Especially these. If I were confronted with the choice between two human states, faith and doubt, I would choose the latter. Blind faith in anything other than that which is called optimism disgusts me. I prefer conscious faith.

Chapter I - Compositional Casuistry
We begin this chapter with the composition that we were deprived of in the previous article. Today we will give her enough attention. I doubt it is true that from this narrative she will succeed in leaving the equally burly young lady of whom she was a girl.
Composition is the organizing component of the art form, which gives the work unity and integrity, subordinating its elements to each other and to the whole idea of the artist.
(Source: Wikipedia. Author: unknown to me)
It’s not that I questioned other people's wisdom. Not on your nelly. Nevertheless, in my work (and life) I try to follow the position that everything is complex - a composition of simple and understandable elements. Sophisticated formulations are a source of sleep but not awe. And all you want from the wording is simply to understand what was meant.
Let's try to understand. The wording contains a component that organizes the art form , giving the work unity and integrity. This component matches its elements to each other. Not subordinate. Does not organize. Subjects! In fact, I guess what the author wanted to say. Subordinate elements have some kind of equality among themselves, despite universal slavery. And it is true that if I had heard this term at least once, I would have known that the wording reads:
Subordination - at the same time, on an equal footing, subordinate several to someone, to one, one thing in common.
The mentioned component is not simple. He is also the organizer. Organizing Component that holds the rest of the elements in captivity. He tells them - obey me! Obey each other, but so that you are equal to each other. Do not dare to rise above others, for the main here is me, and only me! Even if we leave these harem disagreements aside, one more nuance arises. The term is a “component”. He assumes that composition is part of some system, for:
Component (from lat. Componens , genitive case componentis - component) is an integral part, an element of something.
We do not just have a Component. Our component - Organizing. Whom? Art form. That is, this component is dominant. This component is a key part of the design. It is not part of anything for pro forma. Not just a part of anything. This component is basic. Key. The cornerstone. It seems to me that all of the above could be made out in the form of a simpler formulation:
Composition is one of the main components that form the art form, giving the work unity and wholeness.
In my opinion, this is much better. The phrase - “One of the main”, emphasizes the importance of this particular, individual component. The term “component”, in the plural, implies that the composition consists of different components, not one, and that this component is the main one. Instead of the word "organizer" is the understandable word "formative".
Note:To be honest, it’s not very clear to me why all this subordination is to be subordinated to the subordinate executor, subordinate to the subordinate council of the Subordinate Persons of the regional Subordinate Committee named after PodKo (PodPerPodKom)? National trait confuse everything? What is already there, let's equip everything with the same capacious and ergonomic descriptions. And on the basis of muddy formulations, we will make a dozen formidable abbreviations. Rename “Good Night, Kids” with Piggy and Stepashka to SpokNochMalHryukStepNadzor. Well, why not? After all, this is a program for babies who need to sleep. The babies obviously need to be followed so that they go to sleep, therefore, they need supervision. Well, SpockNochMalHryukStep ... these are the national standards for naming state organizations, implying the listing of everyone involved.
The following is an analysis of the first formulation, which will lead you to a simplified understanding of the composition, which will look like this ...
И ведь эти блудливые мудрствования в определениях и формулировках далеко не предел. Мне часто приписывают грех графомании. Может оно и так, но позволю себе спросить — А вы учебники открывали? Вы читали тексты официальных документов? Удавалось ли вам миновать вторую и третью главы учебников без перерывов на оздоровительный сон, а тексты официальных документов понимать без юриста?
Не буду спорить, мои статьи псевдонаучны уже по факту рождения, ибо рождены «полукровкой». Они не используют общепринятых формулировок, мало напоминают традиционный подход в вопросах обучения. Но их и не нужно зубрить. Они понятны.
Ознакомьтесь на досуге с богатством определений термина – Художественная форма. В каждом словаре каждый писатель упражняется по-своему, рождая зеркала одного и того же явления. Зеркала одной и той же формулировки. Какой? «А вот это науке еще неизвестно» (цитата принадлежит профессору Подгузиеву). Наверное, поэтому в истории человечества, издревле, существуют такие профессии как Толкователь. Толковать можно всё. Термины. Законы. Историю. Религию. Одно и то же явление на протяжении тысячи лет. Всё, что угодно. Причем, как угодно.
В этом месте глава могла бы закончиться, но… нет. Мы продолжим наши изыскания и снова зададимся вопросом — что такое художественная форма? Великое множество облеченных недюжинным умом ученых мужей сходятся лишь в одном. В том, что это совокупность чего-либо на пути к созданию произведения. Эмоций. Понимания важности компонент и умения соединить их вместе.
Художественная форма – это…
…понятийная сущность предмета, его энтелехия (Аристотель)
…нечто очищенное от случайностей, существенное в индивидуальном проявлении, образующее архитектонический строй произведения (А. Гильдебранд)
…специфический результат имманентной художественной воли (А. Ригль)
…художественное единство различных стилистических приемов (Г. Вельфлин)
…продукт целеустремленного возбуждения человеческой души (В. Кандинский)
…это не вещь, не материал, а отношения материалов (В. Шкловский)
…это способ «изоляции» «события бытия», выведения его из познавательного и этического ряда (М. Бахтин)
И на какой из этих формулировок нам стоит остановиться? Я был добр к тебе дорогой читатель, и не привел их все. А их по миру раскидано существенно больше. Предлагаю вернуться к нашему определению и продолжить его модификацию с целью облегчения понимания:
Композиция – одна из главных компонент образующих художественную форму, придающая произведению единство и цельность.
Что такое единство и цельность? Не гармония ли? Почему бы не облегчить эти два слова, облекая их в степень порядка более высокого?
Композиция – одна из главных компонент образующих художественную форму, придающая произведению гармонию.
В принципе, понятно, что компоненты образуют что-либо и являются частью чего-либо. Это очевидно. Движок это, или крыло, или кабина пилота, напичканная компонентами под самую завязку. Все вместе они образуют самолет. Теоретически можно выделить из самолета главный компонент. Можно снабдить его термином «соподчинение». Заставить всю механику соподчиняться бортовому компьютеру, к примеру. Но, тем не менее, какой кусок самолета бы вы не выбрали — сам по себе он не полетит. Предположу, что таким же образом устроена и художественная форма. Летает только с полным набором гаек на борту, будучи полностью укомплектованной необходимыми компонентами. Это предположение приведет нас к новой формулировке.
Композиция – одна из компонент художественной формы, придающей произведению гармонию.
Субъективно, такая формулировка менее туманна. Не перегружает мозг и не заставляет вас думать о том, кто и кого спрягает, кто и кем управляет, кто из тех, кто спряжен под управлением, кому и как должен соподчиняться. Определение четко указывает, что композиция — одна из компонент художественной формы. Художественная форма у нас — нечто неуловимое и трудно-формулируемое (см. цитаты ученых мужей выше), при этом очень важное и описывающее какие-то человеческие действия, которые рождают результат, понятный другим и воспринимаемый другими как произведение.
Снова вернемся к художественной форме. Мы заметили, что единого мнения – нет. Зато есть разного рода философские солянки. Рискнем отложить в сторону «старые песни о главном» где каждый ученый муж на протяжении собственной жизни, в обязательном порядке вносил свой вклад в историю. Что нам останется? Что-то вроде:
Композиция – компонента придающая произведению гармонию.
Компонента чего? Чего-то трудно-осязаемого? Того от чего мы трусливо избавились, спасовав перед бездной определений? Исчезла сущность, которую каждый описывал, как хотел, делая это на протяжении всей истории человечества. От неё нам остались лишь два слова-сподвижника, из последних соподчиненных, ещё не казненных нами. «Придающая произведению». Казнить, нельзя помиловать! Что останется? Два термина. Компонента и Гармония. Они-то и образуют новое, изрядно упрощенное определение композиции.
Композиция – гармония компонент.
Я думаю, что все согласятся с положением о том, что композиция есть сущность многофакторная, состоящая из разных компонент. Какими бы они ни были – они должны быть в гармонии. Только в этом случае про композицию скажут, что она хороша. Контраста ради, расположим рядом с моим плебейским определением, определение прежнее. Плод некоего википлода (я так и не нашел автора этого определения, а оно, не смотря на это, цитируется по всей сети, в том числе и на сайтах претендующих на серьезность):
Композиция — организующий компонент художественной формы, придающий произведению единство и цельность, соподчиняющий его элементы друг другу и всему замыслу художника.
Зачем было произведено это урезание существующего определения? Полагаю, что многим знаком термин композиции. Он подразумевает работу над произведением. Не важно, музыкальное это произведение иль продукт работы художника. Важно, что даже одно это слово, на подсознательном уровне, намекает на грамотное расположение сущностей в её пределах. Важно, что художник, работая с композицией, уже работает со своим замыслом, так как она является частью его. И если это действительно художник, предполагается, что элементы его будущего произведения будут следовать его замыслу, иначе, зачем всё это? То есть в моем понимании в определении присутствует большое количество лишних и очевидных мыслей.
Безусловно, если вы окажетесь в ВУЗе — вам придется пройти через леса и топи разного рода определений, формулировок, изречений великих мира сего. Причем в разных школах будут превозносить своих великих. В учебниках разных стран, как правило, упоминают вклад своих вождей в дело формирования государства. Государство, именуемое Изобразительным Искусством, ничем не отличается от государств реальных, имеющих геополитические границы. Там есть свои вожди, свои первопроходцы, герои и тираны.
Безусловно, если задать прохожему на улице вопрос – «что такое композиция?», то в лучшем случае вам ответят «Ну как что… музыка конечно». Потому как фраза «сейчас мы прослушаем композицию…» также регулярна, как и соль зимой на улицах нашего города. Главное не задавать этот вопрос особливо молодым. Полагаю, что камасутра будет самым пристойным определением из услышанных вами, в том случае если этот трактат им, конечно, знаком.
Примечание, способствующее дальнейшему пониманию материала: На одном из отрезков своей жизни я стал видеть окружающий мир глазами известного американского комика Джорджа Карлина. Он всегда хорошо описывал надуманность тех или иных словесных конструкций, создаваемых для придания серьезности и мнимой важности вещам простым и обычным. Также примечательна его особенность сопротивляться догматам веры. Сомневаться, в принципе. В словах. В людях. В законах. Из-за привычки думать и анализировать. Иметь собственное, а не чужое мнение.
Я ни в коем случае не отрицаю терминологии Аристотеля или Кандинского, но в своих публикациях предпочитаю использовать нечто более простое, иллюстрируя тем самым движение от простого к сложному, но не наоборот. В момент знакомства с чем-либо или кем-либо, оперируя сложными терминами, вы рискуете утомить вашу будущую пассию, или утомиться самому, что неизбежно ведет к одному и тому же исходу – прекращению взаимоотношений. Мир пиксель-арта, как и мир изобразительного искусства – удивителен и интересен. Слишком интересен, чтобы потерять его, столкнувшись с каким-либо «ученым сухарем». Впоследствии этот сухарь может стать вашим другом и наставником. Впоследствии вы вместе посмеетесь над этим лженаучным трудом, но покуда этого не случилось — пусть вашим поводырем в этот мир будет нечто более легковесное и менее сухое.
Не буду спорить, мои статьи псевдонаучны уже по факту рождения, ибо рождены «полукровкой». Они не используют общепринятых формулировок, мало напоминают традиционный подход в вопросах обучения. Но их и не нужно зубрить. Они понятны.
Ознакомьтесь на досуге с богатством определений термина – Художественная форма. В каждом словаре каждый писатель упражняется по-своему, рождая зеркала одного и того же явления. Зеркала одной и той же формулировки. Какой? «А вот это науке еще неизвестно» (цитата принадлежит профессору Подгузиеву). Наверное, поэтому в истории человечества, издревле, существуют такие профессии как Толкователь. Толковать можно всё. Термины. Законы. Историю. Религию. Одно и то же явление на протяжении тысячи лет. Всё, что угодно. Причем, как угодно.
В этом месте глава могла бы закончиться, но… нет. Мы продолжим наши изыскания и снова зададимся вопросом — что такое художественная форма? Великое множество облеченных недюжинным умом ученых мужей сходятся лишь в одном. В том, что это совокупность чего-либо на пути к созданию произведения. Эмоций. Понимания важности компонент и умения соединить их вместе.
Художественная форма – это…
…понятийная сущность предмета, его энтелехия (Аристотель)
…нечто очищенное от случайностей, существенное в индивидуальном проявлении, образующее архитектонический строй произведения (А. Гильдебранд)
…специфический результат имманентной художественной воли (А. Ригль)
…художественное единство различных стилистических приемов (Г. Вельфлин)
…продукт целеустремленного возбуждения человеческой души (В. Кандинский)
…это не вещь, не материал, а отношения материалов (В. Шкловский)
…это способ «изоляции» «события бытия», выведения его из познавательного и этического ряда (М. Бахтин)
И на какой из этих формулировок нам стоит остановиться? Я был добр к тебе дорогой читатель, и не привел их все. А их по миру раскидано существенно больше. Предлагаю вернуться к нашему определению и продолжить его модификацию с целью облегчения понимания:
Композиция – одна из главных компонент образующих художественную форму, придающая произведению единство и цельность.
Что такое единство и цельность? Не гармония ли? Почему бы не облегчить эти два слова, облекая их в степень порядка более высокого?
Композиция – одна из главных компонент образующих художественную форму, придающая произведению гармонию.
В принципе, понятно, что компоненты образуют что-либо и являются частью чего-либо. Это очевидно. Движок это, или крыло, или кабина пилота, напичканная компонентами под самую завязку. Все вместе они образуют самолет. Теоретически можно выделить из самолета главный компонент. Можно снабдить его термином «соподчинение». Заставить всю механику соподчиняться бортовому компьютеру, к примеру. Но, тем не менее, какой кусок самолета бы вы не выбрали — сам по себе он не полетит. Предположу, что таким же образом устроена и художественная форма. Летает только с полным набором гаек на борту, будучи полностью укомплектованной необходимыми компонентами. Это предположение приведет нас к новой формулировке.
Композиция – одна из компонент художественной формы, придающей произведению гармонию.
Субъективно, такая формулировка менее туманна. Не перегружает мозг и не заставляет вас думать о том, кто и кого спрягает, кто и кем управляет, кто из тех, кто спряжен под управлением, кому и как должен соподчиняться. Определение четко указывает, что композиция — одна из компонент художественной формы. Художественная форма у нас — нечто неуловимое и трудно-формулируемое (см. цитаты ученых мужей выше), при этом очень важное и описывающее какие-то человеческие действия, которые рождают результат, понятный другим и воспринимаемый другими как произведение.
Снова вернемся к художественной форме. Мы заметили, что единого мнения – нет. Зато есть разного рода философские солянки. Рискнем отложить в сторону «старые песни о главном» где каждый ученый муж на протяжении собственной жизни, в обязательном порядке вносил свой вклад в историю. Что нам останется? Что-то вроде:
Композиция – компонента придающая произведению гармонию.
Компонента чего? Чего-то трудно-осязаемого? Того от чего мы трусливо избавились, спасовав перед бездной определений? Исчезла сущность, которую каждый описывал, как хотел, делая это на протяжении всей истории человечества. От неё нам остались лишь два слова-сподвижника, из последних соподчиненных, ещё не казненных нами. «Придающая произведению». Казнить, нельзя помиловать! Что останется? Два термина. Компонента и Гармония. Они-то и образуют новое, изрядно упрощенное определение композиции.
Композиция – гармония компонент.
Я думаю, что все согласятся с положением о том, что композиция есть сущность многофакторная, состоящая из разных компонент. Какими бы они ни были – они должны быть в гармонии. Только в этом случае про композицию скажут, что она хороша. Контраста ради, расположим рядом с моим плебейским определением, определение прежнее. Плод некоего википлода (я так и не нашел автора этого определения, а оно, не смотря на это, цитируется по всей сети, в том числе и на сайтах претендующих на серьезность):
Композиция — организующий компонент художественной формы, придающий произведению единство и цельность, соподчиняющий его элементы друг другу и всему замыслу художника.
Зачем было произведено это урезание существующего определения? Полагаю, что многим знаком термин композиции. Он подразумевает работу над произведением. Не важно, музыкальное это произведение иль продукт работы художника. Важно, что даже одно это слово, на подсознательном уровне, намекает на грамотное расположение сущностей в её пределах. Важно, что художник, работая с композицией, уже работает со своим замыслом, так как она является частью его. И если это действительно художник, предполагается, что элементы его будущего произведения будут следовать его замыслу, иначе, зачем всё это? То есть в моем понимании в определении присутствует большое количество лишних и очевидных мыслей.
Безусловно, если вы окажетесь в ВУЗе — вам придется пройти через леса и топи разного рода определений, формулировок, изречений великих мира сего. Причем в разных школах будут превозносить своих великих. В учебниках разных стран, как правило, упоминают вклад своих вождей в дело формирования государства. Государство, именуемое Изобразительным Искусством, ничем не отличается от государств реальных, имеющих геополитические границы. Там есть свои вожди, свои первопроходцы, герои и тираны.
Безусловно, если задать прохожему на улице вопрос – «что такое композиция?», то в лучшем случае вам ответят «Ну как что… музыка конечно». Потому как фраза «сейчас мы прослушаем композицию…» также регулярна, как и соль зимой на улицах нашего города. Главное не задавать этот вопрос особливо молодым. Полагаю, что камасутра будет самым пристойным определением из услышанных вами, в том случае если этот трактат им, конечно, знаком.
Примечание, способствующее дальнейшему пониманию материала: На одном из отрезков своей жизни я стал видеть окружающий мир глазами известного американского комика Джорджа Карлина. Он всегда хорошо описывал надуманность тех или иных словесных конструкций, создаваемых для придания серьезности и мнимой важности вещам простым и обычным. Также примечательна его особенность сопротивляться догматам веры. Сомневаться, в принципе. В словах. В людях. В законах. Из-за привычки думать и анализировать. Иметь собственное, а не чужое мнение.
Я ни в коем случае не отрицаю терминологии Аристотеля или Кандинского, но в своих публикациях предпочитаю использовать нечто более простое, иллюстрируя тем самым движение от простого к сложному, но не наоборот. В момент знакомства с чем-либо или кем-либо, оперируя сложными терминами, вы рискуете утомить вашу будущую пассию, или утомиться самому, что неизбежно ведет к одному и тому же исходу – прекращению взаимоотношений. Мир пиксель-арта, как и мир изобразительного искусства – удивителен и интересен. Слишком интересен, чтобы потерять его, столкнувшись с каким-либо «ученым сухарем». Впоследствии этот сухарь может стать вашим другом и наставником. Впоследствии вы вместе посмеетесь над этим лженаучным трудом, но покуда этого не случилось — пусть вашим поводырем в этот мир будет нечто более легковесное и менее сухое.
Composition is the harmony of the components.
By the method of merciless archiving, we have come to the conclusion that the composition is now nothing more than the harmony of the components. Since our material is teaching and clearly illustrating the provisions of the article, we will provide it with clarity.

