3 CSS questions that cause difficulties
- Transfer
Think you know CSS? Six months ago, I offered a free test for anyone who thinks as well. During this time, more than 3,000 people passed it. The average score was 55%.
Of course, the average is not so interesting. More interesting are the questions on which the majority of visitors "fell asleep". In this article I will talk about three issues that were most often mistaken.
This question should be simple for those who constantly work with texts.
If you want to set double spacing on your entire site, which of the following line-height values is best for this purpose?
- 200%;
- 2em;
- 2;
- double;
Only 31% answered this question correctly. Stop for a moment and choose the answer for yourself.
Firstly, double is a distraction. I am happy to say that only 9% of people chose it. The other three answers were quite popular.
The answer that most people chose is 2em (39%). Indeed 2emwill certainly give you a double spacing for the element in which it is applied, but the value of 200% does the same, but only 21% liked this answer!
However, the correct answer is a value of 2 (option number 3) .
This is a lesson I learned a long time ago when I was just starting to learn CSS. Always specify line-height as a dimensionless number ; thus, children who use different font-sizes will inherit this number, not a fixed row height.
Say the page has a font size of 12pt, but it also contains a header with a font size of 24pt. If you set line-height: 2em; (or 200%), then you get a line height of 24 pt (twice the default size) throughout the document. Therefore, the title will be displayed at one interval.
line-height: 2 ; tells the browser that it should keep the font size / line height ratio 1: 2, even if the font size changes.
This question was a bit more complicated. It requires some experience in using dirty tricks.
Which of the following CSS properties, used alone, can cause elements to overlap?
- z-index;
- margin;
- overflow;
- background;
Choose an answer?
Naturally, we can immediately sweep background . Only 2% of test participants indicated it as the correct answer.
Unfortunately, the majority of respondents chose z-index. 46% of people preferred him. Perhaps they misunderstood the question or simply do not understand how z-index works. This property in itself has no effect, except for it you will have to specify this property for another element, as well as set a position for each of them. In short, the Z-index allows you to control the order of elements that overlap, but, first of all, they must overlap.
Overflow is quite simply excluded from the list of options if you have used this property at least a couple of times. It defines the behavior of content that does not fit inside the container. The behavior of an element depends on the size of the container and the values of other properties. Again, in itself, this property will not lead to overlap. But, one way or another, 22% chose him.
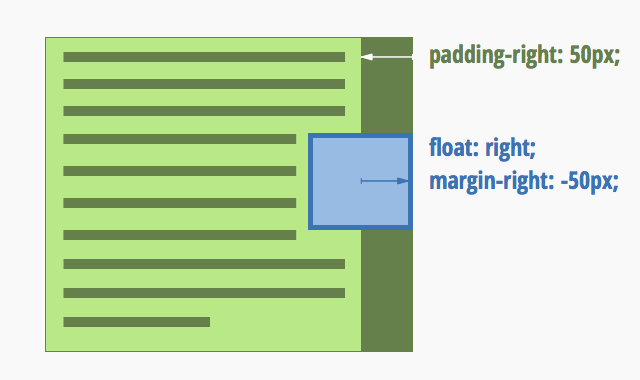
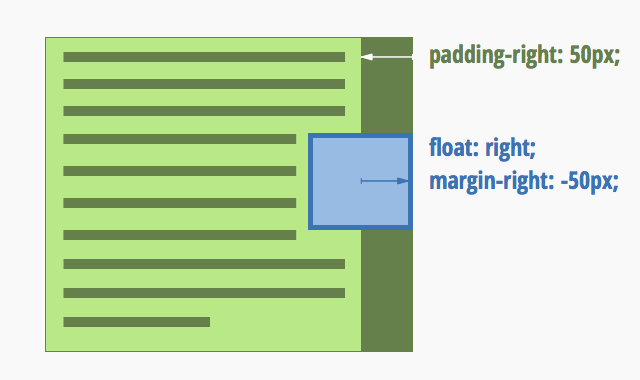
As a result, we have one answer left, namely “ margin ”. It may seem strange to you that a property that controls the indentation from the edge of an element can lead to overlapping. The answer is simple: negative values must be used for this.
Negative fields are extremely useful for placing HTML elements.

The last question is a bit tricky, I admit.
Which of the following effects is implemented using pseudo-elements?
- Add a shadow to the hyperlink that appears when you hover.
- Change the color of the checkbox element when it is selected.
- Color the even and odd rows of the table in different colors.
- Always display in bold the first line of the paragraph on the responsive page.
Three of these effects are achieved using the pseudo-class; only one requires the use of a pseudo-element. Can you tell which one?
A pseudo-class is a certain state in which an element can end up. Think of it as a class that applies to an element automatically under certain conditions.
Pseudo-element- This is the part of the document for which CSS allows you to use styles, even though it is not actually an HTML element. This is something like a virtual HTML element ¬– for which you can create styles, although it is not enclosed in HTML tags.
Given this difference, let's try to find the correct answer:
Add a shadow to the hyperlink that appears when you hover. The
hyperlink is an existing HTML element. Applying styles to it only in a specific situation (when the pointer is above it) means that we are using a pseudo-class. A pseudo class that you could use in this case:: hover.
22% of test participants thought it was a pseudo-element.
Change the color of a checkbox element when it is selected
Again, checkbox is an existing HTML element, not virtual. When the checkbox is checked, the browser applies the pseudo-class: checked to it.
20% of test participants thought it was a pseudo-element.
Coloring even and odd table rows with a different color
This is what we really fooled people, but we are still talking about applying styles to real HTML elements. TRs, both odd and even, exist, and we simply apply styles to them, depending on their state (even / odd).
