What's New in Babylon.js
- Transfer

Recently, the development team
babylon.jsreleased a new version of the library of the same name (v2.1)with many improvements, as well as new tools for creating 3D in the browser, already having experience in creating games such as Flight Arcade and Assassin's Creed Pirates . This article will talk about some of the major updates, and will also provide links to demos and a sandbox so that you can try it yourself.Unity 5 Exporter.
On the hub there was a publication of Blend4Web vs Unity with a mention that Unity imports files too slowly and disproportionately large
WebGl. Perhaps this is an option for such cases. UnityAn amazing tool for creating games that can run on almost all operating systems. I like the Unity5 WebGL exporter - this is a good way to export all the games to the WebGL/ASM.JS/WebAudiosite. To make this solution more complete and, if we want easier export of the projection of meshes that could be launched without
ASM.JS, you can install the Babylon.jsexporter: available here . When installed, it
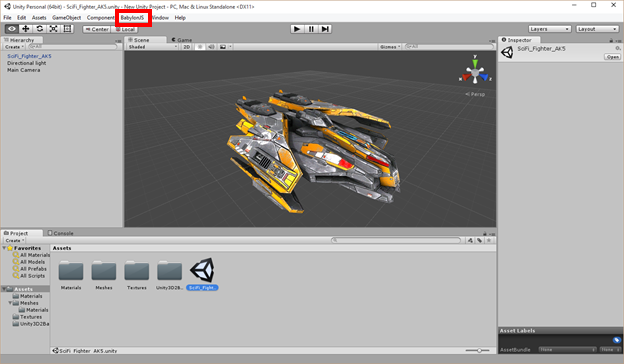
exportercan export the scene by going to the exporterBabylon.js menu :
After a few seconds, the
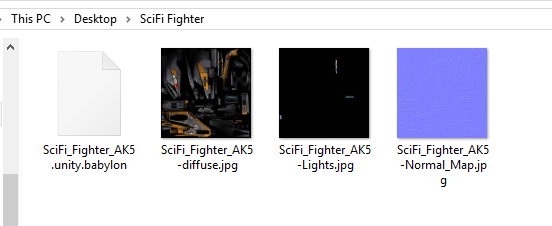
.babylonfile will be generated along with the textures associated with it: 
Now you can download it
Babylonfrom the JavaScriptproject or directly test it using the Babylon.js sandbox
Decals - I would probably translate it as "blots" :)
Decals (spots) - usually used to add some details to 3D objects (bullet holes, some local information, etc.). Inside the decals, there is a mesh created from the previous one, with only a slight offset to be on top.
The offset can be considered by analogy with the property of
CSS zindex. Without this, it will be seen that when two 3Dobjects appear in the same place: 
Code for creating a new spot:
var newDecal = BABYLON.Mesh.CreateDecal("decal", mesh, decalPosition, normal, decalSize, angle);
For example, on this demo, you can click on the cat to see traces of bullet holes on it.

SIMD.js
Microsoft, Firefox and Chrome, announced support
SIMD.js- in the API for using the capabilities of multi-scalars of the processor directly from JavaScript code. This is especially useful for using scalar operations such as matrix multiplication. It was decided (with Intel) to integrate support
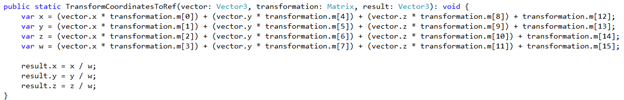
SIMD.jsdirectly into the math library. And this, for example, leads to the evolution of code where the same operation is applied 4 times:

Also:

The main idea is to load the SIMD register with data and execute only one instruction, whereas earlier it was required to execute several.
See how it works here.
This demo tries to maintain a constant frame rate (50 fps by default) when adding new dancers every few seconds. This leads to the appearance of a large number of “matrix multiplications” for the animation of skeletons used by dancers.
If your browser supports it
SIMD, you can enable it and see a performance boost.
Web Worker Collisions
Ranaan Weber (top contributor to Babylon.js) did a great job to seriously improve the collision engine, and to let Babylon.js calculate collisions using separate web-workers.
Previously, if you wanted to enable collisions at the site of the alleged collision, we added invisible objects around our objects to reduce the amount of computation required. Now this is still true, but since the calculations are not done in the main thread, it is easy to solve the problem of creating much more complex scenes.
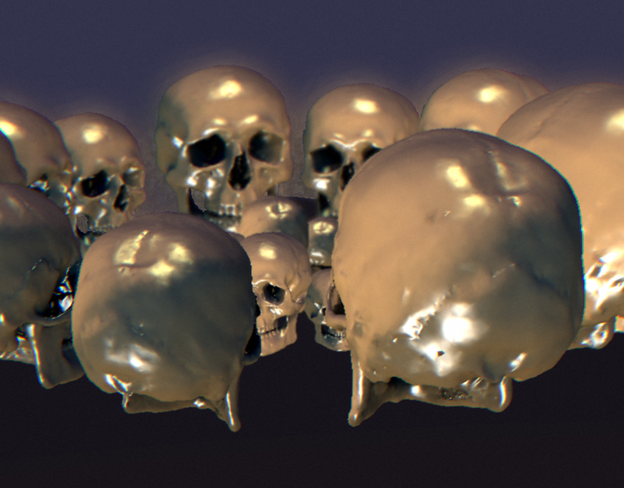
For example, take a scene where we have a large grid (a beautiful skull) with collisions turned on in the camera (this means that using the mouse wheel you can’t get through the skull). This demo does not use invisible objects. A real mesh is used with more than 41,000 vertices, each of which must be checked.
Previously, with constant collisions, the main thread should be engaged in showing the scene. And calculate collisions.
When you enable web workers, the main thread does not have to worry about collisions, because another thread works for it. Since in most cases at present all processors have at least 2 cores, this is really a big optimization.
To enable collisions, use the following code:
scene.workerCollisions = true|false;
Learn more about collisions here .
Raanan also wrote two good publications:
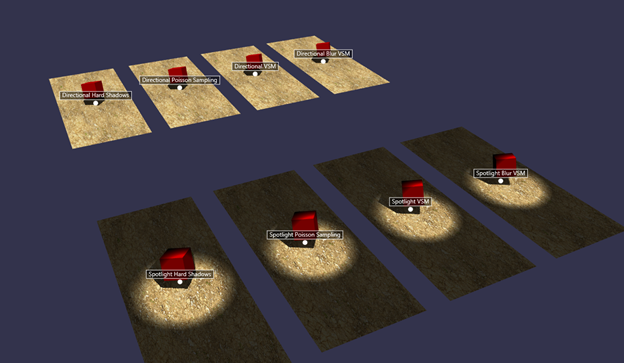
New shadow engine
Adding shadows to the scene always gives realism. A previous version of the shadow implementation could create dynamic shadows for directional light sources (Directional Light).
The new version adds support for light sources that mimic Spot Light like a flashlight, and also added two new filters that create very good soft shadows,
this can be seen in the demo .

And this demo shows various options for changing dynamic shadows.

For a more complete introduction to working with shadows, read the documentation .
Forms specified by parameters
Jerome Bousquie (another top contributor) has added many new meshes based on parametric shapes.
As you can see, in
Babylon.js, until now, the base mesh had the initially given standard shape: that is, if we create a spherical mesh, then we expect to see a sphere. The same goes for a cube, a torus, a cylinder, etc. There is another kind of figures whose final form is not fixed. Their final form depends on the parameters used in a particular function. Thus, these figures can be called "Parametric figures."
Jerome, using these "parametric shapes", added a list of meshes to work out of the box:
- Ribbons
- Disc
- Dashed lines
- Lathe
- Tube

If you want to know more about parametric figures: then you can study this guide .
Jerome also created training material to better understand ribbons: read it here .
New optical effect
Jahow (another top contributor) used Babylon.js pipe-line post-processing rendering, which would allow for photographic realism.
Two types of postprocessing used in the pipeline:
- " chromatic aberration " of shaders that shifts the slightly red, green, and blue channels on the screen. This effect is stronger at the edges.
- "Depth of field" shaders, including:
- Lens Blur
- Lens distortion
- Adjust sharpness and blur
- Effect
боке- depth of field (shapes that appear in blurry areas) - Grain effect (noise or custom textures)
This demo can also be viewed in the playground .

For a more detailed study, use:
PS Request for grammar errors and translation errors to write in PM.