What it is? Nothing but a set of different compositions, correct from the point of view of presentation and not true. We have already realized that component harmony is important to us. There are laws of composition, for example, the law of integrity, vitality, contrasts, subordination, influence, and novelty. There are compositional techniques - centers, semantic and compositional, golden ratio, rhythm, statics and dynamics, symmetry and asymmetry. What does all of this mean? How to deal with this?
No way.
All this exists, works, and, without a doubt, it’s right. But it won’t help us. We need simple cobblestones and simple roots, for which we could cling to, so that we would not be carried away by a stream of knowledge. Cling to the composition where:
• There is a certain image.
• The image is located so that it does not need to be looked for in the picture, it is readable and easily recognizable.
• Objects are evenly distributed on the scene.
• Objects are not cropped by the edges of the picture.
• The key object is in the center of the semantic composition.
Let us examine these points in more detail:
There is a certain image.An image is what you want to draw. A beautiful landscape, your girlfriend, your enemy, your salary in a small wallet. Image is your message to the viewer. Then why did you pick up a pen on your tablet. What you want to talk about through graphics.
The image is readable and easy to recognize. There are key objects in the scene, and there are secondary ones. There is what you wanted to tell the viewer, and minor elements. Opening the refrigerator, you see a bottle of beer and fresh Greek olives. This is what you want most today. The refrigerator itself, its belly, and other food are secondary. Focus should be on the main thing.
Objects are evenly distributed throughout the scene.This is a commonplace angle selection. So that the main object is in the "center of the frame" and the secondary objects harmoniously frame it, as the frame frames the picture. When you photograph your girlfriend against the backdrop of the cathedral, you try to take a photo so that the cathedral and the sky above it and the horizon line fall into it. It is strictly forbidden to make the cathedral grow on her head like a carrot, to photograph only her legs or something else. It will already be a still life, most likely not very successful.
Objects are not cropped by the edges of the picture. A girl should fall into the frame, if not the whole, then at least most of it and harmoniously fit into your work. If you then hear - “Well, why did you stab me in the head ?!”, most likely it’s better to work on the distribution of objects in the scene and angle.
The key object is at the center of the semantic composition. This rule may be violated. In the event that there are compensating elements. Counterweights. In the beginning, you should be guided by this rule. After - you can do what you want. There are far fewer rules in this world than many would like. You are free to choose your own path and method of visualization yourself. Well, if someone disagrees, refer to the opinion of Air Marshal Karlin.
Most likely you have taken a photograph at least once in your life. For most people, this happens much more often than painting. The principles of photography work well in painting. A camera is a canvas of a photographer. In his work, he does everything the same as the artist, only instantly. Discussions about why artists are needed then are not considered by me. This is an empty, boring and unproductive type of conversation, leading exclusively to the loss of time.
To make sure that your girl in the photo (what an anachronism, now everything has long been in digital) fits organically into the environment - the first step in creating a composition. Then you can replace the girl with something else, making any other object or group of objects the dominant object on the scene. What else should be remembered? This is not a dead shot. This is your message. Emotions The senses.
I wanted to show you one of my works. The name of the work is “Accord”. To explain what this piece of rust does in the article I will tell a small story. Those who do not like work usually pass by. For those who are interested in something, like a name, an idea comes to mind ...

... why the chord itself? And when they look at her they understand more deeply that this bot holds weapons like a guitar. Digging even further, that is, after viewing the HD version of the work, they notice that the weapon is marked with the factory brand “Fender”, looking even better, you can find the logo of the largest recording studio in the United States of America on the robot. Somewhere here a crazy "legend" begins to be born about what the future may be. But this is only possible if your work hooks someone. And hooking in our time is not easy. Digital artists have increased their daily content so much that there are only two ways to stand out:
- To draw something truly original, a visual series that no one has.
- Achieve perfection in drawing busty girls.
There are probably other ways, but I don’t know them. By the way, today this is not the only mention of our future. Below you will meet one old-old acquaintance. And he will help us in the anatomy.

Chapter II - Perspectives
Before starting the dialogue about perspective, I would like to draw your attention to the appearance of games before the appearance of three-dimensional graphics. From the visual point of view, the games with the block organization of the world (where the world consisted of platforms or blocks) were the most common. This block designer was divided into games with a top-down view (English - top-down view), games with a side view (English - side view) known as platformers, and isometry (English isometric view). Isometry refers to the orthogonal perspective, where the lines are parallel to each other, which ultimately gives the next lattice. Until a certain point, the concept of linear perspective was absent in games (or was present, but in a limited form).