Use: nth-child (even) (or: nth-child (2n)) for even and: nth-child (odd) (or: nth-child (2n + 1)) for odd.
I assume that 36% of the participants chose this option only because: nth-child and pseudo-elements are pretty obscure CSS features.
Always display in bold the first line of a paragraph on a responsive page
Let's recall the difference between pseudo-classes and pseudo-elements.
With adaptive layout you cannot clearly say that this element contains the first line. Its content will vary depending on the width of the viewport.
: first-line - a pseudo-element that allows you to apply styles to the first line of text in a block, regardless of where it ends.
Of course, the average is not so interesting. More interesting are the questions on which the majority of visitors "fell asleep". In this article I will talk about three issues that were most often mistaken.
Question 1: What is the best way to set line-height?
This question should be simple for those who constantly work with texts.
If you want to set double spacing on your entire site, which of the following line-height values is best for this purpose?
- 200%;
- 2em;
- 2;
- double;
Only 31% answered this question correctly. Stop for a moment and choose the answer for yourself.
Firstly, double is a distraction. I am happy to say that only 9% of people chose it. The other three answers were quite popular.
The answer that most people chose is 2em (39%). Indeed 2emwill certainly give you a double spacing for the element in which it is applied, but the value of 200% does the same, but only 21% liked this answer!
However, the correct answer is a value of 2 (option number 3) .
This is a lesson I learned a long time ago when I was just starting to learn CSS. Always specify line-height as a dimensionless number ; thus, children who use different font-sizes will inherit this number, not a fixed row height.
Say the page has a font size of 12pt, but it also contains a header with a font size of 24pt. If you set line-height: 2em; (or 200%), then you get a line height of 24 pt (twice the default size) throughout the document. Therefore, the title will be displayed at one interval.
line-height: 2 ; tells the browser that it should keep the font size / line height ratio 1: 2, even if the font size changes.
Question 2: Overlapping Elements
This question was a bit more complicated. It requires some experience in using dirty tricks.
Which of the following CSS properties, used alone, can cause elements to overlap?
- z-index;
- margin;
- overflow;
- background;
Choose an answer?
Naturally, we can immediately sweep background . Only 2% of test participants indicated it as the correct answer.
Unfortunately, the majority of respondents chose z-index. 46% of people preferred him. Perhaps they misunderstood the question or simply do not understand how z-index works. This property in itself has no effect, except for it you will have to specify this property for another element, as well as set a position for each of them. In short, the Z-index allows you to control the order of elements that overlap, but, first of all, they must overlap.
Overflow is quite simply excluded from the list of options if you have used this property at least a couple of times. It defines the behavior of content that does not fit inside the container. The behavior of an element depends on the size of the container and the values of other properties. Again, in itself, this property will not lead to overlap. But, one way or another, 22% chose him.
As a result, we have one answer left, namely “ margin ”. It may seem strange to you that a property that controls the indentation from the edge of an element can lead to overlapping. The answer is simple: negative values must be used for this.
Negative fields are extremely useful for placing HTML elements.

Question 3: Pseudo-elements versus pseudo-classes
The last question is a bit tricky, I admit.
Which of the following effects is implemented using pseudo-elements?
- Add a shadow to the hyperlink that appears when you hover.
- Change the color of the checkbox element when it is selected.
- Color the even and odd rows of the table in different colors.
- Always display in bold the first line of the paragraph on the responsive page.
Three of these effects are achieved using the pseudo-class; only one requires the use of a pseudo-element. Can you tell which one?
A pseudo-class is a certain state in which an element can end up. Think of it as a class that applies to an element automatically under certain conditions.
Pseudo-element- This is the part of the document for which CSS allows you to use styles, even though it is not actually an HTML element. This is something like a virtual HTML element ¬– for which you can create styles, although it is not enclosed in HTML tags.
Given this difference, let's try to find the correct answer:
Add a shadow to the hyperlink that appears when you hover. The
hyperlink is an existing HTML element. Applying styles to it only in a specific situation (when the pointer is above it) means that we are using a pseudo-class. A pseudo class that you could use in this case:: hover.
22% of test participants thought it was a pseudo-element.
Change the color of a checkbox element when it is selected
Again, checkbox is an existing HTML element, not virtual. When the checkbox is checked, the browser applies the pseudo-class: checked to it.
20% of test participants thought it was a pseudo-element.
Coloring even and odd table rows with a different color
This is what we really fooled people, but we are still talking about applying styles to real HTML elements. TRs, both odd and even, exist, and we simply apply styles to them, depending on their state (even / odd).
Use: nth-child (even) (or: nth-child (2n)) for even and: nth-child (odd) (or: nth-child (2n + 1)) for odd.
I assume that 36% of the participants chose this option only because: nth-child and pseudo-elements are pretty obscure CSS features.
Always display in bold the first line of a paragraph on a responsive page
Let's recall the difference between pseudo-classes and pseudo-elements.
With adaptive layout you cannot clearly say that this element contains the first line. Its content will vary depending on the width of the viewport.
: first-line - a pseudo-element that allows you to apply styles to the first line of text in a block, regardless of where it ends.
Useful Paysto solutions for Habr readers:
→ Get paid by credit card right now. Without a site, IP and LLC.
→ Accept payment from companies online. Without a site, IP and LLC.
→ Accepting payments from companies for your site. With document management and exchange of originals.
→ Automation of sales and servicing transactions with legal entities. Without an intermediary in the calculations.
→ Accept payment from companies online. Without a site, IP and LLC.
→ Accepting payments from companies for your site. With document management and exchange of originals.
→ Automation of sales and servicing transactions with legal entities. Without an intermediary in the calculations.