If you look at another adventure genre popular at that time (English - adventure), you will see that most of the backgrounds are also made in the side view, without a pronounced perspective, although on static backgrounds it could well be. We ask ourselves the question “why is it not there?” And we ourselves will answer it. Limitations of the game’s working resolution and technical aspects of creating game content. The resolution of the screen did not prohibit creating a full-fledged perspective, but, nevertheless, the presence of any perspective distortions would not allow repeated use of the same object in the body of one game (any game made up of blocks, tiles and other repeating elements). In addition, objects located at a sufficient distance from the player would no longer be read by the player as specific and recognizable.
What we have? Understanding that the whole variety of games of ancient games was concentrated in three ways:
• Top view (TDV)
• Side view (SV)
• Projection view (IV)
Of course, the games were different. Not only such, but most of them used just such angles. Gradually new solutions were found, experiments with visualization, but it happened iteratively. Gradually. Just like a child learns to walk. First, the first steps, but not running and not jumping. It is with the force of this gradualness, due to logical evolution, that the developers began to use blocks and tiles as “first steps” to create large spaces. Creating small things. Remember the definition of pixel art from the first publication? Pass a lot to small. A tile, like the pixel itself, is a point on the canvas of an erected world. Just at the point of this contains much more graphic information.
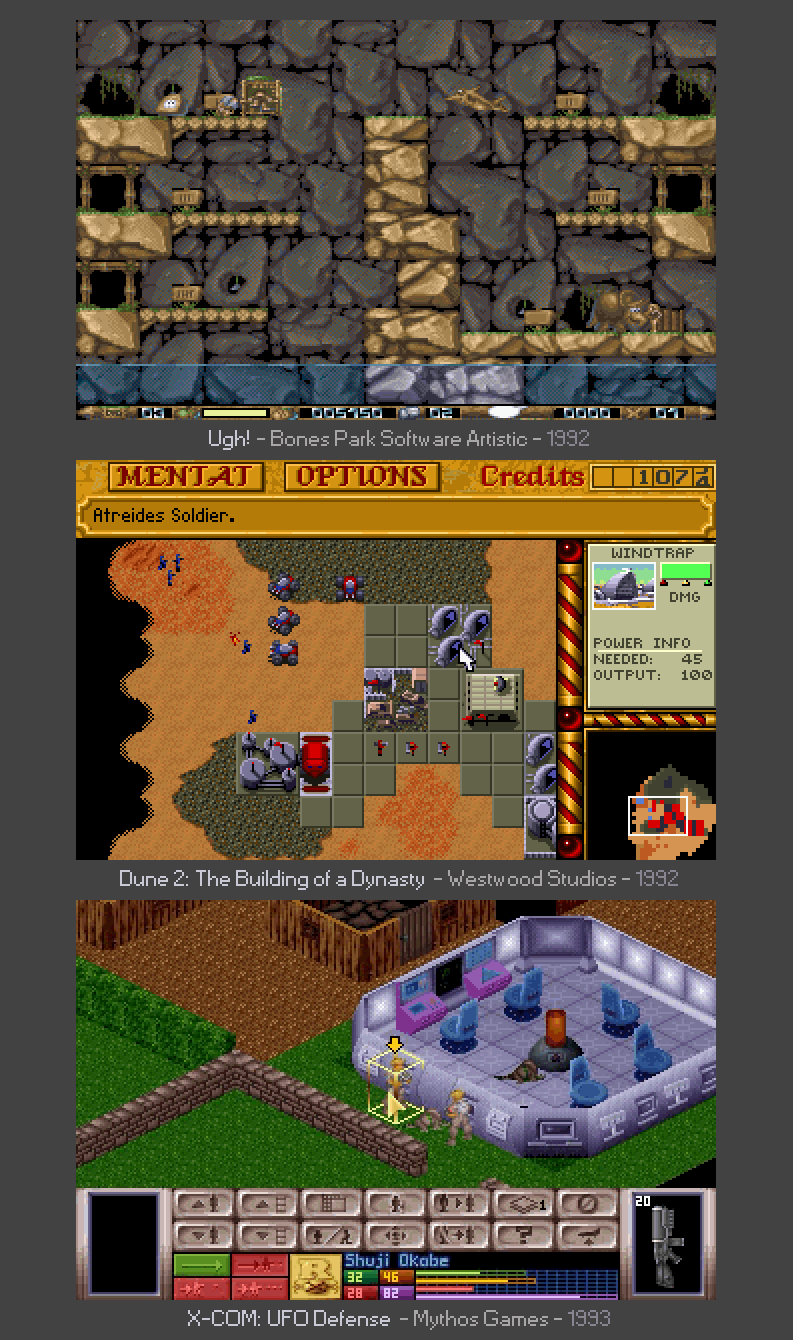
To see the tile structure in old games, just pay attention to the grid cells from which the surrounding world is created. Pay attention to the ancient arcade Ugh! The world does not look repetitive, but looking closely, you can see the same cell. Base tile. The minimum size of the grid of the world, below which the "earthly firmament" no longer falls. In the free interpretation, we can say that this is a pixel of the world. The ideology of the blocks from which the level is assembled is very similar to the principle of pixel art. Through 30-40 blocks creates a whole canvas.
Maybe this canvas is devoid of a linear perspective, but there are other types of perspectives, because a perspective is not only lines in space that tend to the point where it all began. Let's try to find them together. Maybe we won’t create a masterpiece today, but at least we’ll deal with the prospect of pixel art.
- Which one, is it interesting for us to know if it is not? - you ask.
- Everything has its time. Even the ancient worlds stood on three elephants, why not two, three or more perspectives in this world?
The article is large and we need to hurry, there is still fuel in the tanks, but will our blitzkrieg reach the final? Would he drown halfway? We will keep pace while we can. Let us discuss the conditions for creating a tileset:
• We spend on it no more than 30 minutes.
• A dozen tiles to start is enough.
• Size 22x32.
• No more than four colors for the entire tileset, since a minimum of colors allows you to better feel the shape.

An important point in any game is variety. This applies not only to the game player, or visual effects, the number of replicas or a variety of audio. The game, like the art form, needs all the nuts, and not just a beautiful picture and monetization scheme.
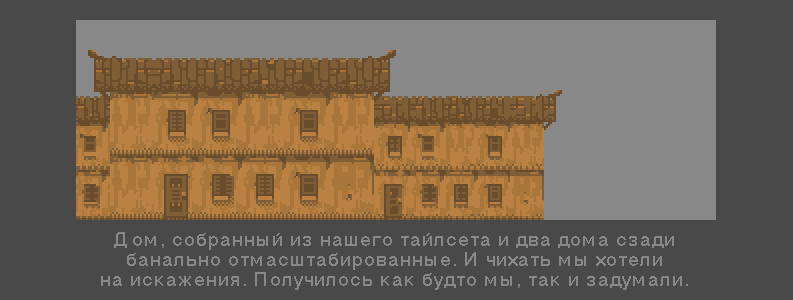
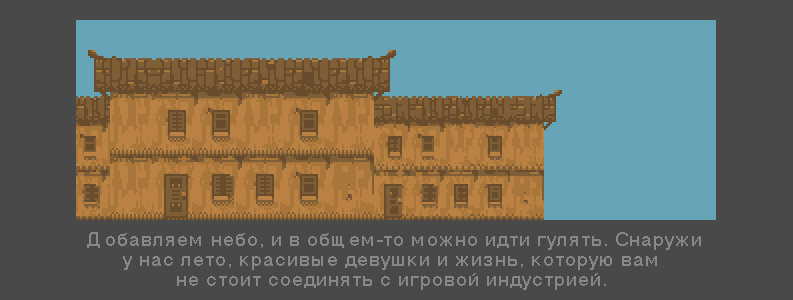
Let's assemble a scene from three houses. One in the foreground and two in the background. One can be drawn, but the rest will be copied and then scaled. Still, we live in the 21st century, we know the operation of copying and pasting firsthand. On the basis of the source house, this is done in about 6 minutes, provided that you fell asleep as Stirlitz, but knew that after 5 minutes you should wake up and reduce the house.

Something is missing. Maybe air? Add the color of the sky, and select it so that it does not contrast strongly with our houses.

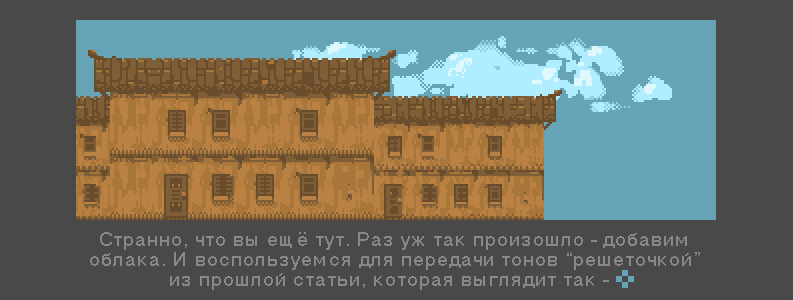
Not God knows what, but even the poor need heaven above their heads and their own kind. Therefore, first we add the clouds, and then the like-reverends. You have already noticed that I am not particularly generous in color. This greed is for you. We must be able to do small. Therefore, we assign four colors to the clouds. One went to heaven with us, and four more at home.

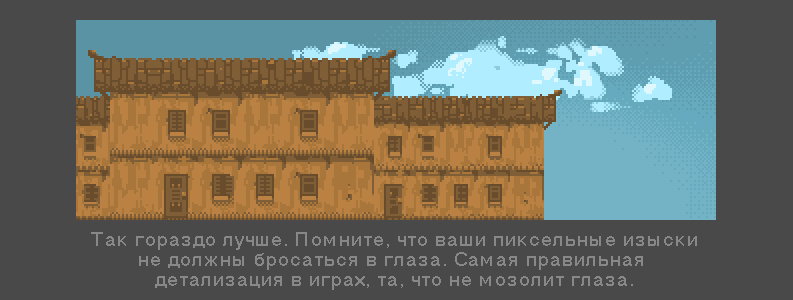
Veto on greed. In the words of Jack-Sparrow, - Pour everyone a cup! And in the cup there will be four more colors with which we will replace the one-color sky with something richer in terms of taste sensations. Are there those who do not like the sky?

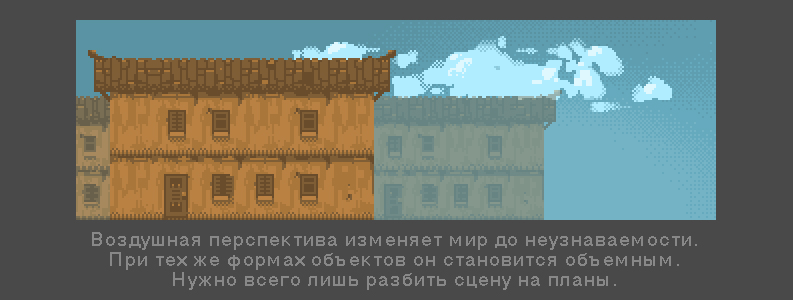
I am sure that we understand that the picture still lacks air. Some kind of breakdown into plans. Front and rear. Congratulations. We have come up with one of the first prospects. The fact is that the Prospect family is no less rich in offspring than the family of its cousin, the Artistic Form from the first chapter. Calm you down. The prospect of a lady is purely useful. Specifically, this perspective is called - air.

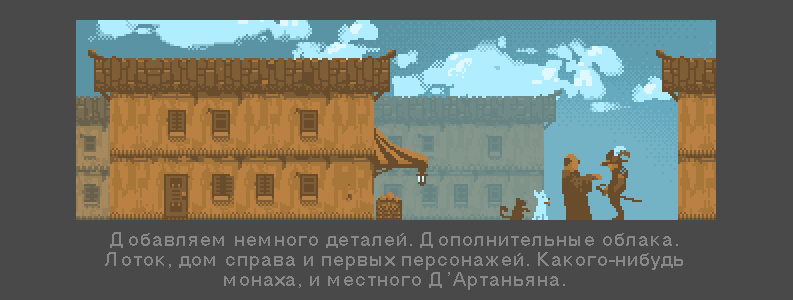
What happened The objects seemed to move away from us, air appeared between the houses, and the houses themselves, as if to the left and right of the main one, were divided. Air triggered. Aerial perspective. As you move away, objects dissolve in the air. It is easiest to do this by changing the transparency of the layer so that it is invisible, closer to the sky. It's time to populate our town. And at the same time throw a little detail. A tray with apples and a canopy, for example. With a flashlight.

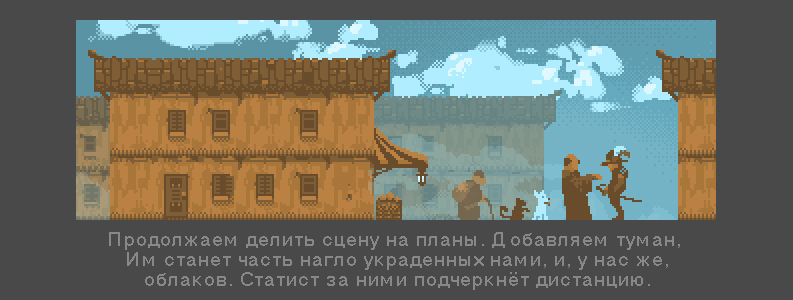
Let's use the aerial perspective again between the houses. We copy there a piece of the clouds we created, and put a character under it. It should be good. This will push objects back even further.

Don't you think that someone is breaking into our door? And rightly so. This is the sister of an aerial perspective. Tonal. The principles of tonal perspective were first identified by Leonardo da Vinci. It lies in the fact that objects close to the observer closer have a different color and contrast.

And really. The house seemed to leap forward. Together with two characters whom I also highlighted. Why? The contrast and saturation of a number of objects have changed. Along with the new flowers, a ring was added to the clergyman’s hand. And ... no, D'Artagnan’s pose says that he’s not going to kiss the claw extended to him. Today we will touch upon the development of character character, and not only in anatomical terms. Well, we only have sweet things left. Saturate the scene with some small things. Different goodies and small details.

The finale of our pixel chant today. We did not touch the linear perspective. The tonal and aerial perspectives came to our aid. The sisters were much more accommodating, and most importantly, they quickly provided us with a good result. In the case of using a linear perspective, the development of such a canvas increases significantly. Any perspective distortion makes it extremely difficult to reuse the tilesets you draw. This is probably why the old developers did not bother with this. There was little sense, a lot of labor, the size of the game would be too big, and the power of the PCs of that time left much to be desired. Yes, and whoever thinks that Dune 2, or, for example, Ugh! not enough perspective? It’s the same as comparing the paintings of ancient masters with the work of modern shaders. Wildness, and only.
We will see a similar performance of games for a very, very long time. And perhaps this is good. Indeed, plutonium of such methods can be used not only in nuclear warheads of social and casual crafts that daily bombard the planets of our brains.
Total. With a side view (SV) and a top view (TDV) we got acquainted. In fact, they are no different, because in both cases, it’s a grid of all kinds of “squares,” the simplest mosaic that the developer connects together. Is it worth touching today isometry? Is not this word that makes fans of old role-playing games and radiation awaken. Old ghouls can sleep peacefully, we have anatomy and color ahead, we will find something to do. Isometry is a fundamental topic.
Summing up some of this chapter, we can say that even on the backgrounds of adventure games from the luminaries of the "Lucas Arts" genre, images are mostly deprived of perspective in those areas where the hero is moving, and it is present only in the background, complementing the general canvas. Games with linear perspective were used where dynamic objects were three-dimensional, which allowed them to correctly resize relative to the created scene. For example, Alone the Dark.
Of course, there were exceptions. For example, the technique used in the game Space Quest 5. However, the software reduction of the main character’s sprite created a mess. In the case of a three-dimensional model, the object can be compressed in any size, while maintaining its appearance. For obvious reasons, smaller versions of the character were not manually created.
Note:Today’s developers are actively using both isometry and “top view”. There are two reasons for this. The first is resource saving and ease of manufacture. Riveting houses for the city builder armies and the “farms” is not a tricky business. The second reason is following the classics. To be honest, the second reason, with an eye on human history, should be omitted.
The fact is that a person rarely does anything without benefit for himself. The benefit in the case of the conveyor during the development process is obvious. Several thousand clones under one comb, made on the basis of proven technological solutions for decades. A bow to classics, only if you can benefit from it. Once money or popularity draws in, everyone starts breaking their foreheads into blood, demonstrating a love for the classics, but as soon as the capacities grow up and three-dimensional graphics become popular on mobile phones, the kneeling ones will disappear sharply. An illustration of this can be seen in the III. As soon as three-dimensional graphics became popular, everyone who wanted to survive forged the pixels into polygons and swore allegiance to the new ruler. His banners are still flying around the world to this day, every year changing shaders and millions of triangles on three-dimensional banners.
In the same way, one can observe how the preferences of the public are changing, and how the pace of the dance of developers is changing. Today is Lezghinka, tomorrow is a polka-butterfly. Not so long ago, all riveted exclusively "casuals." Behind them, numerous social games that went hand in hand with IMO crawled out onto the fields of the game building. After this, a continental-scale accident occurred, and cellular activity sensors noted an unprecedented release of game developers for mobile platforms. Whatever the user wants, the developer dances to him. The main thing is to sprinkle with crowns, orens, florens and other full-weight coins.
Let us return from petition to promising realities. To those who survived the second chapter, I promise as many as three DLCs on this topic, which will be released immediately after the article in this series. We will touch on all three classes of visualization, and no one will leave offended.
It is funny that all the other readers, including those who have already fallen, will also receive the same DLC before reaching these lines. This is the strange destiny of information in this world. Everyone gets everything, and no one owns something unique. If we are not talking about custom-made cars, an exclusive building or an island bought somewhere. I do not have any of the above, and even if I had, I would have left it for myself.

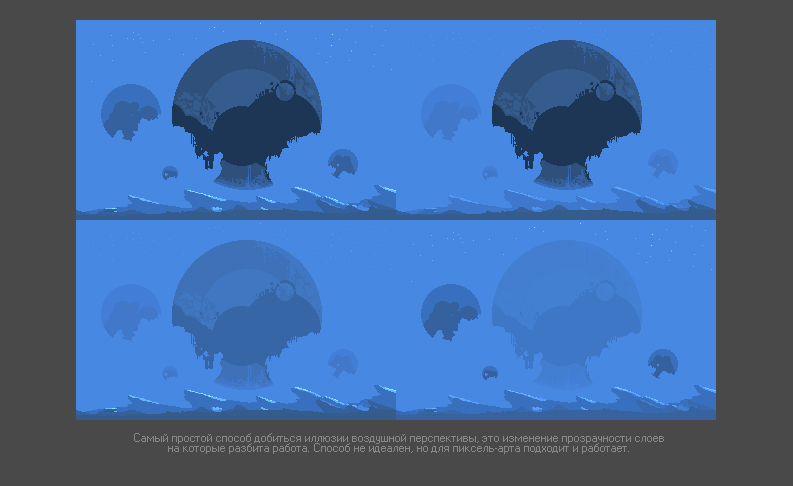
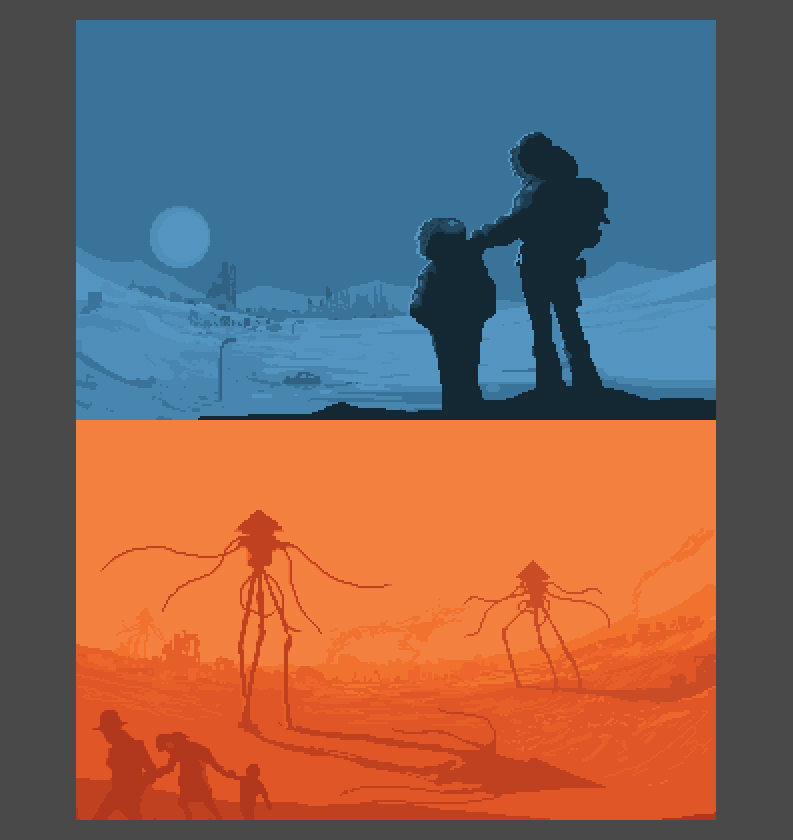
I recommend that you try at least an aerial perspective. Reaching it is easy. Draw different plans - on different layers. To add air to your work, you need to change the degree of transparency. Here is a small blank made up of such layers. See how easy it is to achieve completely different results, and how distance and sensation change from this. The objects either go backward or forward several kilometers and fly back. What was big becomes small and vice versa. And all this with the invariability of the shape and appearance of objects.
This is not a panacea, but enough for a start. Take a canvas of 320x200 pixels and using eight (8) colors create small sketches. Quick sketches. For each no more than 5-10 minutes. I call this exercise - shorty. Or shorty.

Note:Such an exercise helps to express thoughts graphically. 5-10 minutes a day you will find. If you still don’t have time, try to take it away from the social media feed or meaningless discussions about how fair or, conversely, life is unfair. What to do with beer and roach? You can’t waste time studying by taking it from really important things, and therefore we take them with you. After all, every roach is sacred.
I practice just like many of you every day. Every day I learn something new, and every day I understand that the abyss of the unexplored is only increasing. Recently, I came to one small discovery based on these very "shorties." Any artist will laugh at my Columbiad, but I was pleased to open this door myself. We will not, however, get ahead of ourselves. A story about this awaits us at the very end of the chapter on anatomy.
We ditched a whole roach to find out that we did not need a linear perspective, met her sisters, tonal and aerial perspectives. We know that a world consisting of blocks and tilesets is not a big deal. We have at our disposal "Shorty", as a tool for our own pumping. Now we know that we are waiting for three DLCs in which we will learn how to produce high-quality content for three types of angles - TDW, SW, IW. Well and besides spending 30 minutes on tileset we can very well create a whole world in a month! No money and no budget will give you such freedom. For a month, worlds are not created. Even their bones. By the way ... do not we go to the bones?

Chapter III - The Anatomical Almanac
I’ll tell you a terrible secret - even those who have no idea about anatomy draw pixel art and, surprisingly, they get away with it. Want the second part of the mystery? I still get emails and rave reviews about my own animation. It turns out there are people who believe that I am a dock in this matter. This is not true. I did not graduate from art universities, I never attended drawing courses and did not study anatomy (I sincerely regret the latter). We conclude the mystery trilogy with yet another revelation. With constant practice, in a year you will be making quite decent animations. And if you're lucky - after a couple of months. All you need to do is read the animation series articles. From simple to complex. And ... practice regularly. The key is not in this verbiage, and not in reading it, but in regular practice.
The pixel art anatomy is simplified as well as the perspective. Characters are drawn in the future much less often, and, as a rule, are used in animated inserts. Characters are drawn in an atmosphere of color limits, so that it is easier to make animations, and in addition, the character does not have a very large number of pixels. All this leads to the fact that on the arm with a thickness of two to three pixels there is practically no need to designate such muscles as biceps or triceps. Even the fingers will look like a square of four or six pixels. All you need is to know the approximate structure of the human body.
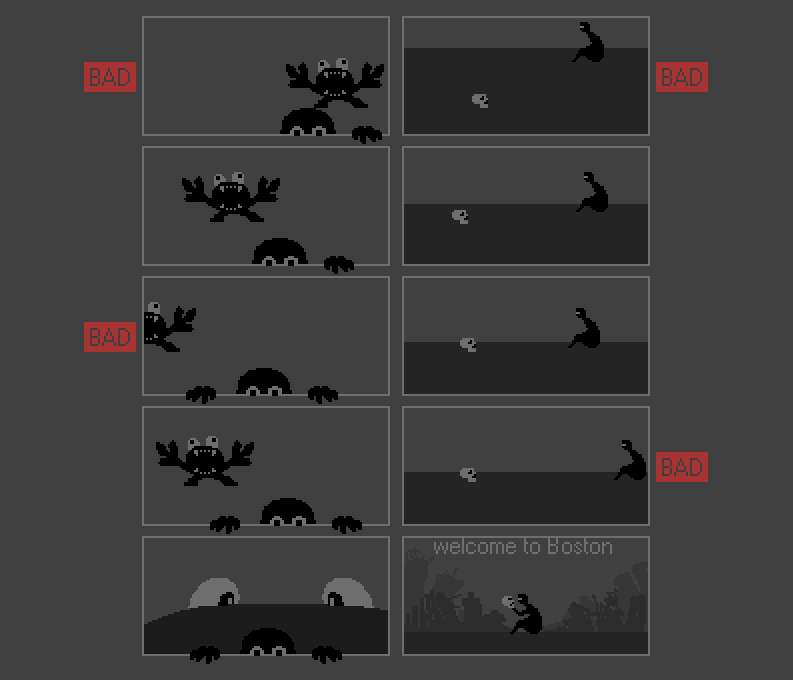
To make sure of this, we will go through a series of exercises with you. Let's start as usual - with the silhouette. Your task, together with me, and then without me, is to create several expressive images. I can give advice. Before you give birth to them, think about which objects in this world have a well-recognized shape. This will help you focus on the right part of the object.
Image development is the most important part in creating pixel art. And the pedigree of the object is no less important than its resolution or the number of colors by which this object will be created. If you can draw, draw a sketch. This will help you work out the character of the future hero. And based on the sketch, it will be much easier for you to create a competent pixel art.
Now we will consider the case when a person does not know how to draw, or has serious limitations in this matter. To such people, I recommend using the technique of "verbal portraits." By the way, this same technique allows you to learn how to correctly formulate your thoughts. If I asked about anything like this for my children, I would have heard a large number of interjections, lingering "uh ...", "well ...", "well, he’s kind of ..." and so on. But we are adults. What is normal for children is no longer suitable for us if we are sober. Today is one of those days. Most of us are in a solid mind and sound memory. Therefore, our verbal portraits will be clear and capacious.
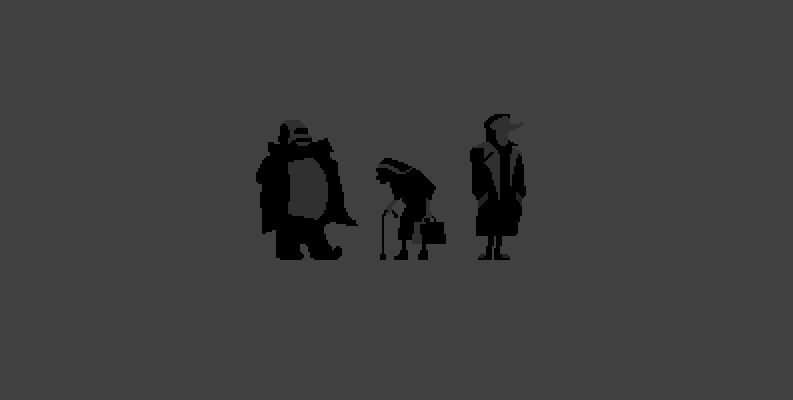
Let's start with the names. Names should already reflect the essence of future characters, at least for you. They must contain emotions. These are not just breasts of pixels, they are your acquaintances, friends, or enemies. Pixel art has no right to be unemotional. In the case of three-dimensional graphics or a large canvas, a technique, or a special touch, or even light can save you (as often happens in my case). But in the case of pixel art, if there is no emotion and no character, then there is no character. He is faceless. And therefore, does not deserve attention. Our today's heroes are Pivnyuk, Bablon and Bidon.
Pivnyuk. He loves beer. It has three chins and a heavy stomach. He breathes heavily. Clothes on it sits like on a drum. Pivnyuk is kind, not young and always drunk. He had abusive connections, and abound.
BubbleHe likes to read notations to everyone who comes to hand. Dried out by life, bile and bad mood. Prefers black hoodies, which hide her thinness. The hunchback. Grumpy. Everywhere wears his umbrella. She did not discredit her.
The can. No one knows how this nickname stuck to him. But everyone sees why. The shape of the body structure of the can resembles a can. Retired military. Likes to wear plaid caps. Probably hiding their bald spot with them. Be proud of your bearing. He had no discrediting connections.
Note:at the time of writing these lines, the author had no outline of these characters, with the exception of verbal ones. The difficulty in drawing up a verbal portrait is that everyone imagines the same word in different ways. In the same way, people perceive shades of the same color in different ways.
Let's start with the silhouettes. All of you remember our past exercises. How we painted a black and white car and lights. The beginning of this lesson is no different from that. The first thing is the silhouette. The first thing is Petroglyph. After regular practice, you will learn to make sketches based on three or four colors, immediately indicating the lines of the visible body (face, hands, etc.) clothing and body kit (backpacks, guns, shoulder blades and cans).

When it seems to you that each silhouette speaks for itself - it's worth trying to color them. Oval of faces, silhouette of clothes, spots of hands. About this starts any drawing. Not even from the silhouette, but from the base spots denoting certain elements of objects and entities.

After that, while still not going into details, as some people like to do, drawing buttons on the character, outline facial expressions. In the case of pixel art, you can even say micro-facial expressions. Maybe a little more space should be reserved for her, maybe some elements of the faces will require your editing. Even the smile line and a pair of eye points can highlight the character. In the same way, their absence also helps in a number of cases. Reliability is not always needed. The hero may not have eyes, may not have a line of mouth or nose, but he will remain readable.

Three colors, including the background, and we already have something. Try to make the character breathe and speak not only with his face, but also with his pose. For example, in Pivnyuk she is unbridled, in Bablonsha twisted, well, in Bidon, at least something should resemble an army bearing, as stated in the description.

Now we’ll work out a few clothes of our heroes. The mentioned unbridledness, torsion and “army” can be captured not only in the general structure of the figures, but also in small details. Unbridledness will become sloppy, torsion will be emphasized by the sharp edges of the mamzel’s face, and “army” will consist in the impeccable accuracy of the drawn image. The fourth color and a bit of work will help us with this.

Already good, right? Something is already being felt. Now let’s give each character a key item. Beer lover - a mug. To the lover of poking is an umbrella, but to the military lord is a golden monocle. It would be possible to give the phone, but I'm afraid that only one gentleman will run into this scene, the second will be out of business, and will generally try to ignore what is happening. He does not care about local drunks, and old, nosy grandmothers. I had to sharpen my posture a bit. Add some action to the statics.

Let's work a little with lighting. Classically warm and cold. But let's start with the cold. Four colors, and the fifth color indicates the back of the stop. Make the background purple. More precisely, it should have been blue, but given my color blindness, most likely, inevitably, it turns out to be purple.

What we have? As long as the characters were on their own and in the center, everything was fine. But as soon as an object called a stop appeared, the center of the composition went up. She ceased to be harmonious. Remember the song from the first chapter? All that you see, all the components of the scene should be in harmony with each other. Therefore, we need to achieve it. At least designating the center of the new composition which includes a group of old objects coupled with a new one. And let's add a lantern with a sign there.

Now it’s worth glazing the top of our stop and fill our characters with some color using the Overlay blending mode. We have already seen the readability of their silhouettes and must now fit them into the overall picture.

Now let's warm them. Some simple example of dividing into plans using different colors. Like the tonal perspective from the previous chapter. Add a warm color mask to them around the perimeter. I didn’t like the cold ones. Plus, turn on the flashlight and throw a counter-light on them. From a pair of flowers. Near the light source it will be bright, but it will barely get on the Can.

Now, “remember” that the matter happens in the winter and so far no one has noticed that it was not there - add snow. We need snow, a halo of light and shadows from it. And yes. We will again have to shift the center of the composition down. That's because we started dancing from the characters. Literate artists sketch the sketch as a whole, and then detail it. It seemed to me that for clarity, it is better to go from the key elements of the scene. Those. from the characters. Now we were prevented by snow and the halo from the lantern. And yes, we had to cover our glazing with snow. Nothing wrong. But they trained and understood the shape of the object.

A certain mood has already appeared. I will draw your attention to the Shorties again. Remember the exercise from the previous chapter? If I used a lot of flowers, I would start messing with snow and other little things. In a small number of colors, you have to focus on the main thing.
I also want to note another important point. Working in small resolution, when you change the position of elements by 2-3 pixels, you immediately see how the composition comes back to normal. How harmony returns to it. This is a good workout before big work. There you can’t get off with shifts of several pixels. The size of the errors will be directly proportional to the size of your canvas.
What are we missing? Liveliness. Liveliness of characters and a certain entourage. And we will find her in the little things. Indeed, in life we love not for something enormous. Like, I love him (her) for a big soul or an incredible brain size. Initially, we notice little things. Something that sets a person apart from others. Characteristic humor. A subtle smell. Funny squint or contagious laughter. Also with pixel art. Something needs to be highlighted. Do it differently. Add something of your own and from yourself.
Let's work a little with the light. Let the snow begin to sparkle in the shadows and in the light, let additional glare appear where it is needed. And let's add a second, cool color as the reflected light on the characters and design. We smooth our characters along the contour where necessary. By the way, I suddenly noticed that we had sunk to 32 colors. And I also noticed that Pivnyuk still has no mug. I will correct this omission.

We provided our heroes with everything we could. The final touches were brought to work - snow, icicles and fine-polished characters. The “P” sign at the stop changed to a much more speaking one, a circle appeared, smoothing the characters around the perimeter.
Our little miniature is ready. We did not have knowledge of anatomy, but moved from a silhouette image. From a certain general form, gradually correcting his mistakes. They created a composition about which so much has been said, using the concept of harmony of all the components present on the stage. Maybe we are not masters, even if we cannot boast of the crusts of any universities, but we can definitely create some mood, some message to the audience clothed in a small work. Pixel sonnet.
The material that demonstrates a pile of pictures and which does not take the trouble to go into details is bad. Silhouettes can be a starting point in working with pixel art, but they do not bring a person closer to understanding the structure of the human body. And it doesn’t matter that many artists working within the framework of pixel art often ignore this structure. They know that bones are located under the flesh, they know the approximate location of body parts, so they know where to chop off, and where on the contrary, to fix it.
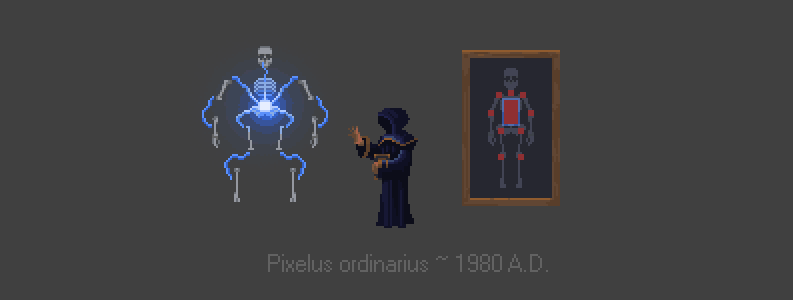
We do not know this. But as people who have gone far, we cannot stop. There is no turning back. We need to understand how we can make our pixel people look good and believable. One Necromancer familiar to me will help us with this. Give him thanks, it was he who “raised” a certain amount of educational material for us.

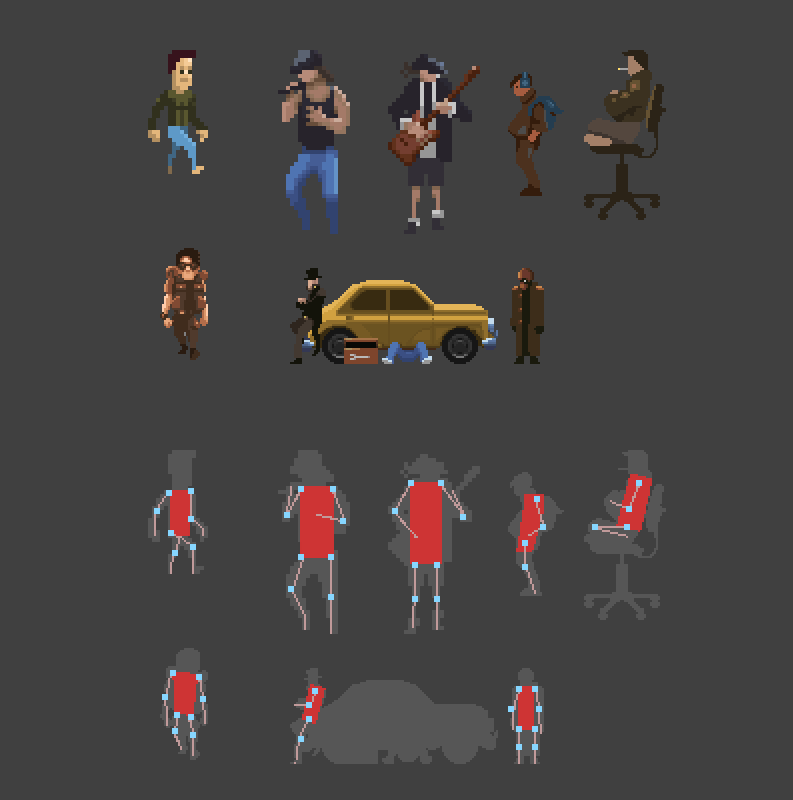
Even a pixel object can and does consist of bones. It may not be clear to a person who draws static, but the animator is familiar with knuckles firsthand. In a sense, the bones of Pixeloid (the findings of the first individuals of Pixelus ordinarius are dated around 1980 AD) repeat the bones of an ordinary person. If you do not take into account the overall angularity and grotesque change in proportions. By the canons of terrestrial anatomy, the head of an ordinary person fits in the body about seven times. Pixeloid's head in some cases is significantly smaller. It all depends on the image and style that you have chosen for it.
In order to understand the pile of bones more subtly, we will go over it with our skating rink of knowledge. For a better understanding, imagine the skeleton as a set of objects connected by hinges. Of course, we will reduce the number of joints and zones of these joints. Sarah Connor, wringing her hand to Dr. Zilberman, mentioned that the human skeleton consists of 215 bones (this was the first and last anatomy lesson I attended). By the way, here he is. I believe that you too were in this lesson:
Dr. Silberman: You broke my arm.
Sarah Connor: There are 215 bones in the human body. That's one.
Now we have the same knowledge of anatomy. Our pixel skeleton is much simpler. It contains 10 bones and as many articulated points. You can discuss as much as you want about the validity of this approach, about more points of rotation and more bones. True, if such a dialogue comes in, it will mean only one thing. In anatomy, you understand much better than me - time to apply your knowledge in business.
In many ways, the little man on the board of a necromancer resembles working with a little man, which animators use to quickly figure out the possible position of a limb. True, he still has palms, and a rotation point in the pelvis. This would increase our skeleton by another three points of rotation. He would not be harder. Just would be different. You can use any of the possible.

If you work in an office related to game development, then you most likely saw such. If you didn’t see it, then perhaps you did inadvertently observe how the animator suddenly gets up from his seat and begins to bend his arms, crouch, stretch his limbs forward, as if doing an outlandish exercise. Everything is in order - it’s special at work. Animators have an antidote to the old superstition of "never show anything to yourself." They regularly show themselves, and on themselves, how the character should move, how and when to bend the limbs.
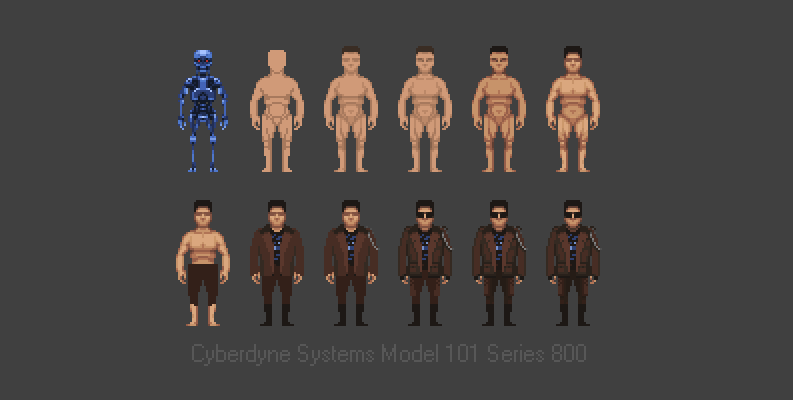
Now let's build up the skeleton of the skin to make sure that the schemes relevant for the real world work in pixel art. Even in a simplified form. I have a special skeleton for this. In fact, it is no different from Pixelus ordinarius. Moreover, it is created in the image and likeness. Some fifteen years and we ourselves will see all this. Model 101, T-800 Series. It is a working prototype. We hang on him a few pounds of flesh. We are still far from serious and dangerous machines designed to deactivate the lovers of our creativity, but we can already do something.

We can simply fill it with the desired color, grow the flesh in one color by designating the main muscles. You do not need to be a great artist. Muscles soften around the perimeter. Then the skin is painted in something more juicy. The muscle lines that we applied are smoothed so that they do not hit the eyes, but are read. A little work with a face and a haircut, plus clothes and if the resistance fighters are lucky, at least from a distance they will take him for a person.
It is quite difficult to paint the process of setting the pixel without taking up the precious place of publication, and without bothering readers with unnecessary details. I am absolutely sure that they are not needed. If you do not practice, a dozen videos of creating something will not help either. We are done with anatomy and are now moving on. In our last chapter. It will be quite short and will be dedicated to color. This time we will not consolidate our acquired skills after the article, as has already been done and shown enough.
Anyway, any of your pixel creatures has a skeleton similar to what the Necromancer showed us. There is a main body block and joints connecting the bones. And this is much simpler than it might seem at first glance. It was much harder and longer to do an insane amount of illustrations.

Do not forget about these promises once. I promised to tell you about my discovery on the basis of "shorties." You noticed that the anatomy of pixel creatures is significantly simpler than the anatomy of the real one due to its small size. The fact that in high resolutions would lead to gross errors, in the form of a group of pixels looks like an achievement and relevant hypertrophy.
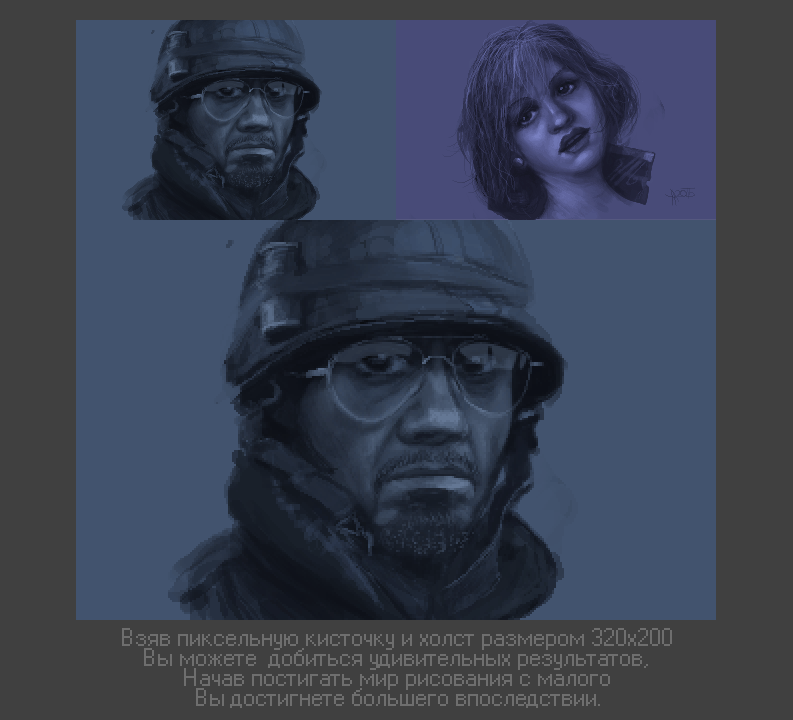
It seemed interesting to me to try to crank out the same focus with portraits. No, not pixelated. It is real portraits. Made on a canonical canvas with a size of 320x200 pixel brush. It is unlikely that I would be able to do something similar in the size of 6000x3000 pixels, which I usually use for my work.

Robert Downey the Younger referred to extreme employment. Therefore, I had to see on the second monitor only a photograph of it, and a dozen times to scroll through a film known in the Russian box office as “Soldiers of Failure”. If you don’t like Robert, you should watch it exclusively for the Forest of Grossman. Such a character cannot be forgotten.
Why was it possible to accurately reproduce these two characters? Why does everything look in the right place and even suspicions creep in that the author outlined the photographs? Everything is very simple. Small canvas size. Where there is a whole group of muscles that you should know on this canvas is two to three pixels. Even making a mistake, you gradually come to the desired result, and the small size of the elements does not allow you to increase the size of your error. Drawing is more like a classic painting. Because you:
• Do not use any Undo stroking layer by layer.
• Draw on one layer.
• Paint with the same brush.
To test yourself and your drawing, work on a reduced canvas for the first half hour. Reduced in terms of scale. Move it away from you and paint with spots, which then begin to detail by reducing the diameter of the brush. And so, until from afar this work begins to resemble the object that you took for the sitter. On my desktop canvas in terms of scale looked something like this.

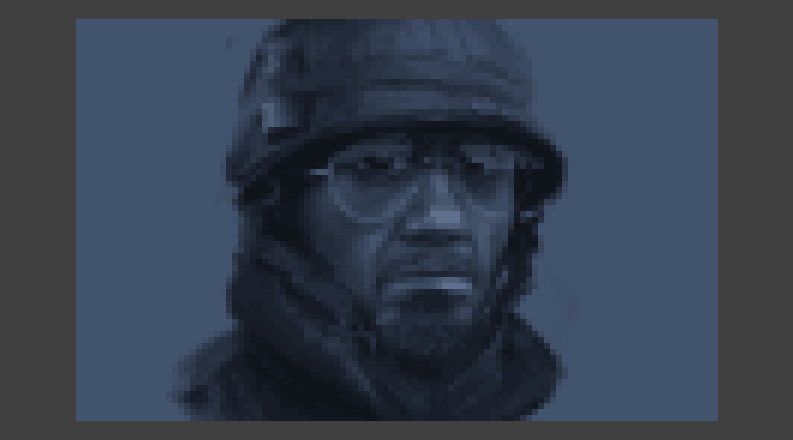
If you copy this small fragment from the screen and enlarge, you get the following picture. This can be considered pixel art. That is, having learned to draw detailed pixel art, you will become much closer to drawing than before. Tip - Turn off the OpenGL plugins of your package. Pixels when you work with them should not be smeared when scaling.


Chapter IV - Color blind blues
Our work today is complicated by a slight inconvenience that is common to many men. And I'm not talking about the prostate. It's about color blindness. Or about limited color blindness. This is a phenomenon when you perfectly distinguish between green, red, blue and brown, calmly drive a car, do not get into stupid situations, until one day it turns out that you, for some strange coincidence, get confused in the definitions of colors.
The first explanation that comes to mind is "everyone calls the colors, as they might imagine." And this explanation is sometimes enough for life, and in some cases even after it (in the previous chapter we made sure that it exists). But sometimes in a dialogue when discussing someone’s painting, the color of a poster or the color of a car, the fact suddenly pops up that the three men present call the same color in their own way.
Life example with pictures: inside a fan poster for Wolfenstein: The New Order
Не так давно наблюдал подобное в диалоге с моими друзьями разработчиками. А предметом обсуждения был очередной плакат. «Сделанный на эмоциях» от игры «Wolfenstein: The New Order». То, что мне казалось нормальной кожей на лице мужчины, внезапно оказалось зеленым. Мой друг Стас отметил этот факт, и мы долго правили его так, чтобы он стал естественным. Но когда он стал естественным для нас, на огонёк зашёл друг Стаса, Слава. Он отметил легкую неестественность в ещё одном цвете (помимо длительного объяснения всеобщей кривизны анатомии и того факта, что мне скорей всего не стоит заниматься изобразительным искусством). Этого цвета уже не видел Стас, и тем более не видел я. После этого пришла жена Стаса, Карина — и увидела ВСЁ. После этого я правил цвет этой работы исключительно с ней, не обращая на вопли оставшихся участников нашего импровизированного квартета (возможно, зеленый до сих пор там).

На повисший в воздухе мужской вопрос — «почему она, а как же мы?», Карина ехидно ответила, — «Мне можно. Я девочка. Я цвета вижу». Как вам известно, женщины не страдают дальтонизмом. Как и упомянутая вначале железа, заменяющая многим мозги, дальтонизм свойственен исключительно мужчинам.

На повисший в воздухе мужской вопрос — «почему она, а как же мы?», Карина ехидно ответила, — «Мне можно. Я девочка. Я цвета вижу». Как вам известно, женщины не страдают дальтонизмом. Как и упомянутая вначале железа, заменяющая многим мозги, дальтонизм свойственен исключительно мужчинам.
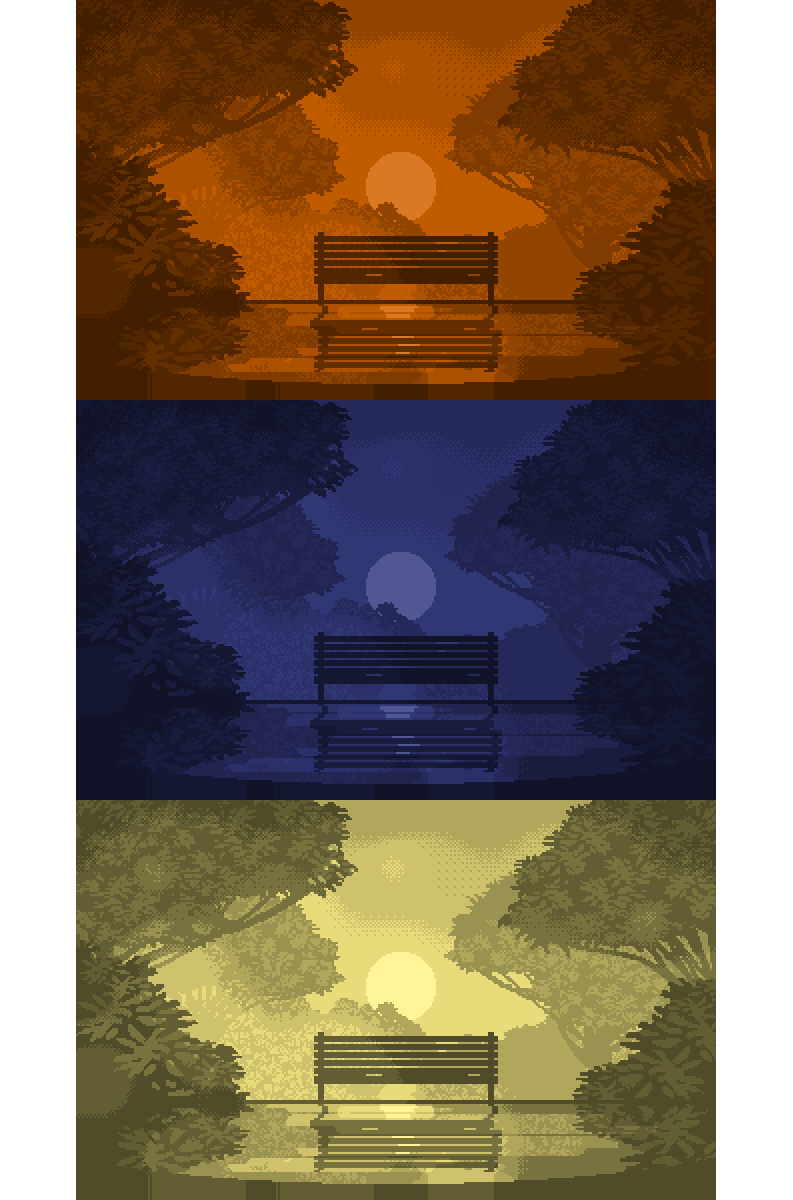
Let's go back from the lyrics to the color. And consider a black and white image. We will see the effect on it of just one color superimposed on top in Overlay mode, and note how the perception from viewing changes.

Color in the artist’s work is as important an instrument as light, shadow and form (silhouette). It sets the mood, conveys the emotional mood of the work, creates the feeling the author needs. We can only find ourselves in color in a beautiful September day, that rare moment when the light of the sun, the passing heat of summer and the rustling foliage under our feet tell the observer - is it possible not to love autumn?

Changing only one color, which determines the overall gamut of work - we change the mood. One color and night reign, another one and it will be a sunset. However, we do not touch the scene as such.
If light changes are added to the color, the scene can change and become different. Add drops of water and circles from them, falling leaves, or morning haze. Use the tonal and airy perspectives, change the contrast and saturation of different elements of the scene. Using these simple means you will change your work beyond recognition, breathe life into it and it will sparkle with new colors.
The stroke, strokes, and other elements that make up the image are just servants at this ball. They are important, without them the image would not be rich, but their claims to the royal throne are groundless. They were not there, where still unknown kingdoms and dynasties were born. And they can hardly be called higher races. As I have already said - I consider the first-born to be light, shadow and the volume (form) formed by them. They can exist without flowers, without elaborate strokes and strokes at the level of fills. There are excellent confirmations for this.
Chapter V - Epilogue
Let's take stock. In this article, we met with such things as Composition, almost getting stuck in it, and went to Vista. Without stopping, they proceeded through Anatomy, and with a short jerk overcame the estate of Color. These four entities complete what was begun in the previous article. We circled the world of pixel art at a good speed and now we know how it is prepared. To know is not to be able to. A dish according to the same recipe can turn out different. Therefore, it depends only on you how you apply this knowledge, and whether you will apply at all.
Together, all of these entities are powerful tools. Pixel artists use these techniques every day. In various proportions, supplying all this with their special secrets only known to them. You can comprehend them only by doing something, observing the world around us and analyzing the games of the past. Everything that is relevant for classical painting is also relevant for pixel art.
At the very beginning of the article, I promised to tell you why everything happened for so long. You see the illustrations. It took a fair amount of time to create them. Not because they are difficult to make. Just because I spend all my time at work to provide for my large and rapidly growing family. Time is getting smaller, but I want to do a lot. I have almost no time left for such a plan. And this is terrible. An article once a year or six months?
I will take the liberty of asking you for help. If you like my work, pixel art, articles and everything related to the gaming industry - please support me on the Patreon resource. This is a fun analogue of Kickstarter for those who are good with creativity, but incredibly bad with commerce. This is just about me. The businessman from me is like a bullet. Guess what. All I can guarantee in this case is that domestic readers will receive the material first. With the same attention to detail, with the same feelings and passion. I do not attach links to Patreon, as this is considered bad form. However, there are no problems finding this information, as they say - there would be a desire.
Thank you all for your attention and thank you for being there! It’s hard for any scribbler without readers. I have you. Your letters, questions and comments to this excellent illustration. Sorry for my request, but in a difficult situation, I did not see a choice. Either return to industry and again become someone’s appendage, or find some other way out. One girl suggested that I open a wedding dress salon. Apparently for this it was worth giving the industry 15 years. To end up trading in white rags.
See you soon! And I hope that they will happen soon, because we have plans for two articles on pixel art animation, from simple to complex, plus three DLC on the mentioned types of display games. In addition, there will be a separate article devoted to the development of content “like in Fallout”. But not fashionable modern, but old. In total, it is planned to write and provide content with six articles. In general, this is just the tip of what I would like to tell you.
Well, those who barely stand on their feet (personally my throat is dry to do proofreading this article, and this had to be done more than once) - welcome to rest in Herr Text's bunker and the Infosphere .

Herr Text Bunker
Заметка первая, классически оправдывающаяся.
Боюсь представить как вы выдержали такую огромную публикацию. В оправдание могу сказать что процентов 30 из неё было выкинуто. То есть по меркам собственным я выступил довольно кратко. Понимаю, что найдутся люди, и вероятно в большом количестве, которые сочтут текст графоманией и опять предложат оставить только картинки и сухие текстовые описания. Но этого не произойдет. Пусть этим займутся другие авторы. Если они, конечно, захотят писать о пиксель-арте. Обычно они предпочитают просто рисовать. И, в принципе, это не самый дурной вариант. Я бы и сам рисовал бы без перерыва. Но на это, обычно, времени не хватает. А писать страсть как хочется.
Заметка вторая, путевая.
Завтра я покидаю город, поэтому я запускаю эту статью сегодня. Дело в том, что каждой статье, как я полагаю, необходимо сопровождение, длинной не менее суток. Чтобы ответить на все возникающие вопросы, выполнить правки. Если я закопаюсь сейчас в заполнение «Инфосферы» то закончу глубоко ночью. Данная статья версталась три дня подряд, производились различные правки. А перфекционизм, насколько мне известно, процесс очень затягивающий и практически бесконечный.
Заметка третья, благодарящая.
Пришло время прощаться. Не смотря на то, что статья ещё содержит ошибки, она может плыть. Наш караван из двух галеонов нагруженных пиксель-артом отправился по новому маршруту. Удастся ли вам застать его в портах? Захотите ли вы захотите плыть вместе с нами? Время покажет.
Пользуясь случаем я хочу поблагодарить тех людей, которые поддержали меня на ресурсе Patreon. Это самая большая радость прошлого дня. Люди поверили в то, что я делаю и решили, что это может жить на этом свете. Для меня это нечто большее чем помощь. Это ещё и доверие. Начало сотрудничества.
Как я уже упомянул — сегодня я уезжаю на несколько дней из города. Сын не видел отца две недели (улыбнулся). Сложно оставить статью здесь одну, но я знаю — она в хороших руках. Гарантирую, что написание и разработка контента для следующей статьи, которая будет посвящена простейшей анимации, начнется в первых числах следующего месяца. Как скоро она появится на экранах ваших компьютерах и планшетах… покажет только Время.
Спасибо ещё раз, спасибо что читаете заметки, и до встречи!
Боюсь представить как вы выдержали такую огромную публикацию. В оправдание могу сказать что процентов 30 из неё было выкинуто. То есть по меркам собственным я выступил довольно кратко. Понимаю, что найдутся люди, и вероятно в большом количестве, которые сочтут текст графоманией и опять предложат оставить только картинки и сухие текстовые описания. Но этого не произойдет. Пусть этим займутся другие авторы. Если они, конечно, захотят писать о пиксель-арте. Обычно они предпочитают просто рисовать. И, в принципе, это не самый дурной вариант. Я бы и сам рисовал бы без перерыва. Но на это, обычно, времени не хватает. А писать страсть как хочется.
Заметка вторая, путевая.
Завтра я покидаю город, поэтому я запускаю эту статью сегодня. Дело в том, что каждой статье, как я полагаю, необходимо сопровождение, длинной не менее суток. Чтобы ответить на все возникающие вопросы, выполнить правки. Если я закопаюсь сейчас в заполнение «Инфосферы» то закончу глубоко ночью. Данная статья версталась три дня подряд, производились различные правки. А перфекционизм, насколько мне известно, процесс очень затягивающий и практически бесконечный.
Заметка третья, благодарящая.
Пришло время прощаться. Не смотря на то, что статья ещё содержит ошибки, она может плыть. Наш караван из двух галеонов нагруженных пиксель-артом отправился по новому маршруту. Удастся ли вам застать его в портах? Захотите ли вы захотите плыть вместе с нами? Время покажет.
Пользуясь случаем я хочу поблагодарить тех людей, которые поддержали меня на ресурсе Patreon. Это самая большая радость прошлого дня. Люди поверили в то, что я делаю и решили, что это может жить на этом свете. Для меня это нечто большее чем помощь. Это ещё и доверие. Начало сотрудничества.
Как я уже упомянул — сегодня я уезжаю на несколько дней из города. Сын не видел отца две недели (улыбнулся). Сложно оставить статью здесь одну, но я знаю — она в хороших руках. Гарантирую, что написание и разработка контента для следующей статьи, которая будет посвящена простейшей анимации, начнется в первых числах следующего месяца. Как скоро она появится на экранах ваших компьютерах и планшетах… покажет только Время.
Спасибо ещё раз, спасибо что читаете заметки, и до встречи!
Infosphere
Термины и определения
Информация и Официальные формулировки:
Композиция — важнейший организующий компонент художественной формы, придающий произведению единство и цельность, соподчиняющий его элементы друг другу и всему замыслу художника. Композиционное решение в изобразительном искусстве связано с распределением предметов и фигур в пространстве, установлением соотношения объёмов, света и тени, пятен цвета и т.п.
(вики-линк)
Перспекти́ва (фр. perspective от лат. perspicere — смотреть сквозь) — техника изображения пространственных объектов на плоскости или какой-либо поверхности в соответствии с теми кажущимися сокращениями их размеров, изменениями очертаний формы и светотеневых отношений, которые наблюдаются в натуре.
(вики-линк)
Художественный образ — всеобщая категория художественного творчества, форма истолкования и освоения мира с позиции определённого эстетического идеала путём создания эстетически воздействующих объектов. Также любое явление, творчески воссозданное в художественном произведении.
(вики-линк)
Композиция — важнейший организующий компонент художественной формы, придающий произведению единство и цельность, соподчиняющий его элементы друг другу и всему замыслу художника. Композиционное решение в изобразительном искусстве связано с распределением предметов и фигур в пространстве, установлением соотношения объёмов, света и тени, пятен цвета и т.п.
(вики-линк)
Перспекти́ва (фр. perspective от лат. perspicere — смотреть сквозь) — техника изображения пространственных объектов на плоскости или какой-либо поверхности в соответствии с теми кажущимися сокращениями их размеров, изменениями очертаний формы и светотеневых отношений, которые наблюдаются в натуре.
(вики-линк)
Художественный образ — всеобщая категория художественного творчества, форма истолкования и освоения мира с позиции определённого эстетического идеала путём создания эстетически воздействующих объектов. Также любое явление, творчески воссозданное в художественном произведении.
(вики-линк)
Игры и Разработчики
Игра: Ugh!
Разработчик: Bones Park Software Artistic
(Вики-страничка)
Игра: Dune 2
Разработчик: Westwood Studios
(Вики-страничка)
Игра: X-COM: UFO Defense (более известная как «UFO: Enemy Unknown»)
Разработчик: Mythos Games
(Вики-страничка)
Игра: Space Quest V
Разработчик: Dynamix
(Вики-страничка)
Игра: Alone in the Dark
Разработчик: Infogrames
(Вики-страничка)
Примечание: Ни одна из пяти упомянутых игр в представлении не нуждается. Это то, что образует так называемый «золотой пантеон» игровой индустрии. И если в случае Ugh! в этом можно усомниться, так как игрушка невелика и проста, то в случае Dune 2 и X-COM сомнений нет, и быть не может.
Разработчик: Bones Park Software Artistic
(Вики-страничка)
Игра: Dune 2
Разработчик: Westwood Studios
(Вики-страничка)
Игра: X-COM: UFO Defense (более известная как «UFO: Enemy Unknown»)
Разработчик: Mythos Games
(Вики-страничка)
Игра: Space Quest V
Разработчик: Dynamix
(Вики-страничка)
Игра: Alone in the Dark
Разработчик: Infogrames
(Вики-страничка)
Примечание: Ни одна из пяти упомянутых игр в представлении не нуждается. Это то, что образует так называемый «золотой пантеон» игровой индустрии. И если в случае Ugh! в этом можно усомниться, так как игрушка невелика и проста, то в случае Dune 2 и X-COM сомнений нет, и быть не может.
Персоны, Объекты и Звания
Джордж Карлин (George Carlin) (вики-линк) — Карлин известен за свою политическую проницательность, чёрный юмор, лингвистические наблюдения, наблюдения в психологии, религии и монологи на многие запретные темы. Карлин и его комедийный номер «Семь ругательств» попали под cерьёзное разбирательство в Верховном Суде США под названием «Комиссия по Федеральной Связи против радиостанции Pacifica Foundation. В 1978 году пятью голосами против четырёх суд подтвердил право правительства регулировать трансляцию материалов, содержащих непристойности, на принадлежащих государству радиоволнах.
Воздушный маршал Карлин — персонаж известного монолога Джорджа Карлина — «Инструктаж в самолете» (видео-линк) — Внимание, выступление содержит ненормативную лексику! Еще один монолог заслуживающий вашего внимания «Планета в порядке» (видео-линк). Оба этих видео это фрагменты выступления «Зависая в Нью-Йорке» 1992 года (George Carlin: Jammin' in New York — 1992 (Movie-DB rating page)).
Примечание: Лично у меня нет никаких сомнений, что известный российский комик Михаил Задорнов копирует манеру выступлений Джорджа Карлина. И не могу сказать, что это копирование выполнено хорошо. Для того чтобы это понять достаточно ознакомиться с выступлениями оригинала. Кроме того есть разница между Карлином считающим американцев тупыми, и Задорновым эксплуатировавшим эту же тему. В первом случае это самокритика, во втором случае — критика. Это немного разные вещи. В случае если бы кто-либо, здесь, в России, позволил себе так критиковать существующие власти, как это в своё время делал Джордж Карлин, одним судебным разбирательством дело бы не закончилось. У нас такой уровень свободы слова уже «давно и снова» неприемлем.
Воздушный маршал Карлин — персонаж известного монолога Джорджа Карлина — «Инструктаж в самолете» (видео-линк) — Внимание, выступление содержит ненормативную лексику! Еще один монолог заслуживающий вашего внимания «Планета в порядке» (видео-линк). Оба этих видео это фрагменты выступления «Зависая в Нью-Йорке» 1992 года (George Carlin: Jammin' in New York — 1992 (Movie-DB rating page)).
Примечание: Лично у меня нет никаких сомнений, что известный российский комик Михаил Задорнов копирует манеру выступлений Джорджа Карлина. И не могу сказать, что это копирование выполнено хорошо. Для того чтобы это понять достаточно ознакомиться с выступлениями оригинала. Кроме того есть разница между Карлином считающим американцев тупыми, и Задорновым эксплуатировавшим эту же тему. В первом случае это самокритика, во втором случае — критика. Это немного разные вещи. В случае если бы кто-либо, здесь, в России, позволил себе так критиковать существующие власти, как это в своё время делал Джордж Карлин, одним судебным разбирательством дело бы не закончилось. У нас такой уровень свободы слова уже «давно и снова» неприемлем.
Вдохновенное убежище - Inspiration Shelter
Каждый творческий человек ищет подпитки. Некоего законного допинга чтобы разбудить внутри вдохновение. Для меня это музыка. Я практически весь день провожу в наушниках. Музыка сопровождает меня везде, даже когда я на улице. Конечно, на природе я вынимаю голову из пещер наушников, но, в общем и целом стараюсь этого не делать. Когда работаешь по 16 часов в сутки необходимо разгонять себя как старое, ржавое корыто. Хотел поделиться с вами одним из источников такой подпитки. Волна NewRetroWave на YouTube.
Увлечение пиксель-артом, пост-апокалиптикой и ретро-дизайном накладывает свой отпечаток. Мысленно я нахожусь в другой эпохе. В той, где я никогда не был, будучи рожденным в 77-ом. Был слишком мал. Да и картинки, которые вставляют в эти ролики заставляют мою голову кружиться по полной программе. Тогдашний дизайн всего и вся — мне значительно ближе сегодняшнего. Это относиться ко всему. К юбкам и макияжу, в том числе — ибо тоже дизайн. Просто других сущностей.
Примечание: Между нами девелоперами часто происходит обмен такими вот музыкальными композициями. За ними обычно следует гора матюгов. Можно понять почему. Лето. Лиричная композиция, которая мотивирует встать и бежать. Встать и жить. А нужно сидеть и работать, раскорячившись на стуле с колесиками как краб. Сидеть не просто, а продуктивно работать. До самого вечера. Того, что пройдет мимо, и уведет за собой ещё один день вашей жизни, который хотелось прожить иначе. Уж мы IT-шники знаем это всё не по наслышке. Тем не менее — музыка хорошая.
Увлечение пиксель-артом, пост-апокалиптикой и ретро-дизайном накладывает свой отпечаток. Мысленно я нахожусь в другой эпохе. В той, где я никогда не был, будучи рожденным в 77-ом. Был слишком мал. Да и картинки, которые вставляют в эти ролики заставляют мою голову кружиться по полной программе. Тогдашний дизайн всего и вся — мне значительно ближе сегодняшнего. Это относиться ко всему. К юбкам и макияжу, в том числе — ибо тоже дизайн. Просто других сущностей.
Примечание: Между нами девелоперами часто происходит обмен такими вот музыкальными композициями. За ними обычно следует гора матюгов. Можно понять почему. Лето. Лиричная композиция, которая мотивирует встать и бежать. Встать и жить. А нужно сидеть и работать, раскорячившись на стуле с колесиками как краб. Сидеть не просто, а продуктивно работать. До самого вечера. Того, что пройдет мимо, и уведет за собой ещё один день вашей жизни, который хотелось прожить иначе. Уж мы IT-шники знаем это всё не по наслышке. Тем не менее — музыка хорошая.
Date of the last edit in the article: 07/10/2015 Time: 17:28
- Official definitions have been added - Compositions, Artistic Image, and Perspectives . Added information about - George Karlin, "Air Marshal Karlin" (Infosphere).
- Added - Inspirational Refuge . These are links to sources of inspiration when writing an article. I use it regularly. Which I wish you too.
- Added - Games and Developers . Minor edits were made and bugs found by readers were fixed. For which many thanks to them. For me, this is the surest sign that the material has been read carefully. And no more.
